Configurar o fluxo de dados do Google Analytics 4
Um contêiner do servidor pode processar qualquer tipo de solicitação HTTP enviada de uma origem on-line. No entanto, recomendamos coletar dados com uma tag do Google ou um evento da gtag.js em execução no navegador da Web. Nesta parte do curso, você vai aprender a definir uma tag do Google na página da Web usando o Gerenciador de tags.
Medição paralela
Se você já tem uma configuração de monitoramento do Google Analytics 4 no site, não é necessário fazer mudanças por enquanto para enviar dados ao contêiner do servidor.
Configure uma nova propriedade do Google Analytics 4 para o envio do lado do servidor. Faça isso se quiser copiar as tags uma a uma até ter uma inclusão dupla de tags do GA4 no site.
Isso significa duplicar a inclusão atual de tags para coletar dados em uma propriedade do GA4 nos hits do lado do cliente e do servidor.
Se você quiser que toda a coleta de dados passe pelo contêiner do servidor, aguarde até que as medições do lado do servidor e do cliente estejam compatíveis. Quando isso acontecer, modifique as tags para coletar informações do servidor, removendo a inclusão dupla de tags.
Você pode coletar alguns dados do navegador para os fornecedores e transmitir pelo contêiner do servidor. Esse tipo de coleta híbrida é muito comum.
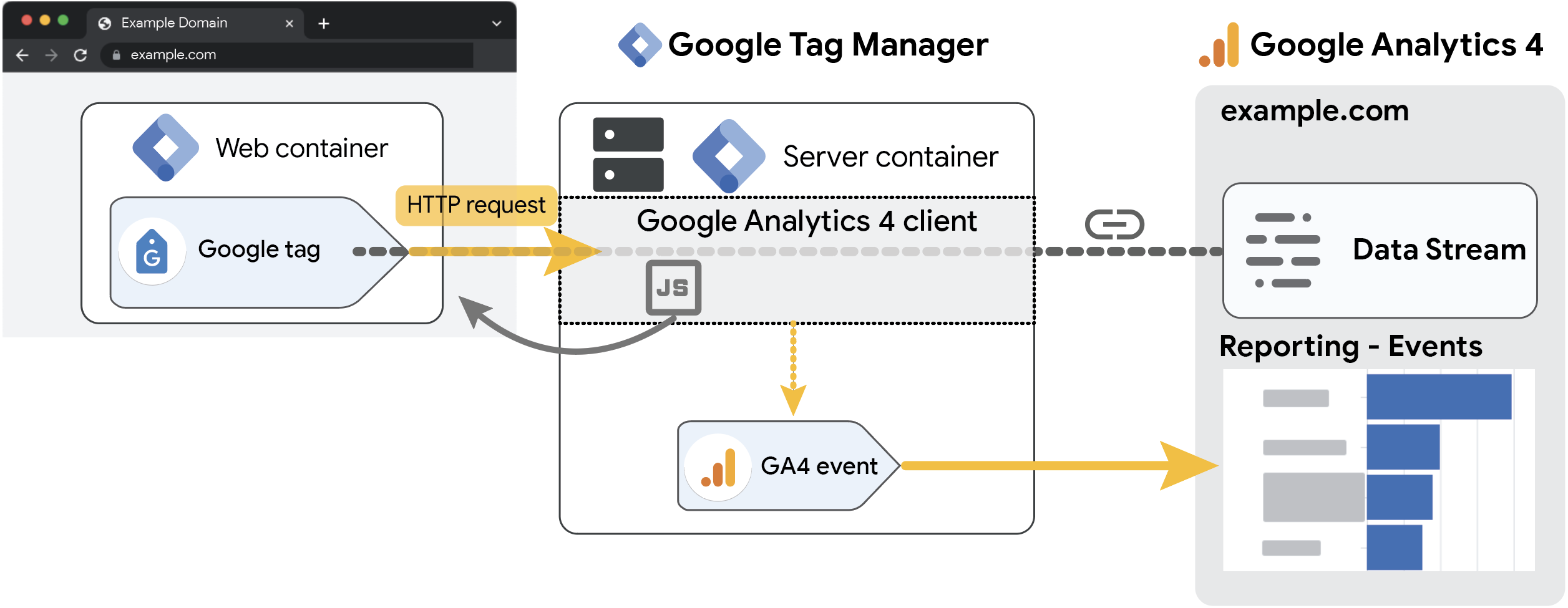
Cliente do Google Analytics
Primeiro, é necessário configurar um cliente no contêiner do servidor. Um cliente é um tipo de recurso do Gerenciador de tags que intercepta determinados tipos de solicitações HTTP recebidas e gera eventos que são enviados para um destino, como o GA4.
Aqui, a solicitação HTTP é um evento do Google Analytics 4. Portanto, configure o cliente integrado Google Analytics: GA4. Você só precisa de um cliente do GA4.

O cliente do GA4 tem uma finalidade dupla:
- Ele serve como substituto da biblioteca do Google Analytics 4 que é carregada no navegador. O GA4, assim como qualquer outro serviço de análise no navegador, precisa de uma biblioteca JavaScript para funcionar. Em vez de o navegador carregar a biblioteca diretamente da rede de distribuição de conteúdo do Google, você pode configurar o cliente GA4 para permitir que a biblioteca seja carregada usando o contêiner do servidor.
- Ele serve como substituto das solicitações de eventos do GA4. Em vez do navegador enviar os eventos diretamente aos servidores de análise do Google, primeiro eles são transmitidos ao contêiner do servidor, sendo interceptados pelo cliente do GA4 e enviados para os servidores do Google (e qualquer outro destino que você quiser).
Configurar o cliente do GA4
Para configurar o cliente do GA4 no servidor, siga as próximas quatro etapas.
1. Configurar o cliente
Para configurar o cliente do GA4:
- No contêiner do servidor, abra Clientes.
- Clique no cliente do GA4 para abrir a configuração.
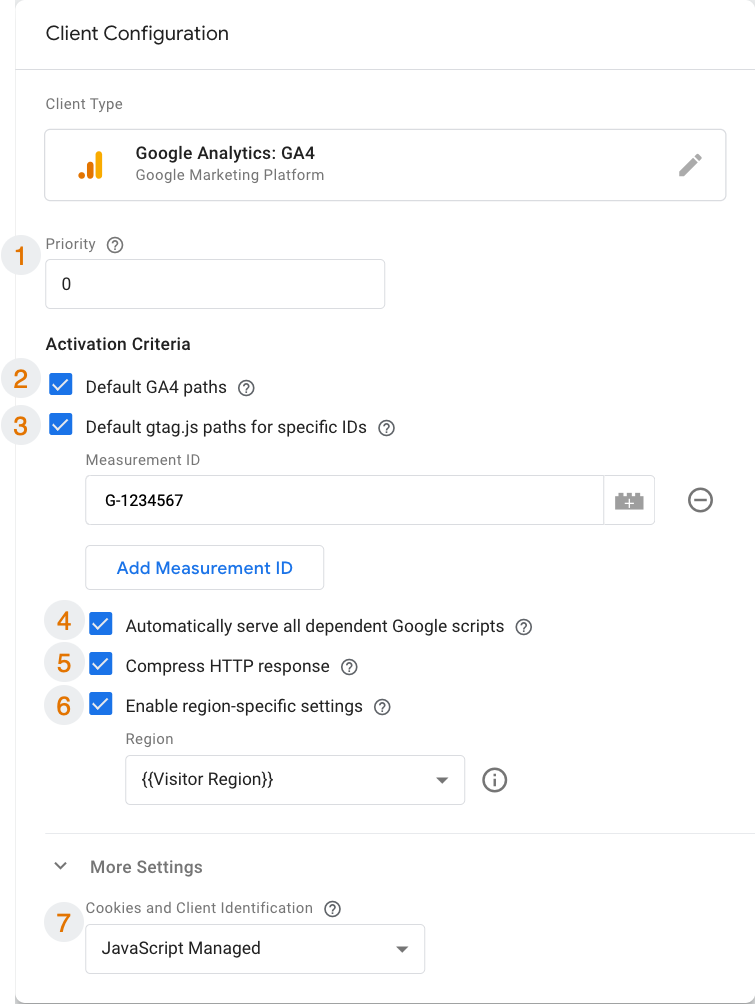
- Configure o cliente do GA4 usando os parâmetros a seguir. Salve quando terminar.

| 1 | Prioridade | Somente um cliente pode reivindicar uma solicitação recebida, mas talvez vários clientes queiram reivindicar a mesma solicitação. A configuração Prioridade estabelece a ordem em que os clientes podem avaliar a solicitação. Por exemplo, se você tiver um cliente com prioridade 100, ele terá a chance de reivindicar antes de outro cliente com um número mais baixo (99 ou menos). Nesse caso, você tem apenas um cliente interessado nas solicitações do Google Analytics 4. Portanto, não é necessário mudar o valor padrão "0". |
| 2 | Caminhos padrão do GA4 | Se a caixa estiver marcada: o cliente do GA4 será ativado quando a solicitação recebida corresponder a um URL de solicitação de evento do GA4. Essas solicitações normalmente têm assinaturas de caminho, como /collect, /g/collect e /j/collect.Se a caixa não estiver marcada: o cliente não vai reivindicar os eventos recebidos do GA4. Deixe essa opção marcada, já que a análise das solicitações recebidas de eventos é uma das principais finalidades desse cliente. |
| 3 | Caminhos padrão da gtag.js para IDs específicos | Se a caixa estiver marcada: permite que o contêiner do servidor processe solicitações para a biblioteca JavaScript da tag do Google, além das solicitações de eventos cobertas pela configuração anterior. Só use essa configuração quando você tiver inserido o snippet da tag do Google (gtag.js) no seu código-fonte e tiver mudado o URL para que ele direcione ao servidor de tags. Se a caixa não estiver marcada, o cliente do GA4 não vai processar as solicitações JavaScript da tag do Google. Ative essa opção e liste todos os IDs de métricas do GA4 (G-XXXXXXX) em que você quer permitir o carregamento da biblioteca JavaScript usando o endpoint do lado do servidor. |
| 4 | Veicular automaticamente todos os scripts dependentes do Google | Se a caixa estiver marcada: o endpoint do lado do servidor vai carregar todas as dependências que a biblioteca de tags do Google precisar. Se essa caixa não estiver marcada, você terá que autorizar de maneira explícita todos os scripts dependentes que a biblioteca de tags do Google exigir. Mantenha essa opção marcada para garantir que todos os scripts relacionados sejam carregados pelo contêiner do servidor. |
| 5 | Compactar resposta HTTP | Se a caixa estiver marcada: o aplicativo do contêiner do servidor vai compactar as respostas HTTP que retornam à origem da solicitação. A compactação ajuda a minimizar o custo do tráfego de rede. Embora a compactação aumente a computação (e os custos associados), ela geralmente economiza dinheiro. Se a caixa não estiver marcada, as respostas HTTP não vão ser compactadas pelo contêiner do servidor. Isso pode congestionar a largura de banda da rede do usuário, aumentar os custos de saída de rede e afetar a performance do site. Saiba mais no relatório do Lighthouse. |
| 6 | Ativar configurações específicas da região | Se a caixa estiver marcada: o contêiner do servidor vai ler o local do visitante e ajustar as configurações corretamente. Ao marcar a caixa, selecione Escolher variável integrada no menu suspenso e use a variável Região do visitante. Se a caixa não estiver marcada: o contêiner do servidor não vai poder ler a região do visitante, e alguns recursos, como o modo de consentimento avançado, não vão funcionar. Saiba mais sobre configurações específicas para regiões. |
| 7 | Cookies e identificação do cliente | Defina o valor como Gerenciados por JavaScript, que é o único método que vai funcionar até que você mude as configurações do domínio do contêiner do servidor. O cliente do GA4 pode usar um cookie gerenciado pelo servidor para identificação em contextos próprios, que você vai configurar depois no curso. |
2. Configurar a tag
Em seguida, crie uma tag Google Analytics: GA4 no contêiner do servidor.
O cliente analisa a solicitação HTTP recebida em um objeto de dados de eventos. A finalidade da tag é usar esse objeto, mapear para o formato correto e enviar aos servidores do Google Analytics 4.
- No contêiner do servidor, acesse Tags e clique em Nova para criar uma.
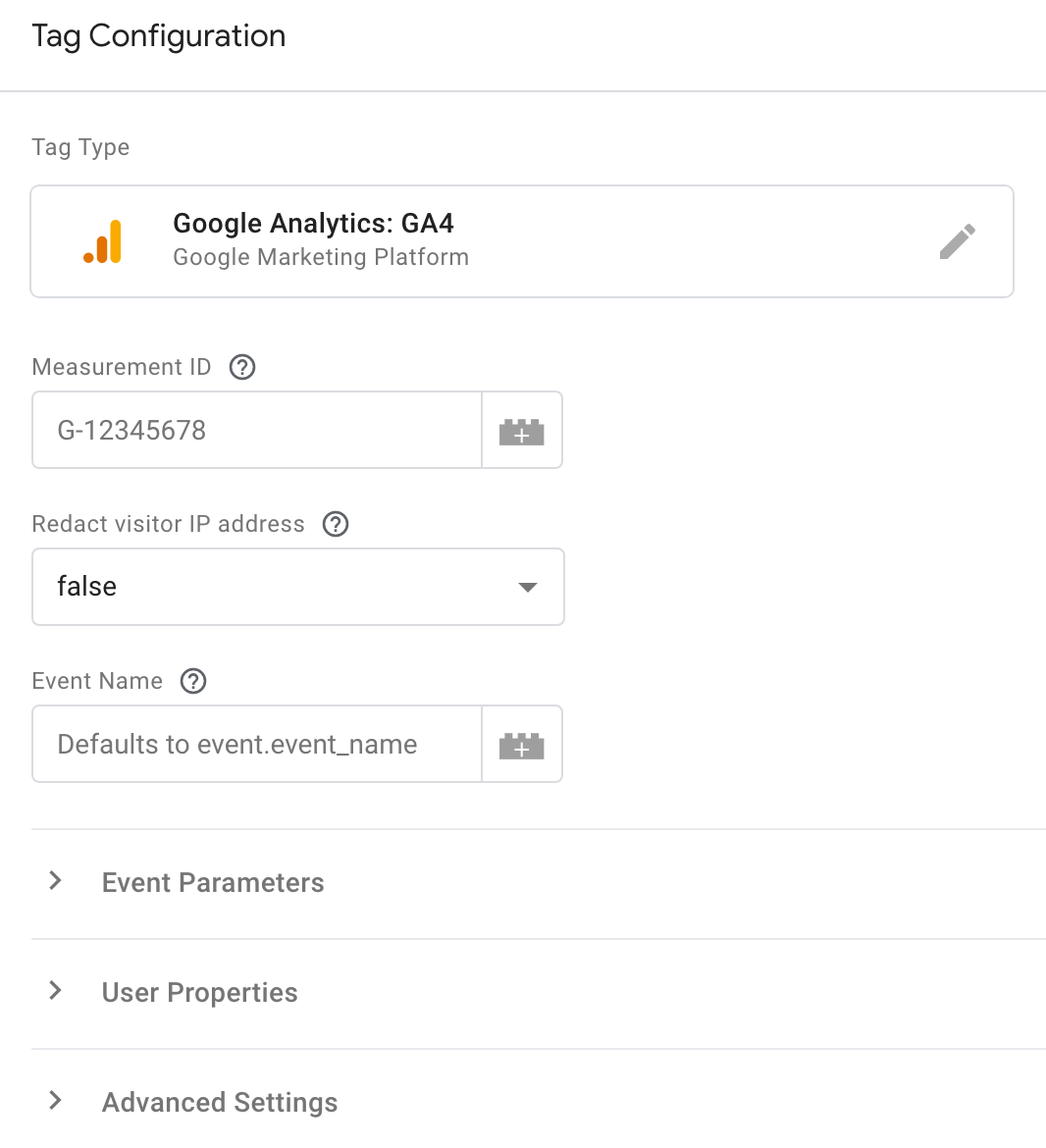
- Clique na janela Configuração da tag para abrir o seletor. Escolha Google Analytics: GA4 na lista.
- Não mude os valores padrão dos campos.

Por padrão, a tag herda todos os campos e parâmetros relevantes do objeto de dados de eventos criado pelo cliente. A solicitação recebida do Google Analytics 4 é transmitida pelo cliente Google Analytics: GA4, e a tag herda o ID de métricas e os parâmetros de evento.
3. Adicionar um acionador à tag
Em seguida, defina quando essa tag deve ser disparada. O cliente do Google Analytics 4 analisa a solicitação recebida em um objeto de dados de eventos, e a tag herda os valores dela. Portanto, a tag precisa ser disparada sempre que o cliente do GA4 gerar um objeto de dados de eventos.
Para configurar o acionador:
- Nas configurações da tag, clique na área Acionamento para abrir a sobreposição de escolha do acionador.
- Para isso, clique no ícone + no canto superior direito.
- Na sobreposição, clique na área Configuração do acionador para escolher o tipo dele.
- Escolha Personalizado na lista. Por padrão, esse tipo dispara a tag quando qualquer evento é gerado por um cliente do lado do servidor. É preciso fazer algumas mudanças para que apenas os eventos gerados pelo cliente do GA4 possam disparar a tag.
- Selecione Alguns eventos para habilitar a lista de condições de ativação do acionador.
- Na lista de variáveis disponíveis, a opção Nome do evento fica pré-selecionada. Clique nesse seletor e em Escolher variável integrada na lista.
- Para retornar automaticamente o nome do cliente que gerou o evento, selecione a variável Nome do cliente.
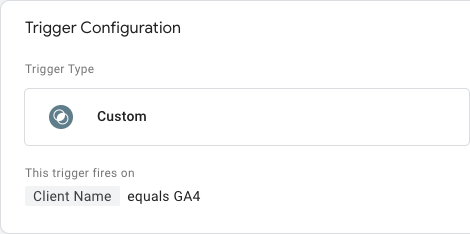
- O nome do cliente que você configurou era GA4. Portanto, defina a condição de acordo com essa informação.
Resultado: seu acionador vai ficar assim:

- Salve o acionador e dê um nome descritivo a ele. Por exemplo, Todos os eventos do GA4.
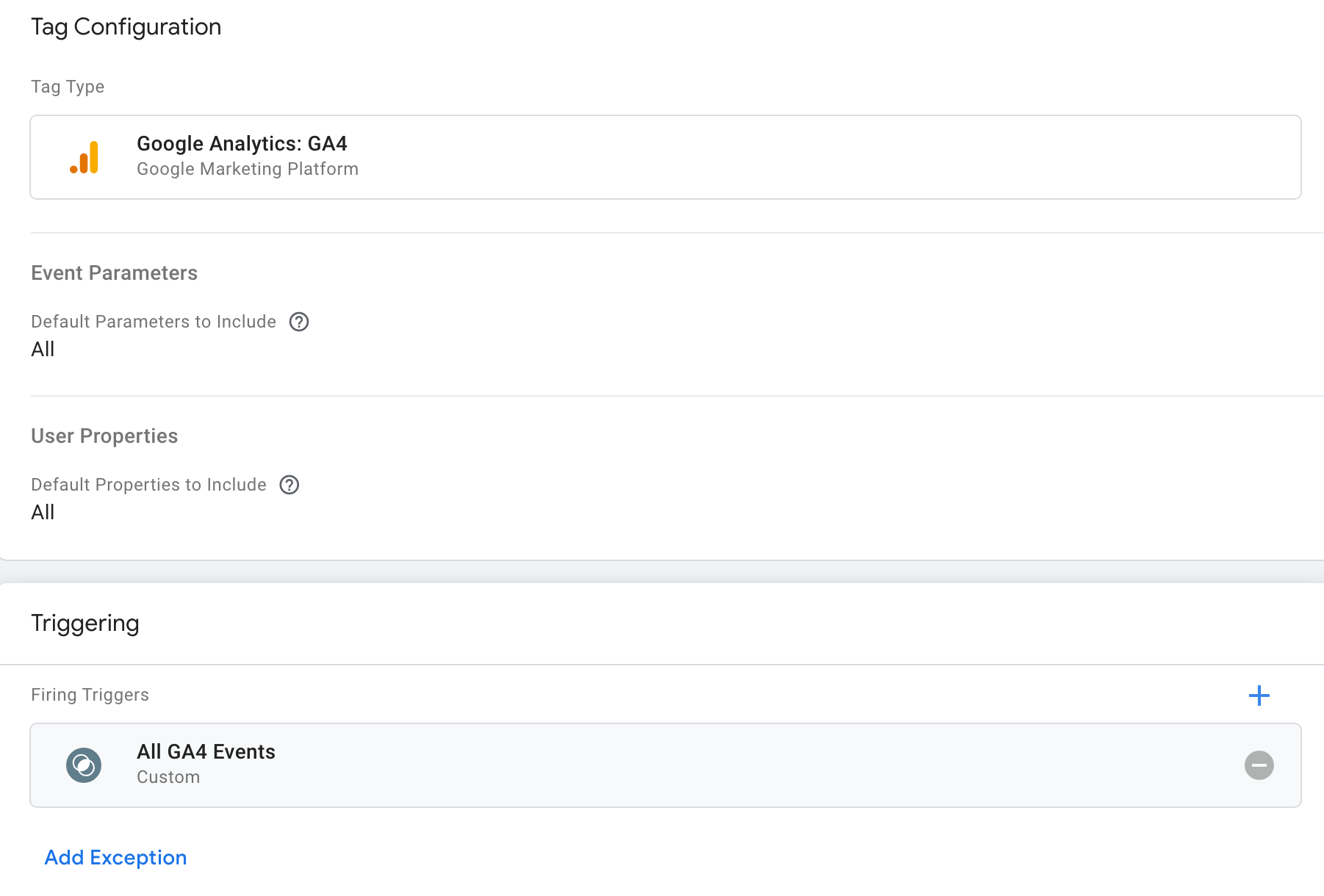
- Agora você deve estar de volta às configurações da tag, com o novo acionador implementado. Salve e nomeie a tag, por exemplo, "GA4".
A tag vai ficar assim:
Como o único acionador pré-criado (Todas as páginas) não é suficiente para processar todos os eventos (não apenas as visualizações de página), vamos ter que criar outro acionador.
Em seguida, configure uma tag no navegador da Web para enviar dados ao ambiente de inclusão de tags no servidor.
4. Configurar uma tag do Google no contêiner da Web
Você pode configurar o Google Analytics 4 usando o Gerenciador de tags ou a gtag.js.
Para estabelecer o fluxo de dados entre seu contêiner da Web e o GA4, é necessário definir uma tag do Google:
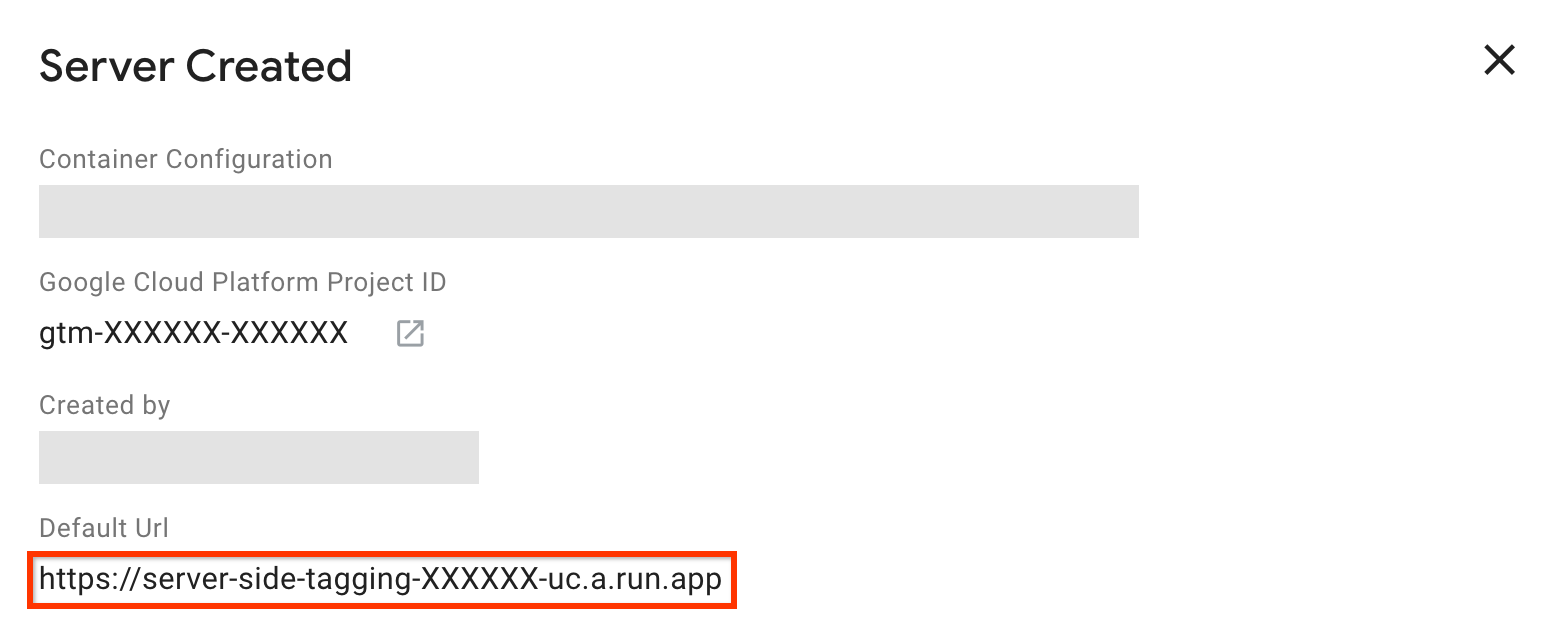
- No contêiner do servidor, clique no ID do contêiner (GTM-XXXXXX) na barra de navegação superior para abrir a sobreposição de informações.
- Anote o valor de URL padrão do contêiner do servidor. Você vai precisar dele em breve. Esse é o URL que vai receber as solicitações da tag do navegador.

- No contêiner da Web do site, abra o menu Tags.
- Crie outra tag do tipo Tag do Google.
- Em ID da tag, informe o ID da tag do Google. Onde encontro esse ID?
- Na seção Definições de configuração, adicione os seguintes parâmetros:
Nome:server_container_url
Valor: insira o URL que você anotou na etapa 2 - Adicione um acionador a essa tag como faria normalmente no processo do Gerenciador de tags do Google. Por exemplo, o acionador Todas as páginas carrega a tag enquanto a página abre e envia todos os eventos para o contêiner do servidor.
Resumo
Muito bem! Você definiu o Google Analytics 4 para funcionar com sua configuração do lado do servidor.
A próxima etapa é conhecer as ferramentas para verificar a configuração e depurar quando necessário.