Apa yang dimaksud dengan pemberian tag sisi server?
Pemberian tag adalah tindakan menambahkan cuplikan kode di situs untuk pengukuran oleh tim pemasaran, partner pemasaran, atau alat seperti Google Analytics.
Tag Manager untuk web vs di server
Sebelum ada pemberian tag sisi server, pemberian tag sisi klien adalah satu-satunya opsi bagi Anda untuk menempatkan dan mengeksekusi tag. Anda mungkin bertanya-tanya: "Apakah pemberian tag sisi server menggantikan pemberian tag sisi klien?"
Jawabannya tidak, tetapi konfigurasi ini bisa sangat melengkapi dan mengoptimalkan fungsi yang dilakukan oleh tag sisi klien. Dengan pemberian tag sisi server, lapisan kontrol tambahan disisipkan antara pengguna dan vendor pemasaran. Lapisan ini memungkinkan Anda mengontrol komposisi data persis yang diterima vendor.
Manfaat tambahannya meliputi:
- Kecepatan halaman menjadi lebih baik karena jumlah kode pihak ketiga yang dimuat di browser pengguna berkurang secara signifikan.
- Kebijakan keamanan konten dapat dibuat lebih ketat karena browser tidak perlu lagi berkomunikasi langsung dengan domain vendor.
- Privasi ditingkatkan karena data pribadi seperti alamat IP pengguna dapat dihapus dari data yang dikirimkan ke vendor.
- Cookie dapat dibuat lebih aman dan tahan lama karena ditetapkan di domain Anda sendiri dan tidak ditetapkan oleh JavaScript di halaman.
Perbedaan antara penampung server dan penampung web
| Penampung server | Penampung web |
|---|---|
| Penampung server berjalan di server | Penampung web berjalan di browser |
| Penampung server memproses permintaan HTTP | Penampung web menggunakan dataLayer |
| Penampung server hanya menggunakan JavaScript dengan sandbox | Penampung web dapat menerapkan tag HTML dan menjalankan kode JavaScript kustom saat runtime |
| Penampung server dapat dikenai biaya pemeliharaan lingkungan server | Penampung web bebas biaya |
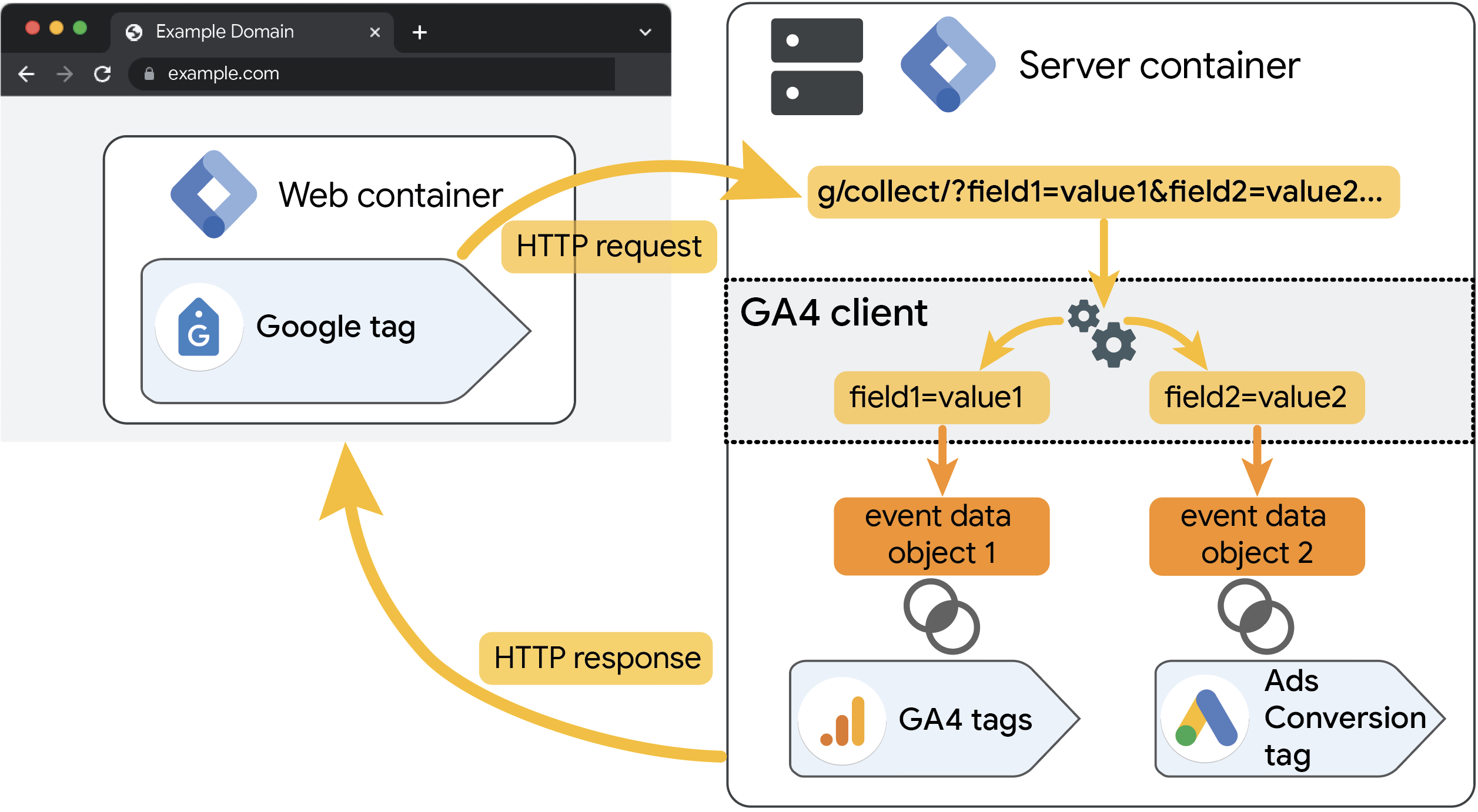
Cara kerja pemberian tag sisi server
Dalam konteks kursus ini, tag harus ditempatkan di penampung server Tag Manager.
Penampung server adalah aplikasi JavaScript yang berjalan di lingkungan server pada Node.js.
Aplikasi ini dipaketkan dan didistribusikan sebagai image Docker, sehingga akan kompatibel dengan berbagai lingkungan server dan layanan cloud.
Penampung server Tag Manager berfungsi bersama dengan penampung web Tag Manager atau library gtag.js. Library sisi klien memiliki mekanisme untuk mengumpulkan data dari browser web dan mengirimkannya ke lingkungan pemberian tag sisi server.

| Istilah | Definisi |
|---|---|
| Klien | Klien adalah resource Tag Manager yang hanya tersedia di penampung server. Tujuan utama klien adalah mengurai permintaan HTTP yang masuk dan membuat objek data peristiwa untuk digunakan oleh tag. Satu permintaan HTTP masuk dapat "diklaim" hanya oleh satu klien. Segera setelah klien mengklaim permintaan, tidak ada klien lain yang dapat diaktifkan untuk permintaan tersebut. |
| Permintaan | Permintaan mengacu pada permintaan HTTP yang dikirim ke penampung server. Satu-satunya cara untuk membuat penampung server memproses data adalah dengan mengirim permintaan HTTP ke penampung tersebut. Setelah penampung server menyelesaikan pekerjaannya, penampung ini akan mengirimkan respons kembali ke sumber permintaan HTTP. |
| Data Peristiwa | Klien mengurai permintaan HTTP yang masuk ke dalam format Data Peristiwa standar. Data peristiwa setara dengan "Lapisan Data" di penampung web. Anda dapat menggunakan objek data peristiwa yang dibuat untuk mengaktifkan dan memperkaya tag sisi server. |
| Pemicu | Pemicu di penampung server selalu terkait dengan objek data peristiwa yang dibuat oleh klien. Misalnya, tidak ada pemicu click atau scroll. |
| Tag | Tag hanya dapat digunakan jika klien membuat objek data peristiwa. Tidak semua klien melakukannya, jadi Anda perlu mengetahui cara kerja klien saat menginstalnya di penampung server. Klien Google Analytics 4 (GA4) bawaan yang akan kita gunakan dalam panduan ini akan membuat objek data peristiwa standar, yang memudahkan pengaktifan tag dengan permintaan GA4 yang masuk. |
| Variabel | Variabel dalam penampung server biasanya merujuk item dalam objek data peristiwa. Anda dapat mengonfigurasi variabel untuk mengambil nilai langsung dari permintaan HTTP yang masuk (seperti header permintaan). Anda dapat membuat template kustom untuk fleksibilitas yang lebih besar. |
Di mana tag harus ditempatkan?
Jika tag yang Anda terapkan di lingkungan pemberian tag sisi server perlu mengetahui tindakan yang dilakukan oleh pengguna di halaman web atau aplikasi, berarti beberapa tag masih harus dijalankan di browser atau aplikasi. Karena penampung server Anda berjalan di lingkungan sisi server, penampung tersebut tidak memiliki akses ke peristiwa yang terjadi di halaman web atau aplikasi. Penampung di halaman web atau aplikasi Anda berkomunikasi dengan penampung server menggunakan permintaan jaringan.
Misalnya, jika Anda ingin mengumpulkan data tentang interaksi pengguna di halaman web, seperti klik, scroll, dan interaksi formulir, Anda masih memerlukan tag Konfigurasi GA4 yang berjalan di browser web untuk mengirimkan informasi ini ke endpoint pemberian tag sisi server. Demikian pula, jika ingin mengumpulkan peristiwa kustom yang terkait dengan interaksi situs, Anda harus menempatkan Tag Peristiwa GA4 di penampung web Tag Manager.
Ringkasan
Sebagai ringkasan, penampung server melengkapi fungsi penampung web. Hal ini memungkinkan Anda memenuhi persyaratan privasi dengan lebih mudah sekaligus meningkatkan performa situs Anda. Jika tag Anda bergantung pada aktivitas yang terjadi di browser pengguna, tempatkan tag di penampung web. Semua tag lainnya dapat dijalankan di penampung server.