Jyrki Alakuijala, Ph.D., Google, Inc.
Vincent Rabaud, Ph.D., Google, Inc.
Son güncelleme: 01.08.2017
Özet: WebP kodlayıcı/kod çözücüsünün kaynak kullanımını hem kayıpsız hem de kayıplı modlarda PNG ile karşılaştırıyoruz. Web'den rastgele seçilmiş 12.000 şeffaf PNG resminden oluşan bir veri kümesi ve performanstaki varyasyonu göstermek için daha basit ölçümler kullanırız. WebP resimlerini boyut optimizasyonu yapılmış PNG'lerle karşılaştırmak için veri kümemizdeki PNG'leri yeniden sıkıştırdık. Sonuçlarımız, WebP'nin hem boyut hem de işleme hızı açısından web'de kullanım için PNG'nin iyi bir alternatifi olduğunu gösteriyor.
Giriş
WebP, kayıpsız ve yarı saydam resimleri destekler. Bu sayede PNG biçimine alternatif bir seçenektir. PNG sıkıştırmasında kullanılan temel tekniklerin çoğu (ör. sözlük kodlaması, Huffman kodlaması ve renk dizine ekleme dönüşümü) WebP'de de desteklenir. Bu da en kötü durumda benzer hız ve sıkıştırma yoğunluğu sağlar. Aynı zamanda, farklı renk kanalları için ayrı entropi kodları, geriye dönük referans mesafelerinin 2D yerelliği ve son kullanılan renklerin renk önbelleği gibi çeşitli yeni özellikler, çoğu resimde sıkıştırma yoğunluğunun artmasını sağlar.
Bu çalışmada, WebP'nin performansını pngcrush ve ZopfliPNG kullanılarak yüksek oranda sıkıştırılmış PNG'lerle karşılaştırıyoruz. Web resimlerinden oluşan referans korpüsümüzü en iyi uygulamaları kullanarak yeniden sıkıştırdık ve hem kayıpsız hem de kayıplı WebP sıkıştırmasını bu korpüsle karşılaştırdık. Referans veri kümesine ek olarak, hız ve bellek kullanımı karşılaştırması için bir fotoğraf ve bir grafik olmak üzere iki büyük resim seçtik.
PNG'den daha hızlı kod çözme hızlarının yanı sıra günümüzün PNG biçimiyle elde edilebilenden %23 daha yoğun sıkıştırma elde edildiği gösterilmiştir. WebP'nin, günümüzün PNG resim biçimi için daha verimli bir alternatif olduğu sonucuna vardık. Ayrıca, kayıpsız alfa desteğine sahip kayıplı resim sıkıştırma, web sitelerini hızlandırma konusunda daha fazla olanak sunar.
Yöntemler
Komut satırı araçları
Performansı ölçmek için aşağıdaki komut satırı araçlarını kullanırız:
cwebp ve dwebp. libwebp kitaplığının bir parçası olan bu araçlar (baştan derlenmiştir).
dönüştürün. Bu, ImageMagick yazılımının (6.7.7-10 2017-07-21) bir parçası olan bir komut satırı aracıdır.
pngcrush 1.8.12 (30 Temmuz 2017)
ZopfliPNG (17 Temmuz 2017)
Komut satırı araçlarını ilgili kontrol işaretleriyle kullanırız. Örneğin, cwebp -q 1 -m 0 ifadesi, cwebp aracının -q 1 ve -m 0 işaretleriyle çağrıldığı anlamına gelir.
Resim Corpora
Üç korpusa karar verildi:
Tek bir fotoğraf resmi (Şekil 1),
Saydamlık içeren tek bir grafik resim (Şekil 2) ve
Web korpusu: İnternetten taranan, yarı saydam veya yarı saydam olmayan, rastgele seçilmiş 12.000 PNG resmi. Bu PNG resimleri convert, pngcrush, ZopfliPNG aracılığıyla optimize edilir ve her resmin en küçük sürümü çalışma için dikkate alınır.

Şekil 1. Fotoğrafik resim, 1024 x 752 piksel. Ateş püskürten "Jaipur Maharaja Brass Band" Chassepierre Belçika, Yazar: Luc Viatour, Fotoğraf, Creative Commons Attribution-Share Alike 3.0 Yargı Alanı İle İlişkilendirilmemiş Lisans kapsamında lisanslanmıştır. Yazarın web sitesine buradan ulaşabilirsiniz.

Şekil 2. 1024 x 752 piksel boyutunda grafik resim. Google Grafik Araçları'ndan kolaj resimler oluşturma
Mevcut PNG biçiminin tam kapasitesini ölçmek için bu orijinal PNG resimlerinin tümünü çeşitli yöntemler kullanarak yeniden sıkıştırdık:
Bileşen başına 8 bit'e sabitleme: convert input.png -depth 8 output.png
Tahmin aracı içermeyen ImageMagick(1): input.png -quality 90 output-candidate.png dönüştür
Uyarlanabilir öngörücüler içeren ImageMagick: convert input.png -quality 95 output-candidate.png
Pngcrush(2): pngcrush -brute -rem tEXt -rem tIME -rem iTXt -rem zTXt -rem gAMA -rem cHRM -rem iCCP -rem sRGB -rem alla -rem text input.png output-candidate.png
ZopfliPNG(3): zopflipng --lossy_transparent input.png output-candidate.png
Tüm filtrelerle ZopfliPNG: zopflipng --iterations=500 --filters=01234mepb --lossy_8bit --lossy_transparent input.png output-candidate.png
Sonuçlar
Web'deki her bir resim için sıkıştırma yoğunluğunu, üç yönteme göre optimize edilmiş PNG resim boyutlarına göre hesapladık:
WebP kayıpsız (varsayılan ayarlar)
En küçük boyutta kayıpsız WebP (-m 6 -q 100)
alfa içeren kayıpsız WebP ve kayıplı WebP'nin en iyisi (varsayılan ayarlar).
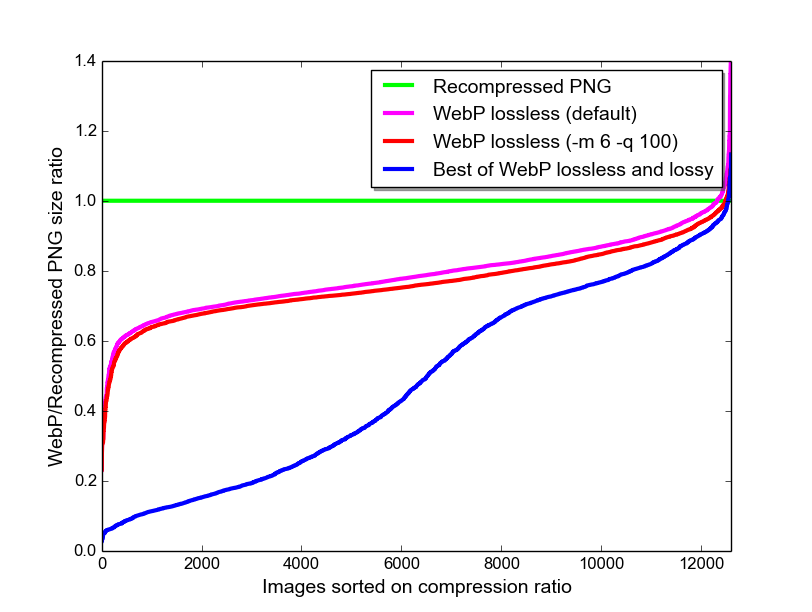
Bu sıkıştırma faktörlerini sıraladık ve Şekil 3'te gösterdik.

Şekil 3. Referans olarak 1, 0 değerinde PNG sıkıştırma yoğunluğu kullanılır. Aynı resimler hem kayıpsız hem de kayıplı yöntemler kullanılarak sıkıştırılır. Her resim için sıkıştırılmış PNG'ye göre boyut oranı hesaplanır, boyut oranları sıralanır ve hem kayıpsız hem de kayıplı sıkıştırma için gösterilir. Kayıplı sıkıştırma eğrisi için, daha küçük bir WebP resmi oluşturduğu durumlarda kayıpsız sıkıştırma seçilir.
WebP, hem maksimum kalitede (dönüştürme) libpng hem de ZopfliPNG (Tablo 1) için PNG sıkıştırma yoğunluğunun ötesine geçer. Kodlama (Tablo 2) ve kod çözme (Tablo 3) hızları ise PNG'ye kıyasla yaklaşık olarak benzerdir.
Tablo 1. Farklı sıkıştırma yöntemlerinin kullanıldığı üç korpus için piksel başına ortalama bit sayısı.
| Resim grubu | convert -quality 95 | ZopfliPNG | WebP kayıpsız -q 0 -m 1 | WebP kayıpsız (varsayılan ayarlar) | WebP kayıpsız -m 6 -q 100 | Alfa içeren kayıplı WebP |
|---|---|---|---|---|---|---|
| fotoğraf | 12.3 | 12.2 | 10.5 | 10.1 | 9,83 | 0,81 |
| grafik | 1,36 | 1,05 | 0,88 | 0,71 | 0,70 | 0,51 |
| web | 6,85 | 5,05 | 4.42 | 4,04 | 3,96 | 1,92 |
Tablo 2. Sıkıştırma korpusu ve farklı sıkıştırma yöntemleri için ortalama kodlama süresi.
| Resim grubu | convert -quality 95 | ZopfliPNG | WebP kayıpsız -q 0 -m 1 | WebP kayıpsız (varsayılan ayarlar) | WebP kayıpsız -m 6 -q 100 | Alfa içeren kayıplı WebP |
|---|---|---|---|---|---|---|
| fotoğraf | 0,500 sn. | 8,7 sn. | 0,293 saniye | 0,780 saniye | 8.440 sn. | 0,111 saniye |
| grafik | 0,179 saniye | 14,0 sn. | 0,065 saniye | 0,140 sn | 3.510 sn. | 0,184 saniye |
| web | 0,040 saniye | 1,55 sn. | 0,017 saniye | 0,072 saniye | 2,454 sn. | 0,020 sn |
Tablo 3. Farklı yöntemler ve ayarlarla sıkıştırılmış resim dosyaları için üç veri kümesinin ortalama kod çözme süresi.
| Resim grubu | convert -quality 95 | ZopfliPNG | WebP kayıpsız -q 0 -m 1 | WebP kayıpsız (varsayılan ayarlar) | WebP kayıpsız -m 6 -q 100 | Alfa içeren kayıplı WebP |
|---|---|---|---|---|---|---|
| fotoğraf | 0,027 saniye | 0,026 saniye | 0,027 saniye | 0,026 saniye | 0,027 | 0,012 saniye |
| grafik | 0,049 saniye | 0,015 saniye | 0,005 saniye | 0,005 saniye | 0,003 | 0,010 sn. |
| web | 0,007 saniye | 0,005 saniye | 0,003 saniye | 0,003 saniye | 0,003 | 0,003 saniye |
Bellek Kullanımı Profilleme
Bellek profilleme için, /usr/bin/time -v tarafından bildirilen maksimum yerleşik grup boyutunu kaydettik.
Web korpusunda, maksimum bellek kullanımı yalnızca en büyük resmin boyutuyla belirlenir. Bellek ölçümünün daha net olması için bellek kullanımına genel bir bakış sunmak amacıyla tek bir fotoğraf resmi (Şekil 1) kullanırız. Grafik resim de benzer sonuçlar verir.
Sırasıyla -q 0 -m 1 ve -q 95 (varsayılan -m değeriyle) ayarlarında libpng ve ZopfliPNG için 10 ila 19 MiB, WebP kayıpsız kodlama için ise 25 MiB ve 32 MiB ölçüm yaptık.
Kod çözme denemesinde, convert -resize 1x1 hem libpng hem de ZopfliPNG tarafından oluşturulan PNG dosyaları için 10 MiB kullanır. cwebp kullanılarak WebP kayıpsız kod çözme işlemi 7 MiB, kayıplı kod çözme işlemi ise 3 MiB kullanır.
Sonuçlar
Hem kodlama hem de kod çözme hızlarının PNG ile aynı olduğunu gösterdik. Kodlama aşamasında bellek kullanımı artar ancak kod çözme aşamasında, en azından cwebp'nin davranışı ImageMagick'in convert işlevinin davranışıyla karşılaştırıldığında sağlıklı bir düşüş görülür.
Web resimlerinin% 99'undan fazlası için sıkıştırma yoğunluğu daha iyidir. Bu da PNG'den WebP'ye geçişin nispeten kolay olabileceğini gösterir.
WebP, varsayılan ayarlarla çalıştırıldığında libpng'den% 42, ZopfliPNG'den% 23 daha iyi sıkıştırır. Bu, WebP'nin resim ağırlıklı web sitelerini hızlandırmak için umut verici olduğunu gösteriyor.
Referanslar
Harici Bağlantılar
Aşağıdakiler, Google tarafından sponsorlu olmayan bağımsız çalışmalardır ve Google, bu çalışmaların tüm içeriklerinin doğruluğunu desteklemeyebilir.
