Jyrki Alakuijala 博士,Google, Inc.
Vincent Rabaud,博士,Google, Inc.
上次更新日期:2017-08-01
摘要:我們比較 WebP 編碼器/解碼器與 PNG 在無損和有損模式下的資源用量。我們使用了從網路上隨機挑選的 12,000 張半透明 PNG 圖片,並以更簡單的測量方式呈現成效的差異。我們重新壓縮了 corpus 中的 PNG,以便比較 WebP 圖片和經過大小最佳化的 PNG。我們的研究結果顯示,在大小和處理速度方面,WebP 都是用於網頁的 PNG 良好替代方案。
簡介
WebP 支援無損和半透明圖片,是 PNG 格式的替代方案。WebP 也支援許多 PNG 壓縮技術的基本技巧,例如字典編碼、Huffman 編碼和顏色索引轉換,因此在最糟的情況下,速度和壓縮密度也相近。同時,許多新功能 (例如針對不同色彩管道提供的個別熵碼、回溯參照距離的 2D 區域,以及最近使用的顏色快取) 可讓大部分圖片的壓縮密度提升。
在這項工作中,我們比較了 WebP 和使用 pngcrush 和 ZopfliPNG 進行高度壓縮的 PNG 的效能。我們按照最佳做法重新壓縮網路圖片的參考語料庫,並比較無損和有損 WebP 壓縮技術與此語料庫的比較結果。除了參考字元集外,我們還選擇了兩張較大的圖片,一張是相片,另一張是圖形,用於速度和記憶體用量基準測試。
我們已證明,相較於 PNG,此格式可提供更快的解碼速度,以及比現今 PNG 格式高出 23% 的壓縮率。我們得出結論,WebP 是取代現今 PNG 圖片格式的更有效率方式。此外,有損圖片壓縮功能支援無損 alpha 位階,可進一步加快網站速度。
方法
指令列工具
我們使用下列指令列工具來評估效能:
cwebp 和 dwebp。這些工具是 libwebp 程式庫的一部分 (從頭編譯)。
轉換。這是 ImageMagick 軟體 (6.7.7-10 2017-07-21) 的一部分指令列工具。
pngcrush 1.8.12 (2017 年 7 月 30 日)
ZopfliPNG (2017 年 7 月 17 日)
我們會使用指令列工具搭配各自的控制旗標。舉例來說,如果我們參照 cwebp -q 1 -m 0,表示 cwebp 工具已使用 -q 1 和 -m 0 標記喚出。
圖片語料庫
我們選擇了三個語料庫:
單一攝影圖像 (圖 1)
單一含有半透明度的圖像 (圖 2),以及
網際網路語料庫:從網際網路中隨機挑選 12,000 張有透明度或沒有透明度的 PNG 圖片。這些 PNG 圖片會透過 convert、pngcrush、ZopfliPNG 進行最佳化,並考量每個圖片最小版本的情況進行研究。

圖 1. 相片,1024 x 752 像素。火焰噴吐「Jaipur Maharaja Brass Band」Chassepierre 比利時,作者:Luc Viatour,相片授權 Creative Commons 姓名標示 - 相同方式分享 3.0 未本地化授權。作者網站請見這裡。

圖 2. 圖像圖片,1024 x 752 像素。Google 圖表工具中的拼貼圖片
為了評估現有格式 PNG 的完整功能,我們使用了幾種方法重新壓縮所有原始 PNG 圖片:
將每個元件的位元數限制為 8 位元:convert input.png -depth 8 output.png
不使用預測器的 ImageMagick(1):convert input.png -quality 90 output-candidate.png
使用自適應預測器的 ImageMagick:convert input.png -quality 95 output-candidate.png
Pngcrush(2):pngcrush -brute -rem tEXt -rem tIME -rem iTXt -rem zTXt -rem gAMA -rem cHRM -rem iCCP -rem sRGB -rem alla -rem text input.png output-candidate.png
ZopfliPNG(3):zopflipng --lossy_transparent input.png output-candidate.png
使用所有篩選器的 ZopfliPNG:zopflipng --iterations=500 --filters=01234mepb --lossy_8bit --lossy_transparent input.png output-candidate.png
結果
我們計算了網路語料庫中每張圖片的壓縮密度,並與三種方法的最佳化 PNG 圖片大小進行比較:
WebP 無損 (預設設定)
最小尺寸的 WebP 無損壓縮 (-m 6 -q 100)
最佳的 WebP 無損和 WebP 有損 (含 Alpha 的預設設定)。
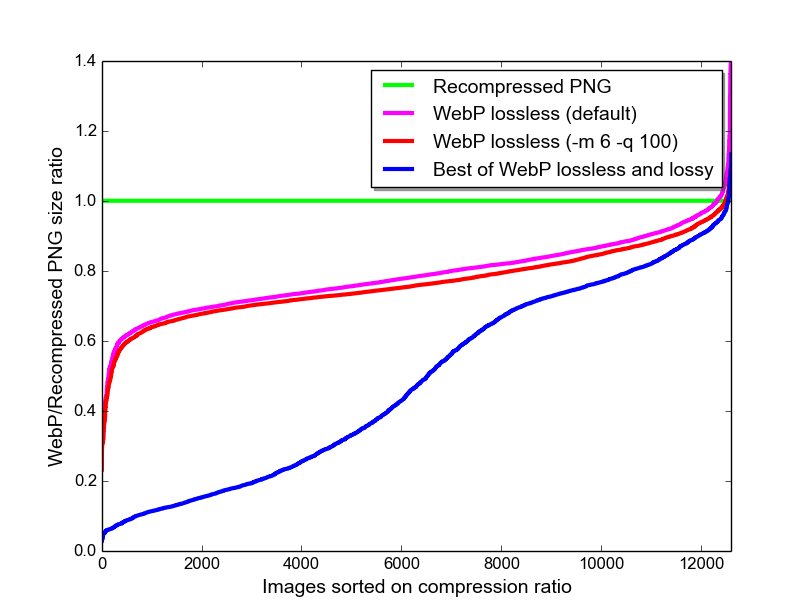
我們將這些壓縮係數排序,並在圖 3 中繪製。

圖 3. 以 PNG 壓縮密度 1.0 做為參考。同一個圖片會同時使用無損和有損方法進行壓縮。系統會針對每張圖片計算與壓縮 PNG 的大小比率,並對大小比率進行排序,同時顯示無損和有損壓縮的結果。針對有損壓縮曲線,如果無損壓縮可產生較小的 WebP 圖片,系統就會選擇無損壓縮。
WebP 的壓縮密度超越了 libpng 和 ZopfliPNG 的 PNG 壓縮密度 (最高品質) (轉換) (表 1),且編碼 (表 2) 和解碼 (表 3) 速度與 PNG 相近。
表 1. 使用不同壓縮方法的三個語料庫,每個像素的平均位元數。
| 圖片集 | convert -quality 95 | ZopfliPNG | WebP 無損 -q 0 -m 1 | WebP 無損 (預設設定) | WebP 無損 -m 6 -q 100 | WebP 有損格式 (含 Alpha 通道) |
|---|---|---|---|---|---|---|
| 相片 | 12.3 | 12.2 | 10.5 | 10.1 | 9.83 | 0.81 |
| 血腥 | 1.36 | 1.05 | 0.88 | 0.71 | 0.70 | 0.51 |
| 網路 | 6.85 | 5.05 | 4.42 | 4.04 | 3.96 | 1.92 |
表 2. 壓縮語料庫和不同壓縮方法的平均編碼時間。
| 圖片集 | convert -quality 95 | ZopfliPNG | WebP 無損 -q 0 -m 1 | WebP 無損 (預設設定) | WebP 無損 -m 6 -q 100 | WebP 有損格式 (含 Alpha 通道) |
|---|---|---|---|---|---|---|
| 相片 | 0.500 秒 | 8.7 秒 | 0.293 秒 | 0.780 秒 | 8.440 秒 | 0.111 秒 |
| 血腥 | 0.179 秒 | 14.0 秒 | 0.065 秒 | 0.140 秒 | 3.510 秒 | 0.184 秒 |
| 網路 | 0.040 秒 | 1.55 秒 | 0.017 秒 | 0.072 秒 | 2.454 秒 | 0.020 秒 |
表 3. 使用不同方法和設定壓縮的圖片檔案,三個語料庫的平均解碼時間。
| 圖片集 | convert -quality 95 | ZopfliPNG | WebP 無損 -q 0 -m 1 | WebP 無損 (預設設定) | WebP 無損 -m 6 -q 100 | WebP 有損格式 (含 Alpha 通道) |
|---|---|---|---|---|---|---|
| 相片 | 0.027 秒 | 0.026 秒 | 0.027 秒 | 0.026 秒 | 0.027 | 0.012 秒 |
| 圖像 | 0.049 秒 | 0.015 秒 | 0.005 秒 | 0.005 秒 | 0.003 | 0.010 秒 |
| 網路 | 0.007 秒 | 0.005 秒 | 0.003 秒 | 0.003 秒 | 0.003 | 0.003 秒 |
記憶體分析
針對記憶體分析,我們記錄了 /usr/bin/time -v 回報的常駐集大小上限
對於網頁語料庫,只有最大的圖片大小會定義最大記憶體用量。為了讓記憶體測量更明確,我們使用單一攝影圖片 (圖 1) 概略說明記憶體使用情形。圖形圖像會產生類似的結果。
我們測量出 libpng 和 ZopfliPNG 的大小為 10 到 19 MiB,而 WebP 無損編碼的大小則分別為 25 MiB 和 32 MiB,設定為 -q 0 -m 1 和 -q 95 (預設值為 -m)。
在解碼實驗中,libpng 和 ZopfliPNG 產生的 PNG 檔案都會使用 10 MiB 的 convert -resize 1x1。使用 cwebp 時,WebP 無損解碼會使用 7 MiB,損失式解碼則會使用 3 MiB。
結論
我們發現編碼和解碼速度都與 PNG 相同。至少在比較 cwebp 與 ImageMagick 轉換功能的行為時,在編碼階段會增加記憶體用量,但在解碼階段會顯示健康的減少情形。
超過 99% 的網頁圖片的壓縮密度都較佳,這表示使用者可以輕鬆將 PNG 轉換為 WebP。
以預設設定執行 WebP 時,其壓縮效果比 libpng 高出 42%,比 ZopfliPNG 高出 23%。這表示 WebP 可有效加快圖片密集型網站的速度。
參考資料
外部連結
以下是 Google 未贊助的獨立研究,Google 不一定會保證其內容的正確性。

