Jyrki Alakuijala, Ph.D., Google, Inc.
Vincent Rabaud, Ph.D., Google, Inc.
Zuletzt aktualisiert: 01.08.2017
Zusammenfassung: Wir vergleichen die Ressourcennutzung des WebP-Encoders/-Decoders mit der von PNG sowohl im verlustfreien als auch im verlustbehafteten Modus. Wir verwenden einen Korpus von 12.000 zufällig ausgewählten, halbtransparenten PNG-Bildern aus dem Web und einfachere Messungen, um Leistungsschwankungen zu veranschaulichen. Wir haben die PNGs in unserem Korpus neu komprimiert, um WebP-Bilder mit größenoptimierten PNGs zu vergleichen. Unsere Ergebnisse zeigen, dass WebP sowohl in Bezug auf die Größe als auch auf die Verarbeitungsgeschwindigkeit ein guter Ersatz für PNG für die Verwendung im Web ist.
Einführung
WebP unterstützt verlustfreie und transparente Bilder und ist damit eine Alternative zum PNG-Format. Viele der grundlegenden Techniken, die bei der PNG-Komprimierung verwendet werden, wie die Wörterbuchcodierung, die Huffman-Codierung und die Farbindextransformation, werden auch in WebP unterstützt. Das führt im schlimmsten Fall zu einer ähnlichen Geschwindigkeit und Komprimierungsdichte. Gleichzeitig ermöglichen eine Reihe neuer Funktionen wie separate Entropiecodes für verschiedene Farbkanäle, 2D-Lokalität von Rückwärtsreferenzabständen und ein Farbcache für kürzlich verwendete Farben eine verbesserte Komprimierungsdichte bei den meisten Bildern.
In dieser Arbeit vergleichen wir die Leistung von WebP mit PNGs, die mit pngcrush und ZopfliPNG stark komprimiert sind. Wir haben unseren Referenzkorpus mit Webbildern gemäß Best Practices neu komprimiert und sowohl die verlustfreie als auch die verlustbehaftete WebP-Komprimierung mit diesem Korpus verglichen. Zusätzlich zum Referenzkorpus haben wir zwei größere Bilder ausgewählt, ein fotografisches und ein grafisches, um die Geschwindigkeit und den Arbeitsspeicherverbrauch zu benchmarken.
Es wurden Dekodierungsgeschwindigkeiten nachgewiesen, die schneller als bei PNG sind, sowie eine um 23 % höhere Komprimierung als mit dem heutigen PNG-Format. Wir sind der Meinung, dass WebP ein effizienterer Ersatz für das aktuelle PNG-Bildformat ist. Außerdem bietet die verlustbehaftete Bildkomprimierung mit verlustfreier Alpha-Unterstützung weitere Möglichkeiten, Websites zu beschleunigen.
Methoden
Befehlszeilentools
Wir verwenden die folgenden Befehlszeilentools, um die Leistung zu messen:
cwebp und dwebp. Diese Tools sind Teil der libwebp-Bibliothek (aus „head“ kompiliert).
konvertieren. Dies ist ein Befehlszeilentool, das zur ImageMagick-Software (6.7.7-10 2017-07-21) gehört.
pngcrush 1.8.12 (30. Juli 2017)
ZopfliPNG (17. Juli 2017)
Wir verwenden die Befehlszeilentools mit den entsprechenden Steuerflags. Wenn wir beispielsweise cwebp -q 1 -m 0 angeben, bedeutet das, dass das cwebp-Tool mit den Flags -q 1 und -m 0 aufgerufen wurde.
Bildkorpora
Drei Corpora wurden ausgewählt:
Ein einzelnes Foto (Abbildung 1),
Ein einzelnes grafisches Bild mit Transparenz (Abbildung 2) und
Webkorpus: 12.000 zufällig ausgewählte PNG-Bilder mit oder ohne Transparenz, die aus dem Internet gecrawlt wurden. Diese PNG-Bilder werden mit den Tools „convert“, „pngcrush“ und „ZopfliPNG“ optimiert. Für die Studie wird die kleinste Version jedes Bildes berücksichtigt.

Abbildung 1. Foto, 1.024 × 752 Pixel Feuerspeiende „Jaipur Maharaja Brass Band“ in Chassepierre, Belgien, Autor: Luc Viatour, Foto lizenziert unter der Creative Commons Attribution-Share Alike 3.0 Unported License. Die Website des Autors finden Sie hier.

Abbildung 2. Grafikbild, 1.024 × 752 Pixel Bilder aus den Google-Diagrammtools in eine Collage einfügen
Um die volle Leistungsfähigkeit des vorhandenen PNG-Formats zu messen, haben wir alle diese ursprünglichen PNG-Bilder mit mehreren Methoden neu komprimiert:
Begrenzung auf 8 Bit pro Komponente: convert input.png -depth 8 output.png
ImageMagick(1) ohne Vorhersagen: convert input.png -quality 90 output-candidate.png
ImageMagick mit adaptiven Vorhersagen: convert input.png -quality 95 output-candidate.png
Pngcrush(2): pngcrush -brute -rem tEXt -rem tIME -rem iTXt -rem zTXt -rem gAMA -rem cHRM -rem iCCP -rem sRGB -rem alla -rem text input.png output-candidate.png
ZopfliPNG(3): zopflipng --lossy_transparent input.png output-candidate.png
ZopfliPNG mit allen Filtern: zopflipng --iterations=500 --filters=01234mepb --lossy_8bit --lossy_transparent input.png output-candidate.png
Ergebnisse
Wir haben die Komprimierungsdichte für jedes Bild im Webkorpus relativ zu optimierten PNG-Bildgrößen für drei Methoden berechnet:
WebP ohne Verluste (Standardeinstellungen)
Verlustfreie WebP-Datei mit der kleinsten Größe (-m 6 -q 100)
die beste Kombination aus verlustfreiem und verlustbehaftetem WebP mit Alpha (Standardeinstellungen).
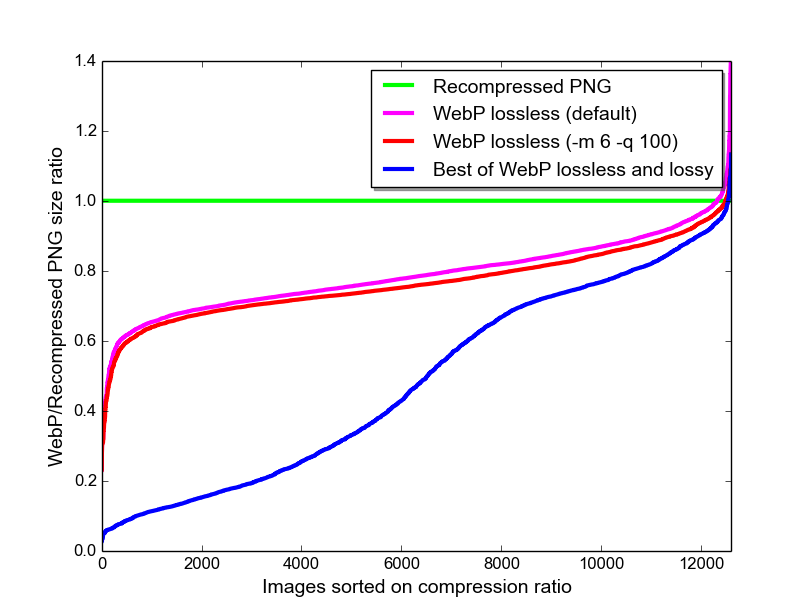
Wir haben diese Komprimierungsfaktoren sortiert und in Abbildung 3 dargestellt.

Abbildung 3. Die PNG-Komprimierungsdichte wird mit 1, 0 als Referenz verwendet. Dieselben Bilder werden sowohl mit verlustfreien als auch mit verlustbehafteten Methoden komprimiert. Für jedes Bild wird das Größenverhältnis zum komprimierten PNG berechnet. Die Größenverhältnisse werden sortiert und sowohl für die verlustfreie als auch die verlustbehaftete Komprimierung angezeigt. Bei der verlustbehafteten Komprimierungskurve wird die verlustfreie Komprimierung in den Fällen ausgewählt, in denen ein kleineres WebP-Bild erzeugt wird.
WebP übertrifft die PNG-Komprimierungsdichte sowohl bei libpng mit maximaler Qualität (convert) als auch bei ZopfliPNG (Tabelle 1). Die Geschwindigkeiten bei der Codierung (Tabelle 2) und Dekodierung (Tabelle 3) sind ungefähr mit denen von PNG vergleichbar.
Tabelle 1. Durchschnittliche Bits pro Pixel für die drei Corpora mit den verschiedenen Komprimierungsmethoden.
| Bildgruppe | convert -quality 95 | ZopfliPNG | WebP lossless -q 0 -m 1 | WebP ohne Verluste (Standardeinstellungen) | WebP lossless -m 6 -q 100 | WebP-verlustbehaftet mit Alphakanal |
|---|---|---|---|---|---|---|
| foto | 12.3 | 12.2 | 10.5 | 10.1 | 9,83 | 0,81 |
| Grafik | 1,36 | 1,05 | 0,88 | 0.71 | 0,70 | 0,51 |
| web | 6,85 | 5,05 | 4,42 | 4,04 | 3,96 | 1,92 |
Tabelle 2 Durchschnittliche Codierungszeit für die Komprimierungskorpora und für verschiedene Komprimierungsmethoden.
| Bildgruppe | convert -quality 95 | ZopfliPNG | WebP lossless -q 0 -m 1 | WebP ohne Verluste (Standardeinstellungen) | WebP lossless -m 6 -q 100 | WebP-verlustbehaftet mit Alphakanal |
|---|---|---|---|---|---|---|
| foto | 0,500 s | 8,7 s | 0,293 s | 0,780 s | 8,440 s | 0,111 s |
| Grafik | 0,179 s | 14,0 s | 0,065 s | 0,140 s | 3,510 s | 0,184 s |
| web | 0,040 s | 1,55 s | 0,017 s | 0,072 s | 2,454 s | 0,020 s |
Tabelle 3 Durchschnittliche Dekodierungszeit für die drei Corpora für Bilddateien, die mit verschiedenen Methoden und Einstellungen komprimiert sind.
| Bildgruppe | convert -quality 95 | ZopfliPNG | WebP lossless -q 0 -m 1 | WebP ohne Verluste (Standardeinstellungen) | WebP lossless -m 6 -q 100 | WebP-verlustbehaftet mit Alphakanal |
|---|---|---|---|---|---|---|
| foto | 0,027 s | 0,026 s | 0,027 s | 0,026 s | 0,027 | 0,012 s |
| Grafiken | 0,049 s | 0,015 s | 0,005 s | 0,005 s | 0,003 | 0,010 s |
| web | 0,007 s | 0,005 s | 0,003 s | 0,003 s | 0,003 | 0,003 s |
Speicher-Profiling
Für das Speicherprofil haben wir die maximale Größe des Resident Set erfasst, wie sie von /usr/bin/time -v gemeldet wurde.
Für den Webkorpus wird die maximale Speichernutzung allein durch die Größe des größten Bildes bestimmt. Um die Speichermessung besser zu definieren, verwenden wir ein einzelnes Foto (Abbildung 1), um einen Überblick über die Speichernutzung zu erhalten. Das grafische Bild liefert ähnliche Ergebnisse.
Wir haben 10 bis 19 MiB für libpng und ZopfliPNG sowie 25 MiB und 32 MiB für die verlustfreie WebP-Codierung bei den Einstellungen -q 0 -m 1 und -q 95 (mit dem Standardwert -m) gemessen.
Bei einem Dekodierungstest werden mit „convert -resize 1x1“ 10 MiB sowohl für die von libpng als auch für die von ZopfliPNG generierten PNG-Dateien verwendet. Bei Verwendung von cwebp werden für die verlustfreie WebP-Dekodierung 7 MiB und für die verlustbehaftete Dekodierung 3 MiB benötigt.
Ergebnisse
Wir haben gezeigt, dass sowohl die Codierungs- als auch die Dekodierungsgeschwindigkeit in derselben Größenordnung wie bei PNG liegen. Während der Codierungsphase steigt die Speichernutzung an, während sie in der Dekodierungsphase deutlich sinkt, zumindest wenn man das Verhalten von cwebp mit dem von ImageMagick's convert vergleicht.
Die Komprimierungsdichte ist bei mehr als 99% der Webbilder besser, was darauf hindeutet, dass eine Umstellung von PNG auf WebP relativ einfach ist.
Wenn WebP mit den Standardeinstellungen ausgeführt wird, ist die Komprimierung um 42% besser als bei libpng und um 23% besser als bei ZopfliPNG. Das deutet darauf hin, dass WebP vielversprechend ist, um Websites mit vielen Bildern zu beschleunigen.
Verweise
Externe Links
Die folgenden Studien sind unabhängig und werden nicht von Google gesponsert. Google haftet nicht für die Richtigkeit aller Inhalte.
