Jyrki Alakuijala, Tiến sĩ, Google, Inc.
Vincent Rabaud, Tiến sĩ, Google, Inc.
Lần cập nhật gần đây nhất: 01/08/2017
Tóm tắt – Chúng tôi so sánh mức sử dụng tài nguyên của bộ mã hoá/giải mã WebP với mức sử dụng tài nguyên của PNG ở cả chế độ không mất dữ liệu và mất dữ liệu. Chúng tôi sử dụng một tập hợp gồm 12.000 hình ảnh PNG mờ được chọn ngẫu nhiên trên web và các phép đo đơn giản hơn để cho thấy sự khác biệt về hiệu suất. Chúng tôi đã nén lại các tệp PNG trong tập hợp dữ liệu để so sánh hình ảnh WebP với các tệp PNG được tối ưu hoá về kích thước. Kết quả của chúng tôi cho thấy WebP là một định dạng thay thế tốt cho PNG để sử dụng trên web về cả kích thước và tốc độ xử lý.
Giới thiệu
WebP hỗ trợ hình ảnh không suy hao và mờ, giúp định dạng này trở thành một giải pháp thay thế cho định dạng PNG. Nhiều kỹ thuật cơ bản được dùng trong quá trình nén PNG, chẳng hạn như mã hoá từ điển, mã hoá Huffman và biến đổi lập chỉ mục màu cũng được hỗ trợ trong WebP, nhờ đó mang lại tốc độ và mật độ nén tương tự trong trường hợp xấu nhất. Đồng thời, một số tính năng mới – chẳng hạn như mã entropy riêng biệt cho các kênh màu khác nhau, vị trí 2D của khoảng tham chiếu ngược và bộ nhớ đệm màu của các màu được sử dụng gần đây – cho phép cải thiện mật độ nén với hầu hết hình ảnh.
Trong bài viết này, chúng tôi so sánh hiệu suất của WebP với các tệp PNG được nén chặt bằng pngcrush và ZopfliPNG. Chúng tôi đã nén lại tập hợp tham chiếu hình ảnh trên web bằng các phương pháp hay nhất, đồng thời so sánh cả phương thức nén WebP không tổn hao và có tổn hao với tập hợp này. Ngoài kho tài liệu tham khảo, chúng tôi đã chọn hai hình ảnh lớn hơn, một hình ảnh chụp và một hình ảnh đồ hoạ để đo điểm chuẩn về tốc độ và mức sử dụng bộ nhớ.
Tốc độ giải mã nhanh hơn PNG đã được chứng minh, cũng như khả năng nén dày đặc hơn 23% so với những gì có thể đạt được bằng cách sử dụng định dạng PNG hiện nay. Chúng tôi kết luận rằng WebP là một giải pháp thay thế hiệu quả hơn cho định dạng hình ảnh PNG hiện nay. Hơn nữa, tính năng nén hình ảnh có tổn hao với khả năng hỗ trợ alpha không tổn hao mang lại nhiều khả năng hơn trong việc tăng tốc trang web.
Phương thức
Công cụ dòng lệnh
Chúng tôi sử dụng các công cụ dòng lệnh sau để đo lường hiệu suất:
cwebp và dwebp. Các công cụ này là một phần của thư viện libwebp (biên dịch từ đầu).
chuyển đổi. Đây là một công cụ dòng lệnh trong phần mềm ImageMagick (6.7.7-10 2017-07-21).
pngcrush 1.8.12 (30/7/2017)
ZopfliPNG (Ngày 17 tháng 7 năm 2017)
Chúng ta sử dụng các công cụ dòng lệnh với cờ điều khiển tương ứng. Ví dụ: nếu chúng ta tham chiếu đến cwebp -q 1 -m 0, thì tức là công cụ cwebp đã được gọi bằng cờ -q 1 và -m 0.
Tập hợp hình ảnh
Ba tập hợp văn bản đã được chọn:
Một ảnh chụp (Hình 1),
Một hình ảnh đồ hoạ đơn có độ mờ (Hình 2) và
Một tập hợp con trên web: 12.000 hình ảnh PNG được chọn ngẫu nhiên có độ mờ hoặc không, được thu thập thông tin từ Internet. Các hình ảnh PNG này được tối ưu hoá thông qua convert, pngcrush, ZopfliPNG và phiên bản nhỏ nhất của mỗi hình ảnh được xem xét cho nghiên cứu.

Hình 1. Hình ảnh chụp, 1024 x 752 pixel. "Jaipur Maharaja Brass Band" phun lửa tại Chassepierre, Bỉ, Tác giả: Luc Viatour, Ảnh được cấp phép theo giấy phép Ghi công – Chia sẻ tương tự 3.0 của Creative Commons. Trang web của tác giả là tại đây.

Hình 2. Hình ảnh đồ hoạ, 1024 x 752 pixel. Ảnh ghép từ Công cụ biểu đồ của Google
Để đo lường toàn bộ khả năng của định dạng hiện có, PNG, chúng tôi đã nén lại tất cả hình ảnh PNG gốc này bằng một số phương pháp:
Giới hạn ở 8 bit cho mỗi thành phần: convert input.png -depth 8 output.png
ImageMagick(1) không có trình dự đoán: convert input.png -quality 90 output-candidate.png
ImageMagick với trình dự đoán thích ứng: convert input.png -quality 95 output-candidate.png
Pngcrush(2): pngcrush -brute -rem tEXt -rem tIME -rem iTXt -rem zTXt -rem gAMA -rem cHRM -rem iCCP -rem sRGB -rem alla -rem text input.png output-candidate.png
ZopfliPNG(3): zopflipng --lossy_transparent input.png output-candidate.png
ZopfliPNG với tất cả bộ lọc: zopflipng --iterations=500 --filters=01234mepb --lossy_8bit --lossy_transparent input.png output-candidate.png
Kết quả
Chúng tôi đã tính toán mật độ nén cho từng hình ảnh trong tập hợp văn bản trên web, so với kích thước hình ảnh PNG được tối ưu hoá theo 3 phương pháp:
WebP không mất dữ liệu (chế độ cài đặt mặc định)
WebP không suy hao với kích thước nhỏ nhất (-m 6 -q 100)
kết hợp tốt nhất giữa WebP không suy hao và WebP suy hao với alpha (chế độ cài đặt mặc định).
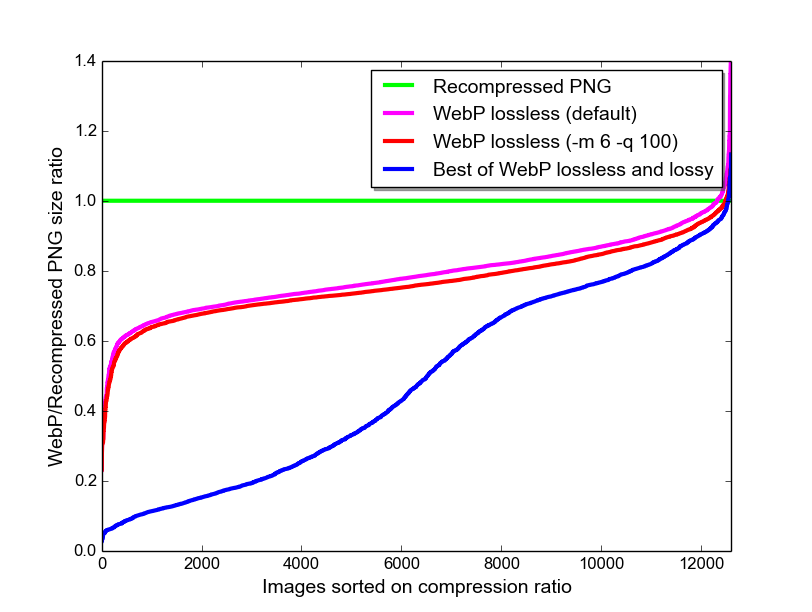
Chúng tôi đã sắp xếp các hệ số nén này và lập biểu đồ trong Hình 3.

Hình 3. Mật độ nén PNG được dùng làm tham chiếu, ở mức 1.0. Các hình ảnh giống nhau được nén bằng cả phương thức không tổn hao và tổn hao. Đối với mỗi hình ảnh, tỷ lệ kích thước với PNG nén được tính toán, các tỷ lệ kích thước được sắp xếp và hiển thị cho cả phương thức nén không tổn hao và có tổn hao. Đối với đường cong nén có tổn hao, phương thức nén không tổn hao được chọn trong những trường hợp tạo ra hình ảnh WebP nhỏ hơn.
WebP vượt qua mật độ nén PNG cho cả libpng ở chất lượng tối đa (chuyển đổi) cũng như ZopfliPNG (Bảng 1), với tốc độ mã hoá (Bảng 2) và giải mã (Bảng 3) gần tương đương với tốc độ của PNG.
Bảng 1. Số bit trung bình trên mỗi pixel cho 3 tập hợp văn bản sử dụng các phương thức nén khác nhau.
| Tập hợp hình ảnh | convert -quality 95 | ZopfliPNG | WebP không mất dữ liệu -q 0 -m 1 | WebP không mất dữ liệu (chế độ cài đặt mặc định) | WebP không mất dữ liệu -m 6 -q 100 | WebP có tổn hao với alpha |
|---|---|---|---|---|---|---|
| ảnh | 12.3 | 12,2 | 10.5 | 10.1 | 9,83 | 0,81 |
| phản cảm | 1,36 | 1,05 | 0,88 | 0,71 | 0,70 | 0,51 |
| web | 6,85 | 5.05 | 4.42 | 4.04 | 3,96 | 1,92 |
Bảng 2. Thời gian mã hoá trung bình cho các tập hợp nén và cho các phương thức nén khác nhau.
| Tập hợp hình ảnh | convert -quality 95 | ZopfliPNG | WebP không mất dữ liệu -q 0 -m 1 | WebP không mất dữ liệu (chế độ cài đặt mặc định) | WebP không mất dữ liệu -m 6 -q 100 | WebP có tổn hao với alpha |
|---|---|---|---|---|---|---|
| ảnh | 0,500 giây | 8,7 giây | 0,293 giây | 0,780 giây | 8,440 giây | 0,111 giây |
| phản cảm | 0,179 giây | 14 giây | 0,065 giây | 0,140 giây | 3,510 giây | 0,184 giây |
| web | 0,040 giây | 1,55 giây | 0,017 giây | 0,072 giây | 2,454 giây | 0,020 giây |
Bảng 3. Thời gian giải mã trung bình cho 3 tập hợp từ vựng cho các tệp hình ảnh được nén bằng nhiều phương thức và chế độ cài đặt.
| Tập hợp hình ảnh | convert -quality 95 | ZopfliPNG | WebP không mất dữ liệu -q 0 -m 1 | WebP không mất dữ liệu (chế độ cài đặt mặc định) | WebP không mất dữ liệu -m 6 -q 100 | WebP có tổn hao với alpha |
|---|---|---|---|---|---|---|
| ảnh | 0,027 giây | 0,026 giây | 0,027 giây | 0,026 giây | 0,027 | 0,012 giây |
| Đồ hoạ | 0,049 giây | 0,015 giây | 0,005 giây | 0,005 giây | 0,003 | 0,010 giây |
| web | 0,007 giây | 0,005 giây | 0,003 giây | 0,003 giây | 0,003 | 0,003 giây |
Phân tích bộ nhớ
Đối với hoạt động phân tích bộ nhớ, chúng tôi đã ghi lại kích thước bộ nhớ khối xếp tối đa như được báo cáo bởi /usr/bin/time -v
Đối với tập hợp văn bản trên web, chỉ kích thước của hình ảnh lớn nhất mới xác định mức sử dụng bộ nhớ tối đa. Để đo lường bộ nhớ một cách rõ ràng hơn, chúng ta sử dụng một hình ảnh chụp (Hình 1) để cung cấp thông tin tổng quan về mức sử dụng bộ nhớ. Hình ảnh đồ hoạ cũng cho kết quả tương tự.
Chúng tôi đo được 10 đến 19 MiB cho libpng và ZopfliPNG, và 25 MiB và 32 MiB cho quá trình mã hoá không suy hao WebP ở chế độ cài đặt -q 0 -m 1 và -q 95 (với giá trị mặc định là -m).
Trong một thử nghiệm giải mã, convert -resize 1x1 sử dụng 10 MiB cho cả tệp PNG do libpng và ZopfliPNG tạo. Khi sử dụng cwebp, quá trình giải mã WebP không suy hao sẽ sử dụng 7 MiB và quá trình giải mã có suy hao sẽ sử dụng 3 MiB.
Kết luận
Chúng tôi đã chứng minh rằng cả tốc độ mã hoá và tốc độ giải mã đều nằm trong cùng một miền với tốc độ của PNG. Mức sử dụng bộ nhớ tăng lên trong giai đoạn mã hoá, nhưng giai đoạn giải mã cho thấy mức giảm hợp lý, ít nhất là khi so sánh hành vi của cwebp với hành vi của lệnh chuyển đổi ImageMagick.
Mật độ nén tốt hơn cho hơn 99% hình ảnh trên web, cho thấy rằng người dùng có thể dễ dàng thay đổi từ PNG sang WebP.
Khi chạy WebP với chế độ cài đặt mặc định, WebP nén tốt hơn 42% so với libpng và tốt hơn 23% so với ZopfliPNG. Điều này cho thấy WebP có tiềm năng giúp tăng tốc các trang web chứa nhiều hình ảnh.
Tài liệu tham khảo
Các liên kết bên ngoài
Sau đây là các nghiên cứu độc lập không do Google tài trợ và Google không nhất thiết phải chịu trách nhiệm về tính chính xác của tất cả nội dung trong các nghiên cứu đó.
