Google 持續尋找各種方法,加快網頁載入速度。其中一種方法是縮小網頁圖片。在大多數網頁中,圖片最多可占60% 至 65% 的位元組,而網頁大小是影響總算繪時間的主要因素。網頁大小對行動裝置而言尤其重要,因為較小的圖片可節省頻寬和電池續航力。
WebP 是 Google 開發的新圖片格式,Chrome、Opera 和 Android 皆支援這項格式,可在網路上加快圖片載入速度並縮減圖片大小。與視覺品質相等的 PNG 和 JPEG 圖片相比,WebP 圖片的大小約為30%。此外,WebP 圖片格式也與其他格式具有相同的功能。支援以下功能:
有損壓縮:有損壓縮是根據 VP8 關鍵影格編碼進行。VP8 是 On2 Technologies 建立的影片壓縮格式,是 VP6 和 VP7 格式的後繼者。
無損壓縮:無損壓縮格式是由 WebP 團隊開發。
透明度:8 位元 Alpha 色版適用於圖形圖片。Alpha 管道可搭配有損 RGB 使用,這項功能目前無法與任何其他格式搭配使用。
動畫:支援真實色彩的動畫圖片。
中繼資料:可能包含 EXIF 和 XMP 中繼資料 (例如相機使用的中繼資料)。
色彩設定檔:可能會嵌入 ICC 設定檔。
由於 WebP 可提供更佳的圖片壓縮效果,且支援所有這些功能,因此是取代大多數圖片格式 (PNG、JPEG 或 GIF) 的絕佳選擇。更棒的是,您是否知道 WebP 可提供新的圖片最佳化商機,例如支援具有透明度的有損圖片?有!WebP 是圖片格式的瑞士軍刀。
那麼,這項神奇功能是如何運作的呢?讓我們捲起袖子,一起來看看內部結構。
失真 WebP
WebP 的失真壓縮方法與 VP8 相同,可用於預測 (影片) 影格。VP8 是基於區塊預測,與任何以區塊為基礎的編解碼一樣,VP8 會將影格分割成稱為巨區塊的較小區塊。
在每個區塊內,編碼器可根據先前處理的區塊,預測多餘的動態和色彩資訊。圖片框架是「關鍵」的意思是,它只會使用在各個巨區塊的立即空間鄰域中已解碼的像素,並嘗試填入這些未知部分。這就是所謂的預測編碼 (請參閱 VP8 視訊的內框編碼)。
接著,系統就能從區塊中減去多餘的資料,進而提升壓縮效率。我們只保留一點差異 (稱為殘差),以便以壓縮格式傳輸。
經過數學可逆轉的轉換 (著名的 DCT,代表離散餘弦轉換) 後,殘差通常會包含許多零值,這些值可更有效地壓縮。然後將結果量化並以資訊熵編碼。有趣的是,量化步驟是唯一會丟棄位元且造成資料損失的步驟 (請在下方圖表中搜尋「除以 QPj」)。所有其他步驟都是可逆轉且無損的!
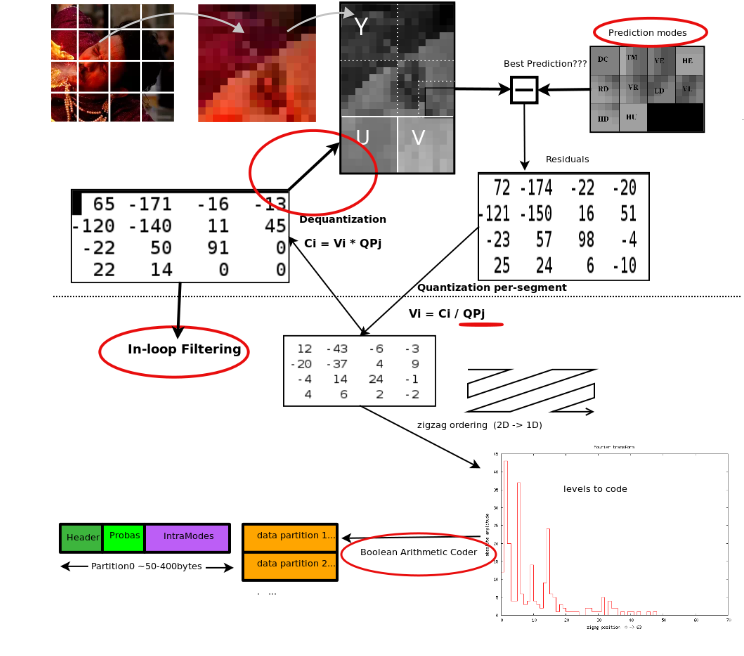
下圖顯示 WebP 有損壓縮的步驟。與 JPEG 相比,差異功能以紅色圈出。

WebP 會使用區塊量化,並在不同圖片區段之間自適應地分配位元:低熵區段的位元較少,高熵區段的位元較多。WebP 使用算術熵編碼,相較於 JPEG 使用的 Huffman 編碼,可達到更好的壓縮效果。
VP8 內部預測模式
VP8 內部預測模式可搭配三種型態的巨區使用:
- 4x4 明度
- 16x16 亮度
- 8x8 色度
這些巨集區共用四種常見的內部預測模式:
H_PRED (橫向預測)。將左欄 L 的副本填入區塊的每個欄。
V_PRED (垂直預測)。將上方列 A 的副本填入區塊的每個列。
DC_PRED (DC 預測)。使用 A 上方資料列和 L 左側資料欄中的像素平均值,填入區塊的單一值。
TM_PRED (TrueMotion 預測)。這個模式的名稱源自 On2 Technologies 開發的壓縮技術。除了 A 列和 L 欄之外,TM_PRED 還會使用區塊上方和左方的像素 P。A 中每個像素之間的水平差異 (從 P 開始) 會使用 L 中的像素傳播,以便開始每個資料列。
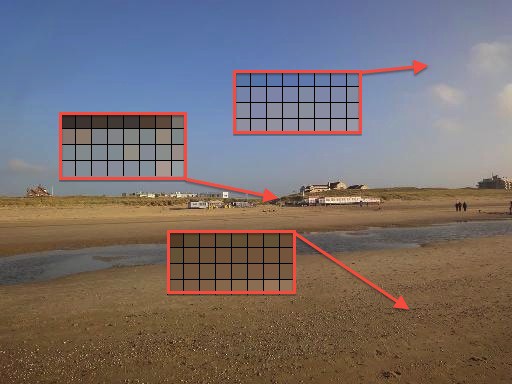
下圖說明 WebP 有損壓縮功能所使用的不同預測模式。

對於 4x4 明度區塊,還有六種額外的內模式,類似於 V_PRED 和 H_PRED,但對應於預測不同方向的像素。如要進一步瞭解這些模式,請參閱 VP8 位元串流指南。
自適應區塊量化
為了改善圖片品質,系統會將圖片分割成具有明顯相似特徵的區域。針對每個區段,壓縮參數 (量化步驟、濾除強度等) 會個別調整。這項技術會將位元重新分配到最有用的區塊,進而達到高效率的壓縮效果。VP8 最多允許四個區段 (VP8 位元組串流的限制)。

為何 WebP (有損) 比 JPEG 更好
預測編碼是 WebP 勝過 JPEG 的主要原因。區塊適應量化功能也能發揮極大影響力。篩選功能可改善中/低位元率的情況。與霍夫曼編碼相比,布林值算術編碼可提供 5%-10% 的壓縮增益。
無損 WebP
WebP 無損編碼是根據使用多種不同技術轉換圖片。接著,系統會對轉換參數和已轉換的圖像資料執行熵編碼。套用至圖片的轉換包括像素的空間預測、色彩空間轉換、使用本機浮現的調色盤、將多個像素打包成一個像素,以及 alpha 取代。我們使用 LZ77-Huffman 編碼的變體版本來進行熵編碼,該變體版本會使用 2D 編碼來處理距離值和精簡稀疏值。
預測器 (空間) 轉換
空間預測會利用相鄰像素通常有相關性的事實,用來減少熵。在預測轉換作業中,系統會根據已解碼的像素 (以掃描線順序) 預測目前的像素值,並只對殘餘值 (實際值 - 預測值) 進行編碼。預測模式會決定要使用的預測類型。圖片會分割成多個正方形區域,且每個正方形中的所有像素都會使用相同的預測模式。
預測模式共有 13 種,常見的像素有左、上、左上和右上。其餘的則是左側、頂端、左上角和右上角的組合 (平均值)。
色彩 (去相關) 轉換
色彩轉換的目標是解除每個像素的 R、G 和 B 值的相關性。顏色轉換會保留綠色 (G) 值,並根據綠色轉換紅色 (R),然後根據綠色和紅色轉換藍色 (B)。
與預測器轉換作業相同,系統會先將圖片分割成區塊,然後對區塊中的所有像素使用相同的轉換模式。每個區塊都有三種顏色轉換元素:green_to_red、green_to_blue 和 red_to_blue。
減去綠色轉換
「減去綠色轉換」會從每個像素的紅色和藍色值中減去綠色值。當這個轉換出現時,解碼器需要將綠色值加到紅色和藍色。這是上述一般色彩去相關轉換的特殊情況,頻率足以保證截斷。
色彩索引 (調色盤) 轉換
如果像素值不太多,建立顏色索引陣列,並用陣列的索引取代像素值,可能會更有效率。色彩索引轉換可達成這項目標。色彩索引轉換會檢查圖片中不重複的 ARGB 值數量。如果該數字低於閾值 (256),系統會建立這些 ARGB 值的陣列,然後使用該陣列將像素值替換為對應的索引。
顏色快取編碼
無損 WebP 壓縮會使用已看過的圖片片段,重新建構新的像素。如果找不到合適的配色方案,系統也會使用本機色版。這個調色盤會持續更新,以便重複使用最近的顏色。在下圖中,您可以看到當掃描向下執行時,本機色彩快取會逐步更新最近使用的 32 種顏色。

LZ77 回溯參照
回溯參照是長度和距離代碼的元組。長度表示要以掃描線順序複製多少像素。距離代碼是表示先前看到的像素位置的數字,系統會從該位置複製像素。長度和距離值會使用 LZ77 前置字元編碼方式儲存。
LZ77 前置碼編碼會將大型整數值分為兩個部分:前置碼和額外位元。前置碼會使用熵碼儲存,而額外的位元則會以原樣儲存 (不含熵碼)。
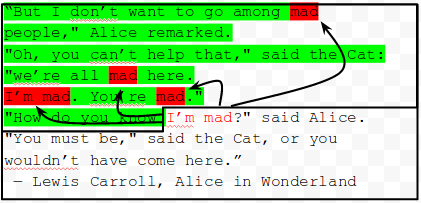
下圖說明 LZ77 (2D 變體) 與字詞比對 (而非像素)。

有 Alpha 的失真 WebP
除了有損 WebP (RGB 顏色) 和無損 WebP (無損 RGB 加上 Alpha),還有另一種 WebP 模式,可為 RGB 通道使用有損編碼,並為 Alpha 通道使用無損編碼。目前任何現有的圖片格式都無法提供這種可能性 (有損 RGB 和無損 Alpha)。目前,需要透明度的網站管理員必須使用 PNG 格式無損地編碼圖片,這會導致檔案大小大幅增加。WebP alpha 會以低位元/像素編碼圖片,並提供有效的方式來縮減這類圖片的大小。Alpha 管道的無損壓縮功能只會比有損 (品質 90) WebP 編碼多出 22% 位元組。
整體而言,將透明 PNG 替換為有損 + alpha 的 WebP 可節省平均60% 至 70% 的檔案大小。這項功能已證實是豐富圖示的行動版網站 (例如 everything.me) 的絕佳吸引力功能。

