Chez Google, nous cherchons constamment à accélérer le chargement des pages Web. Pour ce faire, vous pouvez réduire la taille des images Web. Les images représentent jusqu'à 60 à 65 % des octets sur la plupart des pages Web, et la taille de la page est un facteur majeur de la durée de rendu totale. La taille de la page est particulièrement importante pour les appareils mobiles, où les images plus petites économisent à la fois la bande passante et l'autonomie de la batterie.
WebP est un nouveau format d'image développé par Google et compatible avec Chrome, Opera et Android. Il est optimisé pour permettre des images plus rapides et plus petites sur le Web. Les images WebP sont environ 30% plus petites que les images PNG et JPEG avec une qualité visuelle équivalente. De plus, le format d'image WebP présente une parité de fonctionnalités avec d'autres formats. Les options compatibles sont les suivantes :
Compression avec perte:la compression avec perte est basée sur l'encodage de trame clé VP8. VP8 est un format de compression vidéo créé par On2 Technologies pour succéder aux formats VP6 et VP7.
Compression sans perte:le format de compression sans perte est développé par l'équipe WebP.
Transparence:le canal alpha 8 bits est utile pour les images graphiques. Le canal alpha peut être utilisé avec le format RGB avec perte, une fonctionnalité qui n'est actuellement disponible avec aucun autre format.
Animation:compatible avec les images animées en couleurs vraies.
Métadonnées:les métadonnées EXIF et XMP (utilisées par les appareils photo, par exemple) peuvent être présentes.
Profil de couleur:il peut comporter un profil ICC intégré.
Grâce à une meilleure compression des images et à la prise en charge de toutes ces fonctionnalités, WebP peut être un excellent remplacement pour la plupart des formats d'image: PNG, JPEG ou GIF. Mieux encore, saviez-vous que WebP offre de nouvelles possibilités d'optimisation des images, comme la prise en charge des images avec perte et transparence ? Oui. WebP est le couteau suisse des formats d'image.
Comment cette magie fonctionne-t-elle ? Retroussez-vous les manches et examinons-le de plus près.
WebP avec pertes
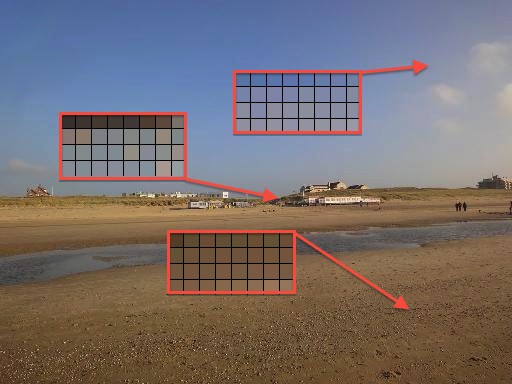
La compression avec perte de WebP utilise la même méthodologie que VP8 pour la prédiction des images (vidéo). VP8 est basé sur la prédiction de bloc. Comme tout codec basé sur des blocs, VP8 divise le frame en segments plus petits appelés macroblocs.
Dans chaque macrobloc, l'encodeur peut prédire des informations de mouvement et de couleur redondantes en fonction des blocs précédemment traités. Le cadre d'image est "clé" dans le sens où il n'utilise que les pixels déjà décodés dans le voisinage spatial immédiat de chacun des macroblocs et tente de combler la partie inconnue. C'est ce qu'on appelle le codage prédictif (voir la section Codage intra-image de la vidéo VP8).
Les données redondantes peuvent ensuite être soustraites du bloc, ce qui permet une compression plus efficace. Il ne reste plus qu'une petite différence, appelée résiduelle, à transmettre sous forme compressée.
Après avoir été soumis à une transformation mathématiquement inversible (la fameuse DCT, qui signifie "Discrete Cosine Transform"), les résidus contiennent généralement de nombreuses valeurs nulles, qui peuvent être compressées beaucoup plus efficacement. Le résultat est ensuite quantifié et encodé en entropie. Curieusement, l'étape de quantification est la seule où les bits sont éliminés de manière non lossless (recherchez la division par QPj dans le diagramme ci-dessous). Toutes les autres étapes sont réversibles et sans perte.
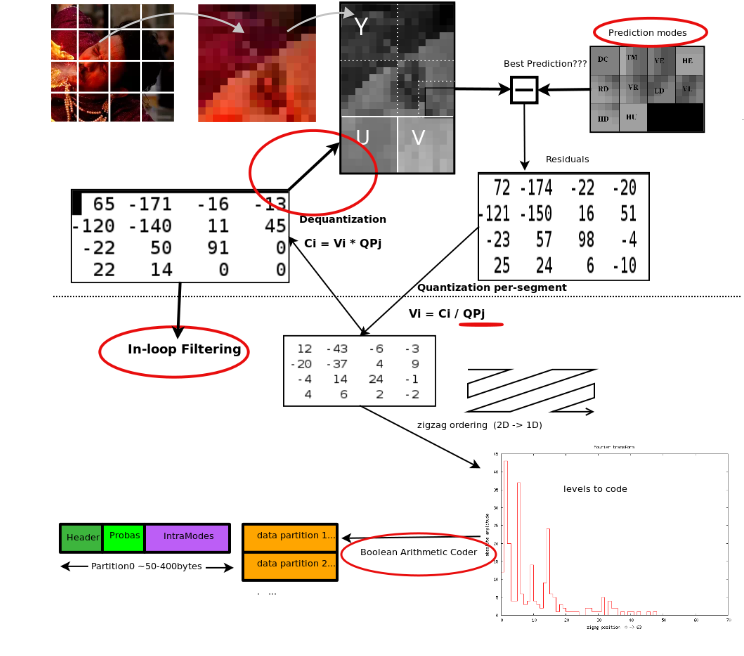
Le schéma suivant illustre les étapes de compression avec perte WebP. Les caractéristiques qui différencient le format PNG du format JPEG sont entourées en rouge.

WebP utilise la quantification par bloc et distribue les bits de manière adaptative sur différents segments d'image: moins de bits pour les segments à faible entropie et plus de bits pour les segments à entropie plus élevée. WebP utilise l'encodage d'entropie arithmétique, ce qui permet d'obtenir une meilleure compression que l'encodage Huffman utilisé dans JPEG.
Modes de prédiction intra-image VP8
Les modes de prédiction intra-VP8 sont utilisés avec trois types de macroblocs:
- Luma 4x4
- Luma 16x16
- Chroma 8x8
Ces macroblocs partagent quatre modes de prédiction intra-image courants:
H_PRED (prédiction horizontale) Remplit chaque colonne du bloc avec une copie de la colonne de gauche, L.
V_PRED (prédiction verticale) Remplit chaque ligne du bloc avec une copie de la ligne ci-dessus, A.
DC_PRED (prédiction de courant continu) Remplit le bloc d'une seule valeur à l'aide de la moyenne des pixels de la ligne au-dessus de A et de la colonne à gauche de L.
TM_PRED (prédiction TrueMotion) Mode qui tire son nom d'une technique de compression développée par On2 Technologies. En plus de la ligne A et de la colonne L, TM_PRED utilise le pixel P au-dessus et à gauche du bloc. Les différences horizontales entre les pixels d'A (à partir de P) sont propagées à l'aide des pixels de L pour commencer chaque ligne.
Le diagramme ci-dessous illustre les différents modes de prédiction utilisés dans la compression avec perte WebP.

Pour les blocs luma 4x4, il existe six modes intra supplémentaires semblables à V_PRED et H_PRED, mais qui correspondent à la prédiction des pixels dans différentes directions. Pour en savoir plus sur ces modes, consultez le guide du flux de bits VP8.
Quantisation de bloc adaptative
Pour améliorer la qualité d'une image, celle-ci est segmentée en zones présentant des caractéristiques visuellement similaires. Pour chacun de ces segments, les paramètres de compression (étapes de quantification, intensité du filtrage, etc.) sont affinés indépendamment. Cela permet d'obtenir une compression efficace en redistribuant les bits là où ils sont les plus utiles. VP8 autorise un maximum de quatre segments (une limitation du flux de bits VP8).

Pourquoi le format WebP (avec pertes) est-il meilleur que le format JPEG ?
Le codage par prédiction est l'une des principales raisons pour lesquelles WebP l'emporte sur JPEG. La quantification adaptative par bloc fait également toute la différence. Le filtrage est utile à des débits moyens/bas. L'encodage arithmétique booléen offre des gains de compression de 5 à 10 % par rapport à l'encodage Huffman.
WebP sans perte
L'encodage WebP sans perte est basé sur la transformation de l'image à l'aide de plusieurs techniques différentes. Ensuite, le codage entropie est effectué sur les paramètres de transformation et les données d'image transformées. Les transformations appliquées à l'image incluent la prédiction spatiale des pixels, la transformation de l'espace colorimétrique, l'utilisation de palettes émergentes localement, le conditionnement de plusieurs pixels en un seul pixel et le remplacement alpha. Pour l'encodage d'entropie, nous utilisons une variante du codage LZ77-Huffman, qui utilise un codage 2D des valeurs de distance et des valeurs sparse compactes.
Transformation prédictive (spatiale)
La prédiction spatiale permet de réduire l'entropie en exploitant le fait que les pixels voisins sont souvent corrélés. Dans la transformation du prédicteur, la valeur de pixel actuelle est prédite à partir des pixels déjà décodés (dans l'ordre des lignes de balayage), et seule la valeur résiduelle (réelle - prédite) est encodée. Le mode de prédiction détermine le type de prédiction à utiliser. L'image est divisée en plusieurs régions carrées, et tous les pixels d'un carré utilisent le même mode de prédiction.
Il existe 13 modes de prédiction différents. Les plus courants sont les pixels de gauche, de haut, de haut à gauche et de haut à droite. Les autres sont des combinaisons (moyennes) de gauche, en haut, en haut à gauche et en haut à droite.
Transformation de couleur (décorrélation)
L'objectif de la transformation de couleur est de décorrélérer les valeurs R, G et B de chaque pixel. La transformation de couleur conserve la valeur verte (G), transforme le rouge (R) en fonction du vert et transforme le bleu (B) en fonction du vert, puis du rouge.
Comme pour la transformation du prédicteur, l'image est d'abord divisée en blocs et le même mode de transformation est utilisé pour tous les pixels d'un bloc. Pour chaque bloc, il existe trois types d'éléments de transformation de couleur: green_to_red, green_to_blue et red_to_blue.
Transformation Soustraire vert
La transformation "soustraire le vert" soustrait les valeurs vertes des valeurs rouge et bleue de chaque pixel. Lorsque cette transformation est présente, le décodeur doit ajouter la valeur verte au rouge et au bleu. Il s'agit d'un cas particulier de la transformation de décorrélation des couleurs générale ci-dessus, suffisamment fréquente pour justifier un seuil.
Transformation d'indexation des couleurs (palettes)
S'il n'y a pas beaucoup de valeurs de pixel uniques, il peut être plus efficace de créer un tableau d'indices de couleur et de remplacer les valeurs de pixel par les indices du tableau. La transformation d'indexation des couleurs permet de le faire. La transformation d'indexation des couleurs vérifie le nombre de valeurs ARVB uniques dans l'image. Si ce nombre est inférieur à un seuil (256), un tableau de ces valeurs ARGB est créé, qui est ensuite utilisé pour remplacer les valeurs de pixel par l'index correspondant.
Codage du cache de couleur
La compression WebP sans perte utilise des fragments d'image déjà vus pour reconstruire de nouveaux pixels. Il peut également utiliser une palette locale si aucune correspondance intéressante n'est trouvée. Cette palette est mise à jour en permanence pour réutiliser les couleurs récentes. Dans l'image ci-dessous, vous pouvez voir le cache de couleurs local en action, qui est mis à jour progressivement avec les 32 couleurs récemment utilisées à mesure que l'analyse descend.

Référence rétroactive LZ77
Les références arrière sont des tupels de longueur et de code de distance. La longueur indique le nombre de pixels à copier dans l'ordre des lignes de balayage. Le code de distance est un nombre indiquant la position d'un pixel déjà vu, à partir duquel les pixels doivent être copiés. Les valeurs de longueur et de distance sont stockées à l'aide du codage par préfixe LZ77.
L'encodage par préfixe LZ77 divise les valeurs d'entier de grande taille en deux parties: le code de préfixe et les bits supplémentaires. Le code de préfixe est stocké à l'aide d'un code d'entropie, tandis que les bits supplémentaires sont stockés tels quels (sans code d'entropie).
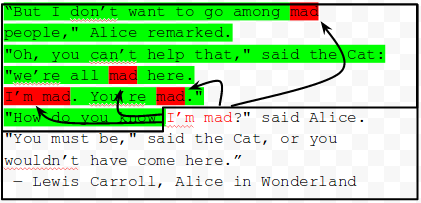
Le diagramme ci-dessous illustre le LZ77 (variante 2D) avec une mise en correspondance de mots (plutôt que de pixels).

WebP avec perte et transparence alpha
En plus du WebP avec pertes (couleurs RVB) et du WebP sans pertes (RVB sans pertes avec alpha), il existe un autre mode WebP qui permet l'encodage avec pertes pour les canaux RVB et l'encodage sans pertes pour le canal alpha. Une telle possibilité (RVB avec perte et alpha sans perte) n'est pas disponible aujourd'hui avec aucun des formats d'image existants. Aujourd'hui, les webmasters qui ont besoin de transparence doivent encoder les images sans perte au format PNG, ce qui entraîne une augmentation de la taille importante. WebP alpha encode les images avec un faible nombre de bits par pixel et permet de réduire efficacement leur taille. La compression sans perte du canal alpha n'ajoute que 22% d'octets par rapport à l'encodage WebP avec pertes (qualité 90).
En moyenne, remplacer un fichier PNG transparent par un fichier WebP avec perte et transparence alpha permet de gagner 60 à 70% de la taille. Cette fonctionnalité a été confirmée comme étant un excellent moyen d'attirer les utilisateurs sur les sites mobiles riches en icônes (everything.me, par exemple).
