Google में, हम लगातार ऐसे तरीके ढूंढते रहते हैं जिनसे वेब पेज तेज़ी से लोड हो सकें. ऐसा करने का एक तरीका है, वेब इमेज को छोटा करना. ज़्यादातर वेब पेजों पर, इमेज 60% से 65% बाइट तक होती हैं. साथ ही, पेज का साइज़, रेंडरिंग में लगने वाले कुल समय का एक अहम फ़ैक्टर होता है. पेज का साइज़, मोबाइल डिवाइसों के लिए खास तौर पर ज़रूरी होता है. यहां छोटी इमेज से बैंडविड्थ और बैटरी लाइफ़, दोनों की बचत होती है.
WebP, Google का बनाया गया एक नया इमेज फ़ॉर्मैट है. यह Chrome, Opera, और Android पर काम करता है. इसे वेब पर इमेज को तेज़ी से और कम साइज़ में लोड करने के लिए ऑप्टिमाइज़ किया गया है. WebP इमेज का साइज़, PNG और JPEG इमेज के मुकाबले 30% छोटा होता है. इसके अलावा, WebP इमेज फ़ॉर्मैट में अन्य फ़ॉर्मैट के मुकाबले भी बेहतर सुविधाएं मिलती हैं. यह इनके साथ काम करता है:
लोसी कंप्रेशन: लोसी कंप्रेशन, VP8 की-फ़्रेम कोडिंग पर आधारित है. VP8, वीडियो कंप्रेशन फ़ॉर्मैट है. इसे On2 Technologies ने VP6 और VP7 फ़ॉर्मैट के बाद बनाया था.
लॉसलेस कंप्रेसन: लॉसलेस कंप्रेसन फ़ॉर्मैट को WebP टीम ने डेवलप किया है.
पारदर्शिता: 8-बिट ऐल्फ़ा चैनल, ग्राफ़िक वाली इमेज के लिए फ़ायदेमंद होता है. ऐल्फ़ा चैनल का इस्तेमाल, लॉस वाली आरजीबी के साथ किया जा सकता है. यह सुविधा फ़िलहाल किसी दूसरे फ़ॉर्मैट के साथ उपलब्ध नहीं है.
ऐनिमेशन: यह असल रंग वाली ऐनिमेट की गई इमेज के साथ काम करता है.
मेटाडेटा: इसमें EXIF और XMP मेटाडेटा हो सकता है. उदाहरण के लिए, कैमरे इसका इस्तेमाल करते हैं.
रंग प्रोफ़ाइल: इसमें एम्बेड की गई ICC प्रोफ़ाइल हो सकती है.
इमेज को बेहतर तरीके से कंप्रेस करने और इन सभी सुविधाओं के साथ काम करने की वजह से, WebP, PNG, JPEG या GIF जैसे ज़्यादातर इमेज फ़ॉर्मैट की जगह ले सकता है. इससे भी बेहतर बात यह है कि क्या आपको पता है कि WebP, इमेज ऑप्टिमाइज़ेशन के नए अवसरों को चालू करता है. जैसे, पारदर्शिता वाली लॉसी इमेज के लिए सहायता? जी हां! WebP, इमेज फ़ॉर्मैट का स्विस ऐर्मी चाकू है.
तो, यह जादू कैसे होता है? आइए, अब इस बारे में ज़्यादा जानते हैं.
क्वालिटी में कमी वाला WebP
WebP का लॉस-लेस कंप्रेसन, (वीडियो) फ़्रेम का अनुमान लगाने के लिए, VP8 के उसी तरीके का इस्तेमाल करता है. VP8, ब्लॉक के अनुमान पर आधारित है. साथ ही, ब्लॉक पर आधारित किसी भी कोडेक की तरह, VP8 फ़्रेम को छोटे सेगमेंट में बांटता है, जिन्हें मैक्रोब्लॉक कहा जाता है.
हर मैक्रोब्लॉक में, एन्कोडर पहले से प्रोसेस किए गए ब्लॉक के आधार पर, अतिरिक्त मोशन और रंग की जानकारी का अनुमान लगा सकता है. इमेज फ़्रेम "कुंजी" इस मायने में है कि यह सिर्फ़ उन पिक्सल का इस्तेमाल करता है जिन्हें पहले से ही हर मैक्रोब्लॉक के आस-पास के स्पेस में डिकोड किया जा चुका है. साथ ही, यह उन पिक्सल के अज्ञात हिस्से को भरने की कोशिश करता है. इसे अनुमानित कोडिंग कहा जाता है (VP8 वीडियो का इंटर-फ़्रेम कोडिंग देखें).
इसके बाद, ब्लॉक से ग़ैर-ज़रूरी डेटा हटाया जा सकता है. इससे, डेटा को ज़्यादा बेहतर तरीके से कंप्रेस किया जा सकता है. अब हमारे पास सिर्फ़ एक छोटा अंतर है, जिसे कम जगह में भेजने के लिए, रिज़िड्यूअल कहा जाता है.
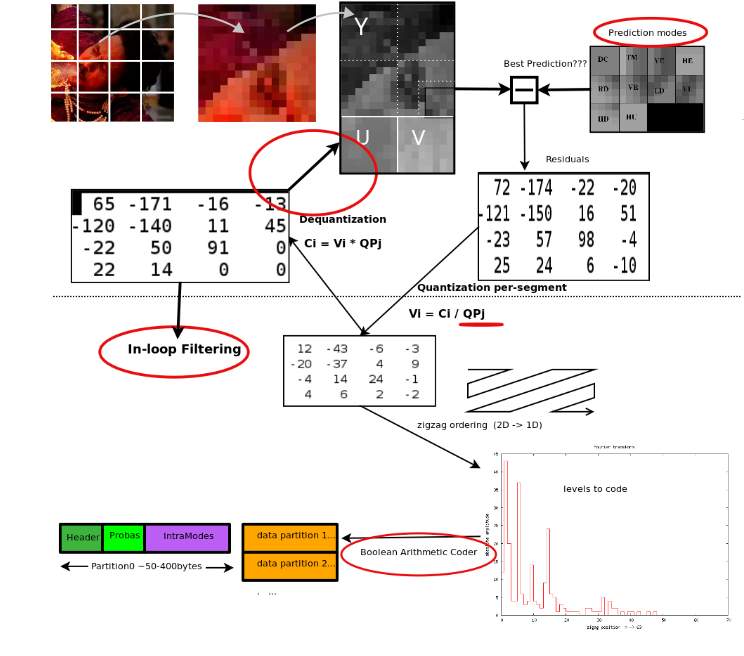
गणितीय रूप से बदलाव करने के बाद, आम तौर पर अवशेषों में कई शून्य वैल्यू होती हैं. इन्हें ज़्यादा असरदार तरीके से कंप्रेस किया जा सकता है. इस बदलाव को डीसीटी (डिसक्रेट कोसाइन ट्रांसफ़ॉर्म) कहा जाता है. इसके बाद, नतीजे को क्वांटाइज़ किया जाता है और एन्ट्रापी-कोड किया जाता है. दिलचस्प बात यह है कि क्वांटिज़ेशन चरण ही एक ऐसा चरण है जहां बिट को लॉस-लेस तरीके से हटा दिया जाता है (नीचे दिए गए डायग्राम में, QPj से भाग देने की प्रक्रिया देखें). अन्य सभी चरणों को वापस लाया जा सकता है और इनमें डेटा का कोई नुकसान नहीं होता!
इस डायग्राम में, WebP फ़ॉर्मैट में लॉसली कंप्रेस करने का तरीका बताया गया है. JPEG की तुलना में, अलग-अलग सुविधाओं को लाल रंग में सर्कल किया गया है.

WebP, ब्लॉक क्वांटिज़ेशन का इस्तेमाल करता है और बिट को अलग-अलग इमेज सेगमेंट में अडैप्टिव तरीके से बांटता है: कम एन्ट्रापी वाले सेगमेंट के लिए कम बिट और ज़्यादा एन्ट्रापी वाले सेगमेंट के लिए ज़्यादा बिट. WebP, अरिथमेटिक एंट्रॉपी कोडिंग का इस्तेमाल करता है. इससे, JPEG में इस्तेमाल किए जाने वाले हफ़मैन कोडिंग की तुलना में बेहतर कंप्रेशन मिलता है.
VP8 इंट्रा-प्रेडिकेशन मोड
VP8 इंट्रा-प्रिडिक्शन मोड का इस्तेमाल, तीन तरह के मैक्रोब्लॉक के साथ किया जाता है:
- 4x4 ल्यूमा
- 16x16 ल्यूमा
- 8x8 क्रोमा
इन मैक्रोब्लॉक में, चार सामान्य इंट्रा-प्रेडिकेशन मोड शेयर किए जाते हैं:
H_PRED (हॉरिज़ॉन्टल अनुमान). ब्लॉक के हर कॉलम को, बाएं कॉलम L की कॉपी से भरता है.
V_PRED (वर्टिकल प्रिडिक्शन). ब्लॉक की हर पंक्ति को ऊपर दी गई पंक्ति A की कॉपी से भरता है.
DC_PRED (डीसी का अनुमान). A के ऊपर वाली पंक्ति और L की बाईं ओर मौजूद कॉलम के पिक्सल के औसत का इस्तेमाल करके, ब्लॉक को एक वैल्यू से भरता है.
TM_PRED (TrueMotion का अनुमान). यह एक ऐसा मोड है जिसे On2 Technologies ने डिज़ाइन किया है. TM_PRED, पंक्ति A और कॉलम L के अलावा, ब्लॉक के ऊपर और बाईं ओर मौजूद पिक्सल P का भी इस्तेमाल करता है. A में पिक्सल (P से शुरू) के बीच के हॉरिज़ॉन्टल अंतर को, हर पंक्ति शुरू करने के लिए L के पिक्सल का इस्तेमाल करके प्रॉगेट किया जाता है.
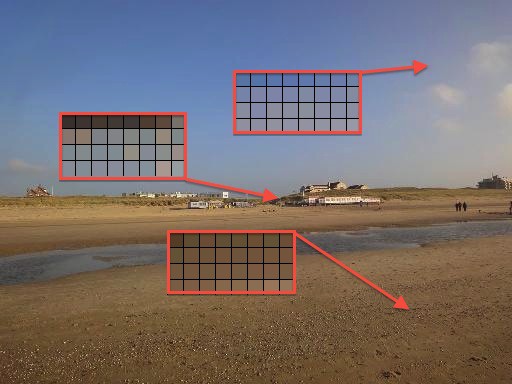
नीचे दिए गए डायग्राम में, WebP के ज़रिए क्वालिटी में बदलाव किए बिना कॉम्प्रेस करने के लिए इस्तेमाल किए जाने वाले अलग-अलग अनुमान मोड दिखाए गए हैं.

4x4 ल्यूमा ब्लॉक के लिए, V_PRED और H_PRED जैसे छह अतिरिक्त इंट्रा मोड होते हैं. हालांकि, ये अलग-अलग दिशाओं में पिक्सल का अनुमान लगाने से जुड़े होते हैं. इन मोड के बारे में ज़्यादा जानकारी पाने के लिए, VP8 बिटस्ट्रीम गाइड देखें.
अडैप्टिव ब्लॉक क्वांटिज़ेशन
किसी इमेज की क्वालिटी को बेहतर बनाने के लिए, इमेज को ऐसे हिस्सों में बांटा जाता है जिनमें दिखने में एक जैसी चीज़ें होती हैं. इनमें से हर सेगमेंट के लिए, कंप्रेस करने के पैरामीटर (क्वांटिज़ेशन के चरण, फ़िल्टर करने की क्षमता वगैरह) को अलग से ट्यून किया जाता है. इससे बिट को फिर से बांटकर, बेहतर तरीके से डेटा कंप्रेस किया जाता है, ताकि वे सबसे ज़्यादा काम के हों. VP8 में ज़्यादा से ज़्यादा चार सेगमेंट जोड़े जा सकते हैं. यह VP8 बिटस्ट्रीम की एक सीमा है.

WebP (लोसलेस) फ़ॉर्मैट, JPEG से बेहतर क्यों है
अनुमानित कोडिंग की वजह से, WebP फ़ॉर्मैट, JPEG फ़ॉर्मैट से बेहतर है. ब्लॉक के हिसाब से अडैप्टिव क्वांटिज़ेशन का भी काफ़ी फ़र्क़ पड़ता है. फ़िल्टर करने से, मीडियम/कम बिटरेट पर वीडियो चलाने में मदद मिलती है. बूलियन अंकगणितीय कोडिंग, हफ़मैन कोडिंग की तुलना में 5% से 10% तक का कंप्रेशन फ़ायदा देती है.
लॉसलेस WebP
WebP-बिना डेटा हानि वाला कोड, इमेज को कई अलग-अलग तरीकों से बदलने पर आधारित होता है. इसके बाद, ट्रांसफ़ॉर्म पैरामीटर और ट्रांसफ़ॉर्म की गई इमेज के डेटा पर एन्ट्रापी कोडिंग की जाती है. इमेज पर लागू किए गए ट्रांसफ़ॉर्म में, पिक्सल का स्पेसियल अनुमान, कलर स्पेस ट्रांसफ़ॉर्म, स्थानीय तौर पर दिखने वाले पैलेट का इस्तेमाल, एक पिक्सल में कई पिक्सल पैक करना, और अल्फा रिप्लेसमेंट शामिल हैं. एन्ट्रापी कोडिंग के लिए, हम LZ77-हफ़मैन कोडिंग के वैरिएंट का इस्तेमाल करते हैं. इसमें, दूरी की वैल्यू और कॉम्पैक्ट स्पेयर वैल्यू के लिए 2D एन्कोडिंग का इस्तेमाल किया जाता है.
प्रिडिक्टर (स्पेशल) ट्रांसफ़ॉर्म
स्पेसिएल प्रिडिक्शन का इस्तेमाल, एन्ट्रोपी को कम करने के लिए किया जाता है. इसके लिए, इस बात का फ़ायदा लिया जाता है कि आस-पास के पिक्सल अक्सर एक-दूसरे से जुड़े होते हैं. प्रिडिक्टर ट्रांसफ़ॉर्म में, मौजूदा पिक्सल वैल्यू का अनुमान, पहले से डिकोड किए गए पिक्सल (स्कैन-लाइन के क्रम में) से लगाया जाता है. साथ ही, सिर्फ़ बाकी बची वैल्यू (असल - अनुमानित) को एन्कोड किया जाता है. अनुमान मोड से यह तय होता है कि किस तरह का अनुमान इस्तेमाल करना है. इमेज को कई स्क्वेयर क्षेत्रों में बांटा जाता है और एक स्क्वेयर में मौजूद सभी पिक्सल, एक ही अनुमान मोड का इस्तेमाल करते हैं.
अनुमान के 13 अलग-अलग मोड हो सकते हैं. आम तौर पर, बाईं ओर, सबसे ऊपर, सबसे ऊपर बाईं ओर, और सबसे ऊपर दाईं ओर पिक्सल होते हैं. बाकी के आंकड़े, बाईं ओर, सबसे ऊपर, सबसे ऊपर बाईं ओर, और सबसे ऊपर दाईं ओर के आंकड़ों के कॉम्बिनेशन (औसत) होते हैं.
कलर (डि-कोरिलेशन) ट्रांसफ़ॉर्म
कलर ट्रांसफ़ॉर्म का मकसद, हर पिक्सल की R, G, और B वैल्यू को अलग-अलग करना है. कलर ट्रांसफ़ॉर्म, हरे रंग (G) की वैल्यू को पहले जैसा ही रखता है. इसके बाद, हरे रंग के आधार पर लाल रंग (R) को बदलता है. इसके बाद, हरे रंग और फिर लाल रंग के आधार पर नीले रंग (B) को बदलता है.
प्रिडिक्टर ट्रांसफ़ॉर्म की तरह ही, पहले इमेज को ब्लॉक में बांटा जाता है और एक ब्लॉक के सभी पिक्सल के लिए एक ही ट्रांसफ़ॉर्म मोड का इस्तेमाल किया जाता है. हर ब्लॉक के लिए, कलर ट्रांसफ़ॉर्म एलिमेंट तीन तरह के होते हैं: green_to_red, green_to_blue, और red_to_blue.
ग्रीन ट्रांसफ़ॉर्म घटाएं
"हरा घटाएं ट्रांसफ़ॉर्म", हर पिक्सल की लाल और नीली वैल्यू से हरी वैल्यू घटाता है. जब यह ट्रांसफ़ॉर्म मौजूद होता है, तो डिकोडर को लाल और नीले, दोनों में हरी वैल्यू जोड़नी होती है. यह ऊपर दिए गए सामान्य कलर डिकोरिलेशन ट्रांसफ़ॉर्म का एक खास मामला है. यह अक्सर होता है, इसलिए इसे काट दिया जाना चाहिए.
कलर इंडेक्सिंग (पैलेट) ट्रांसफ़ॉर्म
अगर यूनीक पिक्सल वैल्यू की संख्या ज़्यादा नहीं है, तो कलर इंडेक्स कलेक्शन बनाना और पिक्सल वैल्यू को कलेक्शन के इंडेक्स से बदलना ज़्यादा असरदार हो सकता है. कलर इंडेक्सिंग ट्रांसफ़ॉर्म की मदद से ऐसा किया जा सकता है. कलर इंडेक्सिंग ट्रांसफ़ॉर्म, इमेज में मौजूद यूनीक ARGB वैल्यू की संख्या की जांच करता है. अगर यह संख्या थ्रेशोल्ड (256) से कम है, तो यह उन ARGB वैल्यू का कलेक्शन बनाता है. इसके बाद, पिक्सल वैल्यू को उससे जुड़े इंडेक्स से बदलने के लिए इसका इस्तेमाल किया जाता है.
कलर कैश कोडिंग
क्वालिटी को कम किए बिना WebP फ़ॉर्मैट में इमेज को कंप्रेस करने की सुविधा, पहले से देखी गई इमेज के फ़्रैगमेंट का इस्तेमाल करके, नए पिक्सल को फिर से बनाती है. अगर कोई दिलचस्प मैच नहीं मिलता है, तो यह स्थानीय पैलेट का भी इस्तेमाल कर सकता है. हाल ही में इस्तेमाल किए गए कलर का फिर से इस्तेमाल करने के लिए, इस पैलेट को लगातार अपडेट किया जाता है. नीचे दी गई इमेज में, लोकल कलर कैश मेमोरी को ऐक्शन में देखा जा सकता है. इसमें, स्कैन के नीचे की ओर जाने पर, हाल ही में इस्तेमाल किए गए 32 रंगों के साथ, कैश मेमोरी को लगातार अपडेट किया जा रहा है.

LZ77 बैकवर्ड रेफ़रंस
बैकवर्ड रेफ़रंस, लंबाई और दूरी कोड के टपल होते हैं. लंबाई से पता चलता है कि स्कैन-लाइन के क्रम में कितने पिक्सल कॉपी करने हैं. डिस्टेंस कोड एक नंबर होता है, जो पहले देखे गए पिक्सल की पोज़िशन दिखाता है. लंबाई और दूरी की वैल्यू को LZ77 प्रीफ़िक्स कोडिंग का इस्तेमाल करके सेव किया जाता है.
LZ77 प्रीफ़िक्स कोडिंग, बड़ी पूर्णांक वैल्यू को दो हिस्सों में बांटती है: प्रीफ़िक्स कोड और अतिरिक्त बिट. प्रीफ़िक्स कोड को एन्ट्रापी कोड का इस्तेमाल करके स्टोर किया जाता है, जबकि अतिरिक्त बिट को वैसे ही स्टोर किया जाता है (बिना एन्ट्रापी कोड के).
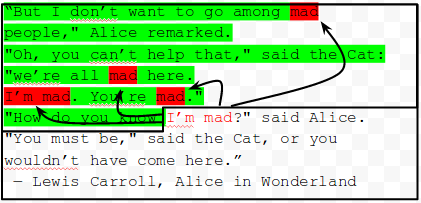
नीचे दिए गए डायग्राम में, पिक्सल के बजाय शब्द-मैचिंग के साथ LZ77 (2D वैरिएंट) को दिखाया गया है.

ऐल्फ़ा के साथ डेटा कम करने वाला WebP
क्वालिटी कम किए बिना WebP (आरजीबी कलर) और क्वालिटी कम किए बिना WebP (आरजीबी के साथ ऐल्फ़ा) के अलावा, WebP का एक और मोड है. इस मोड में, आरजीबी चैनलों के लिए क्वालिटी कम करके और ऐल्फ़ा चैनल के लिए क्वालिटी कम किए बिना डेटा को एन्कोड किया जा सकता है. फ़िलहाल, किसी भी मौजूदा इमेज फ़ॉर्मैट में, इस तरह की सुविधा (लोस वाली RGB और बिना डेटा हानि वाली अल्फा) उपलब्ध नहीं है. फ़िलहाल, पारदर्शिता की ज़रूरत वाले वेबमास्टर को इमेज को PNG फ़ॉर्मैट में बिना किसी डेटा के नुकसान के एन्कोड करना पड़ता है. इससे इमेज का साइज़ काफ़ी बढ़ जाता है. WebP alpha, हर पिक्सल के लिए कम बिट के साथ इमेज को एन्कोड करता है. साथ ही, इस तरह की इमेज का साइज़ कम करने का असरदार तरीका उपलब्ध कराता है. अल्फा चैनल को बिना डेटा खोए कंप्रेस करने पर, WebP एन्कोडिंग (क्वालिटी 90) के मुकाबले सिर्फ़ 22% बाइट ज़्यादा लगते हैं.
कुल मिलाकर, पारदर्शी PNG को लॉस्सी+अल्फा WebP से बदलने पर, साइज़ में औसतन 60-70% की बचत होती है. यह पुष्टि की गई है कि यह सुविधा, आइकॉन वाली मोबाइल साइटों (उदाहरण के लिए, everything.me) के लिए, लोगों का ध्यान खींचने वाली एक बेहतरीन सुविधा है.
