در گوگل، ما دائماً به دنبال راههایی برای سریعتر بارگذاری صفحات وب هستیم. یکی از راههای انجام این کار، کوچکتر کردن تصاویر وب است. تصاویر تا 60 تا 65 درصد از بایت ها را در اکثر صفحات وب تشکیل می دهند و اندازه صفحه عامل اصلی در کل زمان رندر است. اندازه صفحه به ویژه برای دستگاه های تلفن همراه مهم است، جایی که تصاویر کوچکتر هم پهنای باند و هم عمر باتری را ذخیره می کنند.
WebP فرمت تصویر جدیدی است که توسط Google توسعه یافته و در کروم، اپرا و اندروید پشتیبانی میشود و برای فعال کردن تصاویر سریعتر و کوچکتر در وب بهینهسازی شده است. تصاویر WebP در مقایسه با تصاویر PNG و JPEG با کیفیت بصری معادل حدود 30 درصد کوچکتر هستند. علاوه بر این، فرمت تصویر WebP دارای برابری ویژگی با فرمت های دیگر نیز می باشد. پشتیبانی می کند:
فشرده سازی با اتلاف: فشرده سازی با اتلاف بر اساس رمزگذاری فریم کلید VP8 است. VP8 یک فرمت فشرده سازی ویدیویی است که توسط On2 Technologies به عنوان جانشین فرمت های VP6 و VP7 ایجاد شده است.
فشرده سازی بدون تلفات: فرمت فشرده سازی بدون تلفات توسط تیم WebP ایجاد شده است.
شفافیت: کانال آلفای ۸ بیتی برای تصاویر گرافیکی مفید است. کانال آلفا را می توان همراه با RGB با اتلاف استفاده کرد، ویژگی که در حال حاضر با هیچ فرمت دیگری در دسترس نیست.
انیمیشن: از تصاویر متحرک با رنگ واقعی پشتیبانی می کند.
متادیتا: ممکن است متادیتای EXIF و XMP داشته باشد (مثلاً توسط دوربین ها استفاده می شود).
نمایه رنگ: ممکن است نمایه ICC تعبیه شده داشته باشد.
به دلیل فشرده سازی بهتر تصاویر و پشتیبانی از همه این ویژگی ها، WebP می تواند جایگزینی عالی برای اکثر فرمت های تصویری باشد: PNG، JPEG یا GIF. حتی بهتر از آن، آیا میدانستید که WebP فرصتهای جدید بهینهسازی تصویر را فعال میکند، مانند پشتیبانی از تصاویر با اتلاف با شفافیت؟ بله! WebP چاقوی ارتش سوئیس از فرمت های تصویر است.
بنابراین، چگونه این جادو انجام می شود؟ بیایید آستین ها را بالا بزنیم و زیر کاپوت را نگاه کنیم.
وب پی از دست رفته
فشرده سازی با اتلاف WebP از همان روش VP8 برای پیش بینی فریم ها (ویدئو) استفاده می کند. VP8 بر اساس پیشبینی بلوک است و مانند هر کدک مبتنی بر بلوک، VP8 فریم را به بخشهای کوچکتری به نام ماکروبلاک تقسیم میکند.
در هر بلوک ماکرو، رمزگذار می تواند حرکت اضافی و اطلاعات رنگ را بر اساس بلوک های پردازش شده قبلی پیش بینی کند. قاب تصویر «کلیدی» است به این معنا که فقط از پیکسلهایی استفاده میکند که قبلاً در همسایگی فضایی هر یک از ماکروبلاکها رمزگشایی شدهاند و سعی میکند قسمت ناشناخته آنها را پر کند. به این کدگذاری پیشبینی میگویند (به کدگذاری درون فریم ویدیوی VP8 مراجعه کنید).
سپس داده های اضافی را می توان از بلوک کم کرد که منجر به فشرده سازی کارآمدتر می شود. ما فقط با یک تفاوت کوچک به نام باقیمانده برای انتقال به شکل فشرده باقی مانده ایم.
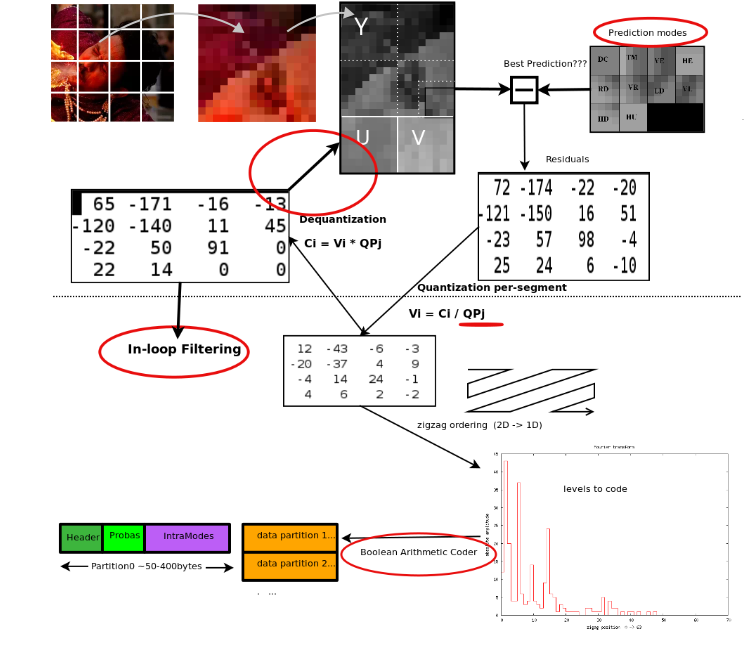
پس از قرار گرفتن در معرض یک تبدیل ریاضی معکوس (معروف DCT، که مخفف تبدیل کسینوس گسسته است)، باقیمانده ها معمولاً حاوی مقادیر زیادی صفر هستند که می توانند بسیار مؤثرتر فشرده شوند. سپس نتیجه کوانتیزه شده و با آنتروپی کدگذاری می شود. جالب است که مرحله کوانتیزاسیون تنها مرحلهای است که بیتها با تلفات کنار گذاشته میشوند (تقسیم بر QPj را در نمودار زیر جستجو کنید). تمام مراحل دیگر معکوس و بدون ضرر هستند!
نمودار زیر مراحل مربوط به فشرده سازی با اتلاف WebP را نشان می دهد. ویژگی های متمایز در مقایسه با JPEG با رنگ قرمز دایره شده اند.

WebP از کوانتیزاسیون بلوک استفاده می کند و بیت ها را به صورت تطبیقی در بخش های مختلف تصویر توزیع می کند: بیت های کمتر برای بخش های آنتروپی کم و بیت های بالاتر برای بخش های آنتروپی بالاتر. WebP از رمزگذاری آنتروپی حسابی استفاده میکند و در مقایسه با کدگذاری هافمن که در JPEG استفاده میشود، به فشردهسازی بهتری دست مییابد.
VP8 حالت های پیش بینی درونی
حالت های درون پیش بینی VP8 با سه نوع ماکروبلاک استفاده می شود:
- 4*4 لوما
- 16*16 لوما
- کروم 8*8
چهار حالت رایج درون پیش بینی توسط این ماکروبلاک ها به اشتراک گذاشته شده است:
H_PRED (پیشبینی افقی). هر ستون بلوک را با یک کپی از ستون سمت چپ، L پر می کند.
V_PRED (پیشبینی عمودی). هر ردیف از بلوک را با یک کپی از ردیف بالا، A پر می کند.
DC_PRED (پیش بینی DC). بلوک را با یک مقدار واحد با استفاده از میانگین پیکسل های ردیف بالای A و ستون سمت چپ L پر می کند.
TM_PRED (پیش بینی TrueMotion). حالتی که نام خود را از تکنیک فشرده سازی توسعه یافته توسط On2 Technologies گرفته است. علاوه بر ردیف A و ستون L، TM_PRED از پیکسل P در بالا و سمت چپ بلوک استفاده می کند. تفاوت های افقی بین پیکسل ها در A (با شروع از P) با استفاده از پیکسل های L برای شروع هر ردیف منتشر می شود.
نمودار زیر حالت های مختلف پیش بینی مورد استفاده در فشرده سازی با اتلاف WebP را نشان می دهد.

برای بلوکهای 4×4 لوما، شش حالت درونی اضافی مشابه V_PRED و H_PRED وجود دارد، اما مربوط به پیشبینی پیکسلها در جهات مختلف است. جزئیات بیشتر در مورد این حالت ها را می توان در راهنمای VP8 Bitstream یافت.
کوانتیزاسیون بلوک تطبیقی
برای بهبود کیفیت یک تصویر، تصویر به قسمت هایی تقسیم می شود که ویژگی های مشهودی مشابهی دارند. برای هر یک از این بخش ها، پارامترهای فشرده سازی (مراحل کوانتیزاسیون، قدرت فیلتر کردن و غیره) به طور مستقل تنظیم می شوند. این کار با توزیع مجدد بیت ها به جایی که بیشترین کاربرد را دارند، فشرده سازی کارآمدی را ایجاد می کند. VP8 حداکثر چهار بخش (محدودیت جریان بیت VP8) را می دهد.

چرا WebP (تلفات) بهتر از JPEG است
کدنویسی پیشبینی دلیل اصلی پیروزی WebP بر JPEG است. کوانتیزاسیون تطبیقی بلوکی نیز تفاوت زیادی ایجاد می کند. فیلتر کردن به نرخ بیت متوسط یا پایین کمک می کند. رمزگذاری محاسباتی بولی در مقایسه با رمزگذاری هافمن، 5 تا 10 درصد افزایش فشرده سازی را فراهم می کند.
وب پی بی ضرر
رمزگذاری WebP-lossless مبتنی بر تبدیل تصویر با استفاده از چندین تکنیک مختلف است. سپس، کدگذاری آنتروپی بر روی پارامترهای تبدیل و داده های تصویر تبدیل شده انجام می شود. تبدیل های اعمال شده بر روی تصویر شامل پیش بینی فضایی پیکسل ها، تبدیل فضای رنگی، استفاده از پالت های در حال ظهور محلی، بسته بندی چندین پیکسل در یک پیکسل و جایگزینی آلفا می باشد. برای کدگذاری آنتروپی ما از یک نوع کدگذاری LZ77-Huffman استفاده میکنیم که از رمزگذاری دوبعدی مقادیر فاصله و مقادیر پراکنده فشرده استفاده میکند.
تبدیل پیش بینی کننده (فضایی).
پیشبینی فضایی برای کاهش آنتروپی با بهرهبرداری از این واقعیت که پیکسلهای همسایه اغلب همبستگی دارند، استفاده میشود. در تبدیل پیش بینی، مقدار پیکسل فعلی از پیکسل هایی که قبلاً رمزگشایی شده اند (به ترتیب خط اسکن) پیش بینی می شود و فقط مقدار باقیمانده (واقعی - پیش بینی شده) کدگذاری می شود. حالت پیشبینی نوع پیشبینی مورد استفاده را تعیین میکند. تصویر به چندین ناحیه مربع تقسیم می شود و تمام پیکسل های یک مربع از حالت پیش بینی یکسانی استفاده می کنند.
13 حالت مختلف پیش بینی ممکن وجود دارد. موارد رایج پیکسل های چپ، بالا، چپ بالا و راست بالا هستند. بقیه ترکیبات (متوسط) چپ، بالا، بالا-چپ و بالا-راست هستند.
رنگ (از همبستگی) تبدیل
هدف از تبدیل رنگ این است که مقادیر R، G و B هر پیکسل را به هم مرتبط کنیم. تبدیل رنگ مقدار سبز (G) را همانطور که هست حفظ می کند، قرمز (R) را بر اساس سبز، و آبی (B) را بر اساس سبز و سپس بر اساس قرمز تبدیل می کند.
همانطور که برای تبدیل پیشبینیکننده، ابتدا تصویر به بلوکها تقسیم میشود و از همان حالت تبدیل برای همه پیکسلهای یک بلوک استفاده میشود. برای هر بلوک سه نوع عنصر تبدیل رنگ وجود دارد: سبز_به_قرمز، سبز_به_آبی و قرمز_به_آبی.
تبدیل سبز را تفریق کنید
"تبدیل سبز تفریق" مقادیر سبز را از مقادیر قرمز و آبی هر پیکسل کم می کند. هنگامی که این تبدیل وجود دارد، رمزگشا باید مقدار سبز را به قرمز و آبی اضافه کند. این یک مورد خاص از تغییر همبستگی عمومی رنگ بالا است، که به اندازه کافی مکرر است که قطع را تضمین کند.
نمایه سازی رنگ (پالت ها) تبدیل می شود
اگر مقادیر پیکسل منحصر به فرد زیادی وجود نداشته باشد، ممکن است ایجاد یک آرایه شاخص رنگ و جایگزینی مقادیر پیکسل با شاخص های آرایه کارآمدتر باشد. تبدیل نمایه سازی رنگ به این امر می رسد. تبدیل نمایه سازی رنگ، تعداد مقادیر منحصر به فرد ARGB را در تصویر بررسی می کند. اگر آن عدد کمتر از یک آستانه (256) باشد، آرایه ای از آن مقادیر ARGB ایجاد می کند که سپس برای جایگزینی مقادیر پیکسل با شاخص مربوطه استفاده می شود.
کدگذاری کش رنگی
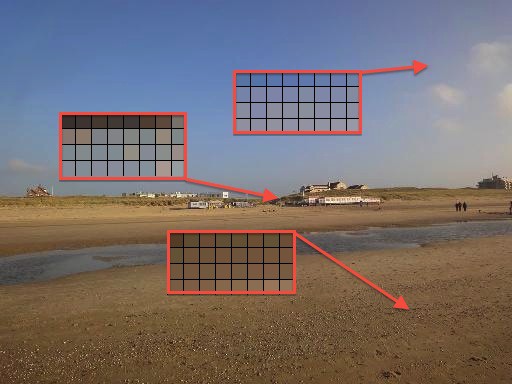
فشردهسازی WebP بدون اتلاف از قطعات تصویری که قبلاً دیده شدهاند برای بازسازی پیکسلهای جدید استفاده میکند. همچنین میتواند از یک پالت محلی استفاده کند اگر مطابقت جالبی پیدا نشد. این پالت به طور مداوم برای استفاده مجدد از رنگ های اخیر به روز می شود. در تصویر زیر، می توانید حافظه پنهان رنگ محلی را در حال به روز رسانی تدریجی با 32 رنگی که اخیراً استفاده شده است، مشاهده کنید.

مرجع معکوس LZ77
ارجاعات به عقب چندتایی از کد طول و فاصله هستند. طول نشان می دهد که چند پیکسل به ترتیب خط اسکن باید کپی شوند. کد فاصله عددی است که موقعیت پیکسلی را که قبلاً دیده شده است، نشان می دهد که پیکسل ها باید از آن کپی شوند. مقادیر طول و فاصله با استفاده از کدگذاری پیشوند LZ77 ذخیره می شوند.
کدگذاری پیشوند LZ77 مقادیر صحیح بزرگ را به دو بخش تقسیم می کند: کد پیشوند و بیت های اضافی. کد پیشوند با استفاده از یک کد آنتروپی ذخیره می شود، در حالی که بیت های اضافی همانطور که هستند (بدون کد آنتروپی) ذخیره می شوند.
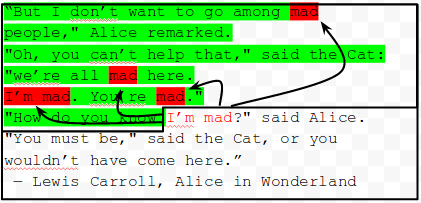
نمودار زیر LZ77 (نوع دو بعدی) را با تطبیق کلمه (به جای پیکسل) نشان می دهد.

WebP گمشده با آلفا
علاوه بر WebP با اتلاف (رنگهای RGB) و WebP بدون اتلاف (RGB بدون اتلاف با آلفا)، حالت WebP دیگری نیز وجود دارد که امکان رمزگذاری با اتلاف برای کانالهای RGB و رمزگذاری بدون اتلاف برای کانال آلفا را فراهم میکند. چنین امکانی (RGB از دست رفته و آلفای بدون اتلاف) امروزه با هیچ یک از فرمت های تصویر موجود در دسترس نیست. امروزه، وب مسترهایی که به شفافیت نیاز دارند، باید تصاویر را بدون اتلاف در PNG رمزگذاری کنند که منجر به افزایش حجم قابل توجهی می شود. WebP alpha تصاویر را با بیت در هر پیکسل کم رمزگذاری می کند و روش موثری برای کاهش اندازه چنین تصاویری ارائه می دهد. فشرده سازی بدون اتلاف کانال آلفا تنها 22 درصد بایت را به رمزگذاری WebP با اتلاف (کیفیت 90) اضافه می کند.
به طور کلی، جایگزینی PNG شفاف با WebP با اتلاف + آلفا به طور متوسط 60 تا 70 درصد در اندازه صرفه جویی می کند. این به عنوان یک ویژگی جذاب عالی برای سایتهای دارای نمادهای موبایل (مثلا Everything.me ) تأیید شده است.

