Tại Google, chúng tôi không ngừng tìm cách giúp trang web tải nhanh hơn. Một cách để làm việc này là thu nhỏ hình ảnh trên web. Hình ảnh chiếm tới 60%-65% số byte trên hầu hết các trang web và kích thước trang là một yếu tố chính trong tổng thời gian kết xuất. Kích thước trang đặc biệt quan trọng đối với thiết bị di động, nơi hình ảnh nhỏ hơn giúp tiết kiệm cả băng thông và thời lượng pin.
WebP là một định dạng hình ảnh mới do Google phát triển và được hỗ trợ trong Chrome, Opera và Android. Định dạng này được tối ưu hoá để cho phép hình ảnh nhanh hơn và nhỏ hơn trên Web. Hình ảnh WebP có kích thước nhỏ hơn 30% so với hình ảnh PNG và JPEG ở chất lượng hình ảnh tương đương. Ngoài ra, định dạng hình ảnh WebP cũng có tính năng tương đương với các định dạng khác. API này hỗ trợ:
Nén có tổn hao: Nén có tổn hao dựa trên quá trình mã hoá khung hình chính VP8. VP8 là một định dạng nén video do On2 Technologies tạo ra, kế thừa định dạng VP6 và VP7.
Nén không tổn hao: Định dạng nén không tổn hao do nhóm WebP phát triển.
Độ trong suốt: Kênh alpha 8 bit hữu ích cho hình ảnh đồ hoạ. Bạn có thể sử dụng kênh Alpha cùng với RGB có tổn hao, một tính năng hiện không có trong bất kỳ định dạng nào khác.
Ảnh động: Hỗ trợ hình ảnh động có màu thực.
Siêu dữ liệu: Tệp này có thể có siêu dữ liệu EXIF và XMP (ví dụ: siêu dữ liệu do máy ảnh sử dụng).
Hồ sơ màu: Có thể có hồ sơ ICC được nhúng.
Nhờ khả năng nén hình ảnh tốt hơn và hỗ trợ tất cả các tính năng này, WebP có thể là một giải pháp thay thế tuyệt vời cho hầu hết các định dạng hình ảnh: PNG, JPEG hoặc GIF. Hơn thế nữa, bạn có biết rằng WebP mang đến các cơ hội tối ưu hoá hình ảnh mới, chẳng hạn như hỗ trợ hình ảnh có tổn hao và độ trong suốt không? Có! WebP là một định dạng hình ảnh đa năng.
Vậy làm thế nào để thực hiện điều kỳ diệu này? Hãy cùng cuộn tay áo lên và xem xét kỹ hơn.
WebP có tổn hao
Phương thức nén có tổn hao của WebP sử dụng cùng một phương pháp như VP8 để dự đoán khung (video). VP8 dựa trên tính năng dự đoán khối và giống như mọi bộ mã hoá và giải mã dựa trên khối, VP8 chia khung thành các phân đoạn nhỏ hơn gọi là macroblock.
Trong mỗi macroblock, bộ mã hoá có thể dự đoán thông tin về chuyển động và màu sắc thừa dựa trên các khối đã xử lý trước đó. Khung hình ảnh là "khoá" theo nghĩa là chỉ sử dụng các pixel đã được giải mã trong vùng lân cận không gian ngay lập tức của mỗi khối lớn và cố gắng điền vào phần không xác định của các pixel đó. Đây được gọi là mã hoá dự đoán (xem phần mã hoá nội khung của video VP8).
Sau đó, dữ liệu dư thừa có thể được trừ khỏi khối, giúp quá trình nén hiệu quả hơn. Chúng ta chỉ còn một sự khác biệt nhỏ, được gọi là phần dư, để truyền ở dạng nén.
Sau khi trải qua phép biến đổi có thể đảo ngược về mặt toán học (DCT nổi tiếng, viết tắt của Discrete Cosine Transform – Biến đổi cosine rời rạc), các phần dư thường chứa nhiều giá trị bằng 0, có thể được nén hiệu quả hơn nhiều. Sau đó, kết quả được lượng tử hoá và mã hoá entropy. Điều thú vị là bước lượng tử hoá là bước duy nhất mà các bit bị loại bỏ một cách không hoàn hảo (tìm phép chia cho QPj trong sơ đồ bên dưới). Tất cả các bước khác đều có thể đảo ngược và không bị mất dữ liệu!
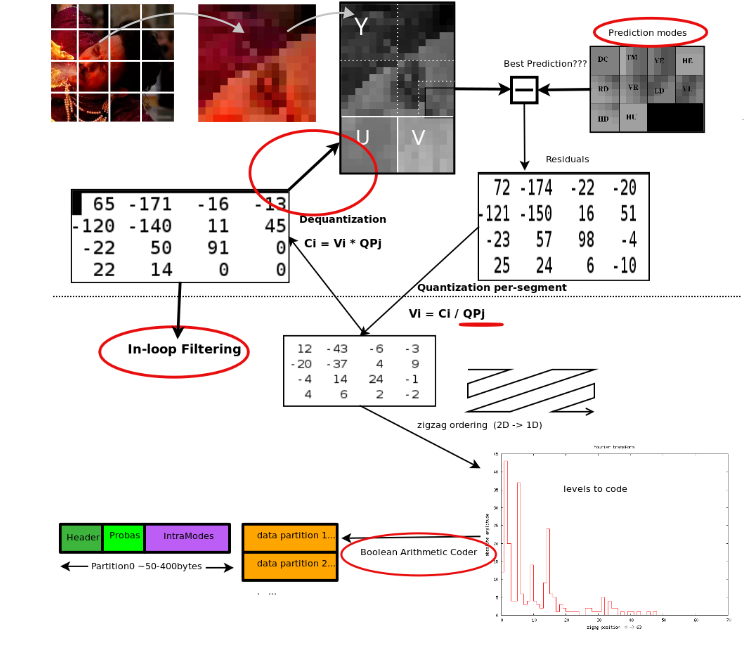
Sơ đồ sau đây cho thấy các bước liên quan đến việc nén có tổn hao WebP. Các tính năng khác biệt so với JPEG được khoanh tròn màu đỏ.

WebP sử dụng phương pháp lượng tử hoá khối và phân phối bit một cách thích ứng trên các phân đoạn hình ảnh khác nhau: ít bit hơn cho các phân đoạn có độ hỗn loạn thấp và nhiều bit hơn cho các phân đoạn có độ hỗn loạn cao hơn. WebP sử dụng Bộ mã hoá entropy số học, đạt được khả năng nén tốt hơn so với Bộ mã hoá Huffman dùng trong JPEG.
Chế độ dự đoán nội bộ VP8
Các chế độ dự đoán nội bộ VP8 được sử dụng với 3 loại macroblock:
- Độ chói 4x4
- Độ chói 16x16
- Sắc độ 8x8
Các macroblock này dùng chung 4 chế độ dự đoán nội bộ phổ biến:
H_PRED (dự đoán theo chiều ngang). Điền vào mỗi cột của khối bằng một bản sao của cột bên trái, L.
V_PRED (dự đoán theo chiều dọc). Điền vào mỗi hàng của khối một bản sao của hàng trên, A.
DC_PRED (Dự đoán DC). Điền một giá trị vào khối bằng cách sử dụng giá trị trung bình của các pixel trong hàng phía trên A và cột bên trái của L.
TM_PRED (Dự đoán TrueMotion). Một chế độ lấy tên từ kỹ thuật nén do On2 Technologies phát triển. Ngoài hàng A và cột L, TM_PRED sử dụng pixel P ở phía trên và bên trái của khối. Sự khác biệt theo chiều ngang giữa các pixel trong A (bắt đầu từ P) được truyền bằng cách sử dụng các pixel từ L để bắt đầu mỗi hàng.
Sơ đồ dưới đây minh hoạ các chế độ dự đoán khác nhau được dùng trong quá trình nén có tổn hao WebP.

Đối với các khối luma 4x4, có thêm 6 chế độ nội bộ tương tự như V_PRED và H_PRED, nhưng tương ứng với việc dự đoán các pixel theo các hướng khác nhau. Bạn có thể xem thêm thông tin chi tiết về các chế độ này trong Hướng dẫn về luồng bit VP8.
Lượng tử hoá khối thích ứng
Để cải thiện chất lượng của hình ảnh, hình ảnh được phân đoạn thành các khu vực có các đặc điểm tương tự nhau. Đối với mỗi phân đoạn này, các tham số nén (các bước lượng tử hoá, độ mạnh lọc, v.v.) được điều chỉnh độc lập. Điều này giúp nén hiệu quả bằng cách phân phối lại các bit đến nơi chúng hữu ích nhất. VP8 cho phép tối đa 4 phân đoạn (một giới hạn của luồng bit VP8).

Lý do WebP (có tổn hao) tốt hơn JPEG
Mã hoá dự đoán là lý do chính khiến WebP chiến thắng JPEG. Việc lượng tử hoá thích ứng theo khối cũng tạo ra sự khác biệt lớn. Tính năng lọc giúp ích ở tốc độ bit trung bình/thấp. Mã hoá số học Boolean mang lại mức tăng nén từ 5% đến 10% so với mã hoá Huffman.
WebP không suy hao
Quá trình mã hoá không suy hao WebP dựa trên việc biến đổi hình ảnh bằng một số kỹ thuật khác nhau. Sau đó, quá trình mã hoá entropy được thực hiện trên các tham số chuyển đổi và dữ liệu hình ảnh đã chuyển đổi. Các phép biến đổi được áp dụng cho hình ảnh bao gồm dự đoán không gian của các pixel, biến đổi không gian màu, sử dụng bảng màu mới xuất hiện cục bộ, đóng gói nhiều pixel thành một pixel và thay thế alpha. Đối với việc mã hoá entropy, chúng tôi sử dụng một biến thể của mã hoá LZ77-Huffman, sử dụng mã hoá 2D của các giá trị khoảng cách và các giá trị thưa gọn.
Biến đổi bộ dự đoán (Không gian)
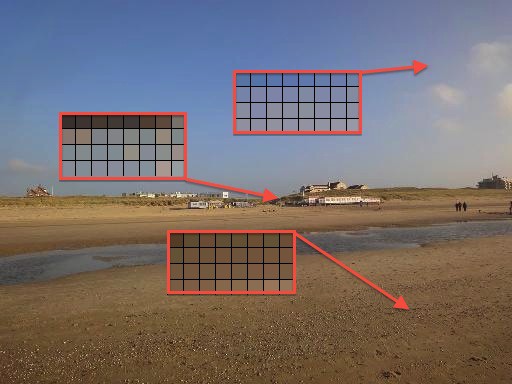
Dự đoán không gian được dùng để giảm entropy bằng cách khai thác thực tế là các pixel lân cận thường có mối tương quan. Trong phép biến đổi trình dự đoán, giá trị pixel hiện tại được dự đoán từ các pixel đã được giải mã (theo thứ tự quét dòng) và chỉ giá trị dư (thực tế – dự đoán) được mã hoá. Chế độ dự đoán xác định loại dự đoán sẽ sử dụng. Hình ảnh được chia thành nhiều vùng hình vuông và tất cả các pixel trong một hình vuông đều sử dụng cùng một chế độ dự đoán.
Có 13 chế độ dự đoán có thể có. Các pixel phổ biến là pixel bên trái, trên cùng, trên cùng bên trái và trên cùng bên phải. Các giá trị còn lại là kết hợp (trung bình) của bên trái, trên cùng, trên cùng bên trái và trên cùng bên phải.
Biến đổi màu (giải phóng mối tương quan)
Mục tiêu của phép biến đổi màu là loại bỏ mối tương quan giữa các giá trị R, G và B của mỗi pixel. Biến đổi màu giữ nguyên giá trị màu xanh lục (G), biến đổi màu đỏ (R) dựa trên màu xanh lục và biến đổi màu xanh lam (B) dựa trên màu xanh lục rồi dựa trên màu đỏ.
Cũng như trường hợp biến đổi trình dự đoán, trước tiên, hình ảnh được chia thành các khối và cùng một chế độ biến đổi được sử dụng cho tất cả các pixel trong một khối. Đối với mỗi khối, có 3 loại phần tử biến đổi màu: green_to_red, green_to_blue và red_to_blue.
Biến đổi trừ màu xanh lục
"Biến đổi trừ màu xanh lục" sẽ trừ các giá trị màu xanh lục khỏi các giá trị màu đỏ và xanh lam của mỗi pixel. Khi có phép biến đổi này, bộ giải mã cần thêm giá trị xanh lục vào cả màu đỏ và màu xanh dương. Đây là trường hợp đặc biệt của phép biến đổi loại bỏ mối tương quan màu sắc chung ở trên, đủ thường xuyên để đảm bảo việc cắt bỏ.
Biến đổi chỉ mục màu (bảng màu)
Nếu không có nhiều giá trị điểm ảnh duy nhất, bạn nên tạo một mảng chỉ mục màu và thay thế các giá trị điểm ảnh bằng chỉ mục của mảng. Biến đổi lập chỉ mục màu sẽ thực hiện việc này. Biến đổi lập chỉ mục màu sẽ kiểm tra số lượng giá trị ARGB duy nhất trong hình ảnh. Nếu số đó thấp hơn ngưỡng (256), thì số đó sẽ tạo một mảng gồm các giá trị ARGB đó, sau đó được dùng để thay thế các giá trị pixel bằng chỉ mục tương ứng.
Mã hoá bộ nhớ đệm màu
Tính năng nén WebP không tổn hao sử dụng các mảnh hình ảnh đã thấy để tái tạo các pixel mới. Công cụ này cũng có thể sử dụng bảng màu cục bộ nếu không tìm thấy kết quả trùng khớp thú vị. Bảng màu này liên tục được cập nhật để sử dụng lại các màu gần đây. Trong hình ảnh bên dưới, bạn có thể thấy bộ nhớ đệm màu cục bộ đang hoạt động được cập nhật dần với 32 màu được sử dụng gần đây khi quá trình quét diễn ra từ trên xuống.

Tham chiếu ngược LZ77
Tham chiếu ngược là các bộ dữ liệu gồm mã chiều dài và khoảng cách. Độ dài cho biết số pixel theo thứ tự quét dòng cần sao chép. Mã khoảng cách là một số cho biết vị trí của một pixel đã thấy trước đó, từ đó các pixel sẽ được sao chép. Các giá trị chiều dài và khoảng cách được lưu trữ bằng cách sử dụng mã tiền tố LZ77.
Mã tiền tố LZ77 chia các giá trị số nguyên lớn thành hai phần: mã tiền tố và các bit bổ sung. Mã tiền tố được lưu trữ bằng mã entropy, còn các bit bổ sung được lưu trữ nguyên trạng (không có mã entropy).
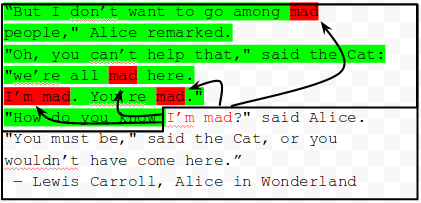
Sơ đồ dưới đây minh hoạ LZ77 (biến thể 2D) bằng cách so khớp từ (thay vì pixel).

WebP có tổn hao với Alpha
Ngoài WebP suy hao (màu RGB) và WebP không suy hao (RGB không suy hao với alpha), còn có một chế độ WebP khác cho phép mã hoá suy hao cho các kênh RGB và mã hoá không suy hao cho kênh alpha. Hiện tại, không có định dạng hình ảnh nào có thể hỗ trợ khả năng này (RGB có tổn hao và alpha không có tổn hao). Hiện tại, những quản trị viên trang web cần độ trong suốt phải mã hoá hình ảnh ở định dạng PNG không suy hao, dẫn đến kích thước tăng lên đáng kể. WebP alpha mã hoá hình ảnh có số bit thấp trên mỗi pixel và cung cấp một cách hiệu quả để giảm kích thước của những hình ảnh như vậy. Tính năng nén không hao tổn của kênh alpha chỉ làm tăng thêm 22% byte so với quá trình mã hoá WebP hao tổn (chất lượng 90).
Nhìn chung, việc thay thế PNG trong suốt bằng WebP hao tổn+alpha giúp giảm kích thước trung bình từ 60 đến 70%. Đây được xác nhận là một tính năng thu hút tuyệt vời cho các trang web dành cho thiết bị di động có nhiều biểu tượng (ví dụ: everything.me).

