このセクションでは、WebP ライブラリに含まれるエンコーダとデコーダの API について説明します。この API の説明はバージョン 1.6.0 に関連しています。
ヘッダーとライブラリ
libwebp をインストールすると、webp/ という名前のディレクトリがプラットフォームの一般的な場所にインストールされます。たとえば、Unix プラットフォームでは、次のヘッダー ファイルが /usr/local/include/webp/ にコピーされます。
decode.h
encode.h
types.h
ライブラリは通常のライブラリ ディレクトリにあります。静的ライブラリと動的ライブラリは、Unix プラットフォームの /usr/local/lib/ にあります。
Simple Decoding API
デコード API の使用を開始するには、上記の説明に従ってライブラリとヘッダー ファイルがインストールされていることを確認する必要があります。
次のように、C/C++ コードにデコード API ヘッダーを含めます。
#include "webp/decode.h"
int WebPGetInfo(const uint8_t* data, size_t data_size, int* width, int* height);
この関数は、WebP 画像ヘッダーを検証し、画像の幅と高さを取得します。ポインタ *width と *height は、無関係と判断された場合、NULL を渡すことができます。
入力属性
- データ
- WebP 画像データへのポインタ
- data_size
- :
dataが指す、画像データを含むメモリブロックのサイズです。
戻り値
- false
- (a)形式エラーの場合に返されるエラーコード。
- true
- 成功時。
*widthと*heightは、正常な戻り値の場合にのみ有効です。 - 幅
- 整数値。範囲は 1 ~ 16383 に制限されています。
- height
- 整数値。範囲は 1 ~ 16383 に制限されています。
struct WebPBitstreamFeatures {
int width; // Width in pixels.
int height; // Height in pixels.
int has_alpha; // True if the bitstream contains an alpha channel.
int has_animation; // True if the bitstream is an animation.
int format; // 0 = undefined (/mixed), 1 = lossy, 2 = lossless
}
VP8StatusCode WebPGetFeatures(const uint8_t* data,
size_t data_size,
WebPBitstreamFeatures* features);
この関数は、ビットストリームから特徴を取得します。*features 構造体には、ビットストリームから収集された情報が入力されます。
入力属性
- データ
- WebP 画像データへのポインタ
- data_size
- :
dataが指す、画像データを含むメモリブロックのサイズです。
戻り値
VP8_STATUS_OK- : 特徴が正常に取得された場合。
VP8_STATUS_NOT_ENOUGH_DATA- ヘッダーから特徴を取得するために、より多くのデータが必要な場合。
その他のケースでの追加の VP8StatusCode エラー値。
- 機能
- WebPBitstreamFeatures 構造体へのポインタ。
uint8_t* WebPDecodeRGBA(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeARGB(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeBGRA(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeRGB(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeBGR(const uint8_t* data, size_t data_size, int* width, int* height);
これらの関数は、data で指定された WebP 画像をデコードします。
WebPDecodeRGBAは、[r0, g0, b0, a0, r1, g1, b1, a1, ...]順で RGBA 画像サンプルを返します。WebPDecodeARGBは[a0, r0, g0, b0, a1, r1, g1, b1, ...]順で ARGB 画像サンプルを返します。WebPDecodeBGRAは、[b0, g0, r0, a0, b1, g1, r1, a1, ...]順で BGRA 画像サンプルを返します。WebPDecodeRGBは、[r0, g0, b0, r1, g1, b1, ...]順で RGB 画像サンプルを返します。WebPDecodeBGRは、[b0, g0, r0, b1, g1, r1, ...]順序で BGR 画像サンプルを返します。
これらの関数を呼び出すコードは、これらの関数から返されたデータバッファ (uint8_t*) を WebPFree() で削除する必要があります。
入力属性
- データ
- WebP 画像データへのポインタ
- data_size
- これは、画像データを含む
dataが指すメモリブロックのサイズです。 - 幅
- 整数値。現在の範囲は 1 ~ 16383 に制限されています。
- height
- 整数値。現在の範囲は 1 ~ 16383 に制限されています。
戻り値
- uint8_t*
- 線形 RGBA/ARGB/BGRA/RGB/BGR 順のデコードされた WebP 画像サンプルへのポインタ。
uint8_t* WebPDecodeRGBAInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeARGBInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeBGRAInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeRGBInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeBGRInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
これらの関数は上記の関数のバリエーションで、画像を事前に割り当てられたバッファ output_buffer に直接デコードします。このバッファで使用可能な最大ストレージは output_buffer_size で示されます。このストレージが十分でない場合(またはエラーが発生した場合)、NULL が返されます。それ以外の場合は、便宜上 output_buffer が返されます。
パラメータ output_stride は、スキャンライン間の距離(バイト単位)を指定します。したがって、output_buffer_size は少なくとも output_stride * picture - height であることが想定されます。
入力属性
- データ
- WebP 画像データへのポインタ
- data_size
- これは、画像データを含む
dataが指すメモリブロックのサイズです。 - output_buffer_size
- 整数値。割り当てられたバッファのサイズ
- output_stride
- 整数値。スキャンライン間の距離を指定します。
戻り値
- output_buffer
- デコードされた WebP 画像へのポインタ。
- uint8_t* 関数が成功した場合は
output_buffer、それ以外の場合はNULL。
高度なデコード API
WebP デコードは、高度な API をサポートし、モバイルなどのメモリ制約のある環境で非常に有用な、その場での切り抜きやリスケール機能を提供します。基本的には、入力のサイズではなく出力のサイズに応じてメモリ使用量がスケーリングされます。これは、クイック プレビューや、大きすぎる画像の拡大された部分のみが必要な場合に便利です。CPU も節約できます。
WebP デコードには、フル画像デコードと小さな入力バッファでの増分デコードの 2 つのバリエーションがあります。ユーザーは、画像のデコード用に外部メモリバッファを任意で指定できます。次のコードサンプルは、高度なデコード API を使用する手順を示しています。
まず、構成オブジェクトを初期化する必要があります。
#include "webp/decode.h"
WebPDecoderConfig config;
CHECK(WebPInitDecoderConfig(&config));
// One can adjust some additional decoding options:
config.options.no_fancy_upsampling = 1;
config.options.use_scaling = 1;
config.options.scaled_width = scaledWidth();
config.options.scaled_height = scaledHeight();
// etc.
デコード オプションは WebPDecoderConfig 構造体内に集められます。
struct WebPDecoderOptions {
int bypass_filtering; // if true, skip the in-loop filtering
int no_fancy_upsampling; // if true, use faster pointwise upsampler
int use_cropping; // if true, cropping is applied first
int crop_left, crop_top; // top-left position for cropping.
// Will be snapped to even values.
int crop_width, crop_height; // dimension of the cropping area
int use_scaling; // if true, scaling is applied afterward
int scaled_width, scaled_height; // final resolution
int use_threads; // if true, use multi-threaded decoding
int dithering_strength; // dithering strength (0=Off, 100=full)
int flip; // if true, flip output vertically
int alpha_dithering_strength; // alpha dithering strength in [0..100]
};
必要に応じて、ビットストリーム機能を config.input に読み込むことができます。たとえば、画像に透明度があるかどうかを知るのに便利です。なお、この関数はビットストリームのヘッダーも解析するため、ビットストリームが有効な WebP のように見えるかどうかを確認するのに適しています。
CHECK(WebPGetFeatures(data, data_size, &config.input) == VP8_STATUS_OK);
次に、デコーダに割り当てを依存するのではなく、直接供給したい場合に備えて、デコード メモリバッファを設定する必要があります。メモリへのポインタ、バッファの合計サイズ、ライン ストライド(スキャンライン間のバイト単位の距離)を指定するだけで済みます。
// Specify the desired output colorspace:
config.output.colorspace = MODE_BGRA;
// Have config.output point to an external buffer:
config.output.u.RGBA.rgba = (uint8_t*)memory_buffer;
config.output.u.RGBA.stride = scanline_stride;
config.output.u.RGBA.size = total_size_of_the_memory_buffer;
config.output.is_external_memory = 1;
画像をデコードする準備が整いました。画像をデコードするバリエーションは 2 つあります。次のコードを使用すると、画像を一度にデコードできます。
CHECK(WebPDecode(data, data_size, &config) == VP8_STATUS_OK);
また、増分メソッドを使用して、新しいバイトが利用可能になるたびに画像を段階的にデコードすることもできます。
WebPIDecoder* idec = WebPINewDecoder(&config.output);
CHECK(idec != NULL);
while (additional_data_is_available) {
// ... (get additional data in some new_data[] buffer)
VP8StatusCode status = WebPIAppend(idec, new_data, new_data_size);
if (status != VP8_STATUS_OK && status != VP8_STATUS_SUSPENDED) {
break;
}
// The above call decodes the current available buffer.
// Part of the image can now be refreshed by calling
// WebPIDecGetRGB()/WebPIDecGetYUVA() etc.
}
WebPIDelete(idec); // the object doesn't own the image memory, so it can
// now be deleted. config.output memory is preserved.
デコードされた画像は config.output に格納されます(この場合、リクエストされた出力カラースペースが MODE_BGRA であるため、config.output.u.RGBA に格納されます)。画像を保存、表示、その他の方法で処理できます。その後は、config のオブジェクトに割り当てられたメモリを再利用するだけで済みます。メモリが外部にあり、WebPDecode() で割り当てられていない場合でも、この関数を呼び出しても安全です。
WebPFreeDecBuffer(&config.output);
この API を使用すると、それぞれ MODE_YUV と MODE_YUVA を使用して、画像を YUV 形式と YUVA 形式にデコードすることもできます。この形式は Y'CbCr とも呼ばれます。
Simple Encoding API
最も一般的なレイアウトで RGBA サンプルの配列をエンコードするために、非常に単純な関数がいくつか用意されています。これらは webp/encode.h ヘッダーで次のように宣言されます。
size_t WebPEncodeRGB(const uint8_t* rgb, int width, int height, int stride, float quality_factor, uint8_t** output);
size_t WebPEncodeBGR(const uint8_t* bgr, int width, int height, int stride, float quality_factor, uint8_t** output);
size_t WebPEncodeRGBA(const uint8_t* rgba, int width, int height, int stride, float quality_factor, uint8_t** output);
size_t WebPEncodeBGRA(const uint8_t* bgra, int width, int height, int stride, float quality_factor, uint8_t** output);
品質係数 quality_factor は 0 ~ 100 の範囲で、圧縮時の損失と品質を制御します。値 0 は低品質で出力サイズが小さいことを示し、値 100 は最高品質で出力サイズが最大であることを示します。成功すると、圧縮されたバイトが *output ポインタに配置され、サイズ(バイト単位)が返されます(失敗した場合は 0 が返されます)。呼び出し元は、*output ポインタで WebPFree() を呼び出してメモリを再利用する必要があります。
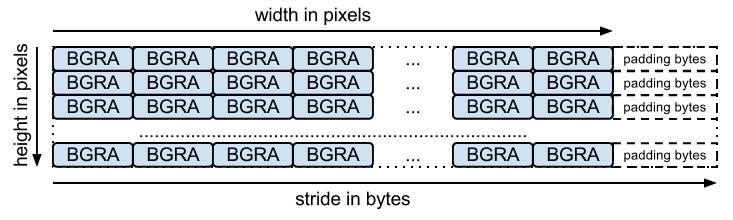
入力配列は、バイトのパック配列である必要があります(関数の名前が示すように、チャンネルごとに 1 つ)。stride は、ある行から次の行にジャンプするために必要なバイト数に対応します。たとえば、BGRA レイアウトは次のようになります。

ロスレス エンコードには、次のシグネチャを持つ同等の関数があります。
size_t WebPEncodeLosslessRGB(const uint8_t* rgb, int width, int height, int stride, uint8_t** output);
size_t WebPEncodeLosslessBGR(const uint8_t* bgr, int width, int height, int stride, uint8_t** output);
size_t WebPEncodeLosslessRGBA(const uint8_t* rgba, int width, int height, int stride, uint8_t** output);
size_t WebPEncodeLosslessBGRA(const uint8_t* bgra, int width, int height, int stride, uint8_t** output);
これらの関数は、損失ありバージョンと同様に、ライブラリのデフォルト設定を使用します。ロスレスの場合、これは「exact」が無効になっていることを意味します。完全に透明な領域(アルファ値が 0 に等しい領域)の RGB 値は、圧縮を改善するために変更されます。これを回避するには、WebPEncode() を使用し、WebPConfig::exact を 1 に設定します。
Advanced Encoding API
エンコーダには、高度なエンコード パラメータが多数用意されています。圧縮効率と処理時間のトレードオフのバランスを調整するのに役立ちます。これらのパラメータは WebPConfig 構造内で収集されます。この構造で最もよく使用されるフィールドは次のとおりです。
struct WebPConfig {
int lossless; // Lossless encoding (0=lossy(default), 1=lossless).
float quality; // between 0 and 100. For lossy, 0 gives the smallest
// size and 100 the largest. For lossless, this
// parameter is the amount of effort put into the
// compression: 0 is the fastest but gives larger
// files compared to the slowest, but best, 100.
int method; // quality/speed trade-off (0=fast, 6=slower-better)
WebPImageHint image_hint; // Hint for image type (lossless only for now).
// Parameters related to lossy compression only:
int target_size; // if non-zero, set the desired target size in bytes.
// Takes precedence over the 'compression' parameter.
float target_PSNR; // if non-zero, specifies the minimal distortion to
// try to achieve. Takes precedence over target_size.
int segments; // maximum number of segments to use, in [1..4]
int sns_strength; // Spatial Noise Shaping. 0=off, 100=maximum.
int filter_strength; // range: [0 = off .. 100 = strongest]
int filter_sharpness; // range: [0 = off .. 7 = least sharp]
int filter_type; // filtering type: 0 = simple, 1 = strong (only used
// if filter_strength > 0 or autofilter > 0)
int autofilter; // Auto adjust filter's strength [0 = off, 1 = on]
int alpha_compression; // Algorithm for encoding the alpha plane (0 = none,
// 1 = compressed with WebP lossless). Default is 1.
int alpha_filtering; // Predictive filtering method for alpha plane.
// 0: none, 1: fast, 2: best. Default if 1.
int alpha_quality; // Between 0 (smallest size) and 100 (lossless).
// Default is 100.
int pass; // number of entropy-analysis passes (in [1..10]).
int show_compressed; // if true, export the compressed picture back.
// In-loop filtering is not applied.
int preprocessing; // preprocessing filter (0=none, 1=segment-smooth)
int partitions; // log2(number of token partitions) in [0..3]
// Default is set to 0 for easier progressive decoding.
int partition_limit; // quality degradation allowed to fit the 512k limit on
// prediction modes coding (0: no degradation,
// 100: maximum possible degradation).
int use_sharp_yuv; // if needed, use sharp (and slow) RGB->YUV conversion
};
これらのパラメータのほとんどは、cwebp コマンドライン ツールを使用してテストできます。
入力サンプルは WebPPicture 構造体にラップする必要があります。この構造体は、use_argb フラグの値に応じて、RGBA 形式または YUVA 形式で入力サンプルを保存できます。
構造は次のように構成されています。
struct WebPPicture {
int use_argb; // To select between ARGB and YUVA input.
// YUV input, recommended for lossy compression.
// Used if use_argb = 0.
WebPEncCSP colorspace; // colorspace: should be YUVA420 or YUV420 for now (=Y'CbCr).
int width, height; // dimensions (less or equal to WEBP_MAX_DIMENSION)
uint8_t *y, *u, *v; // pointers to luma/chroma planes.
int y_stride, uv_stride; // luma/chroma strides.
uint8_t* a; // pointer to the alpha plane
int a_stride; // stride of the alpha plane
// Alternate ARGB input, recommended for lossless compression.
// Used if use_argb = 1.
uint32_t* argb; // Pointer to argb (32 bit) plane.
int argb_stride; // This is stride in pixels units, not bytes.
// Byte-emission hook, to store compressed bytes as they are ready.
WebPWriterFunction writer; // can be NULL
void* custom_ptr; // can be used by the writer.
// Error code for the latest error encountered during encoding
WebPEncodingError error_code;
};
この構造体には、圧縮されたバイトが利用可能になったときに、そのバイトを出力する関数もあります。メモリ内ライターの例を以下に示します。他のライターは、データをファイルに直接保存できます(このような例については、examples/cwebp.c をご覧ください)。
高度な API を使用したエンコードの一般的なフローは次のとおりです。
まず、圧縮パラメータを含むエンコード構成を設定する必要があります。同じ構成を後で複数の異なる画像の圧縮に使用できます。
#include "webp/encode.h"
WebPConfig config;
if (!WebPConfigPreset(&config, WEBP_PRESET_PHOTO, quality_factor)) return 0; // version error
// Add additional tuning:
config.sns_strength = 90;
config.filter_sharpness = 6;
config.alpha_quality = 90;
config_error = WebPValidateConfig(&config); // will verify parameter ranges (always a good habit)
次に、入力サンプルを WebPPicture に参照またはコピーする必要があります。サンプルを保持するバッファを割り当てる例を次に示します。ただし、すでに割り当てられているサンプル配列に「ビュー」を簡単に設定できます。WebPPictureView() 関数をご覧ください。
// Setup the input data, allocating a picture of width x height dimension
WebPPicture pic;
if (!WebPPictureInit(&pic)) return 0; // version error
pic.width = width;
pic.height = height;
if (!WebPPictureAlloc(&pic)) return 0; // memory error
// At this point, 'pic' has been initialized as a container, and can receive the YUVA or RGBA samples.
// Alternatively, one could use ready-made import functions like WebPPictureImportRGBA(), which will take
// care of memory allocation. In any case, past this point, one will have to call WebPPictureFree(&pic)
// to reclaim allocated memory.
圧縮されたバイトを出力するために、新しいバイトが利用可能になるたびにフックが呼び出されます。webp/encode.h で宣言された memory-writer を使用した簡単な例を次に示します。この初期化は、各画像を圧縮するために必要になる可能性があります。
// Set up a byte-writing method (write-to-memory, in this case):
WebPMemoryWriter writer;
WebPMemoryWriterInit(&writer);
pic.writer = WebPMemoryWrite;
pic.custom_ptr = &writer;
これで、入力サンプルを圧縮(その後メモリを解放)する準備が整いました。
int ok = WebPEncode(&config, &pic);
WebPPictureFree(&pic); // Always free the memory associated with the input.
if (!ok) {
printf("Encoding error: %d\n", pic.error_code);
} else {
printf("Output size: %d\n", writer.size);
}
API と構造のより高度な使用については、webp/encode.h ヘッダーで利用可能なドキュメントを参照することをおすすめします。サンプルコード examples/cwebp.c を読むと、あまり使用されていないパラメータを見つけるのに役立ちます。

