Bu bölümde, WebP kitaplığında bulunan kodlayıcı ve kod çözücü için API açıklanmaktadır. Bu API açıklaması, 1.6.0 sürümüyle ilgilidir.
Başlıklar ve Kitaplıklar
libwebp'ı yüklediğinizde webp/ adlı bir dizin, platformunuzun normal konumuna yüklenir. Örneğin, Unix platformlarında aşağıdaki üstbilgi dosyaları /usr/local/include/webp/ konumuna kopyalanır.
decode.h
encode.h
types.h
Kitaplıklar, normal kitaplık dizinlerinde bulunur. Statik ve dinamik kitaplıklar, Unix platformlarında /usr/local/lib/ konumundadır.
Simple Decoding API
Kod çözme API'sini kullanmaya başlamak için yukarıda açıklandığı gibi kitaplık ve başlık dosyalarının yüklendiğinden emin olmanız gerekir.
C/C++ kodunuza aşağıdaki şekilde kod çözme API üstbilgisini ekleyin:
#include "webp/decode.h"
int WebPGetInfo(const uint8_t* data, size_t data_size, int* width, int* height);
Bu işlev, WebP resim başlığını doğrular ve resim genişliğini ile yüksekliğini alır. *width ve *height işaretçileri, alakasız olduğu düşünülürse NULL olarak iletilebilir.
Giriş Özellikleri
- aktarma
- WebP resim verilerine yönelik işaretçi
- data_size
- Bu,
datatarafından işaret edilen ve resim verilerini içeren bellek bloğunun boyutudur.
İadeler
- yanlış
- Biçimlendirme hatası durumunda döndürülen hata kodu.
- doğru
- Başarılı olursa.
*widthve*heightyalnızca başarılı iadelerde geçerlidir. - genişlik
- Tam sayı değeri. Aralık 1 ile 16383 arasında değişir.
- yükseklik
- Tam sayı değeri. Bu aralık 1 ile 16383 arasında bir değerle sınırlıdır.
struct WebPBitstreamFeatures {
int width; // Width in pixels.
int height; // Height in pixels.
int has_alpha; // True if the bitstream contains an alpha channel.
int has_animation; // True if the bitstream is an animation.
int format; // 0 = undefined (/mixed), 1 = lossy, 2 = lossless
}
VP8StatusCode WebPGetFeatures(const uint8_t* data,
size_t data_size,
WebPBitstreamFeatures* features);
Bu işlev, bit akışındaki özellikleri alır. *features
yapısı, bit akışından toplanan bilgilerle doldurulur:
Giriş Özellikleri
- aktarma
- WebP resim verilerine yönelik işaretçi
- data_size
- Bu,
datatarafından işaret edilen ve resim verilerini içeren bellek bloğunun boyutudur.
İadeler
VP8_STATUS_OK- Özellikler başarıyla alındığında
VP8_STATUS_NOT_ENOUGH_DATA- Başlıklardaki özelliklerin alınması için daha fazla veri gerektiğinde.
Diğer durumlarda ek VP8StatusCode hata değerleri.
- özellikler
- WebPBitstreamFeatures yapısına işaretçi.
uint8_t* WebPDecodeRGBA(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeARGB(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeBGRA(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeRGB(const uint8_t* data, size_t data_size, int* width, int* height);
uint8_t* WebPDecodeBGR(const uint8_t* data, size_t data_size, int* width, int* height);
Bu işlevler, data ile belirtilen bir WebP resminin kodunu çözer.
WebPDecodeRGBA,[r0, g0, b0, a0, r1, g1, b1, a1, ...]sırasıyla RGBA görüntü örnekleri döndürür.WebPDecodeARGB,[a0, r0, g0, b0, a1, r1, g1, b1, ...]sırasına göre ARGB resim örnekleri döndürür.WebPDecodeBGRA,[b0, g0, r0, a0, b1, g1, r1, a1, ...]sırasıyla BGRA görüntü örnekleri döndürür.WebPDecodeRGB,[r0, g0, b0, r1, g1, b1, ...]sırasına göre RGB resim örnekleri döndürür.WebPDecodeBGR,[b0, g0, r0, b1, g1, r1, ...]sırasındaki BGR görüntü örneklerini döndürür.
Bu işlevlerden herhangi birini çağıran kod, bu işlevler tarafından (uint8_t*) ile döndürülen veri arabelleğini WebPFree() ile silmelidir.
Giriş Özellikleri
- aktarma
- WebP resim verilerine yönelik işaretçi
- data_size
- Bu,
datatarafından işaret edilen ve görüntü verilerini içeren bellek bloğunun boyutudur.
- genişlik
- Tam sayı değeri. Şu anda aralık 1 ila 16383 ile sınırlıdır.
- yükseklik
- Tam sayı değeri. Şu anda aralık 1 ila 16383 ile sınırlıdır.
İadeler
- uint8_t*
- Sırasıyla doğrusal RGBA/ARGB/BGRA/RGB/BGR sırasındaki kod çözülmüş WebP resim örneklerine yönelik işaretçi.
uint8_t* WebPDecodeRGBAInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeARGBInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeBGRAInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeRGBInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
uint8_t* WebPDecodeBGRInto(const uint8_t* data, size_t data_size,
uint8_t* output_buffer, int output_buffer_size, int output_stride);
Bu işlevler, yukarıdakilerin varyantlarıdır ve görüntüyü doğrudan önceden ayrılmış bir arabelleğe output_buffer kodunu çözerek aktarır. Bu arabellekteki maksimum depolama alanı output_buffer_size ile gösterilir. Bu depolama alanı yeterli değilse (veya bir hata oluştuysa) NULL döndürülür. Aksi takdirde, kolaylık olması için output_buffer döndürülür.
output_stride parametresi, tarama satırları arasındaki mesafeyi (bayt cinsinden) belirtir. Bu nedenle, output_buffer_size değerinin en az output_stride * picture - height olması beklenir.
Giriş Özellikleri
- aktarma
- WebP resim verilerine yönelik işaretçi
- data_size
- Bu,
datatarafından işaret edilen ve görüntü verilerini içeren bellek bloğunun boyutudur.
- output_buffer_size
- Tam sayı değeri. Ayrılan arabelleğin boyutu
- output_stride
- Tam sayı değeri. Tarama çizgileri arasındaki mesafeyi belirtir.
İadeler
- output_buffer
- Kod çözümü yapılmış WebP resmine yönelik işaretçi.
- uint8_t* İşlev başarılı olursa
output_buffer, aksi takdirdeNULL.
Advanced Decoding API
WebP kod çözme, anında kırpma ve yeniden ölçeklendirme olanağı sağlayan gelişmiş bir API'yi destekler. Bu özellik, cep telefonları gibi bellek kısıtlaması olan ortamlarda çok faydalıdır. Temel olarak, yalnızca hızlı bir önizlemeye veya aksi takdirde çok büyük olan bir resmin yakınlaştırılmış bir bölümüne ihtiyaç duyulduğunda bellek kullanımı, girişin değil çıkışın boyutuyla ölçeklenir. Bu sayede biraz CPU da tasarruf edebilirsiniz.
WebP kod çözme işlemi iki varyantta yapılır: tam görüntü kod çözme ve küçük giriş arabellekleri üzerinde artımlı kod çözme. Kullanıcılar, isteğe bağlı olarak görüntünün kodunu çözmek için harici bir bellek arabelleği sağlayabilir. Aşağıdaki kod örneğinde, gelişmiş kod çözme API'sinin kullanım adımları açıklanmaktadır.
Öncelikle bir yapılandırma nesnesi başlatmamız gerekir:
#include "webp/decode.h"
WebPDecoderConfig config;
CHECK(WebPInitDecoderConfig(&config));
// One can adjust some additional decoding options:
config.options.no_fancy_upsampling = 1;
config.options.use_scaling = 1;
config.options.scaled_width = scaledWidth();
config.options.scaled_height = scaledHeight();
// etc.
Kod çözme seçenekleri WebPDecoderConfig
yapısı içinde toplanır:
struct WebPDecoderOptions {
int bypass_filtering; // if true, skip the in-loop filtering
int no_fancy_upsampling; // if true, use faster pointwise upsampler
int use_cropping; // if true, cropping is applied first
int crop_left, crop_top; // top-left position for cropping.
// Will be snapped to even values.
int crop_width, crop_height; // dimension of the cropping area
int use_scaling; // if true, scaling is applied afterward
int scaled_width, scaled_height; // final resolution
int use_threads; // if true, use multi-threaded decoding
int dithering_strength; // dithering strength (0=Off, 100=full)
int flip; // if true, flip output vertically
int alpha_dithering_strength; // alpha dithering strength in [0..100]
};
İsteğe bağlı olarak, bit akışı özellikleri önceden bilmemiz gerektiğinde config.input içine okunabilir. Örneğin, resimde şeffaflık olup olmadığını bilmek faydalı olabilir. Bu işlemin bit akışının başlığını da ayrıştıracağını ve bu nedenle bit akışının geçerli bir WebP dosyası gibi görünüp görünmediğini anlamak için iyi bir yöntem olduğunu unutmayın.
CHECK(WebPGetFeatures(data, data_size, &config.input) == VP8_STATUS_OK);
Ardından, ayrılması için kod çözücüye güvenmek yerine doğrudan sağlamak istiyorsak kod çözme bellek arabelleğini ayarlamamız gerekir. Belleğe yönelik işaretçinin yanı sıra arabelleğin toplam boyutunu ve satır aralığını (tarama satırları arasındaki bayt cinsinden mesafe) sağlamamız yeterlidir.
// Specify the desired output colorspace:
config.output.colorspace = MODE_BGRA;
// Have config.output point to an external buffer:
config.output.u.RGBA.rgba = (uint8_t*)memory_buffer;
config.output.u.RGBA.stride = scanline_stride;
config.output.u.RGBA.size = total_size_of_the_memory_buffer;
config.output.is_external_memory = 1;
Resim kod çözmeye hazır. Resmi çözmek için iki olası varyant vardır. Aşağıdakileri kullanarak resmi tek seferde çözebiliriz:
CHECK(WebPDecode(data, data_size, &config) == VP8_STATUS_OK);
Alternatif olarak, yeni baytlar kullanılabilir hale geldikçe görüntüyü kademeli olarak çözmek için artımlı yöntemi kullanabiliriz:
WebPIDecoder* idec = WebPINewDecoder(&config.output);
CHECK(idec != NULL);
while (additional_data_is_available) {
// ... (get additional data in some new_data[] buffer)
VP8StatusCode status = WebPIAppend(idec, new_data, new_data_size);
if (status != VP8_STATUS_OK && status != VP8_STATUS_SUSPENDED) {
break;
}
// The above call decodes the current available buffer.
// Part of the image can now be refreshed by calling
// WebPIDecGetRGB()/WebPIDecGetYUVA() etc.
}
WebPIDelete(idec); // the object doesn't own the image memory, so it can
// now be deleted. config.output memory is preserved.
Kod çözme işlemi yapılan resim artık config.output'ta (veya bu durumda, istenen çıkış renk alanı MODE_BGRA olduğundan config.output.u.RGBA'da) yer alıyor. Resim kaydedilebilir, gösterilebilir veya başka şekilde işlenebilir. Ardından, yalnızca config nesnesinde ayrılan belleği geri almamız gerekir. Bellek harici olsa ve WebPDecode() tarafından ayrılmamış olsa bile bu işlevi çağırmak güvenlidir:
WebPFreeDecBuffer(&config.output);
Bu API kullanılarak resim, sırasıyla MODE_YUV ve MODE_YUVA kullanılarak YUV ve YUVA biçimlerine de kod çözülebilir. Bu biçime Y'CbCr de denir.
Simple Encoding API
En yaygın düzenlerdeki RGBA örnek dizilerini kodlamak için bazı çok basit işlevler sağlanır. Bunlar webp/encode.h üstbilgisinde şu şekilde tanımlanır:
size_t WebPEncodeRGB(const uint8_t* rgb, int width, int height, int stride, float quality_factor, uint8_t** output);
size_t WebPEncodeBGR(const uint8_t* bgr, int width, int height, int stride, float quality_factor, uint8_t** output);
size_t WebPEncodeRGBA(const uint8_t* rgba, int width, int height, int stride, float quality_factor, uint8_t** output);
size_t WebPEncodeBGRA(const uint8_t* bgra, int width, int height, int stride, float quality_factor, uint8_t** output);
Kalite faktörü quality_factor 0 ile 100 arasında değişir ve sıkıştırma sırasında kaybı ve kaliteyi kontrol eder. 0 değeri düşük kaliteye ve küçük çıkış boyutlarına, 100 değeri ise en yüksek kaliteye ve en büyük çıkış boyutuna karşılık gelir.
İşlem başarılı olursa sıkıştırılmış baytlar *output
işaretçisine yerleştirilir ve bayt cinsinden boyut döndürülür (aksi takdirde, başarısızlık durumunda 0 döndürülür). Arayan kişi, belleği geri almak için *output işaretçisiyle WebPFree() numarasını aramalıdır.
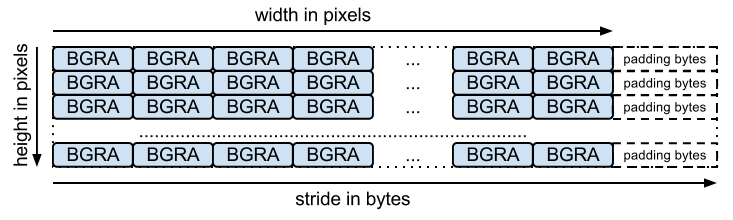
Giriş dizisi, baytların paketlenmiş bir dizisi olmalıdır (işlevin adının da belirttiği gibi, her kanal için bir bayt). stride, bir satırdan diğerine geçmek için gereken bayt sayısını gösterir. Örneğin, BGRA düzeni:

Kayıpsız kodlama için imzalı eşdeğer işlevler vardır:
size_t WebPEncodeLosslessRGB(const uint8_t* rgb, int width, int height, int stride, uint8_t** output);
size_t WebPEncodeLosslessBGR(const uint8_t* bgr, int width, int height, int stride, uint8_t** output);
size_t WebPEncodeLosslessRGBA(const uint8_t* rgba, int width, int height, int stride, uint8_t** output);
size_t WebPEncodeLosslessBGRA(const uint8_t* bgra, int width, int height, int stride, uint8_t** output);
Bu işlevlerin, kayıplı sürümlerde olduğu gibi kitaplığın varsayılan ayarlarını kullandığını unutmayın. Kayıpsız için bu, "tam"ın devre dışı bırakıldığı anlamına gelir. Tamamen şeffaf alanlardaki (yani alfa değerleri 0 olan alanlar) RGB değerleri, sıkıştırmayı iyileştirmek için değiştirilir. Bunu önlemek için WebPEncode() kullanın ve WebPConfig::exact değerini 1 olarak ayarlayın.
Advanced Encoding API
Kodlayıcı, arka planda çok sayıda gelişmiş kodlama parametresiyle birlikte gelir.
Sıkıştırma verimliliği ve işleme süresi arasındaki dengeyi daha iyi sağlamak için yararlı olabilirler.
Bu parametreler WebPConfig yapısı içinde toplanır.
Bu yapının en çok kullanılan alanları şunlardır:
struct WebPConfig {
int lossless; // Lossless encoding (0=lossy(default), 1=lossless).
float quality; // between 0 and 100. For lossy, 0 gives the smallest
// size and 100 the largest. For lossless, this
// parameter is the amount of effort put into the
// compression: 0 is the fastest but gives larger
// files compared to the slowest, but best, 100.
int method; // quality/speed trade-off (0=fast, 6=slower-better)
WebPImageHint image_hint; // Hint for image type (lossless only for now).
// Parameters related to lossy compression only:
int target_size; // if non-zero, set the desired target size in bytes.
// Takes precedence over the 'compression' parameter.
float target_PSNR; // if non-zero, specifies the minimal distortion to
// try to achieve. Takes precedence over target_size.
int segments; // maximum number of segments to use, in [1..4]
int sns_strength; // Spatial Noise Shaping. 0=off, 100=maximum.
int filter_strength; // range: [0 = off .. 100 = strongest]
int filter_sharpness; // range: [0 = off .. 7 = least sharp]
int filter_type; // filtering type: 0 = simple, 1 = strong (only used
// if filter_strength > 0 or autofilter > 0)
int autofilter; // Auto adjust filter's strength [0 = off, 1 = on]
int alpha_compression; // Algorithm for encoding the alpha plane (0 = none,
// 1 = compressed with WebP lossless). Default is 1.
int alpha_filtering; // Predictive filtering method for alpha plane.
// 0: none, 1: fast, 2: best. Default if 1.
int alpha_quality; // Between 0 (smallest size) and 100 (lossless).
// Default is 100.
int pass; // number of entropy-analysis passes (in [1..10]).
int show_compressed; // if true, export the compressed picture back.
// In-loop filtering is not applied.
int preprocessing; // preprocessing filter (0=none, 1=segment-smooth)
int partitions; // log2(number of token partitions) in [0..3]
// Default is set to 0 for easier progressive decoding.
int partition_limit; // quality degradation allowed to fit the 512k limit on
// prediction modes coding (0: no degradation,
// 100: maximum possible degradation).
int use_sharp_yuv; // if needed, use sharp (and slow) RGB->YUV conversion
};
Bu parametrelerin çoğunun cwebp komut satırı aracı kullanılarak deneme için erişilebilir olduğunu unutmayın.
Giriş örnekleri, WebPPicture yapısına sarılmalıdır.
Bu yapı, use_argb işaretinin değerine bağlı olarak giriş örneklerini RGBA veya YUVA biçiminde saklayabilir.
Yapı şu şekilde düzenlenir:
struct WebPPicture {
int use_argb; // To select between ARGB and YUVA input.
// YUV input, recommended for lossy compression.
// Used if use_argb = 0.
WebPEncCSP colorspace; // colorspace: should be YUVA420 or YUV420 for now (=Y'CbCr).
int width, height; // dimensions (less or equal to WEBP_MAX_DIMENSION)
uint8_t *y, *u, *v; // pointers to luma/chroma planes.
int y_stride, uv_stride; // luma/chroma strides.
uint8_t* a; // pointer to the alpha plane
int a_stride; // stride of the alpha plane
// Alternate ARGB input, recommended for lossless compression.
// Used if use_argb = 1.
uint32_t* argb; // Pointer to argb (32 bit) plane.
int argb_stride; // This is stride in pixels units, not bytes.
// Byte-emission hook, to store compressed bytes as they are ready.
WebPWriterFunction writer; // can be NULL
void* custom_ptr; // can be used by the writer.
// Error code for the latest error encountered during encoding
WebPEncodingError error_code;
};
Bu yapıda, sıkıştırılmış baytları kullanıma sunuldukları anda yayınlama işlevi de bulunur. Bellek içi yazıcı örneğini aşağıda bulabilirsiniz.
Diğer yazarlar, verileri doğrudan bir dosyada saklayabilir (Bununla ilgili bir örnek için examples/cwebp.c bölümüne bakın).
Gelişmiş API kullanılarak kodlama için genel akış aşağıdaki gibidir:
Öncelikle, sıkıştırma parametrelerini içeren bir kodlama yapılandırması oluşturmamız gerekir. Aynı yapılandırmanın daha sonra farklı resimleri sıkıştırmak için kullanılabileceğini unutmayın.
#include "webp/encode.h"
WebPConfig config;
if (!WebPConfigPreset(&config, WEBP_PRESET_PHOTO, quality_factor)) return 0; // version error
// Add additional tuning:
config.sns_strength = 90;
config.filter_sharpness = 6;
config.alpha_quality = 90;
config_error = WebPValidateConfig(&config); // will verify parameter ranges (always a good habit)
Ardından, giriş örneklerinin WebPPicture'ya referans veya kopya olarak aktarılması gerekir. Aşağıda, örnekleri tutmak için arabellek ayırma örneği verilmiştir. Ancak, önceden ayrılmış bir örnek dizide kolayca "görünüm" oluşturulabilir. WebPPictureView() işlevine bakın.
// Setup the input data, allocating a picture of width x height dimension
WebPPicture pic;
if (!WebPPictureInit(&pic)) return 0; // version error
pic.width = width;
pic.height = height;
if (!WebPPictureAlloc(&pic)) return 0; // memory error
// At this point, 'pic' has been initialized as a container, and can receive the YUVA or RGBA samples.
// Alternatively, one could use ready-made import functions like WebPPictureImportRGBA(), which will take
// care of memory allocation. In any case, past this point, one will have to call WebPPictureFree(&pic)
// to reclaim allocated memory.
Sıkıştırılmış baytları yayınlamak için yeni baytlar kullanılabilir olduğunda her seferinde bir kanca çağrılır. Aşağıda, webp/encode.h içinde bellek yazıcısının tanımlandığı basit bir örnek verilmiştir. Bu ilk kullanıma hazırlama işlemi, sıkıştırılacak her resim için muhtemelen gereklidir:
// Set up a byte-writing method (write-to-memory, in this case):
WebPMemoryWriter writer;
WebPMemoryWriterInit(&writer);
pic.writer = WebPMemoryWrite;
pic.custom_ptr = &writer;
Artık giriş örneklerini sıkıştırmaya (ve ardından belleklerini boşaltmaya) hazırız:
int ok = WebPEncode(&config, &pic);
WebPPictureFree(&pic); // Always free the memory associated with the input.
if (!ok) {
printf("Encoding error: %d\n", pic.error_code);
} else {
printf("Output size: %d\n", writer.size);
}
API'nin ve yapının daha gelişmiş kullanımı için webp/encode.h başlığında bulunan dokümanlara göz atmanız önerilir.
Örnek kodu examples/cwebp.c okumak, daha az kullanılan parametreleri keşfetmek için faydalı olabilir.

