La API de Google Slides te permite crear y editar un recurso PageElement, incluidos cuadros de texto, imágenes, tablas, formas básicas, líneas y videos incorporados. En los ejemplos de esta página, se muestran algunas operaciones comunes de elementos de página con el método presentations.batchUpdate.
En estos ejemplos, se usan las siguientes variables:
- PRESENTATION_ID: Indica dónde proporcionas el ID de la presentación. Puedes recuperar el valor de este ID desde la URL de la presentación.
- PAGE_ID: Indica dónde proporcionas el ID del objeto de la página. Puedes recuperar el valor de la URL o con una solicitud de lectura de la API.
- PAGE_ELEMENT_ID: Indica dónde proporcionas el ID del objeto del elemento de página. Puedes especificar este ID para los elementos que crees (con algunas restricciones) o permitir que la API de Slides cree uno automáticamente. Los IDs de elementos se pueden recuperar a través de una solicitud de lectura de la API.
Estos ejemplos se presentan como solicitudes HTTP para que sean independientes del idioma. Para obtener información sobre cómo implementar una actualización por lotes en diferentes lenguajes con las bibliotecas cliente de las APIs de Google, consulta las siguientes guías:
Cómo agregar una lista con viñetas a un cuadro de texto
En el siguiente ejemplo de código de presentations.batchUpdate, se muestra cómo usar el método InsertTextRequest para insertar texto en un cuadro de texto vacío especificado por PAGE_ELEMENT_ID. Luego, la muestra usa el método CreateParagraphBulletsRequest para convertir todo el texto del cuadro de texto en una lista con viñetas. Los elementos de la lista están separados por caracteres \n, mientras que la sangría se controla con caracteres \t.
A continuación, se muestra el protocolo de solicitud para crear una presentación:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
Esta solicitud puede crear una lista con viñetas como la siguiente:

Cómo agregar una forma a una diapositiva
En el siguiente ejemplo de código de presentations.batchUpdate, se muestra cómo usar el método CreateShapeRequest para agregar una forma de onda a una diapositiva especificada por PAGE_ID.
Esta solicitud especifica el tipo de forma y, luego, la ajusta y la posiciona en la diapositiva. Luego, usa el método InsertTextRequest para agregar texto a esa forma. La solicitud establece el ID de la línea en PAGE_ELEMENT_ID.
El siguiente es el protocolo de solicitud para agregar una forma a una diapositiva:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}Agrega un video a una diapositiva
En la siguiente muestra de código de presentations.batchUpdate, se muestra cómo usar el método CreateVideoRequest para incorporar un video en una diapositiva especificada por PAGE_ID.
Esta solicitud ajusta el tamaño y la posición del video en la diapositiva, y establece el ID del video en PAGE_ELEMENT_ID. El identificador único del video fuente se establece en VIDEO_ID. Por ejemplo, el video de YouTube en https://www.youtube.com/watch?v=7U3axjORYZ0 tiene el ID 7U3axjORYZ0.
A continuación, se muestra el protocolo de solicitud para agregar un video a una diapositiva:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}Cómo copiar y editar un elemento
En el siguiente ejemplo de código de presentations.batchUpdate, se muestra cómo usar el método DuplicateObjectRequest para tomar una forma existente (especificada por PAGE_ELEMENT_ID) y hacer una copia (especificada por COPY_ELEMENT_ID).
Luego, las solicitudes posteriores realizan los siguientes cambios en el objeto duplicado:
- Establece el color de fondo en el color del tema
LIGHT2. - Mueve la copia hacia abajo en la página (desde la posición de la forma original).
- Establece la fuente del texto en Georgia de 18 pt.
- Edita el texto para que diga "Mi copia de forma".
Las solicitudes aquí usan máscaras de campo para conservar las propiedades de forma que no se cambian (como el estilo de contorno). El uso de máscaras de campo también mejora el rendimiento.
Para obtener más información sobre cómo copiar una diapositiva, consulta el ejemplo Copia una diapositiva.
A continuación, se muestra el protocolo de solicitud para copiar y editar un elemento:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
Así se verían una forma y su copia después de estas actualizaciones:

Cómo editar el contorno de una imagen o un video
En el siguiente ejemplo de código de presentations.batchUpdate, se muestra cómo usar el método UpdateImagePropertiesRequest para actualizar la apariencia del contorno de una imagen especificada por IMAGE_ELEMENT_ID. También usa el método UpdateVideoPropertiesRequest para actualizar la apariencia del esquema de un video incorporado especificado por VIDEO_ELEMENT_ID.
Las solicitudes realizan los siguientes cambios en el objeto:
- Establece el color del contorno de la imagen en el color del tema
ACCENT5con transparencia parcial. - Establece el color del contorno del video en el color del tema
ACCENT1sin transparencia. - Establece el grosor del contorno en 3 pt para ambos.
- Establece el estilo de contorno de la imagen en
SOLID. - Establece el estilo del contorno del video en
DASH_DOT.
Tanto el método UpdateImagePropertiesRequest como el método UpdateVideoPropertiesRequest solo pueden cambiar la apariencia de los contornos de imágenes y videos. Todas las demás propiedades son de solo lectura. Las solicitudes aquí usan máscaras de campo para especificar que solo se debe cambiar el esquema y proteger el código contra futuros cambios en la API. El uso de máscaras de campo también mejora el rendimiento.
A continuación, se muestra el protocolo de solicitud para editar el contorno de una imagen o un video:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
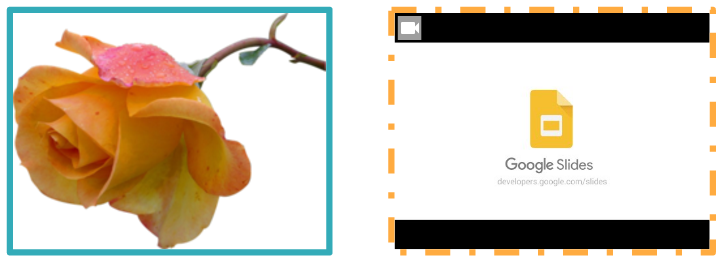
}Así se verían una imagen y un video incorporado después de estas actualizaciones:

Cómo editar el contorno de una forma
En el siguiente ejemplo de código de presentations.batchUpdate, se muestra cómo usar el método UpdateShapePropertiesRequest para tomar una forma existente (especificada por PAGE_ELEMENT_ID) y actualizar la apariencia de su contorno.
Las solicitudes realizan los siguientes cambios en el objeto:
- Establece el color del contorno en el color del tema
ACCENT5con transparencia parcial. - Establece el grosor del contorno en 3 pt.
- Establece el estilo de contorno en
LONG_DASH.
Las solicitudes aquí usan máscaras de campo para conservar las propiedades de forma que no se cambian (como el color de relleno de la forma). El uso de máscaras de campo también mejora el rendimiento.
El siguiente es el protocolo de solicitud para editar el contorno de una forma:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}Así podría verse una forma después de estas actualizaciones:

Cómo dar formato al texto en una forma o un cuadro de texto
En el siguiente ejemplo de código de presentations.batchUpdate, se muestra cómo usar el método UpdateTextStyleRequest para tomar una forma existente (especificada por PAGE_ELEMENT_ID) y actualizar la apariencia de su texto.
Las solicitudes realizan los siguientes cambios en el objeto:
- Establece el color del texto en el color del tema
ACCENT5. - Establece la fuente en negrita y cursiva Corsiva de 18 pt.
- Subraya el texto.
Las solicitudes que se muestran aquí usan máscaras de campo para conservar las propiedades de estilo de texto que no se cambian (como el color de fondo, los vínculos o los desplazamientos de la línea de base). El uso de máscaras de campo también mejora el rendimiento.
El siguiente es el protocolo de solicitud para dar formato al texto en una forma o un cuadro de texto:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
Así podría verse el texto de la forma después de estas actualizaciones:

Cómo importar un gráfico de Hojas de cálculo de Google
En el siguiente ejemplo de código de presentations.batchUpdate, se muestra cómo usar el método CreateSheetsChartRequest para importar un gráfico de una hoja y colocarlo en una diapositiva especificada por PAGE_ID.
La solicitud requiere el ID de la hoja de cálculo (especificado por SPREADSHEET_ID) y el ID del gráfico de la hoja de cálculo (especificado por SPREADSHEET_CHART_ID). El ID del gráfico dentro de la presentación de Slides se especifica con PRESENTATION_CHART_ID.
La solicitud también establece el LinkingMode del gráfico de Presentaciones en LINKED para que puedas actualizar el gráfico incorporado si se actualiza el gráfico en la hoja de cálculo de origen.
El siguiente es el protocolo de solicitud para importar un gráfico de Hojas de cálculo:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}Cómo actualizar un gráfico de Hojas de cálculo
En la siguiente muestra de código de presentations.batchUpdate, se muestra cómo usar el método RefreshSheetsChartRequest para actualizar un gráfico vinculado en una presentación y reemplazarlo por la versión más reciente de ese gráfico de la hoja de cálculo fuente de Hojas de cálculo. La solicitud requiere el ID del gráfico dentro de la presentación de Slides (especificado por PRESENTATION_CHART_ID).
A continuación, se muestra el protocolo de solicitud para actualizar un gráfico de Hojas de cálculo:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}