Interfejs Google Slides API umożliwia tworzenie i edytowanie zasobów, takich jak pola tekstowe, obrazy, tabele, podstawowe kształty, linie i umieszczone filmy.PageElement Przykłady na tej stronie pokazują niektóre typowe operacje na elementach strony przy użyciu metody presentations.batchUpdate.
W tych przykładach używamy tych zmiennych:
- PRESENTATION_ID– wskazuje, gdzie podajesz identyfikator prezentacji. Wartość tego identyfikatora możesz pobrać z adresu URL prezentacji.
- PAGE_ID– wskazuje, gdzie podajesz identyfikator obiektu strony. Wartość tego parametru możesz pobrać z adresu URL lub za pomocą żądania odczytu interfejsu API.
- PAGE_ELEMENT_ID – wskazuje miejsce, w którym podajesz identyfikator obiektu elementu strony. Możesz określić ten identyfikator dla tworzonych elementów (z pewnymi ograniczeniami) lub zezwolić interfejsowi Slides API na jego automatyczne utworzenie. Identyfikatory elementów można pobrać za pomocą żądania odczytu interfejsu API.
Przykłady te są przedstawione jako żądania HTTP, aby były niezależne od języka. Aby dowiedzieć się, jak zaimplementować aktualizację zbiorczą w różnych językach za pomocą bibliotek klienta interfejsu API Google, zapoznaj się z tymi przewodnikami:
Dodawanie listy punktowanej do pola tekstowego
Poniższy przykładowy kod presentations.batchUpdate pokazuje, jak użyć metody InsertTextRequest, aby wstawić tekst do pustego pola tekstowego określonego przez PAGE_ELEMENT_ID. Przykładowy kod używa metody
CreateParagraphBulletsRequest
do przekształcenia całego tekstu w polu tekstowym w listę punktowaną. Elementy listy są oddzielone znakami \n, a wcięcie jest kontrolowane za pomocą znaków \t.
Oto protokół żądania utworzenia prezentacji:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
Ta prośba może utworzyć listę punktowaną, która wygląda tak:

Dodawanie kształtu do slajdu
Poniższy przykładowy kod presentations.batchUpdate pokazuje, jak użyć metody CreateShapeRequest, aby dodać kształt fali do slajdu określonego przez PAGE_ID.
To żądanie określa typ kształtu, a następnie skaluje i pozycjonuje go na slajdzie. Następnie używa metody
InsertTextRequest
do dodawania tekstu do tego kształtu. Żądanie ustawia identyfikator wiersza na PAGE_ELEMENT_ID.
Oto protokół żądania dodania kształtu do slajdu:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}Dodawanie filmu do slajdu
Poniższy przykładowy kod presentations.batchUpdate pokazuje, jak użyć metody CreateVideoRequest, aby umieścić film na slajdzie określonym przez PAGE_ID.
Ta prośba skaluje i pozycjonuje film na slajdzie oraz ustawia identyfikator filmu na PAGE_ELEMENT_ID. Unikalny identyfikator filmu źródłowego jest ustawiony na VIDEO_ID. Na przykład film w YouTube pod adresem
https://www.youtube.com/watch?v=7U3axjORYZ0
ma identyfikator 7U3axjORYZ0.
Oto protokół żądania dodania filmu do slajdu:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}Kopiowanie i edytowanie elementu
Poniższy przykładowy kod presentations.batchUpdate pokazuje, jak za pomocą metody DuplicateObjectRequest utworzyć kopię istniejącego kształtu (określonego przez PAGE_ELEMENT_ID) (określoną przez COPY_ELEMENT_ID).
Kolejne żądania wprowadzają w zduplikowanym obiekcie te zmiany:
- Ustawia kolor tła na kolor motywu
LIGHT2. - Przesuwa kopię w dół strony (z pierwotnego położenia kształtu).
- Ustawia czcionkę tekstu na 18-punktową Georgia.
- Zmienia tekst na „My Shape Copy”.
Żądania te używają masek pól, aby zachować właściwości kształtu, które nie zostały zmienione (np. styl konturu). Używanie masek pól również zwiększa wydajność.
Więcej informacji o kopiowaniu slajdu znajdziesz w przykładzie Kopiowanie slajdu.
Oto protokół żądania kopiowania i edytowania elementu:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
Oto jak kształt i jego kopia mogą wyglądać po tych zmianach:

Edytowanie konturu obrazu lub filmu
Poniższy przykładowy kod presentations.batchUpdate pokazuje, jak użyć metody UpdateImagePropertiesRequest do zaktualizowania wyglądu konturu obrazu określonego przez IMAGE_ELEMENT_ID. Używa też metody
UpdateVideoPropertiesRequest
do aktualizowania wyglądu konturu osadzonego filmu określonego przez
VIDEO_ELEMENT_ID.
Żądania wprowadzają w obiekcie te zmiany:
- Ustawia kolor konturu obrazu na kolor motywu
ACCENT5z częściową przezroczystością. - Ustawia kolor konturu filmu na kolor motywu
ACCENT1bez przezroczystości. - Ustawia grubość konturu na 3 punkty w obu przypadkach.
- Ustawia styl konturu obrazu na
SOLID. - Ustawia styl konturu filmu na
DASH_DOT.
Zarówno metoda UpdateImagePropertiesRequest, jak i metoda UpdateVideoPropertiesRequest mogą zmieniać tylko wygląd konturów obrazów i filmów. Wszystkie pozostałe właściwości są dostępne tylko do odczytu. Żądania używają masek pól, aby określić, że należy zmienić tylko kontur, co chroni kod przed przyszłymi zmianami w interfejsie API. Używanie masek pól również zwiększa wydajność.
Poniżej znajdziesz protokół żądania edycji konturu obrazu lub filmu:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
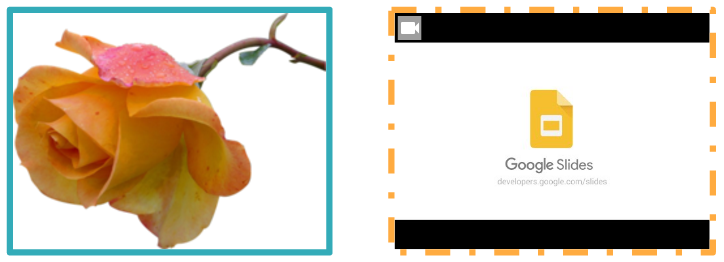
}Oto jak mogą wyglądać obraz i osadzony film po wprowadzeniu tych zmian:

Edytowanie konturu kształtu
Poniższy przykładowy kod presentations.batchUpdate pokazuje, jak za pomocą metody UpdateShapePropertiesRequest zaktualizować wygląd konturu istniejącego kształtu (określonego przez PAGE_ELEMENT_ID).
Żądania wprowadzają w obiekcie te zmiany:
- Ustawia kolor konturu na kolor motywu
ACCENT5z częściową przezroczystością. - Ustawia grubość konturu na 3 punkty.
- Ustawia styl konturu na
LONG_DASH.
Żądania te używają masek pól, aby zachować właściwości kształtu, które nie są zmieniane (np. kolor wypełnienia kształtu). Używanie masek pól również zwiększa wydajność.
Oto protokół żądania edycji konturu kształtu:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}Oto jak kształt może wyglądać po wprowadzeniu tych zmian:

Formatowanie tekstu w kształcie lub polu tekstowym
Poniższy przykładowy kod presentations.batchUpdate pokazuje, jak użyć metody UpdateTextStyleRequest, aby wziąć istniejący kształt (określony przez PAGE_ELEMENT_ID) i zaktualizować wygląd jego tekstu.
Żądania wprowadzają w obiekcie te zmiany:
- Ustawia kolor tekstu na kolor motywu
ACCENT5. - Ustawia czcionkę na pogrubioną, kursywę 18-punktową Corsiva.
- Podkreśla tekst.
W tych żądaniach używane są maski pól, aby zachować właściwości stylu tekstu, które nie są zmieniane (np. kolor tła, linki lub przesunięcia linii bazowej). Używanie masek pól poprawia też wydajność.
Oto protokół żądania formatowania tekstu w kształcie lub polu tekstowym:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
Po wprowadzeniu tych zmian tekst kształtu może wyglądać tak:

Importowanie wykresu z Arkuszy Google
Poniższy przykładowy kod presentations.batchUpdate pokazuje, jak użyć metody CreateSheetsChartRequest do zaimportowania wykresu z arkusza i umieszczenia go na slajdzie określonym przez PAGE_ID.
Żądanie wymaga identyfikatora arkusza kalkulacyjnego (określonego przez SPREADSHEET_ID) i identyfikatora wykresu arkusza kalkulacyjnego (określonego przez SPREADSHEET_CHART_ID). Identyfikator wykresu w prezentacji jest określony przez PRESENTATION_CHART_ID.
Żądanie ustawia też
LinkingMode
wykresu w Prezentacjach na LINKED, dzięki czemu możesz zaktualizować
osadzony wykres, jeśli wykres w źródłowym arkuszu kalkulacyjnym zostanie zaktualizowany.
Poniżej znajdziesz protokół żądania importowania wykresu z Arkuszy:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}Odświeżanie wykresu z Arkuszy
Poniższy przykładowy kod presentations.batchUpdate pokazuje, jak użyć metody RefreshSheetsChartRequest, aby odświeżyć połączony wykres w prezentacji i zastąpić go najnowszą wersją tego wykresu z arkusza kalkulacyjnego Google. Żądanie wymaga identyfikatora wykresu w prezentacji w Prezentacjach (określonego przez PRESENTATION_CHART_ID).
Poniżej znajdziesz protokół żądania odświeżania wykresu z Arkuszy:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}