Google สไลด์ API ช่วยให้คุณสร้างและแก้ไขทรัพยากร
PageElement
ได้ ซึ่งรวมถึงกล่องข้อความ รูปภาพ ตาราง รูปร่างพื้นฐาน เส้น และ
วิดีโอที่ฝัง ตัวอย่างในหน้านี้แสดงการดำเนินการทั่วไปบางอย่างกับองค์ประกอบของหน้าเว็บโดยใช้เมธอด
presentations.batchUpdate
ตัวอย่างเหล่านี้ใช้ตัวแปรต่อไปนี้
- PRESENTATION_ID—ระบุตำแหน่งที่คุณระบุ รหัสงานนำเสนอ คุณ ดึงค่าสำหรับรหัสนี้ได้จาก URL ของงานนำเสนอ
- PAGE_ID - ระบุตำแหน่งที่คุณระบุออบเจ็กต์หน้าเว็บ รหัส คุณสามารถดึงค่าสำหรับพารามิเตอร์นี้จาก URL หรือโดยใช้คำขออ่าน API
- PAGE_ELEMENT_ID—ระบุตำแหน่งที่คุณระบุรหัสออบเจ็กต์ขององค์ประกอบ หน้า คุณระบุรหัสนี้สำหรับองค์ประกอบที่สร้างขึ้นได้ (มีข้อจำกัดบางอย่าง) หรือจะอนุญาตให้ Slides API สร้างรหัสโดยอัตโนมัติก็ได้ คุณเรียกดูรหัสองค์ประกอบ ได้ผ่านคำขออ่าน API
ตัวอย่างเหล่านี้จะแสดงเป็นคำขอ HTTP เพื่อให้เป็นกลางทางภาษา ดูวิธีใช้การอัปเดตแบบกลุ่มในภาษาต่างๆ โดยใช้ไลบรารีของไคลเอ็นต์ Google API ได้ในคำแนะนำต่อไปนี้
เพิ่มรายการแบบสัญลักษณ์หัวข้อย่อยลงในกล่องข้อความ
ตัวอย่างโค้ดต่อไปนี้
presentations.batchUpdate
แสดงวิธีใช้เมธอด
InsertTextRequest
เพื่อแทรกข้อความลงในกล่องข้อความว่างที่ระบุโดย
PAGE_ELEMENT_ID จากนั้นตัวอย่างจะใช้วิธี
CreateParagraphBulletsRequest
เพื่อแปลงข้อความทั้งหมดในกล่องข้อความให้เป็นรายการสัญลักษณ์หัวข้อย่อย รายการในลิสต์
จะคั่นด้วยอักขระ \n ส่วนการเยื้องจะควบคุมด้วยอักขระ \t
ต่อไปนี้คือโปรโตคอลคำขอในการสร้างงานนำเสนอ
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
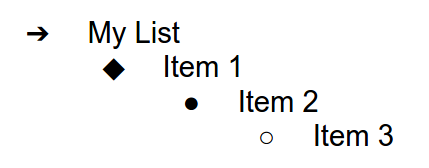
คำขอนี้จะสร้างรายการสัญลักษณ์หัวข้อย่อยที่มีลักษณะดังนี้

เพิ่มรูปร่างลงในสไลด์
ตัวอย่างโค้ดต่อไปนี้
presentations.batchUpdate
แสดงวิธีใช้เมธอด
CreateShapeRequest
เพื่อเพิ่มรูปร่างคลื่นไปยังสไลด์ที่ระบุโดย PAGE_ID
คำขอนี้จะระบุประเภทรูปร่าง จากนั้นจะปรับขนาดและวางตำแหน่งรูปร่างใน
สไลด์ จากนั้นจะใช้วิธี
InsertTextRequest
เพื่อเพิ่มข้อความลงในรูปร่างนั้น คำขอจะตั้งค่ารหัสของบรรทัดเป็น
PAGE_ELEMENT_ID
ต่อไปนี้คือโปรโตคอลคำขอในการเพิ่มรูปร่างลงในสไลด์
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}เพิ่มวิดีโอลงในสไลด์
ตัวอย่างโค้ดต่อไปนี้
presentations.batchUpdate
แสดงวิธีใช้เมธอด
CreateVideoRequest
เพื่อฝังวิดีโอลงในสไลด์ที่ระบุโดย PAGE_ID
คำขอนี้จะปรับขนาดและจัดตำแหน่งวิดีโอในสไลด์ รวมถึงตั้งค่ารหัสของวิดีโอเป็น PAGE_ELEMENT_ID ระบบตั้งตัวระบุที่ไม่ซ้ำกันของวิดีโอต้นฉบับเป็น VIDEO_ID เช่น วิดีโอ YouTube ที่
https://www.youtube.com/watch?v=7U3axjORYZ0
มีรหัส 7U3axjORYZ0
ต่อไปนี้คือโปรโตคอลคำขอในการเพิ่มวิดีโอลงในสไลด์
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}คัดลอกและแก้ไของค์ประกอบ
ตัวอย่างโค้ดต่อไปนี้
presentations.batchUpdate
แสดงวิธีใช้เมธอด
DuplicateObjectRequest
เพื่อคัดลอกรูปร่างที่มีอยู่ (ระบุโดย
PAGE_ELEMENT_ID) และสร้างสำเนา (ระบุโดย
COPY_ELEMENT_ID)
จากนั้นคำขอที่ตามมาจะทำการเปลี่ยนแปลงต่อไปนี้กับออบเจ็กต์ที่ซ้ำกัน
- ตั้งค่าสีพื้นหลังเป็นสีธีม
LIGHT2 - ย้ายสำเนาลงไปในหน้า (จากตำแหน่งของรูปร่างต้นฉบับ)
- ตั้งค่าแบบอักษรของข้อความเป็น Georgia ขนาด 18 พอยต์
- แก้ไขข้อความให้อ่านว่า "สำเนารูปร่างของฉัน"
คำขอที่นี่ใช้ฟิลด์มาสก์เพื่อรักษา พร็อพเพอร์ตี้รูปร่างที่ไม่ได้เปลี่ยนแปลง (เช่น รูปแบบเส้นขอบ) การใช้ ฟิลด์มาสก์ยังช่วยปรับปรุงประสิทธิภาพด้วย
ดูข้อมูลเพิ่มเติมเกี่ยวกับการคัดลอกสไลด์ได้ที่ตัวอย่างคัดลอกสไลด์
ต่อไปนี้คือโปรโตคอลคำขอในการคัดลอกและแก้ไของค์ประกอบ
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
รูปร่างและสำเนาอาจมีลักษณะดังนี้หลังจากการอัปเดต

แก้ไขโครงร่างรูปภาพหรือวิดีโอ
ตัวอย่างโค้ดต่อไปนี้
presentations.batchUpdate
แสดงวิธีใช้เมธอด
UpdateImagePropertiesRequest
เพื่ออัปเดตลักษณะที่ปรากฏของเส้นขอบของรูปภาพที่ระบุโดย
IMAGE_ELEMENT_ID นอกจากนี้ ยังใช้วิธี
UpdateVideoPropertiesRequest
เพื่ออัปเดตรูปลักษณ์ของเส้นขอบของวิดีโอที่ฝังซึ่งระบุโดย
VIDEO_ELEMENT_ID
คำขอจะทำการเปลี่ยนแปลงต่อไปนี้กับออบเจ็กต์
- ตั้งค่าสีเส้นขอบของรูปภาพเป็นสีธีม
ACCENT5ที่มีความโปร่งใสบางส่วน - ตั้งค่าสีเส้นขอบวิดีโอเป็นสีธีม
ACCENT1โดยไม่มี ความโปร่งใส - ตั้งค่าน้ำหนักของเส้นขอบเป็น 3 pt สำหรับทั้ง 2 รายการ
- ตั้งค่ารูปแบบเส้นขอบของรูปภาพเป็น
SOLID - ตั้งค่าสไตล์โครงร่างวิดีโอเป็น
DASH_DOT
ทั้งวิธี UpdateImagePropertiesRequest และวิธี UpdateVideoPropertiesRequest จะเปลี่ยนลักษณะที่ปรากฏของเส้นขอบรูปภาพ
และวิดีโอได้เท่านั้น ส่วนพร็อพเพอร์ตี้อื่นๆ ทั้งหมดเป็นแบบอ่านอย่างเดียว คำขอที่นี่ใช้มาสก์ฟิลด์เพื่อระบุว่าควรเปลี่ยนเฉพาะโครงร่าง
เพื่อป้องกันโค้ดจากการเปลี่ยนแปลง API ในอนาคต การใช้ฟิลด์
มาสก์ยังช่วยปรับปรุงประสิทธิภาพด้วย
ต่อไปนี้คือโปรโตคอลคำขอในการแก้ไขโครงร่างรูปภาพหรือวิดีโอ
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}รูปภาพและวิดีโอที่ฝังอาจมีลักษณะดังนี้หลังจากอัปเดต

แก้ไขเส้นขอบของรูปร่าง
ตัวอย่างโค้ดต่อไปนี้
presentations.batchUpdate
แสดงวิธีใช้เมธอด
UpdateShapePropertiesRequest
เพื่อใช้รูปร่างที่มีอยู่ (ระบุโดย
PAGE_ELEMENT_ID) และอัปเดตรูปลักษณ์ของเส้นขอบ
คำขอจะทำการเปลี่ยนแปลงต่อไปนี้กับออบเจ็กต์
- ตั้งค่าสีเส้นขอบเป็นสีธีม
ACCENT5ที่มีความโปร่งใสบางส่วน - ตั้งค่าน้ำหนักของเส้นขอบเป็น 3 pt
- ตั้งค่ารูปแบบโครงร่างเป็น
LONG_DASH
คำขอที่นี่ใช้ฟิลด์มาสก์เพื่อรักษา พร็อพเพอร์ตี้รูปร่างที่ไม่ได้เปลี่ยนแปลง (เช่น สีเติมรูปร่าง) การใช้ ฟิลด์มาสก์ยังช่วยปรับปรุงประสิทธิภาพด้วย
ต่อไปนี้คือโปรโตคอลคำขอในการแก้ไขเส้นขอบของรูปร่าง
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}รูปร่างอาจมีลักษณะดังนี้หลังจากการอัปเดตเหล่านี้

จัดรูปแบบข้อความในรูปร่างหรือกล่องข้อความ
ตัวอย่างโค้ดต่อไปนี้
presentations.batchUpdate
แสดงวิธีใช้เมธอด
UpdateTextStyleRequest
เพื่อใช้รูปร่างที่มีอยู่ (ระบุโดย
PAGE_ELEMENT_ID) และอัปเดตรูปลักษณ์ของข้อความ
คำขอจะทำการเปลี่ยนแปลงต่อไปนี้กับออบเจ็กต์
- ตั้งค่าสีข้อความเป็นสีธีม
ACCENT5 - กำหนดให้แบบอักษรเป็นตัวหนา ตัวเอียง Corsiva ขนาด 18 พอยต์
- ขีดเส้นใต้ข้อความ
คำขอในที่นี้ใช้ฟิลด์มาสก์เพื่อรักษา พร็อพเพอร์ตี้รูปแบบข้อความที่ไม่ได้เปลี่ยนแปลง (เช่น สีพื้นหลัง ลิงก์ หรือออฟเซ็ตบรรทัดฐาน) การใช้มาสก์ฟิลด์ยังช่วยปรับปรุงประสิทธิภาพด้วย
ต่อไปนี้คือโปรโตคอลคำขอในการจัดรูปแบบข้อความในรูปร่างหรือกล่องข้อความ
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
ข้อความรูปร่างอาจมีลักษณะดังนี้หลังจากอัปเดต

นำเข้าแผนภูมิจาก Google ชีต
ตัวอย่างโค้ดต่อไปนี้
presentations.batchUpdate
แสดงวิธีใช้เมธอด
CreateSheetsChartRequest
เพื่อนำเข้าแผนภูมิจากชีตและวางไว้ในสไลด์ที่ระบุโดย
PAGE_ID
คำขอต้องมีรหัสสเปรดชีต (ระบุโดย SPREADSHEET_ID) และรหัสแผนภูมิสเปรดชีต (ระบุโดย SPREADSHEET_CHART_ID) รหัสแผนภูมิภายใน งานนำเสนอสไลด์ระบุโดย PRESENTATION_CHART_ID
คำขอจะตั้งค่า
LinkingMode
ของแผนภูมิสไลด์เป็น LINKED เพื่อให้คุณอัปเดต
แผนภูมิที่ฝังได้หากมีการอัปเดตแผนภูมิในสเปรดชีตต้นทาง
ต่อไปนี้คือโปรโตคอลคำขอในการนำเข้าแผนภูมิจาก ชีต
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}รีเฟรชแผนภูมิจากชีต
ตัวอย่างโค้ดต่อไปนี้
presentations.batchUpdate
แสดงวิธีใช้เมธอด
RefreshSheetsChartRequest
เพื่อรีเฟรชแผนภูมิที่ลิงก์ในงานนำเสนอ โดยแทนที่ด้วย
แผนภูมิเวอร์ชันล่าสุดจากสเปรดชีตต้นทางของชีต
คำขอต้องมีรหัสแผนภูมิภายในงานนำเสนอของสไลด์
(ระบุโดย PRESENTATION_CHART_ID)
ต่อไปนี้คือโปรโตคอลคำขอเพื่อรีเฟรชแผนภูมิจาก ชีต
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}