Google Slides API की मदद से, PageElement रिसोर्स बनाया और उसमें बदलाव किया जा सकता है. जैसे, टेक्स्ट बॉक्स, इमेज, टेबल, बेसिक शेप, लाइनें, और एम्बेड किए गए वीडियो. इस पेज पर दिए गए उदाहरणों में, presentations.batchUpdate तरीके का इस्तेमाल करके, पेज के कुछ सामान्य एलिमेंट से जुड़ी कार्रवाइयां दिखाई गई हैं.
इन उदाहरणों में, इन वैरिएबल का इस्तेमाल किया गया है:
- PRESENTATION_ID—इससे पता चलता है कि आपको प्रेज़ेंटेशन आईडी कहां देना है. इस आईडी की वैल्यू, प्रज़ेंटेशन यूआरएल से वापस पाई जा सकती है.
- PAGE_ID—इससे पता चलता है कि पेज ऑब्जेक्ट आईडी कहां दिया जाता है. इसकी वैल्यू को यूआरएल से या एपीआई के रीड अनुरोध का इस्तेमाल करके वापस पाया जा सकता है.
- PAGE_ELEMENT_ID—इससे पता चलता है कि पेज एलिमेंट ऑब्जेक्ट आईडी कहां दिया जाता है. आपके पास इस आईडी को उन एलिमेंट के लिए तय करने का विकल्प होता है जिन्हें आपने बनाया है. हालांकि, कुछ पाबंदियां लागू होती हैं. इसके अलावा, Slides API को अपने-आप आईडी बनाने की अनुमति भी दी जा सकती है. एपीआई के रीड अनुरोध के ज़रिए, एलिमेंट आईडी पाए जा सकते हैं.
इन उदाहरणों को एचटीटीपी अनुरोधों के तौर पर दिखाया गया है, ताकि ये किसी भी भाषा में इस्तेमाल किए जा सकें. Google API की क्लाइंट लाइब्रेरी का इस्तेमाल करके, अलग-अलग भाषाओं में बैच अपडेट लागू करने का तरीका जानने के लिए, यहां दिए गए गाइड देखें:
टेक्स्ट बॉक्स में बुलेट वाली सूची जोड़ना
यहां दिए गए presentations.batchUpdate कोड के सैंपल में बताया गया है कि InsertTextRequest तरीके का इस्तेमाल करके, PAGE_ELEMENT_ID से तय किए गए खाली टेक्स्ट बॉक्स में टेक्स्ट कैसे डाला जाता है. इसके बाद, सैंपल CreateParagraphBulletsRequest तरीके का इस्तेमाल करके, टेक्स्ट बॉक्स के सभी टेक्स्ट को बुलेट वाली सूची में बदल देता है. सूची में मौजूद आइटम को \n वर्णों से अलग किया जाता है. वहीं, इंडेंटेशन को \t वर्णों से कंट्रोल किया जाता है.
प्रज़ेंटेशन बनाने के लिए अनुरोध प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
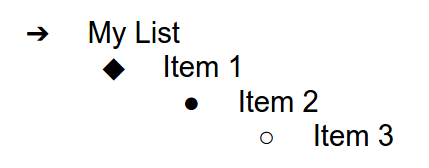
इस अनुरोध से, बुलेट वाली एक ऐसी सूची बनाई जा सकती है जो इस तरह दिखती है:

किसी स्लाइड में शेप जोड़ना
यहां दिए गए presentations.batchUpdate कोड सैंपल में, PAGE_ID से तय की गई स्लाइड में वेव शेप जोड़ने के लिए, CreateShapeRequest तरीके का इस्तेमाल करने का तरीका बताया गया है.
इस अनुरोध में, शेप टाइप के बारे में बताया गया है. इसके बाद, शेप को स्लाइड में स्केल और पोज़िशन किया गया है. इसके बाद, यह उस शेप में टेक्स्ट जोड़ने के लिए, InsertTextRequest तरीके का इस्तेमाल करता है. इस अनुरोध में लाइन का आईडी PAGE_ELEMENT_ID पर सेट किया गया है.
किसी स्लाइड में शेप जोड़ने के लिए, अनुरोध प्रोटोकॉल इस तरह से होता है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}किसी स्लाइड में वीडियो जोड़ना
यहां दिए गए presentations.batchUpdate कोड के सैंपल में, PAGE_ID से तय की गई स्लाइड में वीडियो एम्बेड करने के लिए, CreateVideoRequest तरीके का इस्तेमाल करने का तरीका बताया गया है.
इस अनुरोध से, वीडियो को स्लाइड में स्केल और पोज़िशन किया जाता है. साथ ही, वीडियो का आईडी PAGE_ELEMENT_ID पर सेट किया जाता है. सोर्स वीडियो के यूनीक आइडेंटिफ़ायर को VIDEO_ID पर सेट किया गया है. उदाहरण के लिए, https://www.youtube.com/watch?v=7U3axjORYZ0 पर मौजूद YouTube वीडियो का आईडी 7U3axjORYZ0 है.
किसी स्लाइड में वीडियो जोड़ने के लिए, अनुरोध का यह प्रोटोकॉल इस्तेमाल करें:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}किसी एलिमेंट को कॉपी करना और उसमें बदलाव करना
यहां दिए गए presentations.batchUpdate कोड सैंपल में, DuplicateObjectRequest तरीके का इस्तेमाल करने का तरीका दिखाया गया है. इस तरीके का इस्तेमाल करके, मौजूदा शेप (PAGE_ELEMENT_ID के ज़रिए तय किया गया) की कॉपी (COPY_ELEMENT_ID के ज़रिए तय किया गया) बनाई जा सकती है.
इसके बाद के अनुरोध, डुप्लीकेट ऑब्जेक्ट में ये बदलाव करते हैं:
- बैकग्राउंड के रंग को
LIGHT2थीम के रंग पर सेट करता है. - इससे कॉपी को पेज पर नीचे की ओर ले जाया जाता है. यह ओरिजनल शेप की पोज़िशन से शुरू होता है.
- इससे टेक्स्ट का फ़ॉन्ट, 18-पॉइंट जॉर्जिया पर सेट हो जाता है.
- टेक्स्ट में बदलाव करके, उसे "My Shape Copy" कर देता है.
यहां दिए गए अनुरोधों में, फ़ील्ड मास्क का इस्तेमाल किया जाता है, ताकि उन शेप प्रॉपर्टी को सुरक्षित रखा जा सके जिनमें बदलाव नहीं किया गया है. जैसे, आउटलाइन स्टाइल. फ़ील्ड मास्क का इस्तेमाल करने से भी परफ़ॉर्मेंस बेहतर होती है.
किसी स्लाइड को कॉपी करने के बारे में ज़्यादा जानने के लिए, स्लाइड कॉपी करें का सैंपल देखें.
किसी एलिमेंट को कॉपी करने और उसमें बदलाव करने के लिए, अनुरोध करने का यह प्रोटोकॉल है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
इन अपडेट के बाद, कोई शेप और उसकी कॉपी ऐसी दिख सकती है:

किसी इमेज या वीडियो की आउटलाइन में बदलाव करना
यहां दिए गए presentations.batchUpdate कोड सैंपल में, UpdateImagePropertiesRequest तरीके का इस्तेमाल करके, IMAGE_ELEMENT_ID में दी गई इमेज के आउटलाइन की स्टाइल को अपडेट करने का तरीका बताया गया है. यह UpdateVideoPropertiesRequest तरीके का इस्तेमाल करके, VIDEO_ELEMENT_ID में बताए गए एम्बेड किए गए वीडियो की आउटलाइन को अपडेट करता है.
अनुरोधों से ऑब्जेक्ट में ये बदलाव होते हैं:
- इस विकल्प से, इमेज के आउटलाइन कलर को
ACCENT5थीम कलर पर सेट किया जाता है. इसमें कुछ हद तक पारदर्शिता होती है. - इससे वीडियो के आउटलाइन कलर को
ACCENT1थीम कलर पर सेट किया जाता है. इसमें पारदर्शिता नहीं होती. - इससे दोनों के लिए आउटलाइन का वज़न 3-pt पर सेट हो जाता है.
- इमेज की आउटलाइन स्टाइल को
SOLIDपर सेट करता है. - इस विकल्प का इस्तेमाल करके, वीडियो की आउटलाइन की स्टाइल को
DASH_DOTपर सेट किया जाता है.
UpdateImagePropertiesRequest और UpdateVideoPropertiesRequest, दोनों तरीकों से सिर्फ़ इमेज और वीडियो की आउटलाइन के दिखने के तरीके में बदलाव किया जा सकता है. अन्य सभी प्रॉपर्टी को सिर्फ़ पढ़ा जा सकता है. यहां दिए गए अनुरोधों में फ़ील्ड मास्क का इस्तेमाल किया गया है. इससे यह पता चलता है कि सिर्फ़ आउटलाइन में बदलाव किया जाना चाहिए, ताकि एपीआई में होने वाले बदलावों से कोड को सुरक्षित रखा जा सके. फ़ील्ड मास्क का इस्तेमाल करने से भी परफ़ॉर्मेंस बेहतर होती है.
किसी इमेज या वीडियो की आउटलाइन में बदलाव करने के लिए, अनुरोध प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}इन अपडेट के बाद, इमेज और एम्बेड किया गया वीडियो कैसा दिख सकता है, इसका उदाहरण यहां दिया गया है:

किसी शेप की आउटलाइन में बदलाव करना
यहां दिए गए presentations.batchUpdate कोड के सैंपल में, UpdateShapePropertiesRequest तरीके का इस्तेमाल करके, मौजूदा शेप (PAGE_ELEMENT_ID के ज़रिए तय किया गया) लेने और उसकी आउटलाइन के दिखने के तरीके को अपडेट करने का तरीका दिखाया गया है.
अनुरोधों से ऑब्जेक्ट में ये बदलाव होते हैं:
- इससे आउटलाइन का रंग,
ACCENT5थीम के रंग पर सेट हो जाता है. हालांकि, इसमें कुछ हद तक पारदर्शिता होती है. - इससे आउटलाइन की मोटाई 3-pt पर सेट हो जाती है.
- आउटलाइन की स्टाइल को
LONG_DASHपर सेट करता है.
यहां दिए गए अनुरोधों में, फ़ील्ड मास्क का इस्तेमाल किया जाता है. इससे, शेप की उन प्रॉपर्टी को सुरक्षित रखा जा सकता है जिनमें बदलाव नहीं किया गया है. जैसे, शेप के भरने का रंग. फ़ील्ड मास्क का इस्तेमाल करने से भी परफ़ॉर्मेंस बेहतर होती है.
किसी शेप की आउटलाइन में बदलाव करने के लिए, अनुरोध प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}इन अपडेट के बाद, कोई शेप इस तरह दिख सकता है:

किसी शेप या टेक्स्ट बॉक्स में मौजूद टेक्स्ट को फ़ॉर्मैट करना
यहां दिए गए presentations.batchUpdate कोड सैंपल में, UpdateTextStyleRequest तरीके का इस्तेमाल करने का तरीका बताया गया है. इस तरीके का इस्तेमाल करके, मौजूदा शेप (PAGE_ELEMENT_ID के ज़रिए तय किया गया) लिया जाता है और उसके टेक्स्ट के दिखने के तरीके को अपडेट किया जाता है.
अनुरोधों से ऑब्जेक्ट में ये बदलाव होते हैं:
- इस विकल्प से, टेक्स्ट का रंग
ACCENT5थीम के रंग पर सेट किया जाता है. - इस विकल्प से, फ़ॉन्ट को बोल्ड और इटैलिक किया जाता है. साथ ही, इसे 18-पॉइंट Corsiva पर सेट किया जाता है.
- टेक्स्ट के नीचे लाइन खींचता है.
यहां दिए गए अनुरोधों में, फ़ील्ड मास्क का इस्तेमाल किया जाता है. इससे टेक्स्ट स्टाइल की उन प्रॉपर्टी को सुरक्षित रखा जा सकता है जिनमें बदलाव नहीं किया गया है. जैसे, बैकग्राउंड का रंग, लिंक या बेसलाइन ऑफ़सेट. फ़ील्ड मास्क का इस्तेमाल करने से भी परफ़ॉर्मेंस बेहतर होती है.
किसी शेप या टेक्स्ट बॉक्स में टेक्स्ट को फ़ॉर्मैट करने के लिए, अनुरोध प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
इन अपडेट के बाद, शेप टेक्स्ट ऐसा दिख सकता है:

Google Sheets से कोई चार्ट इंपोर्ट करना
यहां दिए गए presentations.batchUpdate कोड के सैंपल में, CreateSheetsChartRequest तरीके का इस्तेमाल करके, किसी शीट से चार्ट इंपोर्ट करने और उसे PAGE_ID से तय की गई स्लाइड पर रखने का तरीका दिखाया गया है.
अनुरोध के लिए, स्प्रेडशीट आईडी (SPREADSHEET_ID के ज़रिए तय किया गया) और स्प्रेडशीट चार्ट आईडी (SPREADSHEET_CHART_ID के ज़रिए तय किया गया) ज़रूरी है. Slides प्रज़ेंटेशन में मौजूद चार्ट आईडी, PRESENTATION_CHART_ID के ज़रिए तय किया जाता है.
अनुरोध, Slides चार्ट के LinkingMode को LINKED पर भी सेट करता है, ताकि अगर सोर्स स्प्रेडशीट पर मौजूद चार्ट अपडेट हो जाए, तो आपके पास जोड़े गए चार्ट को अपडेट करने का विकल्प हो.
Sheets से चार्ट इंपोर्ट करने के लिए, अनुरोध प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}Sheets से किसी चार्ट को रीफ़्रेश करना
यहां दिए गए presentations.batchUpdate कोड सैंपल में, RefreshSheetsChartRequest तरीके का इस्तेमाल करके, किसी प्रज़ेंटेशन में लिंक किए गए चार्ट को रीफ़्रेश करने का तरीका बताया गया है. इससे, चार्ट को Sheets की सोर्स स्प्रेडशीट से मिले चार्ट के नए वर्शन से बदल दिया जाता है. इस अनुरोध के लिए, Slides प्रज़ेंटेशन में मौजूद चार्ट आईडी की ज़रूरत होती है. इसे PRESENTATION_CHART_ID के ज़रिए तय किया जाता है.
Sheets से किसी चार्ट को रीफ़्रेश करने के लिए, अनुरोध का प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}