Google Slides API מאפשר ליצור ולערוך משאב PageElement, כולל תיבות טקסט, תמונות, טבלאות, צורות בסיסיות, קווים וסרטונים מוטמעים. בדוגמאות שבדף הזה מוצגות כמה פעולות נפוצות על רכיבי דף באמצעות השיטה presentations.batchUpdate.
בדוגמאות האלה נעשה שימוש במשתנים הבאים:
- PRESENTATION_ID—מציין איפה מספקים את מזהה המצגת. אפשר לאחזר את הערך של המזהה הזה מכתובת ה-URL של השידור.
- PAGE_ID – מציין איפה מציינים את המזהה של אובייקט הדף. אפשר לאחזר את הערך הזה מכתובת ה-URL או באמצעות בקשת קריאה של API.
- PAGE_ELEMENT_ID – מציין את המקום שבו צריך לספק את מזהה אובייקט רכיב הדף. אפשר לציין את המזהה הזה לרכיבים שיוצרים (עם הגבלות מסוימות) או לאפשר ל-Slides API ליצור אותו באופן אוטומטי. אפשר לאחזר מזהי רכיבים באמצעות בקשת קריאה של API.
הדוגמאות האלה מוצגות כבקשות HTTP כדי להיות ניטרליות מבחינת שפה. כדי ללמוד איך להטמיע עדכון אצווה בשפות שונות באמצעות ספריות הלקוח של Google API, אפשר לעיין במדריכים הבאים:
הוספת רשימה עם תבליטים לתיבת טקסט
בדוגמת הקוד הבאה של presentations.batchUpdate אפשר לראות איך משתמשים בשיטה InsertTextRequest כדי להוסיף טקסט לתיבת טקסט ריקה שצוינה על ידי PAGE_ELEMENT_ID. לאחר מכן, בדוגמה נעשה שימוש בשיטה
CreateParagraphBulletsRequest
כדי להמיר את כל הטקסט בתיבת הטקסט לרשימה עם תבליטים. הפריטים ברשימה מופרדים באמצעות התווים \n, וההזחה נשלטת באמצעות התווים \t.
פרוטוקול הבקשה ליצירת מצגת:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
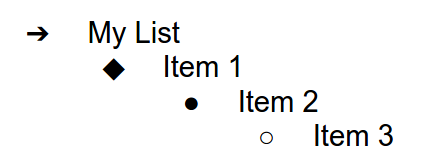
הבקשה הזו יכולה ליצור רשימה עם תבליטים שנראית כך:

הוספת צורה לשקף
בדוגמת הקוד הבאה presentations.batchUpdate אפשר לראות איך משתמשים בשיטה CreateShapeRequest כדי להוסיף צורת גל לשקף שצוין על ידי PAGE_ID.
בבקשה הזו מציינים את סוג הצורה, ואז משנים את הגודל של הצורה וממקמים אותה בשקף. לאחר מכן, הוא משתמש בשיטה
InsertTextRequest
כדי להוסיף טקסט לצורה. הבקשה מגדירה את המזהה של השורה ל-PAGE_ELEMENT_ID.
הפרוטוקול הבא מתאר איך להוסיף צורה לשקף:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}להוסיף סרטון לשקף
בדוגמת הקוד הבאה של presentations.batchUpdate אפשר לראות איך משתמשים בשיטה CreateVideoRequest כדי להטמיע סרטון בשקף שצוין על ידי PAGE_ID.
הבקשה הזו משנה את הגודל של הסרטון וממקמת אותו בשקף, ומגדירה את מזהה הסרטון ל-PAGE_ELEMENT_ID. המזהה הייחודי של סרטון המקור הוא VIDEO_ID. לדוגמה, מזהה הסרטון ב-YouTube בכתובת
https://www.youtube.com/watch?v=7U3axjORYZ0
הוא 7U3axjORYZ0.
הפרוטוקול הבא מתאר את הבקשה להוספת סרטון לשקף:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}העתקה ועריכה של רכיב
בדוגמת הקוד הבאה presentations.batchUpdate מוצג אופן השימוש בשיטה DuplicateObjectRequest כדי לקחת צורה קיימת (שמצוינת על ידי PAGE_ELEMENT_ID) וליצור עותק (שמצוין על ידי COPY_ELEMENT_ID).
לאחר מכן, הבקשות הבאות מבצעות את השינויים הבאים באובייקט הכפול:
- מגדיר את צבע הרקע לצבע העיצוב
LIGHT2. - ההעתק יזוז למטה בדף (מהמיקום של הצורה המקורית).
- הגדרת הגופן של הטקסט ל-Georgia בגודל 18 נקודות.
- עורכים את הטקסט כך שיופיע בו 'העתק הצורה שלי'.
הבקשות כאן משתמשות במסכות שדות כדי לשמור על מאפייני הצורה שלא משתנים (כמו סגנון המתאר). שימוש במסכות שדות משפר גם את הביצועים.
מידע נוסף על העתקת שקף זמין בדוגמה העתקת שקף.
הפרוטוקול הבא הוא פרוטוקול הבקשה להעתקה ולעריכה של רכיב:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
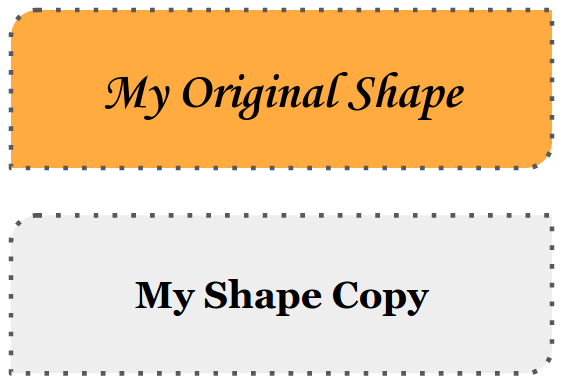
כך יכולים להיראות צורה והעותק שלה אחרי העדכונים האלה:

עריכת מתאר של תמונה או סרטון
בדוגמת הקוד הבאה presentations.batchUpdate מוצג אופן השימוש בשיטה UpdateImagePropertiesRequest כדי לעדכן את מראה המתאר של תמונה שצוינה באמצעות IMAGE_ELEMENT_ID. השיטה
UpdateVideoPropertiesRequest
משמשת גם לעדכון המראה של קו המתאר של סרטון מוטמע שצוין על ידי
VIDEO_ELEMENT_ID.
הבקשות מבצעות את השינויים הבאים באובייקט:
- ההגדרה הזו קובעת את צבע המתאר של התמונה לצבע העיצוב
ACCENT5עם שקיפות חלקית. - ההגדרה הזו קובעת את צבע המתאר של הסרטון לצבע העיצוב
ACCENT1ללא שקיפות. - הגדרת עובי קו המתאר ל-3 נקודות בשני המקרים.
- ההגדרה הזו קובעת את סגנון המתאר של התמונה ל-
SOLID. - מגדיר את הסגנון של מתווה הסרטון ל
DASH_DOT.
גם בשיטה UpdateImagePropertiesRequest וגם בשיטה UpdateVideoPropertiesRequest אפשר לשנות רק את המראה של קווי המתאר של התמונות והסרטונים. כל שאר המאפיינים הם לקריאה בלבד. הבקשות כאן משתמשות במסכות שדות כדי לציין שצריך לשנות רק את המתאר, כדי להגן על הקוד מפני שינויים עתידיים ב-API. שימוש במסכות שדות משפר גם את הביצועים.
בהמשך מפורט פרוטוקול הבקשה לעריכת מתאר של תמונה או סרטון:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
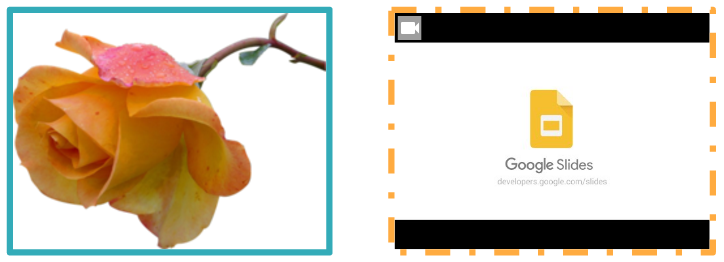
}כך יכולים להיראות תמונה וסרטון מוטמע אחרי העדכונים האלה:

עריכת המתאר של צורה
בדוגמת הקוד הבאה presentations.batchUpdate אפשר לראות איך משתמשים בשיטה UpdateShapePropertiesRequest כדי לקחת צורה קיימת (שמצוינת על ידי PAGE_ELEMENT_ID) ולעדכן את המראה של המתאר שלה.
הבקשות מבצעות את השינויים הבאים באובייקט:
- ההגדרה הזו קובעת את צבע המתאר לצבע העיצוב
ACCENT5עם שקיפות חלקית. - מגדיר את עובי המתאר ל-3 נקודות.
- מגדיר את סגנון המתאר ל
LONG_DASH.
הבקשות שמופיעות כאן משתמשות במסכות שדות כדי לשמור על מאפייני הצורה שלא משתנים (כמו צבע המילוי של הצורה). שימוש במסכות שדות משפר גם את הביצועים.
הפרוטוקול הבא הוא פרוטוקול הבקשה לעריכת המתאר של צורה:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}כך יכול להיראות צורה אחרי העדכונים האלה:

עיצוב טקסט בצורה או בתיבת טקסט
בדוגמת הקוד הבאה presentations.batchUpdate אפשר לראות איך משתמשים בשיטה UpdateTextStyleRequest כדי לקחת צורה קיימת (שמצוינת על ידי PAGE_ELEMENT_ID) ולעדכן את המראה של הטקסט שלה.
הבקשות מבצעות את השינויים הבאים באובייקט:
- מגדיר את צבע הטקסט לצבע העיצוב
ACCENT5. - הגדרת הגופן כמודגש, נטוי, Corsiva בגודל 18 נקודות.
- הטקסט יודגש בקו תחתון.
הבקשות כאן משתמשות במסכות שדות כדי לשמור על מאפייני סגנון הטקסט שלא משתנים (כמו צבע הרקע, קישורים או היסטים של קו הבסיס). שימוש במסכות שדות משפר גם את הביצועים.
פרוטוקול הבקשה לעיצוב טקסט בצורה או בתיבת טקסט:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
כך יכול להיראות הטקסט בתוך הצורה אחרי העדכונים האלה:

ייבוא תרשים מ-Google Sheets
בדוגמת הקוד הבאה presentations.batchUpdate אפשר לראות איך משתמשים בשיטה CreateSheetsChartRequest כדי לייבא תרשים מגיליון אלקטרוני ולהציב אותו בשקף שצוין על ידי PAGE_ID.
בבקשה צריך לציין את מזהה הגיליון האלקטרוני (שמצוין על ידי SPREADSHEET_ID) ואת מזהה התרשים בגיליון האלקטרוני (שמצוין על ידי SPREADSHEET_CHART_ID). מזהה התרשים במצגת Slides מצוין על ידי PRESENTATION_CHART_ID.
בנוסף, הבקשה מגדירה את הערך של LinkingMode בתרשים של Slides ל-LINKED, כדי שתוכלו לעדכן את התרשים המוטמע אם התרשים בגיליון האלקטרוני המקורי יעודכן.
הפרוטוקול הבא הוא פרוטוקול הבקשה לייבוא תרשים מ-Sheets:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}רענון תרשים מ-Sheets
בדוגמת הקוד הבאה של presentations.batchUpdate מוצג אופן השימוש בשיטה RefreshSheetsChartRequest לרענון תרשים מקושר במצגת, והחלפתו בגרסה העדכנית ביותר של התרשים מגיליון המקור ב-Sheets. הבקשה דורשת את מזהה התרשים במצגת ב-Slides (שמצוין על ידי PRESENTATION_CHART_ID).
הפרוטוקול הבא הוא פרוטוקול הבקשה לרענון תרשים מ-Sheets:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}