Google Slides API를 사용하면 텍스트 상자, 이미지, 표, 기본 도형, 선, 삽입된 동영상 등 PageElement 리소스를 만들고 수정할 수 있습니다. 이 페이지의 예에서는 presentations.batchUpdate 메서드를 사용하여 일반적인 페이지 요소 작업을 보여줍니다.
이 예시에서는 다음 변수를 사용합니다.
- PRESENTATION_ID: 프레젠테이션 ID를 제공하는 위치를 나타냅니다. 프레젠테이션 URL에서 이 ID의 값을 가져올 수 있습니다.
- PAGE_ID: 페이지 객체 ID를 제공하는 위치를 나타냅니다. URL에서 또는 API 읽기 요청을 사용하여 이 값을 가져올 수 있습니다.
- PAGE_ELEMENT_ID: 페이지 요소 객체 ID를 제공하는 위치를 나타냅니다. 만드는 요소에 이 ID를 지정하거나 (일부 제한사항 있음) Slides API가 자동으로 만들도록 허용할 수 있습니다. 요소 ID는 API 읽기 요청을 통해 가져올 수 있습니다.
이 예는 언어에 구애받지 않는 HTTP 요청으로 표시됩니다. Google API 클라이언트 라이브러리를 사용하여 여러 언어로 일괄 업데이트를 구현하는 방법을 알아보려면 다음 가이드를 참고하세요.
텍스트 상자에 글머리기호 목록 추가
다음 presentations.batchUpdate 코드 샘플은 InsertTextRequest 메서드를 사용하여 PAGE_ELEMENT_ID로 지정된 빈 텍스트 상자에 텍스트를 삽입하는 방법을 보여줍니다. 그런 다음 샘플에서는 CreateParagraphBulletsRequest 메서드를 사용하여 모든 텍스트 상자 텍스트를 글머리 기호 목록으로 변환합니다. 목록의 항목은 \n 문자로 구분되고 들여쓰기는 \t 문자로 제어됩니다.
다음은 프레젠테이션을 만드는 요청 프로토콜입니다.
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
이 요청은 다음과 같은 글머리 기호 목록을 만들 수 있습니다.

슬라이드에 도형 추가하기
다음 presentations.batchUpdate 코드 샘플은 CreateShapeRequest 메서드를 사용하여 PAGE_ID로 지정된 슬라이드에 파도 모양을 추가하는 방법을 보여줍니다.
이 요청은 도형 유형을 지정한 다음 슬라이드에서 도형의 크기를 조정하고 위치를 지정합니다. 그런 다음 InsertTextRequest 메서드를 사용하여 해당 도형에 텍스트를 추가합니다. 요청은 회선의 ID를 PAGE_ELEMENT_ID로 설정합니다.
다음은 슬라이드에 도형을 추가하는 요청 프로토콜입니다.
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}슬라이드에 동영상 추가
다음 presentations.batchUpdate 코드 샘플은 CreateVideoRequest 메서드를 사용하여 PAGE_ID로 지정된 슬라이드에 동영상을 삽입하는 방법을 보여줍니다.
이 요청은 슬라이드에서 동영상의 크기를 조정하고 위치를 지정하며 동영상의 ID를 PAGE_ELEMENT_ID로 설정합니다. 소스 동영상의 고유 식별자는 VIDEO_ID로 설정됩니다. 예를 들어 https://www.youtube.com/watch?v=7U3axjORYZ0에 있는 YouTube 동영상의 ID는 7U3axjORYZ0입니다.
슬라이드에 동영상을 추가하는 요청 프로토콜은 다음과 같습니다.
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}요소 복사 및 수정
다음 presentations.batchUpdate 코드 샘플은 DuplicateObjectRequest 메서드를 사용하여 기존 도형 (PAGE_ELEMENT_ID로 지정)을 가져와 사본 (COPY_ELEMENT_ID로 지정)을 만드는 방법을 보여줍니다.
후속 요청은 중복 객체를 다음과 같이 변경합니다.
- 배경색을
LIGHT2테마 색상으로 설정합니다. - 페이지 아래로 복사본을 이동합니다 (원래 도형의 위치에서).
- 텍스트 글꼴을 18포인트 Georgia로 설정합니다.
- 텍스트를 '내 도형 사본'으로 수정합니다.
여기 요청에서는 필드 마스크를 사용하여 변경되지 않은 모양 속성 (예: 윤곽선 스타일)을 유지합니다. 필드 마스크를 사용하면 성능도 향상됩니다.
슬라이드 복사에 대한 자세한 내용은 슬라이드 복사 샘플을 참고하세요.
요소를 복사하고 수정하는 요청 프로토콜은 다음과 같습니다.
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
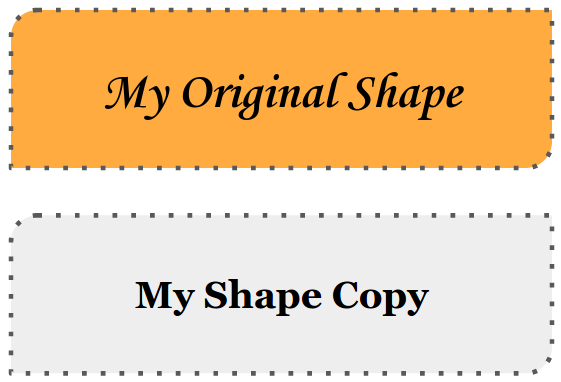
업데이트 후 도형과 복사본은 다음과 같이 표시됩니다.

이미지 또는 동영상 개요 수정
다음 presentations.batchUpdate 코드 샘플은 UpdateImagePropertiesRequest 메서드를 사용하여 IMAGE_ELEMENT_ID로 지정된 이미지의 윤곽선 모양을 업데이트하는 방법을 보여줍니다. 또한 VIDEO_ELEMENT_ID로 지정된 삽입된 동영상의 윤곽선 모양을 업데이트하는 데 UpdateVideoPropertiesRequest 메서드를 사용합니다.
요청은 객체를 다음과 같이 변경합니다.
- 이미지 윤곽선 색상을 부분적으로 투명한
ACCENT5테마 색상으로 설정합니다. - 동영상 윤곽선 색상을 투명도 없이
ACCENT1테마 색상으로 설정합니다. - 두 항목의 윤곽선 두께를 3pt로 설정합니다.
- 이미지 윤곽선 스타일을
SOLID로 설정합니다. - 동영상 윤곽선 스타일을
DASH_DOT로 설정합니다.
UpdateImagePropertiesRequest 메서드와 UpdateVideoPropertiesRequest 메서드는 이미지 및 동영상 윤곽선의 모양만 변경할 수 있습니다. 다른 모든 속성은 읽기 전용입니다. 여기 요청에서는 필드 마스크를 사용하여 향후 API 변경사항으로부터 코드를 보호하기 위해 개요만 변경해야 한다고 지정합니다. 필드 마스크를 사용하면 성능도 향상됩니다.
다음은 이미지 또는 동영상 아웃라인을 수정하는 요청 프로토콜입니다.
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
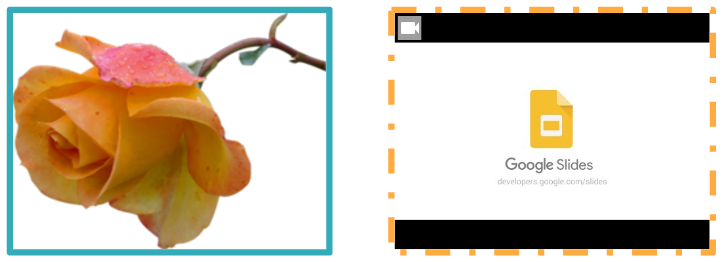
}업데이트 후 이미지와 삽입된 동영상은 다음과 같이 표시될 수 있습니다.

모양의 윤곽선 수정하기
다음 presentations.batchUpdate 코드 샘플은 UpdateShapePropertiesRequest 메서드를 사용하여 기존 도형 (PAGE_ELEMENT_ID로 지정됨)을 가져와 윤곽선의 모양을 업데이트하는 방법을 보여줍니다.
요청은 객체를 다음과 같이 변경합니다.
- 아웃라인 색상을 부분적으로 투명한
ACCENT5테마 색상으로 설정합니다. - 윤곽선 두께를 3pt로 설정합니다.
- 윤곽선 스타일을
LONG_DASH로 설정합니다.
여기 요청에서는 필드 마스크를 사용하여 변경되지 않은 모양 속성 (예: 모양 채우기 색상)을 보존합니다. 필드 마스크를 사용하면 성능도 향상됩니다.
다음은 도형의 윤곽선을 수정하는 요청 프로토콜입니다.
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}업데이트 후 도형은 다음과 같이 표시됩니다.

도형 또는 텍스트 상자의 텍스트 서식 지정
다음 presentations.batchUpdate 코드 샘플은 UpdateTextStyleRequest 메서드를 사용하여 기존 도형 (PAGE_ELEMENT_ID로 지정됨)을 가져와 텍스트의 모양을 업데이트하는 방법을 보여줍니다.
요청은 객체를 다음과 같이 변경합니다.
- 텍스트 색상을
ACCENT5테마 색상으로 설정합니다. - 글꼴을 굵은 기울임꼴 18pt Corsiva로 설정합니다.
- 텍스트에 밑줄을 긋습니다.
여기서 요청은 필드 마스크를 사용하여 변경되지 않은 텍스트 스타일 속성 (예: 배경색, 링크, 기준선 오프셋)을 유지합니다. 필드 마스크를 사용하면 성능도 향상됩니다.
다음은 도형이나 텍스트 상자의 텍스트 형식을 지정하는 요청 프로토콜입니다.
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
업데이트 후 도형 텍스트는 다음과 같이 표시될 수 있습니다.

Google Sheets에서 차트 가져오기
다음 presentations.batchUpdate 코드 샘플은 CreateSheetsChartRequest 메서드를 사용하여 시트에서 차트를 가져와 PAGE_ID로 지정된 슬라이드에 배치하는 방법을 보여줍니다.
요청에는 스프레드시트 ID (SPREADSHEET_ID로 지정)와 스프레드시트 차트 ID (SPREADSHEET_CHART_ID로 지정)가 필요합니다. Slides 프레젠테이션 내의 차트 ID는 PRESENTATION_CHART_ID로 지정됩니다.
또한 이 요청은 소스 스프레드시트의 차트가 업데이트되는 경우 삽입된 차트를 업데이트할 수 있도록 슬라이드 차트의 LinkingMode를 LINKED로 설정합니다.
다음은 Sheets에서 차트를 가져오는 요청 프로토콜입니다.
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}Google Sheets의 차트 새로고침
다음 presentations.batchUpdate 코드 샘플은 RefreshSheetsChartRequest 메서드를 사용하여 프레젠테이션에서 연결된 차트를 새로고침하여 Sheets 소스 스프레드시트의 최신 버전 차트로 대체하는 방법을 보여줍니다. 요청에는 슬라이드 프레젠테이션 내의 차트 ID(PRESENTATION_CHART_ID로 지정)가 필요합니다.
다음은 Sheets에서 차트를 새로고침하는 요청 프로토콜입니다.
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}