Google Slides API를 사용하여 페이지에서 테이블을 만들고 수정할 수 있습니다. 이 페이지의 예는 presentations.batchUpdate 메서드를 사용하는 몇 가지 일반적인 테이블 작업을 보여줍니다.
이 예시에서는 다음 변수를 사용합니다.
- PRESENTATION_ID: 프레젠테이션 ID를 제공하는 위치를 나타냅니다. 이 ID에 대한 값은 프레젠테이션 URL에서 찾을 수 있습니다.
- PAGE_ID: 페이지 객체 ID를 제공하는 위치를 나타냅니다. 이 값은 해당 URL에서 검색하거나 API 읽기 요청을 통해 검색할 수 있습니다.
- TABLE_ID: 작업 중인 테이블의 페이지 요소 객체 ID를 제공하는 위치를 나타냅니다. 만드는 요소에 대해 이 ID를 지정하거나(일부 제한사항 있음) Slides API가 자동으로 ID를 생성하도록 할 수 있습니다. 요소 ID는 API 읽기 요청을 통해 검색할 수 있습니다.
이 예시는 언어 중립적인 HTTP 요청으로 제공됩니다. Google API 클라이언트 라이브러리를 사용하여 다양한 언어로 일괄 업데이트를 구현하는 방법을 알아보려면 도형 및 텍스트 추가를 참고하세요.
테이블 만들기
다음 presentations.batchUpdate 코드 샘플은 CreateTableRequest 메서드를 사용하여 PAGE_ID로 지정된 슬라이드에 표를 추가하는 방법을 보여줍니다.
이 표에는 8개의 행과 5개의 열이 있습니다. Slides API는 elementProperties의 일부로 제공되는 size 또는 transform 필드를 무시합니다.
대신 API는 슬라이드의 중심 부위에 위치하고 가능한 경우 지정된 수의 행과 열을 수용하도록 크기가 조정된 테이블을 만듭니다.
다음은 테이블을 만드는 요청 프로토콜입니다.
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createTable": {
"objectId": TABLE_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
},
"rows": 8,
"columns": 5
}
}
]
}
표 행 또는 열 삭제
다음 presentations.batchUpdate 코드 샘플은 DeleteTableRowRequest 메서드를 사용하여 여섯 번째 행을 삭제하는 방법을 보여줍니다. 그런 다음 DeleteTableColumnRequest 메서드를 사용하여 네 번째 열을 삭제합니다. 테이블은 TABLE_ID로 지정됩니다. cellLocation 내의 rowIndex와 columnIndex는 모두 0부터 시작합니다.
다음은 테이블 행 또는 열을 삭제하기 위한 요청 프로토콜입니다.
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"deleteTableRow": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"rowIndex": 5
}
}
},
{
"deleteTableColumn": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"columnIndex": 3
}
}
}
]
}
테이블 데이터 수정
다음 presentations.batchUpdate 코드 샘플은 DeleteTextRequest 메서드를 사용하여 textRange 내 셀의 모든 텍스트를 삭제하는 방법을 보여줍니다. 그런 다음 InsertTextRequest 메서드를 사용하여 'Kangaroo'라는 새 텍스트로 바꿉니다.
테이블은 TABLE_ID로 지정됩니다. 영향을 받는 셀은 5번째 행과 3번째 열에 있습니다. cellLocation 내의 rowIndex와 columnIndex는 모두 0부터 시작합니다.
다음은 테이블 데이터를 수정하기 위한 요청 프로토콜입니다.
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"deleteText": {
"objectId": TABLE_ID,
"cellLocation": {
"rowIndex": 4,
"columnIndex": 2
},
"textRange": {
"type": "ALL",
}
}
},
{
"insertText": {
"objectId": TABLE_ID,
"cellLocation": {
"rowIndex": 4,
"columnIndex": 2
},
"text": "Kangaroo",
"insertionIndex": 0
}
}
]
}
테이블 헤더 행 서식 지정
다음 presentations.batchUpdate 코드 샘플은 UpdateTableCellPropertiesRequest 메서드를 사용하여 TABLE_ID로 지정된 tableRange 내에서 테이블 요소의 헤더 행 형식을 지정하는 방법을 보여줍니다. 그런 다음 TableCellProperties 메서드를 사용하여 헤더 행의 배경 색상을 검은색으로 설정합니다.
다음 요청은 UpdateTextStyleRequest 메서드를 사용하여 헤더 행의 한 셀의 텍스트 서식을 textRange 내에서 굵은 흰색 18포인트 Cambria 글꼴로 설정합니다. 그런 다음 헤더의 추가 셀마다 이 요청을 반복해야 합니다.
location 및 cellLocation 내의 rowIndex와 columnIndex는 모두 0을 기준으로 합니다.
다음은 테이블 헤더 행의 서식을 지정하는 요청 프로토콜입니다.
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateTableCellProperties": {
"objectId": TABLE_ID,
"tableRange": {
"location": {
"rowIndex": 0,
"columnIndex": 0
},
"rowSpan": 1,
"columnSpan": 3
},
"tableCellProperties": {
"tableCellBackgroundFill": {
"solidFill": {
"color": {
"rgbColor": {
"red": 0.0,
"green": 0.0,
"blue": 0.0
}
}
}
}
},
"fields": "tableCellBackgroundFill.solidFill.color"
}
},
{
"updateTextStyle": {
"objectId": TABLE_ID,
"cellLocation": {
"rowIndex": 0,
"columnIndex": 0
},
"style": {
"foregroundColor": {
"opaqueColor": {
"rgbColor": {
"red": 1.0,
"green": 1.0,
"blue": 1.0
}
}
},
"bold": true,
"fontFamily": "Cambria",
"fontSize": {
"magnitude": 18,
"unit": "PT"
}
},
"textRange": {
"type": "ALL"
},
"fields": "foregroundColor,bold,fontFamily,fontSize"
}
},
// Repeat the above request for each additional cell in the header row....
]
}
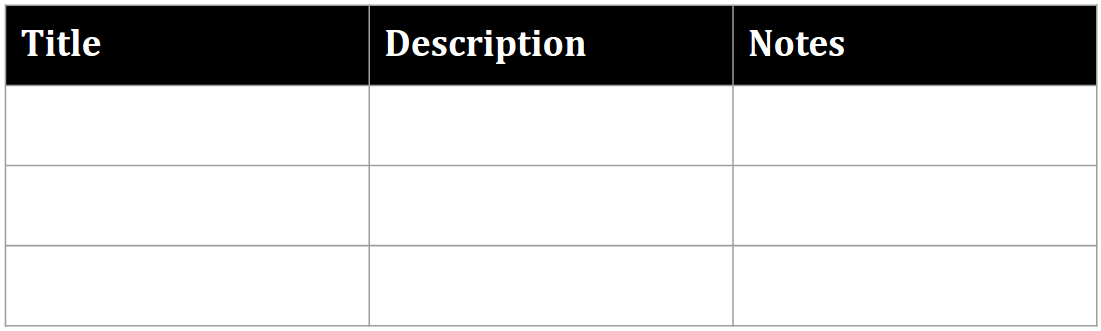
업데이트 후 서식이 지정된 헤더 행의 모습은 다음과 같습니다.

테이블 행 또는 열 삽입
다음 presentations.batchUpdate 코드 샘플은 InsertTableRowsRequest 메서드를 사용하여 여섯 번째 행 아래에 세 행을 추가하는 방법을 보여줍니다. 그런 다음 InsertTableColumnsRequest 메서드를 사용하여 동일한 테이블의 4번째 열 왼쪽에 열을 두 개 추가합니다.
테이블은 TABLE_ID로 지정됩니다. cellLocation 내의 rowIndex와 columnIndex는 모두 0을 기준으로 합니다.
다음은 테이블 행 또는 열을 삽입하는 요청 프로토콜입니다.
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"insertTableRows": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"rowIndex": 5
},
"insertBelow": true,
"number": 3
}
},
{
"insertTableColumns": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"columnIndex": 3
},
"insertRight": false,
"number": 2
}
}
]
}
