L'API Google Slides consente di creare e modificare tabelle nelle pagine. Gli esempi in questa pagina mostrano alcune operazioni comuni sulle tabelle che utilizzano il metodo presentations.batchUpdate.
Questi esempi utilizzano le seguenti variabili:
- PRESENTATION_ID: indica dove fornire l'ID presentazione. Puoi scoprire il valore di questo ID dall'URL della presentazione.
- PAGE_ID: indica dove specificare gli ID oggetto pagina. Puoi recuperare il valore dall'URL o utilizzando una richiesta di lettura dell'API.
- TABLE_ID: indica dove fornire l'ID oggetto elemento pagina per una tabella con cui stai lavorando. Puoi specificare questo ID per gli elementi che crei (con alcune limitazioni) o consentire all'API Slides di crearne uno automaticamente. Gli ID elemento possono essere recuperati tramite una richiesta di lettura dell'API.
Questi esempi sono presentati come richieste HTTP per essere indipendenti dalla lingua. Per scoprire come implementare un aggiornamento collettivo in lingue diverse utilizzando le librerie client dell'API Google, consulta Aggiungere forme e testo.
Creare una tabella
Il seguente
presentations.batchUpdate
esempio di codice mostra come utilizzare il
metodo CreateTableRequest
per aggiungere una tabella a una diapositiva specificata da PAGE_ID.
Questa tabella contiene otto righe e cinque colonne. Tieni presente che l'API Slides ignora i campi size o transform forniti nell'ambito di elementProperties.
L'API crea invece una tabella approssimativamente centrata sulla diapositiva e le dimensioni vengono adattate in base al numero specificato di righe e colonne, se possibile.
Di seguito è riportato il protocollo di richiesta per creare una tabella:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createTable": {
"objectId": TABLE_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
},
"rows": 8,
"columns": 5
}
}
]
}
Eliminare righe o colonne di una tabella
Il seguente
presentations.batchUpdate
esempio di codice mostra come utilizzare il metodo
DeleteTableRowRequest
per rimuovere la sesta riga. Poi utilizza il metodo
DeleteTableColumnRequest
per rimuovere la quarta colonna. La tabella è specificata da
TABLE_ID. Sia rowIndex che columnIndex all'interno di
cellLocation hanno come base zero.
Di seguito è riportato il protocollo di richiesta per eliminare righe o colonne di tabelle:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"deleteTableRow": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"rowIndex": 5
}
}
},
{
"deleteTableColumn": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"columnIndex": 3
}
}
}
]
}
Modificare i dati della tabella
Il seguente
presentations.batchUpdate
esempio di codice mostra come utilizzare il metodo
DeleteTextRequest
per rimuovere tutto il testo in una cella all'interno del
textRange. Quindi utilizza il metodo InsertTextRequest per sostituirlo con il nuovo testo "Canguro".
La tabella è specificata da TABLE_ID. La cella interessata si trova nella quinta riga e nella terza colonna. Sia rowIndex che columnIndex all'interno di cellLocation hanno come base zero.
Di seguito è riportato il protocollo di richiesta per modificare i dati della tabella:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"deleteText": {
"objectId": TABLE_ID,
"cellLocation": {
"rowIndex": 4,
"columnIndex": 2
},
"textRange": {
"type": "ALL",
}
}
},
{
"insertText": {
"objectId": TABLE_ID,
"cellLocation": {
"rowIndex": 4,
"columnIndex": 2
},
"text": "Kangaroo",
"insertionIndex": 0
}
}
]
}
Formattare una riga di intestazione della tabella
Il seguente
presentations.batchUpdate
esempio di codice mostra come utilizzare il
metodo UpdateTableCellPropertiesRequest
per formattare la riga di intestazione di un elemento della tabella, all'interno del
tableRange,
specificato da TABLE_ID. Quindi utilizza il metodo
TableCellProperties
per impostare il colore di sfondo della riga di intestazione su nero.
Ogni richiesta successiva utilizza il metodo
UpdateTextStyleRequest
per impostare il formato del testo in una cella della riga di intestazione su carattere Cambria in grassetto, bianco e 18 punti
all'interno di
textRange. Poi devi ripetere questa richiesta per ogni cella aggiuntiva nell'intestazione.
Sia rowIndex che columnIndex all'interno di location e
cellLocation hanno come base zero.
Di seguito è riportato il protocollo di richiesta per formattare una riga di intestazione della tabella:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateTableCellProperties": {
"objectId": TABLE_ID,
"tableRange": {
"location": {
"rowIndex": 0,
"columnIndex": 0
},
"rowSpan": 1,
"columnSpan": 3
},
"tableCellProperties": {
"tableCellBackgroundFill": {
"solidFill": {
"color": {
"rgbColor": {
"red": 0.0,
"green": 0.0,
"blue": 0.0
}
}
}
}
},
"fields": "tableCellBackgroundFill.solidFill.color"
}
},
{
"updateTextStyle": {
"objectId": TABLE_ID,
"cellLocation": {
"rowIndex": 0,
"columnIndex": 0
},
"style": {
"foregroundColor": {
"opaqueColor": {
"rgbColor": {
"red": 1.0,
"green": 1.0,
"blue": 1.0
}
}
},
"bold": true,
"fontFamily": "Cambria",
"fontSize": {
"magnitude": 18,
"unit": "PT"
}
},
"textRange": {
"type": "ALL"
},
"fields": "foregroundColor,bold,fontFamily,fontSize"
}
},
// Repeat the above request for each additional cell in the header row....
]
}
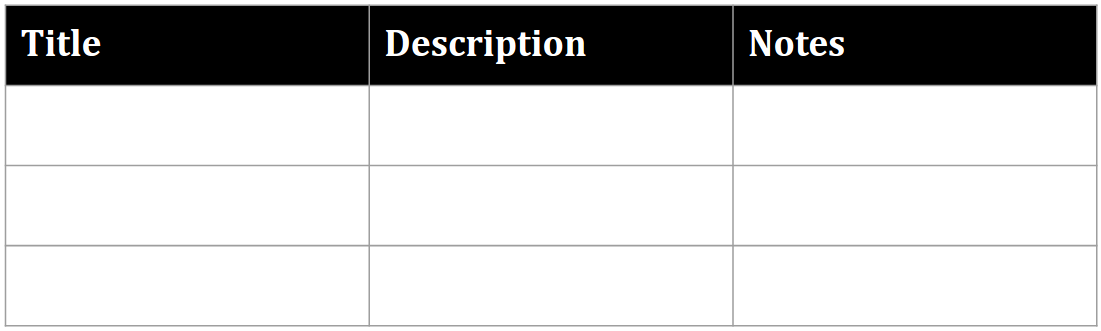
Ecco come si presenta la riga di intestazione formattata dopo questi aggiornamenti:

Inserire righe o colonne di tabelle
Il seguente
presentations.batchUpdate
esempio di codice mostra come utilizzare il metodo
InsertTableRowsRequest
per aggiungere tre righe sotto la sesta riga. Quindi utilizza il metodo
InsertTableColumnsRequest
per aggiungere due colonne a sinistra della quarta colonna nella stessa tabella.
La tabella è specificata da TABLE_ID. Sia rowIndex che
columnIndex all'interno di cellLocation hanno come base zero.
Di seguito è riportato il protocollo di richiesta per inserire righe o colonne di tabelle:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"insertTableRows": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"rowIndex": 5
},
"insertBelow": true,
"number": 3
}
},
{
"insertTableColumns": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"columnIndex": 3
},
"insertRight": false,
"number": 2
}
}
]
}
