تتيح لك Google Slides API إنشاء الجداول وتعديلها على الصفحات. توضّح الأمثلة الواردة في
هذه الصفحة بعض عمليات الجداول الشائعة باستخدام الإجراء
presentations.batchUpdate.
تستخدِم هذه الأمثلة المتغيّرات التالية:
- PRESENTATION_ID: يشير إلى المكان الذي تقدّم فيه معرّف العرض التقديمي. يمكنك معرفة قيمة هذا المعرّف من عنوان URL للعرض التقديمي.
- PAGE_ID: يشير إلى المكان الذي تقدّم فيه معرّفات عناصر الصفحة. يمكنك استرجاع القيمة الخاصة بهذا العنوان من عنوان URL أو باستخدام طلب قراءة واجهة برمجة التطبيقات.
- TABLE_ID: يشير إلى المكان الذي تقدّم فيه معرّف عنصر الصفحة لجدول الذي تعمل عليه. يمكنك تحديد هذا المعرّف للعناصر التي تنشئها (مع بعض القيود) أو السماح لواجهة برمجة التطبيقات Slides API بإنشاء معرّف تلقائيًا. يمكن استرداد أرقام تعريف العناصر من خلال طلب قراءة واجهة برمجة التطبيقات.
يتم تقديم هذه الأمثلة كطلبات HTTP لتكون محايدة من حيث اللغة. للتعرّف على كيفية تنفيذ تعديل مجمّع بلغات مختلفة باستخدام مكتبات عملاء Google API، اطّلِع على مقالة إضافة أشكال وكلمات.
إنشاء جدول
يوضّح نموذج الرمز البرمجي التالي
presentations.batchUpdate
كيفية استخدام الإجراء
CreateTableRequest
لإضافة جدول إلى شريحة محدّدة بواسطة PAGE_ID.
يحتوي هذا الجدول على ثمانية صفوف وخمسة أعمدة. يُرجى العِلم أنّ واجهة برمجة التطبيقات Slides API
تجاهل أيّ حقول size أو transform يتم تقديمها كجزء من
elementProperties.
بدلاً من ذلك، تنشئ واجهة برمجة التطبيقات جدولاً يكون مركزه تقريبًا في الشريحة ويتم تعديل حجمه ليناسب العدد المحدّد من الصفوف والأعمدة، إن أمكن.
في ما يلي بروتوكول الطلب لإنشاء جدول:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createTable": {
"objectId": TABLE_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
},
"rows": 8,
"columns": 5
}
}
]
}
حذف صفوف أو أعمدة الجدول
يوضّح نموذج الرمز البرمجي التالي
presentations.batchUpdate
كيفية استخدام الإجراء
DeleteTableRowRequest
لإزالة الصف السادس. بعد ذلك، يستخدم الرمز
DeleteTableColumnRequest
لإزالة العمود الرابع. يتم تحديد الجدول باستخدام العنصر
TABLE_ID. يعتمد كلّ من rowIndex وcolumnIndex ضمن
cellLocation على القيمة صفر.
في ما يلي بروتوكول الطلب لحذف صفوف أو أعمدة الجدول:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"deleteTableRow": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"rowIndex": 5
}
}
},
{
"deleteTableColumn": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"columnIndex": 3
}
}
}
]
}
تعديل بيانات الجدول
يوضّح نموذج الرمز البرمجي التالي
presentations.batchUpdate
كيفية استخدام الإجراء
DeleteTextRequest
لإزالة كل النصوص في خلية ضمن
textRange. ثمّ
يستخدِم
InsertTextRequest
الطريقة لاستبداله بالنص الجديد "Kangaroo".
يتم تحديد الجدول من خلال TABLE_ID. الخلية المتأثّرة في
الصف الخامس والعمود الثالث. يستند كلّ من rowIndex وcolumnIndex ضمن
cellLocation إلى القيمة صفر.
في ما يلي بروتوكول الطلب لتعديل بيانات الجدول:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"deleteText": {
"objectId": TABLE_ID,
"cellLocation": {
"rowIndex": 4,
"columnIndex": 2
},
"textRange": {
"type": "ALL",
}
}
},
{
"insertText": {
"objectId": TABLE_ID,
"cellLocation": {
"rowIndex": 4,
"columnIndex": 2
},
"text": "Kangaroo",
"insertionIndex": 0
}
}
]
}
تنسيق صف عنوان الجدول
يوضّح نموذج الرمز البرمجي التالي
presentations.batchUpdate
كيفية استخدام الإجراء
UpdateTableCellPropertiesRequest
لتنسيق صف العنوان لعنصر جدول، ضمن العنصر
tableRange،
الذي يحدّده العنصر TABLE_ID. بعد ذلك، يستخدم الرمز التعريفي
TableCellProperties
لضبط لون خلفية صف العنوان على الأسود.
يستخدم كل طلب لاحق الطريقة
UpdateTextStyleRequest
لضبط تنسيق النص في خلية واحدة من صف العنوان على 18 نقطة أبيض غامق
خط Cambria ضمن
textRange. عليك
بعد ذلك تكرار هذا الطلب لكل خلية إضافية في العنوان.
يستند كل من rowIndex وcolumnIndex ضمن location و
cellLocation إلى القيمة صفر.
في ما يلي بروتوكول الطلب لتنسيق صف عنوان الجدول:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateTableCellProperties": {
"objectId": TABLE_ID,
"tableRange": {
"location": {
"rowIndex": 0,
"columnIndex": 0
},
"rowSpan": 1,
"columnSpan": 3
},
"tableCellProperties": {
"tableCellBackgroundFill": {
"solidFill": {
"color": {
"rgbColor": {
"red": 0.0,
"green": 0.0,
"blue": 0.0
}
}
}
}
},
"fields": "tableCellBackgroundFill.solidFill.color"
}
},
{
"updateTextStyle": {
"objectId": TABLE_ID,
"cellLocation": {
"rowIndex": 0,
"columnIndex": 0
},
"style": {
"foregroundColor": {
"opaqueColor": {
"rgbColor": {
"red": 1.0,
"green": 1.0,
"blue": 1.0
}
}
},
"bold": true,
"fontFamily": "Cambria",
"fontSize": {
"magnitude": 18,
"unit": "PT"
}
},
"textRange": {
"type": "ALL"
},
"fields": "foregroundColor,bold,fontFamily,fontSize"
}
},
// Repeat the above request for each additional cell in the header row....
]
}
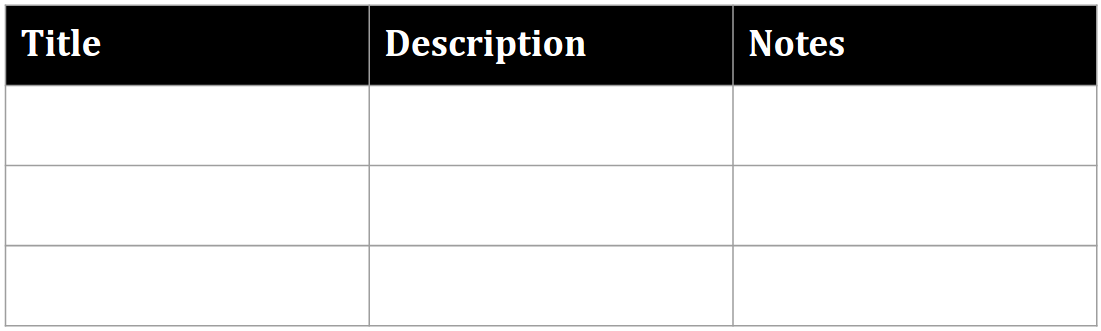
في ما يلي الشكل الذي سيظهر به صف العنوان بعد إجراء هذه التعديلات:

إدراج صفوف أو أعمدة جدول
يوضّح نموذج الرمز التالي
presentations.batchUpdate
كيفية استخدام الإجراء
InsertTableRowsRequest
لإضافة ثلاثة صفوف أسفل الصف السادس. بعد ذلك، يستخدم الإجراء InsertTableColumnsRequest لإضافة عمودَين على يمين العمود الرابع في الجدول نفسه.
يتم تحديد الجدول من خلال TABLE_ID. يستند كل من rowIndex و
columnIndex ضمن cellLocation إلى القيمة صفر.
في ما يلي بروتوكول الطلب لإدراج صفوف أو أعمدة الجدول:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"insertTableRows": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"rowIndex": 5
},
"insertBelow": true,
"number": 3
}
},
{
"insertTableColumns": {
"tableObjectId": TABLE_ID,
"cellLocation": {
"columnIndex": 3
},
"insertRight": false,
"number": 2
}
}
]
}
