Google Slides API की मदद से, PageElement
संसाधन बनाया जा सकता है और उसमें बदलाव किया जा सकता है. इसमें टेक्स्ट बॉक्स, इमेज, टेबल, बुनियादी आकार, लाइनें, और एम्बेड किए गए वीडियो शामिल हैं. इस पेज पर दिए गए उदाहरणों में, presentations.batchUpdate के तरीके का इस्तेमाल करके, पेज एलिमेंट के कुछ सामान्य ऑपरेशन दिखाए गए हैं.
इन उदाहरणों में इन वैरिएबल का इस्तेमाल किया गया है:
- PRESENTATION_ID—इससे पता चलता है कि प्रज़ेंटेशन आईडी कहां दिया जाता है. प्रज़ेंटेशन के यूआरएल से, इस आईडी की वैल्यू हासिल की जा सकती है.
- PAGE_ID—यह बताता है कि पेज ऑब्जेक्ट का आईडी कहां दिया जाता है. इसके लिए, यूआरएल से या एपीआई रीड रिक्वेस्ट का इस्तेमाल करके वैल्यू हासिल की जा सकती है.
- PAGE_ELEMENT_ID—इससे पता चलता है कि पेज एलिमेंट ऑब्जेक्ट का आईडी कहां दिया जाता है. आपके पास, अपने बनाए गए एलिमेंट के लिए यह आईडी तय करने का विकल्प है. हालांकि, इसके लिए कुछ पाबंदियां लागू होती हैं. इसके अलावा, Slides API को अपने-आप आईडी बनाने की अनुमति भी दी जा सकती है. एलिमेंट आईडी को एपीआई के रीड रिक्वेस्ट की मदद से पाया जा सकता है.
ये उदाहरण, एचटीटीपी अनुरोधों के तौर पर दिए गए हैं, ताकि किसी भी भाषा में अनुरोध किया जा सके. Google API क्लाइंट लाइब्रेरी का इस्तेमाल करके, अलग-अलग भाषाओं में एक साथ कई अपडेट लागू करने का तरीका जानने के लिए, ये गाइड देखें:
टेक्स्ट बॉक्स में बुलेट वाली सूची जोड़ना
यहां दिए गए
presentations.batchUpdate
कोड सैंपल में, PAGE_ELEMENT_ID से तय किए गए खाली टेक्स्ट बॉक्स में टेक्स्ट डालने के लिए,
InsertTextRequest
तरीके का इस्तेमाल करने का तरीका बताया गया है. इसके बाद, सैंपल में CreateParagraphBulletsRequest के तरीके का इस्तेमाल करके, टेक्स्ट बॉक्स के सभी टेक्स्ट को बुलेट वाली सूची में बदला जाता है. सूची में मौजूद आइटम को \n वर्णों से अलग किया जाता है. वहीं, इंडेंटेशन को \t वर्णों से कंट्रोल किया जाता है.
प्रज़ेंटेशन बनाने के लिए अनुरोध का प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
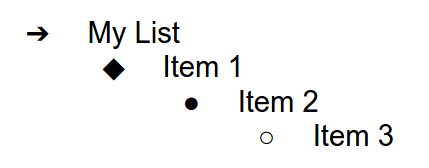
इस अनुरोध से, बुलेट वाली सूची बन सकती है, जो इस तरह दिखती है:

स्लाइड में कोई आकार जोड़ना
यहां दिए गए presentations.batchUpdate कोड सैंपल में, PAGE_ID से तय की गई स्लाइड में वेव शेप जोड़ने के लिए, CreateShapeRequest तरीके का इस्तेमाल करने का तरीका बताया गया है.
इस अनुरोध में, आकार का टाइप बताया जाता है. इसके बाद, स्लाइड में आकार को स्केल किया जाता है और उसकी पोज़िशन तय की जाती है. इसके बाद, उस आकार में टेक्स्ट जोड़ने के लिए, InsertTextRequest वाला तरीका इस्तेमाल किया जाता है. इस अनुरोध से, लाइन का आईडी PAGE_ELEMENT_ID पर सेट हो जाता है.
स्लाइड में कोई आकार जोड़ने के लिए, अनुरोध का प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}स्लाइड में वीडियो जोड़ना
यहां दिए गए presentations.batchUpdate कोड सैंपल में, PAGE_ID से तय की गई स्लाइड में वीडियो एम्बेड करने के लिए, CreateVideoRequest तरीके का इस्तेमाल करने का तरीका बताया गया है.
इस अनुरोध से, स्लाइड में वीडियो का साइज़ तय होता है और उसकी पोज़िशन तय होती है. साथ ही, वीडियो का आईडी PAGE_ELEMENT_ID पर सेट होता है. सोर्स वीडियो का यूनीक आइडेंटिफ़ायर, VIDEO_ID पर सेट है. उदाहरण के लिए, https://www.youtube.com/watch?v=7U3axjORYZ0 पर मौजूद YouTube वीडियो का आईडी 7U3axjORYZ0 है.
स्लाइड में वीडियो जोड़ने के लिए, अनुरोध का प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}किसी एलिमेंट को कॉपी करना और उसमें बदलाव करना
यहां दिए गए presentations.batchUpdate कोड सैंपल में, किसी मौजूदा आकार (PAGE_ELEMENT_ID से तय किया गया) को लेने और उसकी कॉपी बनाने (COPY_ELEMENT_ID से तय किया गया) के लिए, DuplicateObjectRequest तरीके का इस्तेमाल करने का तरीका बताया गया है.
इसके बाद, अगले अनुरोधों से डुप्लीकेट ऑब्जेक्ट में ये बदलाव होते हैं:
- बैकग्राउंड का रंग,
LIGHT2थीम के रंग पर सेट करता है. - कॉपी को पेज पर नीचे की ओर ले जाता है (ओरिजनल आकार की पोज़िशन से).
- टेक्स्ट फ़ॉन्ट को 18-पॉइंट Georgia पर सेट करता है.
- टेक्स्ट में बदलाव करके, उसे "मेरे आकार की कॉपी" पढ़ने के लिए सेट करता है.
यहां दिए गए अनुरोध, फ़ील्ड मास्क का इस्तेमाल करके, आउटलाइन स्टाइल जैसी उन आकार की प्रॉपर्टी को बनाए रखते हैं जिनमें बदलाव नहीं किया गया है. फ़ील्ड मास्क का इस्तेमाल करने से भी परफ़ॉर्मेंस बेहतर होती है.
स्लाइड कॉपी करने के बारे में ज़्यादा जानने के लिए, स्लाइड कॉपी करना सैंपल देखें.
किसी एलिमेंट को कॉपी करने और उसमें बदलाव करने के लिए, अनुरोध का प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
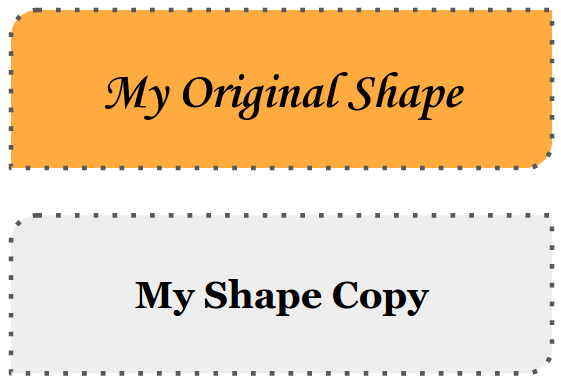
इन अपडेट के बाद, किसी आकार और उसकी कॉपी कैसी दिख सकती है, इसका उदाहरण यहां दिया गया है:

किसी इमेज या वीडियो की आउटलाइन में बदलाव करना
यहां दिए गए
presentations.batchUpdate
कोड सैंपल में, IMAGE_ELEMENT_ID से तय की गई इमेज की आउटलाइन को अपडेट करने के लिए,
UpdateImagePropertiesRequest
तरीके का इस्तेमाल करने का तरीका बताया गया है. यह VIDEO_ELEMENT_ID के ज़रिए एम्बेड किए गए वीडियो की आउटलाइन को अपडेट करने के लिए,
UpdateVideoPropertiesRequest
तरीके का भी इस्तेमाल करता है.
अनुरोधों से ऑब्जेक्ट में ये बदलाव होते हैं:
- इमेज की आउटलाइन का रंग,
ACCENT5थीम के रंग पर सेट करता है. साथ ही, इमेज को कुछ हद तक पारदर्शी बनाता है. - वीडियो की आउटलाइन का रंग,
ACCENT1थीम के रंग पर सेट करता है. इसमें पारदर्शिता नहीं होती. - दोनों के लिए आउटलाइन वेट को 3-पॉइंट पर सेट करता है.
- इमेज की आउटलाइन स्टाइल को
SOLIDपर सेट करता है. - वीडियो की आउटलाइन स्टाइल को
DASH_DOTपर सेट करता है.
UpdateImagePropertiesRequest और UpdateVideoPropertiesRequest, दोनों तरीकों से सिर्फ़ इमेज और वीडियो की आउटलाइन बदली जा सकती है. बाकी सभी प्रॉपर्टी सिर्फ़ पढ़ने के लिए उपलब्ध हैं. यहां दिए गए अनुरोधों में, फ़ील्ड मास्क का इस्तेमाल करके यह बताया गया है कि आने वाले समय में एपीआई में होने वाले बदलावों से कोड को सुरक्षित रखने के लिए, सिर्फ़ आउटलाइन में बदलाव किया जाना चाहिए. फ़ील्ड मास्क का इस्तेमाल करने से भी परफ़ॉर्मेंस बेहतर होती है.
किसी इमेज या वीडियो की आउटलाइन में बदलाव करने के लिए, अनुरोध करने का प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
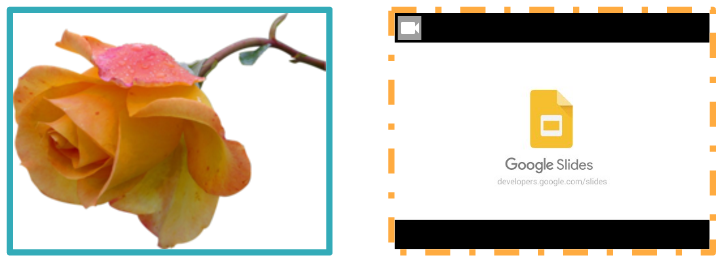
}इन अपडेट के बाद, इमेज और एम्बेड किए गए वीडियो का ऐसा दिख सकता है:

किसी आकार के आउटलाइन में बदलाव करना
यहां दिए गए presentations.batchUpdate कोड सैंपल में, किसी मौजूदा आकार (PAGE_ELEMENT_ID से तय किया गया) को लेने और उसकी आउटलाइन को अपडेट करने के लिए, UpdateShapePropertiesRequest तरीके का इस्तेमाल करने का तरीका बताया गया है.
अनुरोधों से ऑब्जेक्ट में ये बदलाव होते हैं:
- आउटलाइन का रंग,
ACCENT5थीम के रंग पर सेट करता है. इसमें आउटलाइन कुछ हद तक पारदर्शी होती है. - आउटलाइन की चौड़ाई को 3-पॉइंट पर सेट करता है.
- आउटलाइन की स्टाइल को
LONG_DASHपर सेट करता है.
यहां दिए गए अनुरोधों में, फ़ील्ड मास्क का इस्तेमाल करके, आकार की उन प्रॉपर्टी को बनाए रखा जाता है जिनमें बदलाव नहीं किया गया है. जैसे, आकार के लिए भरा गया रंग. फ़ील्ड मास्क का इस्तेमाल करने से भी परफ़ॉर्मेंस बेहतर होती है.
किसी आकार की आउटलाइन में बदलाव करने के लिए, अनुरोध का प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}इन अपडेट के बाद, आकार इस तरह दिख सकता है:

किसी आकार या टेक्स्ट बॉक्स में टेक्स्ट को फ़ॉर्मैट करना
यहां दिए गए presentations.batchUpdate कोड सैंपल में, किसी मौजूदा आकार (PAGE_ELEMENT_ID से तय किया गया) को लेने और उसके टेक्स्ट के दिखने के तरीके को अपडेट करने के लिए, UpdateTextStyleRequest तरीके का इस्तेमाल करने का तरीका बताया गया है.
अनुरोधों से ऑब्जेक्ट में ये बदलाव होते हैं:
- टेक्स्ट का रंग,
ACCENT5थीम के रंग पर सेट करता है. - फ़ॉन्ट को बोल्ड, इटैलिक, 18-पॉइंट Corsiva पर सेट करता है.
- टेक्स्ट को अंडरलाइन करता है.
यहां दिए गए अनुरोध, फ़ील्ड मास्क का इस्तेमाल करके, टेक्स्ट स्टाइल की उन प्रॉपर्टी को बनाए रखते हैं जिन्हें बदला नहीं गया है. जैसे, बैकग्राउंड का रंग, लिंक या बेसलाइन ऑफ़सेट. फ़ील्ड मास्क का इस्तेमाल करने से भी परफ़ॉर्मेंस बेहतर होती है.
किसी आकार या टेक्स्ट बॉक्स में टेक्स्ट को फ़ॉर्मैट करने के लिए, अनुरोध का प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
इन अपडेट के बाद, शेप टेक्स्ट ऐसा दिख सकता है:

Google Sheets से चार्ट इंपोर्ट करना
यहां दिए गए presentations.batchUpdate कोड सैंपल में, शीट से चार्ट इंपोर्ट करने और उसे PAGE_ID से तय की गई स्लाइड पर डालने के लिए, CreateSheetsChartRequest तरीके का इस्तेमाल करने का तरीका बताया गया है.
अनुरोध के लिए, स्प्रेडशीट आईडी (SPREADSHEET_ID से तय किया गया) और स्प्रेडशीट चार्ट आईडी (SPREADSHEET_CHART_ID से तय किया गया) की ज़रूरत होती है. स्लाइड प्रज़ेंटेशन में चार्ट आईडी, PRESENTATION_CHART_ID से तय किया जाता है.
इस अनुरोध से, Slides चार्ट के LinkingMode को LINKED पर सेट किया जाता है, ताकि सोर्स स्प्रेडशीट में चार्ट अपडेट होने पर, एम्बेड किए गए चार्ट को अपडेट किया जा सके.
Sheets से चार्ट इंपोर्ट करने के लिए, अनुरोध का प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}Sheets से चार्ट रीफ़्रेश करना
यहां दिए गए presentations.batchUpdate कोड सैंपल में, प्रज़ेंटेशन में लिंक किए गए चार्ट को रीफ़्रेश करने के लिए, RefreshSheetsChartRequest तरीके का इस्तेमाल करने का तरीका बताया गया है. इस तरीके से, Sheets की सोर्स स्प्रेडशीट में मौजूद चार्ट के नए वर्शन से, लिंक किए गए चार्ट को बदला जाता है. अनुरोध में, Slides प्रज़ेंटेशन में मौजूद चार्ट का आईडी (PRESENTATION_CHART_ID से दिखाया गया) होना ज़रूरी है.
Sheets से चार्ट को रीफ़्रेश करने के लिए, अनुरोध का प्रोटोकॉल यहां दिया गया है:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}