Google Slides API memungkinkan Anda membuat dan mengedit resource PageElement, termasuk kotak teks, gambar, tabel, bentuk dasar, garis, dan video tersemat. Contoh di halaman ini menampilkan beberapa operasi elemen halaman umum menggunakan metode presentations.batchUpdate.
Contoh ini menggunakan variabel berikut:
- PRESENTATION_ID—Menunjukkan tempat Anda memberikan ID presentasi. Anda dapat mengambil nilai untuk ID ini dari URL presentasi.
- PAGE_ID—Menunjukkan tempat Anda memberikan ID objek halaman. Anda dapat mengambil nilai ini dari URL atau dengan menggunakan permintaan baca API.
- PAGE_ELEMENT_ID—Menunjukkan tempat Anda memberikan ID objek elemen halaman. Anda dapat menentukan ID ini untuk elemen yang Anda buat (dengan beberapa pembatasan) atau mengizinkan Slides API untuk membuatnya secara otomatis. ID elemen dapat diambil melalui permintaan baca API.
Contoh-contoh ini disajikan sebagai permintaan HTTP yang netral bahasa. Untuk mempelajari cara mengimplementasikan update secara batch dalam berbagai bahasa menggunakan library klien Google API, lihat panduan berikut:
Menambahkan daftar berbutir ke kotak teks
Contoh kode
presentations.batchUpdate
berikut menunjukkan cara menggunakan metode
InsertTextRequest
untuk menyisipkan teks ke dalam kotak teks kosong yang ditentukan oleh
PAGE_ELEMENT_ID. Kemudian, contoh ini menggunakan metode CreateParagraphBulletsRequest untuk mengonversi semua teks kotak teks menjadi daftar berbutir. Item dalam daftar
dipisahkan oleh karakter \n, sedangkan indentasi dikontrol dengan karakter
\t.
Berikut adalah protokol permintaan untuk membuat presentasi:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3",
"insertionIndex": 0
},
"createParagraphBullets": {
"objectId": PAGE_ELEMENT_ID,
"bulletPreset": "BULLET_ARROW_DIAMOND_DISC",
"textRange": {
"type": "ALL"
}
}
}
]
}
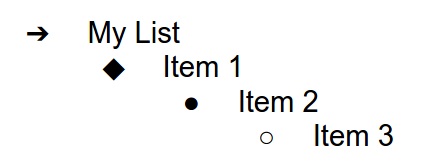
Permintaan ini dapat membuat daftar berbutir yang terlihat seperti ini:

Menambahkan bentuk ke slide
Contoh kode
presentations.batchUpdate
berikut menunjukkan cara menggunakan metode
CreateShapeRequest
untuk menambahkan bentuk gelombang ke slide yang ditentukan oleh PAGE_ID.
Permintaan ini menentukan jenis bentuk, lalu menskalakan dan memosisikan bentuk di
slide. Kemudian, metode ini menggunakan metode
InsertTextRequest
untuk menambahkan teks ke bentuk tersebut. Permintaan ini menetapkan ID baris ke
PAGE_ELEMENT_ID.
Berikut adalah protokol permintaan untuk menambahkan bentuk ke slide:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}
Menambahkan video ke slide
Contoh kode
presentations.batchUpdate
berikut menunjukkan cara menggunakan metode
CreateVideoRequest
untuk menyematkan video ke dalam slide yang ditentukan oleh PAGE_ID.
Permintaan ini menskalakan dan memosisikan video di slide, serta menetapkan ID
video ke PAGE_ELEMENT_ID. ID unik video sumber ditetapkan ke VIDEO_ID. Misalnya, video YouTube di
https://www.youtube.com/watch?v=7U3axjORYZ0
memiliki ID 7U3axjORYZ0.
Berikut adalah protokol permintaan untuk menambahkan video ke slide:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}
Menyalin dan mengedit elemen
Contoh kode
presentations.batchUpdate
berikut menunjukkan cara menggunakan
metode
DuplicateObjectRequest untuk mengambil bentuk yang ada (ditentukan oleh
PAGE_ELEMENT_ID) dan membuat salinan (ditentukan oleh
COPY_ELEMENT_ID).
Permintaan berikutnya kemudian membuat perubahan berikut pada objek duplikat:
- Menetapkan warna latar belakang ke warna tema
LIGHT2. - Memindahkan salinan ke halaman (dari posisi bentuk asli).
- Menetapkan font teks ke Georgia 18-pt.
- Mengedit teks agar terbaca "My Shape Copy".
Permintaan di sini menggunakan mask kolom untuk mempertahankan properti bentuk yang tidak diubah (seperti gaya outline). Penggunaan mask kolom juga akan meningkatkan performa.
Untuk informasi selengkapnya tentang cara menyalin slide, lihat contoh Menyalin slide.
Berikut adalah protokol permintaan untuk menyalin dan mengedit elemen:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"duplicateObject": {
"objectId": PAGE_ELEMENT_ID,
"objectIds": {
PAGE_ELEMENT_ID: COPY_ELEMENT_ID
}
}
},
{
"updateShapeProperties": {
"objectId": COPY_ELEMENT_ID,
"fields": "shapeBackgroundFill.solidFill.color",
"shapeProperties": {
"shapeBackgroundFill": {
"solidFill": {
"color": {
"themeColor": "LIGHT2"
}
}
}
}
}
},
{
"updatePageElementTransform": {
"objectId": COPY_ELEMENT_ID,
"applyMode": "RELATIVE",
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 0,
"translateY": 1250000,
"unit": "EMU"
}
}
},
{
"updateTextStyle": {
"objectId": COPY_ELEMENT_ID,
"fields": "fontFamily,fontSize",
"textRange": {
"type": "ALL"
},
"style": {
"fontFamily": "Georgia",
"fontSize": {
"magnitude": 18,
"unit": "PT"
}
}
}
},
{
"deleteText": {
"objectId": COPY_ELEMENT_ID,
"textRange": {
"type": "ALL"
}
}
},
{
"insertText": {
"objectId": COPY_ELEMENT_ID,
"text": "My Shape Copy",
"insertionIndex": 0
}
}
]
}
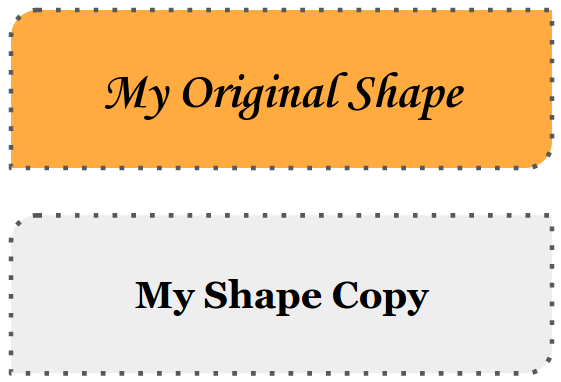
Seperti inilah tampilan bentuk dan salinannya setelah update ini:

Mengedit outline gambar atau video
Contoh kode
presentations.batchUpdate
berikut menunjukkan cara menggunakan
metode
UpdateImagePropertiesRequest
untuk memperbarui tampilan garis batas gambar yang ditentukan oleh
IMAGE_ELEMENT_ID. Metode ini juga menggunakan metode
UpdateVideoPropertiesRequest
untuk memperbarui tampilan garis batas video sematan yang ditentukan oleh
VIDEO_ELEMENT_ID.
Permintaan tersebut membuat perubahan berikut pada objek:
- Menetapkan warna garis batas gambar ke warna tema
ACCENT5dengan transparansi sebagian. - Menetapkan warna garis batas video ke warna tema
ACCENT1tanpa transparansi. - Menetapkan ketebalan garis batas ke 3-pt untuk keduanya.
- Menetapkan gaya garis batas gambar ke
SOLID. - Menetapkan gaya garis batas video ke
DASH_DOT.
Metode UpdateImagePropertiesRequest dan metode UpdateVideoPropertiesRequest hanya dapat mengubah tampilan garis batas gambar dan video. Semua properti lainnya bersifat hanya baca. Permintaan di sini menggunakan
mask kolom untuk menentukan bahwa hanya outline
yang harus diubah untuk melindungi kode terhadap perubahan API di masa mendatang. Penggunaan mask kolom juga meningkatkan performa.
Berikut adalah protokol permintaan untuk mengedit outline gambar atau video:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}
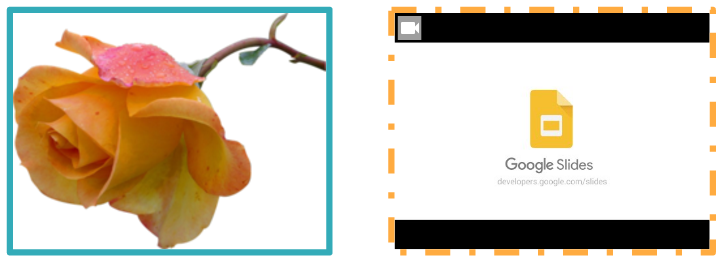
Seperti inilah tampilan gambar dan video tersemat setelah pembaruan ini:

Mengedit outline bentuk
Contoh kode
presentations.batchUpdate
berikut menunjukkan cara menggunakan
metode
UpdateShapePropertiesRequest
untuk mengambil bentuk yang ada (ditentukan oleh
PAGE_ELEMENT_ID) dan memperbarui tampilan garis batasnya.
Permintaan tersebut membuat perubahan berikut pada objek:
- Menetapkan warna garis batas ke warna tema
ACCENT5dengan transparansi sebagian. - Menetapkan ketebalan garis batas ke 3-pt.
- Menetapkan gaya garis batas ke
LONG_DASH.
Permintaan di sini menggunakan mask kolom untuk mempertahankan properti bentuk yang tidak diubah (seperti warna isian bentuk). Penggunaan mask kolom juga akan meningkatkan performa.
Berikut adalah protokol permintaan untuk mengedit garis batas bentuk:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}
Seperti inilah tampilan bentuk setelah update ini:

Memformat teks dalam bentuk atau kotak teks
Contoh kode
presentations.batchUpdate
berikut menunjukkan cara menggunakan
metode
UpdateTextStyleRequest
untuk mengambil bentuk yang ada (ditentukan oleh
PAGE_ELEMENT_ID) dan memperbarui tampilan teksnya.
Permintaan tersebut membuat perubahan berikut pada objek:
- Menetapkan warna teks ke warna tema
ACCENT5. - Menetapkan font menjadi Corsiva 18-pt tebal miring.
- Menggarisbawahi teks.
Permintaan di sini menggunakan mask kolom untuk mempertahankan properti gaya teks yang tidak diubah (seperti warna latar belakang, link, atau offset dasar pengukuran). Penggunaan mask kolom juga meningkatkan performa.
Berikut adalah protokol permintaan untuk memformat teks dalam bentuk atau kotak teks:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateTextStyle": {
"objectId": PAGE_ELEMENT_ID,
"fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline",
"style": {
"foregroundColor": {
"opaqueColor": {
"themeColor": "ACCENT5"
}
},
"bold": true,
"italic": true,
"underline": true,
"fontFamily": "Corsiva",
"fontSize": {
"magnitude": 18,
"unit": "PT"
}
},
"textRange": {
"type": "ALL"
}
}
}
]
}
Berikut tampilan teks bentuk setelah update ini:

Mengimpor diagram dari Google Spreadsheet
Contoh kode
presentations.batchUpdate
berikut menunjukkan cara menggunakan metode
CreateSheetsChartRequest
untuk mengimpor diagram dari sheet dan menempatkannya di slide yang ditentukan oleh
PAGE_ID.
Permintaan ini memerlukan ID spreadsheet (ditentukan oleh SPREADSHEET_ID) dan ID diagram spreadsheet (ditentukan oleh SPREADSHEET_CHART_ID). ID diagram dalam presentasi Slide ditentukan oleh PRESENTATION_CHART_ID.
Permintaan ini juga menetapkan
LinkingMode
diagram Slide ke LINKED sehingga Anda dapat memperbarui
diagram tersemat jika diagram di spreadsheet sumber diperbarui.
Berikut adalah protokol permintaan untuk mengimpor diagram dari Sheet:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}
Me-refresh diagram dari Spreadsheet
Contoh kode
presentations.batchUpdate
berikut menunjukkan cara menggunakan metode
RefreshSheetsChartRequest
untuk memuat ulang diagram tertaut dalam presentasi, dan menggantinya dengan versi terbaru
diagram tersebut dari spreadsheet sumber Spreadsheet. Permintaan ini memerlukan ID diagram dalam presentasi Slide (ditentukan oleh PRESENTATION_CHART_ID).
Berikut adalah protokol permintaan untuk memuat ulang diagram dari Spreadsheet:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}
