La API de Presentaciones de Google te permite crear y editar un
PageElement
recursos, como cuadros de texto, imágenes, tablas, formas básicas, líneas y
videos incorporados. En los ejemplos de esta página, se muestran algunos elementos comunes de esta
las operaciones con el
presentations.batchUpdate
.
En estos ejemplos, se usan las siguientes variables:
- PRESENTATION_ID: Indica dónde proporcionas la presentación correcto. Puedes recupera el valor para este ID desde la URL de presentación.
- PAGE_ID: Indica dónde se proporciona el objeto de página. correcto. Puedes recuperar el valor para esto desde la URL o mediante una solicitud de lectura de la API.
- PAGE_ELEMENT_ID: Indica dónde proporcionas la página. Elemento ID de objeto. Tú puedes especificar este ID para los elementos que creas (con algunos restricciones de uso) o permitir que la API de Presentaciones cree uno automáticamente. IDs de elementos se puede recuperar a través de una solicitud de lectura de API.
Estos ejemplos se presentan como solicitudes HTTP para que no tengan idioma. Para aprender cómo implementar una actualización por lotes en diferentes idiomas con la API de Google las bibliotecas cliente, consulta las siguientes guías:
Cómo agregar una lista con viñetas a un cuadro de texto
Lo siguiente
presentations.batchUpdate
de muestra de código muestra cómo usar el
InsertTextRequest
para insertar texto en un cuadro de texto vacío especificado por el
PAGE_ELEMENT_ID A continuación, la muestra usa
CreateParagraphBulletsRequest
para convertir todo el texto del cuadro de texto en una lista con viñetas. Elementos de la lista
están separadas por caracteres \n, mientras que la sangría se controla con \t
caracteres.
El siguiente es el protocolo de solicitud para crear una presentación:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3",
"insertionIndex": 0
},
"createParagraphBullets": {
"objectId": PAGE_ELEMENT_ID,
"bulletPreset": "BULLET_ARROW_DIAMOND_DISC",
"textRange": {
"type": "ALL"
}
}
}
]
}
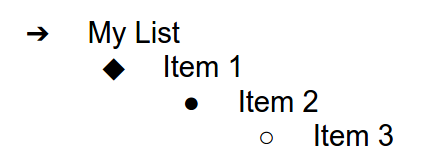
Con esta solicitud, se puede crear una lista con viñetas como la siguiente:

Cómo agregar una forma a una diapositiva
Lo siguiente
presentations.batchUpdate
de muestra de código muestra cómo usar el
CreateShapeRequest
para agregar una forma de onda a una diapositiva especificada por el PAGE_ID.
Esta solicitud especifica el tipo de forma y, a continuación, escala y posiciona la forma en
la diapositiva. Luego, usa
InsertTextRequest
para agregar texto a esa forma. La solicitud establece el ID de la línea en
PAGE_ELEMENT_ID
El siguiente es el protocolo de solicitud para agregar una forma a una diapositiva:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}
Agregar un video a una diapositiva
Lo siguiente
presentations.batchUpdate
de muestra de código muestra cómo usar el
CreateVideoRequest
para incorporar un video en una diapositiva especificada por la PAGE_ID.
Con esta solicitud, se escala y posiciona el video en la diapositiva, y se definen los
ID para PAGE_ELEMENT_ID. El identificador único del video de origen es
se establece en VIDEO_ID. Por ejemplo, el video de YouTube en
https://www.youtube.com/watch?v=7U3axjORYZ0
tiene el ID 7U3axjORYZ0.
El siguiente es el protocolo de solicitud para agregar un video a una diapositiva:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}
Cómo copiar y editar un elemento
Lo siguiente
presentations.batchUpdate
de muestra de código muestra cómo usar el
DuplicateObjectRequest
para tomar una forma existente (especificada por el
PAGE_ELEMENT_ID) y hacer una copia (especificada por el
COPY_ELEMENT_ID).
Luego, las solicitudes posteriores realizan los siguientes cambios en el objeto duplicado:
- Establece el color de fondo en el color del tema
LIGHT2. - Mueve la copia hacia abajo en la página (desde la posición de la forma original).
- Fija la fuente del texto en 18-pt Georgia.
- Edita el texto para que se lea "My Shape Copy".
Estas solicitudes usan máscaras de campo para preservar las propiedades de la forma que no se modifican (como el estilo del contorno). Usando y las máscaras de campo también mejoran el rendimiento.
Para obtener más información sobre cómo copiar una diapositiva, consulta el ejemplo Copia un diapositiva.
El siguiente es el protocolo de solicitud para copiar y editar un elemento:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"duplicateObject": {
"objectId": PAGE_ELEMENT_ID,
"objectIds": {
PAGE_ELEMENT_ID: COPY_ELEMENT_ID
}
}
},
{
"updateShapeProperties": {
"objectId": COPY_ELEMENT_ID,
"fields": "shapeBackgroundFill.solidFill.color",
"shapeProperties": {
"shapeBackgroundFill": {
"solidFill": {
"color": {
"themeColor": "LIGHT2"
}
}
}
}
}
},
{
"updatePageElementTransform": {
"objectId": COPY_ELEMENT_ID,
"applyMode": "RELATIVE",
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 0,
"translateY": 1250000,
"unit": "EMU"
}
}
},
{
"updateTextStyle": {
"objectId": COPY_ELEMENT_ID,
"fields": "fontFamily,fontSize",
"textRange": {
"type": "ALL"
},
"style": {
"fontFamily": "Georgia",
"fontSize": {
"magnitude": 18,
"unit": "PT"
}
}
}
},
{
"deleteText": {
"objectId": COPY_ELEMENT_ID,
"textRange": {
"type": "ALL"
}
}
},
{
"insertText": {
"objectId": COPY_ELEMENT_ID,
"text": "My Shape Copy",
"insertionIndex": 0
}
}
]
}
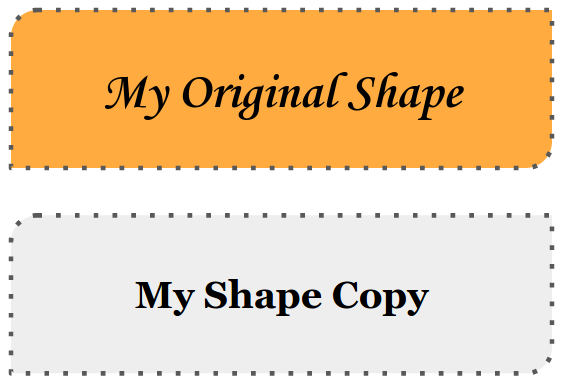
Una forma y su copia podrían tener el siguiente aspecto después de estas actualizaciones:

Cómo editar el esquema de una imagen o un video
Lo siguiente
presentations.batchUpdate
de muestra de código muestra cómo usar el
UpdateImagePropertiesRequest
para actualizar la apariencia del contorno de una imagen especificada por el
IMAGE_ELEMENT_ID También usa la
UpdateVideoPropertiesRequest
método para actualizar la apariencia del contorno de un video insertado especificado por el
VIDEO_ELEMENT_ID
Las solicitudes realizan los siguientes cambios en el objeto:
- Establece el color del contorno de la imagen en el color del tema
ACCENT5con parcial para mantener la transparencia de la organización. - Establece el color del contorno del video en el color del tema
ACCENT1, sin incluir para mantener la transparencia de la organización. - Establece los pesos del contorno en 3 pt para ambos.
- Establece el estilo del contorno de la imagen en
SOLID. - Establece el estilo del esquema del video en
DASH_DOT.
Los métodos UpdateImagePropertiesRequest y
El método UpdateVideoPropertiesRequest solo puede cambiar el aspecto de la imagen
y esquemas de videos. Todas las demás propiedades son de solo lectura. Estas solicitudes usan
máscaras de campo para especificar que solo el contorno
se deben cambiar para proteger el código contra futuros cambios en la API. Usando campo
también mejora el rendimiento.
El siguiente es el protocolo de solicitud para editar el esquema de una imagen o un video:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}
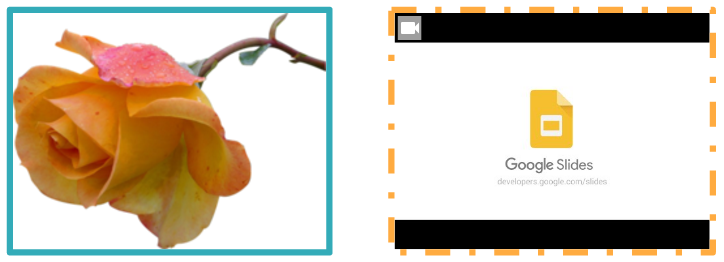
A continuación, te mostramos el aspecto que tendrían una imagen y un video incorporado después de estas actualizaciones:

Editar el contorno de una forma
Lo siguiente
presentations.batchUpdate
de muestra de código muestra cómo usar el
UpdateShapePropertiesRequest
para tomar una forma existente (especificada por el
PAGE_ELEMENT_ID) y actualiza el aspecto de su contorno.
Las solicitudes realizan los siguientes cambios en el objeto:
- Establece el color del contorno en el color del tema
ACCENT5con parcial para mantener la transparencia de la organización. - Establece el grosor del contorno en 3-pt.
- Establece el estilo del esquema en
LONG_DASH.
Estas solicitudes usan máscaras de campo para preservar las propiedades de la forma que no se modifican (como el color de relleno de la forma). Usando y las máscaras de campo también mejoran el rendimiento.
A continuación, se incluye el protocolo de solicitud para editar el contorno de una forma:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}
A continuación, se muestra cómo se vería una forma después de estas actualizaciones:

Dar formato al texto de una forma o de un cuadro de texto
Lo siguiente
presentations.batchUpdate
de muestra de código muestra cómo usar el
UpdateTextStyleRequest
para tomar una forma existente (especificada por el
PAGE_ELEMENT_ID) y actualiza el aspecto de su texto.
Las solicitudes realizan los siguientes cambios en el objeto:
- Establece el color del texto en el color del tema
ACCENT5. - Define la fuente Corsiva en negrita y cursiva, con un tamaño de 18-pt.
- Subraya el texto.
Estas solicitudes usan máscaras de campo para preservar las propiedades de estilo de texto que no se modifican (como el color de fondo, enlaces o desplazamientos de referencia). El uso de máscaras de campo también mejora el rendimiento.
A continuación, se muestra el protocolo de solicitud para dar formato al texto en una forma o en un cuadro de texto:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateTextStyle": {
"objectId": PAGE_ELEMENT_ID,
"fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline",
"style": {
"foregroundColor": {
"opaqueColor": {
"themeColor": "ACCENT5"
}
},
"bold": true,
"italic": true,
"underline": true,
"fontFamily": "Corsiva",
"fontSize": {
"magnitude": 18,
"unit": "PT"
}
},
"textRange": {
"type": "ALL"
}
}
}
]
}
A continuación, se muestra cómo se vería el texto de forma después de estas actualizaciones:

Importa un gráfico desde Hojas de cálculo de Google
Lo siguiente
presentations.batchUpdate
de muestra de código muestra cómo usar el
CreateSheetsChartRequest
para importar un gráfico desde una hoja y colocarlo en una diapositiva especificada por el
PAGE_ID
La solicitud requiere el ID de la hoja de cálculo (especificado por el SPREADSHEET_ID) y el ID del gráfico de la hoja de cálculo (especificado por el SPREADSHEET_CHART_ID). El ID del gráfico dentro del Presentaciones se especifica mediante el PRESENTATION_CHART_ID
La solicitud también establece la
LinkingMode
del gráfico de Presentaciones a LINKED para que puedas actualizar el
gráfico incorporado si se actualiza el gráfico en la hoja de cálculo fuente.
El siguiente es el protocolo de solicitud desde el que se debe importar un gráfico Hojas de cálculo:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}
Cómo actualizar un gráfico desde Hojas de cálculo
Lo siguiente
presentations.batchUpdate
de muestra de código muestra cómo usar el
RefreshSheetsChartRequest
método para actualizar un gráfico vinculado en una presentación y reemplazarlo por el último
de ese gráfico de la hoja de cálculo fuente de Hojas de cálculo. El
requiere el ID del gráfico en el archivo de Presentaciones
(especificada por el PRESENTATION_CHART_ID).
A continuación, se muestra el protocolo de solicitud a partir del cual se actualiza un gráfico Hojas de cálculo:
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}
