Google Slides API を使用すると、テキスト ボックス、画像、表、基本的なシェイプ、線、埋め込み動画など、PageElement リソースを作成および編集できます。このページの例では、presentations.batchUpdate メソッドを使用して一般的なページ要素の操作を行います。
サンプルで使用する変数は次のとおりです。
- PRESENTATION_ID - プレゼンテーション ID を指定する場所を示します。この ID の値はプレゼンテーションの URL から取得できます。
- PAGE_ID - ページ オブジェクト ID を指定する場所を示します。この ID の値は URL から、または API の読み取りリクエストを使用して取得できます。
- PAGE_ELEMENT_ID - ページ要素オブジェクト ID を指定する場所を示します。作成する要素の ID は自身で指定するか(いくつかの制限事項があります)、Slides API で自動的に生成できます。要素 ID は、API 読み取りリクエストで取得できます。
これらの例では、特定の言語に依存しない HTTP リクエストの形式を採用しています。Google API クライアント ライブラリを使用してバッチ アップデートをさまざまな言語で実装する方法については、次のガイドをご覧ください。
テキスト ボックスに箇条書きリストを追加する
次の presentations.batchUpdate コードサンプルは、InsertTextRequest メソッドを使用して、PAGE_ELEMENT_ID で指定された空のテキスト ボックスにテキストを挿入する方法を示しています。サンプルでは、CreateParagraphBulletsRequest メソッドを使用して、テキスト ボックス内のすべてのテキストを箇条書きリストに変換します。リスト内のアイテムは \n 文字で区切られ、インデントは \t 文字で制御されます。
プレゼンテーションを作成するリクエスト プロトコルは次のとおりです。
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3",
"insertionIndex": 0
},
"createParagraphBullets": {
"objectId": PAGE_ELEMENT_ID,
"bulletPreset": "BULLET_ARROW_DIAMOND_DISC",
"textRange": {
"type": "ALL"
}
}
}
]
}
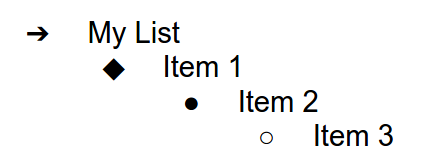
このリクエストによって、次のような箇条書きリストが表示されます。

スライドにシェイプを追加する
次の presentations.batchUpdate コードサンプルは、CreateShapeRequest メソッドを使用して、PAGE_ID で指定されたスライドに波形を追加する方法を示しています。このリクエストでは、シェイプのタイプを指定し、スライド上でシェイプのスケーリングと配置を行います。次に、InsertTextRequest メソッドを使用して、そのシェイプにテキストを追加します。このリクエストでは、線の ID を PAGE_ELEMENT_ID に設定します。
スライドにシェイプを追加するリクエスト プロトコルは次のとおりです。
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}
スライドに動画を追加する
次の presentations.batchUpdate コードサンプルは、CreateVideoRequest メソッドを使用して、PAGE_ID で指定されたスライドに動画を埋め込む方法を示しています。このリクエストによって、スライド上で動画のスケーリングと配置が行われ、動画の ID が PAGE_ELEMENT_ID に設定されます。ソース動画の一意の識別子は VIDEO_ID に設定されています。たとえば、https://www.youtube.com/watch?v=7U3axjORYZ0 の YouTube 動画の ID は 7U3axjORYZ0 です。
スライドに動画を追加するリクエスト プロトコルは次のとおりです。
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}
要素をコピーして編集する
次の presentations.batchUpdate コードサンプルは、DuplicateObjectRequest メソッドを使用して既存のシェイプ(PAGE_ELEMENT_ID で指定)を取得し、コピー(COPY_ELEMENT_ID で指定)を作成する方法を示しています。
その後の各リクエストで、重複するオブジェクトに次の変更が加えられます。
- 背景色を
LIGHT2テーマ色に設定します。 - コピー元のシェイプの位置よりもページの下方向にコピーを移動します。
- テキスト フォントを 18 pt の Georgia に設定します。
- テキストの内容を「My Shape Copy」に変更します。
このリクエストでは、フィールド マスクを使用して、変更されていないシェイプ プロパティ(枠線のスタイルなど)を保持しています。フィールド マスクを使用すると、パフォーマンスも向上します。
スライドのコピーの詳細については、スライドをコピーするのサンプルをご覧ください。
要素をコピーして編集するリクエスト プロトコルは次のとおりです。
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"duplicateObject": {
"objectId": PAGE_ELEMENT_ID,
"objectIds": {
PAGE_ELEMENT_ID: COPY_ELEMENT_ID
}
}
},
{
"updateShapeProperties": {
"objectId": COPY_ELEMENT_ID,
"fields": "shapeBackgroundFill.solidFill.color",
"shapeProperties": {
"shapeBackgroundFill": {
"solidFill": {
"color": {
"themeColor": "LIGHT2"
}
}
}
}
}
},
{
"updatePageElementTransform": {
"objectId": COPY_ELEMENT_ID,
"applyMode": "RELATIVE",
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 0,
"translateY": 1250000,
"unit": "EMU"
}
}
},
{
"updateTextStyle": {
"objectId": COPY_ELEMENT_ID,
"fields": "fontFamily,fontSize",
"textRange": {
"type": "ALL"
},
"style": {
"fontFamily": "Georgia",
"fontSize": {
"magnitude": 18,
"unit": "PT"
}
}
}
},
{
"deleteText": {
"objectId": COPY_ELEMENT_ID,
"textRange": {
"type": "ALL"
}
}
},
{
"insertText": {
"objectId": COPY_ELEMENT_ID,
"text": "My Shape Copy",
"insertionIndex": 0
}
}
]
}
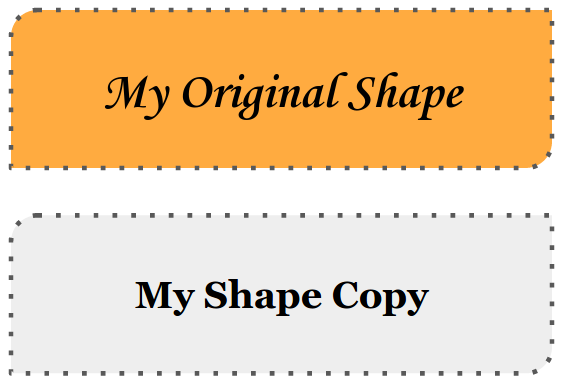
これらの更新後、シェイプとそのコピーは次のように表示されます。

画像や動画の枠線を編集する
次の presentations.batchUpdate コードサンプルは、UpdateImagePropertiesRequest メソッドを使用して、IMAGE_ELEMENT_ID で指定された画像の輪郭の外観を更新する方法を示しています。また、UpdateVideoPropertiesRequest メソッドを使用して、VIDEO_ELEMENT_ID で指定された埋め込み動画の輪郭の外観を更新します。
リクエストにより、オブジェクトに次の変更が加えられます。
- 画像の枠線の色を半透明の
ACCENT5テーマ色に設定します。 - 動画の枠線の色を透明度なしの
ACCENT1テーマ色に設定します。 - 両方の枠線の太さを 3 pt に設定します。
- 画像の枠線のスタイルを
SOLIDに設定します。 - 動画の枠線のスタイルを
DASH_DOTに設定します。
UpdateImagePropertiesRequest メソッドと UpdateVideoPropertiesRequest メソッドの両方で変更できるのは、画像と動画の枠線の外観のみです。その他のプロパティはすべて読み取り専用です。このリクエストでは、フィールド マスクを使用して、将来の API の変更からコードを保護するために、枠線のみが変更されるように指定しています。フィールド マスクを使用すると、パフォーマンスも向上します。
画像または動画の枠線を編集するリクエスト プロトコルは次のとおりです。
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}
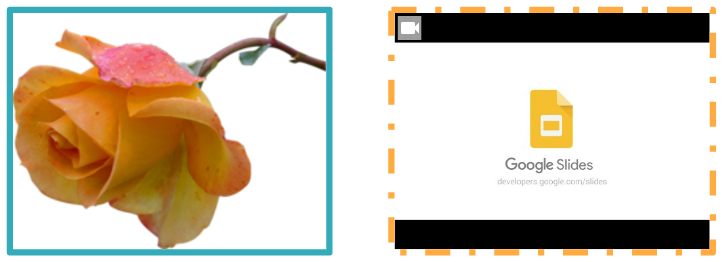
更新後、画像と埋め込み動画は次のように表示されます。

シェイプの枠線を編集する
次の presentations.batchUpdate コードサンプルは、UpdateShapePropertiesRequest メソッドを使用して既存のシェイプ(PAGE_ELEMENT_ID で指定)を取り、そのアウトラインの外観を更新する方法を示しています。
リクエストにより、オブジェクトに次の変更が加えられます。
- 枠線の色を半透明の
ACCENT5テーマ色に設定します。 - 枠線の太さを 3 pt に設定します。
- 枠線のスタイルを
LONG_DASHに設定します。
このリクエストでは、フィールド マスクを使用して、変更されないシェイプ プロパティ(シェイプの塗りつぶし色など)を保持しています。フィールド マスクを使用すると、パフォーマンスも向上します。
シェイプの輪郭を編集するリクエスト プロトコルは次のとおりです。
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}
更新後のシェイプは次のようになります。

シェイプやテキスト ボックス内のテキストの書式を設定する
次の presentations.batchUpdate コードサンプルは、UpdateTextStyleRequest メソッドを使用して既存のシェイプ(PAGE_ELEMENT_ID で指定)を取り、そのテキストの外観を更新する方法を示しています。
リクエストにより、オブジェクトに次の変更が加えられます。
- テキストの色を
ACCENT5テーマ色に設定します。 - フォントを太字、斜体、18 pt の Corsiva に設定します。
- テキストに下線を表示します。
このリクエストでは、フィールド マスクを使用して、変更されないテキスト スタイルのプロパティ(背景色、リンク、ベースラインのオフセットなど)を保持しています。フィールド マスクを使用するとパフォーマンスも向上します。
シェイプまたはテキスト ボックス内のテキストの書式を設定するリクエスト プロトコルは次のとおりです。
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateTextStyle": {
"objectId": PAGE_ELEMENT_ID,
"fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline",
"style": {
"foregroundColor": {
"opaqueColor": {
"themeColor": "ACCENT5"
}
},
"bold": true,
"italic": true,
"underline": true,
"fontFamily": "Corsiva",
"fontSize": {
"magnitude": 18,
"unit": "PT"
}
},
"textRange": {
"type": "ALL"
}
}
}
]
}
これらの更新後、シェイプ テキストは次のように表示されます。

Google スプレッドシートからグラフをインポートする
次の presentations.batchUpdate コードサンプルは、CreateSheetsChartRequest メソッドを使用してシートからグラフをインポートし、PAGE_ID で指定されたスライドに配置する方法を示しています。
このリクエストには、スプレッドシート ID(SPREADSHEET_ID で指定)とスプレッドシート グラフ ID(SPREADSHEET_CHART_ID で指定)が必要です。スライド プレゼンテーション内のグラフ ID は PRESENTATION_CHART_ID で指定します。
また、このリクエストでは、スライドのグラフの LinkingMode を LINKED に設定するため、ソーススプレッドシートのグラフが更新された場合に埋め込みグラフを更新できます。
スプレッドシートからグラフをインポートするリクエスト プロトコルは次のとおりです。
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}
スプレッドシート上のデータでグラフを更新する
次の presentations.batchUpdate コードサンプルは、RefreshSheetsChartRequest メソッドを使用してプレゼンテーション内のリンク付きグラフを更新し、スプレッドシートのソースシートにある最新バージョンのグラフに置き換える方法を示しています。このリクエストには、スライド プレゼンテーション内のグラフ ID(PRESENTATION_CHART_ID で指定)が必要です。
スプレッドシートからグラフを更新するリクエスト プロトコルは次のとおりです。
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}
