Google Slides API を使用すると、テキスト ボックス、画像、表、基本的な図形、線、埋め込み動画などの PageElement リソースを作成、編集できます。このページの例では、presentations.batchUpdate メソッドを使用した一般的なページ要素のオペレーションを示します。
これらの例では、次の変数を使用します。
- PRESENTATION_ID - プレゼンテーション ID を指定する場所を示します。この ID の値は、プレゼンテーションの URL から取得できます。
- PAGE_ID - ページ オブジェクト ID を指定する場所を示します。この値は、URL から取得することも、API 読み取りリクエストを使用して取得することもできます。
- PAGE_ELEMENT_ID - ページ要素オブジェクト ID を指定する場所を示します。作成する要素にこの ID を指定することも(一部の制限あり)、Slides API に自動的に作成させることもできます。要素 ID は、API 読み取りリクエストで取得できます。
これらの例は、言語に依存しない HTTP リクエストとして示されています。Google API クライアント ライブラリを使用してさまざまな言語でバッチ更新を実装する方法については、次のガイドをご覧ください。
テキスト ボックスに箇条書きリストを追加する
次の presentations.batchUpdate コードサンプルは、InsertTextRequest メソッドを使用して、PAGE_ELEMENT_ID で指定された空のテキスト ボックスにテキストを挿入する方法を示しています。サンプルでは、CreateParagraphBulletsRequest メソッドを使用して、すべてのテキスト ボックスのテキストを箇条書きリストに変換します。リスト内の項目は \n 文字で区切られ、インデントは \t 文字で制御されます。
プレゼンテーションを作成するリクエスト プロトコルは次のとおりです。
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "insertText": { "objectId": PAGE_ELEMENT_ID, "text": "My List\n\tItem 1\n\t\tItem 2\n\t\t\tItem 3", "insertionIndex": 0 }, "createParagraphBullets": { "objectId": PAGE_ELEMENT_ID, "bulletPreset": "BULLET_ARROW_DIAMOND_DISC", "textRange": { "type": "ALL" } } } ] }
このリクエストでは、次のような箇条書きリストを作成できます。

スライドに図形を追加する
次の presentations.batchUpdate コードサンプルは、CreateShapeRequest メソッドを使用して、PAGE_ID で指定されたスライドに波形を追加する方法を示しています。このリクエストでは、シェイプの種類を指定し、スライド内でシェイプをスケーリングして配置します。次に、InsertTextRequest メソッドを使用して、そのシェイプにテキストを追加します。このリクエストでは、線の ID を PAGE_ELEMENT_ID に設定します。
スライドにシェイプを追加するリクエスト プロトコルは次のとおりです。
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createShape": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 3000000,
"unit": "EMU"
},
"height": {
"magnitude": 3000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 0.6807,
"scaleY": 0.4585,
"translateX": 6583050,
"translateY": 1673950,
"unit": "EMU"
}
},
"shapeType": "WAVE"
}
},
{
"insertText": {
"objectId": PAGE_ELEMENT_ID,
"text": "My Wave Shape",
"insertionIndex": 0
}
}
]
}スライドに動画を追加する
次の presentations.batchUpdate コードサンプルは、CreateVideoRequest メソッドを使用して、PAGE_ID で指定されたスライドに動画を埋め込む方法を示しています。このリクエストは、スライド内の動画のサイズを変更して配置し、動画の ID を PAGE_ELEMENT_ID に設定します。ソース動画の一意の識別子は VIDEO_ID に設定されています。たとえば、https://www.youtube.com/watch?v=7U3axjORYZ0 の YouTube 動画の ID は 7U3axjORYZ0 です。
スライドに動画を追加するリクエスト プロトコルは次のとおりです。
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createVideo": {
"objectId": PAGE_ELEMENT_ID,
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 12000,
"unit": "EMU"
},
"height": {
"magnitude": 9000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 381,
"scaleY": 381,
"translateX": 152400,
"translateY": 152400,
"unit": "EMU"
}
},
"source": "YOUTUBE",
"id": VIDEO_ID
}
}
]
}要素をコピーして編集する
次の presentations.batchUpdate コードサンプルは、DuplicateObjectRequest メソッドを使用して既存のシェイプ(PAGE_ELEMENT_ID で指定)を取得し、コピー(COPY_ELEMENT_ID で指定)を作成する方法を示しています。
その後の各リクエストで、重複するオブジェクトに次の変更が加えられます。
- 背景色を
LIGHT2テーマの色に設定します。 - コピーをページの下(元のシェイプの位置から)に移動します。
- テキストのフォントを 18 ポイントの Georgia に設定します。
- テキストを編集して「My Shape Copy」にします。
これらのリクエストでは、フィールド マスクを使用して、変更されていないシェイプ プロパティ(アウトライン スタイルなど)を保持します。フィールド マスクを使用すると、パフォーマンスも向上します。
スライドのコピーの詳細については、スライドをコピーするのサンプルをご覧ください。
要素をコピーして編集するリクエスト プロトコルは次のとおりです。
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "duplicateObject": { "objectId": PAGE_ELEMENT_ID, "objectIds": { PAGE_ELEMENT_ID: COPY_ELEMENT_ID } } }, { "updateShapeProperties": { "objectId": COPY_ELEMENT_ID, "fields": "shapeBackgroundFill.solidFill.color", "shapeProperties": { "shapeBackgroundFill": { "solidFill": { "color": { "themeColor": "LIGHT2" } } } } } }, { "updatePageElementTransform": { "objectId": COPY_ELEMENT_ID, "applyMode": "RELATIVE", "transform": { "scaleX": 1, "scaleY": 1, "translateX": 0, "translateY": 1250000, "unit": "EMU" } } }, { "updateTextStyle": { "objectId": COPY_ELEMENT_ID, "fields": "fontFamily,fontSize", "textRange": { "type": "ALL" }, "style": { "fontFamily": "Georgia", "fontSize": { "magnitude": 18, "unit": "PT" } } } }, { "deleteText": { "objectId": COPY_ELEMENT_ID, "textRange": { "type": "ALL" } } }, { "insertText": { "objectId": COPY_ELEMENT_ID, "text": "My Shape Copy", "insertionIndex": 0 } } ] }
更新後のシェイプとそのコピーは次のようになります。

画像または動画のアウトラインを編集する
次の presentations.batchUpdate コードサンプルは、UpdateImagePropertiesRequest メソッドを使用して、IMAGE_ELEMENT_ID で指定された画像の輪郭の外観を更新する方法を示しています。また、UpdateVideoPropertiesRequest メソッドを使用して、VIDEO_ELEMENT_ID で指定された埋め込み動画の輪郭の外観を更新します。
リクエストはオブジェクトに次の変更を加えます。
- 画像の輪郭の色を、部分的に透明な
ACCENT5テーマの色に設定します。 - 動画の輪郭の色を、透明度なしの
ACCENT1テーマの色に設定します。 - 両方の輪郭の太さを 3 pt に設定します。
- 画像の輪郭スタイルを
SOLIDに設定します。 - 動画の輪郭スタイルを
DASH_DOTに設定します。
UpdateImagePropertiesRequest メソッドと UpdateVideoPropertiesRequest メソッドの両方で変更できるのは、画像と動画の輪郭の外観のみです。その他のプロパティはすべて読み取り専用です。ここでのリクエストでは、フィールド マスクを使用して、将来の API の変更からコードを保護するために、アウトラインのみを変更するように指定しています。フィールド マスクを使用すると、パフォーマンスも向上します。
画像または動画のアウトラインを編集するリクエスト プロトコルは次のとおりです。
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateImageProperties": {
"objectId": IMAGE_ELEMENT_ID,
"fields": "outline",
"imageProperties": {
"outline": {
"dashStyle": "SOLID",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
},
{
"updateVideoProperties": {
"objectId": VIDEO_ELEMENT_ID,
"fields": "outline",
"videoProperties": {
"outline": {
"dashStyle": "DASH_DOT",
"outlineFill": {
"solidFill": {
"alpha": 0.8,
"color": {
"themeColor": "ACCENT1"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
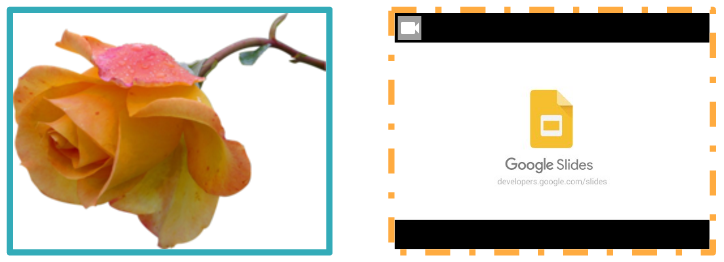
}更新後の画像と埋め込み動画は次のようになります。

図形の輪郭を編集する
次の presentations.batchUpdate コードサンプルは、UpdateShapePropertiesRequest メソッドを使用して既存のシェイプ(PAGE_ELEMENT_ID で指定)を取り、そのアウトラインの外観を更新する方法を示しています。
リクエストはオブジェクトに次の変更を加えます。
- アウトラインの色を、部分的に透明な
ACCENT5テーマの色に設定します。 - アウトラインの太さを 3 pt に設定します。
- アウトライン スタイルを
LONG_DASHに設定します。
ここでのリクエストでは、フィールド マスクを使用して、変更されていないシェイプ プロパティ(シェイプの塗りつぶし色など)を保持します。フィールド マスクを使用すると、パフォーマンスも向上します。
シェイプの輪郭を編集するリクエスト プロトコルは次のとおりです。
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"updateShapeProperties": {
"objectId": PAGE_ELEMENT_ID,
"fields": "outline",
"shapeProperties": {
"outline": {
"dashStyle": "LONG_DASH",
"outlineFill": {
"solidFill": {
"alpha": 0.6,
"color": {
"themeColor": "ACCENT5"
}
}
},
"weight": {
"magnitude": 3,
"unit": "PT"
}
}
}
}
}
]
}更新後のシェイプは次のようになります。

図形またはテキスト ボックス内のテキストの書式を設定する
次の presentations.batchUpdate コードサンプルは、UpdateTextStyleRequest メソッドを使用して既存のシェイプ(PAGE_ELEMENT_ID で指定)を取り、そのテキストの外観を更新する方法を示しています。
リクエストはオブジェクトに次の変更を加えます。
- テキストの色を
ACCENT5テーマの色に設定します。 - 太字、斜体、18 ポイントの Corsiva にフォントを設定します。
- テキストに下線を付けます。
ここでのリクエストでは、フィールド マスクを使用して、変更されていないテキスト スタイルのプロパティ(背景色、リンク、ベースライン オフセットなど)を保持します。フィールド マスクを使用すると、パフォーマンスも向上します。
シェイプまたはテキスト ボックス内のテキストをフォーマットするリクエスト プロトコルは次のとおりです。
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{ "requests": [ { "updateTextStyle": { "objectId": PAGE_ELEMENT_ID, "fields": "foregroundColor,bold,italic,fontFamily,fontSize,underline", "style": { "foregroundColor": { "opaqueColor": { "themeColor": "ACCENT5" } }, "bold": true, "italic": true, "underline": true, "fontFamily": "Corsiva", "fontSize": { "magnitude": 18, "unit": "PT" } }, "textRange": { "type": "ALL" } } } ] }
更新後のシェイプテキストは次のようになります。

Google スプレッドシートからグラフをインポートする
次の presentations.batchUpdate コードサンプルは、CreateSheetsChartRequest メソッドを使用してシートからグラフをインポートし、PAGE_ID で指定されたスライドに配置する方法を示しています。
リクエストには、スプレッドシート ID(SPREADSHEET_ID で指定)とスプレッドシートのグラフ ID(SPREADSHEET_CHART_ID で指定)が必要です。スライド プレゼンテーション内のグラフ ID は PRESENTATION_CHART_ID で指定します。
このリクエストでは、スライド グラフの LinkingMode も LINKED に設定されるため、ソース スプレッドシートのグラフが更新された場合に埋め込みグラフを更新できます。
スプレッドシートからグラフをインポートするリクエスト プロトコルは次のとおりです。
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"createSheetsChart": {
"objectId": PRESENTATION_CHART_ID,
"spreadsheetId": SPREADSHEET_ID,
"chartId": SPREADSHEET_CHART_ID,
"linkingMode": "LINKED",
"elementProperties": {
"pageObjectId": PAGE_ID,
"size": {
"width": {
"magnitude": 4000000,
"unit": "EMU"
},
"height": {
"magnitude": 4000000,
"unit": "EMU"
}
},
"transform": {
"scaleX": 1,
"scaleY": 1,
"translateX": 100000,
"translateY": 100000,
"unit": "EMU"
}
}
}
]
}スプレッドシートからグラフを更新する
次の presentations.batchUpdate コードサンプルは、RefreshSheetsChartRequest メソッドを使用してプレゼンテーション内のリンクされたグラフを更新し、そのグラフをスプレッドシートのソース スプレッドシートの最新バージョンのグラフに置き換える方法を示しています。リクエストには、スライド プレゼンテーション内のグラフ ID(PRESENTATION_CHART_ID で指定)が必要です。
スプレッドシートからグラフを更新するリクエスト プロトコルは次のとおりです。
POST https://slides.googleapis.com/v1/presentations/PRESENTATION_ID:batchUpdate
{
"requests": [
{
"refreshSheetsChart": {
"objectId": PRESENTATION_CHART_ID
}
}
]
}