Google 試算表 API 可讓您建立及更新試算表中的條件式格式設定規則。只有特定格式類型 (粗體、斜體、刪除線、前景色和背景色) 可透過條件式格式控制。本頁面的範例說明如何使用 Sheets API 執行常見的條件格式設定作業。
這些範例會以 HTTP 要求的形式呈現,以便在不同語言中使用。如要瞭解如何使用 Google API 用戶端程式庫,以不同語言實作批次更新,請參閱「更新試算表」。
在這些範例中,預留位置 SPREADSHEET_ID 和 SHEET_ID 會指出您要提供這些 ID 的位置。你可以在試算表網址中找到試算表 ID。您可以使用 spreadsheets.get 方法取得工作表 ID。範圍使用 A1 標記法指定。範例範圍為 Sheet1!A1:D5。
在資料列中新增條件式色階
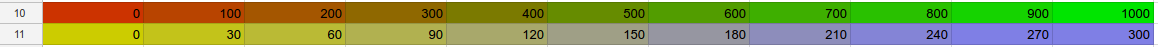
以下 spreadsheets.batchUpdate 方法程式碼範例說明如何使用 AddConditionalFormatRuleRequest 為工作表的 10 和 11 行建立新的漸層條件式格式規則。第一個規則指出,該列中的儲存格會根據其值設定背景顏色。資料列中的最低值會以深紅色標示,最高值則會以亮綠色標示。系統會對其他值的顏色進行內插。第二個規則也做了相同的處理,但使用特定的數值來決定漸層端點 (和不同的顏色)。這項要求會使用 sheets.InterpolationPointType 做為 type。
請參閱下方要求通訊協定。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addConditionalFormatRule": { "rule": { "ranges": [ { "sheetId": SHEET_ID, "startRowIndex": 9, "endRowIndex": 10, } ], "gradientRule": { "minpoint": { "color": { "green": 0.2, "red": 0.8 }, "type": "MIN" }, "maxpoint": { "color": { "green": 0.9 }, "type": "MAX" }, } }, "index": 0 } }, { "addConditionalFormatRule": { "rule": { "ranges": [ { "sheetId": SHEET_ID, "startRowIndex": 10, "endRowIndex": 11, } ], "gradientRule": { "minpoint": { "color": { "green": 0.8, "red": 0.8 }, "type": "NUMBER", "value": "0" }, "maxpoint": { "color": { "blue": 0.9, "green": 0.5, "red": 0.5 }, "type": "NUMBER", "value": "256" }, } }, "index": 1 } }, ] }
要求完成後,套用的格式規則會更新試算表。由於第 11 列的漸層設為 256,因此任何高於此值的值都會顯示 maxpoint 顏色:

為一組範圍新增條件式格式設定規則
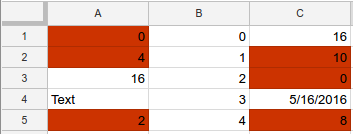
以下 spreadsheets.batchUpdate 方法程式碼範例說明如何使用 AddConditionalFormatRuleRequest 為工作表的 A 欄和 C 欄建立新的條件式格式規則。規則指出,值為 10 以下的儲存格背景顏色會變更為深紅色。規則會插入索引 0,因此優先順序高於其他格式規則。要求會使用 ConditionType 做為 BooleanRule 的 type。
要求通訊協定如下所示。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addConditionalFormatRule": { "rule": { "ranges": [ { "sheetId": SHEET_ID, "startColumnIndex": 0, "endColumnIndex": 1, }, { "sheetId": SHEET_ID, "startColumnIndex": 2, "endColumnIndex": 3, }, ], "booleanRule": { "condition": { "type": "NUMBER_LESS_THAN_EQ", "values": [ { "userEnteredValue": "10" } ] }, "format": { "backgroundColor": { "green": 0.2, "red": 0.8, } } } }, "index": 0 } } ] }
要求完成後,套用的格式規則會更新工作表:

為範圍新增日期和文字條件式格式設定規則
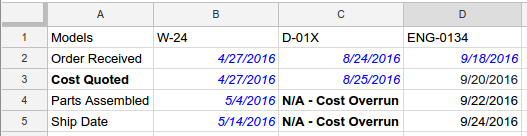
以下 spreadsheets.batchUpdate 方法程式碼範例說明如何使用 AddConditionalFormatRuleRequest,根據儲存格中的日期和文字值,為試算表中的 A1:D5 範圍建立新的條件式格式規則。如果文字包含「Cost」字串 (不區分大小寫),第一個規則會將儲存格文字設為粗體。如果儲存格包含早於上週的日期,第二個規則會將儲存格文字設為斜體,並將顏色設為藍色。要求會使用 ConditionType 做為 BooleanRule 的 type。
要求通訊協定如下所示。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addConditionalFormatRule": { "rule": { "ranges": [ { "sheetId": SHEET_ID, "startRowIndex": 0, "endRowIndex": 5, "startColumnIndex": 0, "endColumnIndex": 4, } ], "booleanRule": { "condition": { "type": "TEXT_CONTAINS", "values": [ { "userEnteredValue": "Cost" } ] }, "format": { "textFormat": { "bold": true } } } }, "index": 0 } }, { "addConditionalFormatRule": { "rule": { "ranges": [ { "sheetId": SHEET_ID, "startRowIndex": 0, "endRowIndex": 5, "startColumnIndex": 0, "endColumnIndex": 4, } ], "booleanRule": { "condition": { "type": "DATE_BEFORE", "values": [ { "relativeDate": "PAST_WEEK" } ] }, "format": { "textFormat": { "italic": true, "foregroundColor": { "blue": 1 } } } } }, "index": 1 } } ] }
要求完成後,套用的格式規則會更新試算表。在本範例中,目前日期為 2016 年 9 月 26 日:

在範圍中新增自訂公式規則
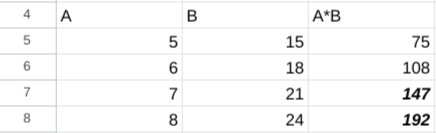
以下 spreadsheets.batchUpdate 方法程式碼範例說明如何使用 AddConditionalFormatRuleRequest,根據自訂公式為工作表中的 B5:B8 範圍建立新的條件式格式規則。此規則會計算 A 欄和 B 欄儲存格中的乘積。如果產品大於 120,則會將儲存格文字設為粗體和斜體。要求會使用 ConditionType 做為 BooleanRule 的 type。
請參閱下方要求通訊協定。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addConditionalFormatRule": { "rule": { "ranges": [ { "sheetId": SHEET_ID, "startColumnIndex": 2, "endColumnIndex": 3, "startRowIndex": 4, "endRowIndex": 8 } ], "booleanRule": { "condition": { "type": "CUSTOM_FORMULA", "values": [ { "userEnteredValue": "=GT(A5*B5,120)" } ] }, "format": { "textFormat": { "bold": true, "italic": true } } } }, "index": 0 } } ] }
要求完成後,套用的格式規則會更新工作表:

刪除條件式格式設定規則
下列 spreadsheets.batchUpdate 方法程式碼範例說明如何使用 DeleteConditionalFormatRuleRequest 刪除 SHEET_ID 指定工作表中索引為 0 的條件設定格式規則。
請參閱下方要求通訊協定。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteConditionalFormatRule": {
"sheetId": SHEET_ID,
"index": 0
}
}
]
}讀取條件式格式設定規則清單
下列 spreadsheets.get 方法程式碼範例說明如何取得標題、SHEET_ID 和試算表中每個工作表的所有條件式格式設定規則清單。fields 查詢參數會決定要傳回的資料。
要求通訊協定如下所示。
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(properties(title,sheetId),conditionalFormats)
回應包含 Spreadsheet 資源,其中包含 Sheet 物件的陣列,每個物件都有一個 SheetProperties 元素和 ConditionalFormatRule 元素陣列。如果指定的回應欄位設為預設值,系統會從回應中省略該欄位。要求會使用 ConditionType 做為 BooleanRule 的 type。
{ "sheets": [ { "properties": { "sheetId": 0, "title": "Sheet1" }, "conditionalFormats": [ { "ranges": [ { "startRowIndex": 4, "endRowIndex": 8, "startColumnIndex": 2, "endColumnIndex": 3 } ], "booleanRule": { "condition": { "type": "CUSTOM_FORMULA", "values": [ { "userEnteredValue": "=GT(A5*B5,120)" } ] }, "format": { "textFormat": { "bold": true, "italic": true } } } }, { "ranges": [ { "startRowIndex": 0, "endRowIndex": 5, "startColumnIndex": 0, "endColumnIndex": 4 } ], "booleanRule": { "condition": { "type": "DATE_BEFORE", "values": [ { "relativeDate": "PAST_WEEK" } ] }, "format": { "textFormat": { "foregroundColor": { "blue": 1 }, "italic": true } } } }, ... ] } ] }
更新條件式格式設定規則或其優先順序
以下 spreadsheets.batchUpdate 方法程式碼範例說明如何使用 UpdateConditionalFormatRuleRequest 與多個要求。第一個要求會將現有的條件式格式規則移至較高的索引 (從 0 移至 2,降低其優先順序)。第二個要求會將索引 0 的條件式格式規則,替換為新規則,該規則會在 A1:D5 範圍中格式化包含指定文字 (「Total Cost」) 的儲存格。第一項要求的移動作業會在第二項要求開始前完成,因此第二項要求會取代原本位於索引 1 的規則。這項要求會使用 ConditionType 做為 BooleanRule 的 type。
要求通訊協定如下所示。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateConditionalFormatRule": { "sheetId": SHEET_ID, "index": 0, "newIndex": 2 }, "updateConditionalFormatRule": { "sheetId": SHEET_ID, "index": 0, "rule": { "ranges": [ { "sheetId": SHEET_ID, "startRowIndex": 0, "endRowIndex": 5, "startColumnIndex": 0, "endColumnIndex": 4, } ], "booleanRule": { "condition": { "type": "TEXT_EQ", "values": [ { "userEnteredValue": "Total Cost" } ] }, "format": { "textFormat": { "bold": true } } } } } } ] }
