Mit der Google Sheets API können Sie Diagramme in Tabellen erstellen und bei Bedarf aktualisieren. Die Beispiele auf dieser Seite veranschaulichen, wie Sie mit der Google Tabellen API einige gängige Diagrammvorgänge ausführen können.
Diese Beispiele werden in Form von HTTP-Anfragen dargestellt, um sprachenunabhängig zu sein. Informationen zum Implementieren eines Batch-Updates in verschiedenen Sprachen mit den Clientbibliotheken der Google API finden Sie unter Listen aktualisieren.
In diesen Beispielen geben die Platzhalter SPREADSHEET_ID und SHEET_ID an, wo Sie diese IDs angeben würden. Sie finden die Tabellen-ID in der Tabellen-URL. Sie können die Tabellen-ID mit der Methode spreadsheets.get abrufen. Die Bereiche werden in A1-Notation angegeben. Ein Beispiel für einen Bereich ist Tabelle1!A1:D5.
Außerdem gibt der Platzhalter CHART_ID die ID eines bestimmten Diagramms an. Sie können diese ID beim Erstellen eines Diagramms mit der Sheets API festlegen oder zulassen, dass die Sheets API eine für Sie generiert. Sie können die IDs vorhandener Diagramme mit der Methode spreadsheets.get abrufen.
Der Platzhalter SOURCE_SHEET_ID steht für das Tabellenblatt mit den Quelldaten. In diesen Beispielen ist das die Tabelle, die unter Diagrammquellendaten aufgeführt ist.
Diagrammquellendaten
Angenommen, die verwendete Tabelle enthält auf dem ersten Tabellenblatt („Tabelle1“) die folgenden Quelldaten. Die Strings in der ersten Zeile sind Labels für die einzelnen Spalten. Beispiele zum Lesen von anderen Tabellen in Ihrer Tabelle finden Sie unter A1-Notation.
| A | B | C | D | E | |
| 1 | Modellnummer | Umsatz – Januar | Vertrieb – Februar | Umsatz – März | Gesamtumsatz |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
Säulendiagramm hinzufügen
Im folgenden Codebeispiel mit spreadsheets.batchUpdate wird gezeigt, wie Sie mit AddChartRequest ein Säulendiagramm aus den Quelldaten erstellen und in ein neues Tabellenblatt einfügen. Mit der Anfrage wird das Diagramm so konfiguriert:
- Legt den Diagrammtyp als Säulendiagramm fest.
- Unter dem Diagramm wird eine Legende hinzugefügt.
- Hier legen Sie die Diagramm- und Achsentitel fest.
- Hier werden drei Datenreihen konfiguriert, die die Umsätze für drei verschiedene Monate darstellen. Dabei werden die Standardformatierung und -farben verwendet.
Das Anfrageprotokoll ist unten dargestellt.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
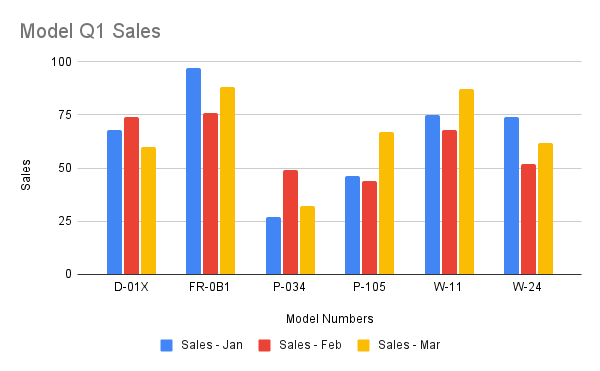
Durch die Anfrage wird ein Diagramm in einem neuen Tabellenblatt erstellt:

Kreisdiagramm hinzufügen
Im folgenden Codebeispiel für spreadsheets.batchUpdate wird gezeigt, wie mit AddChartRequest ein 3D-Kreisdiagramm aus den Quelldaten erstellt wird. Mit der Anfrage wird Folgendes für die Diagrammkonfiguration ausgeführt:
- Hiermit wird der Diagrammtitel festgelegt.
- Hier wird rechts neben dem Diagramm eine Legende hinzugefügt.
- Das Diagramm wird als 3D-Kreisdiagramm dargestellt. Bei 3D-Kreisdiagrammen kann es im Gegensatz zu flachen Kreisdiagrammen kein Loch in der Mitte geben.
- Die Diagrammdatenreihe wird als Gesamtumsatz für jede Modellnummer festgelegt.
- Das Diagramm wird an Zelle C3 des durch SHEET_ID angegebenen Tabellenblatts angedockt, mit einem Versatz von 50 Pixeln in X- und Y-Richtung.
Das Anfrageprotokoll ist unten dargestellt.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId": SHEET_ID, "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
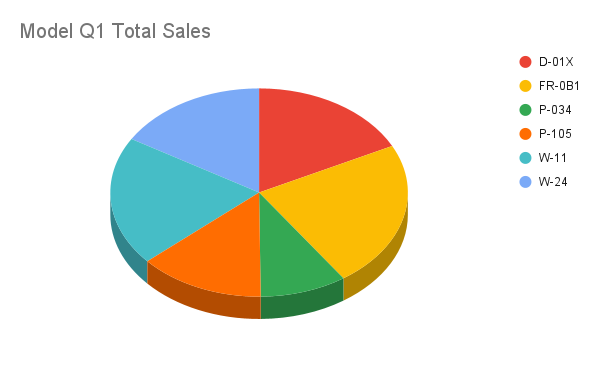
Die Anfrage erstellt ein Diagramm wie dieses:

Alternativ können Sie den Wert „legendPosition“ in der Anfrage von RIGHT_LEGEND auf LABELED_LEGEND aktualisieren, damit die Legendenwerte mit den Tortenstücken verbunden sind.
'legendPosition': 'LABELED_LEGEND',
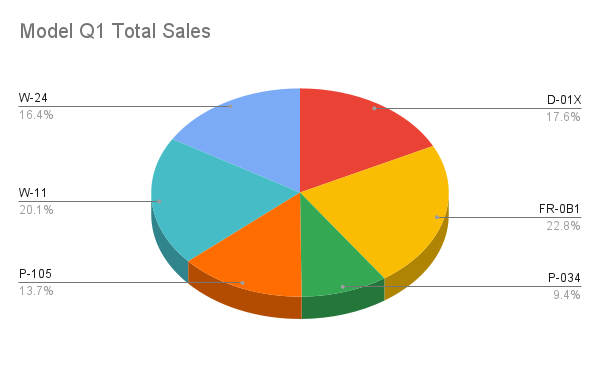
Mit der aktualisierten Anfrage wird ein Diagramm wie dieses erstellt:

Liniendiagramm mit mehreren nicht benachbarten Bereichen hinzufügen
Im folgenden Codebeispiel mit spreadsheets.batchUpdate wird gezeigt, wie Sie mit AddChartRequest ein Liniendiagramm aus den Quelldaten erstellen und in das Quellblatt einfügen.
Wenn Sie nicht benachbarte Bereiche auswählen, können Sie Zeilen aus ChartSourceRange ausschließen.
Mit der Anfrage wird das Diagramm so konfiguriert:
- Legt den Diagrammtyp als Liniendiagramm fest.
- Hiermit wird der Titel der horizontalen X-Achse festgelegt.
- Hiermit wird eine Datenreihe für Umsätze konfiguriert. Dabei werden A1:A3 und A6:A7 als
domainund B1:B3 und B6:B7 alsseriesfestgelegt. Die Standardformatierung und -farben werden verwendet. Bereiche werden in der Anfrage-URL mit der A1-Notation angegeben. - Das Diagramm wird an Zelle H8 des durch SHEET_ID angegebenen Tabellenblatts angedockt.
Das Anfrageprotokoll ist unten dargestellt.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
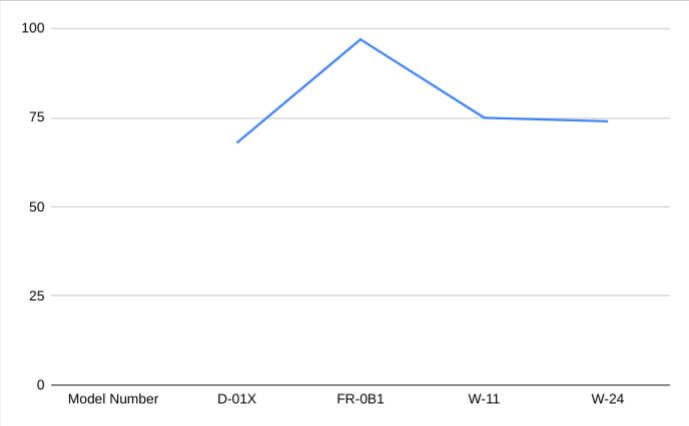
}Durch die Anfrage wird ein Diagramm in einem neuen Tabellenblatt erstellt, das so aussieht:

Diagramm löschen
Im folgenden Codebeispiel für spreadsheets.batchUpdate wird gezeigt, wie mit DeleteEmbeddedObjectRequest ein Diagramm gelöscht wird, das durch CHART_ID angegeben ist.
Das Anfrageprotokoll ist unten dargestellt.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}Diagrammeigenschaften bearbeiten
Im folgenden Codebeispiel mit spreadsheets.batchUpdate wird gezeigt, wie Sie mit UpdateChartSpecRequest das im Rezept Spaltendiagramm hinzufügen erstellte Diagramm bearbeiten und Daten, Typ und Darstellung ändern. Untergruppen von Diagrammeigenschaften können nicht einzeln geändert werden. Wenn Sie Änderungen vornehmen möchten, müssen Sie das gesamte Feld spec mit einem UpdateChartSpecRequest ausfüllen. Wenn Sie eine Diagrammspezifikation bearbeiten möchten, müssen Sie sie durch eine neue ersetzen.
Mit der folgenden Anfrage wird das ursprüngliche Diagramm (CHART_ID) aktualisiert:
- Legt den Diagrammtyp auf
BARfest. - Die Legende wird rechts neben das Diagramm verschoben.
- Die Achsen werden umgekehrt, sodass „Umsatz“ auf der unteren Achse und „Modellnummern“ auf der linken Achse angezeigt wird.
- Hiermit wird das Format des Achsentitels auf 24-Punkt-Schrift, fett und kursiv festgelegt.
- Die Daten „W-24“ werden aus dem Diagramm entfernt (Zeile 7 in den Diagrammquellendaten).
Das Anfrageprotokoll ist unten dargestellt.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId": CHART_ID, "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
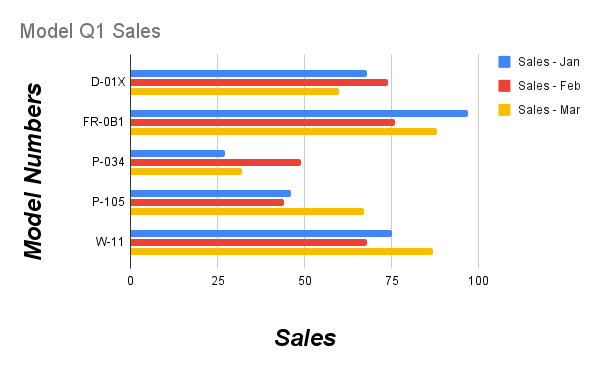
Nach der Anfrage sieht das Diagramm so aus:

Diagramme verschieben oder in der Größe anpassen
Im folgenden Codebeispiel für spreadsheets.batchUpdate wird gezeigt, wie Sie mit UpdateEmbeddedObjectPositionRequest ein Diagramm verschieben und die Größe ändern. Nach der Anfrage sieht das Diagramm, das durch CHART_ID angegeben ist, so aus:
- An Zelle A5 des ursprünglichen Tabellenblatts verankert.
- Versatz in X-Richtung um 100 Pixel.
- Die Größe wurde auf 1.200 × 742 Pixel geändert (die Standardgröße für ein Diagramm ist 600 × 371 Pixel).
Durch die Anfrage werden nur die mit dem Parameter fields angegebenen Properties geändert.
Andere Properties wie offsetYPixels behalten ihre ursprünglichen Werte bei.
Das Anfrageprotokoll ist unten dargestellt.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}Diagrammdaten lesen
Im folgenden spreadsheets.get-Codebeispiel wird gezeigt, wie Sie Diagrammdaten aus einer Tabelle abrufen. Der Abfrageparameter fields gibt an, dass nur die Diagrammdaten zurückgegeben werden sollen.
Die Antwort auf diesen Methodenaufruf ist ein spreadsheet-Objekt, das ein Array von sheet-Objekten enthält. Alle auf einem Tabellenblatt vorhandenen Diagramme werden im Objekt sheet dargestellt. Wenn ein Antwortfeld auf den Standardwert festgelegt ist, wird es aus der Antwort entfernt.
In diesem Beispiel enthält das erste Tabellenblatt (SOURCE_SHEET_ID) keine Diagramme. Daher werden leere geschweifte Klammern zurückgegeben. Auf dem zweiten Tabellenblatt befindet sich nur das Diagramm, das mit Säulendiagramm hinzufügen erstellt wurde.
Das Anfrageprotokoll ist unten dargestellt.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId": CHART_ID, "position": { "sheetId": SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }
