Com a API Google Sheets, você pode criar e atualizar gráficos dentro de planilhas conforme precisar. Os exemplos nesta página demonstram como realizar algumas operações comuns de gráficos com a API Sheets.
Esses exemplos são apresentados na forma de solicitações HTTP para serem neutros em termos de linguagem. Para saber como implementar uma atualização em lote em diferentes idiomas usando as bibliotecas do cliente da Google API, consulte Atualizar planilhas.
Nesses exemplos, os marcadores de posição SPREADSHEET_ID e SHEET_ID
indicam onde você deve fornecer esses IDs. Você pode encontrar o ID da planilha no URL dela. Você pode conferir o
ID da planilha usando o método
spreadsheets.get. Os
intervalos são especificados usando a notação A1. Um exemplo de intervalo é Sheet1!A1:D5.
Além disso, o marcador de posição CHART_ID indica o ID de um determinado
gráfico. Você pode definir esse ID ao criar um gráfico com a API Sheets
ou permitir que a API Sheets gere um para você. É possível conferir os IDs de
gráficos existentes com o método
spreadsheets.get.
Por fim, o marcador de posição SOURCE_SHEET_ID indica a planilha com os dados de origem. Nesses exemplos, essa é a tabela listada em Dados de origem do gráfico.
Dados de origem do gráfico
Para esses exemplos, pressuponha que a planilha usada tem os seguintes dados de origem na primeira página ("Sheet1"). As strings na primeira linha são rótulos para as colunas individuais. Para conferir exemplos de como ler outras planilhas, consulte notação A1.
| A | B | C | D | E | |
| 1 | Número do modelo | Vendas - Janeiro | Vendas - Fevereiro | Vendas - Março | Total de vendas |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
Adicionar um gráfico de colunas
O exemplo de código
spreadsheets.batchUpdate
a seguir mostra como usar o
AddChartRequest
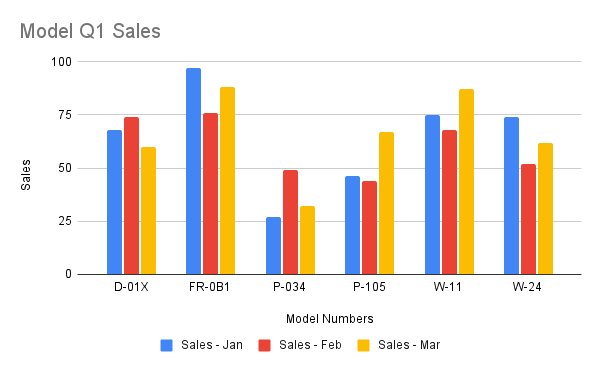
para criar um gráfico de colunas com base nos dados de origem, colocando-o em uma nova página. A
solicitação faz o seguinte para configurar o gráfico:
- Define o tipo de gráfico como um gráfico de colunas.
- Adiciona uma legenda à parte de baixo do gráfico.
- Define os títulos do gráfico e dos eixos.
- Configura três séries de dados, representando as vendas de três meses diferentes, usando formatação e cores padrão.
Confira o protocolo da solicitação abaixo.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"title": "Model Q1 Sales",
"basicChart": {
"chartType": "COLUMN",
"legendPosition": "BOTTOM_LEGEND",
"axis": [
{
"position": "BOTTOM_AXIS",
"title": "Model Numbers"
},
{
"position": "LEFT_AXIS",
"title": "Sales"
}
],
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 2,
"endColumnIndex": 3
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 3,
"endColumnIndex": 4
}
]
}
},
"targetAxis": "LEFT_AXIS"
}
],
"headerCount": 1
}
},
"position": {
"newSheet": true
}
}
}
}
]
}
A solicitação cria um gráfico em uma nova página, como esta:

Adicionar um gráfico de pizza
O exemplo de código
spreadsheets.batchUpdate
abaixo mostra como usar o
AddChartRequest
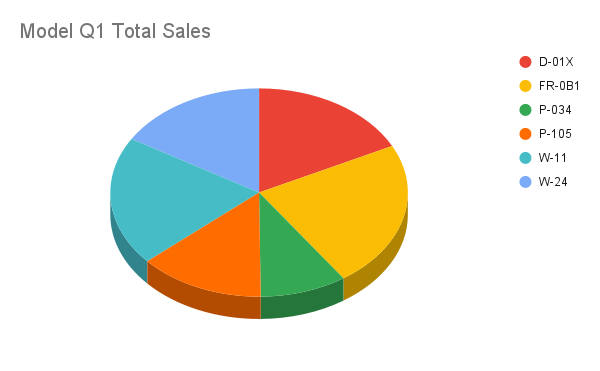
para criar um gráfico de pizza 3D com os dados de origem. A solicitação faz o seguinte para
configurar o gráfico:
- Define o título do gráfico.
- Adiciona uma legenda à direita do gráfico.
- Define o gráfico como um gráfico de pizza 3D. Observe que os gráficos de pizza 3D não podem ter um "orifício" no centro da mesma forma que os gráficos de pizza 2D.
- Define a série de dados do gráfico como o total de vendas para cada número de modelo.
- Ancora o gráfico na célula C3 da página especificada por SHEET_ID, com um deslocamento de 50 pixels nas direções X e Y.
Confira o protocolo da solicitação abaixo.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"title": "Model Q1 Total Sales",
"pieChart": {
"legendPosition": "RIGHT_LEGEND",
"threeDimensional": true,
"domain": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
},
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 4,
"endColumnIndex": 5
}
]
}
},
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SHEET_ID,
"rowIndex": 2,
"columnIndex": 2
},
"offsetXPixels": 50,
"offsetYPixels": 50
}
}
}
}
}
]
}
A solicitação cria um gráfico como este:

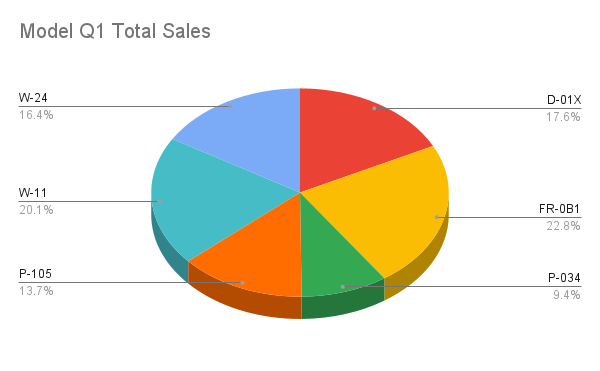
Como alternativa, você também pode atualizar o valor legendPosition de RIGHT_LEGEND para LABELED_LEGEND na solicitação para que os valores da legenda sejam conectados às fatias do gráfico de pizza.
'legendPosition': 'LABELED_LEGEND',
A solicitação atualizada cria um gráfico como este:

Adicionar um gráfico de linhas usando vários intervalos não adjacentes
O exemplo de código
spreadsheets.batchUpdate
abaixo mostra como usar o
AddChartRequest
para criar um gráfico de linhas com os dados de origem, colocando-o na planilha de origem.
A seleção de intervalos não adjacentes pode ser usada para excluir linhas do
ChartSourceRange.
A solicitação faz o seguinte para configurar o gráfico:
- Define o tipo de gráfico como um gráfico de linhas.
- Define o título do eixo horizontal X.
- Configura uma série de dados que representa as vendas. Ele define A1:A3 e A6:A7 como
domaine B1:B3 e B6:B7 comoseries, usando a formatação e as cores padrão. Os intervalos são especificados usando a notação A1 no URL da solicitação. - Ancora o gráfico na célula H8 da página especificada por SHEET_ID.
Confira o protocolo da solicitação abaixo.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}
A solicitação cria um gráfico em uma nova página, como esta:

Excluir um gráfico
O exemplo de código
spreadsheets.batchUpdate
abaixo mostra como usar o
DeleteEmbeddedObjectRequest
para excluir um gráfico especificado pelo CHART_ID.
Confira o protocolo da solicitação abaixo.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}
Editar as propriedades de um gráfico
O exemplo de código
spreadsheets.batchUpdate
a seguir mostra como usar o
UpdateChartSpecRequest
para editar o gráfico criado na receita Adicionar um gráfico de colunas,
modificando os dados, o tipo e a aparência. Subconjuntos de propriedades de gráficos não podem ser
alterados individualmente. Para fazer edições, forneça o campo spec inteiro
com um UpdateChartSpecRequest. Essencialmente, editar uma especificação de gráfico
exige que ela seja substituída por uma nova.
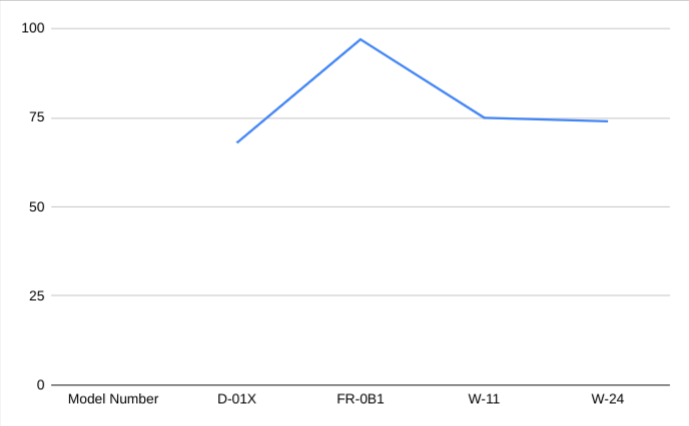
A solicitação a seguir atualiza o gráfico original (especificado por CHART_ID):
- Define o tipo de gráfico como
BAR. - Move a legenda para a direita do gráfico.
- Inverte os eixos para que "Vendas" esteja no eixo de baixo e "Números de modelo" esteja no eixo da esquerda.
- Define o formato do título do eixo como fonte de 24 pontos, em negrito e itálico.
- Remove os dados "W-24" do gráfico (linha 7 nos dados de origem do gráfico).
Confira o protocolo da solicitação abaixo.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateChartSpec": {
"chartId": CHART_ID,
"spec": {
"title": "Model Q1 Sales",
"basicChart": {
"chartType": "BAR",
"legendPosition": "RIGHT_LEGEND",
"axis": [
{
"format": {
"bold": true,
"italic": true,
"fontSize": 24
},
"position": "BOTTOM_AXIS",
"title": "Sales"
},
{
"format": {
"bold": true,
"italic": true,
"fontSize": 24
},
"position": "LEFT_AXIS",
"title": "Model Numbers"
}
],
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 1,
"endColumnIndex": 2
}
]
}
},
"targetAxis": "BOTTOM_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 2,
"endColumnIndex": 3
}
]
}
},
"targetAxis": "BOTTOM_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 3,
"endColumnIndex": 4
}
]
}
},
"targetAxis": "BOTTOM_AXIS"
}
],
"headerCount": 1
}
}
}
}
]
}
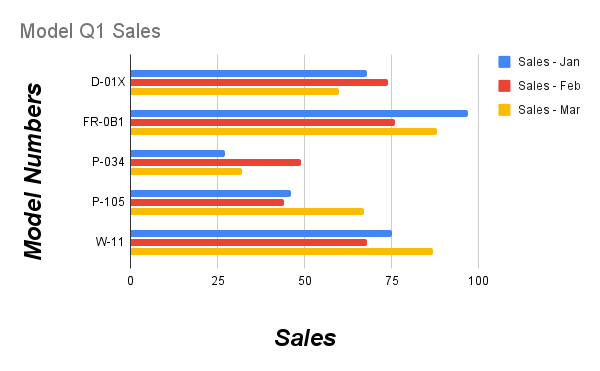
Após a solicitação, o gráfico aparece assim:

Mover ou redimensionar um gráfico
O exemplo de código
spreadsheets.batchUpdate
abaixo mostra como usar o
UpdateEmbeddedObjectPositionRequest
para mover e redimensionar um gráfico. Após a solicitação, o gráfico especificado por CHART_ID
é:
- Ancorado à célula A5 da página original.
- Deslocado na direção X por 100 pixels.
- Redimensionado para 1.200 x 742 pixels (o tamanho padrão de um gráfico é 600 x 371 pixels).
A solicitação só altera as propriedades especificadas com o parâmetro fields.
Outras propriedades (como offsetYPixels) mantêm os valores originais.
Confira o protocolo da solicitação abaixo.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}
Ler dados de gráficos
O exemplo de código spreadsheets.get
abaixo mostra como receber dados de gráfico de uma planilha. O parâmetro de consulta fields
especifica que apenas os dados do gráfico devem ser retornados.
A resposta para essa chamada de método é um objeto
spreadsheet, que contém uma matriz de objetos
sheet. Todos os gráficos
presentes em uma página são representados no
objeto sheet. Se um
campo de resposta for definido como o valor padrão, ele será omitido da resposta.
Neste exemplo, a primeira página (SOURCE_SHEET_ID) não tem gráficos, portanto, um par de colchetes vazios é retornado. A segunda página tem o gráfico criado em Adicione um gráfico de colunas e nada mais.
Confira o protocolo da solicitação abaixo.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{
"sheets": [
{},
{
"charts": [
{
"chartId": CHART_ID,
"position": {
"sheetId": SHEET_ID
},
"spec": {
"basicChart": {
"axis": [
{
"format": {
"bold": false,
"italic": false
},
"position": "BOTTOM_AXIS",
"title": "Model Numbers"
},
{
"format": {
"bold": false,
"italic": false
},
"position": "LEFT_AXIS",
"title": "Sales"
}
],
"chartType": "COLUMN",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 1
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 0,
"startRowIndex": 0,
}
]
}
}
}
],
"legendPosition": "BOTTOM_LEGEND",
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 2,
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 1,
"startRowIndex": 0,
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 3,
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 2,
"startRowIndex": 0,
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 4,
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 3,
"startRowIndex": 0,
}
]
}
},
"targetAxis": "LEFT_AXIS"
}
]
},
"hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS",
"title": "Model Q1 Sales",
},
}
]
}
]
}
