Google Sheets API memungkinkan Anda membuat dan mengupdate diagram dalam spreadsheet sesuai kebutuhan. Contoh pada halaman ini mengilustrasikan cara melakukan beberapa operasi diagram umum dengan Sheets API.
Contoh-contoh ini disajikan dalam bentuk permintaan HTTP dengan bahasa yang netral. Untuk mempelajari cara menerapkan update batch dalam berbagai bahasa menggunakan library klien Google API, lihat Mengupdate spreadsheet.
Dalam contoh ini, placeholder SPREADSHEET_ID dan SHEET_ID
menunjukkan tempat Anda akan memberikan ID tersebut. Anda dapat menemukan ID spreadsheet di URL spreadsheet. Anda bisa mendapatkan
ID sheet menggunakan
metode spreadsheets.get. Rentang ditentukan menggunakan notasi A1. Contoh
rentang adalah Sheet1!A1:D5.
Selain itu, placeholder CHART_ID menunjukkan ID bagan
tertentu. Anda dapat menetapkan ID ini saat membuat diagram dengan Sheets API,
atau mengizinkan Sheets API membuatkan diagram untuk Anda. Anda bisa mendapatkan ID
diagram yang ada dengan
metode spreadsheets.get.
Terakhir, placeholder SOURCE_SHEET_ID menunjukkan sheet Anda dengan data sumber. Dalam contoh ini, ini adalah tabel yang tercantum di bagian Data sumber diagram.
Data sumber diagram
Untuk contoh ini, anggaplah spreadsheet yang digunakan memiliki data sumber berikut dalam sheet pertamanya ("Sheet1"). String di baris pertama adalah label untuk masing-masing kolom. Untuk melihat contoh cara membaca dari sheet lain di spreadsheet Anda, lihat notasi A1.
| A | B | C | D | E | |
| 1 | Nomor Model | Penjualan - Jan | Penjualan - Feb | Penjualan - Mar | Total Penjualan |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
Menambahkan diagram kolom
Contoh kode
spreadsheets.batchUpdate
berikut menunjukkan cara menggunakan
AddChartRequest
untuk membuat diagram kolom dari data sumber, dan menempatkannya di sheet baru. Permintaan tersebut melakukan hal berikut untuk mengonfigurasi diagram:
- Menetapkan jenis diagram sebagai diagram kolom.
- Menambahkan legenda ke bagian bawah diagram.
- Menetapkan judul diagram dan sumbu.
- Mengonfigurasi 3 deret data, yang mewakili penjualan untuk 3 bulan yang berbeda sekaligus menggunakan warna dan pemformatan default.
Protokol permintaan ditampilkan di bawah ini.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"title": "Model Q1 Sales",
"basicChart": {
"chartType": "COLUMN",
"legendPosition": "BOTTOM_LEGEND",
"axis": [
{
"position": "BOTTOM_AXIS",
"title": "Model Numbers"
},
{
"position": "LEFT_AXIS",
"title": "Sales"
}
],
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 2,
"endColumnIndex": 3
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 3,
"endColumnIndex": 4
}
]
}
},
"targetAxis": "LEFT_AXIS"
}
],
"headerCount": 1
}
},
"position": {
"newSheet": true
}
}
}
}
]
}
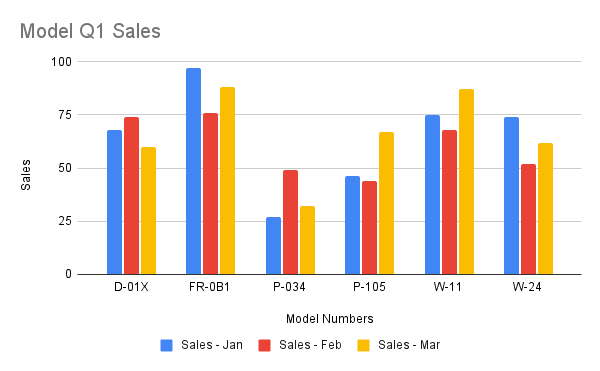
Permintaan ini membuat diagram dalam sheet baru seperti ini:

Menambahkan diagram lingkaran
Contoh kode
spreadsheets.batchUpdate
berikut menunjukkan cara menggunakan
AddChartRequest
untuk membuat diagram lingkaran 3D dari data sumber. Permintaan tersebut melakukan hal berikut untuk
mengonfigurasi diagram:
- Menetapkan judul diagram.
- Menambahkan legenda di sebelah kanan diagram.
- Menetapkan diagram sebagai diagram lingkaran 3D. Perhatikan bahwa diagram lingkaran 3D tidak dapat memiliki "lubang donat" di tengahnya seperti diagram lingkaran biasa.
- Menetapkan deret data diagram sebagai penjualan total untuk setiap nomor model.
- Menambatkan diagram pada sel C3 sheet yang ditentukan oleh SHEET_ID, dengan offset 50 piksel di kedua arah X dan Y.
Protokol permintaan ditampilkan di bawah ini.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"title": "Model Q1 Total Sales",
"pieChart": {
"legendPosition": "RIGHT_LEGEND",
"threeDimensional": true,
"domain": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
},
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 4,
"endColumnIndex": 5
}
]
}
},
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SHEET_ID,
"rowIndex": 2,
"columnIndex": 2
},
"offsetXPixels": 50,
"offsetYPixels": 50
}
}
}
}
}
]
}
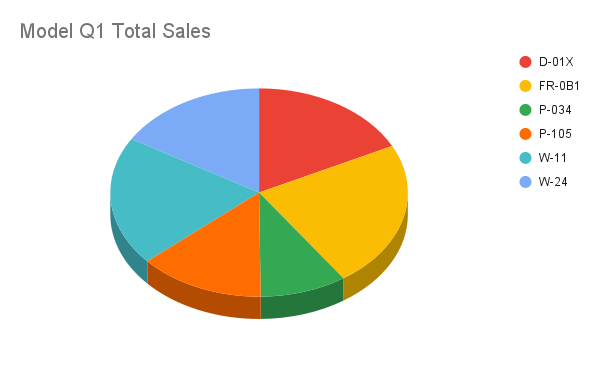
Permintaan ini akan membuat diagram seperti ini:

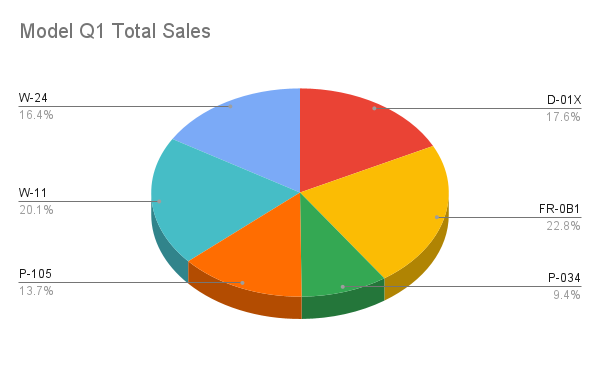
Atau, Anda juga dapat memperbarui nilai legendPosition dari RIGHT_LEGEND ke LABELED_LEGEND dalam permintaan sehingga nilai legenda terhubung ke irisan diagram lingkaran.
'legendPosition': 'LABELED_LEGEND',
Permintaan yang diperbarui akan membuat diagram seperti ini:

Menambahkan diagram garis menggunakan beberapa rentang yang tidak berdekatan
Contoh kode
spreadsheets.batchUpdate
berikut menunjukkan cara menggunakan
AddChartRequest
untuk membuat diagram garis dari data sumber, dengan menempatkannya di sheet sumber.
Memilih rentang yang tidak bersebelahan dapat digunakan untuk mengecualikan baris dari
ChartSourceRange.
Permintaan tersebut melakukan hal berikut untuk mengonfigurasi diagram:
- Menetapkan jenis diagram sebagai diagram garis.
- Menetapkan judul sumbu x horizontal.
- Mengonfigurasi deret data yang mewakili penjualan. Fungsi ini menetapkan A1:A3 dan A6:A7 sebagai
domain, dan B1:B3 dan B6:B7 sebagaiseries, sambil menggunakan pemformatan dan warna default. Rentang ditentukan menggunakan notasi A1 di URL permintaan. - Menambatkan diagram pada sel H8 sheet yang ditentukan oleh SHEET_ID.
Protokol permintaan ditampilkan di bawah ini.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}
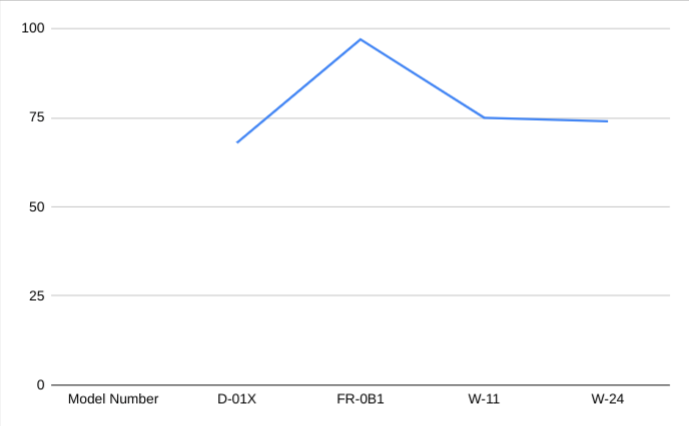
Permintaan ini membuat diagram dalam sheet baru seperti ini:

Menghapus diagram
Contoh kode
spreadsheets.batchUpdate
berikut menunjukkan cara menggunakan
DeleteEmbeddedObjectRequest
untuk menghapus diagram yang ditentukan oleh CHART_ID.
Protokol permintaan ditampilkan di bawah ini.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}
Mengedit properti diagram
Contoh kode
spreadsheets.batchUpdate
berikut menunjukkan cara menggunakan
UpdateChartSpecRequest
untuk mengedit diagram yang dibuat dalam resep Tambahkan diagram kolom,
yang mengubah data, jenis, dan tampilannya. Subset properti diagram tidak dapat
diubah satu per satu. Untuk melakukan pengeditan, Anda harus menyediakan seluruh kolom spec
dengan UpdateChartSpecRequest. Pada dasarnya, mengedit spesifikasi bagan mengharuskan penggantiannya dengan yang baru.
Permintaan berikut memperbarui diagram asli (yang ditentukan oleh CHART_ID):
- Menetapkan jenis diagram ke
BAR. - Memindahkan legenda ke kanan diagram.
- Membalik sumbu sehingga "Penjualan" berada di sumbu bawah dan "Nomor Model" berada di sumbu kiri.
- Menetapkan format judul sumbu menjadi font berukuran 24, tebal, dan miring.
- Menghapus data "W-24" dari diagram (baris 7 di data sumber diagram).
Protokol permintaan ditampilkan di bawah ini.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateChartSpec": {
"chartId": CHART_ID,
"spec": {
"title": "Model Q1 Sales",
"basicChart": {
"chartType": "BAR",
"legendPosition": "RIGHT_LEGEND",
"axis": [
{
"format": {
"bold": true,
"italic": true,
"fontSize": 24
},
"position": "BOTTOM_AXIS",
"title": "Sales"
},
{
"format": {
"bold": true,
"italic": true,
"fontSize": 24
},
"position": "LEFT_AXIS",
"title": "Model Numbers"
}
],
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 1,
"endColumnIndex": 2
}
]
}
},
"targetAxis": "BOTTOM_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 2,
"endColumnIndex": 3
}
]
}
},
"targetAxis": "BOTTOM_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 3,
"endColumnIndex": 4
}
]
}
},
"targetAxis": "BOTTOM_AXIS"
}
],
"headerCount": 1
}
}
}
}
]
}
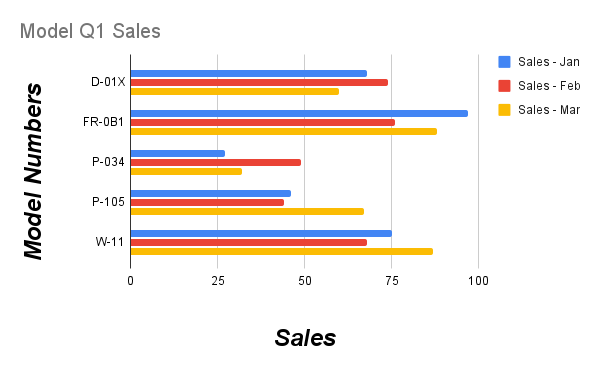
Setelah permintaan, bagan akan terlihat seperti ini:

Memindahkan atau mengubah ukuran diagram
Contoh kode
spreadsheets.batchUpdate
berikut menunjukkan cara menggunakan
UpdateEmbeddedObjectPositionRequest
untuk memindahkan dan mengubah ukuran diagram. Setelah permintaan, bagan yang ditentukan oleh CHART_ID
adalah:
- Ditambatkan ke sel A5 pada sheet aslinya.
- Offset di arah X sebanyak 100 piksel.
- Diubah ukurannya menjadi 1200 kali 742 piksel (ukuran default untuk bagan adalah 600 kali 371 piksel).
Permintaan tersebut hanya mengubah properti yang ditetapkan dengan parameter fields.
Properti lainnya (seperti offsetYPixels) mempertahankan nilai aslinya.
Protokol permintaan ditampilkan di bawah ini.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}
Membaca data diagram
Contoh kode
spreadsheets.get berikut
menunjukkan cara mendapatkan data diagram dari spreadsheet. Parameter kueri fields
menentukan bahwa hanya data diagram yang akan ditampilkan.
Respons untuk panggilan metode ini adalah objek
spreadsheet
yang berisi array objek
sheet. Setiap diagram yang ada di sheet akan ditampilkan dalam objek sheet. Jika kolom respons ditetapkan ke nilai default, kolom tersebut akan dihilangkan dari respons.
Dalam contoh ini, sheet pertama (SOURCE_SHEET_ID) tidak memiliki diagram, sehingga sepasang kurung kurawal kosong ditampilkan. Sheet kedua memiliki diagram yang dibuat oleh Tambahkan diagram kolom, dan tidak ada yang lain.
Protokol permintaan ditampilkan di bawah ini.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{
"sheets": [
{},
{
"charts": [
{
"chartId": CHART_ID,
"position": {
"sheetId": SHEET_ID
},
"spec": {
"basicChart": {
"axis": [
{
"format": {
"bold": false,
"italic": false
},
"position": "BOTTOM_AXIS",
"title": "Model Numbers"
},
{
"format": {
"bold": false,
"italic": false
},
"position": "LEFT_AXIS",
"title": "Sales"
}
],
"chartType": "COLUMN",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 1
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 0,
"startRowIndex": 0,
}
]
}
}
}
],
"legendPosition": "BOTTOM_LEGEND",
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 2,
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 1,
"startRowIndex": 0,
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 3,
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 2,
"startRowIndex": 0,
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 4,
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 3,
"startRowIndex": 0,
}
]
}
},
"targetAxis": "LEFT_AXIS"
}
]
},
"hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS",
"title": "Model Q1 Sales",
},
}
]
}
]
}
