La API de Hojas de cálculo de Google te permite crear y actualizar gráficos dentro de hojas de cálculo según sea necesario. En los ejemplos de esta página, se muestra la forma de realizar algunas operaciones comunes de gráficos con la API de Hojas de cálculo.
Estos ejemplos se presentan en forma de solicitudes HTTP para que tengan lenguaje neutro. Para aprender a implementar una actualización por lotes en distintos lenguajes con las bibliotecas clientes de la Google API, consulta Cómo actualizar hojas de cálculo.
En estos ejemplos, los marcadores de posición SPREADSHEET_ID y SHEET_ID indican dónde debes proporcionar esos IDs. Puedes encontrar el ID de la hoja de cálculo en la URL de la hoja de cálculo. Puedes obtener el ID de la hoja con el método spreadsheets.get. Los rangos se especifican con la notación A1. Un
rango de ejemplo es Hoja1!A1:D5.
Además, el marcador de posición CHART_ID indica el ID de un gráfico determinado. Puedes establecer este ID cuando crees un gráfico con la API de Hojas de cálculo o permitir que la API de Hojas de cálculo genere uno por ti. Puedes obtener los IDs de los gráficos existentes con el método spreadsheets.get.
Por último, el marcador de posición SOURCE_SHEET_ID indica tu hoja con los datos de origen. En estos ejemplos, esta es la tabla que aparece en Datos de fuente del gráfico.
Datos de origen del gráfico
Para estos ejemplos, supongamos que la hoja de cálculo tiene los siguientes datos de origen en su primera hoja ("Hoja1"). Las cadenas de la primera fila son las etiquetas de las columnas individuales. Para ver ejemplos de cómo leer desde otras hojas de tu hoja de cálculo, consulta Notación A1.
| A | B | C | D | E | |
| 1 | Número de modelo | Ventas: ene | Ventas: feb | Ventas: Mar | Ventas totales |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
Agrega un gráfico de columnas
En la siguiente muestra de código spreadsheets.batchUpdate, se muestra cómo usar AddChartRequest para crear un gráfico de columnas a partir de los datos de origen y colocarlo en una hoja nueva. Para configurar el gráfico, la solicitud realiza las siguientes operaciones:
- Establece el tipo de gráfico como un gráfico de columnas.
- Agrega una leyenda a la parte inferior del gráfico.
- Establece los títulos del gráfico y del eje.
- Configura 3 series de datos, que representan las ventas de 3 meses diferentes, y usa los formatos y colores predeterminados.
A continuación, se muestra el protocolo de solicitud.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"title": "Model Q1 Sales",
"basicChart": {
"chartType": "COLUMN",
"legendPosition": "BOTTOM_LEGEND",
"axis": [
{
"position": "BOTTOM_AXIS",
"title": "Model Numbers"
},
{
"position": "LEFT_AXIS",
"title": "Sales"
}
],
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 2,
"endColumnIndex": 3
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 3,
"endColumnIndex": 4
}
]
}
},
"targetAxis": "LEFT_AXIS"
}
],
"headerCount": 1
}
},
"position": {
"newSheet": true
}
}
}
}
]
}
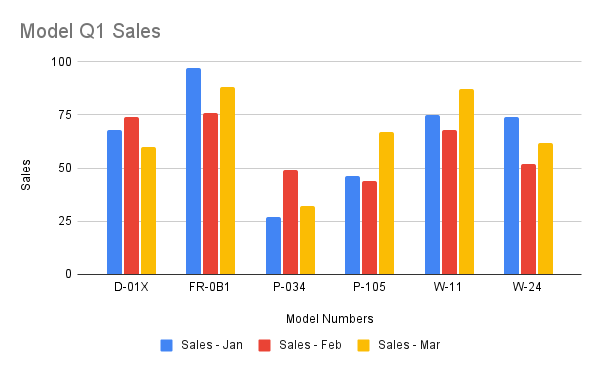
La solicitud crea un gráfico en una hoja nueva como esta:

Cómo agregar un gráfico circular
En la siguiente muestra de código de spreadsheets.batchUpdate, se muestra cómo usar AddChartRequest para crear un gráfico circular 3D a partir de los datos de origen. Para configurar el gráfico, la solicitud realiza las siguientes operaciones:
- Establece el título del gráfico.
- Agrega una leyenda a la derecha del gráfico.
- Establece el gráfico como un gráfico circular 3D. Ten en cuenta que los gráficos circulares en 3D no pueden tener un “orificio tipo anillo” en el centro como los gráficos circulares planos.
- Establece la serie de datos del gráfico como las ventas totales de cada número de modelo.
- Ancla el gráfico en la celda C3 de la hoja especificada por SHEET_ID, con un desplazamiento de 50 píxeles en los sentidos X e Y.
A continuación, se muestra el protocolo de solicitud.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"title": "Model Q1 Total Sales",
"pieChart": {
"legendPosition": "RIGHT_LEGEND",
"threeDimensional": true,
"domain": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
},
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 7,
"startColumnIndex": 4,
"endColumnIndex": 5
}
]
}
},
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SHEET_ID,
"rowIndex": 2,
"columnIndex": 2
},
"offsetXPixels": 50,
"offsetYPixels": 50
}
}
}
}
}
]
}
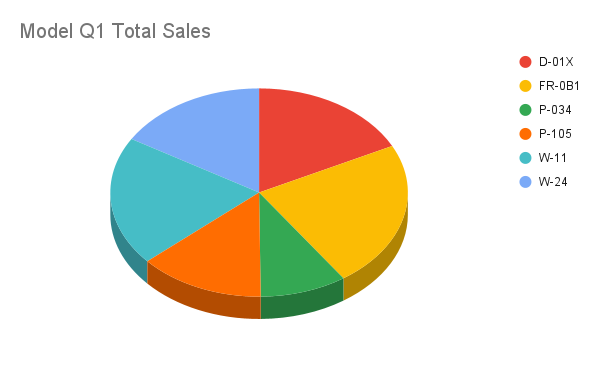
La solicitud crea un gráfico como este:

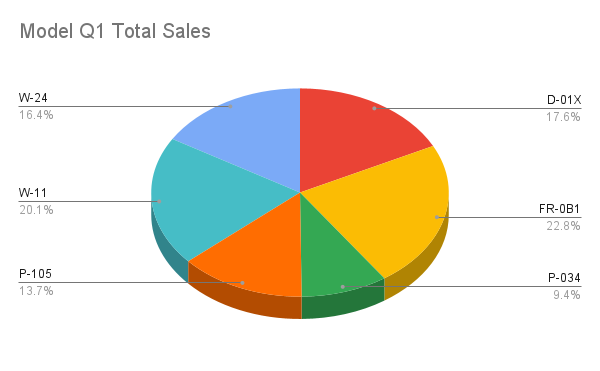
Como alternativa, también puedes actualizar el valor de legendPosition de RIGHT_LEGEND a LABELED_LEGEND dentro de la solicitud para que los valores de la leyenda estén conectados a las porciones del gráfico circular.
'legendPosition': 'LABELED_LEGEND',
La solicitud actualizada crea un gráfico como este:

Cómo agregar un gráfico de líneas con varios rangos no adyacentes
En la siguiente muestra de código de spreadsheets.batchUpdate, se muestra cómo usar AddChartRequest para crear un gráfico de líneas a partir de los datos de origen y colocarlo en la hoja de origen.
La selección de rangos no adyacentes se puede usar para excluir filas de ChartSourceRange.
Para configurar el gráfico, la solicitud realiza las siguientes operaciones:
- Establece el tipo de gráfico como gráfico de líneas.
- Establece el título horizontal del eje X.
- Configura una serie de datos que represente las ventas. Establece A1:A3 y A6:A7 como un
domainy B1:B3 y B6:B7 como unseries, mientras usa el formato y los colores predeterminados. Los rangos se especifican con la notación A1 en la URL de solicitud. - Ancla el gráfico en la celda H8 de la hoja especificada por SHEET_ID.
A continuación, se muestra el protocolo de solicitud.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}
La solicitud crea un gráfico en una hoja nueva como esta:

Cómo borrar un gráfico
En la siguiente muestra de código de spreadsheets.batchUpdate, se muestra cómo usar DeleteEmbeddedObjectRequest para borrar un gráfico especificado por CHART_ID.
A continuación, se muestra el protocolo de solicitud.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}
Cómo editar las propiedades de un gráfico
En la siguiente muestra de código de spreadsheets.batchUpdate, se muestra cómo usar UpdateChartSpecRequest para editar el gráfico creado en la receta Agregar un gráfico de columnas y modificar sus datos, tipo y apariencia. Los subconjuntos de las propiedades del gráfico no se pueden cambiar de forma individual. Para realizar ediciones, debes proporcionar todo el campo spec con un UpdateChartSpecRequest. Básicamente, para editar la especificación de un gráfico es necesario reemplazarla por una nueva.
Con la siguiente solicitud, se actualiza el gráfico original (especificado por CHART_ID):
- Establece el tipo de gráfico en
BAR. - Mueve la leyenda a la derecha del gráfico.
- Invierte los ejes para que "Sales" (ventas) aparezca en el eje inferior y "Model Numbers" (números de modelo) aparezca en el eje izquierdo.
- Establece el formato del título del eje en una fuente de 24 puntos, en negrita y en cursiva.
- Quita los datos "W-24" del gráfico (fila 7 en los datos de origen del gráfico).
A continuación, se muestra el protocolo de solicitud.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateChartSpec": {
"chartId": CHART_ID,
"spec": {
"title": "Model Q1 Sales",
"basicChart": {
"chartType": "BAR",
"legendPosition": "RIGHT_LEGEND",
"axis": [
{
"format": {
"bold": true,
"italic": true,
"fontSize": 24
},
"position": "BOTTOM_AXIS",
"title": "Sales"
},
{
"format": {
"bold": true,
"italic": true,
"fontSize": 24
},
"position": "LEFT_AXIS",
"title": "Model Numbers"
}
],
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 1,
"endColumnIndex": 2
}
]
}
},
"targetAxis": "BOTTOM_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 2,
"endColumnIndex": 3
}
]
}
},
"targetAxis": "BOTTOM_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"sheetId": SOURCE_SHEET_ID,
"startRowIndex": 0,
"endRowIndex": 6,
"startColumnIndex": 3,
"endColumnIndex": 4
}
]
}
},
"targetAxis": "BOTTOM_AXIS"
}
],
"headerCount": 1
}
}
}
}
]
}
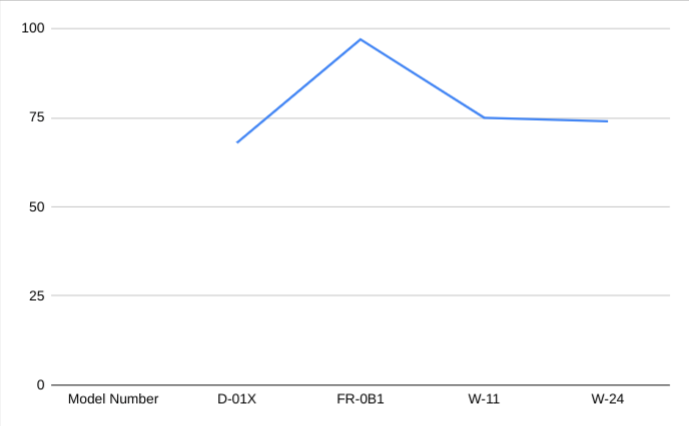
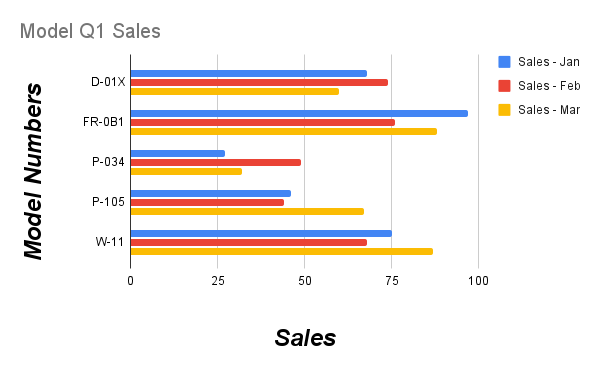
Después de la solicitud, el gráfico aparecerá de la siguiente manera:

Cómo mover un gráfico o cambiar su tamaño
En la siguiente muestra de código de spreadsheets.batchUpdate, se muestra cómo usar UpdateEmbeddedObjectPositionRequest para mover y cambiar el tamaño de un gráfico. Después de la solicitud, esto es lo que ocurre con el gráfico especificado por CHART_ID:
- Se ancla en la celda A5 de su hoja original.
- Se desplaza 100 píxeles en el sentido X.
- Su tamaño se modifica y pasa a ser de 1200 por 742 píxeles (el tamaño predeterminado de un gráfico es de 600 por 371 píxeles).
La solicitud solo cambia las propiedades que se especifiquen en el parámetro fields.
El resto de las propiedades (como offsetYPixels) conservan sus valores originales.
A continuación, se muestra el protocolo de solicitud.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}
Cómo leer los datos de un gráfico
En la siguiente muestra de código de spreadsheets.get, se muestra cómo obtener datos de gráficos de una hoja de cálculo. El parámetro de consulta fields especifica que solo se deben mostrar los datos del gráfico.
La respuesta a esta llamada de método es un objeto spreadsheet que contiene una matriz de objetos sheet. Todos los gráficos que se muestran en una hoja se representan en el objeto sheet. Si un campo de respuesta se establece en el valor predeterminado, se omite de la respuesta.
En este ejemplo, la primera hoja (SOURCE_SHEET_ID) no tiene ningún gráfico, por lo que se muestra un par de llaves vacío. La segunda hoja tiene el gráfico que se creó con Agregar un gráfico de columnas y nada más.
A continuación, se muestra el protocolo de solicitud.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{
"sheets": [
{},
{
"charts": [
{
"chartId": CHART_ID,
"position": {
"sheetId": SHEET_ID
},
"spec": {
"basicChart": {
"axis": [
{
"format": {
"bold": false,
"italic": false
},
"position": "BOTTOM_AXIS",
"title": "Model Numbers"
},
{
"format": {
"bold": false,
"italic": false
},
"position": "LEFT_AXIS",
"title": "Sales"
}
],
"chartType": "COLUMN",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 1
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 0,
"startRowIndex": 0,
}
]
}
}
}
],
"legendPosition": "BOTTOM_LEGEND",
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 2,
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 1,
"startRowIndex": 0,
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 3,
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 2,
"startRowIndex": 0,
}
]
}
},
"targetAxis": "LEFT_AXIS"
},
{
"series": {
"sourceRange": {
"sources": [
{
"endColumnIndex": 4,
"endRowIndex": 7,
"sheetId": SOURCE_SHEET_ID,
"startColumnIndex": 3,
"startRowIndex": 0,
}
]
}
},
"targetAxis": "LEFT_AXIS"
}
]
},
"hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS",
"title": "Model Q1 Sales",
},
}
]
}
]
}
