API Google Trang tính cho phép bạn tạo và cập nhật biểu đồ trong bảng tính khi cần. Các ví dụ trên trang này minh hoạ cách bạn có thể thực hiện một số thao tác phổ biến với biểu đồ bằng API Trang tính.
Các ví dụ này được trình bày dưới dạng yêu cầu HTTP để không phân biệt ngôn ngữ. Để tìm hiểu cách triển khai tính năng cập nhật hàng loạt bằng nhiều ngôn ngữ bằng thư viện ứng dụng API của Google, hãy xem phần Cập nhật bảng tính.
Trong các ví dụ này, phần giữ chỗ SPREADSHEET_ID và SHEET_ID cho biết vị trí bạn sẽ cung cấp các mã nhận dạng đó. Bạn có thể tìm thấy mã nhận dạng bảng tính trong URL của bảng tính. Bạn có thể lấy mã nhận dạng trang tính bằng cách sử dụng phương thức spreadsheets.get. Các dải ô được chỉ định bằng ký hiệu A1. Ví dụ về dải ô là Trang_tính1!A1:D5.
Ngoài ra, phần giữ chỗ CHART_ID cho biết mã nhận dạng của một biểu đồ nhất định. Bạn có thể đặt mã nhận dạng này khi tạo biểu đồ bằng Trang tính API hoặc cho phép Trang tính API tạo mã nhận dạng cho bạn. Bạn có thể lấy mã nhận dạng của các biểu đồ hiện có bằng phương thức spreadsheets.get.
Cuối cùng, phần giữ chỗ SOURCE_SHEET_ID cho biết trang tính của bạn có dữ liệu nguồn. Trong các ví dụ này, đây là bảng được liệt kê trong phần Dữ liệu nguồn biểu đồ.
Dữ liệu nguồn biểu đồ
Đối với các ví dụ này, giả sử bảng tính đang được sử dụng có dữ liệu nguồn sau đây trong trang tính đầu tiên ("Trang tính 1"). Các chuỗi trong hàng đầu tiên là nhãn cho từng cột. Để xem ví dụ về cách đọc từ các trang tính khác trong bảng tính, hãy xem phần Ký hiệu A1.
| A | B | C | D | E | |
| 1 | Số kiểu máy | Doanh số bán hàng – Tháng 1 | Doanh số bán hàng – Tháng 2 | Doanh số bán hàng – Tháng 3 | Tổng doanh số |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
Thêm biểu đồ cột
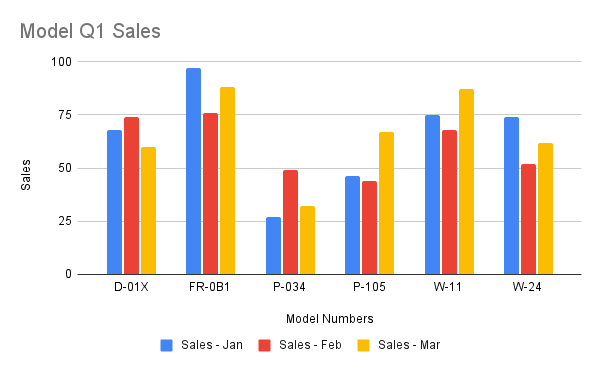
Mã mẫu spreadsheets.batchUpdate sau đây cho biết cách sử dụng AddChartRequest để tạo biểu đồ cột từ dữ liệu nguồn, đặt biểu đồ đó vào một trang tính mới. Yêu cầu này thực hiện những việc sau để định cấu hình biểu đồ:
- Đặt loại biểu đồ thành biểu đồ cột.
- Thêm chú giải vào cuối biểu đồ.
- Đặt tiêu đề biểu đồ và trục.
- Định cấu hình 3 chuỗi dữ liệu, đại diện cho doanh số bán hàng của 3 tháng khác nhau trong khi sử dụng định dạng và màu sắc mặc định.
Giao thức yêu cầu được hiển thị bên dưới.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
Yêu cầu này sẽ tạo một biểu đồ trong một trang tính mới như sau:

Thêm biểu đồ hình tròn
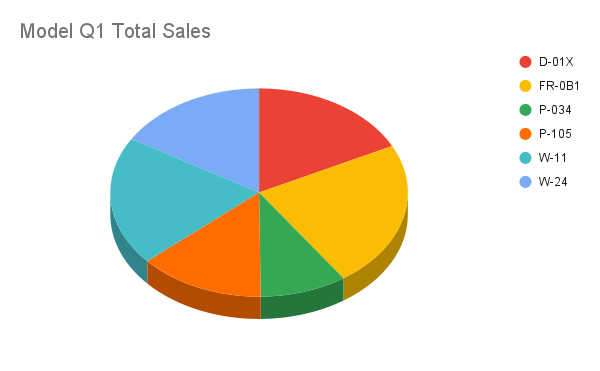
Mã mẫu spreadsheets.batchUpdate sau đây cho biết cách sử dụng AddChartRequest để tạo biểu đồ hình tròn 3D từ dữ liệu nguồn. Yêu cầu này thực hiện những việc sau để định cấu hình biểu đồ:
- Đặt tiêu đề cho biểu đồ.
- Thêm chú giải vào bên phải biểu đồ.
- Đặt biểu đồ dưới dạng biểu đồ hình tròn 3D. Xin lưu ý rằng biểu đồ hình tròn 3D không thể có "lỗ bánh vòng" ở giữa như biểu đồ hình tròn phẳng.
- Đặt chuỗi dữ liệu biểu đồ là tổng số lượt bán hàng cho mỗi số hiệu.
- Liên kết biểu đồ trên ô C3 của trang tính do SHEET_ID chỉ định, với độ lệch 50 pixel theo cả hướng X và Y.
Giao thức yêu cầu được hiển thị bên dưới.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId": SHEET_ID, "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
Yêu cầu này sẽ tạo một biểu đồ như sau:

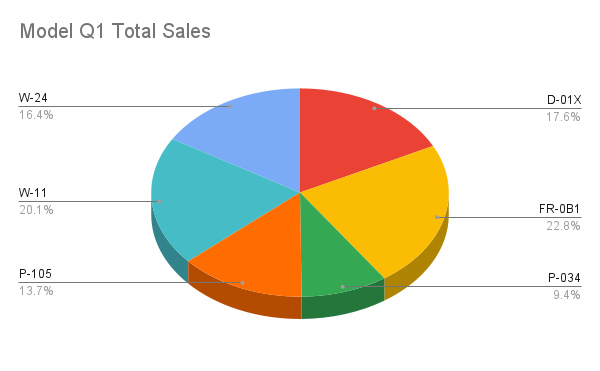
Ngoài ra, bạn cũng có thể cập nhật giá trị legendPosition từ RIGHT_LEGEND thành LABELED_LEGEND trong yêu cầu để các giá trị chú giải được kết nối với các lát cắt biểu đồ hình tròn.
'legendPosition': 'LABELED_LEGEND',
Yêu cầu mới cập nhật sẽ tạo một biểu đồ như sau:

Thêm biểu đồ đường bằng nhiều dải ô không liền kề
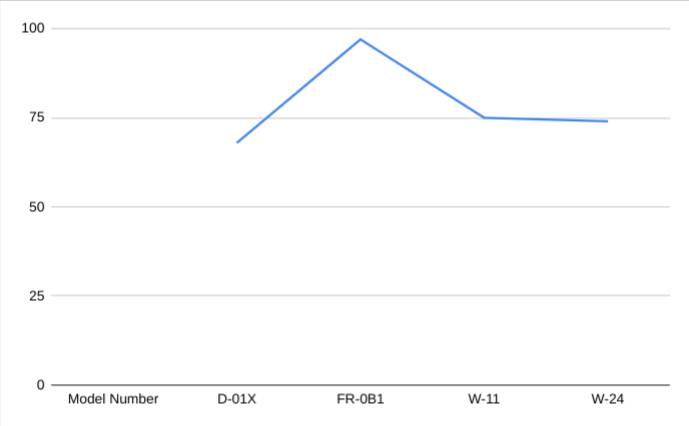
Mã mẫu spreadsheets.batchUpdate sau đây cho biết cách sử dụng AddChartRequest để tạo biểu đồ đường từ dữ liệu nguồn, đặt biểu đồ đó vào trang tính nguồn.
Bạn có thể chọn các dải ô không liền kề để loại trừ các hàng khỏi ChartSourceRange.
Yêu cầu này thực hiện những việc sau để định cấu hình biểu đồ:
- Đặt loại biểu đồ là biểu đồ dạng đường.
- Đặt tiêu đề trục x nằm ngang.
- Định cấu hình một chuỗi dữ liệu thể hiện doanh số bán hàng. Hàm này đặt A1:A3 và A6:A7 thành
domain, còn B1:B3 và B6:B7 thànhseries, đồng thời sử dụng định dạng và màu sắc mặc định. Phạm vi được chỉ định bằng ký hiệu A1 trong URL yêu cầu. - Liên kết biểu đồ với ô H8 của trang tính do SHEET_ID chỉ định.
Giao thức yêu cầu được hiển thị bên dưới.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}Yêu cầu này sẽ tạo một biểu đồ trong một trang tính mới như sau:

Xoá biểu đồ
Mã mẫu spreadsheets.batchUpdate sau đây cho biết cách sử dụng DeleteEmbeddedObjectRequest để xoá một biểu đồ do CHART_ID chỉ định.
Giao thức yêu cầu được hiển thị bên dưới.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}Chỉnh sửa thuộc tính của biểu đồ
Mã mẫu spreadsheets.batchUpdate sau đây cho biết cách sử dụng UpdateChartSpecRequest để chỉnh sửa biểu đồ được tạo trong công thức Thêm biểu đồ cột, sửa đổi dữ liệu, loại và giao diện của biểu đồ. Bạn không thể thay đổi từng tập hợp con của các thuộc tính biểu đồ. Để chỉnh sửa, bạn phải cung cấp toàn bộ trường spec bằng UpdateChartSpecRequest. Về cơ bản, việc chỉnh sửa thông số kỹ thuật của biểu đồ yêu cầu thay thế thông số kỹ thuật đó bằng một thông số kỹ thuật mới.
Yêu cầu sau đây sẽ cập nhật biểu đồ ban đầu (do CHART_ID chỉ định):
- Đặt loại biểu đồ thành
BAR. - Di chuyển chú giải sang bên phải biểu đồ.
- Đảo ngược trục để "Doanh số" nằm trên trục dưới cùng và "Mã mẫu" nằm trên trục bên trái.
- Đặt định dạng tiêu đề trục thành phông chữ 24 điểm, in đậm và in nghiêng.
- Xoá dữ liệu "W-24" khỏi biểu đồ (hàng 7 trong dữ liệu nguồn biểu đồ).
Giao thức yêu cầu được hiển thị bên dưới.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId": CHART_ID, "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
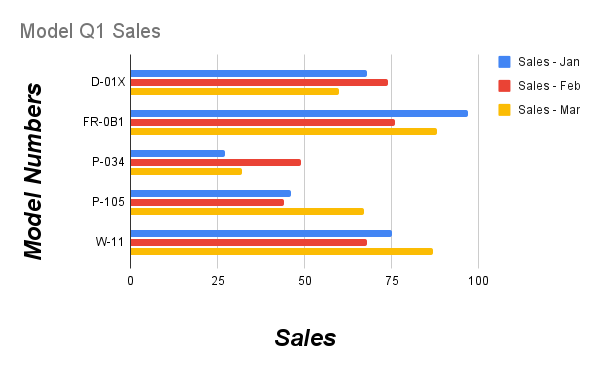
Sau khi yêu cầu, biểu đồ sẽ xuất hiện như sau:

Di chuyển hoặc đổi kích thước biểu đồ
Mã mẫu spreadsheets.batchUpdate sau đây cho biết cách sử dụng UpdateEmbeddedObjectPositionRequest để di chuyển và đổi kích thước biểu đồ. Sau khi yêu cầu, biểu đồ do CHART_ID chỉ định sẽ là:
- Được liên kết với ô A5 của trang tính ban đầu.
- Độ lệch theo hướng X là 100 pixel.
- Đã đổi kích thước thành 1200 x 742 pixel (kích thước mặc định của biểu đồ là 600 x 371 pixel).
Yêu cầu chỉ thay đổi những thuộc tính được chỉ định bằng tham số fields.
Các thuộc tính khác (chẳng hạn như offsetYPixels) giữ nguyên giá trị ban đầu.
Giao thức yêu cầu được hiển thị bên dưới.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}Đọc dữ liệu biểu đồ
Mẫu mã spreadsheets.get sau đây cho biết cách lấy dữ liệu biểu đồ từ bảng tính. Tham số truy vấn fields chỉ định rằng chỉ dữ liệu biểu đồ mới được trả về.
Phản hồi cho lệnh gọi phương thức này là một đối tượng spreadsheet chứa một mảng các đối tượng sheet. Mọi biểu đồ xuất hiện trên một trang tính đều được biểu thị trong đối tượng sheet. Nếu một trường phản hồi được đặt thành giá trị mặc định, thì trường đó sẽ bị bỏ qua trong phản hồi.
Trong ví dụ này, trang tính đầu tiên (SOURCE_SHEET_ID) không có biểu đồ nào, vì vậy, một cặp dấu ngoặc nhọn trống sẽ được trả về. Trang tính thứ hai có biểu đồ được tạo bằng tính năng Thêm biểu đồ cột và không có gì khác.
Giao thức yêu cầu được hiển thị bên dưới.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId": CHART_ID, "position": { "sheetId": SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }
