API Google Таблиц позволяет создавать и обновлять диаграммы в электронных таблицах по мере необходимости. Примеры на этой странице иллюстрируют, как можно выполнять некоторые распространенные операции с диаграммами с помощью Sheets API.
Эти примеры представлены в виде HTTP-запросов, которые не зависят от языка. Чтобы узнать, как реализовать пакетное обновление на разных языках с помощью клиентских библиотек Google API, см. раздел Обновление электронных таблиц .
В этих примерах заполнители SPREADSHEET_ID и SHEET_ID указывают, где вы будете предоставлять эти идентификаторы. Идентификатор таблицы можно найти в URL-адресе таблицы. Вы можете получить идентификатор листа , используя метод spreadsheets.get . Диапазоны указаны с использованием обозначения A1 . Пример диапазона: Лист1!A1:D5.
Кроме того, заполнитель CHART_ID указывает идентификатор данной диаграммы. Вы можете установить этот идентификатор при создании диаграммы с помощью Sheets API или разрешить Sheets API создать его для вас. Вы можете получить идентификаторы существующих диаграмм с помощью метода spreadsheets.get .
Наконец, заполнитель SOURCE_SHEET_ID указывает на ваш лист с исходными данными. В этих примерах это таблица, указанная в разделе «Исходные данные диаграммы» .
Исходные данные диаграммы
В этих примерах предположим, что используемая электронная таблица содержит следующие исходные данные на первом листе («Лист1»). Строки в первой строке являются метками отдельных столбцов. Чтобы просмотреть примеры чтения с других листов в электронной таблице, см. обозначение A1 .
| А | Б | С | Д | Э | |
| 1 | Номер модели | Продажи - январь | Продажи - февраль | Продажи - март | Общий объем продаж |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | ФР-0Б1 | 97 | 76 | 88 | 261 |
| 4 | Р-034 | 27 | 49 | 32 | 108 |
| 5 | П-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
Добавить столбчатую диаграмму
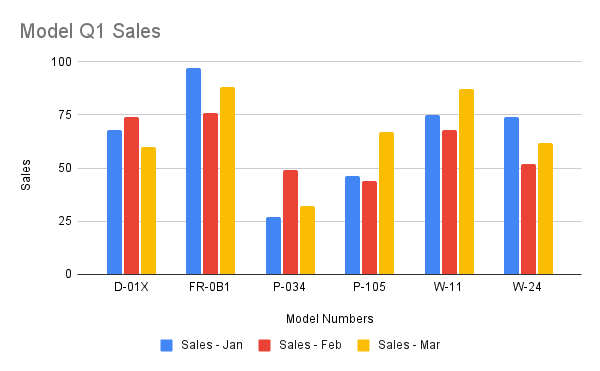
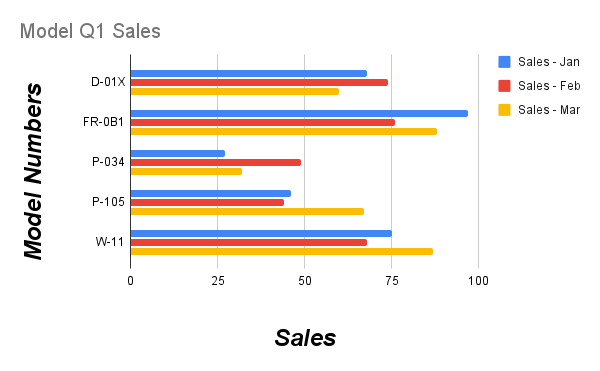
В следующем примере кода spreadsheets.batchUpdate показано, как использовать AddChartRequest для создания гистограммы из исходных данных и размещения ее на новом листе. Запрос выполняет следующие действия для настройки диаграммы:
- Устанавливает тип диаграммы как гистограмму.
- Добавляет легенду внизу диаграммы.
- Устанавливает заголовки диаграммы и осей.
- Настраивает 3 ряда данных, представляющих продажи за 3 разных месяца, с использованием форматирования и цветов по умолчанию.
Протокол запроса показан ниже.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
Запрос создает диаграмму на новом листе следующим образом:

Добавить круговую диаграмму
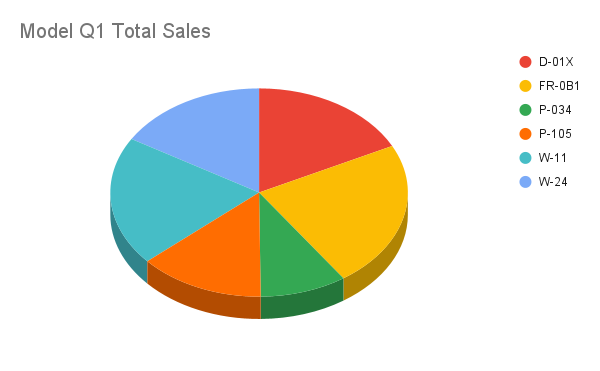
В следующем примере кода spreadsheets.batchUpdate показано, как использовать AddChartRequest для создания трехмерной круговой диаграммы из исходных данных. Запрос выполняет следующие действия для настройки диаграммы:
- Устанавливает заголовок диаграммы.
- Добавляет легенду справа от диаграммы.
- Устанавливает диаграмму в виде круговой трехмерной диаграммы. Обратите внимание, что на 3D-круговых диаграммах не может быть «бублика» в центре, как на плоских круговых диаграммах.
- Устанавливает серию данных диаграммы как общий объем продаж для каждого номера модели.
- Привязывает диаграмму к ячейке C3 листа, указанной SHEET_ID , со смещением 50 пикселей в направлениях X и Y.
Протокол запроса показан ниже.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId": SHEET_ID, "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
Запрос создает такую диаграмму:

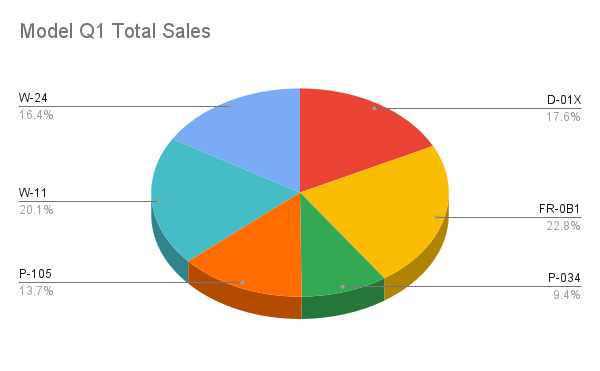
Альтернативно вы также можете обновить значение LegendPosition с RIGHT_LEGEND на LABELED_LEGEND в запросе, чтобы значения легенды были связаны с фрагментами круговой диаграммы.
'legendPosition': 'LABELED_LEGEND',
Обновленный запрос создает такую диаграмму:

Добавьте линейную диаграмму, используя несколько несмежных диапазонов
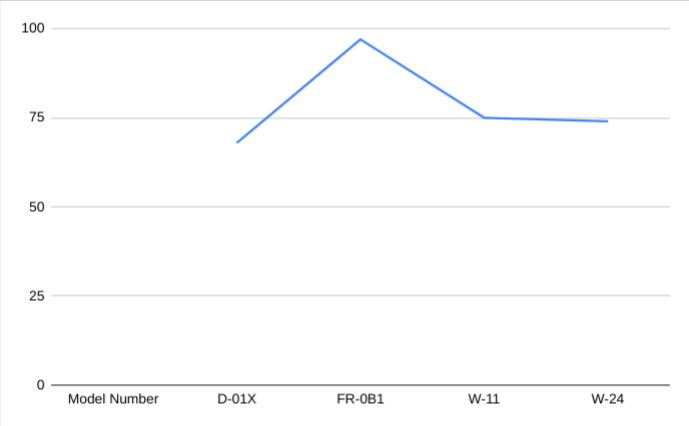
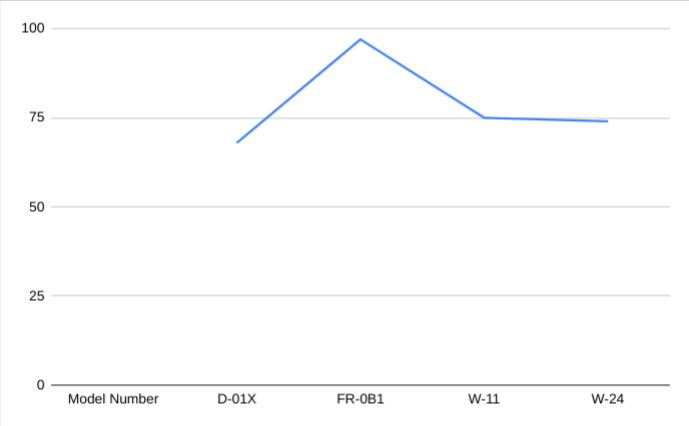
В следующем примере кода spreadsheets.batchUpdate показано, как использовать AddChartRequest для создания линейной диаграммы из исходных данных и размещения ее на исходном листе. Выбор несмежных диапазонов можно использовать для исключения строк из ChartSourceRange .
Запрос выполняет следующие действия для настройки диаграммы:
- Устанавливает тип диаграммы в виде линейной диаграммы.
- Устанавливает заголовок по горизонтальной оси X.
- Настраивает ряд данных, представляющих продажи. Он устанавливает A1:A3 и A6:A7 как
domain, а B1:B3 и B6:B7 какseries, используя форматирование и цвета по умолчанию. Диапазоны указываются с использованием нотации A1 в URL-адресе запроса. - Привязывает диаграмму к ячейке H8 листа, указанного SHEET_ID .
Протокол запроса показан ниже.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}Запрос создает диаграмму на новом листе следующим образом:

Удаление диаграммы
В следующем примере кода spreadsheets.batchUpdate показано, как использовать DeleteEmbeddedObjectRequest для удаления диаграммы, указанной CHART_ID .
Протокол запроса показан ниже.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}Изменение свойств диаграммы
В следующем примере кода spreadsheets.batchUpdate показано, как использовать UpdateChartSpecRequest для редактирования диаграммы, созданной в рецепте «Добавление столбчатой диаграммы» , изменяя ее данные, тип и внешний вид. Подмножества свойств диаграммы нельзя изменить по отдельности. Чтобы внести изменения, вы должны предоставить всему полю spec UpdateChartSpecRequest . По сути, редактирование спецификации диаграммы требует замены ее новой.
Следующий запрос обновляет исходную диаграмму (указанную CHART_ID ):
- Устанавливает тип диаграммы
BAR. - Перемещает легенду вправо от диаграммы.
- Инвертирует оси так, что «Продажи» находятся на нижней оси, а «Номера моделей» — на левой оси.
- Устанавливает формат заголовка оси: шрифт размером 24 пт, полужирный и курсив.
- Удаляет данные «W-24» из диаграммы (строка 7 в исходных данных диаграммы ).
Протокол запроса показан ниже.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId": CHART_ID, "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
После запроса диаграмма выглядит следующим образом:

Переместить или изменить размер диаграммы
В следующем примере кода spreadsheets.batchUpdate показано, как использовать UpdateEmbeddedObjectPositionRequest для перемещения и изменения размера диаграммы. После запроса диаграмма, указанная CHART_ID имеет следующий вид:
- Привязывается к ячейке A5 исходного листа.
- Смещение по оси X на 100 пикселей.
- Размер изменен до 1200 на 742 пикселей (размер диаграммы по умолчанию — 600 на 371 пиксель).
Запрос изменяет только те свойства, которые указаны в параметре fields . Другие свойства (например, offsetYPixels ) сохраняют свои исходные значения.
Протокол запроса показан ниже.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}Чтение данных диаграммы
В следующем образце кода spreadsheets.get показано, как получить данные диаграммы из электронной таблицы. Параметр запроса fields указывает, что должны быть возвращены только данные диаграммы.
Ответом на вызов этого метода является объект spreadsheet , который содержит массив объектов sheet . Любые диаграммы, присутствующие на листе, представлены в объекте sheet . Если для поля ответа установлено значение по умолчанию, оно опускается в ответе.
В этом примере первый лист ( SOURCE_SHEET_ID ) не содержит диаграмм, поэтому возвращается пустая пара фигурных скобок. На втором листе есть диаграмма, созданная с помощью команды «Добавить столбчатую диаграмму» , и ничего больше.
Протокол запроса показан ниже.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId": CHART_ID, "position": { "sheetId": SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }
API Google Таблиц позволяет создавать и обновлять диаграммы в электронных таблицах по мере необходимости. Примеры на этой странице иллюстрируют, как можно выполнять некоторые распространенные операции с диаграммами с помощью Sheets API.
Эти примеры представлены в виде HTTP-запросов, которые не зависят от языка. Чтобы узнать, как реализовать пакетное обновление на разных языках с помощью клиентских библиотек Google API, см. раздел Обновление электронных таблиц .
В этих примерах заполнители SPREADSHEET_ID и SHEET_ID указывают, где вы будете предоставлять эти идентификаторы. Идентификатор таблицы можно найти в URL-адресе таблицы. Вы можете получить идентификатор листа , используя метод spreadsheets.get . Диапазоны указаны с использованием обозначения A1 . Пример диапазона: Лист1!A1:D5.
Кроме того, заполнитель CHART_ID указывает идентификатор данной диаграммы. Вы можете установить этот идентификатор при создании диаграммы с помощью Sheets API или разрешить Sheets API создать его для вас. Вы можете получить идентификаторы существующих диаграмм с помощью метода spreadsheets.get .
Наконец, заполнитель SOURCE_SHEET_ID указывает на ваш лист с исходными данными. В этих примерах это таблица, указанная в разделе «Исходные данные диаграммы» .
Исходные данные диаграммы
В этих примерах предположим, что используемая электронная таблица содержит следующие исходные данные на первом листе («Лист1»). Строки в первой строке являются метками отдельных столбцов. Чтобы просмотреть примеры чтения с других листов в электронной таблице, см. обозначение A1 .
| А | Б | С | Д | Э | |
| 1 | Номер модели | Продажи - январь | Продажи - февраль | Продажи - март | Общий объем продаж |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | ФР-0Б1 | 97 | 76 | 88 | 261 |
| 4 | Р-034 | 27 | 49 | 32 | 108 |
| 5 | П-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
Добавить столбчатую диаграмму
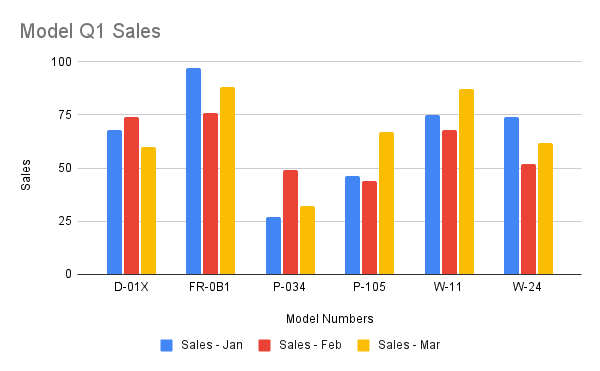
В следующем примере кода spreadsheets.batchUpdate показано, как использовать AddChartRequest для создания гистограммы из исходных данных и размещения ее на новом листе. Запрос выполняет следующие действия для настройки диаграммы:
- Устанавливает тип диаграммы как гистограмму.
- Добавляет легенду внизу диаграммы.
- Устанавливает заголовки диаграммы и осей.
- Настраивает 3 ряда данных, представляющих продажи за 3 разных месяца, с использованием форматирования и цветов по умолчанию.
Протокол запроса показан ниже.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
Запрос создает диаграмму на новом листе следующим образом:

Добавить круговую диаграмму
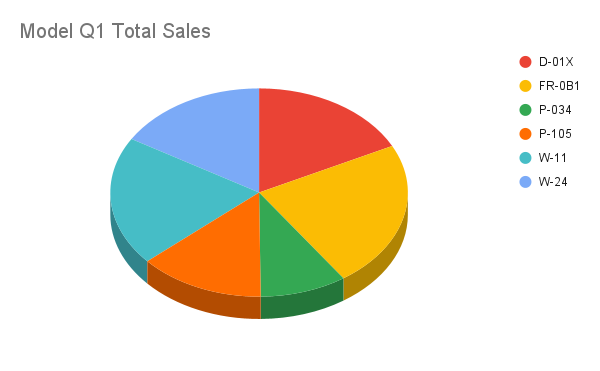
В следующем примере кода spreadsheets.batchUpdate показано, как использовать AddChartRequest для создания трехмерной круговой диаграммы из исходных данных. Запрос выполняет следующие действия для настройки диаграммы:
- Устанавливает заголовок диаграммы.
- Добавляет легенду справа от диаграммы.
- Устанавливает диаграмму в виде круговой трехмерной диаграммы. Обратите внимание, что на 3D-круговых диаграммах не может быть «бублика» в центре, как на плоских круговых диаграммах.
- Устанавливает серию данных диаграммы как общий объем продаж для каждого номера модели.
- Привязывает диаграмму к ячейке C3 листа, указанной SHEET_ID , со смещением 50 пикселей в направлениях X и Y.
Протокол запроса показан ниже.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId": SHEET_ID, "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
Запрос создает такую диаграмму:

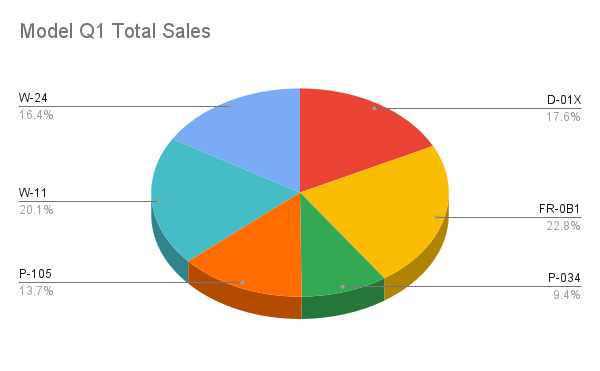
Альтернативно вы также можете обновить значение LegendPosition с RIGHT_LEGEND на LABELED_LEGEND в запросе, чтобы значения легенды были связаны с фрагментами круговой диаграммы.
'legendPosition': 'LABELED_LEGEND',
Обновленный запрос создает такую диаграмму:

Добавьте линейную диаграмму, используя несколько несмежных диапазонов
В следующем примере кода spreadsheets.batchUpdate показано, как использовать AddChartRequest для создания линейной диаграммы из исходных данных и размещения ее на исходном листе. Выбор несмежных диапазонов можно использовать для исключения строк из ChartSourceRange .
Запрос выполняет следующие действия для настройки диаграммы:
- Устанавливает тип диаграммы в виде линейной диаграммы.
- Устанавливает заголовок по горизонтальной оси X.
- Настраивает ряд данных, представляющих продажи. Он устанавливает A1:A3 и A6:A7 как
domain, а B1:B3 и B6:B7 какseries, используя форматирование и цвета по умолчанию. Диапазоны указываются с использованием нотации A1 в URL-адресе запроса. - Привязывает диаграмму к ячейке H8 листа, указанного SHEET_ID .
Протокол запроса показан ниже.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
}Запрос создает диаграмму на новом листе следующим образом:

Удаление диаграммы
В следующем примере кода spreadsheets.batchUpdate показано, как использовать DeleteEmbeddedObjectRequest для удаления диаграммы, указанной CHART_ID .
Протокол запроса показан ниже.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}Изменение свойств диаграммы
В следующем примере кода spreadsheets.batchUpdate показано, как использовать UpdateChartSpecRequest для редактирования диаграммы, созданной в рецепте «Добавление столбчатой диаграммы» , изменяя ее данные, тип и внешний вид. Подмножества свойств диаграммы нельзя изменить по отдельности. Чтобы внести изменения, вы должны предоставить всему полю spec UpdateChartSpecRequest . По сути, редактирование спецификации диаграммы требует замены ее новой.
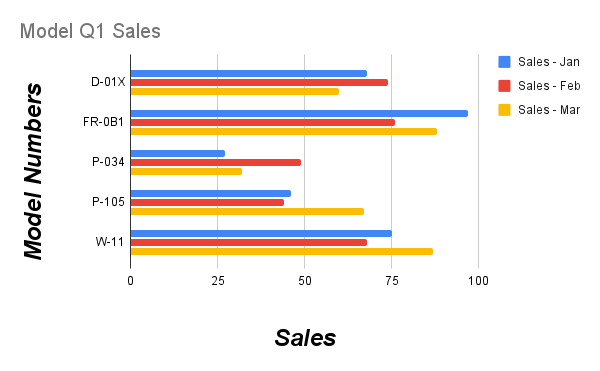
Следующий запрос обновляет исходную диаграмму (указанную CHART_ID ):
- Устанавливает тип диаграммы
BAR. - Перемещает легенду вправо от диаграммы.
- Инвертирует оси так, что «Продажи» находятся на нижней оси, а «Номера моделей» — на левой оси.
- Устанавливает формат заголовка оси: шрифт размером 24 пт, полужирный и курсив.
- Удаляет данные «W-24» из диаграммы (строка 7 в исходных данных диаграммы ).
Протокол запроса показан ниже.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId": CHART_ID, "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
После запроса диаграмма выглядит следующим образом:

Переместить или изменить размер диаграммы
В следующем примере кода spreadsheets.batchUpdate показано, как использовать UpdateEmbeddedObjectPositionRequest для перемещения и изменения размера диаграммы. После запроса диаграмма, указанная CHART_ID имеет следующий вид:
- Привязывается к ячейке A5 исходного листа.
- Смещение по оси X на 100 пикселей.
- Размер изменен до 1200 на 742 пикселей (размер диаграммы по умолчанию — 600 на 371 пиксель).
Запрос изменяет только те свойства, которые указаны в параметре fields . Другие свойства (например, offsetYPixels ) сохраняют свои исходные значения.
Протокол запроса показан ниже.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}Чтение данных диаграммы
В следующем образце кода spreadsheets.get показано, как получить данные диаграммы из электронной таблицы. Параметр запроса fields указывает, что должны быть возвращены только данные диаграммы.
Ответом на вызов этого метода является объект spreadsheet , который содержит массив объектов sheet . Любые диаграммы, присутствующие на листе, представлены в объекте sheet . Если для поля ответа установлено значение по умолчанию, оно опускается в ответе.
В этом примере первый лист ( SOURCE_SHEET_ID ) не содержит диаграмм, поэтому возвращается пустая пара фигурных скобок. На втором листе есть диаграмма, созданная с помощью команды «Добавить столбчатую диаграмму» , и ничего больше.
Протокол запроса показан ниже.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId": CHART_ID, "position": { "sheetId": SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }
