Google Sheets API を使用すると、スプレッドシート内のグラフを必要に応じて作成、更新できます。このページの例では、Sheets API を使用して一般的なグラフ操作を行う方法を示します。
これらの例は、言語に依存しない HTTP リクエストの形式で示されています。Google API クライアント ライブラリを使用してさまざまな言語でバッチ更新を実装する方法については、スプレッドシートを更新するをご覧ください。
以下の例では、SPREADSHEET_ID と SHEET_ID というプレースホルダを使用して、これらの ID をどこで指定するかを示しています。スプレッドシート ID はスプレッドシートの URL で確認できます。シート ID は、spreadsheets.get メソッドを使用して取得できます。範囲は A1 表記を使用して指定します。範囲の例は Sheet1!A1:D5 です。
また、プレースホルダ CHART_ID は特定のグラフの ID を示します。この ID は、Sheets API を使用してグラフを作成するときに設定できます。また、Sheets API に ID の生成を許可することもできます。既存のグラフの ID は spreadsheets.get メソッドで取得できます。
最後に、プレースホルダ SOURCE_SHEET_ID は、ソースデータを含むシートを示します。これらの例では、[グラフのソースデータ] に表示されるテーブルです。
グラフのソースデータ
これらの例では、使用しているスプレッドシートの最初のシート(Sheet1)に次のソースデータがあることを前提としています。最初の行の文字列は、個々の列のラベルです。スプレッドシート内の他のシートから読み取る方法の例については、A1 表記をご覧ください。
| A | B | C | D | E | |
| 1 | モデル番号 | セールス - 1 月 | セールス - 2 月 | セールス - 3 月 | Total Sales |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
縦棒グラフを追加する
次の spreadsheets.batchUpdate コードサンプルは、AddChartRequest を使用してソースデータから縦棒グラフを作成し、新しいシートに配置する方法を示しています。このリクエストは、次の処理を行ってグラフを構成します。
- グラフの種類を縦棒グラフに設定します。
- グラフの下部に凡例を追加します。
- グラフと軸のタイトルを設定します。
- 3 つのデータ系列を構成し、デフォルトの書式と色を使用して 3 か月間の売上を表します。
リクエスト プロトコルは次のとおりです。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
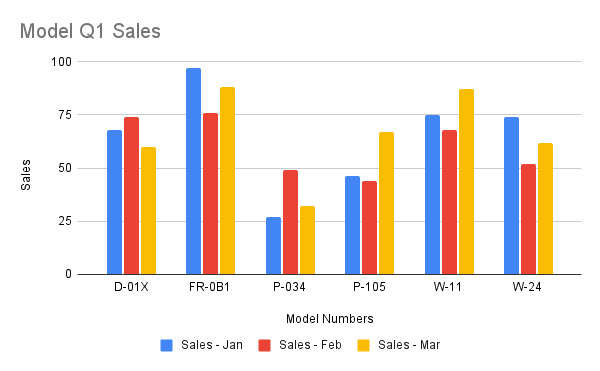
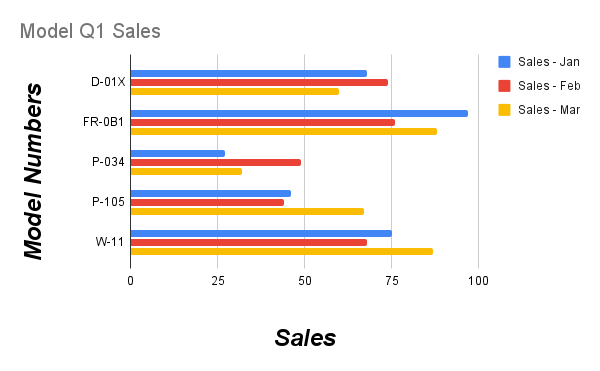
このリクエストにより、次のようなグラフが新しいシートに作成されます。

円グラフを追加する
次の spreadsheets.batchUpdate コードサンプルは、AddChartRequest を使用してソースデータから 3D 円グラフを作成する方法を示しています。このリクエストは、次のようにグラフを構成します。
- グラフのタイトルを設定します。
- グラフの右側に凡例を追加します。
- グラフを 3D 円グラフとして設定します。3D 円グラフでは、フラットな円グラフのように中央に「ドーナツの穴」を配置することはできません。
- グラフのデータ系列を、各モデル番号の合計販売数として設定します。
- SHEET_ID で指定されたシートのセル C3 にグラフをアンカーし、X 方向と Y 方向の両方で 50 ピクセルのオフセットを設定します。
リクエスト プロトコルは次のとおりです。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId": SHEET_ID, "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
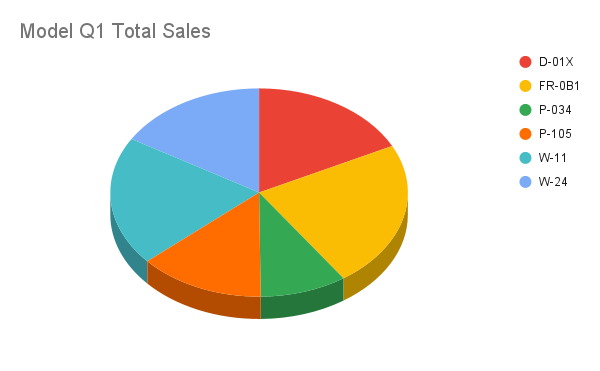
このリクエストにより、次のようなグラフが作成されます。

または、リクエスト内で legendPosition の値を RIGHT_LEGEND から LABELED_LEGEND に更新して、凡例の値が円グラフのスライスに接続されるようにすることもできます。
'legendPosition': 'LABELED_LEGEND',
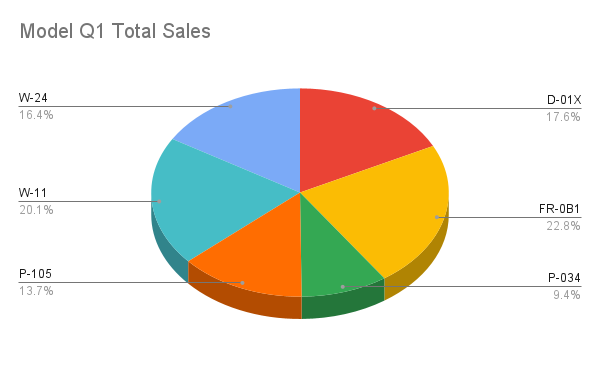
更新されたリクエストは、次のようなグラフを作成します。

複数の隣接していない範囲を使用して折れ線グラフを追加する
次の spreadsheets.batchUpdate コードサンプルは、AddChartRequest を使用してソースデータから折れ線グラフを作成し、ソースシートに配置する方法を示しています。隣接していない範囲を選択すると、ChartSourceRange から行を除外できます。
このリクエストは、次のようにグラフを構成します。
- グラフの種類を折れ線グラフに設定します。
- 横軸の X 軸のタイトルを設定します。
- 売上を表すデータ系列を構成します。A1:A3 と A6:A7 は
domain、B1:B3 と B6:B7 はseriesとして設定し、デフォルトの書式と色を使用します。範囲は、リクエスト URL で A1 表記を使用して指定します。 - SHEET_ID で指定されたシートのセル H8 にグラフを固定します。
リクエスト プロトコルは次のとおりです。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
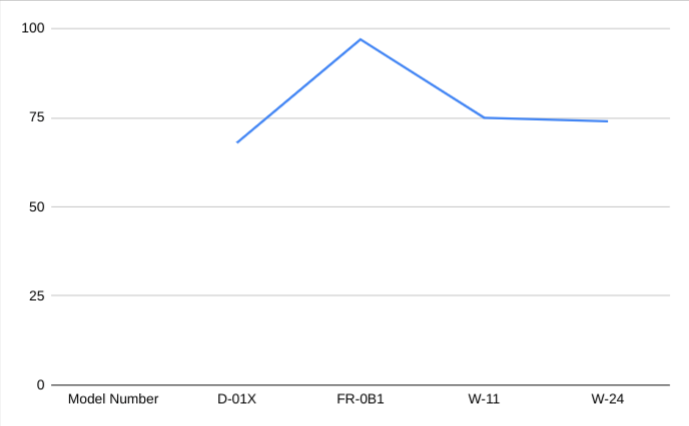
}このリクエストにより、次のようなグラフが新しいシートに作成されます。

グラフを削除する
次の spreadsheets.batchUpdate コードサンプルは、DeleteEmbeddedObjectRequest を使用して CHART_ID で指定されたグラフを削除する方法を示しています。
リクエスト プロトコルは次のとおりです。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}グラフのプロパティを編集する
次の spreadsheets.batchUpdate コードサンプルは、UpdateChartSpecRequest を使用して縦棒グラフを追加するレシピで作成したグラフを編集し、データ、タイプ、外観を変更する方法を示しています。グラフのプロパティのサブセットを個別に変更することはできません。編集を行うには、spec フィールド全体に UpdateChartSpecRequest を指定する必要があります。基本的に、グラフ仕様を編集するには、新しい仕様に置き換える必要があります。
次のリクエストは、元のチャート(CHART_ID で指定)を更新します。
- グラフタイプを
BARに設定します。 - 凡例をグラフの右側に移動します。
- 「売上」が下軸に、「モデル番号」が左軸になるように軸を反転します。
- 軸タイトルの書式を 24 ポイントの太字斜体に設定します。
- グラフから「W-24」データ(グラフのソースデータの行 7)を削除します。
リクエスト プロトコルは次のとおりです。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId": CHART_ID, "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
リクエスト後、グラフは次のようになります。

グラフの移動やサイズ変更を行う
次の spreadsheets.batchUpdate コードサンプルは、UpdateEmbeddedObjectPositionRequest を使用してグラフを移動してサイズを変更する方法を示しています。リクエスト後、CHART_ID で指定されたグラフは次のようになります。
- 元のシートのセル A5 に固定されている。
- X 方向に 100 ピクセルのオフセット。
- 1,200 x 742 ピクセルにサイズ変更されます(グラフのデフォルトサイズは 600 x 371 ピクセルです)。
このリクエストでは、fields パラメータで指定されたプロパティのみが変更されます。他のプロパティ(offsetYPixels など)は元の値を保持します。
リクエスト プロトコルは次のとおりです。
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}グラフデータを読み取る
次の spreadsheets.get コードサンプルは、スプレッドシートからグラフデータを取得する方法を示しています。fields クエリ パラメータは、グラフデータのみを返すことを指定します。
このメソッド呼び出しのレスポンスは、sheet オブジェクトの配列を含む spreadsheet オブジェクトです。シートに存在するグラフは、sheet オブジェクトで表されます。レスポンス フィールドがデフォルト値に設定されている場合、レスポンスから省略されます。
この例では、最初のシート(SOURCE_SHEET_ID)にグラフがないため、空の二重中かっこが返されます。2 つ目のシートには、[縦棒グラフを追加] で作成したグラフのみが表示されます。
リクエスト プロトコルは次のとおりです。
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId": CHART_ID, "position": { "sheetId": SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }
