تتيح لك Google Sheets API إنشاء الرسوم البيانية وتعديلها ضمن جداول البيانات عند الضرورة. توضّح الأمثلة الواردة في هذه الصفحة كيفية تنفيذ بعض العمليات المشترَكة في رسومات البيان باستخدام واجهة برمجة التطبيقات Sheets API.
يتم تقديم هذه الأمثلة في شكل طلبات HTTP لتكون متعافِية من اللغة. للتعرّف على كيفية تنفيذ تعديل مجمّع بلغات مختلفة باستخدام مكتبات برامج Google API، اطّلِع على مقالة تعديل جداول بيانات Google.
في هذين المثالَين، تشير العنصران النائبان SPREADSHEET_ID وSHEET_ID
إلى المكان الذي يجب فيه تقديم معرّفات التطبيقَين. يمكنك العثور على رقم تعريف جدول البيانات في عنوان URL لجدول البيانات. يمكنك الحصول على
معرّف جدول البيانات باستخدام الأسلوب
spreadsheets.get. يتم تحديد النطاقات
باستخدام ترميز A1. أحد مثالي النطاق هو الورقة1!A1:D5.
بالإضافة إلى ذلك، يشير العنصر النائب CHART_ID إلى معرّف هَرسَب معيّن. يمكنك ضبط هذا المعرّف عند إنشاء رسم بياني باستخدام Sheets API،
أو السماح لواجهة برمجة التطبيقات Sheets API بإنشاء معرّف نيابةً عنك. يمكنك الحصول على أرقام تعريف الرسوم البيانية
الحالية باستخدام spreadsheets.get.
أخيرًا، يشير العنصر النائب SOURCE_SHEET_ID إلى جدول البيانات الذي يحتوي على البيانات المصدر. في هذه الأمثلة، هذا هو الجدول المدرَج ضمن data مصدر الرسم البياني.
بيانات مصدر الرسم البياني
في ما يلي أمثلة على جدول البيانات الذي يحتوي على مصدر data التالي في الورقة الأولى ("الورقة1"). السلاسل في الصف الأول هي تصنيفات للأعمدة الفردية. للاطّلاع على أمثلة عن كيفية القراءة من أوراق بيانات أخرى في جدول البيانات، اطّلِع على ترميز A1.
| A | ب | C | D | E | |
| 1 | رقم الطراز | المبيعات - كانون الثاني (يناير) | المبيعات - شباط (فبراير) | المبيعات - آذار (مارس) | إجمالي المبيعات |
| 2 | D-01X | 68 | 74 | 60 | 202 |
| 3 | FR-0B1 | 97 | 76 | 88 | 261 |
| 4 | P-034 | 27 | 49 | 32 | 108 |
| 5 | P-105 | 46 | 44 | 67 | 157 |
| 6 | W-11 | 75 | 68 | 87 | 230 |
| 7 | W-24 | 74 | 52 | 62 | 188 |
إضافة رسم بياني عمودي
يوضِّح نموذج الرمز البرمجي التالي
spreadsheets.batchUpdate
كيفية استخدام الرمز
AddChartRequest
لإنشاء رسم بياني أعمدة من البيانات المصدر، مع وضعه في ورقة بيانات جديدة. ينفِّذ طلب
ما يلي لضبط الرسم البياني:
- لضبط نوع الرسم البياني على رسم بياني عمودي
- تضيف وسيلة إيضاح إلى أسفل الرسم البياني.
- لضبط عناوين الرسم البياني والمحاور
- ضبط 3 سلاسل بيانات تمثّل المبيعات لثلاثة أشهر مختلفة مع استخدام التنسيق والألوان التلقائية
يظهر بروتوكول الطلب أدناه.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "COLUMN", "legendPosition": "BOTTOM_LEGEND", "axis": [ { "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "position": "LEFT_AXIS", "title": "Sales" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "LEFT_AXIS" } ], "headerCount": 1 } }, "position": { "newSheet": true } } } } ] }
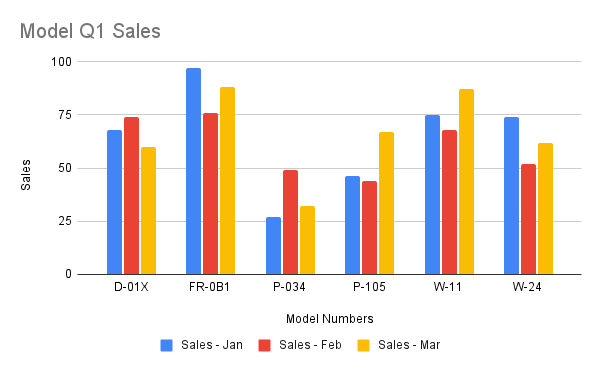
ينشئ الطلب رسمًا بيانيًا في ورقة بيانات جديدة على النحو التالي:

إضافة رسم بياني دائري
يوضّح نموذج الرمز البرمجي التالي
spreadsheets.batchUpdate
كيفية استخدام الرمز
AddChartRequest
لإنشاء مخطّط دائري ثلاثي الأبعاد من البيانات المصدر. ينفِّذ الطلب ما يلي ل
ضبط الرسم البياني:
- تُستخدَم لضبط عنوان الرسم البياني.
- تضيف وسيلة إيضاح إلى يسار الرسم البياني.
- لضبط الرسم البياني على أنّه رسم بياني دائري ثلاثي الأبعاد. تجدر الإشارة إلى أنّه لا يمكن أن تتضمّن الرسوم البيانية للقطاعات الدائرية الثلاثية الأبعاد "ثقبًا في وسطها" كما هو الحال في الرسوم البيانية للقطاعات الدائرية المسطّحة.
- لضبط سلسلة بيانات الرسم البياني على أنّها إجمالي المبيعات لكل رقم طراز.
- ترسِّخ هذا العنصر الرسم البياني في الخلية C3 من ورقة البيانات المحدَّدة بواسطة SHEET_ID، مع إزاحة 50 بكسل في كلا الاتجاهَين X وY.
يظهر بروتوكول الطلب أدناه.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "addChart": { "chart": { "spec": { "title": "Model Q1 Total Sales", "pieChart": { "legendPosition": "RIGHT_LEGEND", "threeDimensional": true, "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 0, "endColumnIndex": 1 } ] } }, "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 7, "startColumnIndex": 4, "endColumnIndex": 5 } ] } }, } }, "position": { "overlayPosition": { "anchorCell": { "sheetId": SHEET_ID, "rowIndex": 2, "columnIndex": 2 }, "offsetXPixels": 50, "offsetYPixels": 50 } } } } } ] }
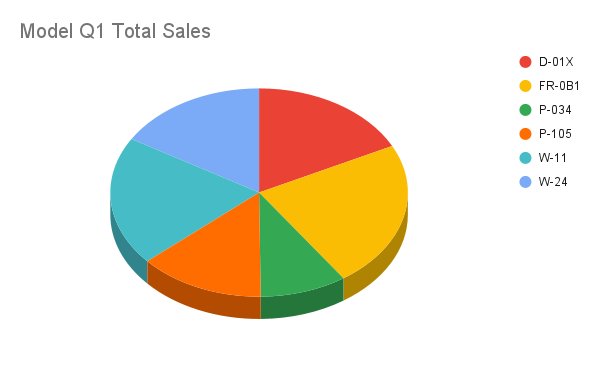
ينشئ الطلب رسمًا بيانيًا على النحو التالي:

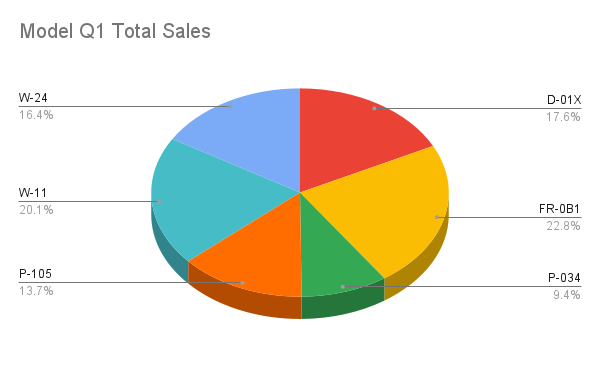
بدلاً من ذلك، يمكنك أيضًا تعديل قيمة legendPosition من RIGHT_LEGEND إلى LABELED_LEGEND ضمن الطلب حتى يتم ربط قيم العنوان بشرائح الرسم البياني الدائري.
'legendPosition': 'LABELED_LEGEND',
ينشئ الطلب المعدَّل رسمًا بيانيًا على النحو التالي:

إضافة رسم بياني خطي باستخدام نطاقات متعددة غير متجاورة
يوضّح نموذج الرمز البرمجي التالي
spreadsheets.batchUpdate
كيفية استخدام الرمز
AddChartRequest
لإنشاء مخطّط خطي من البيانات المصدر، مع وضعه في ورقة البيانات المصدر.
يمكن استخدام اختيار نطاقات غير متجاورة لاستبعاد الصفوف من
ChartSourceRange.
ينفّذ الطلب ما يلي لضبط الرسم البياني:
- لضبط نوع الرسم البياني على رسم بياني خطي
- لضبط عنوان المحور الأفقي.
- لضبط سلسلة بيانات تمثّل المبيعات ويضبط A1:A3 وA6:A7 على
domain، وB1:B3 وB6:B7 علىseries، مع استخدام التنسيق والألوان التلقائية. يتم تحديد النطاقات باستخدام ترميز A1 في عنوان URL للطلب. - ترسِّخ الرسم البياني في الخلية H8 من ورقة البيانات المحدّدة بواسطة SHEET_ID.
يظهر بروتوكول الطلب أدناه.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"addChart": {
"chart": {
"spec": {
"basicChart": {
"chartType": "LINE",
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 0,
"endRowIndex": 3,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
},
{
"startRowIndex": 5,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2,
"sheetId": SOURCE_SHEET_ID
}
]
}
}
}
]
}
},
"position": {
"overlayPosition": {
"anchorCell": {
"sheetId": SOURCE_SHEET_ID,
"rowIndex": 8,
"columnIndex": 8
}
}
}
}
}
}
]
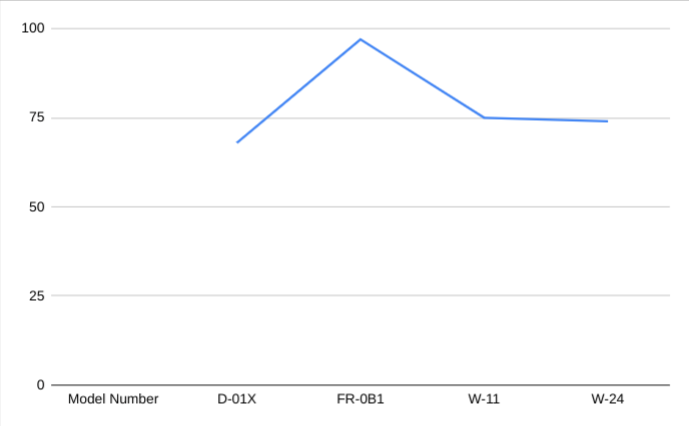
}ينشئ الطلب رسمًا بيانيًا في ورقة بيانات جديدة على النحو التالي:

حذف رسم بياني
يوضّح نموذج الرمز البرمجي التالي
spreadsheets.batchUpdate
كيفية استخدام العنصر
DeleteEmbeddedObjectRequest
لحذف رسم بياني محدّد بالعنصر CHART_ID.
يظهر بروتوكول الطلب أدناه.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"deleteEmbeddedObject": {
"objectId": CHART_ID
}
}
]
}تعديل سمات الرسم البياني
يوضّح نموذج الرمز البرمجي التالي
spreadsheets.batchUpdate
كيفية استخدام العنصر
UpdateChartSpecRequest
لتعديل الرسم البياني الذي تم إنشاؤه في وصفة إضافة رسم بياني للأعمدة،
وتعديل بياناته ونوعه ومظهره. لا يمكن
تغيير المجموعات الفرعية لخصائص الرسم البياني بشكلٍ فردي. لإجراء تعديلات، عليك ملء الحقل spec بالكامل
باستخدام UpdateChartSpecRequest. في الأساس، يتطلّب تعديل مواصفات الرسم البياني
استبدالها بمواصفات جديدة.
يعدّل الطلب التالي الرسم البياني الأصلي (الذي تم تحديده باستخدام CHART_ID):
- لضبط نوع الرسم البياني على
BAR. - ينقل هذا الخيار وسيلة الإيضاح إلى يسار الرسم البياني.
- تبديل المحاور لكي تظهر "المبيعات" على المحور السفلي و "أرقام الطُرز" على المحور الأيمن
- لضبط تنسيق عنوان المحور على خط بحجم 24 نقطة ومكثّف ومائل.
- تزيل بيانات "W-24" من الرسم البياني (الصف 7 في مصدر الرسم البياني البيانات).
يظهر بروتوكول الطلب أدناه.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{ "requests": [ { "updateChartSpec": { "chartId": CHART_ID, "spec": { "title": "Model Q1 Sales", "basicChart": { "chartType": "BAR", "legendPosition": "RIGHT_LEGEND", "axis": [ { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "BOTTOM_AXIS", "title": "Sales" }, { "format": { "bold": true, "italic": true, "fontSize": 24 }, "position": "LEFT_AXIS", "title": "Model Numbers" } ], "domains": [ { "domain": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 0, "endColumnIndex": 1 } ] } } } ], "series": [ { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 1, "endColumnIndex": 2 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 2, "endColumnIndex": 3 } ] } }, "targetAxis": "BOTTOM_AXIS" }, { "series": { "sourceRange": { "sources": [ { "sheetId": SOURCE_SHEET_ID, "startRowIndex": 0, "endRowIndex": 6, "startColumnIndex": 3, "endColumnIndex": 4 } ] } }, "targetAxis": "BOTTOM_AXIS" } ], "headerCount": 1 } } } } ] }
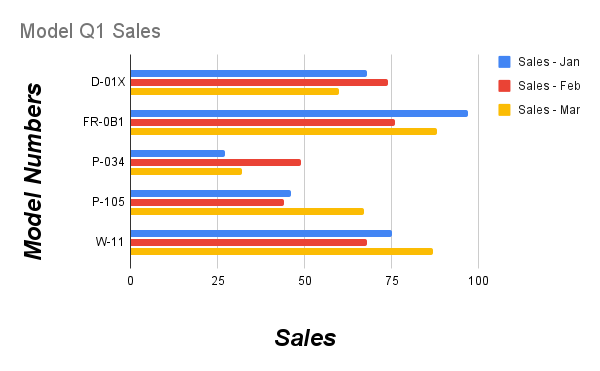
بعد الطلب، يظهر الرسم البياني على النحو التالي:

نقل رسم بياني أو تغيير حجمه
يوضّح نموذج الرمز البرمجي التالي
spreadsheets.batchUpdate
كيفية استخدام الرمز
UpdateEmbeddedObjectPositionRequest
لنقل مخطّط بياني وتغيير حجمه. بعد الطلب، يكون الرسم البياني الذي حدّده CHART_ID:
- تم تثبيتها في الخلية A5 من ورقة البيانات الأصلية.
- إزاحة في اتجاه X بمقدار 100 بكسل
- تم تغيير حجمها ليصبح 1200 × 742 بكسل (الحجم التلقائي للرسم البياني هو 600 × 371 بكسل).
لا يغيّر الطلب سوى تلك الخصائص المحدّدة باستخدام المَعلمة fields.
تحتفظ السمات الأخرى (مثل offsetYPixels) بقيمها الأصلية.
يظهر بروتوكول الطلب أدناه.
POST https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID:batchUpdate
{
"requests": [
{
"updateEmbeddedObjectPosition": {
"objectId": CHART_ID,
"newPosition": {
"overlayPosition": {
"anchorCell": {
"rowIndex": 4,
"columnIndex": 0
},
"offsetXPixels": 100,
"widthPixels": 1200,
"heightPixels": 742
}
},
"fields": "anchorCell(rowIndex,columnIndex),offsetXPixels,widthPixels,heightPixels"
}
}
]
}قراءة بيانات الرسم البياني
يوضّح رمز النموذج التالي
spreadsheets.get
كيفية الحصول على بيانات الرسم البياني من جدول بيانات. تُحدِّد مَعلمة طلب البحث fields
أنّه يجب عرض بيانات الرسم البياني فقط.
الاستجابة لاستدعاء هذه الطريقة هي عنصر
spreadsheet
يحتوي على صفيف من عناصر
sheet. يتم تمثيل أيّ رسوم بيانية
متوفّرة في ورقة بيانات في كائن
sheet. إذا تم ضبط حقل
الردّ على القيمة التلقائية، سيتم حذفه من الردّ.
في هذا المثال، لا تحتوي الورقة الأولى (SOURCE_SHEET_ID) على أيّ رسوم بيانية، لذا يتم عرض زوج فارغ من الأقواس المتعرجة. تحتوي الورقة الثانية على الرسم البياني الذي تم إنشاؤه باستخدام إضافة رسم بياني عمودي، ولا تحتوي على أي شيء آخر.
يظهر بروتوكول الطلب أدناه.
GET https://sheets.googleapis.com/v4/spreadsheets/SPREADSHEET_ID?fields=sheets(charts)
{ "sheets": [ {}, { "charts": [ { "chartId": CHART_ID, "position": { "sheetId": SHEET_ID }, "spec": { "basicChart": { "axis": [ { "format": { "bold": false, "italic": false }, "position": "BOTTOM_AXIS", "title": "Model Numbers" }, { "format": { "bold": false, "italic": false }, "position": "LEFT_AXIS", "title": "Sales" } ], "chartType": "COLUMN", "domains": [ { "domain": { "sourceRange": { "sources": [ { "endColumnIndex": 1 "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 0, "startRowIndex": 0, } ] } } } ], "legendPosition": "BOTTOM_LEGEND", "series": [ { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 2, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 1, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 3, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 2, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" }, { "series": { "sourceRange": { "sources": [ { "endColumnIndex": 4, "endRowIndex": 7, "sheetId": SOURCE_SHEET_ID, "startColumnIndex": 3, "startRowIndex": 0, } ] } }, "targetAxis": "LEFT_AXIS" } ] }, "hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS", "title": "Model Q1 Sales", }, } ] } ] }
