Das Blockieren von Drittanbieter-Cookies durch Browser, Nutzereinstellungen und Speicherpartitionierung stellt eine Herausforderung für Websites und Dienste dar, die auf Cookies und andere Speicher in eingebetteten Kontexten für Nutzerinteraktionen wie die Authentifizierung angewiesen sind. Mit der Storage Access API (SAA) können diese Anwendungsfälle weiterhin funktionieren, während das websiteübergreifende Tracking so weit wie möglich eingeschränkt wird.
Implementierungsstatus
Die Storage Access API ist in allen gängigen Browsern verfügbar. Es gibt jedoch geringe Implementierungsunterschiede zwischen den Browsern. Diese Unterschiede wurden in den entsprechenden Abschnitten dieses Beitrags hervorgehoben.
Wir arbeiten weiter daran, alle verbleibenden Blockierungsprobleme zu beheben, bevor die API standardisiert wird.
Was ist die Storage Access API?
Die Storage Access API ist eine JavaScript API, mit der iframes Berechtigungen für den Speicherzugriff anfordern können, wenn der Zugriff andernfalls durch die Browsereinstellungen abgelehnt würde. Bei Einbettungen mit Anwendungsfällen, die vom Laden von websiteübergreifenden Ressourcen abhängen, kann die API verwendet werden, um bei Bedarf die Zugriffsberechtigung vom Nutzer anzufordern.
Wenn die Speicheranfrage gewährt wird, hat der IFrame Zugriff auf seine nicht partitionierten Cookies und seinen Speicher, die auch verfügbar sind, wenn Nutzer ihn als Top-Level-Website aufrufen.
Mit der Storage Access API kann der Zugriff auf nicht partitionierte Cookies und Speicher mit minimaler Belastung für den Endnutzer bereitgestellt werden. Gleichzeitig wird der Zugriff auf nicht partitionierte Cookies und Speicher verhindert, der häufig für das Nutzer-Tracking verwendet wird.
Anwendungsfälle
Für einige eingebettete Inhalte von Drittanbietern ist Zugriff auf nicht partitionierte Cookies oder Speicher erforderlich, um die Nutzerfreundlichkeit zu verbessern. Das ist nicht möglich, wenn Drittanbieter-Cookies eingeschränkt und die Speicherpartitionierung aktiviert ist.
Dies ist unter anderem in folgenden Fällen hilfreich:
- Eingebettete Kommentar-Widgets, für die Anmeldedaten erforderlich sind
- „Mag ich“-Schaltflächen in sozialen Medien, für die Anmeldedaten erforderlich sind
- Eingebettete Dokumente, für die Anmeldedaten erforderlich sind
- Premium-Funktionen für ein eingebettetes Video (z. B. keine Anzeigen für angemeldete Nutzer, Informationen zu den Einstellungen des Nutzers für Untertitel oder Einschränkungen bestimmter Videotypen)
- Eingebettete Zahlungssysteme
Bei vielen dieser Anwendungsfälle wird der Anmeldezugriff in eingebetteten Iframes beibehalten.
Wann die Storage Access API anstelle anderer APIs verwendet werden sollte
Die Storage Access API ist eine der Alternativen zur Verwendung nicht partitionierter Cookies und Speicher. Daher ist es wichtig zu wissen, wann Sie diese API im Vergleich zu den anderen verwenden sollten. Sie eignet sich für Anwendungsfälle, bei denen folgende Bedingungen erfüllt sind:
- Der Nutzer interagiert mit den eingebetteten Inhalten. Es handelt sich also nicht um einen passiven oder versteckten iFrame.
- Der Nutzer hat den eingebetteten Ursprung in einem Kontext der obersten Ebene besucht, d. h., der Ursprung ist nicht in einer anderen Website eingebettet.
Es gibt alternative APIs für eine Vielzahl von Anwendungsfällen:
- Mit Cookies Having Independent Partitioned State (CHIPS) können Entwickler ein Cookie für einen „partitionierten“ Speicher aktivieren, mit einem separaten Cookie-Jar pro Website der obersten Ebene. Ein Webchat-Widget eines Drittanbieters kann beispielsweise ein Cookie zum Speichern von Sitzungsinformationen verwenden. Die Sitzungsinformationen werden pro Website gespeichert. Daher muss auf das vom Widget festgelegte Cookie nicht auf anderen Websites zugegriffen werden, auf denen es ebenfalls eingebettet ist. Die Storage Access API ist nützlich, wenn ein eingebettetes Drittanbieter-Widget dieselben Informationen für verschiedene Ursprünge freigeben muss (z. B. für Details zur angemeldeten Sitzung oder Einstellungen).
- Die Speicherpartitionierung ist eine Möglichkeit, mit iframes, die websiteübergreifend sind, vorhandene JavaScript-Speichermechanismen zu verwenden und den zugrunde liegenden Speicher pro Website aufzuteilen. So wird verhindert, dass über dasselbe eingebettete Element auf anderen Websites auf den eingebetteten Speicher einer Website zugegriffen wird.
- Mit Sets ähnlicher Websites (Related Websites Sets, RWS) können Organisationen Beziehungen zwischen Websites deklarieren, damit Browser für bestimmte Zwecke einen eingeschränkten, nicht partitionierten Cookie- und Speicherzugriff zulassen. Websites müssen weiterhin den Zugriff über die Storage Access API anfordern. Bei Websites in der Gruppe kann der Zugriff jedoch ohne Aufforderung des Nutzers gewährt werden.
- Federated Credential Management (FedCM) ist ein datenschutzfreundlicher Ansatz für föderierte Identitätsdienste. Die Storage Access API kümmert sich um den Zugriff auf nicht partitionierte Cookies und Speicher nach der Anmeldung. Für einige Anwendungsfälle bietet FedCM eine alternative Lösung zur Storage Access API und ist möglicherweise vorzuziehen, da sie eine nutzerfreundlichere Browseraufforderung zum Anmelden bietet. Die Verwendung von FedCM erfordert jedoch in der Regel zusätzliche Änderungen am Code, z. B. zur Unterstützung der HTTP-Endpunkte.
- Es gibt auch APIs zur Betrugsprävention, Werbung und Messung. Die Storage Access API ist nicht für diese Zwecke gedacht.
Storage Access API verwenden
Die Storage Access API bietet zwei versprechensbasierte Methoden:
Document.hasStorageAccess()(ab Chrome 125 auch unter dem neuen NamenDocument.hasUnpartitionedCookieAccess()verfügbar)Document.requestStorageAccess()
Außerdem lässt sie sich in die Permissions API einbinden. So können Sie den Status der Berechtigung für den Speicherzugriff im Kontext eines Drittanbieters prüfen, was angibt, ob ein Aufruf von document.requestStorageAccess() automatisch gewährt wird:
hasStorageAccess()-Methode verwenden
Beim ersten Laden einer Website kann die hasStorageAccess()-Methode verwendet werden, um zu prüfen, ob der Zugriff auf Drittanbieter-Cookies bereits gewährt wurde.
// Set a hasAccess boolean variable which defaults to false.
let hasAccess = false;
async function handleCookieAccessInit() {
if (!document.hasStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
hasAccess = true;
} else {
// Check whether access has been granted using the Storage Access API.
// Note on page load this will always be false initially so we could be
// skipped in this example, but including for completeness for when this
// is not so obvious.
hasAccess = await document.hasStorageAccess();
if (!hasAccess) {
// Handle the lack of access (covered later)
}
}
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
Der Speicherzugriff wird einem iframe-Dokument erst gewährt, nachdem requestStorageAccess(), aufgerufen wurde. Daher gibt hasStorageAccess() anfangs immer „false“ zurück, es sei denn, einem anderen Dokument mit demselben Ursprung im selben iframe wurde bereits der Zugriff gewährt. Die Berechtigung wird bei Navigationen innerhalb des iFrames mit demselben Ursprung beibehalten, um insbesondere Aktualisierungen zu ermöglichen, nachdem der Zugriff für Seiten gewährt wurde, für die in der ersten Anfrage für das HTML-Dokument Cookies vorhanden sein müssen.
„requestStorageAccess()“ verwenden
Wenn der iFrame keinen Zugriff hat, muss er möglicherweise den Zugriff mit der Methode requestStorageAccess() anfordern:
if (!hasAccess) {
try {
await document.requestStorageAccess();
} catch (err) {
// Access was not granted and it may be gated behind an interaction
return;
}
}
Wenn dies zum ersten Mal angefordert wird, muss der Nutzer diesen Zugriff möglicherweise über eine Browseraufforderung genehmigen. Danach wird das Promise aufgelöst oder abgelehnt, was bei Verwendung von await zu einer Ausnahme führt.
Um Missbrauch zu verhindern, wird diese Browseraufforderung nur nach einer Nutzerinteraktion angezeigt. Deshalb muss requestStorageAccess() zuerst von einem vom Nutzer aktivierten Ereignis-Handler aufgerufen werden, nicht sofort beim Laden des iframes:
async function doClick() {
// Only do this extra check if access hasn't already been given
// based on the hasAccess variable.
if (!hasAccess) {
try {
await document.requestStorageAccess();
hasAccess = true; // Can assume this was true if requestStorageAccess() did not reject.
} catch (err) {
// Access was not granted.
return;
}
}
if (hasAccess) {
// Use the cookies
}
}
document.querySelector('#my-button').addEventListener('click', doClick);
Wenn Sie anstelle von Cookies den lokalen Speicher verwenden müssen, können Sie so vorgehen:
let handle = null;
async function doClick() {
if (!handle) {
try {
handle = await document.requestStorageAccess({localStorage: true});
} catch (err) {
// Access was not granted.
return;
}
}
// Use handle to access unpartitioned local storage.
handle.localStorage.setItem('foo', 'bar');
}
document.querySelector('#my-button').addEventListener('click', doClick);
Berechtigungsanfragen
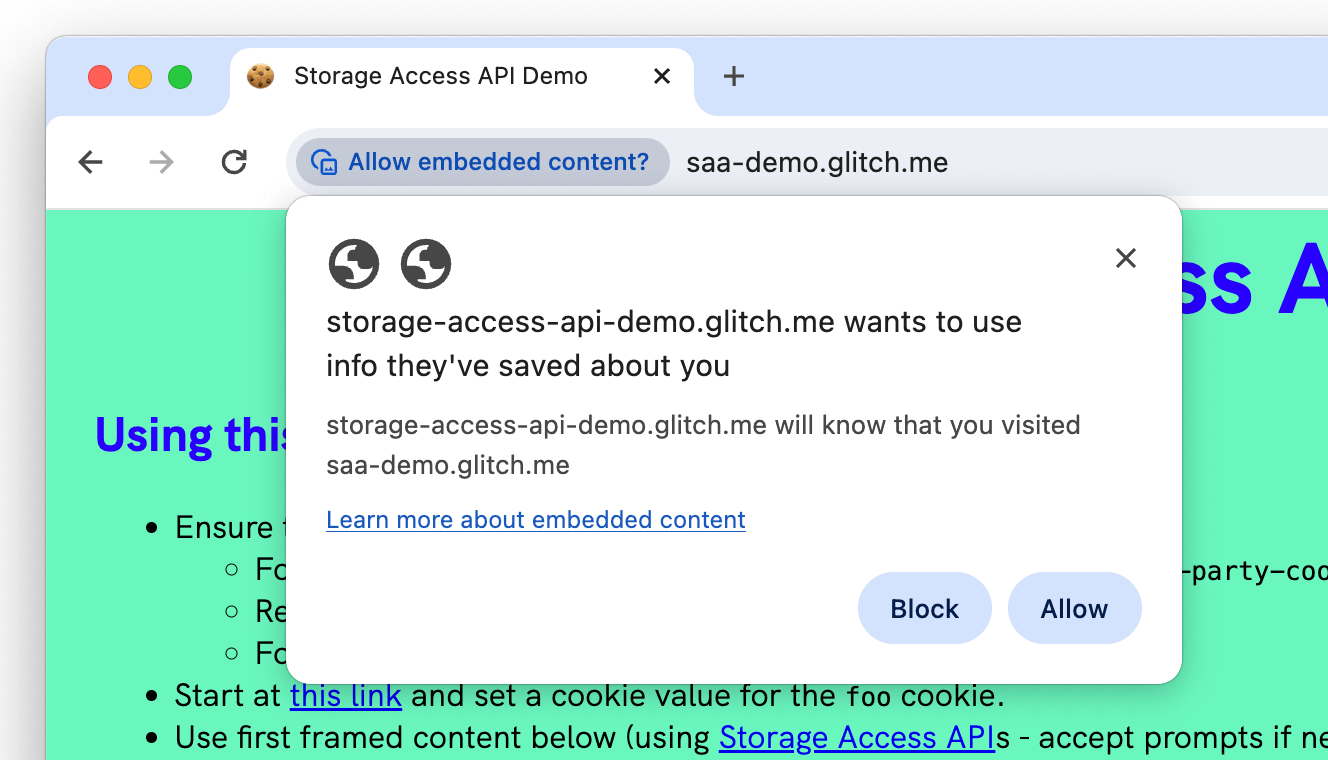
Wenn der Nutzer zum ersten Mal auf die Schaltfläche klickt, wird in den meisten Fällen automatisch die Aufforderung im Browser angezeigt, in der Regel in der Adressleiste. Im folgenden Screenshot ist ein Beispiel für die Aufforderung in Chrome zu sehen. Andere Browser haben eine ähnliche Benutzeroberfläche:

Unter bestimmten Umständen kann die Aufforderung vom Browser übersprungen und die Berechtigung automatisch erteilt werden:
- Ob die Seite und der Iframe in den letzten 30 Tagen nach dem Akzeptieren der Aufforderung verwendet wurden.
- Wenn der eingebettete iFrame Teil eines Sets ähnlicher Websites ist.
- Wenn FedCM als Vertrauenssignal für den Speicherzugriff verwendet wird.
- In Firefox wird die Aufforderung bei bekannten Websites (mit denen Sie auf oberster Ebene interagiert haben) in den ersten fünf Versuchen ebenfalls übersprungen.
Unter bestimmten Umständen wird die Methode möglicherweise automatisch abgelehnt, ohne dass die Aufforderung angezeigt wird:
- Wenn der Nutzer die Website, zu der der Iframe gehört, noch nicht besucht und mit ihr nicht interagiert hat, und der Iframe nicht in einem Iframe eingebettet ist. Die Storage Access API ist also nur für eingebettete Websites nützlich, die Nutzer zuvor in einem Kontext mit selbst erhobenen Daten besucht haben.
- Wenn die
requestStorageAccess()-Methode außerhalb eines Nutzerinteraktionsereignisses aufgerufen wird, ohne dass der Prompt nach einer Interaktion zuvor genehmigt wurde.
Bei der ersten Verwendung wird der Nutzer zwar aufgefordert, bei nachfolgenden Besuchen kann requestStorageAccess() jedoch in Chrome und Firefox ohne Aufforderung und ohne Nutzerinteraktion aufgelöst werden. In Safari ist immer eine Nutzerinteraktion erforderlich.
Da der Cookie- und Speicherzugriff ohne Aufforderung oder Nutzerinteraktion gewährt werden kann, ist es in Browsern, die dies unterstützen (Chrome und Firefox), oft möglich, vor einer Nutzerinteraktion nicht partitionierten Cookie- oder Speicherzugriff zu erhalten, indem requestStorageAccess() beim Seitenaufbau aufgerufen wird. So können Sie möglicherweise sofort auf nicht partitionierte Cookies und Speicher zugreifen und eine umfassendere Nutzung ermöglichen, noch bevor der Nutzer mit dem Iframe interagiert. In einigen Fällen kann dies die Nutzerfreundlichkeit erhöhen, als auf eine Nutzerinteraktion zu warten.
FedCM als Vertrauenssignal für SAA
FedCM (Federated Credential Management) ist ein datenschutzfreundlicher Ansatz für föderierte Identitätsdienste (z. B. „Über… anmelden“), der nicht auf Drittanbieter-Cookies oder Navigationsweiterleitungen angewiesen ist.
Wenn sich ein Nutzer bei einer vertrauenden Partei (Relying Party, RP) anmeldet, die eingebettete Inhalte von einem Identitätsanbieter (Identity Provider, IdP) mit FedCM enthält, können die eingebetteten IdP-Inhalte automatisch Speicherzugriff auf ihre eigenen nicht partitionierten Cookies auf oberster Ebene erhalten. Damit der automatische Speicherzugriff mit FedCM aktiviert werden kann, müssen die folgenden Bedingungen erfüllt sein:
- Die FedCM-Authentifizierung (der Anmeldestatus des Nutzers) muss aktiv sein.
- Der RP hat die Funktion aktiviert, indem er die Berechtigung
identity-credentials-getfestgelegt hat, z. B. so:
<iframe src="https://idp.example" allow="identity-credentials-get"></iframe>
Beispiel: Ein idp.example-Frame ist in rp.example eingebettet. Wenn sich der Nutzer mit FedCM anmeldet, kann der idp.example-Frame Speicherzugriff für seine eigenen Cookies auf oberster Ebene anfordern.
Der rp.example sendet einen FedCM-Aufruf, um den Nutzer beim Identitätsanbieter idp.example anzumelden:
// The user will be asked to grant FedCM permission.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '123',
}],
},
});
Nachdem sich der Nutzer angemeldet hat, kann der IdP requestStorageAccess() über den idp.example-Iframe aufrufen, sofern die RP dies in der Berechtigungsrichtlinie ausdrücklich zugelassen hat.
Dem eingebetteten Element wird automatisch Speicherzugriff auf sein eigenes Top-Level-Cookie gewährt, ohne dass der Nutzer es aktivieren oder eine weitere Berechtigungsanfrage bestätigen muss:
// Make this call within the embedded IdP iframe:
// No user gesture is needed, and the storage access will be auto-granted.
await document.requestStorageAccess();
// This returns `true`.
const hasAccess = await document.hasStorageAccess();
document.requestStorageAccess()
Die Berechtigung wird nur dann automatisch gewährt, wenn der Nutzer mit FedCM angemeldet ist. Sobald die Authentifizierung inaktiv ist, gelten die standardmäßigen Anforderungen für die sichere Anwendung für die Gewährung des Speicherzugriffs.
storage-access-Berechtigungsanfrage verwenden
Wenn Sie prüfen möchten, ob der Zugriff ohne Nutzerinteraktion gewährt werden kann, können Sie den Status der storage-access-Berechtigung prüfen und den requestStoreAccess()-Aufruf nur dann vorzeitig starten, wenn keine Nutzeraktion erforderlich ist. Andernfalls wird der Aufruf fehlschlagen, wenn eine Interaktion erforderlich ist.
So können Sie auch die Notwendigkeit einer Aufforderung im Voraus vermeiden, indem Sie andere Inhalte anzeigen, z. B. eine Anmeldeschaltfläche.
Im folgenden Code wird dem vorherigen Beispiel die Berechtigungsprüfung für storage-access hinzugefügt:
// Set a hasAccess boolean variable which defaults to false except for
// browsers which don't support the API - where we assume
// such browsers also don't block third-party cookies.
let hasAccess = false;
async function hasCookieAccess() {
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
return true;
}
// Check if access has already been granted
if (await document.hasStorageAccess()) {
return true;
}
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
// (e.g. Safari and earlier versions of Firefox).
let permission;
try {
permission = await navigator.permissions.query(
{name: 'storage-access'}
);
} catch (error) {
// storage-access permission not supported. Assume no cookie access.
return false;
}
if (permission) {
if (permission.state === 'granted') {
// Permission has previously been granted so can just call
// requestStorageAccess() without a user interaction and
// it will resolve automatically.
try {
await document.requestStorageAccess();
return true;
} catch (error) {
// This shouldn't really fail if access is granted, but return false
// if it does.
return false;
}
} else if (permission.state === 'prompt') {
// Need to call requestStorageAccess() after a user interaction
// (potentially with a prompt). Can't do anything further here,
// so handle this in the click handler.
return false;
} else if (permission.state === 'denied') {
// Not used: see https://github.com/privacycg/storage-access/issues/149
return false;
}
}
// By default return false, though should really be caught by earlier tests.
return false;
}
async function handleCookieAccessInit() {
hasAccess = await hasCookieAccess();
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
IFrames in einer Sandbox
Wenn Sie die Storage Access API in Sandbox-Iframes verwenden, sind die folgenden Sandbox-Berechtigungen erforderlich:
allow-storage-access-by-user-activationist erforderlich, um den Zugriff auf die Storage Access API zu ermöglichen.allow-scriptsist erforderlich, damit JavaScript zum Aufrufen der API verwendet werden kann.allow-same-originist erforderlich, um den Zugriff auf Cookies desselben Ursprungs und andere Speicherorte zu ermöglichen.
Beispiel:
<iframe sandbox="allow-storage-access-by-user-activation
allow-scripts
allow-same-origin"
src="..."></iframe>
Cookie-Anforderungen
Damit über die Storage Access API in Chrome darauf zugegriffen werden kann, müssen websiteübergreifende Cookies mit den folgenden beiden Attributen festgelegt werden:
SameSite=None– erforderlich, um das Cookie als websiteübergreifend zu kennzeichnenSecure: Dadurch wird sichergestellt, dass nur auf Cookies zugegriffen werden kann, die von HTTPS-Websites gesetzt wurden.
In Firefox und Safari sind Cookies standardmäßig auf SameSite=None festgelegt und die SAA wird nicht auf Secure-Cookies beschränkt. Daher sind diese Attribute nicht erforderlich. Wir empfehlen, das SameSite-Attribut explizit anzugeben und immer Secure-Cookies zu verwenden.
Zugriff auf Seiten der obersten Ebene
Die Storage Access API soll den Zugriff auf Drittanbieter-Cookies in eingebetteten iFrames ermöglichen.
Es gibt auch andere Anwendungsfälle, in denen für die Seite der obersten Ebene Zugriff auf Drittanbieter-Cookies erforderlich ist. Das können beispielsweise Bilder oder Scripts sein, die durch Cookies eingeschränkt sind und die Websiteinhaber möglicherweise direkt in das Dokument der obersten Ebene und nicht in einen Iframe einfügen möchten. Für diesen Anwendungsfall wird in Chrome eine Erweiterung der Storage Access API vorgeschlagen, die eine requestStorageAccessFor()-Methode hinzufügt.
Die Methode requestStorageAccessFor()
Die Methode requestStorageAccessFor() funktioniert ähnlich wie requestStorageAccess(), aber für Ressourcen der obersten Ebene. Sie kann nur für Websites innerhalb eines Sets ähnlicher Websites verwendet werden, um zu verhindern, dass allgemeiner Zugriff auf Drittanbieter-Cookies gewährt wird.
Weitere Informationen zur Verwendung von requestStorageAccessFor() finden Sie im Entwicklerleitfaden zu Gruppen ähnlicher Websites.
Die Abfrage der Berechtigung top-level-storage-access
Unterstützte Browser
Ähnlich wie bei der storage-access-Berechtigung gibt es eine top-level-storage-access-Berechtigung, um zu prüfen, ob Zugriff für requestStorageAccessFor() gewährt werden kann.
Wie unterscheidet sich die Storage Access API bei Verwendung mit RWS?
Wenn Sie Sets mit ähnlichen Websites mit der Storage Access API verwenden, stehen Ihnen bestimmte zusätzliche Funktionen zur Verfügung, wie in der folgenden Tabelle beschrieben:
| Ohne RWS | Mit RWS | |
|---|---|---|
| Der Nutzer muss eine Nutzergeste ausführen, um den Speicherzugriff anzufordern. | ||
| Der Nutzer muss den angeforderten Speicherort in einem Kontext der obersten Ebene aufrufen, bevor der Zugriff gewährt wird. | ||
| Aufforderung für neue Nutzer kann übersprungen werden | ||
requestStorageAccess muss nicht aufgerufen werden, wenn der Zugriff bereits gewährt wurde |
||
| Gewährt automatisch Zugriff auf andere Domains auf einer verknüpften Website | ||
Unterstützung von requestStorageAccessFor für den Zugriff auf Seiten der obersten Ebene |
Demo: Cookies festlegen und darauf zugreifen
In der folgenden Demo wird gezeigt, wie auf ein Cookie zugegriffen werden kann, das Sie im ersten Bildschirm der Demo selbst festgelegt haben, und zwar in einem eingebetteten Frame auf der zweiten Website der Demo:
storage-access-api-demo.glitch.me
Für die Demo ist ein Browser erforderlich, in dem Drittanbieter-Cookies deaktiviert sind:
- Chrome 118 oder höher mit dem Flag
chrome://flags/#test-third-party-cookie-phaseoutund neu gestartetem Browser - Firefox
- Safari
Demo: Lokalen Speicher festlegen
In der folgenden Demo wird gezeigt, wie du mithilfe der Storage Access API von einem Drittanbieter-Frame auf nicht partitionierte Broadcast-Kanäle zugreifen kannst:
https://saa-beyond-cookies.glitch.me/
Für die Demo ist Chrome 125 oder höher mit aktiviertem Flag test-third-party-cookie-phaseout erforderlich.
Ressourcen
- Lesen Sie die Spezifikation für den Zugriff auf Drittanbieter-Cookies oder folgen Sie den Problemen und melden Sie sie.
- Lesen Sie die Spezifikation für den Zugriff auf nicht partitionierten Speicher oder folgen Sie den Problemen und melden Sie sie.
- API-Dokumentation und Leitfaden
- Chrome-Dokumentation zur Verwendung der Storage Access API in Sets ähnlicher Websites

