Chrome hat die meisten Speicher- und Kommunikations-APIs für Drittanbieterkontexte partitioniert, um bestimmte Arten von websiteübergreifendem Side-Channel-Tracking zu verhindern.
Implementierungsstatus
Die Funktion wurde für alle Nutzer mit Chrome 115 und höher aktiviert. Der Vorschlag zur Speicherpartitionierung kann diskutiert werden.
Websites, die zuvor noch keine Zeit hatten, die Unterstützung der Drittanbieter-Speicherpartitionierung zu implementieren, können an einem Einstellungstest teilnehmen, bei dem die Partitionierung vorübergehend aufgehoben wird (die Isolation nach Richtlinie für denselben Ursprung fortsetzen, aber die Isolation durch eine Website der obersten Ebene entfernt wird) und das bisherige Verhalten von Speicher-, Service-Worker- und Kommunikations-APIs in Inhalten wiederherstellen, die auf ihrer Website eingebettet sind.
Was ist Speicherpartitionierung?
Chrome partitioniert Speicher- und Kommunikations-APIs in Drittanbieterkontexten, um bestimmte Arten von websiteübergreifendem Side-Channel-Tracking zu verhindern.
Ohne Speicherpartitionierung kann eine Website Daten über verschiedene Websites hinweg zusammenführen, um die Nutzer im Web zu verfolgen. Außerdem kann die eingebettete Website mithilfe von Side-Channel-Techniken wie Timing-Angriffen, XS-Leaks und COSI bestimmte Informationen über den Nutzer auf der Top-Level-Website ableiten.
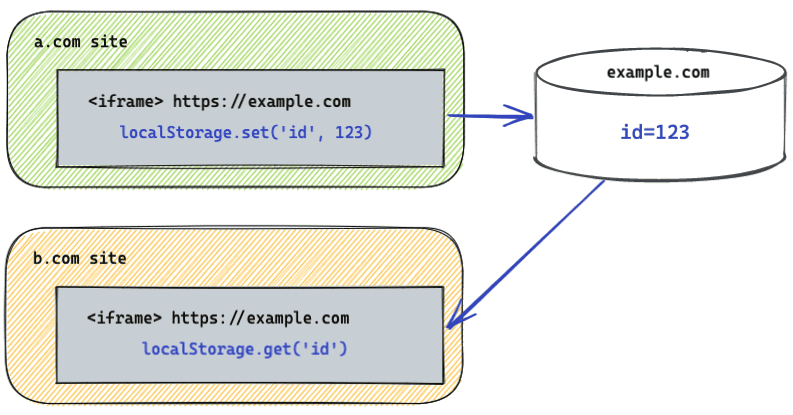
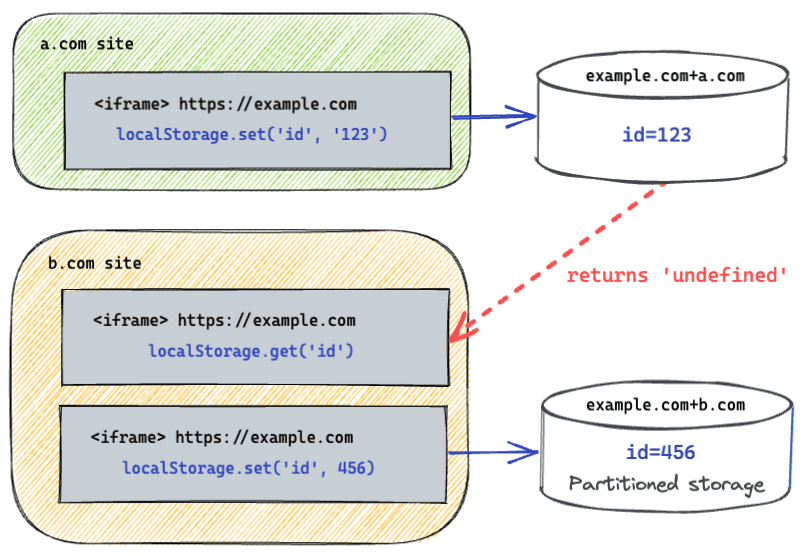
In der Vergangenheit wurde der Speicher nur nach Ursprung verschlüsselt. Wenn also ein iFrame aus example.com in a.com und b.com eingebettet ist, könnte er durch Speichern und Abrufen einer ID aus dem Speicher Informationen zu Ihren Surfgewohnheiten für diese beiden Websites erhalten. Bei aktivierter Drittanbieter-Speicherpartitionierung ist der Speicher für example.com in zwei verschiedenen Partitionen vorhanden: in einer für a.com und in einer anderen für b.com.
Partitionierung bedeutet im Allgemeinen, dass Daten, die von Speicher-APIs wie dem lokalen Speicher oder IndexedDB in einem iFrame gespeichert wurden, nicht mehr für alle Kontexte am selben Ursprung zugänglich sind. Stattdessen sind die Daten nur in Kontexten mit demselben Ursprung und derselben Website der obersten Ebene verfügbar.
Speicherpartitionierung in verketteten iFrames
Wenn ein iFrame einen iFrame enthält, wird es immer komplizierter. Dies gilt insbesondere, wenn derselbe Ursprung an mehreren Stellen der Kette liegt.
Beispiel: A1 enthält einen iFrame für B mit einem iFrame für A2. Sowohl A1 als auch A2 befinden sich auf derselben Website. Wenn bei der Partitionierung nur der Kontext der obersten und der aktuellen Ebene berücksichtigt wird, kann iFrame A2 als Erstanbieter betrachtet werden, da er sich trotz des dazwischen liegenden Drittanbieter-iFrames (B) auf derselben Website befindet wie der Inhalt der obersten Ebene (A1). Dies könnte zu Sicherheitsrisiken wie Clickjacking führen, wenn A2 standardmäßig Zugriff auf nicht partitionierten Speicher hätte.
Aus diesem Grund fügt Chrome in den Speicherpartitionsschlüssel ein zusätzliches Ancestor-Bit ein. Dieses wird festgelegt, wenn ein Dokument zwischen dem aktuellen Kontext und dem Kontext der obersten Ebene websiteübergreifend zum aktuellen Kontext ist. In diesem Fall ist Website B websiteübergreifend, sodass das Bit für A2 gesetzt und sein Speicher von A1 partitioniert werden würde.
Wenn sich kein websiteübergreifender Kontext in der Kette befindet, wird der Speicher nicht partitioniert. Beispielsweise wird Website A1 mit einem iFrame für A2, der einen iFrame für A3 enthält, nicht für A1, A2 und A3 partitioniert, da sich alle auf derselben Website befinden.
Für Websites, die nicht partitionierten Zugriff auf verkettete iFrames benötigen, experimentiert Chrome mit der Erweiterung der Storage Access API, um diesen Anwendungsfall zu ermöglichen. Da die Storage Access API erfordert, dass die in Frames eingebundene Website explizit die API aufruft, verringert dies das Clickjacking-Risiko.
Aktualisierte APIs
Von der Partitionierung betroffene APIs können in die folgenden Gruppierungen unterteilt werden:
Speicher-APIs
- Kontingentsystem
- Mit dem Kontingentsystem wird bestimmt, wie viel Speicherplatz für die Speicherung zugewiesen wird. Das Kontingentsystem verwaltet jede Partition als separaten Bucket, um zu bestimmen, wie viel Speicherplatz zulässig ist und wann er freigegeben wird.
- Die
navigator.storage.estimate()gibt die Informationen der Partition zurück. Reine Chrome-APIs wiewindow.webkitStorageInfoundnavigator.webkitTemporaryStoragewerden eingestellt. - Für IndexedDB und Cache-Speicher wird das neue partitionierte Kontingentsystem verwendet.
- Web Storage API
- Die Web Storage API bietet Mechanismen, mit denen Browser Schlüssel/Wert-Paare speichern können. Es gibt zwei Mechanismen: Lokaler Speicher und Sitzungsspeicher. Sie werden derzeit nicht kontingentverwaltet, sind aber trotzdem partitioniert.
- Privates Dateisystem des Ursprungs
- Mit der File System Access API kann eine Website Änderungen an Dateien und Ordnern auf dem Gerät direkt lesen oder speichern, nachdem der Nutzer Zugriff gewährt hat. Mit dem privaten Dateisystem von Origin kann ein Ursprung private Inhalte auf einem Laufwerk speichern, auf das der Nutzer einfach zugreifen kann. Die Inhalte sind partitioniert.
- Storage Bucket API
- Die Storage Bucket API wird für Storage Standard entwickelt, der verschiedene Speicher-APIs wie IndexedDB und localStorage unter Verwendung eines neuen Konzepts namens Buckets zusammenfasst. Die in den Buckets gespeicherten Daten und die den Buckets zugeordneten Metadaten werden partitioniert.
- Header-Websitedaten löschen
- Wenn der Header
Clear-Site-Datain die Antwort aufgenommen wird, kann ein Server das Löschen der im Browser des Nutzers gespeicherten Daten anfordern. Cache, Cookies und DOM-Speicher können gelöscht werden. Bei Verwendung des Headers wird nur der Speicher innerhalb einer Partition gelöscht.
- Blob-URL-Speicher
- Ein blob ist ein Objekt, das zu verarbeitende Rohdaten enthält. Für den Zugriff auf die Ressource kann eine Blob-URL generiert werden. Blob-URL-Speicher sind nicht partitioniert. Zur Unterstützung eines Anwendungsfalls für das Navigieren in einem Kontext der obersten Ebene zu einer beliebigen Blob-URL (Diskussion) kann der Blob-URL-Speicher vom Agent-Cluster und nicht von der Website der obersten Ebene partitioniert werden. Diese Funktion ist noch nicht für Tests verfügbar und der Partitionierungsmechanismus kann sich in Zukunft ändern.
Kommunikations-APIs
Neben Storage APIs werden auch Kommunikations-APIs partitioniert, die es einem Kontext ermöglichen, über Ursprungsgrenzen hinweg zu kommunizieren. Die Änderungen betreffen hauptsächlich APIs, die die Erkennung anderer Kontexte über Übertragungen oder Anfragen am selben Ursprung ermöglichen.
Bei den folgenden Kommunikations-APIs kann der iFrame eines Drittanbieters nicht mehr mit seinem Kontext desselben Ursprungs kommunizieren:
- Broadcast-Kanal
- Die Broadcast Channel API ermöglicht die Kommunikation zwischen Browserkontexten (Fenster, Tabs oder iFrames) und Workern desselben Ursprungs.
- Websiteübergreifende iFrame-
postMessage(), bei denen die Beziehung zwischen Kontexten klar definiert ist, sollte nicht geändert werden.
- SharedWorker
- Die SharedWorker API bietet einen Worker, auf den in Browserkontexten desselben Ursprungs zugegriffen werden kann.
- Web Locks
- Mit der Web Locks API kann Code, der auf einem Tab oder Worker desselben Ursprungs ausgeführt wird, eine Sperre für eine gemeinsam genutzte Ressource abrufen, während bestimmte Aufgaben ausgeführt werden.
Service Worker API
Die Service Worker API bietet die Schnittstelle zum Ausführen von Aufgaben im Hintergrund. Websites erstellen dauerhafte Registrierungen, durch die ein neuer Worker-Kontext zur Reaktion auf Ereignisse erstellt wird. Die Worker können dann mit einem Kontext desselben Ursprungs kommunizieren. Außerdem kann die Service Worker API den zeitlichen Ablauf von Navigationsanfragen ändern, was zu websiteübergreifenden Informationslecks führen kann, z. B. durch Sniffing.
Daher werden Service Worker, die über den Kontext eines Drittanbieters registriert wurden, partitioniert.
Erweiterungs-APIs
Erweiterungen sind Programme, mit denen Nutzer die Browsernutzung anpassen können.
Erweiterungsseiten (Seiten mit einem chrome-extension://-Schema) können auf Websites im gesamten Web eingebettet werden. In diesen Fällen haben sie weiterhin Zugriff auf ihre Partition auf oberster Ebene.
Auf diesen Seiten können auch andere Websites eingebettet werden. Diese Websites haben dann Zugriff auf ihre Partition auf oberster Ebene, solange die Erweiterung Hostberechtigungen für diese Website hat.
Weitere Informationen finden Sie in der Dokumentation zu Erweiterungen.
Demo: Speicherpartitionierung testen
Demowebsite: https://storage-partitioning-demo-site-a.glitch.me/

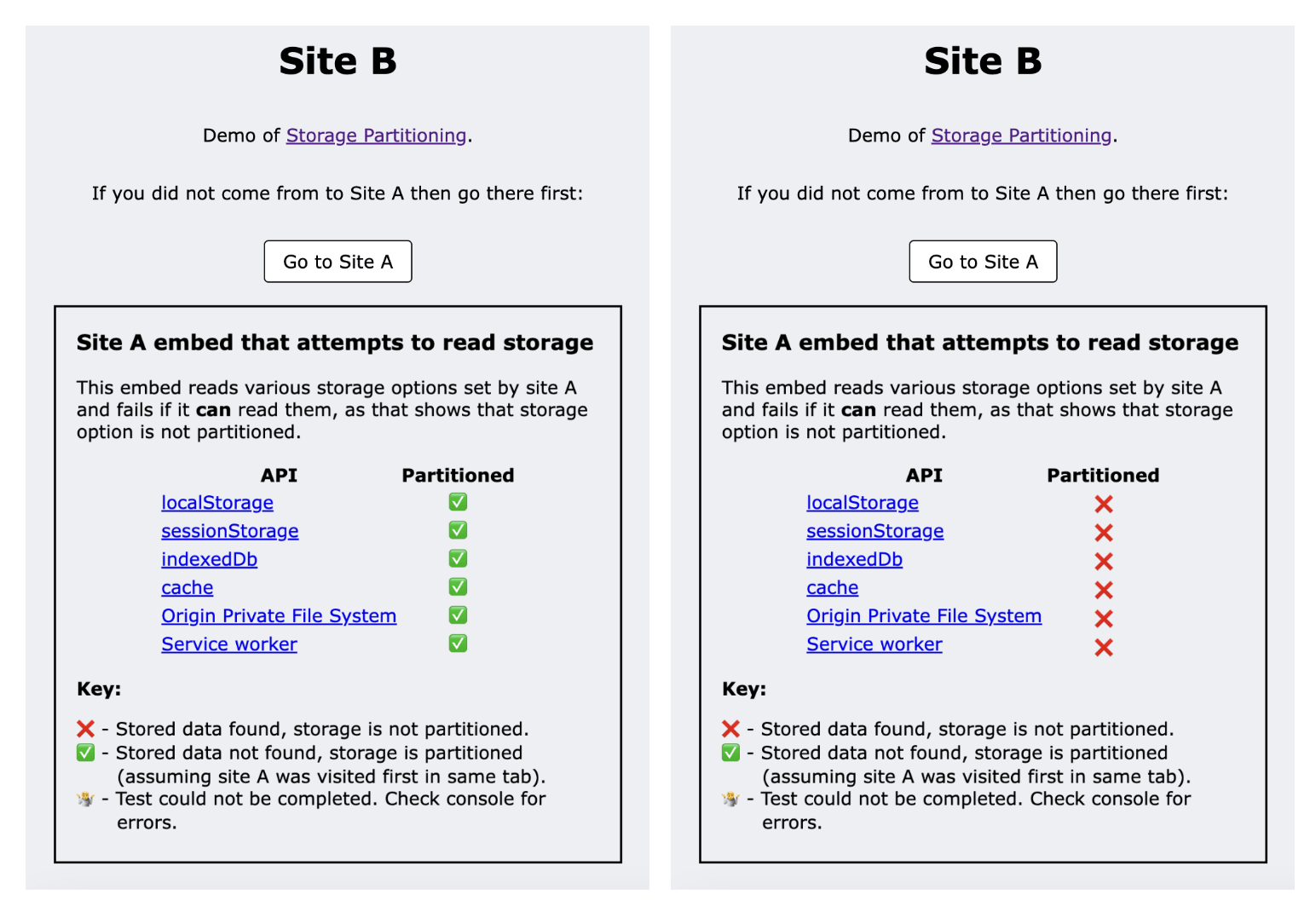
In der Demo werden zwei Websites verwendet: Website A und Website B.
- Wenn du Website A im Kontext der obersten Ebene besuchst, legt sie Daten mithilfe verschiedener Speichermethoden fest.
- Website B bettet eine Seite von Website A ein. Diese Einbettung versucht, die zuvor festgelegten Speicheroptionen zu lesen.
- Wenn Website A in Website B eingebettet ist, hat sie keinen Zugriff auf diese Daten, wenn der Speicher partitioniert ist, und die Lesevorgänge schlagen fehl.
- In der Demo wird anhand des Erfolgs oder Scheiterns jedes Lesevorgangs angezeigt, ob Daten partitioniert sind.
Vorerst können Sie die Speicherpartitionierung in Chrome deaktivieren. Dazu setzen Sie das Chrome-Flag chrome://flags/#third-party-storage-partitioning auf disabled, um zu bestätigen, dass der Partitionstest fehlschlägt.
Auf die gleiche Weise können Sie auch andere Browser testen, um ihren Partitionierungsstatus zu ermitteln.
Reagieren und Feedback geben
- GitHub: Lesen Sie den ursprünglichen Vorschlag, stellen Sie Fragen und beteiligen Sie sich an Diskussionen.
- Entwicklersupport: Hier können Sie Fragen stellen und sich an Diskussionen zum Privacy Sandbox-Entwicklersupport-Repository beteiligen.
- Fehler melden: Wenn du der Meinung bist, dass etwas nicht wie erwartet funktioniert, kannst du im Chromium-Tracker einen Fehler melden.