গোপনীয়তা-সংরক্ষণকারী পরিচয় ফেডারেশনের জন্য কীভাবে FedCM ব্যবহার করবেন তা জানুন।
FedCM (ফেডারেটেড ক্রেডেনশিয়াল ম্যানেজমেন্ট) হল ফেডারেটেড পরিচয় পরিষেবাগুলির জন্য একটি গোপনীয়তা-সংরক্ষণের পদ্ধতি (যেমন "সাইন ইন...") যেখানে ব্যবহারকারীরা পরিচয় পরিষেবা বা সাইটের সাথে তাদের ব্যক্তিগত তথ্য ভাগ না করেই সাইটে লগ ইন করতে পারেন৷
FedCM ব্যবহারের ক্ষেত্রে, ব্যবহারকারীর প্রবাহ এবং API রোডম্যাপ সম্পর্কে আরও জানতে FedCM API-এর ভূমিকা দেখুন।
FedCM উন্নয়ন পরিবেশ
FedCM ব্যবহার করার জন্য Chrome এর IdP এবং RP উভয় ক্ষেত্রেই আপনার একটি সুরক্ষিত প্রসঙ্গ (HTTPS বা লোকালহোস্ট) প্রয়োজন৷
অ্যান্ড্রয়েডে ক্রোমে ডিবাগ কোড
আপনার FedCM কোড ডিবাগ করতে স্থানীয়ভাবে একটি সার্ভার সেট আপ করুন এবং চালান। আপনি পোর্ট ফরওয়ার্ডিং সহ একটি USB কেবল ব্যবহার করে সংযুক্ত একটি Android ডিভাইসে Chrome-এ এই সার্ভারটি অ্যাক্সেস করতে পারেন৷
রিমোট ডিবাগ অ্যান্ড্রয়েড ডিভাইসে নির্দেশাবলী অনুসরণ করে আপনি অ্যান্ড্রয়েডে Chrome ডিবাগ করতে ডেস্কটপে DevTools ব্যবহার করতে পারেন।
Chrome এ তৃতীয় পক্ষের কুকি ব্লক করুন

FedCM কিভাবে Chrome-এ তৃতীয় পক্ষের কুকিজ ছাড়া কাজ করে তা বাস্তবে প্রয়োগ করার আগে আপনি পরীক্ষা করতে পারেন।
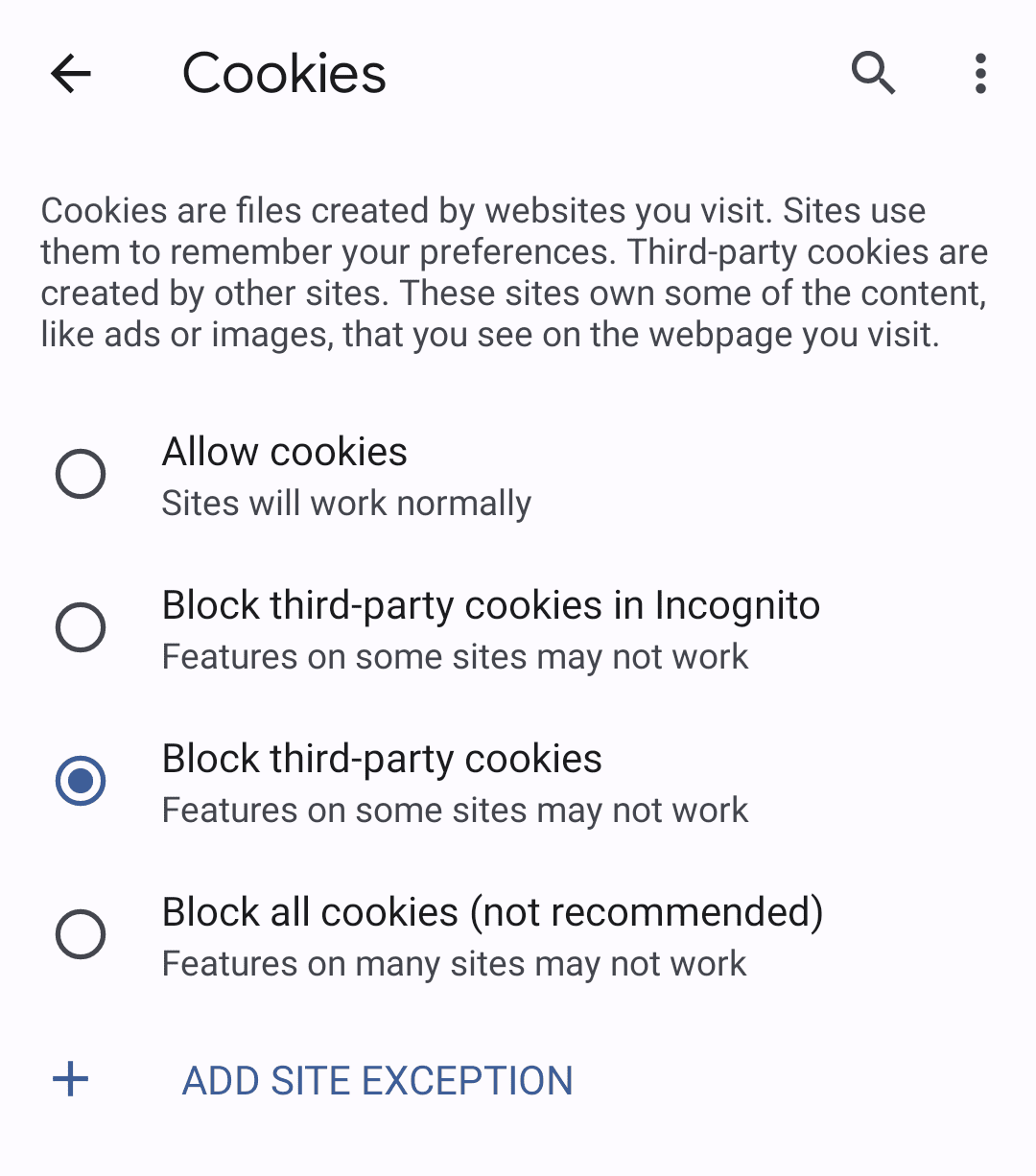
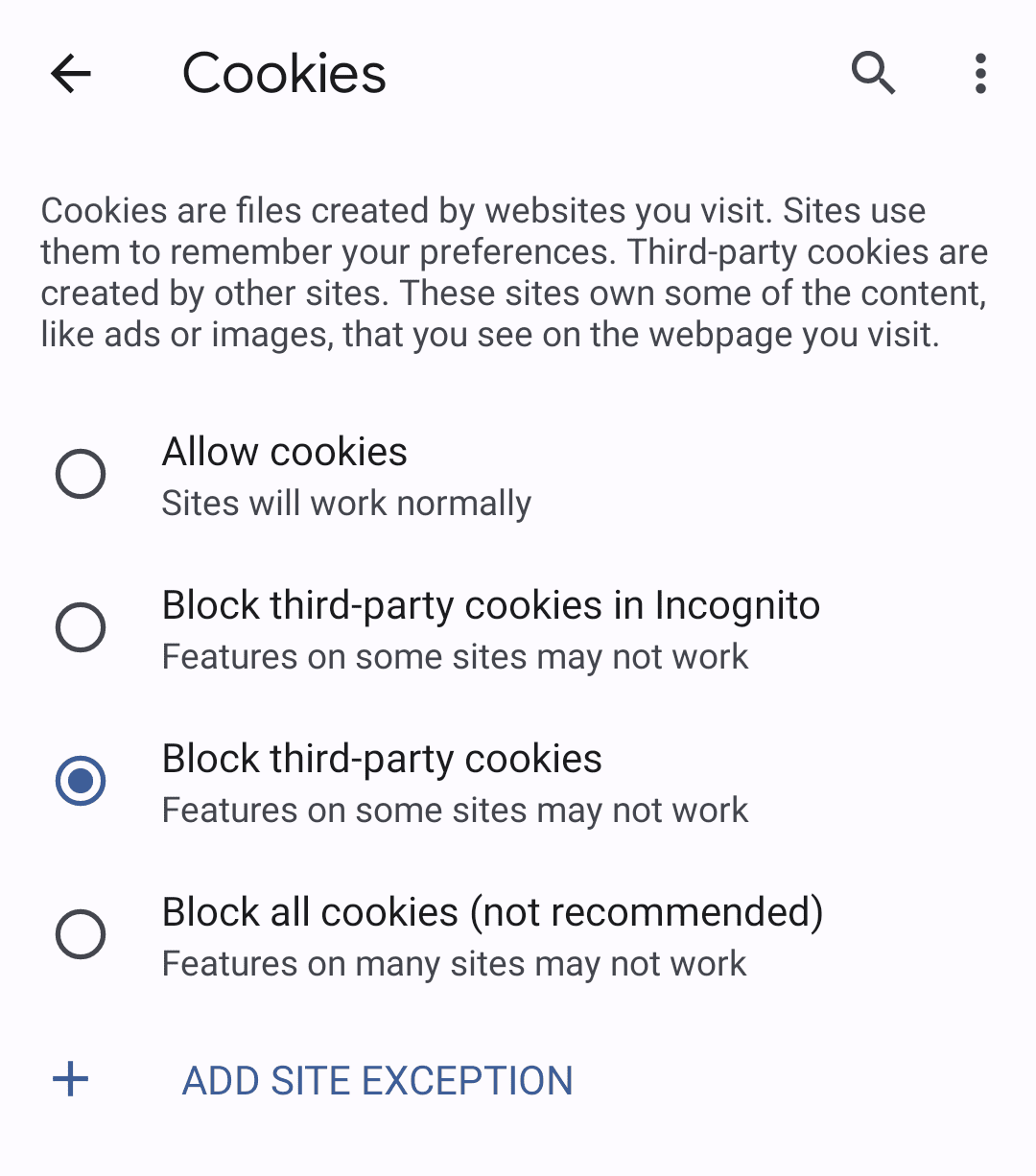
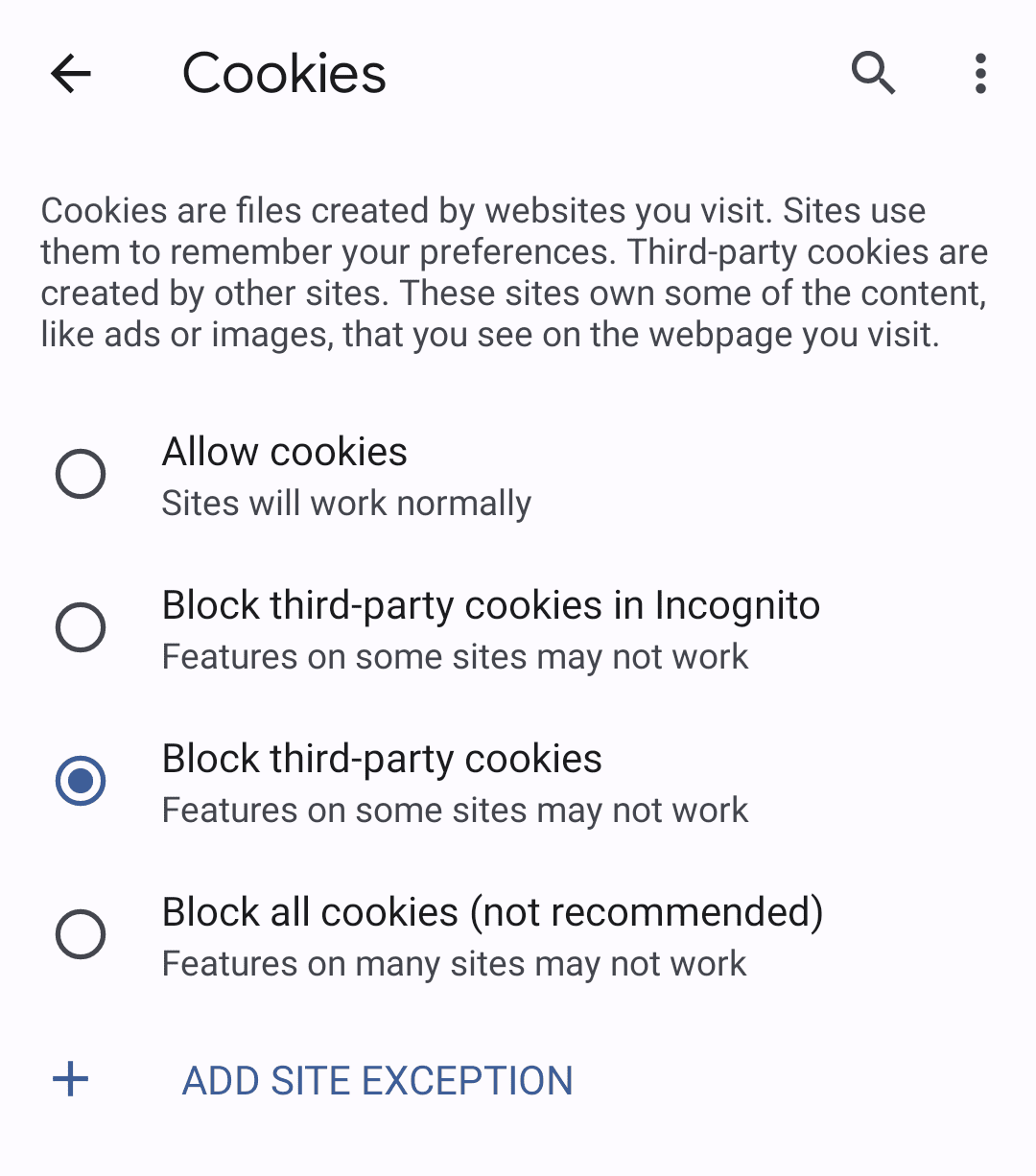
তৃতীয় পক্ষের কুকি ব্লক করতে, ছদ্মবেশী মোড ব্যবহার করুন বা আপনার ডেস্কটপ সেটিংসে chrome://settings/cookies বা মোবাইলে Settings > Site settings > Cookies- এ নেভিগেট করে "ব্লক থার্ড-পার্টি কুকিজ" বেছে নিন।
FedCM API ব্যবহার করুন
আপনি একটি সুপরিচিত ফাইল , কনফিগারেশন ফাইল এবং অ্যাকাউন্টের তালিকার জন্য এন্ডপয়েন্ট , দাবী জারি এবং ঐচ্ছিকভাবে ক্লায়েন্ট মেটাডেটা তৈরি করে FedCM-এর সাথে একীভূত হন।
সেখান থেকে, FedCM জাভাস্ক্রিপ্ট APIগুলি প্রকাশ করে যা RPs IdP এর সাথে সাইন ইন করতে ব্যবহার করতে পারে৷
একটি সুপরিচিত ফাইল তৈরি করুন
ট্র্যাকারদের API-এর অপব্যবহার থেকে রোধ করতে, IdP-এর eTLD+1 এর /.well-known/web-identity থেকে একটি সুপরিচিত ফাইল পরিবেশন করতে হবে।
উদাহরণ স্বরূপ, যদি IdP এন্ডপয়েন্টগুলি https://accounts.idp.example/ অধীনে পরিবেশিত হয়, তাহলে তাদের অবশ্যই https://idp.example/.well-known/web-identity এ একটি সুপরিচিত ফাইল পরিবেশন করতে হবে আইডিপি কনফিগারেশন ফাইল । এখানে একটি সুপরিচিত ফাইল সামগ্রীর উদাহরণ রয়েছে:
{
"provider_urls": ["https://accounts.idp.example/config.json"]
}
JSON ফাইলটিতে অবশ্যই IdP কনফিগারেশন ফাইল URL এর একটি অ্যারে সহ provider_urls বৈশিষ্ট্য থাকতে হবে যা RPs দ্বারা navigator.credentials.get এ configURL এর একটি পাথ অংশ হিসাবে নির্দিষ্ট করা যেতে পারে। অ্যারেতে URL স্ট্রিংগুলির সংখ্যা একটিতে সীমাবদ্ধ, তবে এটি ভবিষ্যতে আপনার প্রতিক্রিয়ার সাথে পরিবর্তিত হতে পারে৷
একটি আইডিপি কনফিগারেশন ফাইল এবং শেষ পয়েন্ট তৈরি করুন
আইডিপি কনফিগার ফাইল ব্রাউজারের জন্য প্রয়োজনীয় শেষ পয়েন্টগুলির একটি তালিকা প্রদান করে। IdPs এই কনফিগারেশন ফাইল এবং প্রয়োজনীয় শেষ পয়েন্ট এবং URL গুলি হোস্ট করবে৷ সমস্ত JSON প্রতিক্রিয়া অবশ্যই application/json কন্টেন্ট-টাইপের সাথে পরিবেশন করা উচিত।
কনফিগার ফাইলের URL একটি RP-এ নির্বাহিত navigator.credentials.get কলে প্রদত্ত মান দ্বারা নির্ধারিত হয়।
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
আইডিপি কনফিগার ফাইল অবস্থানের একটি সম্পূর্ণ URL একটি configURL হিসাবে নির্দিষ্ট করুন। যখন navigator.credentials.get() RP-তে কল করা হয় , তখন ব্রাউজার Origin হেডার বা Referer হেডার ছাড়াই একটি GET অনুরোধ সহ কনফিগার ফাইলটি নিয়ে আসে। অনুরোধে কুকিজ নেই এবং পুনঃনির্দেশ অনুসরণ করে না। এটি কার্যকরভাবে আইডিপিকে কে অনুরোধ করেছে এবং কোন RP সংযোগ করার চেষ্টা করছে তা শিখতে বাধা দেয়। যেমন:
GET /config.json HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Sec-Fetch-Dest: webidentity
ব্রাউজারটি আইডিপি থেকে একটি JSON প্রতিক্রিয়া আশা করে যাতে নিম্নলিখিত বৈশিষ্ট্যগুলি অন্তর্ভুক্ত থাকে:
| সম্পত্তি | বর্ণনা |
|---|---|
accounts_endpoint (প্রয়োজনীয়) | অ্যাকাউন্টের শেষ পয়েন্টের URL। |
client_metadata_endpoint (ঐচ্ছিক) | ক্লায়েন্ট মেটাডেটা এন্ডপয়েন্টের জন্য URL। |
id_assertion_endpoint (প্রয়োজনীয়) | আইডি দাবী শেষ পয়েন্টের জন্য URL। |
disconnect (ঐচ্ছিক) | সংযোগ বিচ্ছিন্ন করার জন্য URL। |
login_url (প্রয়োজনীয়) | আইডিপিতে সাইন ইন করার জন্য ব্যবহারকারীর লগইন পৃষ্ঠার URL । |
branding (ঐচ্ছিক) | অবজেক্ট যা বিভিন্ন ব্র্যান্ডিং বিকল্প ধারণ করে। |
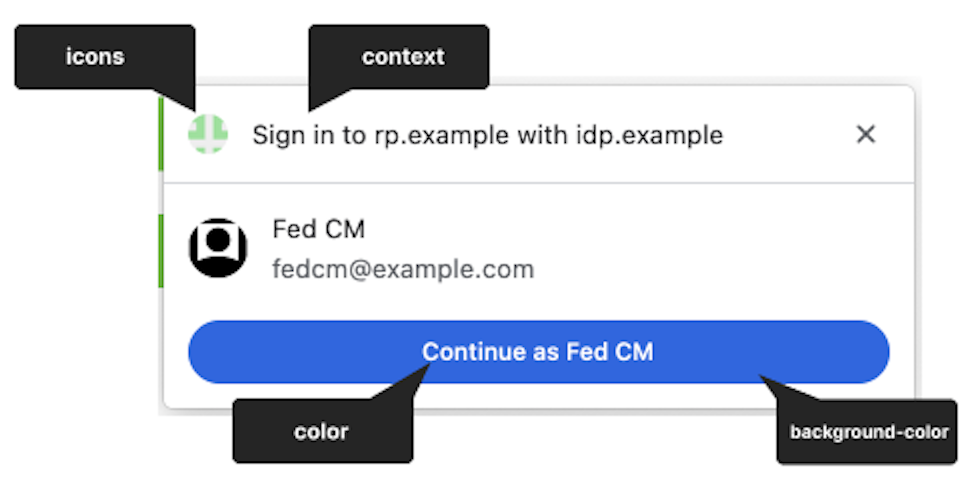
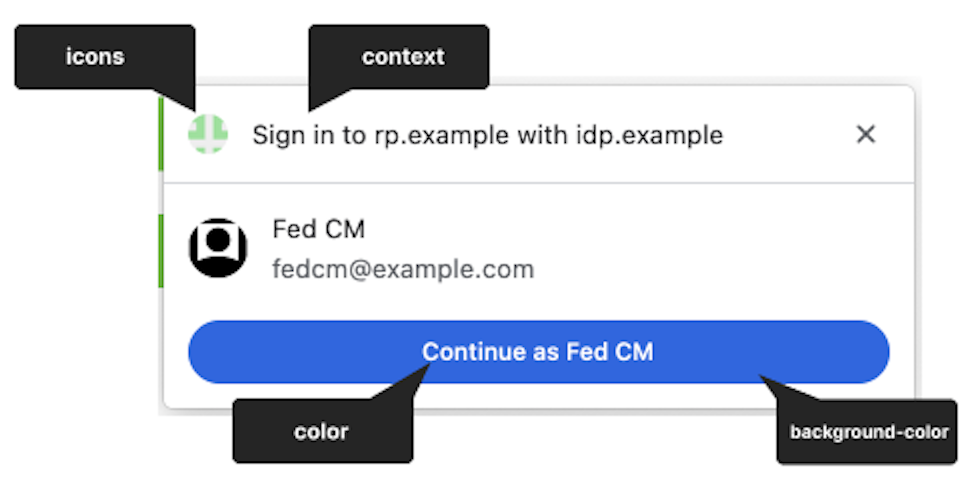
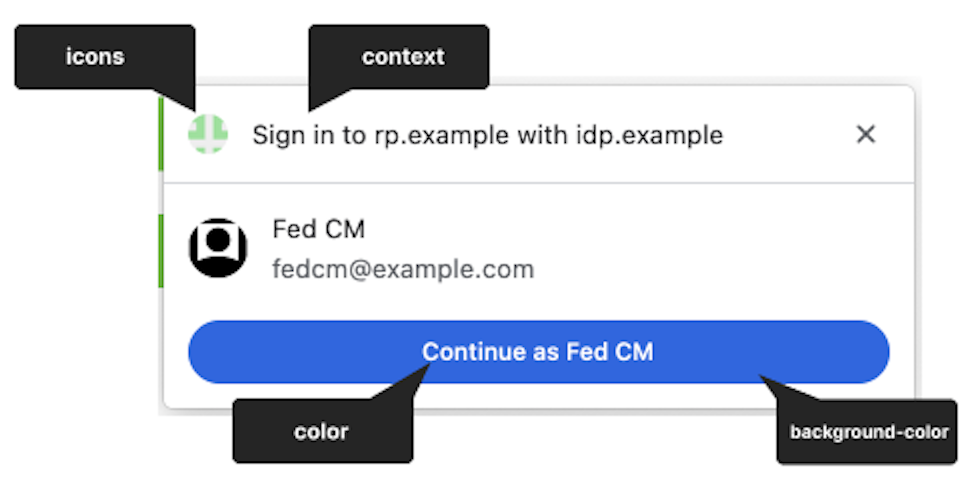
branding.background_color (ঐচ্ছিক) | ব্র্যান্ডিং বিকল্প যা "এভাবে চালিয়ে যান..." বোতামের পটভূমির রঙ সেট করে। প্রাসঙ্গিক CSS সিনট্যাক্স ব্যবহার করুন, যথা hex-color , hsl() , rgb() , অথবা named-color । |
branding.color (ঐচ্ছিক) | ব্র্যান্ডিং বিকল্প যা "এভাবে চালিয়ে যান..." বোতামের পাঠ্যের রঙ সেট করে। প্রাসঙ্গিক CSS সিনট্যাক্স ব্যবহার করুন, যথা hex-color , hsl() , rgb() , অথবা named-color । |
branding.icons (ঐচ্ছিক) | ব্র্যান্ডিং বিকল্প যা আইকন অবজেক্ট সেট করে, সাইন-ইন ডায়ালগে প্রদর্শিত হয়। আইকন অবজেক্ট হল দুটি প্যারামিটার সহ একটি অ্যারে:
|
RP পূর্বনির্ধারিত প্রমাণীকরণের প্রসঙ্গগুলিকে সামঞ্জস্য করতে navigator.credentials.get() জন্য identity.context মান ব্যবহার করে FedCM ডায়ালগ UI-তে স্ট্রিংটি পরিবর্তন করতে পারে। ঐচ্ছিক সম্পত্তি হতে পারে "signin" (ডিফল্ট), "signup" , "use" বা "continue" ।

এখানে আইডিপি থেকে একটি উদাহরণ প্রতিক্রিয়া বডি রয়েছে:
{
"accounts_endpoint": "/accounts.php",
"client_metadata_endpoint": "/client_metadata.php",
"id_assertion_endpoint": "/assertion.php",
"disconnect_endpoint": "/disconnect.php",
"login_url": "/login",
"branding": {
"background_color": "green",
"color": "#FFEEAA",
"icons": [{
"url": "https://idp.example/icon.ico",
"size": 25
}]
}
}
ব্রাউজার একবার কনফিগার ফাইলটি আনলে, এটি পরবর্তী অনুরোধগুলি আইডিপি এন্ডপয়েন্টগুলিতে পাঠায়:

অ্যাকাউন্টস এন্ডপয়েন্ট
IdP-এর অ্যাকাউন্টের এন্ডপয়েন্ট অ্যাকাউন্টগুলির একটি তালিকা প্রদান করে যেগুলি ব্যবহারকারী IdP-এ সাইন ইন করেছেন। যদি আইডিপি একাধিক অ্যাকাউন্ট সমর্থন করে, তাহলে এই শেষ পয়েন্টটি সমস্ত সাইন ইন করা অ্যাকাউন্ট ফিরিয়ে দেবে।
ব্রাউজার SameSite=None সহ কুকি সহ একটি GET অনুরোধ পাঠায়, কিন্তু একটি client_id প্যারামিটার, Origin হেডার বা Referer হেডার ছাড়াই। ব্যবহারকারী কোন RP-এ সাইন ইন করার চেষ্টা করছে তা শিখতে এটি কার্যকরভাবে আইডিপিকে বাধা দেয়। যেমন:
GET /accounts.php HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
অনুরোধ পাওয়ার পরে, সার্ভারের উচিত:
- যাচাই করুন যে অনুরোধটিতে একটি
Sec-Fetch-Dest: webidentityHTTP হেডার রয়েছে। - ইতিমধ্যে সাইন-ইন করা অ্যাকাউন্টের আইডির সাথে সেশন কুকিজ মিলান।
- অ্যাকাউন্টের তালিকা দিয়ে উত্তর দিন।
ব্রাউজার একটি JSON প্রতিক্রিয়া আশা করে যাতে নিম্নলিখিত বৈশিষ্ট্য সহ অ্যাকাউন্ট তথ্যের অ্যারে সহ একটি accounts সম্পত্তি অন্তর্ভুক্ত থাকে:
| সম্পত্তি | বর্ণনা |
|---|---|
id (প্রয়োজনীয়) | ব্যবহারকারীর অনন্য আইডি। |
name (প্রয়োজনীয়) | ব্যবহারকারীর দেওয়া এবং পারিবারিক নাম। |
email (প্রয়োজনীয়) | ব্যবহারকারীর ইমেল ঠিকানা। |
given_name (ঐচ্ছিক) | ব্যবহারকারীর নাম দেওয়া হয়েছে। |
picture (ঐচ্ছিক) | ব্যবহারকারী অবতার ছবির URL। |
approved_clients (ঐচ্ছিক) | RP ক্লায়েন্ট আইডিগুলির একটি অ্যারে যার সাথে ব্যবহারকারী নিবন্ধন করেছেন৷ |
login_hints (ঐচ্ছিক) | সমস্ত সম্ভাব্য ফিল্টার প্রকারের একটি অ্যারে যা আইডিপি একটি অ্যাকাউন্ট নির্দিষ্ট করতে সমর্থন করে। নির্দিষ্ট অ্যাকাউন্টটি বেছে নেওয়ার জন্য RP loginHint প্রপার্টির সাথে navigator.credentials.get() ব্যবহার করতে পারে। |
domain_hints (ঐচ্ছিক) | অ্যাকাউন্টের সাথে সংশ্লিষ্ট সমস্ত ডোমেনের একটি অ্যারে। অ্যাকাউন্টগুলি ফিল্টার করার জন্য RP একটি domainHint বৈশিষ্ট্য সহ navigator.credentials.get() কল করতে পারে। |
উদাহরণ প্রতিক্রিয়া বডি:
{
"accounts": [{
"id": "1234",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"approved_clients": ["123", "456", "789"],
"login_hints": ["demo1", "demo1@idp.example"]
}, {
"id": "5678",
"given_name": "Johnny",
"name": "Johnny",
"email": "johnny@idp.example",
"picture": "https://idp.example/profile/456",
"approved_clients": ["abc", "def", "ghi"],
"login_hints": ["demo2", "demo2@idp.example"],
"domain_hints": ["corp.example"]
}]
}
ব্যবহারকারী সাইন ইন না করলে, HTTP 401 (অননুমোদিত) দিয়ে প্রতিক্রিয়া জানাতে।
ফেরত দেওয়া অ্যাকাউন্টের তালিকা ব্রাউজার ব্যবহার করে এবং RP-এর কাছে উপলব্ধ হবে না।
ক্লায়েন্ট মেটাডেটা শেষ পয়েন্ট
আইডিপি-এর ক্লায়েন্ট মেটাডেটা এন্ডপয়েন্ট নির্ভরকারী পক্ষের মেটাডেটা প্রদান করে যেমন RP-এর গোপনীয়তা নীতি এবং পরিষেবার শর্তাবলী। RP-এর উচিত তাদের গোপনীয়তা নীতি এবং পরিষেবার শর্তাবলীর লিঙ্ক আগে থেকেই আইডিপি-তে দেওয়া। এই লিঙ্কগুলি সাইন-ইন ডায়ালগে প্রদর্শিত হয় যখন ব্যবহারকারী এখনও আইডিপি-তে RP-এ নিবন্ধন করেননি৷
ব্রাউজার কুকি ছাড়া client_id navigator.credentials.get ব্যবহার করে একটি GET অনুরোধ পাঠায়। যেমন:
GET /client_metadata.php?client_id=1234 HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Accept: application/json
Sec-Fetch-Dest: webidentity
অনুরোধ পাওয়ার পরে, সার্ভারের উচিত:
-
client_idএর জন্য RP নির্ধারণ করুন। - ক্লায়েন্ট মেটাডেটা সঙ্গে প্রতিক্রিয়া.
ক্লায়েন্ট মেটাডেটা শেষ পয়েন্টের বৈশিষ্ট্যগুলির মধ্যে রয়েছে:
| সম্পত্তি | বর্ণনা |
|---|---|
privacy_policy_url (ঐচ্ছিক) | RP গোপনীয়তা নীতি URL. |
terms_of_service_url (ঐচ্ছিক) | RP পরিষেবার শর্তাবলী URL। |
ব্রাউজার শেষ পয়েন্ট থেকে একটি JSON প্রতিক্রিয়া আশা করে:
{
"privacy_policy_url": "https://rp.example/privacy_policy.html",
"terms_of_service_url": "https://rp.example/terms_of_service.html",
}
ফিরে আসা ক্লায়েন্ট মেটাডেটা ব্রাউজার দ্বারা গ্রাস করা হয় এবং RP-এর কাছে উপলব্ধ হবে না।
আইডি দাবী শেষ পয়েন্ট
আইডিপি-এর আইডি অ্যাসারশন এন্ডপয়েন্ট তাদের সাইন-ইন করা ব্যবহারকারীর জন্য একটি দাবি প্রদান করে। ব্যবহারকারী যখন navigator.credentials.get() কল ব্যবহার করে একটি RP ওয়েবসাইটে সাইন ইন করেন, তখন ব্রাউজার SameSite=None এর সাথে কুকিজ সহ একটি POST অনুরোধ পাঠায় এবং এই এন্ডপয়েন্টে একটি কন্টেন্ট-টাইপ application/x-www-form-urlencoded নিম্নলিখিত তথ্য:
| সম্পত্তি | বর্ণনা |
|---|---|
client_id (প্রয়োজনীয়) | RP-এর ক্লায়েন্ট শনাক্তকারী। |
account_id (প্রয়োজনীয়) | সাইন ইন করা ব্যবহারকারীর অনন্য আইডি। |
nonce (ঐচ্ছিক) | আরপি দ্বারা প্রদত্ত অনুরোধটি নেই। |
disclosure_text_shown | "true" বা "false" (বুলিয়ানের পরিবর্তে) একটি স্ট্রিংয়ে ফলাফল। ফলাফল "false" যদি প্রকাশের পাঠ্য দেখানো না হয়। এটি ঘটে যখন RP-এর ক্লায়েন্ট আইডি অ্যাকাউন্টের এন্ডপয়েন্ট থেকে প্রতিক্রিয়ার approved_clients সম্পত্তি তালিকায় অন্তর্ভুক্ত করা হয় বা ব্রাউজার অতীতে approved_clients অনুপস্থিতিতে একটি সাইন-আপ মুহূর্ত পর্যবেক্ষণ করে থাকে। |
is_auto_selected | যদি RP-তে স্বয়ংক্রিয়-পুনঃপ্রমাণকরণ করা হয়, তাহলে is_auto_selected "true" নির্দেশ করে। অন্যথায় "false" । এটি আরও নিরাপত্তা সম্পর্কিত বৈশিষ্ট্য সমর্থন করতে সহায়ক। উদাহরণস্বরূপ, কিছু ব্যবহারকারী একটি উচ্চতর নিরাপত্তা স্তর পছন্দ করতে পারে যার জন্য প্রমাণীকরণে স্পষ্ট ব্যবহারকারীর মধ্যস্থতা প্রয়োজন। যদি কোনও আইডিপি এই ধরনের মধ্যস্থতা ছাড়াই একটি টোকেন অনুরোধ পায়, তবে তারা অনুরোধটি ভিন্নভাবে পরিচালনা করতে পারে। উদাহরণস্বরূপ, একটি ত্রুটি কোড ফেরত দিন যাতে RP mediation: required । |
উদাহরণ HTTP হেডার:
POST /assertion.php HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=true
অনুরোধ পাওয়ার পরে, সার্ভারের উচিত:
- CORS (ক্রস-অরিজিন রিসোর্স শেয়ারিং) এর সাথে অনুরোধে সাড়া দিন।
- যাচাই করুন যে অনুরোধটিতে একটি
Sec-Fetch-Dest: webidentityHTTP হেডার রয়েছে। -
client_idদ্বারা নির্ধারিত RP অরিজিনের সাথেOriginহেডারের সাথে মিল করুন। যদি তারা মেলে না তাহলে প্রত্যাখ্যান করুন। - ইতিমধ্যে সাইন-ইন করা অ্যাকাউন্টের আইডির সাথে
account_idমেলে। যদি তারা মেলে না তাহলে প্রত্যাখ্যান করুন। - একটি টোকেন দিয়ে সাড়া দিন। যদি অনুরোধ প্রত্যাখ্যান করা হয়, একটি ত্রুটি প্রতিক্রিয়া সঙ্গে প্রতিক্রিয়া.
কিভাবে টোকেন জারি করা হয় তা আইডিপির উপর নির্ভর করে, তবে সাধারণভাবে, এটি অ্যাকাউন্ট আইডি, ক্লায়েন্ট আইডি, ইস্যুকারীর মূল, nonce মতো তথ্য সহ স্বাক্ষরিত হয়, যাতে RP টোকেনটি আসল কিনা তা যাচাই করতে পারে।
ব্রাউজার একটি JSON প্রতিক্রিয়া আশা করে যাতে নিম্নলিখিত বৈশিষ্ট্য অন্তর্ভুক্ত থাকে:
| সম্পত্তি | বর্ণনা |
|---|---|
token (প্রয়োজনীয়) | একটি টোকেন হল একটি স্ট্রিং যাতে প্রমাণীকরণ সম্পর্কে দাবি থাকে। |
{
"token": "***********"
}
প্রত্যাবর্তিত টোকেন ব্রাউজার দ্বারা RP-এ পাঠানো হয়, যাতে RP প্রমাণীকরণ যাচাই করতে পারে।
একটি ত্রুটি প্রতিক্রিয়া ফেরত দিন
id_assertion_endpoint একটি "ত্রুটি" প্রতিক্রিয়াও দিতে পারে, যার দুটি ঐচ্ছিক ক্ষেত্র রয়েছে:
-
code: IdP OAuth 2.0 নির্দিষ্ট ত্রুটির তালিকা থেকে পরিচিত ত্রুটিগুলির মধ্যে একটি বেছে নিতে পারে (invalid_request,unauthorized_client,access_denied,server_errorএবংtemporarily_unavailable) অথবা যেকোনো ইচ্ছামত স্ট্রিং ব্যবহার করতে পারে। যদি পরবর্তীতে, Chrome একটি সাধারণ ত্রুটি বার্তা সহ ত্রুটি UI রেন্ডার করে এবং কোডটি RP-এ পাস করে। -
url: এটি ব্যবহারকারীদের ত্রুটি সম্পর্কে অতিরিক্ত তথ্য প্রদানের জন্য ত্রুটি সম্পর্কে তথ্য সহ একটি মানব-পাঠযোগ্য ওয়েব পৃষ্ঠা সনাক্ত করে। এই ক্ষেত্রটি ব্যবহারকারীদের জন্য উপযোগী কারণ ব্রাউজারগুলি বিল্ট-ইন UI-তে সমৃদ্ধ ত্রুটি বার্তা প্রদান করতে পারে না। উদাহরণস্বরূপ: পরবর্তী পদক্ষেপের জন্য লিঙ্ক, বা গ্রাহক পরিষেবা যোগাযোগের তথ্য। যদি কোনও ব্যবহারকারী ত্রুটির বিবরণ এবং কীভাবে এটি ঠিক করতে হয় সে সম্পর্কে আরও জানতে চান, তারা আরও বিশদ বিবরণের জন্য ব্রাউজার UI থেকে প্রদত্ত পৃষ্ঠায় যেতে পারেন। ইউআরএলটি অবশ্যই আইডিপিconfigURLএর মতো একই সাইটের হতে হবে।
// id_assertion_endpoint response
{
"error" : {
"code": "access_denied",
"url" : "https://idp.example/error?type=access_denied"
}
}
এন্ডপয়েন্ট সংযোগ বিচ্ছিন্ন করুন
IdentityCredential.disconnect() চালু করার মাধ্যমে, ব্রাউজার SameSite=None সহ কুকি সহ একটি ক্রস-অরিজিন POST অনুরোধ পাঠায় এবং নিম্নলিখিত তথ্য সহ এই সংযোগ বিচ্ছিন্ন প্রান্তবিন্দুতে একটি সামগ্রী-প্রকার application/x-www-form-urlencoded :
| সম্পত্তি | বর্ণনা |
|---|---|
account_hint | আইডিপি অ্যাকাউন্টের জন্য একটি ইঙ্গিত.. |
client_id | RP-এর ক্লায়েন্ট শনাক্তকারী। |
POST /disconnect.php HTTP/1.1
Host: idp.example
Origin: rp.example
Content-Type: application/x-www-form-urlencoded
Cookie: 0x123
Sec-Fetch-Dest: webidentity
account_hint=account456&client_id=rp123
অনুরোধ পাওয়ার পরে, সার্ভারের উচিত:
- CORS (ক্রস-অরিজিন রিসোর্স শেয়ারিং) এর সাথে অনুরোধে সাড়া দিন।
- যাচাই করুন যে অনুরোধটিতে একটি
Sec-Fetch-Dest: webidentityHTTP হেডার রয়েছে। -
client_idদ্বারা নির্ধারিত RP অরিজিনের সাথেOriginহেডারের সাথে মিল করুন। যদি তারা মেলে না তাহলে প্রত্যাখ্যান করুন। - ইতিমধ্যেই সাইন-ইন করা অ্যাকাউন্টগুলির আইডিগুলির সাথে
account_hintমেলান৷ - RP থেকে ব্যবহারকারীর অ্যাকাউন্ট সংযোগ বিচ্ছিন্ন করুন।
- একটি JSON বিন্যাসে চিহ্নিত ব্যবহারকারীর অ্যাকাউন্টের তথ্য সহ ব্রাউজারে সাড়া দিন।
একটি উদাহরণ প্রতিক্রিয়া JSON পেলোড এই মত দেখায়:
{
"account_id": "account456"
}
পরিবর্তে, যদি আইডিপি ব্রাউজারটি RP-এর সাথে যুক্ত সমস্ত অ্যাকাউন্ট সংযোগ বিচ্ছিন্ন করতে চায়, তাহলে একটি স্ট্রিং পাস করুন যা কোনো অ্যাকাউন্ট আইডির সাথে মেলে না, উদাহরণস্বরূপ "*" ।
লগইন URL
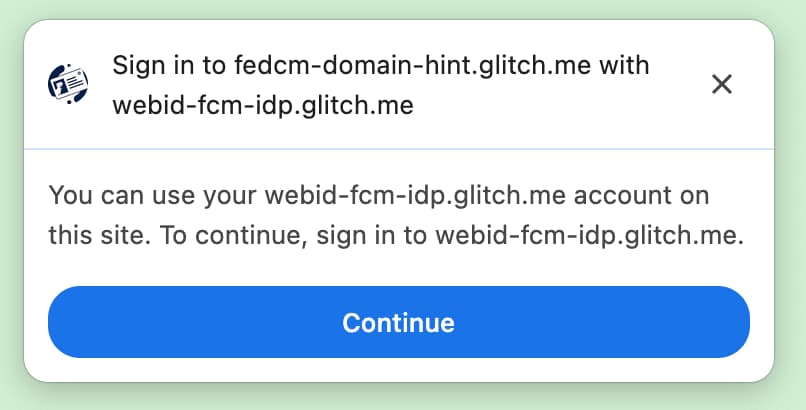
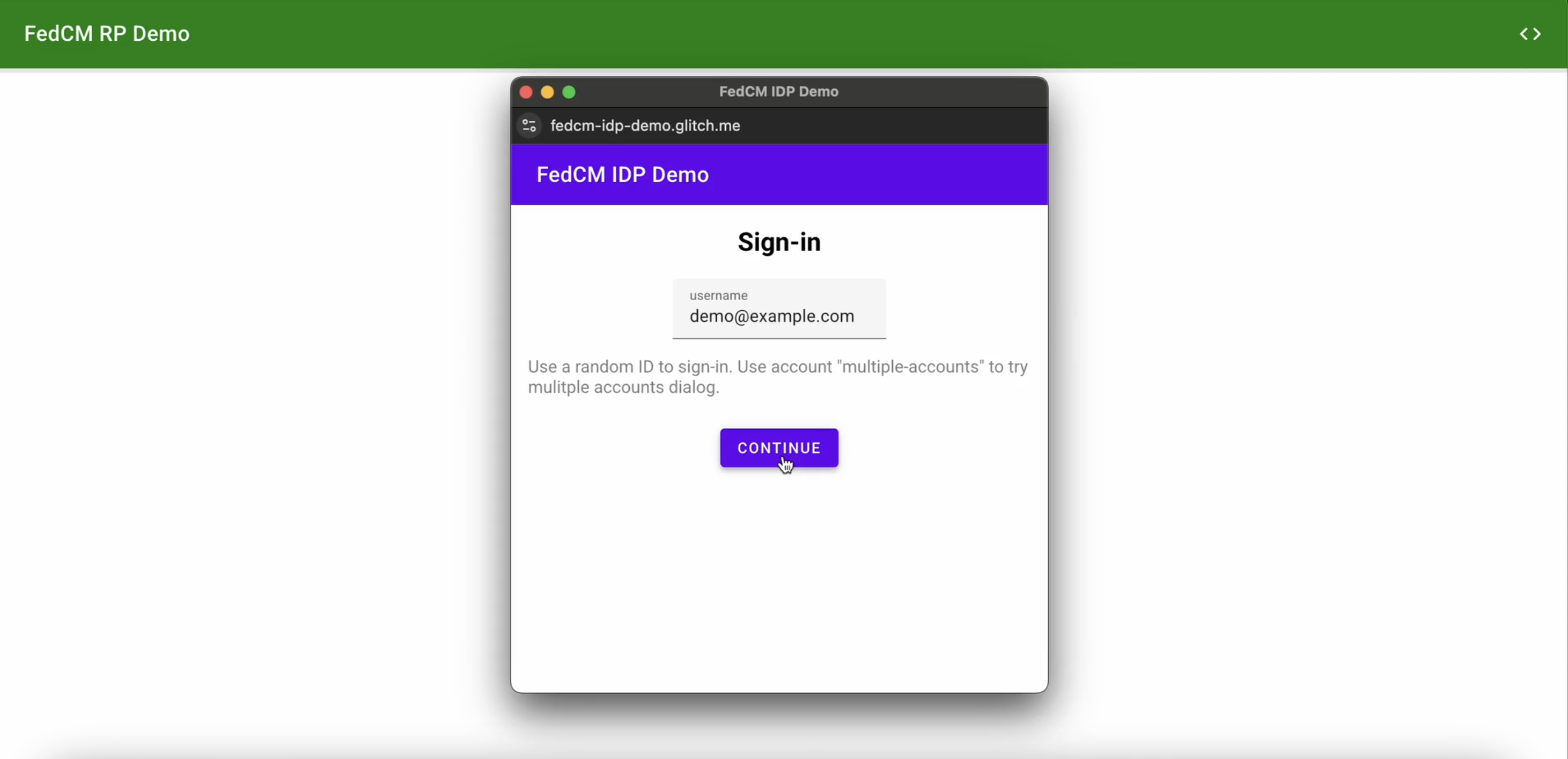
লগইন স্থিতি API এর সাথে, আইডিপিকে অবশ্যই ব্যবহারকারীর লগইন অবস্থা ব্রাউজারে জানাতে হবে। যাইহোক, স্থিতি সিঙ্কের বাইরে হতে পারে, যেমন সেশনের মেয়াদ শেষ হলে। এই ধরনের পরিস্থিতিতে, ব্রাউজারটি গতিশীলভাবে ব্যবহারকারীকে আইডিপি কনফিগারেশন ফাইলের login_url এর সাথে নির্দিষ্ট করা লগইন পৃষ্ঠা URL-এর মাধ্যমে আইডিপিতে সাইন ইন করতে দিতে পারে।
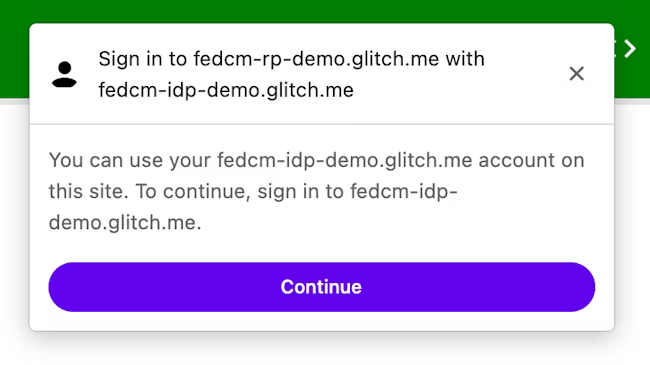
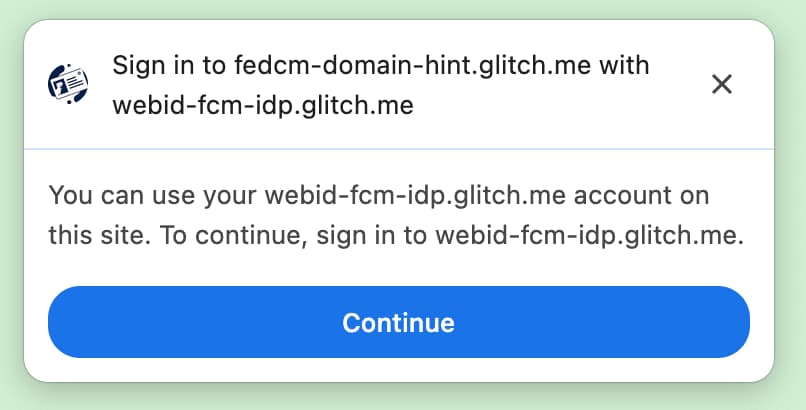
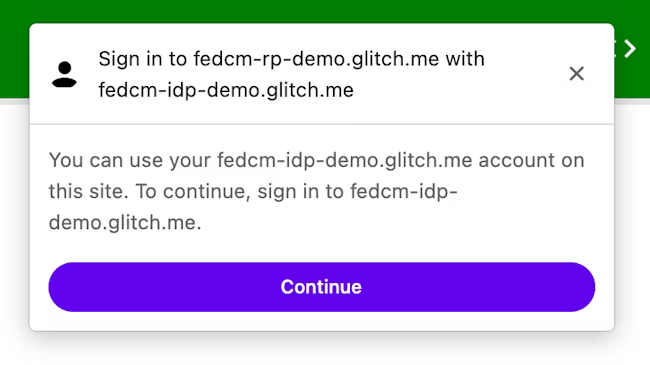
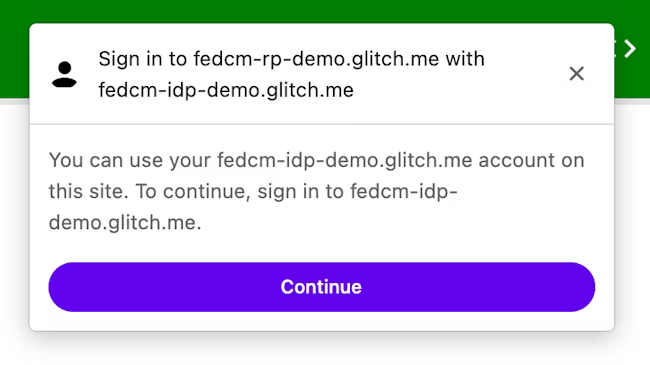
FedCM ডায়ালগ একটি সাইন ইন করার পরামর্শ দিয়ে একটি বার্তা প্রদর্শন করে, যেমনটি নিচের ছবিতে দেখানো হয়েছে।

ব্যবহারকারী যখন Continue বাটনে ক্লিক করেন, ব্রাউজারটি IdP-এর লগইন পৃষ্ঠার জন্য একটি পপআপ উইন্ডো খোলে।

ডায়ালগ হল একটি নিয়মিত ব্রাউজার উইন্ডো যাতে প্রথম পক্ষের কুকিজ থাকে। ডায়ালগের মধ্যে যা ঘটে তা আইডিপির উপর নির্ভর করে এবং RP পৃষ্ঠায় ক্রস-অরিজিন যোগাযোগের অনুরোধ করার জন্য কোনও উইন্ডো হ্যান্ডেল উপলব্ধ নেই। ব্যবহারকারী সাইন ইন করার পরে, আইডিপির উচিত:
-
Set-Login: logged-inheader পাঠান বাnavigator.login.setStatus("logged-in")API এ কল করুন যাতে ব্রাউজারকে জানানো হয় যে ব্যবহারকারী সাইন ইন করেছেন৷ - ডায়ালগ বন্ধ করতে
IdentityProvider.close()এ কল করুন।
পরিচয় প্রদানকারীতে ব্যবহারকারীর লগইন অবস্থা সম্পর্কে ব্রাউজারকে অবহিত করুন
লগইন স্ট্যাটাস এপিআই হল একটি মেকানিজম যেখানে একটি ওয়েবসাইট, বিশেষ করে একটি আইডিপি, ব্রাউজারকে আইডিপি-তে ব্যবহারকারীর লগইন অবস্থা সম্পর্কে অবহিত করে। এই API এর সাহায্যে, ব্রাউজারটি আইডিপিতে অপ্রয়োজনীয় অনুরোধগুলি কমাতে পারে এবং সম্ভাব্য টাইমিং আক্রমণগুলি হ্রাস করতে পারে।
আইডিপিগুলি একটি HTTP শিরোনাম পাঠিয়ে বা একটি JavaScript API কল করার মাধ্যমে ব্রাউজারে ব্যবহারকারীর লগইন অবস্থা সংকেত দিতে পারে যখন ব্যবহারকারী IdP-এ সাইন ইন থাকে বা ব্যবহারকারী যখন তাদের সমস্ত IdP অ্যাকাউন্ট থেকে সাইন আউট হয়। প্রতিটি আইডিপি (এর কনফিগার ইউআরএল দ্বারা চিহ্নিত) জন্য ব্রাউজার একটি ট্রাই-স্টেট ভেরিয়েবল রাখে যা লগইন অবস্থার প্রতিনিধিত্ব করে সম্ভাব্য মান logged-in , logged-out এবং unknown । ডিফল্ট অবস্থা unknown ।
ব্যবহারকারী সাইন ইন করেছেন তা সংকেত দিতে, শীর্ষ-স্তরের নেভিগেশনে একটি Set-Login: logged-in HTTP শিরোনাম পাঠান বা আইডিপি মূলে একই-সাইট সাবরিসোর্স অনুরোধ পাঠান:
Set-Login: logged-in
বিকল্পভাবে, একটি শীর্ষ-স্তরের নেভিগেশনে আইডিপি মূল থেকে JavaScript API navigator.login.setStatus("logged-in") কল করুন:
navigator.login.setStatus("logged-in")
এই কলগুলি logged-in হিসাবে ব্যবহারকারীর লগইন অবস্থা রেকর্ড করে। যখন ব্যবহারকারীর লগইন অবস্থা logged-in জন্য সেট করা হয়, তখন RP কলিং FedCM আইডিপি-এর অ্যাকাউন্টের এন্ডপয়েন্টে অনুরোধ করে এবং FedCM ডায়ালগে ব্যবহারকারীর কাছে উপলব্ধ অ্যাকাউন্টগুলি প্রদর্শন করে।
ব্যবহারকারীকে তাদের সমস্ত অ্যাকাউন্ট থেকে সাইন আউট করার সংকেত দিতে, Set-Login: logged-out HTTP শিরোনাম একটি শীর্ষ-স্তরের নেভিগেশনে পাঠান বা IdP মূলে একই-সাইট সাবরিসোর্স অনুরোধ পাঠান:
Set-Login: logged-out
বিকল্পভাবে, একটি শীর্ষ-স্তরের নেভিগেশনে আইডিপি মূল থেকে JavaScript API navigator.login.setStatus("logged-out") কল করুন:
navigator.login.setStatus("logged-out")
এই কলগুলি logged-out হিসাবে ব্যবহারকারীর লগইন অবস্থা রেকর্ড করে। ব্যবহারকারীর লগইন স্ট্যাটাস logged-out হলে, IdP-এর অ্যাকাউন্টের এন্ডপয়েন্টে অনুরোধ না করে FedCM-কে নীরবে কল করা ব্যর্থ হয়।
লগইন স্ট্যাটাস API ব্যবহার করে আইডিপি একটি সংকেত পাঠানোর আগে unknown স্থিতি সেট করা হয়। Unknown একটি ভাল ট্রানজিশনের জন্য চালু করা হয়েছিল, কারণ এই APIটি পাঠানোর সময় একজন ব্যবহারকারী ইতিমধ্যেই আইডিপিতে সাইন ইন করে থাকতে পারে৷ FedCM প্রথম ডাকার সময় IdP ব্রাউজারে এটি সংকেত দেওয়ার সুযোগ নাও পেতে পারে। এই ক্ষেত্রে, Chrome IdP-এর অ্যাকাউন্টের এন্ডপয়েন্টের কাছে একটি অনুরোধ করে এবং অ্যাকাউন্টের এন্ডপয়েন্টের প্রতিক্রিয়ার ভিত্তিতে স্ট্যাটাস আপডেট করে:
- যদি এন্ডপয়েন্ট সক্রিয় অ্যাকাউন্টগুলির একটি তালিকা প্রদান করে,
logged-inজন্য স্থিতি আপডেট করুন এবং সেই অ্যাকাউন্টগুলি দেখানোর জন্য FedCM ডায়ালগ খুলুন। - যদি এন্ডপয়েন্ট কোনো অ্যাকাউন্ট না দেয়,
logged-outস্ট্যাটাস আপডেট করুন এবং FedCM কল ব্যর্থ করুন।
একটি গতিশীল লগইন প্রবাহের মাধ্যমে ব্যবহারকারীকে সাইন ইন করতে দিন
যদিও আইডিপি ব্যবহারকারীর লগইন স্থিতি ব্রাউজারে অবহিত করে, এটি সিঙ্কের বাইরে হতে পারে, যেমন সেশনের মেয়াদ শেষ হলে। লগইন স্ট্যাটাস logged-in সময় ব্রাউজার অ্যাকাউন্টের এন্ডপয়েন্টে একটি শংসাপত্রযুক্ত অনুরোধ পাঠানোর চেষ্টা করে, কিন্তু সেশনটি আর উপলভ্য না থাকায় সার্ভার কোনো অ্যাকাউন্ট ফেরত দেয় না। এই ধরনের পরিস্থিতিতে, ব্রাউজার গতিশীলভাবে ব্যবহারকারীকে একটি পপআপ উইন্ডোর মাধ্যমে আইডিপিতে সাইন ইন করতে দিতে পারে ।
পরিচয় প্রদানকারীর সাথে নির্ভরকারী পার্টিতে সাইন ইন করুন
IdP-এর কনফিগারেশন এবং এন্ডপয়েন্ট উপলব্ধ হয়ে গেলে, RPs navigator.credentials.get() কল করে অনুরোধ করতে পারে যাতে ব্যবহারকারীরা IdP-এর সাথে RP-এ সাইন ইন করতে পারেন।
API কল করার আগে, আপনাকে নিশ্চিত করতে হবে যে FedCM ব্যবহারকারীর ব্রাউজারে উপলব্ধ । FedCM উপলব্ধ কিনা তা পরীক্ষা করতে, আপনার FedCM বাস্তবায়নের চারপাশে এই কোডটি মোড়ানো:
if ('IdentityCredential' in window) {
// If the feature is available, take action
}
ব্যবহারকারীদের RP থেকে আইডিপিতে সাইন ইন করার অনুমতি দেওয়ার অনুরোধ করতে, নিম্নলিখিতগুলি করুন, উদাহরণস্বরূপ:
const credential = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
providers সম্পত্তি IdentityProvider অবজেক্টের একটি অ্যারে নেয় যার নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
| সম্পত্তি | বর্ণনা |
|---|---|
configURL (প্রয়োজনীয়) | আইডিপি কনফিগারেশন ফাইলের একটি সম্পূর্ণ পথ। |
clientId (প্রয়োজনীয়) | আইডিপি দ্বারা জারি করা RP-এর ক্লায়েন্ট শনাক্তকারী। |
nonce (ঐচ্ছিক) | এই নির্দিষ্ট অনুরোধের জন্য প্রতিক্রিয়া জারি করা হয়েছে তা নিশ্চিত করার জন্য একটি র্যান্ডম স্ট্রিং। রিপ্লে আক্রমণ প্রতিরোধ করে। |
loginHint (ঐচ্ছিক) | অ্যাকাউন্টের এন্ডপয়েন্ট দ্বারা প্রদত্ত login_hints মানগুলির একটি নির্দিষ্ট করে, FedCM ডায়ালগ বেছে বেছে নির্দিষ্ট অ্যাকাউন্ট দেখায়। |
domainHint (ঐচ্ছিক) | অ্যাকাউন্টের এন্ডপয়েন্ট দ্বারা প্রদত্ত domain_hints মানগুলির একটি নির্দিষ্ট করে, FedCM ডায়ালগ বেছে বেছে নির্দিষ্ট অ্যাকাউন্ট দেখায়। |
অ্যাকাউন্ট তালিকার শেষ পয়েন্ট থেকে প্রতিক্রিয়ায় approved_clients অস্তিত্বের উপর নির্ভর করে ব্রাউজার সাইন-আপ এবং সাইন-ইন ব্যবহারের ক্ষেত্রে ভিন্নভাবে পরিচালনা করে। যদি ব্যবহারকারী ইতিমধ্যেই RP-তে সাইন আপ করে থাকেন তাহলে ব্রাউজারটি "এর সাথে চালিয়ে যাওয়ার জন্য ..." একটি প্রকাশের পাঠ্য প্রদর্শন করবে না।
সাইন-আপের অবস্থা নিম্নলিখিত শর্ত পূরণ করা হয়েছে কিনা তার উপর ভিত্তি করে নির্ধারিত হয়:
-
approved_clientsযদি RP-এরclientIdঅন্তর্ভুক্ত থাকে। - যদি ব্রাউজার মনে রাখে যে ব্যবহারকারী ইতিমধ্যে RP এ সাইন আপ করেছেন।
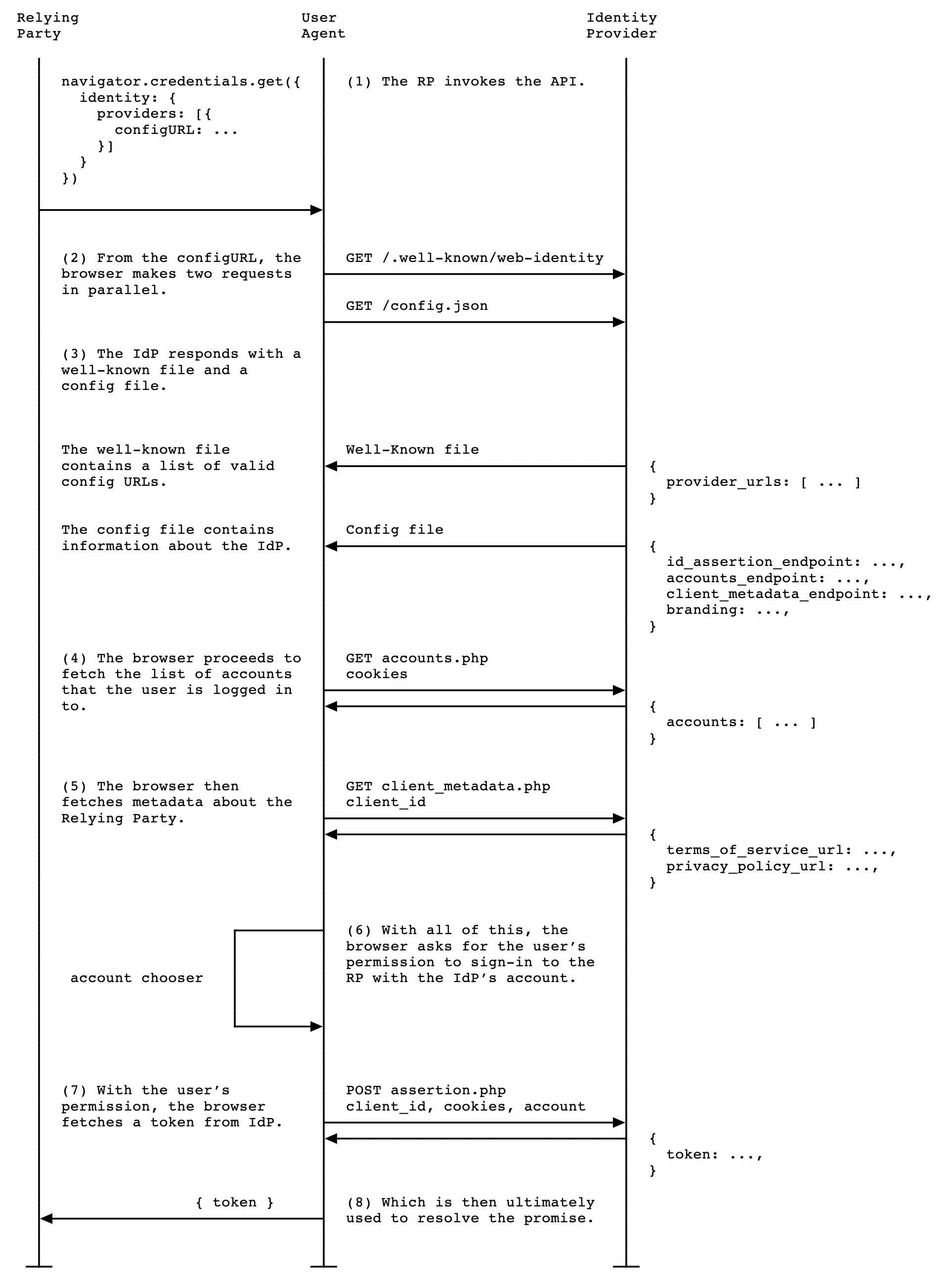
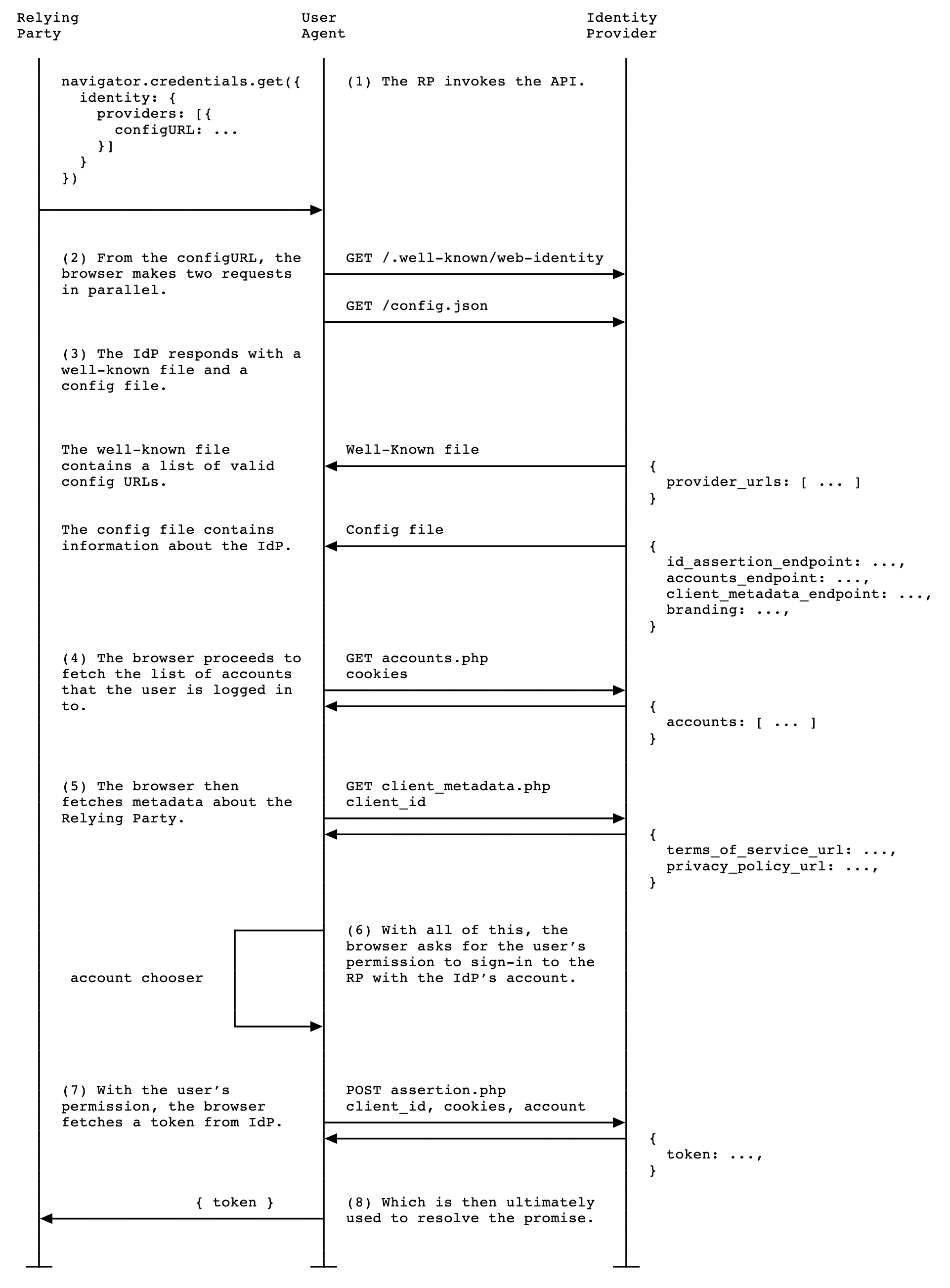
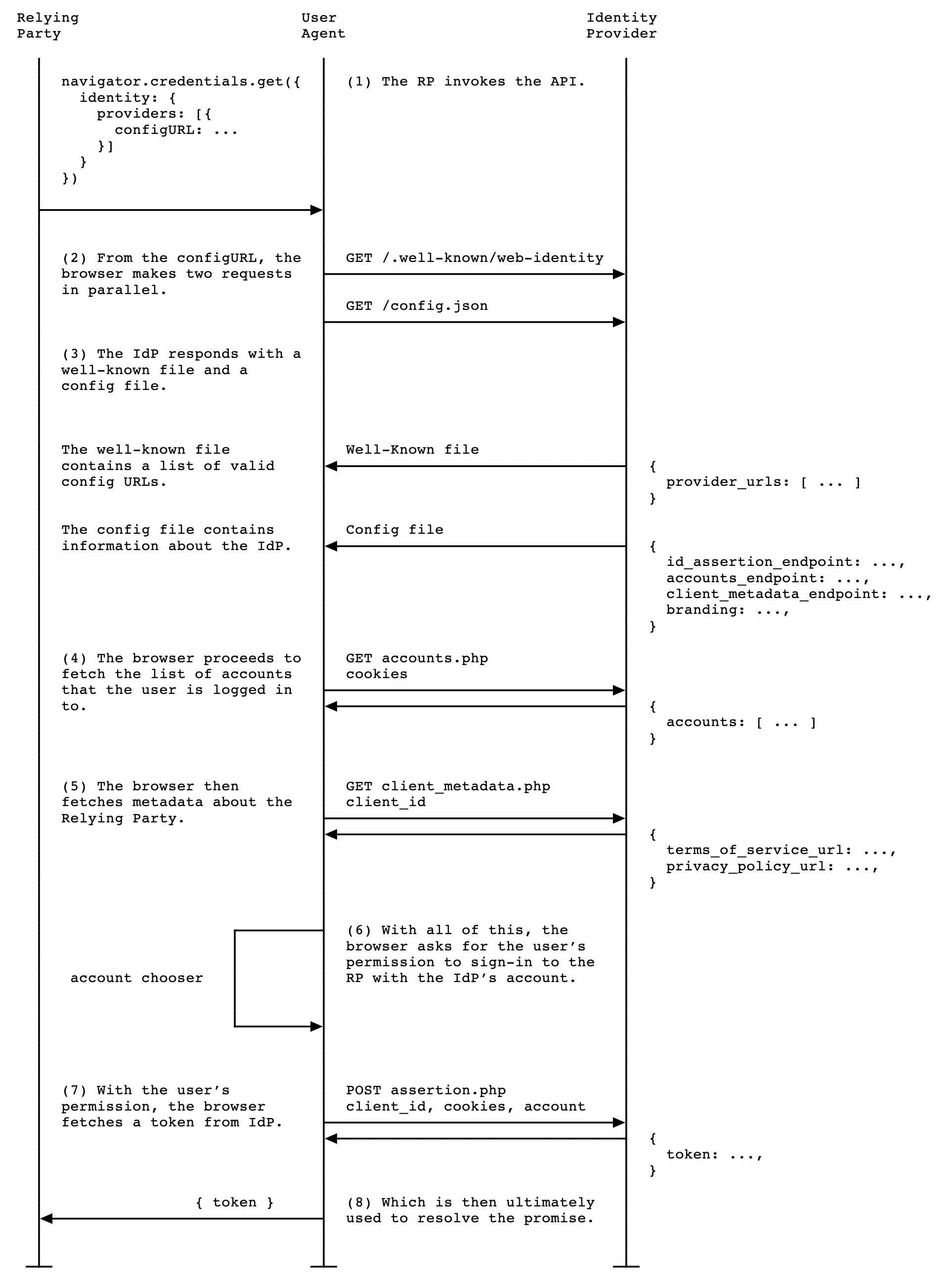
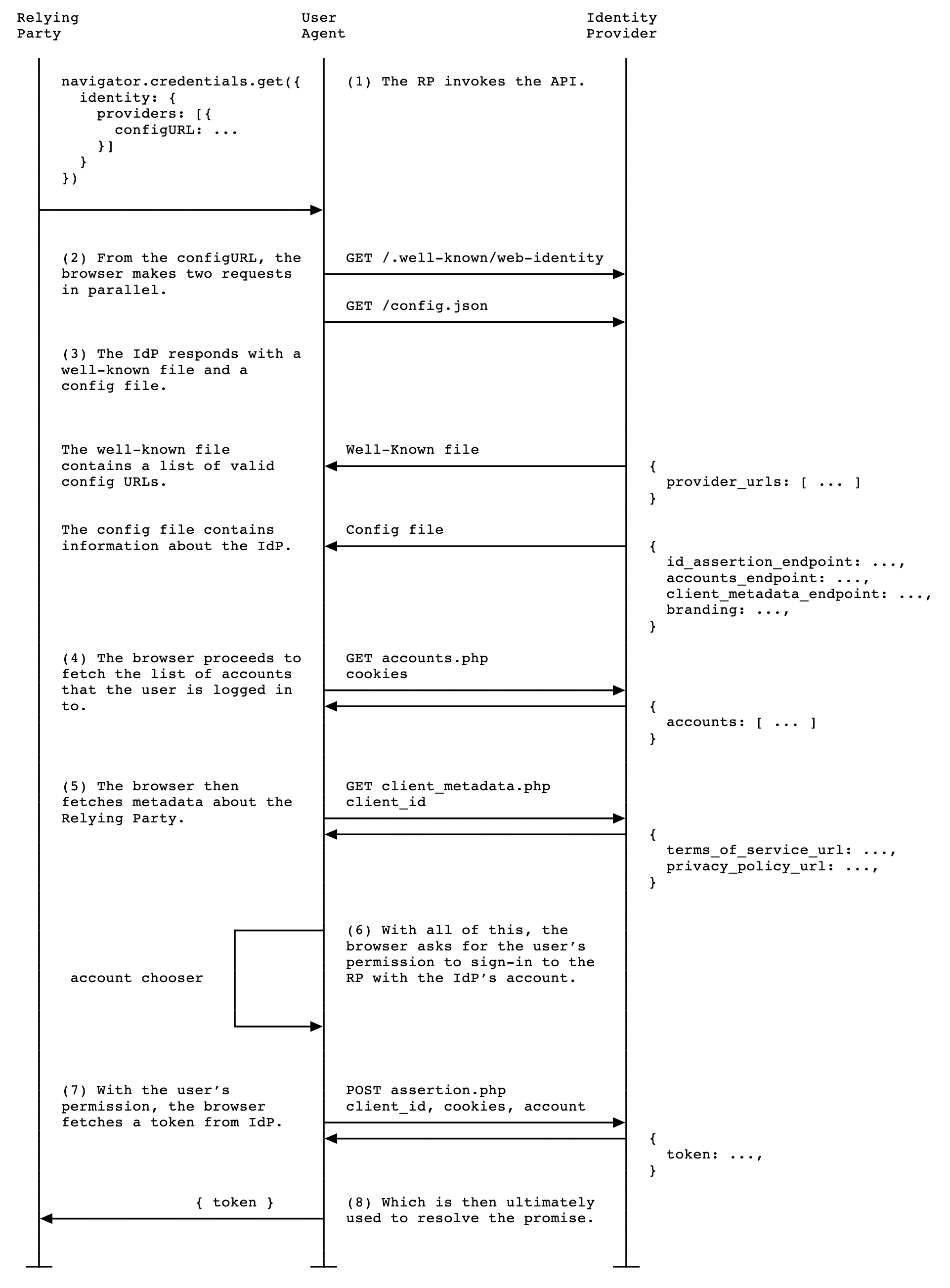
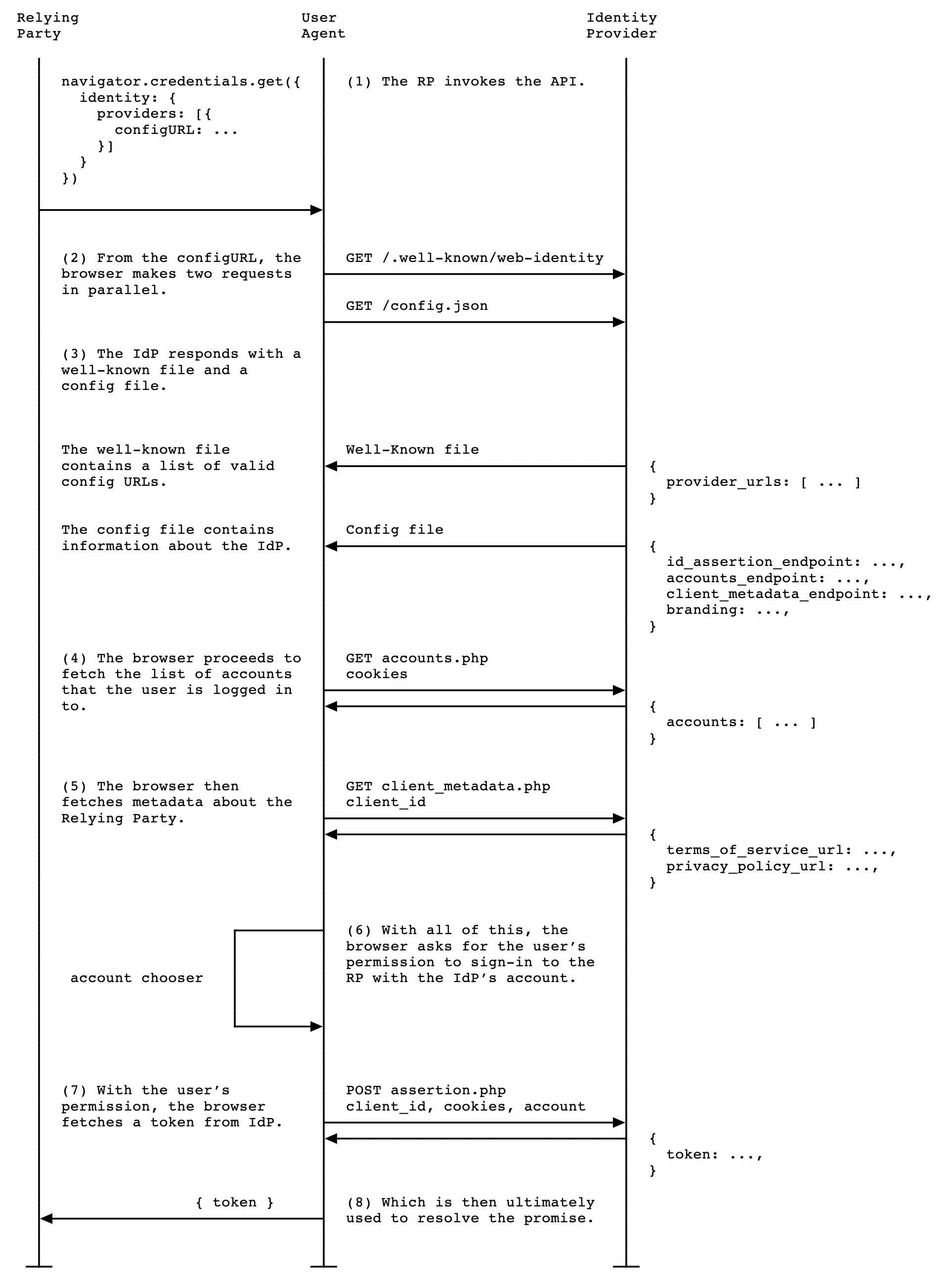
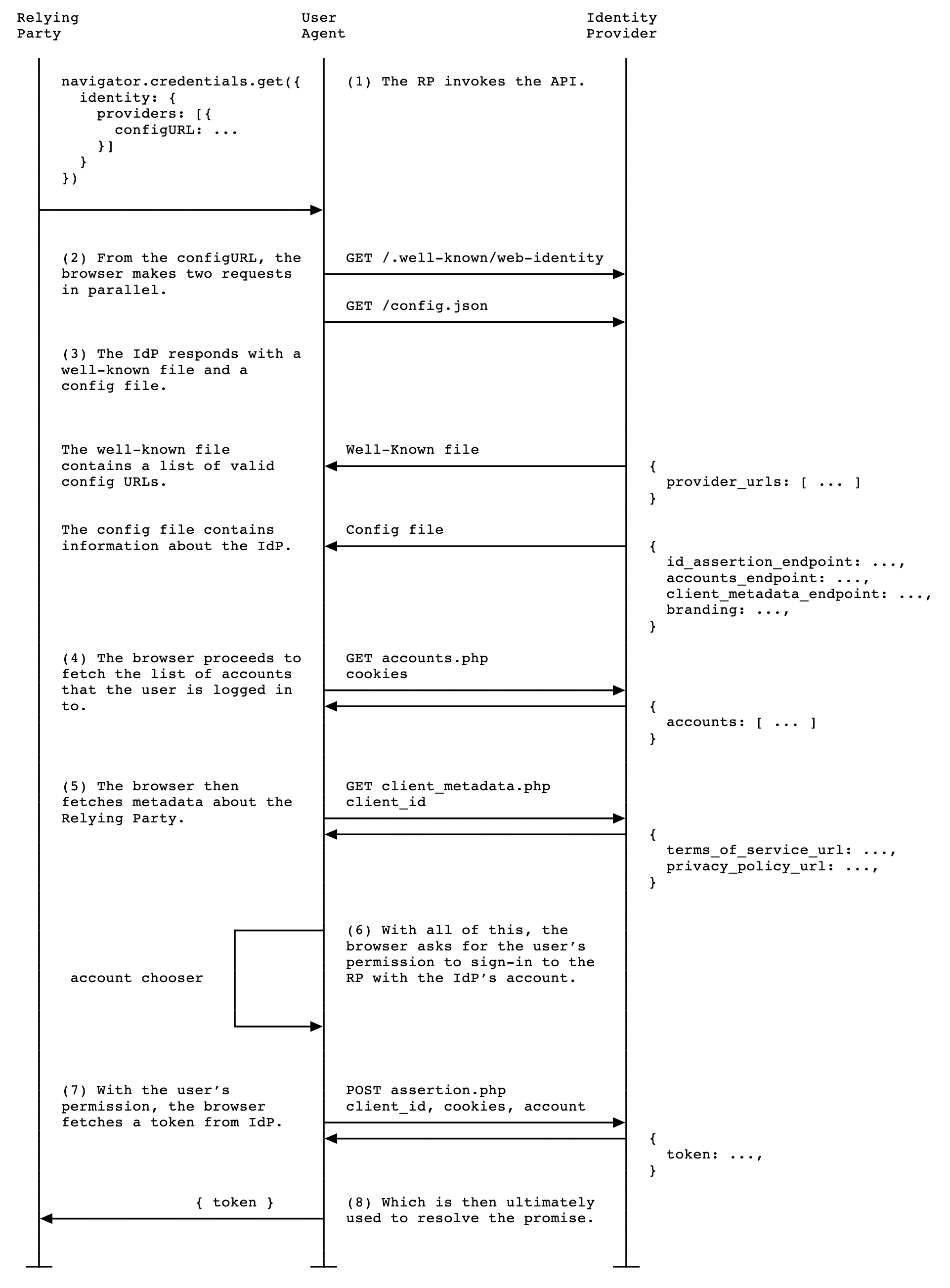
যখন RP navigator.credentials.get() কল করে, তখন নিম্নলিখিত কার্যকলাপগুলি সঞ্চালিত হয়:
- ব্রাউজার অনুরোধ পাঠায় এবং বিভিন্ন নথি নিয়ে আসে:
- সুপরিচিত ফাইল এবং একটি আইডিপি কনফিগার ফাইল যা শেষ পয়েন্ট ঘোষণা করে।
- একটি অ্যাকাউন্ট তালিকা .
- ঐচ্ছিক: RP-এর গোপনীয়তা নীতি এবং পরিষেবার শর্তাবলীর URL, ক্লায়েন্ট মেটাডেটা এন্ডপয়েন্ট থেকে পুনরুদ্ধার করা হয়েছে।
- ব্রাউজারটি অ্যাকাউন্টের তালিকা প্রদর্শন করে যা ব্যবহারকারী সাইন-ইন করতে ব্যবহার করতে পারে, সেইসাথে পরিষেবার শর্তাদি এবং গোপনীয়তা নীতি যদি উপলব্ধ থাকে।
- একবার ব্যবহারকারী সাইন ইন করার জন্য একটি অ্যাকাউন্ট বেছে নিলে, একটি টোকেন পুনরুদ্ধার করার জন্য আইডি অ্যাসার্টেশন এন্ডপয়েন্টে একটি অনুরোধ পাঠানো হয়।
- RP ব্যবহারকারীকে প্রমাণীকরণ করতে টোকেন যাচাই করতে পারে।

RP-গুলি এমন ব্রাউজারগুলিকে সমর্থন করবে যা FedCM সমর্থন করে না, তাই ব্যবহারকারীদের একটি বিদ্যমান, নন-FedCM সাইন-ইন প্রক্রিয়া ব্যবহার করতে সক্ষম হওয়া উচিত। ব্রাউজারে তৃতীয় পক্ষের কুকিজ আর উপলব্ধ না হওয়া পর্যন্ত, এটি অ-সমস্যাযুক্ত থাকা উচিত।
একবার টোকেনটি RP সার্ভার দ্বারা যাচাই করা হলে, RP ব্যবহারকারীকে নিবন্ধন করতে পারে বা তাদের সাইন-ইন করতে এবং একটি নতুন সেশন শুরু করতে দিতে পারে।
লগইন ইঙ্গিত API
ব্যবহারকারী সাইন ইন করার পরে, কখনও কখনও নির্ভরকারী পক্ষ (RP) ব্যবহারকারীকে পুনরায় প্রমাণীকরণ করতে বলে। কিন্তু ব্যবহারকারী নিশ্চিত নাও হতে পারে যে তারা কোন অ্যাকাউন্ট ব্যবহার করছে। কোন অ্যাকাউন্ট দিয়ে সাইন ইন করতে হবে তা যদি আরপি নির্দিষ্ট করতে পারে, তাহলে ব্যবহারকারীর পক্ষে একটি অ্যাকাউন্ট বাছাই করা সহজ হবে।
RPs নির্বাচনীভাবে একটি নির্দিষ্ট অ্যাকাউন্ট দেখাতে পারে navigator.credentials.get() ব্যবহার করে loginHint প্রপার্টি সহ অ্যাকাউন্ট লিস্ট এন্ডপয়েন্ট থেকে আনা login_hints মানগুলির একটি সহ, যা নিম্নলিখিত কোড নমুনায় দেখানো হয়েছে:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
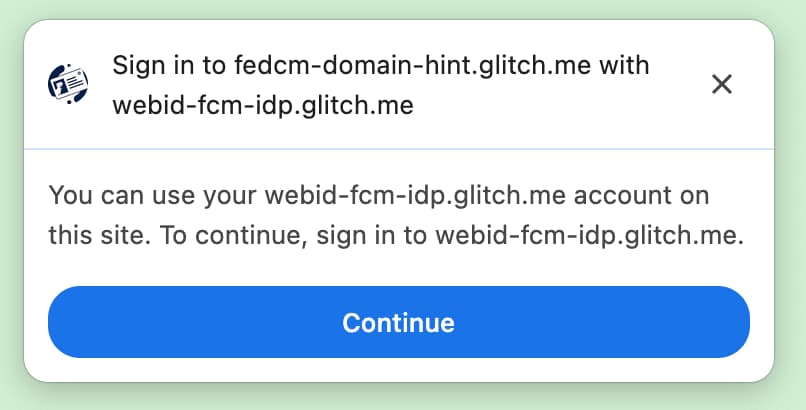
যখন কোনো অ্যাকাউন্ট loginHint সাথে মেলে না, তখন FedCM ডায়ালগ একটি লগইন প্রম্পট দেখায়, যা ব্যবহারকারীকে RP দ্বারা অনুরোধ করা ইঙ্গিতের সাথে মিলে একটি আইডিপি অ্যাকাউন্টে লগইন করতে দেয়। যখন ব্যবহারকারী প্রম্পটে ট্যাপ করে, কনফিগার ফাইলে নির্দিষ্ট করা লগইন URL দিয়ে একটি পপআপ উইন্ডো খোলা হয়। লিঙ্কটি তারপর লগইন ইঙ্গিত এবং ডোমেন ইঙ্গিত ক্যোয়ারী প্যারামিটারের সাথে যুক্ত করা হয়।
ডোমেন ইঙ্গিত API
এমন কিছু ক্ষেত্রে আছে যেখানে RP ইতিমধ্যেই জানে যে শুধুমাত্র একটি নির্দিষ্ট ডোমেনের সাথে যুক্ত অ্যাকাউন্টগুলিকে সাইটে লগইন করার অনুমতি দেওয়া হয়। এটি এন্টারপ্রাইজ পরিস্থিতিতে বিশেষভাবে সাধারণ যেখানে অ্যাক্সেস করা সাইটটি কর্পোরেট ডোমেনে সীমাবদ্ধ। একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদানের জন্য, FedCM API RP-কে শুধুমাত্র সেই অ্যাকাউন্টগুলি দেখানোর অনুমতি দেয় যা RP-তে লগইন করতে ব্যবহার করা যেতে পারে। এটি এমন পরিস্থিতিতে বাধা দেয় যেখানে একজন ব্যবহারকারী কর্পোরেট ডোমেনের বাইরে একটি অ্যাকাউন্ট ব্যবহার করে RP-তে লগইন করার চেষ্টা করে, শুধুমাত্র একটি ত্রুটি বার্তার সাথে পরে (অথবা যেখানে লগইন কাজ করেনি নীরবতা) কারণ সঠিক ধরনের অ্যাকাউন্ট ব্যবহার করা হয়নি।
RPs বেছে বেছে navigator.credentials.get() domainHint প্রপার্টির সাথে অ্যাকাউন্ট লিস্ট এন্ডপয়েন্ট থেকে আনা domain_hints মানগুলির মধ্যে একটির মাধ্যমে শুধুমাত্র মিলে যাওয়া অ্যাকাউন্ট দেখাতে পারে, যেমনটি নিম্নলিখিত কোড নমুনায় দেখানো হয়েছে:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "abc",
nonce: nonce,
domainHint : "corp.example"
}]
}
});
যখন কোনো অ্যাকাউন্ট domainHint সাথে মেলে না, তখন FedCM ডায়ালগ একটি লগইন প্রম্পট দেখায়, যা ব্যবহারকারীকে RP দ্বারা অনুরোধ করা ইঙ্গিতের সাথে মেলে একটি আইডিপি অ্যাকাউন্টে লগইন করতে দেয়। যখন ব্যবহারকারী প্রম্পটে ট্যাপ করে, কনফিগার ফাইলে নির্দিষ্ট করা লগইন URL দিয়ে একটি পপআপ উইন্ডো খোলা হয়। লিঙ্কটি তারপর লগইন ইঙ্গিত এবং ডোমেন ইঙ্গিত ক্যোয়ারী প্যারামিটারের সাথে যুক্ত করা হয়।

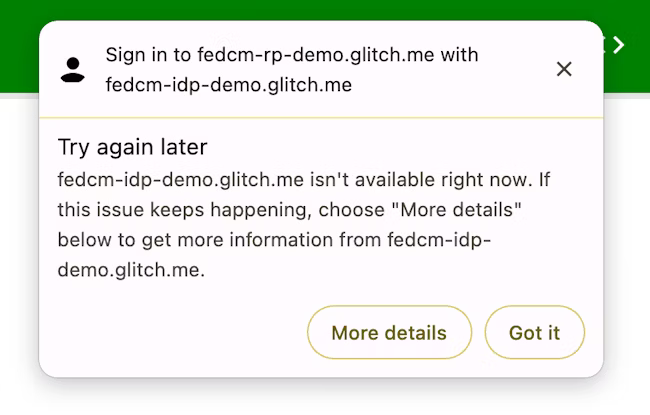
domainHint সাথে মেলে না।একটি ত্রুটি বার্তা দেখান
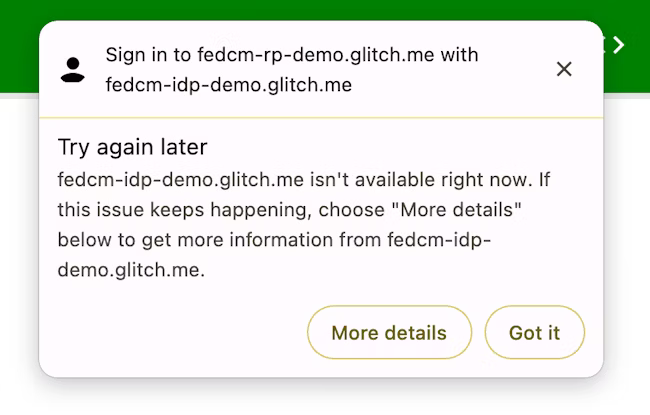
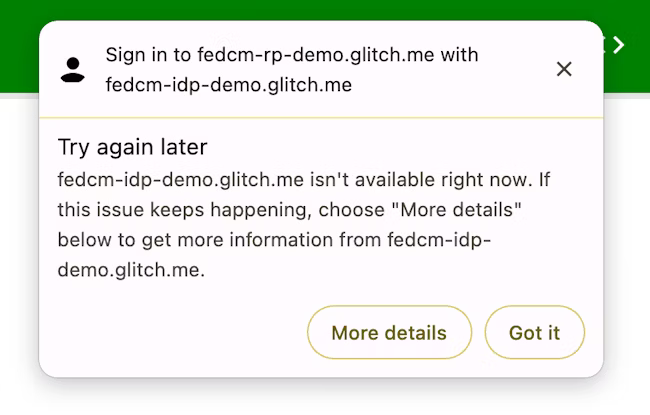
কখনও কখনও, আইডিপি বৈধ কারণে একটি টোকেন ইস্যু করতে সক্ষম নাও হতে পারে, যেমন ক্লায়েন্ট অননুমোদিত হলে, সার্ভার সাময়িকভাবে অনুপলব্ধ থাকে। যদি আইডিপি একটি "ত্রুটি" প্রতিক্রিয়া প্রদান করে, তবে RP এটি ধরতে পারে, সেইসাথে Chrome আইডিপি দ্বারা প্রদত্ত ত্রুটির তথ্য সহ একটি ব্রাউজার UI দেখিয়ে ব্যবহারকারীকে অবহিত করে৷

try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: "https://idp.example/manifest.json",
clientId: "1234",
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
প্রাথমিক প্রমাণীকরণের পরে ব্যবহারকারীদের স্বয়ংক্রিয়ভাবে প্রমাণীকরণ করুন
FedCM স্বয়ংক্রিয়-পুনঃপ্রমাণকরণ (সংক্ষেপে "অটো-রিওথন") ব্যবহারকারীরা স্বয়ংক্রিয়ভাবে পুনরায় প্রমাণীকরণ করতে দেয়, যখন তারা FedCM ব্যবহার করে তাদের প্রাথমিক প্রমাণীকরণের পরে ফিরে আসে। এখানে "প্রাথমিক প্রমাণীকরণ" এর অর্থ হল একই ব্রাউজারে প্রথমবার FedCM-এর সাইন-ইন ডায়ালগে "Continue as..." বোতামে ট্যাপ করে ব্যবহারকারী একটি অ্যাকাউন্ট তৈরি করেন বা RP-এর ওয়েবসাইটে সাইন ইন করেন।
যদিও ব্যবহারকারীর ট্র্যাকিং প্রতিরোধ করার জন্য ফেডারেটেড অ্যাকাউন্ট তৈরি করার আগে স্পষ্ট ব্যবহারকারীর অভিজ্ঞতা বোঝা যায় (যা FedCM-এর প্রধান লক্ষ্যগুলির মধ্যে একটি), ব্যবহারকারী একবার এটির মধ্য দিয়ে যাওয়ার পরে এটি অপ্রয়োজনীয়ভাবে কষ্টকর: ব্যবহারকারী অনুমতি দেওয়ার অনুমতি দেওয়ার পরে RP এবং IdP-এর মধ্যে যোগাযোগ, তারা ইতিমধ্যে স্বীকার করেছে এমন কিছুর জন্য অন্য সুস্পষ্ট ব্যবহারকারী নিশ্চিতকরণ কার্যকর করার জন্য কোনও গোপনীয়তা বা নিরাপত্তা সুবিধা নেই।
অটো-রিউথনের সাথে, navigator.credentials.get() কল করার সময় আপনি mediation জন্য যে বিকল্পটি নির্দিষ্ট করেন তার উপর নির্ভর করে ব্রাউজার তার আচরণ পরিবর্তন করে।
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
mediation হল ক্রেডেনশিয়াল ম্যানেজমেন্ট এপিআই-এর একটি সম্পত্তি , এটি PasswordCredential এবং FederatedCredential- এর মতো একইভাবে আচরণ করে এবং এটি PublicKeyCredential দ্বারা আংশিকভাবে সমর্থিত। সম্পত্তি নিম্নলিখিত চারটি মান গ্রহণ করে:
-
'optional'(ডিফল্ট): সম্ভব হলে অটো-রিউথন, না হলে একটি মধ্যস্থতা প্রয়োজন। আমরা সাইন-ইন পৃষ্ঠায় এই বিকল্পটি বেছে নেওয়ার পরামর্শ দিই। -
'required': এগিয়ে যাওয়ার জন্য সর্বদা একটি মধ্যস্থতা প্রয়োজন, উদাহরণস্বরূপ, UI-তে "চালিয়ে যান" বোতামে ক্লিক করা। এই বিকল্পটি চয়ন করুন যদি আপনার ব্যবহারকারীদের প্রতিবার প্রমাণীকরণের প্রয়োজন হয় স্পষ্টভাবে অনুমতি দেওয়ার আশা করা হয়। -
'silent': সম্ভব হলে অটো-রিউথন, যদি না হয় তবে মধ্যস্থতার প্রয়োজন ছাড়াই নীরবে ব্যর্থ। আমরা ডেডিকেটেড সাইন-ইন পৃষ্ঠা ছাড়া অন্য পৃষ্ঠাগুলিতে এই বিকল্পটি বেছে নেওয়ার সুপারিশ করি কিন্তু যেখানে আপনি ব্যবহারকারীদের সাইন ইন রাখতে চান—উদাহরণস্বরূপ, একটি শিপিং ওয়েবসাইটে একটি আইটেম পৃষ্ঠা বা একটি সংবাদ ওয়েবসাইটে একটি নিবন্ধ পৃষ্ঠা৷ -
'conditional': WebAuthn-এর জন্য ব্যবহৃত এবং এই মুহূর্তে FedCM-এর জন্য উপলব্ধ নয়।
এই কলের সাথে, অটো-রিউথন নিম্নলিখিত শর্তে ঘটে:
- FedCM ব্যবহার করার জন্য উপলব্ধ। উদাহরণস্বরূপ, ব্যবহারকারী বিশ্বব্যাপী বা সেটিংসে RP-এর জন্য FedCM-কে নিষ্ক্রিয় করেনি।
- ব্যবহারকারী এই ব্রাউজারে ওয়েবসাইটে সাইন ইন করতে FedCM API এর সাথে শুধুমাত্র একটি অ্যাকাউন্ট ব্যবহার করেছেন৷
- ব্যবহারকারী সেই অ্যাকাউন্ট দিয়ে আইডিপিতে সাইন ইন করেছেন।
- অটো-রিউথন শেষ 10 মিনিটের মধ্যে ঘটেনি।
- আরপি আগের সাইন ইন করার পর
navigator.credentials.preventSilentAccess()কল করেনি।
যখন এই শর্তগুলি পূরণ করা হয়, FedCM navigator.credentials.get() ডাকার সাথে সাথে ব্যবহারকারীকে স্বয়ংক্রিয়ভাবে পুনরায় প্রমাণীকরণ করার একটি প্রচেষ্টা শুরু হয়৷
যখন mediation: optional , শুধুমাত্র ব্রাউজার জানে এমন কারণে অটো-রিউথন অনুপলব্ধ হতে পারে; RP isAutoSelected সম্পত্তি পরীক্ষা করে স্বয়ংক্রিয়-রিউথন সঞ্চালিত হয়েছে কিনা তা পরীক্ষা করতে পারে।
এটি API কর্মক্ষমতা মূল্যায়ন করতে এবং সেই অনুযায়ী UX উন্নত করতে সহায়ক। এছাড়াও, যখন এটি অনুপলব্ধ হয়, ব্যবহারকারীকে স্পষ্ট ব্যবহারকারী মধ্যস্থতার সাথে সাইন ইন করার জন্য অনুরোধ করা হতে পারে, যা mediation: required ।
preventSilentAccess() দিয়ে মধ্যস্থতা প্রয়োগ করুন
ব্যবহারকারীরা সাইন আউট করার সাথে সাথেই স্বতঃ-পুনঃপ্রমাণিত করা খুব ভাল ব্যবহারকারীর অভিজ্ঞতার জন্য তৈরি করবে না। এই কারণেই এই আচরণ প্রতিরোধ করার জন্য একটি স্বয়ংক্রিয়-রিউথনের পরে FedCM-এর 10-মিনিটের শান্ত সময় থাকে৷ এর মানে হল যে স্বয়ংক্রিয়-রিউথন প্রতি 10 মিনিটে একবারে ঘটে যদি না ব্যবহারকারী 10-মিনিটের মধ্যে আবার সাইন ইন করেন। RP-এর উচিত navigator.credentials.preventSilentAccess() কল করা উচিত ব্রাউজারকে স্বতঃ-রিউথন নিষ্ক্রিয় করার জন্য স্পষ্টভাবে অনুরোধ করার জন্য যখন কোনও ব্যবহারকারী স্পষ্টভাবে RP থেকে সাইন আউট করে, উদাহরণস্বরূপ, একটি সাইন-আউট বোতামে ক্লিক করে।
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
ব্যবহারকারীরা সেটিংসে অটো-রিউথন অপ্ট-আউট করতে পারেন
ব্যবহারকারীরা সেটিংস মেনু থেকে অটো-রিউথ থেকে অপ্ট-আউট করতে পারেন:
- ডেস্কটপ ক্রোমে,
chrome://password-manager/settingsএ যান > স্বয়ংক্রিয়ভাবে সাইন ইন করুন। - অ্যান্ড্রয়েড ক্রোমে, সেটিংস খুলুন > পাসওয়ার্ড ম্যানেজার > উপরের ডান কোণায় একটি কোগ-এ ট্যাপ করুন > স্বয়ংক্রিয় সাইন-ইন করুন।
টগল অক্ষম করে, ব্যবহারকারী একসাথে অটো-রিউথন আচরণ থেকে অপ্ট-আউট করতে পারেন। এই সেটিংটি ডিভাইস জুড়ে সঞ্চিত এবং সিঙ্ক্রোনাইজ করা হয়, যদি ব্যবহারকারী Chrome ইনস্ট্যান্সে একটি Google অ্যাকাউন্টে সাইন ইন করে থাকে এবং সিঙ্ক্রোনাইজেশন সক্ষম করা থাকে।
RP থেকে IDP সংযোগ বিচ্ছিন্ন করুন
যদি একজন ব্যবহারকারী পূর্বে FedCM-এর মাধ্যমে IdP ব্যবহার করে RP-এ সাইন ইন করে থাকেন, তাহলে সম্পর্কটি ব্রাউজার দ্বারা স্থানীয়ভাবে সংযুক্ত অ্যাকাউন্টের তালিকা হিসাবে মুখস্থ করা হয়। RP IdentityCredential.disconnect() ফাংশন চালু করে সংযোগ বিচ্ছিন্ন করতে পারে। এই ফাংশনটি একটি শীর্ষ-স্তরের RP ফ্রেম থেকে কল করা যেতে পারে। RP-কে একটি configURL পাস করতে হবে, clientId এটি আইডিপির অধীনে ব্যবহার করে এবং আইডিপি সংযোগ বিচ্ছিন্ন করার জন্য একটি accountHint । একটি অ্যাকাউন্টের ইঙ্গিতটি যতক্ষণ না সংযোগ বিচ্ছিন্ন শেষ পয়েন্টটি অ্যাকাউন্টটি সনাক্ত করতে পারে ততক্ষণ একটি স্বেচ্ছাসেবী স্ট্রিং হতে পারে, উদাহরণস্বরূপ কোনও ইমেল ঠিকানা বা ব্যবহারকারী আইডি যা অ্যাকাউন্টের তালিকার শেষ পয়েন্টটি সরবরাহ করেছে এমন অ্যাকাউন্ট আইডির সাথে মেলে না:
// Disconnect an IdP account "account456" from the RP "https://idp.com/". This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: "https://idp.com/config.json",
clientId: "rp123",
accountHint: "account456"
});
IdentityCredential.disconnect() একটি Promise দেয়। এই প্রতিশ্রুতি নিম্নলিখিত কারণগুলির জন্য একটি ব্যতিক্রম ছুঁড়ে ফেলতে পারে:
- ফেডসিএমের মাধ্যমে আইডিপি ব্যবহার করে ব্যবহারকারী আরপিতে সাইন ইন করেননি।
- এপিআইকে ফেডসিএম অনুমতি নীতি ব্যতীত আইএফআরএএম -এর মধ্যে থেকে আহ্বান করা হয়।
- কনফিগারেলটি অবৈধ বা সংযোগ বিচ্ছিন্ন শেষ পয়েন্টটি অনুপস্থিত।
- সামগ্রী সুরক্ষা নীতি (সিএসপি) চেক ব্যর্থ হয়েছে।
- একটি মুলতুবি সংযোগ বিচ্ছিন্ন অনুরোধ আছে।
- ব্যবহারকারী ব্রাউজার সেটিংসে ফেডসিএম অক্ষম করেছেন।
যখন আইডিপির সংযোগ বিচ্ছিন্ন শেষ পয়েন্টটি কোনও প্রতিক্রিয়া দেয় , তখন আরপি এবং আইডিপি ব্রাউজারে সংযোগ বিচ্ছিন্ন হয়ে যায় এবং প্রতিশ্রুতিটি সমাধান করা হয়। সংযোগ বিচ্ছিন্ন অ্যাকাউন্টগুলির আইডি সংযোগ বিচ্ছিন্ন শেষ পয়েন্ট থেকে প্রতিক্রিয়াতে নির্দিষ্ট করা হয়।
ক্রস-অরিজিন ইফ্রেমের মধ্যে থেকে ফেডসিএম কল করুন
প্যারেন্ট ফ্রেম যদি এটির অনুমতি দেয় তবে ফেডসিএমকে একটি identity-credentials-get অনুমতি নীতি ব্যবহার করে ক্রস-উত্স আইফ্রেমের মধ্যে থেকে প্রার্থনা করা যেতে পারে। এটি করার জন্য, নিম্নলিখিত হিসাবে আইফ্রেম ট্যাগের জন্য allow="identity-credentials-get" বৈশিষ্ট্যটি সংযোজন করুন:
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
আপনি এটি একটি উদাহরণস্বরূপ কর্মে দেখতে পারেন।
Ally চ্ছিকভাবে, যদি প্যারেন্ট ফ্রেম ফেডসিএমকে কল করতে উত্সকে সীমাবদ্ধ করতে চায় তবে অনুমোদিত উত্সের একটি তালিকা সহ একটি Permissions-Policy শিরোনাম প্রেরণ করুন।
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
অনুমতি নীতি সহ ব্রাউজার বৈশিষ্ট্যগুলি নিয়ন্ত্রণে অনুমতি নীতি কীভাবে কাজ করে সে সম্পর্কে আপনি আরও জানতে পারেন।
,গোপনীয়তা-সংরক্ষণের পরিচয় ফেডারেশনের জন্য কীভাবে ফেডসিএম ব্যবহার করবেন তা শিখুন।
ফেডসিএম (ফেডারেটেড শংসাপত্র ব্যবস্থাপনা) হ'ল ফেডারেটেড আইডেন্টিটি পরিষেবাদির (যেমন "সাইন ইন ...") এর জন্য একটি গোপনীয়তা-সংরক্ষণের পদ্ধতি যেখানে ব্যবহারকারীরা তাদের ব্যক্তিগত তথ্য পরিচয় পরিষেবা বা সাইটের সাথে ভাগ না করে সাইটগুলিতে লগ ইন করতে পারেন।
ফেডসিএম ব্যবহারের কেস, ব্যবহারকারী প্রবাহ এবং এপিআই রোডম্যাপ সম্পর্কে আরও জানতে ফেডসিএম এপিআইয়ের ভূমিকাটি দেখুন।
ফেডসিএম উন্নয়ন পরিবেশ
ফেডসিএম ব্যবহার করতে আপনার আইডিপি এবং আরপি উভয়ই একটি সুরক্ষিত প্রসঙ্গ (এইচটিটিপিএস বা লোকালহোস্ট) প্রয়োজন।
অ্যান্ড্রয়েডে ক্রোমে ডিবাগ কোড
আপনার ফেডসিএম কোডটি ডিবাগ করতে স্থানীয়ভাবে একটি সার্ভার সেট আপ করুন এবং চালান। আপনি পোর্ট ফরওয়ার্ডিং সহ একটি ইউএসবি কেবল ব্যবহার করে সংযুক্ত অ্যান্ড্রয়েড ডিভাইসে ক্রোমে এই সার্ভারটি অ্যাক্সেস করতে পারেন।
রিমোট ডিবাগ অ্যান্ড্রয়েড ডিভাইসে নির্দেশাবলী অনুসরণ করে আপনি অ্যান্ড্রয়েডে ক্রোম ডিবাগ করতে ডেস্কটপে ডেভটুলগুলি ব্যবহার করতে পারেন।
ক্রোমে তৃতীয় পক্ষের কুকিজ ব্লক করুন

আপনি ফেডসিএম কীভাবে ক্রোমে তৃতীয় পক্ষের কুকিজ ছাড়াই কাজ করে তা বাস্তবে প্রয়োগের আগে কীভাবে কাজ করে তা পরীক্ষা করতে পারেন।
তৃতীয় পক্ষের কুকিজগুলি ব্লক করতে, ছদ্মবেশী মোড ব্যবহার করুন, বা chrome://settings/cookies বা মোবাইলে সেটিংস > সাইট সেটিংস > কুকিজ নেভিগেট করে।
ফেডসিএম এপিআই ব্যবহার করুন
আপনি অ্যাকাউন্টের তালিকা , দৃ ser ়তা জারি এবং ally চ্ছিকভাবে ক্লায়েন্ট মেটাডেটা জন্য একটি সুপরিচিত ফাইল , কনফিগার ফাইল এবং শেষ পয়েন্ট তৈরি করে ফেডসিএমের সাথে সংহত করেছেন।
সেখান থেকে, ফেডসিএম জাভাস্ক্রিপ্ট এপিআইগুলি প্রকাশ করে যা আরপিএস আইডিপির সাথে সাইন ইন করতে ব্যবহার করতে পারে।
একটি সুপরিচিত ফাইল তৈরি করুন
ট্র্যাকারদের এপিআইকে অপব্যবহার করা থেকে বিরত রাখতে, আইডিপির ইটিএলডি+1 এর /.well-known/web-identity ওয়েল-পরিচিত /ওয়েবি-পরিচয় থেকে একটি সুপরিচিত ফাইল অবশ্যই পরিবেশন করতে হবে।
উদাহরণস্বরূপ, যদি আইডিপি এন্ডপয়েন্টগুলি https://accounts.idp.example/ অধীনে পরিবেশন করা হয় তবে তাদের অবশ্যই https://idp.example/.well-known/web-identity এ একটি সুপরিচিত ফাইল পরিবেশন করতে হবে পাশাপাশি একটি পাশাপাশি একটি সুপরিচিত ফাইল পরিবেশন করতে হবে আইডিপি কনফিগার ফাইল । এখানে একটি উদাহরণ সুপরিচিত ফাইল সামগ্রী রয়েছে:
{
"provider_urls": ["https://accounts.idp.example/config.json"]
}
জেএসওএন ফাইলটিতে অবশ্যই আইডিপি কনফিগারেশন ফাইল ইউআরএলএসের একটি অ্যারে সহ provider_urls সম্পত্তি থাকতে হবে যা আরপিএস দ্বারা navigator.credentials.get এ configURL পথের অংশ হিসাবে নির্দিষ্ট করা যেতে পারে। অ্যারেতে ইউআরএল স্ট্রিংগুলির সংখ্যা একটিতে সীমাবদ্ধ তবে ভবিষ্যতে আপনার মতামতের সাথে এটি পরিবর্তিত হতে পারে।
একটি আইডিপি কনফিগার ফাইল এবং শেষ পয়েন্ট তৈরি করুন
আইডিপি কনফিগারেশন ফাইলটি ব্রাউজারের জন্য প্রয়োজনীয় শেষ পয়েন্টগুলির একটি তালিকা সরবরাহ করে। আইডিপিগুলি এই কনফিগারেশন ফাইল এবং প্রয়োজনীয় শেষ পয়েন্ট এবং ইউআরএলগুলি হোস্ট করবে। সমস্ত JSON প্রতিক্রিয়া অবশ্যই application/json বিষয়বস্তু-প্রকারের সাথে পরিবেশন করা উচিত।
কনফিগারেশন ফাইলের ইউআরএলটি navigator.credentials.get প্রদত্ত মানগুলি দ্বারা নির্ধারিত হয় C
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
আইডিপি কনফিগারেশন ফাইলের অবস্থানের একটি সম্পূর্ণ ইউআরএল একটি configURL হিসাবে নির্দিষ্ট করুন। যখন navigator.credentials.get() আরপিতে কল করা হয় , ব্রাউজারটি Origin শিরোনাম বা Referer শিরোনাম ছাড়াই একটি GET অনুরোধ সহ কনফিগার ফাইলটি নিয়ে আসে। অনুরোধটিতে কুকিজ নেই এবং পুনর্নির্দেশগুলি অনুসরণ করে না। এটি কার্যকরভাবে আইডিপিকে শিখতে বাধা দেয় কে অনুরোধ করেছে এবং কোন আরপি সংযোগ করার চেষ্টা করছে। যেমন:
GET /config.json HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Sec-Fetch-Dest: webidentity
ব্রাউজারটি আইডিপি থেকে একটি জেএসএন প্রতিক্রিয়া আশা করে যা নিম্নলিখিত বৈশিষ্ট্যগুলি অন্তর্ভুক্ত করে:
| সম্পত্তি | বর্ণনা |
|---|---|
accounts_endpoint (প্রয়োজনীয়) | অ্যাকাউন্টগুলির শেষ পয়েন্টের জন্য ইউআরএল। |
client_metadata_endpoint (al চ্ছিক) | ক্লায়েন্ট মেটাডেটা শেষ পয়েন্টের জন্য ইউআরএল। |
id_assertion_endpoint (প্রয়োজনীয়) | আইডি দৃ ser ়তা শেষ পয়েন্টের জন্য ইউআরএল। |
disconnect (al চ্ছিক) | সংযোগ বিচ্ছিন্ন শেষ পয়েন্টের জন্য ইউআরএল। |
login_url (প্রয়োজনীয়) | আইডিপিতে সাইন ইন করার জন্য লগইন পৃষ্ঠা URL । |
branding (al চ্ছিক) | বিভিন্ন ব্র্যান্ডিং বিকল্প রয়েছে এমন অবজেক্ট। |
branding.background_color (al চ্ছিক) | ব্র্যান্ডিং বিকল্প যা "অবিরত হিসাবে ..." বোতামের পটভূমির রঙ সেট করে। প্রাসঙ্গিক সিএসএস সিনট্যাক্স, যথা hex-color , hsl() , rgb() , বা named-color ব্যবহার করুন। |
branding.color (al চ্ছিক) | ব্র্যান্ডিং বিকল্প যা "অবিরত ..." বোতামের পাঠ্য রঙ সেট করে। প্রাসঙ্গিক সিএসএস সিনট্যাক্স, যথা hex-color , hsl() , rgb() , বা named-color ব্যবহার করুন। |
branding.icons (al চ্ছিক) | ব্র্যান্ডিং বিকল্প যা আইকন অবজেক্টটি সেট করে, সাইন-ইন ডায়ালগটিতে প্রদর্শিত। আইকন অবজেক্টটি দুটি পরামিতি সহ একটি অ্যারে:
|
পূর্বনির্ধারিত প্রমাণীকরণের প্রসঙ্গগুলি সামঞ্জস্য করার জন্য আরপি ফেডসিএম ডায়ালগ ইউআইতে identity.context মান ব্যবহার করে স্ট্রিংটি সংশোধন করতে পারে navigator.credentials.get() Al চ্ছিক সম্পত্তি "signin" (ডিফল্ট), "signup" , "use" বা "continue" হতে পারে।

আইডিপি থেকে একটি উদাহরণ প্রতিক্রিয়া বডি এখানে:
{
"accounts_endpoint": "/accounts.php",
"client_metadata_endpoint": "/client_metadata.php",
"id_assertion_endpoint": "/assertion.php",
"disconnect_endpoint": "/disconnect.php",
"login_url": "/login",
"branding": {
"background_color": "green",
"color": "#FFEEAA",
"icons": [{
"url": "https://idp.example/icon.ico",
"size": 25
}]
}
}
ব্রাউজারটি একবার কনফিগার ফাইলটি আনলে, এটি আইডিপি এন্ডপয়েন্টগুলিতে পরবর্তী অনুরোধগুলি প্রেরণ করে:

অ্যাকাউন্টগুলি শেষ
আইডিপির অ্যাকাউন্টগুলি এন্ডপয়েন্টটি অ্যাকাউন্টগুলির একটি তালিকা দেয় যা ব্যবহারকারী আইডিপিতে সাইন ইন করা হয়। যদি আইডিপি একাধিক অ্যাকাউন্ট সমর্থন করে তবে এই শেষ পয়েন্টটি অ্যাকাউন্টগুলিতে স্বাক্ষরিত সমস্ত ফিরিয়ে দেবে।
ব্রাউজারটি SameSite=None , তবে client_id প্যারামিটার ছাড়া, Origin শিরোনাম বা Referer শিরোনাম ছাড়া একটি GET অনুরোধ প্রেরণ করে। এটি কার্যকরভাবে আইডিপিকে শিখতে বাধা দেয় কোন আরপি ব্যবহারকারী সাইন ইন করার চেষ্টা করছে। যেমন:
GET /accounts.php HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
অনুরোধটি পাওয়ার পরে, সার্ভারটি হওয়া উচিত:
- যাচাই করুন যে অনুরোধটিতে একটি
Sec-Fetch-Dest: webidentityএইচটিটিপি শিরোনাম। - ইতিমধ্যে স্বাক্ষরিত-ইন অ্যাকাউন্টগুলির আইডিগুলির সাথে সেশন কুকিজের সাথে মেলে।
- অ্যাকাউন্টগুলির তালিকা সহ সাড়া দিন।
ব্রাউজারটি একটি জেএসওএন প্রতিক্রিয়া প্রত্যাশা করে যা নিম্নলিখিত বৈশিষ্ট্য সহ অ্যাকাউন্টের তথ্যের একটি অ্যারে সহ accounts সম্পত্তি অন্তর্ভুক্ত করে:
| সম্পত্তি | বর্ণনা |
|---|---|
id (প্রয়োজনীয়) | ব্যবহারকারীর অনন্য আইডি। |
name (প্রয়োজনীয়) | প্রদত্ত এবং ব্যবহারকারীর পরিবারের নাম। |
email (প্রয়োজনীয়) | ব্যবহারকারীর ইমেল ঠিকানা। |
given_name (al চ্ছিক) | ব্যবহারকারীর নাম দেওয়া। |
picture (al চ্ছিক) | ব্যবহারকারী অবতার চিত্রের ইউআরএল। |
approved_clients (al চ্ছিক) | আরপি ক্লায়েন্ট আইডির একটি অ্যারে যা ব্যবহারকারী নিবন্ধিত হয়েছে। |
login_hints (al চ্ছিক) | আইডিপি কোনও অ্যাকাউন্ট নির্দিষ্ট করতে সমর্থন করে এমন সমস্ত সম্ভাব্য ফিল্টার প্রকারের একটি অ্যারে। আরপি navigator.credentials.get() loginHint সম্পত্তি সহ নির্দিষ্ট অ্যাকাউন্টটি প্রদর্শন করতে অনুরোধ করতে পারে। |
domain_hints (al চ্ছিক) | অ্যাকাউন্টের সাথে সম্পর্কিত সমস্ত ডোমেনের একটি অ্যারে। আরপি অ্যাকাউন্টগুলি ফিল্টার করার জন্য একটি domainHint সম্পত্তি সহ navigator.credentials.get() কল করতে পারে। |
উদাহরণ প্রতিক্রিয়া বডি:
{
"accounts": [{
"id": "1234",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"approved_clients": ["123", "456", "789"],
"login_hints": ["demo1", "demo1@idp.example"]
}, {
"id": "5678",
"given_name": "Johnny",
"name": "Johnny",
"email": "johnny@idp.example",
"picture": "https://idp.example/profile/456",
"approved_clients": ["abc", "def", "ghi"],
"login_hints": ["demo2", "demo2@idp.example"],
"domain_hints": ["corp.example"]
}]
}
যদি ব্যবহারকারী সাইন ইন না করা হয় তবে এইচটিটিপি 401 (অননুমোদিত) এর সাথে প্রতিক্রিয়া জানান।
ফিরে আসা অ্যাকাউন্টগুলির তালিকাটি ব্রাউজার দ্বারা গ্রাস করা হয় এবং আরপিতে উপলব্ধ হবে না।
ক্লায়েন্ট মেটাডেটা শেষ পয়েন্ট
আইডিপির ক্লায়েন্ট মেটাডেটা এন্ডপয়েন্টটি নির্ভরশীল পার্টির মেটাডেটাকে যেমন আরপির গোপনীয়তা নীতি এবং পরিষেবার শর্তাদি প্রদান করে। আরপিএস তাদের গোপনীয়তা নীতি এবং আইডিপিকে আগাম পরিষেবার শর্তাদি লিঙ্ক সরবরাহ করা উচিত। এই লিঙ্কগুলি সাইন-ইন ডায়ালগটিতে প্রদর্শিত হয় যখন ব্যবহারকারী এখনও আইডিপির সাথে আরপিতে নিবন্ধভুক্ত না করে।
ব্রাউজারটি client_id GET navigator.credentials.get যেমন:
GET /client_metadata.php?client_id=1234 HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Accept: application/json
Sec-Fetch-Dest: webidentity
অনুরোধটি পাওয়ার পরে, সার্ভারটি হওয়া উচিত:
-
client_idএর জন্য আরপি নির্ধারণ করুন। - ক্লায়েন্ট মেটাডেটা দিয়ে সাড়া দিন।
ক্লায়েন্ট মেটাডেটা শেষ পয়েন্টের বৈশিষ্ট্যগুলির মধ্যে রয়েছে:
| সম্পত্তি | বর্ণনা |
|---|---|
privacy_policy_url (al চ্ছিক) | আরপি গোপনীয়তা নীতি URL। |
terms_of_service_url (al চ্ছিক) | পরিষেবা URL এর আরপি শর্তাদি। |
ব্রাউজারটি শেষ পয়েন্ট থেকে একটি JSON প্রতিক্রিয়া আশা করে:
{
"privacy_policy_url": "https://rp.example/privacy_policy.html",
"terms_of_service_url": "https://rp.example/terms_of_service.html",
}
ফেরত ক্লায়েন্ট মেটাডেটা ব্রাউজার দ্বারা গ্রাস করা হয় এবং আরপিতে উপলব্ধ হবে না।
আইডি দৃ ser ়তা শেষ পয়েন্ট
আইডিপির আইডি দৃ ser ়তা এন্ডপয়েন্টটি তাদের স্বাক্ষরিত-ইন ব্যবহারকারীর জন্য একটি দাবী প্রদান করে। যখন ব্যবহারকারী navigator.credentials.get() কল ব্যবহার করে কোনও আরপি ওয়েবসাইটে সাইন ইন করে, ব্রাউজারটি SameSite=None এবং application/x-www-form-urlencoded সাথে এই শেষ পয়েন্টে কুকিজ সহ একটি POST অনুরোধ প্রেরণ করে নিম্নলিখিত তথ্য:
| সম্পত্তি | বর্ণনা |
|---|---|
client_id (প্রয়োজনীয়) | আরপির ক্লায়েন্ট শনাক্তকারী। |
account_id (প্রয়োজনীয়) | ব্যবহারকারী সাইন ইন এর অনন্য আইডি। |
nonce (al চ্ছিক) | অনুরোধ ননস, আরপি দ্বারা সরবরাহ করা। |
disclosure_text_shown | "true" বা "false" (বুলিয়ানের পরিবর্তে) এর স্ট্রিংয়ে ফলাফল। প্রকাশের পাঠ্যটি প্রদর্শিত না হলে ফলাফলটি "false" । এটি ঘটে যখন আরপি-র ক্লায়েন্ট আইডি অ্যাকাউন্টগুলি শেষ পয়েন্ট থেকে প্রতিক্রিয়াটির approved_clients সম্পত্তি তালিকায় অন্তর্ভুক্ত করা হয়েছিল বা যদি ব্রাউজারটি অতীতে approved_clients অনুপস্থিতিতে একটি সাইন-আপ মুহুর্তটি পর্যবেক্ষণ করে। |
is_auto_selected | যদি আরপিতে অটো-রেহেন্টিশনেশন সঞ্চালিত হয়, is_auto_selected "true" নির্দেশ করে। অন্যথায় "false" । এটি আরও সুরক্ষা সম্পর্কিত বৈশিষ্ট্যগুলিকে সমর্থন করতে সহায়ক। উদাহরণস্বরূপ, কিছু ব্যবহারকারী একটি উচ্চতর সুরক্ষা স্তর পছন্দ করতে পারেন যার জন্য প্রমাণীকরণের ক্ষেত্রে সুস্পষ্ট ব্যবহারকারীর মধ্যস্থতা প্রয়োজন। যদি কোনও আইডিপি এই জাতীয় মধ্যস্থতা ছাড়াই একটি টোকেন অনুরোধ গ্রহণ করে তবে তারা অনুরোধটি আলাদাভাবে পরিচালনা করতে পারে। উদাহরণস্বরূপ, একটি ত্রুটি কোডটি ফেরত দিন যাতে আরপি ফেডসিএম এপিআইকে আবার mediation: required । |
উদাহরণ http শিরোনাম:
POST /assertion.php HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=true
অনুরোধটি পাওয়ার পরে, সার্ভারটি হওয়া উচিত:
- সিওআরএস (ক্রস-অরিজিন রিসোর্স শেয়ারিং) দিয়ে অনুরোধটির প্রতিক্রিয়া জানান।
- যাচাই করুন যে অনুরোধটিতে একটি
Sec-Fetch-Dest: webidentityএইচটিটিপি শিরোনাম। -
client_idদ্বারা নির্ধারণ করা আরপি উত্সের বিপরীতেOriginশিরোনামটি মেলে। যদি তারা মেলে না তবে প্রত্যাখ্যান করুন। - ইতিমধ্যে স্বাক্ষরিত অ্যাকাউন্টের আইডির বিপরীতে
account_idম্যাচ করুন। যদি তারা মেলে না তবে প্রত্যাখ্যান করুন। - একটি টোকেন দিয়ে প্রতিক্রিয়া। যদি অনুরোধটি প্রত্যাখ্যান করা হয় তবে ত্রুটি প্রতিক্রিয়া সহ প্রতিক্রিয়া জানান।
টোকেনটি কীভাবে জারি করা হয় তা আইডিপির উপর নির্ভর করে তবে সাধারণভাবে এটি অ্যাকাউন্ট আইডি, ক্লায়েন্ট আইডি, ইস্যুকারী উত্স, nonce মতো তথ্যের সাথে স্বাক্ষরিত হয়, যাতে আরপি টোকেনটি সত্যিকারের যাচাই করতে পারে।
ব্রাউজারটি একটি জেএসএন প্রতিক্রিয়া আশা করে যা নিম্নলিখিত সম্পত্তি অন্তর্ভুক্ত করে:
| সম্পত্তি | বর্ণনা |
|---|---|
token (প্রয়োজনীয়) | একটি টোকেন একটি স্ট্রিং যা প্রমাণীকরণ সম্পর্কে দাবি রাখে। |
{
"token": "***********"
}
রিটার্ন টোকেনটি ব্রাউজার দ্বারা আরপিতে প্রেরণ করা হয়, যাতে আরপি প্রমাণীকরণের বৈধতা দিতে পারে।
একটি ত্রুটি প্রতিক্রিয়া ফিরিয়ে দিন
id_assertion_endpoint একটি "ত্রুটি" প্রতিক্রিয়াও ফিরিয়ে দিতে পারে, যার দুটি al চ্ছিক ক্ষেত্র রয়েছে:
-
code: আইডিপি OAuth 2.0 নির্দিষ্ট ত্রুটি তালিকা (invalid_request,unauthorized_client,access_denied,server_errorএবংtemporarily_unavailable) বা কোনও স্বেচ্ছাসেবী স্ট্রিং ব্যবহার করে একটি পরিচিত ত্রুটি চয়ন করতে পারে। যদি পরবর্তীকালে, ক্রোম জেনেরিক ত্রুটি বার্তার সাথে ত্রুটি UI রেন্ডার করে এবং কোডটি আরপিতে প্রেরণ করে। -
url: এটি ব্যবহারকারীদের ত্রুটি সম্পর্কে অতিরিক্ত তথ্য সরবরাহ করতে ত্রুটি সম্পর্কিত তথ্য সহ একটি মানব-পাঠযোগ্য ওয়েব পৃষ্ঠাকে চিহ্নিত করে। এই ক্ষেত্রটি ব্যবহারকারীদের পক্ষে দরকারী কারণ ব্রাউজারগুলি অন্তর্নির্মিত ইউআই-তে সমৃদ্ধ ত্রুটি বার্তা সরবরাহ করতে পারে না। উদাহরণস্বরূপ: পরবর্তী পদক্ষেপগুলির জন্য লিঙ্কগুলি, বা গ্রাহক পরিষেবা যোগাযোগের তথ্য। যদি কোনও ব্যবহারকারী ত্রুটির বিশদ এবং কীভাবে এটি ঠিক করবেন সে সম্পর্কে আরও জানতে চান তবে তারা আরও তথ্যের জন্য ব্রাউজার ইউআই থেকে প্রদত্ত পৃষ্ঠাটি দেখতে পারেন। ইউআরএল অবশ্যই আইডিপিconfigURLমতো একই সাইটের হতে হবে।
// id_assertion_endpoint response
{
"error" : {
"code": "access_denied",
"url" : "https://idp.example/error?type=access_denied"
}
}
শেষ পয়েন্ট সংযোগ বিচ্ছিন্ন
IdentityCredential.disconnect() আহ্বান জানিয়ে, ব্রাউজারটি SameSite=None এবং কোনও বিষয়বস্তু-প্রকারের application/x-www-form-urlencoded নিম্নলিখিত তথ্যের সাথে এই সংযোগ বিচ্ছিন্ন করার জন্য একটি ক্রস-উত্স POST অনুরোধ প্রেরণ করে:
| সম্পত্তি | বর্ণনা |
|---|---|
account_hint | আইডিপি অ্যাকাউন্টের জন্য একটি ইঙ্গিত .. |
client_id | আরপির ক্লায়েন্ট শনাক্তকারী। |
POST /disconnect.php HTTP/1.1
Host: idp.example
Origin: rp.example
Content-Type: application/x-www-form-urlencoded
Cookie: 0x123
Sec-Fetch-Dest: webidentity
account_hint=account456&client_id=rp123
অনুরোধটি পাওয়ার পরে, সার্ভারটি হওয়া উচিত:
- সিওআরএস (ক্রস-অরিজিন রিসোর্স শেয়ারিং) দিয়ে অনুরোধটির প্রতিক্রিয়া জানান।
- যাচাই করুন যে অনুরোধটিতে একটি
Sec-Fetch-Dest: webidentityএইচটিটিপি শিরোনাম। -
client_idদ্বারা নির্ধারণ করা আরপি উত্সের বিপরীতেOriginশিরোনামটি মেলে। যদি তারা মেলে না তবে প্রত্যাখ্যান করুন। - ইতিমধ্যে স্বাক্ষরিত-ইন অ্যাকাউন্টগুলির আইডিগুলির বিপরীতে
account_hintম্যাচ করুন। - আরপি থেকে ব্যবহারকারী অ্যাকাউন্টটি সংযোগ বিচ্ছিন্ন করুন।
- একটি জেএসএন ফর্ম্যাটে চিহ্নিত ব্যবহারকারী অ্যাকাউন্টের তথ্যের সাথে ব্রাউজারকে সাড়া দিন।
একটি উদাহরণ প্রতিক্রিয়া জসন পে -লোড এর মতো দেখাচ্ছে:
{
"account_id": "account456"
}
পরিবর্তে, যদি আইডিপি ব্রাউজারটিকে আরপির সাথে সম্পর্কিত সমস্ত অ্যাকাউন্ট সংযোগ বিচ্ছিন্ন করতে চায় তবে এমন একটি স্ট্রিং পাস করুন যা কোনও অ্যাকাউন্ট আইডির সাথে মেলে না, উদাহরণস্বরূপ "*" ।
লগইন ইউআরএল
লগইন স্থিতি এপিআইয়ের সাথে, আইডিপিকে অবশ্যই ব্রাউজারে ব্যবহারকারীর লগইন স্থিতি অবহিত করতে হবে। যাইহোক, স্থিতি সিঙ্কের বাইরে যেতে পারে, যেমন সেশনটির মেয়াদ শেষ হওয়ার সময়। এই জাতীয় দৃশ্যে, ব্রাউজারটি গতিশীলভাবে ব্যবহারকারীকে আইডিপি কনফিগারেশন ফাইলের login_url দিয়ে নির্দিষ্ট লগইন পৃষ্ঠা ইউআরএল এর মাধ্যমে আইডিপিতে সাইন ইন করতে পারে।
ফেডসিএম ডায়ালগটি নিম্নলিখিত চিত্রটিতে প্রদর্শিত হিসাবে একটি সাইন ইন প্রস্তাবিত একটি বার্তা প্রদর্শন করে।

ব্যবহারকারী যখন চালিয়ে যান বোতামটি ক্লিক করেন, ব্রাউজারটি আইডিপির লগইন পৃষ্ঠার জন্য একটি পপআপ উইন্ডো খুলবে।

ডায়ালগটি একটি নিয়মিত ব্রাউজার উইন্ডো যা প্রথম পক্ষের কুকিজ রয়েছে। ডায়ালগের মধ্যে যা কিছু ঘটে তা আইডিপির উপর নির্ভর করে এবং আরপি পৃষ্ঠায় ক্রস-উত্স যোগাযোগের অনুরোধ করার জন্য কোনও উইন্ডো হ্যান্ডলগুলি পাওয়া যায় না। ব্যবহারকারী সাইন ইন করার পরে, আইডিপি হওয়া উচিত:
-
Set-Login: logged-inশিরোনাম বাnavigator.login.setStatus("logged-in")এপিআইকে কল করুন ব্রাউজারটিকে অবহিত করতে যে ব্যবহারকারী সাইন ইন হয়েছে। - ডায়ালগটি বন্ধ করতে
IdentityProvider.close()কল করুন।
পরিচয় সরবরাহকারীর উপর ব্যবহারকারীর লগইন স্থিতি সম্পর্কে ব্রাউজারকে অবহিত করুন
লগইন স্থিতি এপিআই এমন একটি প্রক্রিয়া যেখানে একটি ওয়েবসাইট, বিশেষত একটি আইডিপি, ব্রাউজারটিকে আইডিপিতে ব্যবহারকারীর লগইন স্থিতি অবহিত করে। এই এপিআই দিয়ে, ব্রাউজারটি আইডিপিতে অপ্রয়োজনীয় অনুরোধগুলি হ্রাস করতে পারে এবং সম্ভাব্য সময় আক্রমণগুলি প্রশমিত করতে পারে।
আইডিপিগুলি এইচটিটিপি শিরোনাম প্রেরণ করে বা ব্যবহারকারী যখন আইডিপিতে সাইন ইন করা হয় বা যখন ব্যবহারকারী তাদের সমস্ত আইডিপি অ্যাকাউন্ট থেকে সাইন আউট হয় তখন জাভাস্ক্রিপ্ট এপিআই কল করে ব্রাউজারে ব্যবহারকারীর লগইন স্থিতি সংকেত দিতে পারে। প্রতিটি আইডিপির জন্য (এর কনফিগারেশন ইউআরএল দ্বারা চিহ্নিত) ব্রাউজারটি logged-in , logged-out এবং unknown সম্ভাব্য মানগুলির সাথে লগইন অবস্থার প্রতিনিধিত্ব করে একটি ত্রি-রাষ্ট্রীয় পরিবর্তনশীল রাখে। ডিফল্ট রাষ্ট্র unknown ।
ব্যবহারকারী সাইন ইন হয়েছে এমন সিগন্যাল করার জন্য, একটি Set-Login: logged-in এইচটিটিপি হেডার বা আইডিপি উত্সে একটি একই সাইট সাব্রেসোর্স অনুরোধ:
Set-Login: logged-in
বিকল্পভাবে, শীর্ষ স্তরের নেভিগেশনে আইডিপি উত্স থেকে জাভাস্ক্রিপ্ট এপিআই navigator.login.setStatus("logged-in") কল করুন:
navigator.login.setStatus("logged-in")
এই কলগুলি logged-in হিসাবে ব্যবহারকারীর লগইন স্থিতি রেকর্ড করে। যখন ব্যবহারকারীর লগইন স্থিতি logged-in করতে সেট করা থাকে, আরপি কলিং ফেডসিএম আইডিপির অ্যাকাউন্টগুলিতে অনুরোধ করে এবং ফেডসিএম ডায়ালগের ব্যবহারকারীকে উপলব্ধ অ্যাকাউন্টগুলি প্রদর্শন করে।
ব্যবহারকারী তাদের সমস্ত অ্যাকাউন্ট থেকে স্বাক্ষরিত হয়েছে এমন সিগন্যাল করার জন্য, Set-Login: logged-out এইচটিটিপি শিরোনাম বা আইডিপি উত্সে একটি একই সাইট সাব্রেসোর্স অনুরোধ:
Set-Login: logged-out
বিকল্পভাবে, শীর্ষ স্তরের নেভিগেশনে আইডিপি উত্স থেকে জাভাস্ক্রিপ্ট এপিআই navigator.login.setStatus("logged-out") কল করুন:
navigator.login.setStatus("logged-out")
এই কলগুলি logged-out হিসাবে ব্যবহারকারীর লগইন স্থিতি রেকর্ড করে। যখন ব্যবহারকারীর লগইন স্থিতি logged-out হয়, আইডিপির অ্যাকাউন্টগুলি শেষ পয়েন্টে কোনও অনুরোধ না করেই ফেডসিএমকে নিঃশব্দে ব্যর্থ হয়।
আইডিপি লগইন স্থিতি এপিআই ব্যবহার করে একটি সংকেত প্রেরণের আগে unknown স্থিতি সেট করা আছে। আরও ভাল পরিবর্তনের জন্য Unknown চালু করা হয়েছিল, কারণ এই এপিআই প্রেরণ করা হলে কোনও ব্যবহারকারী ইতিমধ্যে আইডিপিতে স্বাক্ষর করতে পারেন। আইডিপিতে ফেডসিএম প্রথমে আহ্বান করার সময় পর্যন্ত ব্রাউজারের কাছে এটি সংকেত দেওয়ার সুযোগ নাও থাকতে পারে। এই ক্ষেত্রে, ক্রোম আইডিপির অ্যাকাউন্টগুলি শেষ পয়েন্টে একটি অনুরোধ করে এবং অ্যাকাউন্টগুলির শেষ পয়েন্ট থেকে প্রাপ্ত প্রতিক্রিয়ার ভিত্তিতে স্থিতি আপডেট করে:
- যদি এন্ডপয়েন্টটি সক্রিয় অ্যাকাউন্টগুলির একটি তালিকা দেয় তবে
logged-inস্থিতি আপডেট করুন এবং সেই অ্যাকাউন্টগুলি দেখানোর জন্য ফেডসিএম ডায়ালগটি খুলুন। - যদি শেষ পয়েন্টটি কোনও অ্যাকাউন্ট না দেয় তবে
logged-outস্থিতি আপডেট করুন এবং ফেডসিএম কলটি ব্যর্থ করুন।
ব্যবহারকারী একটি গতিশীল লগইন প্রবাহের মাধ্যমে সাইন ইন করতে দিন
যদিও আইডিপি ব্রাউজারে ব্যবহারকারীর লগইন স্থিতি অবহিত করে, এটি সিঙ্কের বাইরে থাকতে পারে, যেমন সেশনটির মেয়াদ শেষ হওয়ার সময়। ব্রাউজারটি লগইন স্থিতি logged-in করার সময় অ্যাকাউন্টগুলি শেষ পয়েন্টে একটি শংসাপত্রিত অনুরোধ প্রেরণের চেষ্টা করে, তবে সার্ভারটি কোনও অ্যাকাউন্ট দেয় না কারণ সেশনটি আর উপলব্ধ নেই। এই জাতীয় দৃশ্যে, ব্রাউজারটি গতিশীলভাবে ব্যবহারকারীকে একটি পপআপ উইন্ডোর মাধ্যমে আইডিপিতে সাইন ইন করতে পারে ।
পরিচয় সরবরাহকারীর সাথে নির্ভরশীল পার্টিতে সাইন ইন করুন
আইডিপির কনফিগারেশন এবং শেষ পয়েন্টগুলি উপলভ্য হয়ে গেলে, আরপিএস আইডিপির সাথে আরপিতে সাইন ইন করার অনুমতি দেওয়ার জন্য অনুরোধ করতে navigator.credentials.get() কল করতে পারে।
এপিআই কল করার আগে আপনাকে নিশ্চিত করতে হবে যে ফেডসিএম ব্যবহারকারীর ব্রাউজারে উপলব্ধ । ফেডসিএম উপলভ্য কিনা তা যাচাই করতে, আপনার ফেডসিএম বাস্তবায়নের চারপাশে এই কোডটি মোড়ানো:
if ('IdentityCredential' in window) {
// If the feature is available, take action
}
ব্যবহারকারীদের আরপি থেকে আইডিপিতে সাইন ইন করার অনুমতি দেওয়ার জন্য, নিম্নলিখিতগুলি করুন, উদাহরণস্বরূপ:
const credential = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
providers সম্পত্তি IdentityProvider অবজেক্টগুলির একটি অ্যারে নেয় যা নিম্নলিখিত বৈশিষ্ট্য রয়েছে:
| সম্পত্তি | বর্ণনা |
|---|---|
configURL (প্রয়োজনীয়) | আইডিপি কনফিগারেশন ফাইলের একটি সম্পূর্ণ পথ। |
clientId (প্রয়োজনীয়) | আইডিপি দ্বারা জারি করা আরপির ক্লায়েন্ট শনাক্তকারী। |
nonce (al চ্ছিক) | এই নির্দিষ্ট অনুরোধের জন্য প্রতিক্রিয়া জারি করা হয়েছে তা নিশ্চিত করার জন্য একটি এলোমেলো স্ট্রিং। রিপ্লে আক্রমণ প্রতিরোধ করে। |
loginHint (al চ্ছিক) | অ্যাকাউন্টস এন্ডপয়েন্টগুলি দ্বারা সরবরাহিত login_hints মানগুলির একটি নির্দিষ্ট করে, ফেডসিএম ডায়ালগটি নির্বাচিতভাবে নির্দিষ্ট অ্যাকাউন্টটি দেখায়। |
domainHint (al চ্ছিক) | অ্যাকাউন্টগুলি এন্ডপয়েন্টস দ্বারা সরবরাহিত একটি domain_hints মান নির্দিষ্ট করে, ফেডসিএম ডায়ালগটি নির্বাচিতভাবে নির্দিষ্ট অ্যাকাউন্টটি দেখায়। |
ব্রাউজারটি অ্যাকাউন্টের তালিকার শেষ পয়েন্ট থেকে প্রতিক্রিয়াতে approved_clients অস্তিত্বের উপর নির্ভর করে সাইন-আপ এবং সাইন-ইন ব্যবহারের ক্ষেত্রে বিভিন্নভাবে পরিচালনা করে। ব্রাউজারটি "সাথে চালিয়ে যেতে" একটি প্রকাশের পাঠ্য প্রদর্শন করবে না যদি ব্যবহারকারী ইতিমধ্যে আরপিতে সাইন আপ করে থাকে।
নিম্নলিখিত শর্তগুলি পূরণ হয়েছে কিনা তার ভিত্তিতে সাইন-আপ রাষ্ট্র নির্ধারিত হয়:
- যদি
approved_clientsআরপিরclientIdঅন্তর্ভুক্ত করে। - যদি ব্রাউজারটি মনে রাখে যে ব্যবহারকারী ইতিমধ্যে আরপিতে সাইন আপ করেছেন।
যখন আরপি navigator.credentials.get() কল করে, নিম্নলিখিত ক্রিয়াকলাপগুলি ঘটে:
- ব্রাউজারটি অনুরোধগুলি প্রেরণ করে এবং বেশ কয়েকটি নথি নিয়ে আসে:
- সুপরিচিত ফাইল এবং একটি আইডিপি কনফিগার ফাইল যা শেষ পয়েন্টগুলি ঘোষণা করে।
- একটি অ্যাকাউন্ট তালিকা ।
- Al চ্ছিক: আরপির গোপনীয়তা নীতি এবং পরিষেবার শর্তাদি জন্য ইউআরএলগুলি, ক্লায়েন্ট মেটাডেটা এন্ডপয়েন্ট থেকে প্রাপ্ত।
- ব্রাউজারটি এমন অ্যাকাউন্টগুলির তালিকা প্রদর্শন করে যা ব্যবহারকারী সাইন ইন করতে ব্যবহার করতে পারে, পাশাপাশি উপলব্ধ থাকলে পরিষেবা এবং গোপনীয়তা নীতিমালার শর্তাদি প্রদর্শন করে।
- ব্যবহারকারী একবার সাইন ইন করার জন্য কোনও অ্যাকাউন্ট চয়ন করলে, আইডি দৃ ser ়তা শেষ পয়েন্টের জন্য একটি অনুরোধ একটি টোকেন পুনরুদ্ধার করতে আইডিপিতে প্রেরণ করা হয়।
- আরপি ব্যবহারকারীকে প্রমাণীকরণ করতে টোকেনকে বৈধতা দিতে পারে।

আরপিএস ব্রাউজারগুলিকে সমর্থন করবে বলে আশা করা হচ্ছে যা ফেডসিএমকে সমর্থন করে না, তাই ব্যবহারকারীদের একটি বিদ্যমান, নন-এফডিসিএম সাইন-ইন প্রক্রিয়া ব্যবহার করতে সক্ষম হওয়া উচিত। তৃতীয় পক্ষের কুকিগুলি ব্রাউজারগুলিতে আর উপলভ্য না হওয়া পর্যন্ত এটি অ-সমস্যাযুক্ত থাকা উচিত।
টোকেনটি আরপি সার্ভার দ্বারা বৈধ হয়ে গেলে, আরপি ব্যবহারকারীকে নিবন্ধভুক্ত করতে পারে বা তাদের সাইন ইন করতে দেয় এবং একটি নতুন সেশন শুরু করতে পারে।
লগইন ইঙ্গিত এপিআই
ব্যবহারকারী সাইন ইন করার পরে, কখনও কখনও নির্ভরশীল পার্টি (আরপি) ব্যবহারকারীকে পুনরায় অনুমোদন করতে বলে। তবে তারা কোন অ্যাকাউন্টটি ব্যবহার করছেন তা ব্যবহারকারী নিশ্চিত নাও হতে পারে। যদি আরপি কোন অ্যাকাউন্টের সাথে সাইন ইন করতে হবে তা নির্দিষ্ট করতে পারে তবে ব্যবহারকারীর পক্ষে কোনও অ্যাকাউন্ট বাছাই করা সহজ হবে।
আরপিএস নির্বাচন করে navigator.credentials.get() loginHint সম্পত্তি সহ login_hints মানগুলির সাথে অ্যাকাউন্টের তালিকা শেষ পয়েন্ট থেকে প্রাপ্ত একটি নির্দিষ্ট অ্যাকাউন্ট প্রদর্শন করতে পারে, নিম্নলিখিত কোড নমুনায় দেখানো হয়েছে:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
যখন কোনও অ্যাকাউন্ট loginHint সাথে মেলে না, ফেডসিএম ডায়ালগটি একটি লগইন প্রম্পট দেখায়, যা ব্যবহারকারীকে আরপি দ্বারা অনুরোধ করা ইঙ্গিতের সাথে মেলে একটি আইডিপি অ্যাকাউন্টে লগইন করতে দেয়। যখন ব্যবহারকারী প্রম্পটে ট্যাপ করে, কনফিগারেশন ফাইলে নির্দিষ্ট করা লগইন ইউআরএল দিয়ে একটি পপআপ উইন্ডো খোলা হয়। লিঙ্কটি তারপরে লগইন ইঙ্গিত এবং ডোমেন ইঙ্গিত ক্যোয়ারী প্যারামিটারগুলির সাথে যুক্ত করা হয়।
ডোমেন ইঙ্গিত এপিআই
এমন কিছু ক্ষেত্রে রয়েছে যেখানে আরপি ইতিমধ্যে জানে যে কেবলমাত্র একটি নির্দিষ্ট ডোমেনের সাথে সম্পর্কিত অ্যাকাউন্টগুলি সাইটে লগইন করার অনুমতি দেওয়া হয়। এটি বিশেষত এন্টারপ্রাইজ পরিস্থিতিতে সাধারণ যেখানে সাইটটি অ্যাক্সেস করা হচ্ছে এমন কর্পোরেট ডোমেনে সীমাবদ্ধ। আরও ভাল ব্যবহারকারীর অভিজ্ঞতা সরবরাহ করতে, ফেডসিএম এপিআই আরপিকে কেবল সেই অ্যাকাউন্টগুলি দেখানোর অনুমতি দেয় যা আরপিতে লগইন করতে ব্যবহৃত হতে পারে। এটি এমন পরিস্থিতিতে বাধা দেয় যেখানে কোনও ব্যবহারকারী কর্পোরেট ডোমেনের বাইরে কোনও অ্যাকাউন্ট ব্যবহার করে আরপিতে লগইন করার চেষ্টা করে, কেবল পরে একটি ত্রুটি বার্তার সাথে পরিবেশন করা হবে (বা লগইনটি কাজ করে না এমন নীরবতা) কারণ সঠিক ধরণের অ্যাকাউন্ট ব্যবহার করা হয়নি।
আরপিএস নির্বাচন করে কেবল navigator.credentials.get() domainHint সম্পত্তি সহ domain_hints মানগুলির সাথে অ্যাকাউন্টের তালিকার শেষ পয়েন্ট থেকে প্রাপ্ত একটি ডোমেনহিন্ট সম্পত্তি সহ কেবলমাত্র ম্যাচিং অ্যাকাউন্টগুলি প্রদর্শন করতে পারে, নিম্নলিখিত কোড নমুনায় দেখানো হয়েছে:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "abc",
nonce: nonce,
domainHint : "corp.example"
}]
}
});
যখন কোনও অ্যাকাউন্ট domainHint সাথে মেলে না, ফেডসিএম ডায়ালগটি একটি লগইন প্রম্পট দেখায়, যা ব্যবহারকারীকে আরপি দ্বারা অনুরোধ করা ইঙ্গিতের সাথে মেলে একটি আইডিপি অ্যাকাউন্টে লগইন করতে দেয়। যখন ব্যবহারকারী প্রম্পটে ট্যাপ করে, কনফিগারেশন ফাইলে নির্দিষ্ট করা লগইন ইউআরএল দিয়ে একটি পপআপ উইন্ডো খোলা হয়। লিঙ্কটি তারপরে লগইন ইঙ্গিত এবং ডোমেন ইঙ্গিত ক্যোয়ারী প্যারামিটারগুলির সাথে যুক্ত করা হয়।

domainHint সাথে মেলে না এমন উদাহরণ লগইন প্রম্পট।একটি ত্রুটি বার্তা দেখান
কখনও কখনও, আইডিপি বৈধ কারণে কোনও টোকেন জারি করতে সক্ষম না হতে পারে, যেমন ক্লায়েন্ট যখন অননুমোদিত হয়, সার্ভারটি অস্থায়ীভাবে অনুপলব্ধ থাকে। যদি আইডিপি একটি "ত্রুটি" প্রতিক্রিয়া প্রদান করে, আরপি এটি ধরতে পারে, পাশাপাশি ক্রোম আইডিপি দ্বারা সরবরাহিত ত্রুটি সম্পর্কিত তথ্য সহ একটি ব্রাউজার ইউআই দেখিয়ে ব্যবহারকারীকে অবহিত করে।

try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: "https://idp.example/manifest.json",
clientId: "1234",
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
প্রাথমিক প্রমাণীকরণের পরে ব্যবহারকারীরা অটো-রিমেন্টেক্টেট ব্যবহারকারীদের
FEDCM অটো-রিফেন্টিশন (সংক্ষেপে "অটো-রিটান") ব্যবহারকারীরা ফেডসিএম ব্যবহার করে তাদের প্রাথমিক প্রমাণীকরণের পরে ফিরে আসার পরে স্বয়ংক্রিয়ভাবে পুনরায় অনুমোদন দিতে পারে। এখানে "প্রাথমিক প্রমাণীকরণ" এর অর্থ হ'ল ব্যবহারকারী একই ব্রাউজারের উদাহরণে প্রথমবারের জন্য ফেডসিএমের সাইন-ইন ডায়ালগের "চালিয়ে যাওয়া ..." বোতামটি আলতো চাপিয়ে আরপির ওয়েবসাইটে একটি অ্যাকাউন্ট তৈরি করে বা সাইন করে।
ব্যবহারকারী ট্র্যাকিং প্রতিরোধের জন্য ফেডারেটেড অ্যাকাউন্ট তৈরি করার আগে সুস্পষ্ট ব্যবহারকারীর অভিজ্ঞতাটি বোধগম্য হয় (যা ফেডসিএমের অন্যতম প্রধান লক্ষ্য), ব্যবহারকারী একবারে যাওয়ার পরে এটি অযথা জটিল হয়: ব্যবহারকারী অনুমতি দেওয়ার পরে ব্যবহারকারী অনুমতি দেওয়ার অনুমতি দেওয়ার পরে অনুমতি দেওয়ার পরে অনুমতি দেওয়ার পরে আরপি এবং আইডিপির মধ্যে যোগাযোগ, তারা ইতিমধ্যে স্বীকার করেছেন এমন কোনও কিছুর জন্য অন্য একটি স্পষ্ট ব্যবহারকারী নিশ্চিতকরণ কার্যকর করার জন্য কোনও গোপনীয়তা বা সুরক্ষা সুবিধা নেই।
অটো-রিউটনের সাথে, ব্রাউজারটি navigator.credentials.get() কল করার সময় আপনি mediation জন্য নির্দিষ্ট করা বিকল্পের উপর নির্ভর করে তার আচরণ পরিবর্তন করে।
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
mediation শংসাপত্র পরিচালন এপিআইয়ের একটি সম্পত্তি , এটি পাসওয়ার্ড ক্রেডেন্টিয়াল এবং ফেডারেটেডক্রিডেনশিয়াল হিসাবে যেমন আচরণ করে তেমন আচরণ করে এবং এটি আংশিকভাবে পাবলিককেক্রিডেনশিয়াল দ্বারা সমর্থিত। সম্পত্তি নিম্নলিখিত চারটি মান গ্রহণ করে:
-
'optional'(ডিফল্ট): স্বয়ংক্রিয়ভাবে পুনরায় অনুমোদন যদি সম্ভব হয় তবে যদি না হয় তবে মধ্যস্থতা প্রয়োজন। আমরা সাইন-ইন পৃষ্ঠায় এই বিকল্পটি বেছে নেওয়ার পরামর্শ দিই। -
'required': সর্বদা এগিয়ে যাওয়ার জন্য একটি মধ্যস্থতা প্রয়োজন, উদাহরণস্বরূপ, ইউআইতে "চালিয়ে যান" বোতামটি ক্লিক করা। যদি আপনার ব্যবহারকারীরা প্রতিবার প্রমাণীকরণের প্রয়োজন হয় তবে আপনার ব্যবহারকারীরা স্পষ্টভাবে অনুমতি প্রদান করবেন বলে এই বিকল্পটি চয়ন করুন। -
'silent': স্বয়ংক্রিয়ভাবে পুনরায় অনুমোদন যদি সম্ভব হয় তবে নিঃশব্দে কোনও মধ্যস্থতার প্রয়োজন ছাড়াই ব্যর্থ হন। আমরা ডেডিকেটেড সাইন-ইন পৃষ্ঠা ব্যতীত অন্য পৃষ্ঠাগুলিতে এই বিকল্পটি বেছে নেওয়ার পরামর্শ দিই তবে যেখানে আপনি ব্যবহারকারীদের স্বাক্ষর রাখতে চান-উদাহরণস্বরূপ, শিপিং ওয়েবসাইটে একটি আইটেম পৃষ্ঠা বা কোনও নিউজ ওয়েবসাইটে একটি নিবন্ধ পৃষ্ঠা। -
'conditional': ওয়েবআউথনের জন্য ব্যবহৃত এবং এই মুহুর্তে ফেডসিএমের জন্য উপলভ্য নয়।
এই কল দিয়ে, অটো-রিউটন নিম্নলিখিত শর্তে ঘটে:
- ফেডসিএম ব্যবহারের জন্য উপলব্ধ। উদাহরণস্বরূপ, ব্যবহারকারী বিশ্বব্যাপী বা সেটিংসে আরপির জন্য ফেডসিএম অক্ষম করেনি।
- ব্যবহারকারী এই ব্রাউজারে ওয়েবসাইটে সাইন করতে ফেডসিএম এপিআইয়ের সাথে কেবল একটি অ্যাকাউন্ট ব্যবহার করেছিলেন।
- ব্যবহারকারী সেই অ্যাকাউন্টের সাথে আইডিপিতে স্বাক্ষরিত হয়।
- গত 10 মিনিটের মধ্যে অটো-রিউথান ঘটেনি।
- আরপি পূর্ববর্তী সাইন ইন করার পরে
navigator.credentials.preventSilentAccess()কল করেনি।
যখন এই শর্তগুলি পূরণ করা হয়, তখন ফেডসিএম navigator.credentials.get() এর সাথে সাথে ব্যবহারকারীকে স্বয়ংক্রিয়ভাবে পুনরায় অনুমোদনের চেষ্টা শুরু হয়।
যখন mediation: optional , কেবল ব্রাউজারই জানে এমন কারণে অটো-রিউটান অনুপলব্ধ হতে পারে; আরপি পরীক্ষা করতে পারে যে isAutoSelected সম্পত্তি পরীক্ষা করে অটো-রিউটন সম্পাদিত হয়েছে কিনা।
এটি এপিআই পারফরম্যান্স মূল্যায়ন করতে এবং সেই অনুযায়ী ইউএক্স উন্নত করতে সহায়ক। Also, when it's unavailable, the user may be prompted to sign in with explicit user mediation, which is a flow with mediation: required .
Enforce mediation with preventSilentAccess()
Auto-reauthenticating users immediately after they sign out wouldn't make for a very good user experience. That's why FedCM has a 10-minute quiet period after an auto-reauthn to prevent this behavior. This means that auto-reauthn happens at most once in every 10-minutes unless the user signs back in within 10-minutes. The RP should call navigator.credentials.preventSilentAccess() to explicitly request the browser to disable auto-reauthn when a user signs out of the RP explicitly, for example, by clicking a sign-out button.
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
Users can opt-out of auto-reauthn in settings
Users can opt-out from auto-reauth from the settings menu:
- On desktop Chrome, go to
chrome://password-manager/settings> Sign in automatically. - On Android Chrome, open Settings > Password Manager > Tap on a cog at the top right corner > Auto sign-in.
By disabling the toggle, the user can opt-out from auto-reauthn behavior all together. This setting is stored and synchronized across devices, if the user is signed into a Google Account on the Chrome instance and synchronization is enabled.
Disconnect the IdP from the RP
If a user has previously signed into the RP using the IdP through FedCM, the relationship is memorized by the browser locally as the list of connected accounts. The RP may initiate a disconnection by invoking the IdentityCredential.disconnect() function. This function can be called from a top-level RP frame. The RP needs to pass a configURL , the clientId it uses under the IdP, and an accountHint for the IdP to be disconnected. An account hint can be an arbitrary string as long as the disconnect endpoint can identify the account, for example an email address or user ID which does not necessarily match the account ID that the account list endpoint has provided:
// Disconnect an IdP account "account456" from the RP "https://idp.com/". This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: "https://idp.com/config.json",
clientId: "rp123",
accountHint: "account456"
});
IdentityCredential.disconnect() returns a Promise . This promise may throw an exception for the following reasons:
- The user hasn't signed in to the RP using the IdP through FedCM.
- The API is invoked from within an iframe without FedCM permissions policy.
- The configURL is invalid or missing the disconnect endpoint.
- Content Security Policy (CSP) check fails.
- There is a pending disconnect request.
- The user has disabled FedCM in the browser settings.
When the IdP's disconnect endpoint returns a response , the RP and the IdP are disconnected on the browser and the promise is resolved. The ID of the disconnected accounts are specified in the response from the disconnect endpoint .
Call FedCM from within a cross-origin iframe
FedCM can be invoked from within a cross-origin iframe using an identity-credentials-get permissions policy, if the parent frame allows it. To do so, append the allow="identity-credentials-get" attribute to the iframe tag as follows:
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
You can see it in action in an example .
Optionally, if the parent frame wants to restrict the origins to call FedCM, send a Permissions-Policy header with a list of allowed origins.
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
You can learn more about how the Permissions Policy works at Controlling browser features with Permissions Policy .
,Learn how to use FedCM for privacy-preserving identity federation.
FedCM (Federated Credential Management) is a privacy-preserving approach to federated identity services (such as "Sign in with...") where users can log into sites without sharing their personal information with the identity service or the site.
To learn more about FedCM use cases, user flows, and API roadmap check out the introduction to FedCM API .
FedCM development environment
You need a secure context (HTTPS or localhost) both on the IdP and RP in Chrome to use the FedCM.
Debug code on Chrome on Android
Set up and run a server locally to debug your FedCM code. You can access this server in Chrome on an Android device connected using a USB cable with port forwarding.
You can use DevTools on desktop to debug Chrome on Android by following the instructions at Remote debug Android devices .
Block third-party cookies on Chrome

You can test how FedCM works without third-party cookies on Chrome before it's actually enforced.
To block third-party cookies, use Incognito mode , or choose "Block third-party cookies" in your desktop settings at chrome://settings/cookies or on mobile by navigating to Settings > Site settings > Cookies .
Use the FedCM API
You integrate with FedCM by creating a well-known file , config file and endpoints for accounts list , assertion issuance and optionally client metadata .
From there, FedCM exposes JavaScript APIs that RPs can use to sign in with the IdP.
Create a well-known file
To prevent trackers from abusing the API , a well-known file must be served from /.well-known/web-identity of eTLD+1 of the IdP.
For example, if the IdP endpoints are served under https://accounts.idp.example/ , they must serve a well-known file at https://idp.example/.well-known/web-identity as well as an IdP config file . Here's an example well-known file content:
{
"provider_urls": ["https://accounts.idp.example/config.json"]
}
The JSON file must contain the provider_urls property with an array of IdP config file URLs that can be specified as a path part of configURL in navigator.credentials.get by RPs . The number of URL strings in the array is limited to one, but this may change with your feedback in the future.
Create an IdP config file and endpoints
The IdP config file provides a list of required endpoints for the browser. IdPs will host this config file and the required endpoints and URLs. All JSON responses must be served with application/json content-type.
The config file's URL is determined by the values provided to the navigator.credentials.get call executed on an RP .
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
Specify a full URL of the IdP config file location as a configURL . When navigator.credentials.get() is called on the RP, the browser fetches the config file with a GET request without the Origin header or the Referer header. The request doesn't have cookies and doesn't follow redirects. This effectively prevents the IdP from learning who made the request and which RP is attempting to connect. যেমন:
GET /config.json HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Sec-Fetch-Dest: webidentity
The browser expects a JSON response from the IdP which includes the following properties:
| সম্পত্তি | বর্ণনা |
|---|---|
accounts_endpoint (required) | URL for the accounts endpoint . |
client_metadata_endpoint (optional) | URL for the client metadata endpoint . |
id_assertion_endpoint (required) | URL for the ID assertion endpoint . |
disconnect (optional) | URL for the disconnect endpoint . |
login_url (required) | The login page URL for the user to sign in to the IdP. |
branding (optional) | Object which contains various branding options. |
branding.background_color (optional) | Branding option which sets the background color of the "Continue as..." button. Use the relevant CSS syntax, namely hex-color , hsl() , rgb() , or named-color . |
branding.color (optional) | Branding option which sets the text color of the "Continue as..." button. Use the relevant CSS syntax, namely hex-color , hsl() , rgb() , or named-color . |
branding.icons (optional) | Branding option which sets the icon object, displayed in the sign-in dialog. The icon object is an array with two parameters:
|
RP could modify the string in the FedCM dialog UI using the identity.context value for navigator.credentials.get() to accommodate predefined authentication contexts. Optional property can be one of "signin" (default), "signup" , "use" or "continue" .

Here's an example response body from the IdP:
{
"accounts_endpoint": "/accounts.php",
"client_metadata_endpoint": "/client_metadata.php",
"id_assertion_endpoint": "/assertion.php",
"disconnect_endpoint": "/disconnect.php",
"login_url": "/login",
"branding": {
"background_color": "green",
"color": "#FFEEAA",
"icons": [{
"url": "https://idp.example/icon.ico",
"size": 25
}]
}
}
Once the browser fetches the config file, it sends subsequent requests to the IdP endpoints:

Accounts endpoint
The IdP's accounts endpoint returns a list of accounts that the user is signed in on the IdP. If the IdP supports multiple accounts, this endpoint will return all signed in accounts.
The browser sends a GET request with cookies with SameSite=None , but without a client_id parameter, the Origin header or the Referer header. This effectively prevents the IdP from learning which RP the user is trying to sign in to. যেমন:
GET /accounts.php HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
Upon receiving the request, the server should:
- Verify that the request contains a
Sec-Fetch-Dest: webidentityHTTP header. - Match the session cookies with the IDs of the already signed-in accounts.
- Respond with the list of accounts.
The browser expects a JSON response that includes an accounts property with an array of account information with following properties:
| সম্পত্তি | বর্ণনা |
|---|---|
id (required) | Unique ID of the user. |
name (প্রয়োজনীয়) | Given and family name of the user. |
email (required) | Email address of the user. |
given_name (optional) | Given name of the user. |
picture (optional) | URL of the user avatar image. |
approved_clients (optional) | An array of RP client IDs which the user has registered with. |
login_hints (optional) | An array of all possible filter types that the IdP supports to specify an account. The RP can invoke navigator.credentials.get() with the loginHint property to selectively show the specified account. |
domain_hints (optional) | An array of all the domains the account is associated with. The RP can call navigator.credentials.get() with a domainHint property to filter the accounts. |
উদাহরণ প্রতিক্রিয়া বডি:
{
"accounts": [{
"id": "1234",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"approved_clients": ["123", "456", "789"],
"login_hints": ["demo1", "demo1@idp.example"]
}, {
"id": "5678",
"given_name": "Johnny",
"name": "Johnny",
"email": "johnny@idp.example",
"picture": "https://idp.example/profile/456",
"approved_clients": ["abc", "def", "ghi"],
"login_hints": ["demo2", "demo2@idp.example"],
"domain_hints": ["corp.example"]
}]
}
If the user is not signed in, respond with HTTP 401 (Unauthorized).
The returned accounts list is consumed by the browser and won't be available to the RP.
Client metadata endpoint
The IdP's client metadata endpoint returns the relying party's metadata such as the RP's privacy policy and terms of service. RPs should provide links to their privacy policy and terms of service to the IdP in advance. These links are displayed in the sign-in dialog when the user hasn't registered on the RP with the IdP yet.
The browser sends a GET request using the client_id navigator.credentials.get without cookies. যেমন:
GET /client_metadata.php?client_id=1234 HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Accept: application/json
Sec-Fetch-Dest: webidentity
Upon receiving the request, the server should:
- Determine the RP for the
client_id. - Respond with the client metadata.
The properties for the client metadata endpoint include:
| সম্পত্তি | বর্ণনা |
|---|---|
privacy_policy_url (optional) | RP privacy policy URL. |
terms_of_service_url (optional) | RP terms of service URL. |
The browser expects a JSON response from the endpoint:
{
"privacy_policy_url": "https://rp.example/privacy_policy.html",
"terms_of_service_url": "https://rp.example/terms_of_service.html",
}
The returned client metadata is consumed by the browser and won't be available to the RP.
ID assertion endpoint
The IdP's ID assertion endpoint returns an assertion for their signed-in user. When the user signs in to an RP website using navigator.credentials.get() call , the browser sends a POST request with cookies with SameSite=None and a content-type of application/x-www-form-urlencoded to this endpoint with নিম্নলিখিত তথ্য:
| সম্পত্তি | বর্ণনা |
|---|---|
client_id (required) | The RP's client identifier. |
account_id (required) | The unique ID of the signing in user. |
nonce (optional) | The request nonce, provided by the RP. |
disclosure_text_shown | Results in a string of "true" or "false" (rather than a boolean). The result is "false" if the disclosure text was not shown. This happens when the RP's client ID was included in the approved_clients property list of the response from the accounts endpoint or if the browser has observed a sign-up moment in the past in the absence of approved_clients . |
is_auto_selected | If auto-reauthentication is performed on the RP, is_auto_selected indicates "true" . Otherwise "false" . This is helpful to support more security related features. For example, some users may prefer a higher security tier which requires explicit user mediation in authentication. If an IdP receives a token request without such mediation, they could handle the request differently. For example, return an error code such that the RP can call the FedCM API again with mediation: required . |
Example HTTP header:
POST /assertion.php HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=Ct60bD&disclosure_text_shown=true&is_auto_selected=true
Upon receiving the request, the server should:
- Respond to the request with CORS (Cross-Origin Resource Sharing) .
- Verify that the request contains a
Sec-Fetch-Dest: webidentityHTTP header. - Match the
Originheader against the RP origin determine by theclient_id. Reject if they don't match. - Match
account_idagainst the ID of the already signed-in account. Reject if they don't match. - Respond with a token. If the request is rejected, respond with an error response .
How the token is issued is up to the IdP, but in general, it's signed with information such as the account ID, client ID, issuer origin, nonce , so that the RP can verify the token is genuine.
The browser expects a JSON response that includes the following property:
| সম্পত্তি | বর্ণনা |
|---|---|
token (required) | A token is a string that contains claims about the authentication. |
{
"token": "***********"
}
The returned token is passed to the RP by the browser, so that the RP can validate the authentication.
Return an error response
The id_assertion_endpoint can also return an "error" response, which has two optional fields:
-
code: The IdP can choose one of the known errors from the OAuth 2.0 specified error list (invalid_request,unauthorized_client,access_denied,server_errorandtemporarily_unavailable) or use any arbitrary string. If the latter, Chrome renders the error UI with a generic error message and pass the code to the RP. -
url: It identifies a human-readable web page with information about the error to provide additional information about the error to users. This field is useful to users because browsers cannot provide rich error messages in a built-in UI. For example: links for next steps, or customer service contact information. If a user wants to learn more about the error details and how to fix it, they could visit the provided page from the browser UI for more details. The URL must be of the same-site as the IdPconfigURL.
// id_assertion_endpoint response
{
"error" : {
"code": "access_denied",
"url" : "https://idp.example/error?type=access_denied"
}
}
Disconnect endpoint
By invoking IdentityCredential.disconnect() , the browser sends a cross-origin POST request with cookies with SameSite=None and a content-type of application/x-www-form-urlencoded to this disconnect endpoint with the following information:
| সম্পত্তি | বর্ণনা |
|---|---|
account_hint | A hint for the IdP account.. |
client_id | The RP's client identifier. |
POST /disconnect.php HTTP/1.1
Host: idp.example
Origin: rp.example
Content-Type: application/x-www-form-urlencoded
Cookie: 0x123
Sec-Fetch-Dest: webidentity
account_hint=account456&client_id=rp123
Upon receiving the request, the server should:
- Respond to the request with CORS (Cross-Origin Resource Sharing) .
- Verify that the request contains a
Sec-Fetch-Dest: webidentityHTTP header. - Match the
Originheader against the RP origin determine by theclient_id. Reject if they don't match. - Match
account_hintagainst the IDs of the already signed-in accounts. - Disconnect the user account from the RP.
- Respond to the browser with the identified user account information in a JSON format.
An example response JSON payload looks like this:
{
"account_id": "account456"
}
Instead, if the IdP wishes the browser to disconnect all accounts associated with the RP, pass a string that does not match any account ID, for example "*" .
Login URL
With the Login Status API , the IdP must inform the user's login status to the browser. However, the status could be out of sync, such as when the session expires . In such a scenario, the browser can dynamically let the user sign in to the IdP through the login page URL specified with the idp config file 's login_url .
The FedCM dialog displays a message suggesting a sign in, as shown in the following image.

When the user clicks the Continue button, the browser opens a popup window for the IdP's login page.

The dialog is a regular browser window that has first-party cookies. Whatever happens within the dialog is up to the IdP, and no window handles are available to make a cross-origin communication request to the RP page. After the user is signed in, the IdP should:
- Send the
Set-Login: logged-inheader or call thenavigator.login.setStatus("logged-in")API to inform the browser that the user has been signed in. - Call
IdentityProvider.close()to close the dialog.
Inform the browser about the user's login status on the identity provider
The Login Status API is a mechanism where a website, especially an IdP, informs the browser the user's login status on the IdP. With this API, the browser can reduce unnecessary requests to the IdP and mitigate potential timing attacks.
IdPs can signal the user's login status to the browser by sending an HTTP header or by calling a JavaScript API when the user is signed in on the IdP or when the user is signed out from all their IdP accounts. For each IdP (identified by its config URL) the browser keeps a tri-state variable representing the login state with possible values logged-in , logged-out , and unknown . The default state is unknown .
To signal that the user is signed in, send an Set-Login: logged-in HTTP header in a top-level navigation or a same-site subresource request at the IdP origin:
Set-Login: logged-in
Alternatively, call the JavaScript API navigator.login.setStatus("logged-in") from the IdP origin in a top-level navigation:
navigator.login.setStatus("logged-in")
These calls record the user's login status as logged-in . When the user's login status is set to logged-in , the RP calling FedCM makes requests to the IdP's accounts endpoint and displays available accounts to the user in the FedCM dialog.
To signal that the user is signed out from all their accounts, send Set-Login: logged-out HTTP header in a top-level navigation or a same-site subresource request at the IdP origin:
Set-Login: logged-out
Alternatively, call the JavaScript API navigator.login.setStatus("logged-out") from the IdP origin in a top-level navigation:
navigator.login.setStatus("logged-out")
These calls record the user's login status as logged-out . When the user's login status is logged-out , calling the FedCM silently fails without making a request to the IdP's accounts endpoint.
The unknown status is set before the IdP sends a signal using the Login Status API. Unknown was introduced for a better transition, because a user may have already signed into the IdP when this API was shipped. The IdP may not have a chance to signal this to the browser by the time FedCM is first invoked. In this case, Chrome makes a request to the IdP's accounts endpoint and update the status based on the response from the accounts endpoint:
- If the endpoint returns a list of active accounts, update the status to
logged-inand open the FedCM dialog to show those accounts. - If the endpoint returns no accounts, update the status to
logged-outand fail the FedCM call.
Let the user sign in through a dynamic login flow
Even though the IdP keeps informing the user's login status to the browser, it could be out of sync, such as when the session expires. The browser tries to send a credentialed request to the accounts endpoint when the login status is logged-in , but the server returns no accounts because the session is no longer available. In such a scenario, the browser can dynamically let the user sign in to the IdP through a popup window .
Sign in to the relying party with the identity provider
Once the IdP's configuration and endpoints are available, RPs can call navigator.credentials.get() to request allowing users to sign in to the RP with the IdP.
Before calling the API, you need to confirm that FedCM is available on the user's browser . To check if FedCM is available, wrap this code around your FedCM implementation:
if ('IdentityCredential' in window) {
// If the feature is available, take action
}
To request allowing users to sign in to the IdP from the RP, do the following, for example:
const credential = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
The providers property takes an array of IdentityProvider objects that have the following properties:
| সম্পত্তি | বর্ণনা |
|---|---|
configURL (required) | A full path of the IdP config file. |
clientId (required) | The RP's client identifier, issued by the IdP. |
nonce (optional) | A random string to ensure the response is issued for this specific request. Prevents replay attacks. |
loginHint (optional) | By specifying one of login_hints values provided by the accounts endpoints , the FedCM dialog selectively shows the specified account. |
domainHint (optional) | By specifying one of domain_hints values provided by the accounts endpoints , the FedCM dialog selectively show the specified account. |
The browser handles sign-up and sign-in use cases differently depending on the existence of approved_clients in the response from the accounts list endpoint . The browser won't display a disclosure text "To continue with ...." if the user has already signed up to the RP.
The sign-up state is determined based on whether the following conditions are fulfilled or not:
- If
approved_clientsincludes the RP'sclientId. - If the browser remembers that the user has already signed up to the RP.
When the RP calls navigator.credentials.get() , the following activities take place:
- The browser sends requests and fetches several documents:
- The well-known file and an IdP config file which declare endpoints.
- An accounts list .
- Optional: URLs for the RP's privacy policy and terms of service, retrieved from the client metadata endpoint .
- The browser displays the list of accounts that the user can use to sign-in, as well as the terms of service and privacy policy if available.
- Once the user chooses an account to sign in with, a request to the ID assertion endpoint is sent to the IdP to retrieve a token.
- The RP can validate the token to authenticate the user.

RPs are expected to support browsers which don't support FedCM, therefore users should be able to use an existing, non-FedCM sign-in process. Until third-party cookies are no longer available in browsers, this should remain non-problematic.
Once the token is validated by the RP server, the RP may register the user or let them sign-in and start a new session.
Login Hint API
After the user signs in, sometimes the relying party (RP) asks the user to reauthenticate. But the user may not be sure which account they've been using. If the RP can specify which account to sign in with, it would be easier for the user to pick an account.
RPs can selectively show a specific account by invoking navigator.credentials.get() with the loginHint property with one of login_hints values fetched from the accounts list endpoint , as shown in the following code sample:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "123",
nonce: nonce,
loginHint : "demo1@example.com"
}]
}
});
When no accounts match the loginHint , the FedCM dialog shows a login prompt, which allows the user to login to an IdP account matching the hint requested by the RP. When the user taps on the prompt, a popup window is opened with the login URL specified in the config file . The link is then appended with the login hint and the domain hint query parameters.
Domain Hint API
There are cases where the RP already knows that only accounts associated with a certain domain are allowed to login to the site. This is particularly common in enterprise scenarios where the site being accessed is restricted to a corporate domain. To provide a better user experience, the FedCM API allows the RP to only show the accounts which may be used to login to the RP. This prevents scenarios where a user tries to login to the RP using an account outside of the corporate domain, only to be served with an error message later (or silence where the login did not work) because the right type of account was not used.
RPs can selectively show only matching accounts by invoking navigator.credentials.get() with the domainHint property with one of domain_hints values fetched from the accounts list endpoint , as shown in the following code sample:
return await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/manifest.json",
clientId: "abc",
nonce: nonce,
domainHint : "corp.example"
}]
}
});
When no accounts match the domainHint , the FedCM dialog shows a login prompt, which allows the user to login to an IdP account matching the hint requested by the RP. When the user taps on the prompt, a popup window is opened with the login URL specified in the config file . The link is then appended with the login hint and the domain hint query parameters.

domainHint .একটি ত্রুটি বার্তা দেখান
Sometimes, the IdP may not be able to issue a token for legitimate reasons, such as when the client is unauthorized, the server is temporarily unavailable. If the IdP returns an "error" response, the RP can catch it, as well as Chrome notifies the user by showing a browser UI with the error information provided by the IdP.

try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configURL: "https://idp.example/manifest.json",
clientId: "1234",
},
],
}
});
} catch (e) {
const code = e.code;
const url = e.url;
}
Auto-reauthenticate users after the initial authentication
FedCM auto-reauthentication ("auto-reauthn" in short) can let users reauthenticate automatically, when they come back after their initial authentication using FedCM. "The initial authentication" here means the user creates an account or signs into the RP's website by tapping on the "Continue as..." button on FedCM's sign-in dialog for the first time on the same browser instance.
While the explicit user experience makes sense before the user has created the federated account to prevent tracking (which is one of the main goals of FedCM), it is unnecessarily cumbersome after the user has gone through it once: after the user grants permission to allow communication between the RP and the IdP, there's no privacy or security benefit for enforcing another explicit user confirmation for something that they have already previously acknowledged.
With auto-reauthn, the browser changes its behavior depending on the option you specify for the mediation when calling navigator.credentials.get() .
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://idp.example/fedcm.json",
clientId: "1234",
}],
},
mediation: 'optional', // this is the default
});
// `isAutoSelected` is `true` if auto-reauthn was performed.
const isAutoSelected = cred.isAutoSelected;
The mediation is a property in the Credential Management API , it behaves in the same way as it does for PasswordCredential and FederatedCredential and it's partially supported by PublicKeyCredential as well. The property accepts the following four values:
-
'optional'(default): Auto-reauthn if possible, requires a mediation if not. We recommend choosing this option on the sign-in page. -
'required': Always requires a mediation to proceed, for example, clicking the "Continue" button on the UI. Choose this option if your users are expected to grant permission explicitly every time they need to be authenticated. -
'silent': Auto-reauthn if possible, silently fail without requiring a mediation if not. We recommend choosing this option on the pages other than the dedicated sign-in page but where you want to keep users signed in—for example, an item page on a shipping website or an article page on a news website. -
'conditional': Used for WebAuthn and not available for FedCM at the moment.
With this call, auto-reauthn happens under the following conditions:
- FedCM is available to use. For example, the user has not disabled FedCM either globally or for the RP in the settings.
- The user used only one account with FedCM API to sign into the website on this browser.
- The user is signed into the IdP with that account.
- The auto-reauthn didn't happen within the last 10 minutes.
- The RP hasn't called
navigator.credentials.preventSilentAccess()after the previous sign in.
When these conditions are met, an attempt to automatically reauthenticate the user starts as soon as the FedCM navigator.credentials.get() is invoked.
When mediation: optional , auto-reauthn may be unavailable due to reasons that only the browser knows; the RP can check whether auto-reauthn is performed by examining the isAutoSelected property.
This is helpful to evaluate the API performance and improve UX accordingly. Also, when it's unavailable, the user may be prompted to sign in with explicit user mediation, which is a flow with mediation: required .
Enforce mediation with preventSilentAccess()
Auto-reauthenticating users immediately after they sign out wouldn't make for a very good user experience. That's why FedCM has a 10-minute quiet period after an auto-reauthn to prevent this behavior. This means that auto-reauthn happens at most once in every 10-minutes unless the user signs back in within 10-minutes. The RP should call navigator.credentials.preventSilentAccess() to explicitly request the browser to disable auto-reauthn when a user signs out of the RP explicitly, for example, by clicking a sign-out button.
function signout() {
navigator.credentials.preventSilentAccess();
location.href = '/signout';
}
Users can opt-out of auto-reauthn in settings
Users can opt-out from auto-reauth from the settings menu:
- On desktop Chrome, go to
chrome://password-manager/settings> Sign in automatically. - On Android Chrome, open Settings > Password Manager > Tap on a cog at the top right corner > Auto sign-in.
By disabling the toggle, the user can opt-out from auto-reauthn behavior all together. This setting is stored and synchronized across devices, if the user is signed into a Google Account on the Chrome instance and synchronization is enabled.
Disconnect the IdP from the RP
If a user has previously signed into the RP using the IdP through FedCM, the relationship is memorized by the browser locally as the list of connected accounts. The RP may initiate a disconnection by invoking the IdentityCredential.disconnect() function. This function can be called from a top-level RP frame. The RP needs to pass a configURL , the clientId it uses under the IdP, and an accountHint for the IdP to be disconnected. An account hint can be an arbitrary string as long as the disconnect endpoint can identify the account, for example an email address or user ID which does not necessarily match the account ID that the account list endpoint has provided:
// Disconnect an IdP account "account456" from the RP "https://idp.com/". This is invoked on the RP domain.
IdentityCredential.disconnect({
configURL: "https://idp.com/config.json",
clientId: "rp123",
accountHint: "account456"
});
IdentityCredential.disconnect() returns a Promise . This promise may throw an exception for the following reasons:
- The user hasn't signed in to the RP using the IdP through FedCM.
- The API is invoked from within an iframe without FedCM permissions policy.
- The configURL is invalid or missing the disconnect endpoint.
- Content Security Policy (CSP) check fails.
- There is a pending disconnect request.
- The user has disabled FedCM in the browser settings.
When the IdP's disconnect endpoint returns a response , the RP and the IdP are disconnected on the browser and the promise is resolved. The ID of the disconnected accounts are specified in the response from the disconnect endpoint .
Call FedCM from within a cross-origin iframe
FedCM can be invoked from within a cross-origin iframe using an identity-credentials-get permissions policy, if the parent frame allows it. To do so, append the allow="identity-credentials-get" attribute to the iframe tag as follows:
<iframe src="https://fedcm-cross-origin-iframe.glitch.me" allow="identity-credentials-get"></iframe>
You can see it in action in an example .
Optionally, if the parent frame wants to restrict the origins to call FedCM, send a Permissions-Policy header with a list of allowed origins.
Permissions-Policy: identity-credentials-get=(self "https://fedcm-cross-origin-iframe.glitch.me")
You can learn more about how the Permissions Policy works at Controlling browser features with Permissions Policy .

