À partir de Chrome 132, les développeurs peuvent participer à un essai pour les développeurs d'une nouvelle approche des pop-ups Web: les pop-ins partitionnés. Cette version Preview développeur n'est disponible que pour ordinateur. La fonctionnalité n'est pas encore disponible sur Android.
Un pop-in partitionné est un nouveau type de pop-up conçu pour les interactions de courte durée, telles que les connexions ou les confirmations rapides. Il charge le contenu Web avec deux fonctionnalités uniques:
Pourquoi avons-nous besoin de pop-ups partitionnés ?
Les pop-ups partitionnés sont conçus pour conserver les propriétés de confidentialité d'un iFrame partitionné et les propriétés de sécurité des pop-ups.
À mesure que de plus en plus d'utilisateurs activent la navigation sans cookies tiers, les flux qui reposent sur le stockage de données dans un pop-up pour les récupérer dans un contexte tiers plus tard (par exemple, pour maintenir la session utilisateur sur plusieurs sites) peuvent être perturbés. Les pop-ups partitionnés visent à résoudre ce problème.
Comment fonctionnent les pop-ups partitionnés ?
Le stockage de chaque pop-up partitionné est partitionné en fonction de son ouvrant. La partitionnement de l'espace de stockage limite l'accès aux données intersites, ce qui réduit les risques de suivi et les attaques par injection de script. Découvrez le fonctionnement du partitionnement de l'espace de stockage dans notre documentation.
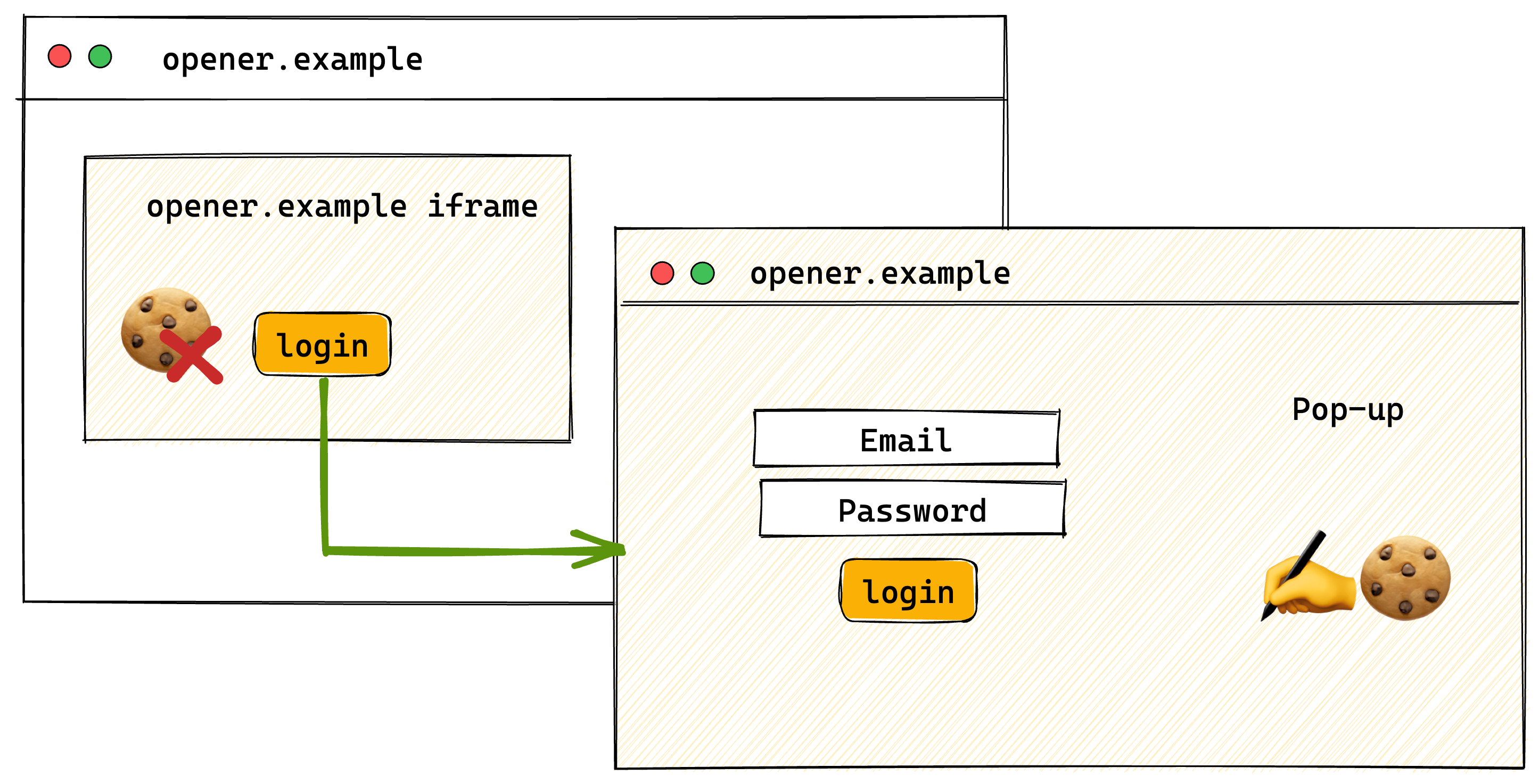
Prenons l'exemple d'un site Web opener.example qui intègre du contenu provenant de third-party.example. Pour afficher du contenu personnalisé sur opener.example, l'utilisateur doit se connecter sur third-party.example. Lorsque les cookies tiers sont bloqués dans le navigateur de l'utilisateur, le flux de pop-up actuel est le suivant:
- L'utilisateur clique sur un bouton de connexion.
- Une boîte de dialogue s'ouvre.
- L'utilisateur se connecte à partir du contexte de niveau supérieur de
third-party.example, et un cookie d'authentification non partitionné est écrit. - Le contenu
third-party.exampleintégré suropener.examplen'a pas accès à ses propres cookies de premier niveau écrits suropener.examplelorsqu'il a été présenté dans un contexte propriétaire.third-party.exampleEn effet, le cookie d'authentification n'est pas partitionné et est donc un cookie tiers.

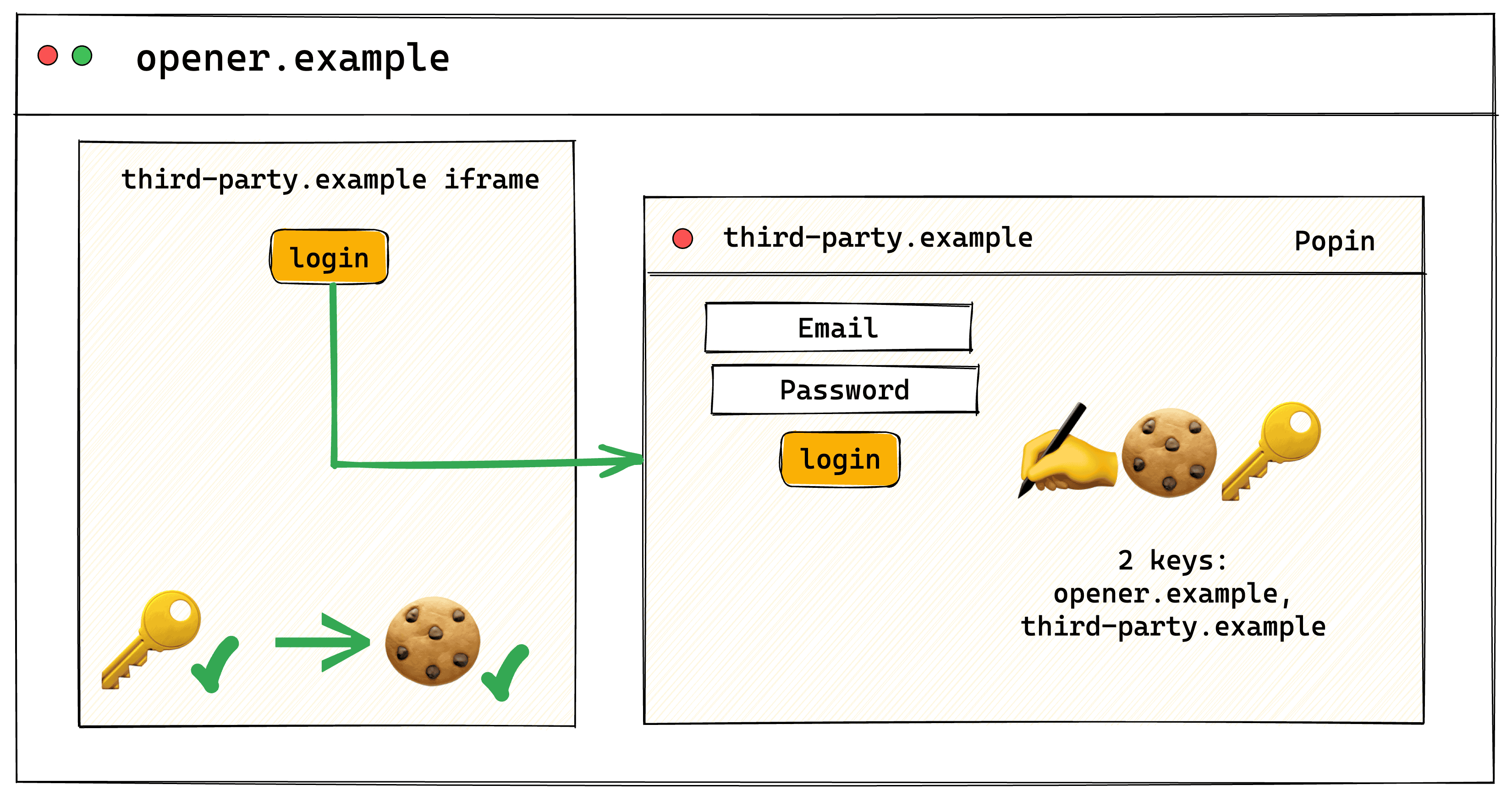
third-party.example intégrée sur opener.example n'a pas accès à son propre cookie non partitionné défini dans le contexte de premier niveau du pop-up third-party.example.Le stockage d'un pop-in partitionné est partitionné en fonction de l'ouvreur. Cela modifie les étapes 3 et 4 des flux:
L'utilisateur se connecte à partir du contexte de niveau supérieur de
third-party.example. Comme il s'ouvre dans un pop-in partitionné, l'espace de stockage est partitionné paropener.example.Le contenu
third-party.exampleintégré auopener.examplea accès à son propre cookie défini dans le pop-in, car ils partagent le même stockage partitionné.

third-party.example intégrée à opener.example a accès à son propre cookie partitionné défini dans le contexte de premier niveau du pop-up third-party.example, car le cookie est partitionné par opener.example.UI semblable à une modale par rapport à l'onglet d'ouverture
Les pop-ups partitionnés visent à aider l'utilisateur à comprendre que l'ouverture et le pop-up sont liés:
- Lorsque l'utilisateur passe à un autre onglet, le pop-in devient automatiquement invisible et inaccessible, de la même manière qu'une fenêtre modale n'est visible que lorsque l'onglet d'ouverture est actif.
- Lorsque l'utilisateur revient dans l'onglet d'ouverture, le pop-up s'affiche à nouveau.
- L'utilisateur ne peut pas apporter de modifications dans la barre d'adresse du navigateur du pop-up.
Essayer
Chrome 132 introduit une version d'évaluation pour les développeurs de la fonctionnalité de pop-ups partitionnés. Cela signifie que la fonctionnalité sera disponible derrière un flag. Pour essayer les pop-ups partitionnés, procédez comme suit:
- Assurez-vous d'utiliser Chrome 132 ou une version ultérieure.
- Accédez à
chrome://flags#partitioned-popinset activez l'indicateur de fonctionnalité. - Redémarrez Chrome.
- Essayez notre démo.
Utiliser des pop-ups partitionnés sur votre site Web
Pour utiliser un pop-in partitionné sur votre site Web, appelez la méthode window.open() en transmettant le paramètre popin:
window.open("third-party-popin.example", "_blank", "popin");
Envoyer des commentaires
Nous étudions les pop-ups partitionnés et nous sollicitons les commentaires des développeurs. Voici quelques scénarios de cas d'utilisation potentiels:
- Flux d'authentification des utilisateurs Si vous avez implémenté un flux d'authentification personnalisé et que l'authentification se produit sur un domaine différent de celui de votre site (par exemple, les utilisateurs
site.examplese connectent surauth-site.example), essayez d'ouvrir la page d'authentification dans un pop-up pour utiliser le cookie de session sur la page d'ouverture. - Contenu intégré Essayez les pop-ups partitionnés pour afficher du contenu supplémentaire à partir d'un widget tiers, comme une boîte de dialogue de paramètres, une image ou un PDF (ou tout autre contenu généralement chargé dans un pop-up), affiché dans une fenêtre plus grande. Dans ce cas, les pop-ups partitionnés visent à conserver l'état de la session utilisateur entre le widget tiers et votre site.
Si l'un de ces scénarios se présente dans vos solutions, si vous avez d'autres cas d'utilisation en tête ou si vous souhaitez contribuer à façonner l'avenir de cette fonctionnalité, essayez-la et dites-nous ce que vous en pensez:
- Avez-vous rencontré des problèmes ?
- Avez-vous des suggestions pour améliorer l'expérience utilisateur ?
- Avez-vous des suggestions pour améliorer l'interface utilisateur ? Plus précisément, trouvez-vous que l'UI indique clairement que l'outil d'ouverture et le pop-in sont liés ?
- Cette fonctionnalité vous est-elle utile ?
- Y a-t-il d'autres cas d'utilisation pour lesquels vous aimeriez utiliser des pop-ups partitionnés ?
Signalez un problème sur GitHub pour nous faire part de vos commentaires.


