Pour empêcher certains types de suivi intersites des canaux secondaires, Chrome a partitionné la plupart des API de stockage et de communication dans des contextes tiers.
État de l'implémentation
Cette fonctionnalité a été activée pour tous les utilisateurs de Chrome 115 et versions ultérieures. La proposition de partitionnement du stockage est ouverte à la discussion.
Les sites qui n'ont pas eu le temps de mettre en œuvre la compatibilité avec le partitionnement du stockage tiers peuvent participer à un essai d'abandon pour supprimer temporairement la partition (continuer l'isolation par une règle de même origine, mais supprimer l'isolation par site de premier niveau) et restaurer le comportement antérieur du stockage, des service workers et des API de communication dans le contenu intégré à leur site.
Qu'est-ce que le partitionnement du stockage ?
Pour empêcher certains types de suivi intersites des canaux secondaires, Chrome partitionne les API de stockage et de communication dans des contextes tiers.
Sans partitionnement du stockage, un site peut joindre des données provenant de différents sites pour suivre l'utilisateur sur le Web. Elle permet également au site intégré de déduire des états spécifiques de l'utilisateur dans le site de premier niveau à l'aide de techniques de canal secondaire telles que les attaques temporelles, XS-Leaks et COSI.
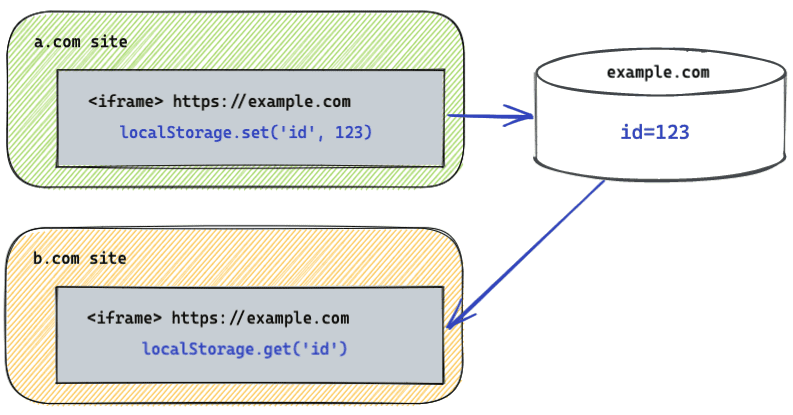
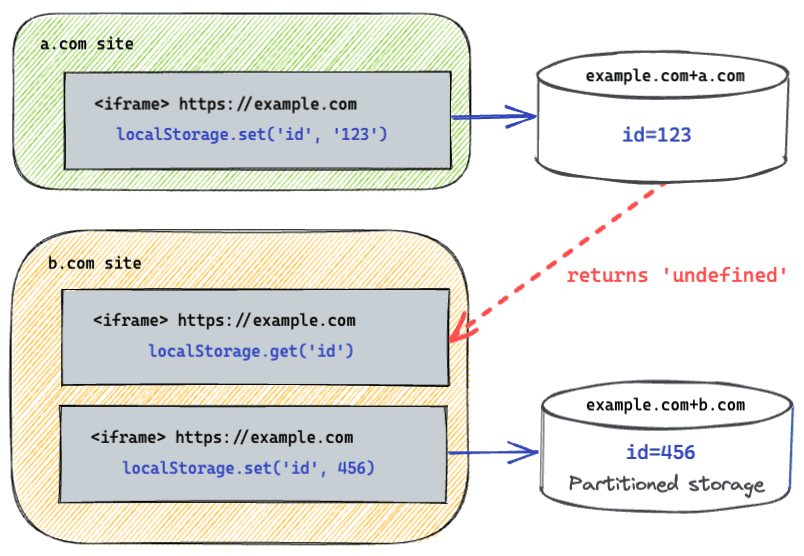
Jusqu'à présent, le stockage n'était enregistré que par origine. Cela signifie que si un iFrame de example.com est intégré à a.com et b.com, il peut apprendre vos habitudes de navigation sur ces deux sites en stockant et en récupérant un ID à partir du stockage. Lorsque le partitionnement du stockage tiers est activé, le stockage pour example.com existe dans deux partitions différentes, l'une pour a.com et l'autre pour b.com.
Le partitionnement signifie généralement que les données stockées par des API de stockage telles que le stockage local et IndexedDB par un iFrame ne sont plus accessibles à tous les contextes de la même origine. Au lieu de cela, les données ne sont disponibles que pour les contextes ayant la même origine et le même site de premier niveau.
Partitionnement du stockage sur des iFrames en chaîne
Lorsqu'un iFrame contient un iFrame, il commence à devenir plus compliqué. Cela est particulièrement vrai lorsque la même origine se trouve à plusieurs endroits de la chaîne.
Par exemple, A1 contient un iFrame pour B qui contient un iFrame pour A2, et A1 et A2 se trouvent sur le même site. Si nous ne prenons en compte que les contextes de niveau supérieur et actuel lors du partitionnement, l'iFrame A2 peut être considéré comme propriétaire, car il se trouve sur le même site que le niveau supérieur (A1), malgré l'interférence de l'iFrame tiers (B). Cela peut exposer A2 à des risques de sécurité tels que le détournement de clic si A2 avait accès par défaut à un espace de stockage non partitionné.
Pour résoudre ce problème, Chrome inclut un "bit d'ancêtre" supplémentaire dans la clé de partition de stockage, qui est défini si un document entre le contexte actuel et le contexte de premier niveau est intersite et le contexte actuel. Dans ce cas, le site B étant intersite, le bit est défini pour A2 et son stockage est partitionné à partir de A1.
En l'absence de contexte intersites dans la chaîne, le stockage n'est pas partitionné. Par exemple, un site A1 contenant un iFrame pour A2 qui contient un iFrame pour A3 ne sera pas partitionné pour A1, A2 ou A3, car ils se trouvent tous sur le même site.
Pour les sites nécessitant un accès non partitionné dans des iFrames enchaînés, Chrome teste une extension de l'API Storage Access permettant ce cas d'utilisation. Étant donné que l'API Storage Access nécessite que le site intégré dans des cadres l'appelle explicitement, cela réduit le risque de détournement de clic.
API mises à jour
Les API affectées par le partitionnement peuvent être divisées en catégories:
API Storage
- Système de quotas
- Le système de quotas permet de déterminer l'espace disque alloué au stockage. Le système de quotas gère chaque partition en tant que bucket distinct pour déterminer l'espace autorisé et à quel moment il doit être libéré.
- La commande
navigator.storage.estimate()renvoie les informations relatives à la partition. Les API réservées à Chrome, telles quewindow.webkitStorageInfoetnavigator.webkitTemporaryStorage, vont être abandonnées. - IndexedDB et le stockage du cache utilisent le nouveau système de quotas partitionnés.
- API Web Storage
- L'API Web Storage fournit des mécanismes grâce auxquels les navigateurs peuvent stocker des paires clé/valeur. Il existe deux mécanismes : le stockage local et le stockage de session. Elles ne sont actuellement pas gérées par des quotas, mais elles sont toujours partitionnées.
- Système de fichiers privés d'origine
- L'API File System Access permet à un site de lire ou d'enregistrer les modifications directement dans les fichiers et les dossiers de l'appareil une fois que l'utilisateur a accordé l'accès. Le système de fichiers privés d'origine permet à une origine de stocker du contenu privé sur un disque facilement accessible par l'utilisateur. Ces contenus sont partitionnés.
- API Storage Bucket
- L'API Storage Bucket est en cours de développement pour Storage Standard, qui regroupe diverses API de stockage telles qu'IndexedDB et localStorage à l'aide d'un nouveau concept appelé "buckets". Les données stockées dans les buckets et les métadonnées associées à ces buckets sont partitionnées.
- En-tête Clear-Site-Data
- L'inclusion de l'en-tête
Clear-Site-Datadans la réponse permet à un serveur de demander la suppression des données stockées dans le navigateur de l'utilisateur. Le cache, les cookies et l'espace de stockage DOM peuvent être effacés. L'utilisation de l'en-tête efface l'espace de stockage dans une seule partition.
- Magasin d'URL blob
- Un blob est un objet contenant des données brutes à traiter et une URL d'objet blob peut être générée pour accéder à la ressource. Les magasins d'URL blob ne sont pas partitionnés. Pour faciliter la navigation dans un contexte de premier niveau vers n'importe quelle URL d'objet blob (discussion), le magasin d'URL de blobs peut être partitionné par le cluster d'agents plutôt que par le site de premier niveau. Cette fonctionnalité n'est pas encore disponible à des fins de test, et le mécanisme de partitionnement est susceptible de changer à l'avenir.
API de communication
Outre les API de stockage, les API de communication qui permettent à un contexte de communiquer au-delà des limites d'origine sont également partitionnées. Les modifications affectent principalement les API qui permettent la découverte d'autres contextes via la diffusion ou des rendez-vous de même origine.
Pour les API de communication suivantes, l'iFrame tiers ne peut plus communiquer avec son contexte de même origine:
- Broadcast Channel
- L'API Broadcast Channel permet la communication entre les contextes de navigation (fenêtres, onglets ou iFrames) et les workers de la même origine.
- iFrame iFrame inter-sites
postMessage(), dans lequel la relation entre les contextes est clairement définie, il n'est pas proposé de modifier.
- SharedWorker
- L'API SharedWorker fournit un worker accessible depuis des contextes de navigation ayant la même origine.
- Serrures Web
- L'API Web Locks permet au code exécuté dans un onglet ou un nœud de calcul de la même origine d'acquérir un verrou pour une ressource partagée pendant l'exécution de certaines tâches.
API Service Worker
L'API Service Worker fournit une interface permettant d'effectuer des tâches en arrière-plan. Les sites créent des enregistrements persistants qui créent un nouveau contexte de nœud de calcul pour répondre à des événements, et ces nœuds de calcul peuvent communiquer avec n'importe quel contexte de même origine. En outre, l'API Service Worker peut modifier la chronologie des requêtes de navigation, ce qui peut entraîner des fuites d'informations intersites telles que le reniflage de l'historique.
Par conséquent, les service workers enregistrés à partir d'un contexte tiers sont partitionnés.
API d'extension
Les extensions sont des programmes qui permettent aux utilisateurs de personnaliser leur expérience de navigation.
Les pages d'extension (pages avec un schéma chrome-extension://) peuvent être intégrées à des sites sur le Web. Dans ce cas, elles conservent l'accès à leur partition de premier niveau.
Ces pages peuvent également intégrer d'autres sites, auquel cas ces sites auront accès à leur partition de premier niveau tant que l'extension dispose d'autorisations d'hôte pour ces sites.
Pour en savoir plus, consultez la documentation de l'extension.
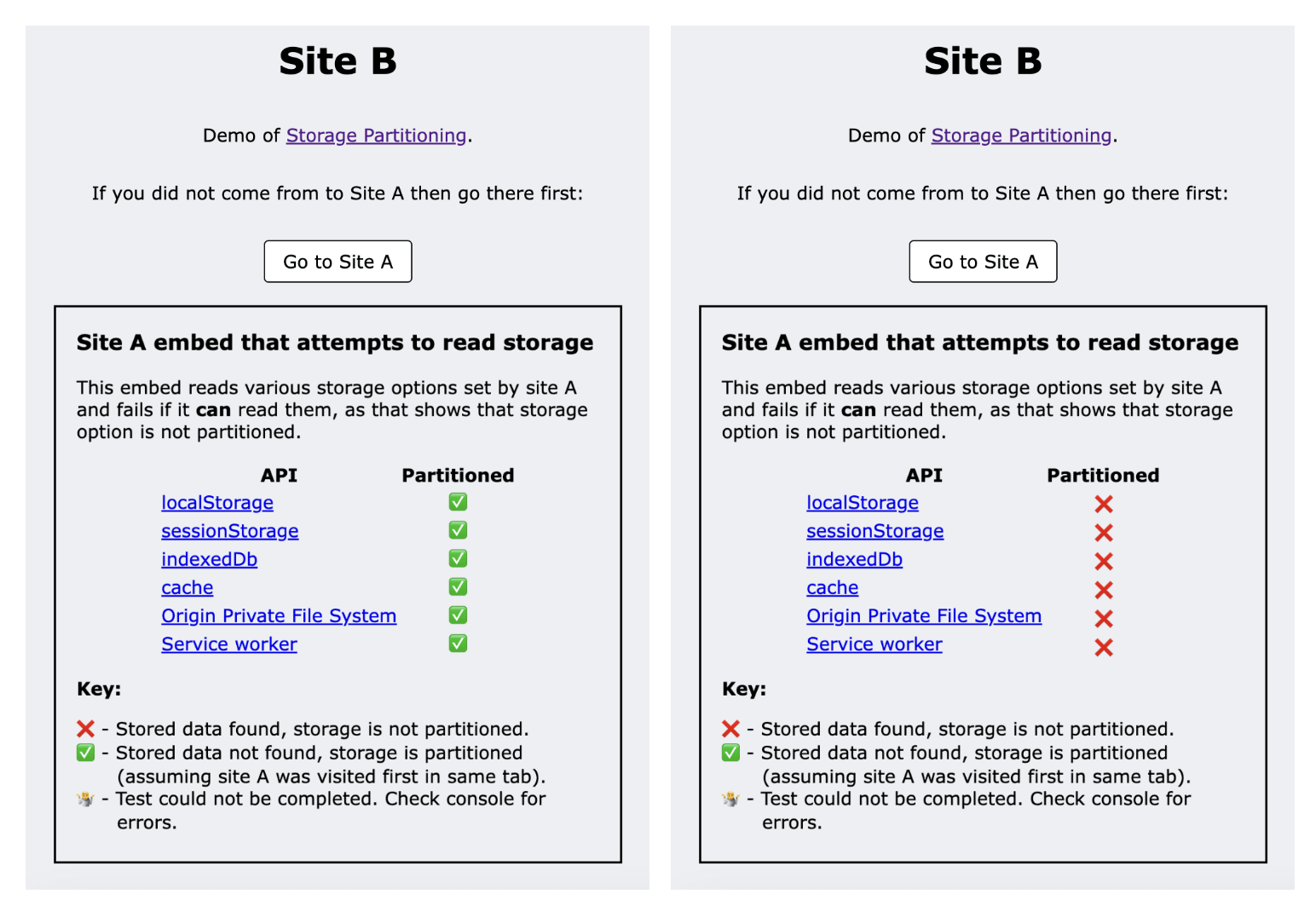
Démonstration: tester le partitionnement du stockage
Site de démonstration: https://storage-partitioning-demo-site-a.glitch.me/

La démonstration fait appel à deux sites: le site A et le site B.
- Lorsque vous consultez le site A dans un contexte de premier niveau, il définit les données à l'aide de diverses méthodes de stockage.
- Le site B intègre une page du site A qui tente de lire les options de stockage définies précédemment.
- Lorsque le site A est intégré au site B, il n'a pas accès à ces données lorsque le stockage est partitionné, et les lectures échouent donc.
- La démonstration s'appuie sur le succès ou l'échec de chaque lecture pour montrer si les données sont partitionnées.
Pour l'instant, vous pouvez désactiver le partitionnement du stockage dans Chrome en définissant l'indicateur Chrome chrome://flags/#third-party-storage-partitioning sur disabled pour confirmer que le test de partition échoue.
Vous pouvez également tester d'autres navigateurs de la même manière pour voir leur état de partitionnement.
Interagir et donner votre avis
- GitHub: lisez la proposition d'origine, soulevez des questions et participez à la discussion.
- Assistance aux développeurs: posez des questions et participez à des discussions sur le dépôt d'assistance pour les développeurs Privacy Sandbox.
- Bugs de signalement: signalez un bug dans l'outil de suivi Chromium si vous pensez que quelque chose ne fonctionne pas comme prévu.