Autorisez les développeurs à activer un cookie dans un stockage "partitionné", avec un cookie jar distinct pour chaque site de premier niveau.
État de l'implémentation
- Fonctionnalité par défaut disponible dans Chrome 114 et versions ultérieures.
- Une phase d'évaluation, désormais terminée, était disponible des versions 100 à 116 de Chrome.
- Lisez les articles Intention de test et Intention de livraison.
Qu'est-ce que CHIPS ?
Les cookies ayant un état partitionné indépendant (CHIPS) permettent aux développeurs d'activer un cookie dans un espace de stockage partitionné, avec des pots de cookies distincts par site de premier niveau, ce qui améliore la confidentialité et la sécurité des utilisateurs.
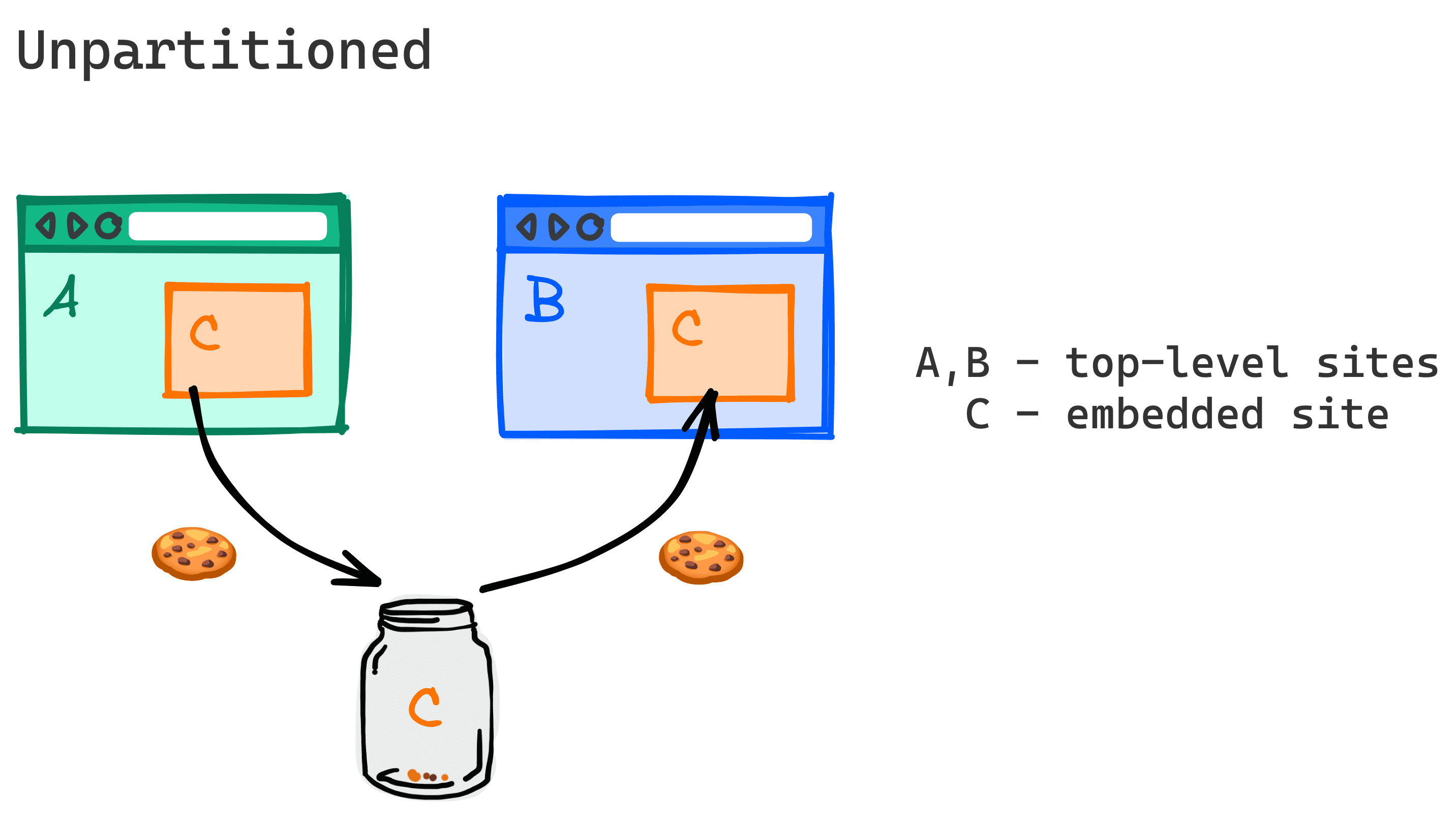
Sans partitionnement, les cookies tiers peuvent permettre aux services de suivre les utilisateurs et de joindre leurs informations provenant de nombreux sites de premier niveau sans rapport. C'est ce que nous appelons le suivi intersites.
CHIPS, l'API Storage Access et les ensembles de sites Web associés sont les seuls moyens de lire et d'écrire des cookies à partir de contextes intersites, tels que les iFrames, lorsque les cookies tiers sont bloqués.

CHIPS introduit un nouvel attribut de cookie, Partitioned, pour prendre en charge les cookies intersites partitionnés par contexte de niveau supérieur.
En-tête Set-Cookie:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
Un cookie tiers partitionné est associé au site racine où il est initialement défini et n'est accessible nulle part ailleurs. De cette manière, les cookies définis par un service tiers ne peuvent être lus que dans le même contexte intégré du site de premier niveau où ils ont été initialement définis.

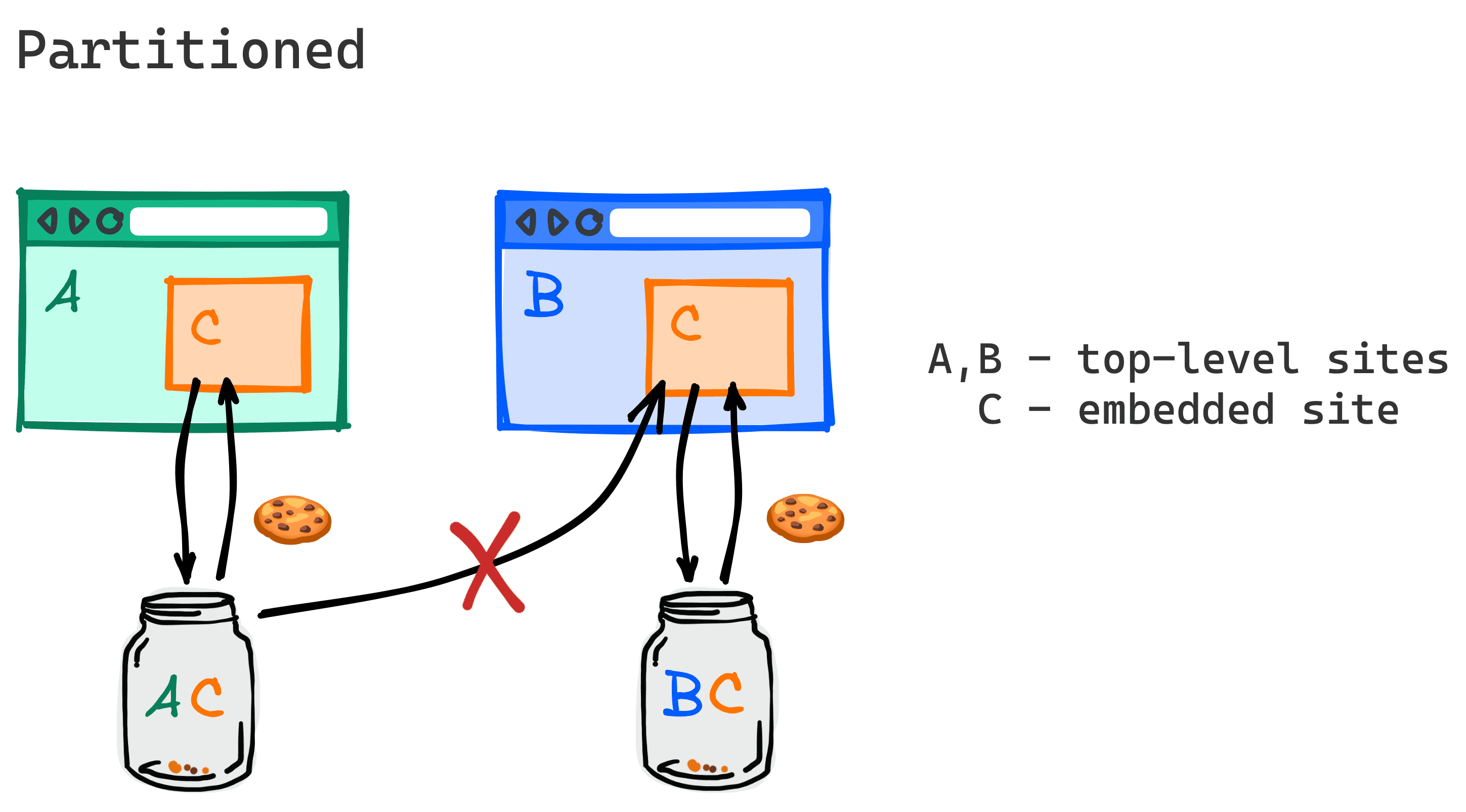
Avec les cookies partitionnés, lorsqu'un utilisateur consulte le site A et que le contenu intégré du site C définit un cookie avec l'attribut "partitionné", le cookie est enregistré dans un fichier JAR partitionné réservé aux cookies que le site C définit lorsqu'il est intégré sur le site A. Le navigateur n'envoie ce cookie que lorsque le site de premier niveau est A.
Lorsque l'utilisateur visite un nouveau site, par exemple le site B, un frame C intégré ne reçoit pas le cookie défini lorsque C a été intégré au site A.
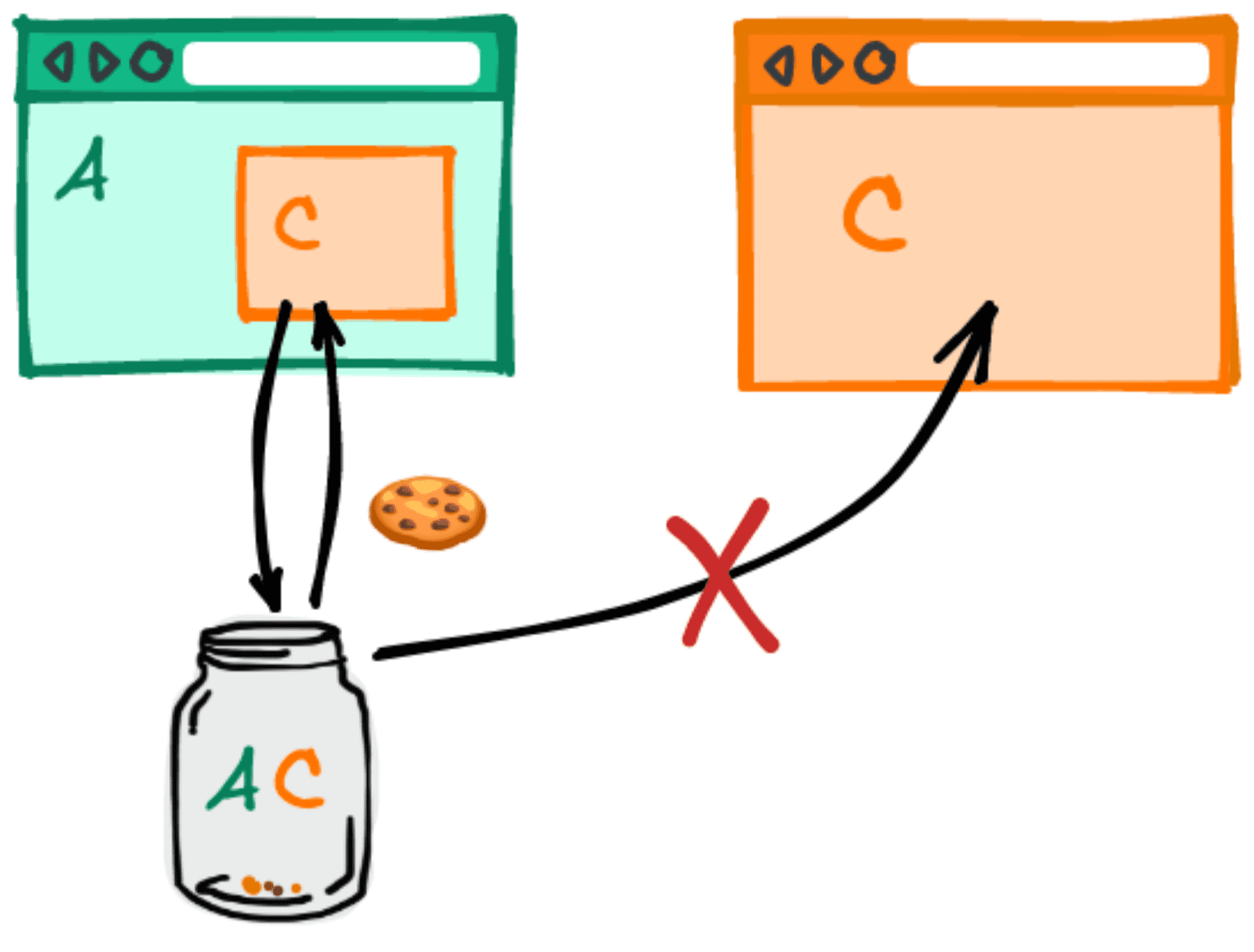
Si un utilisateur visite le site C en tant que site Web de premier niveau, le cookie partitionné défini par C lorsqu'il était intégré à A ne sera pas non plus envoyé dans cette requête.

Cas d'utilisation
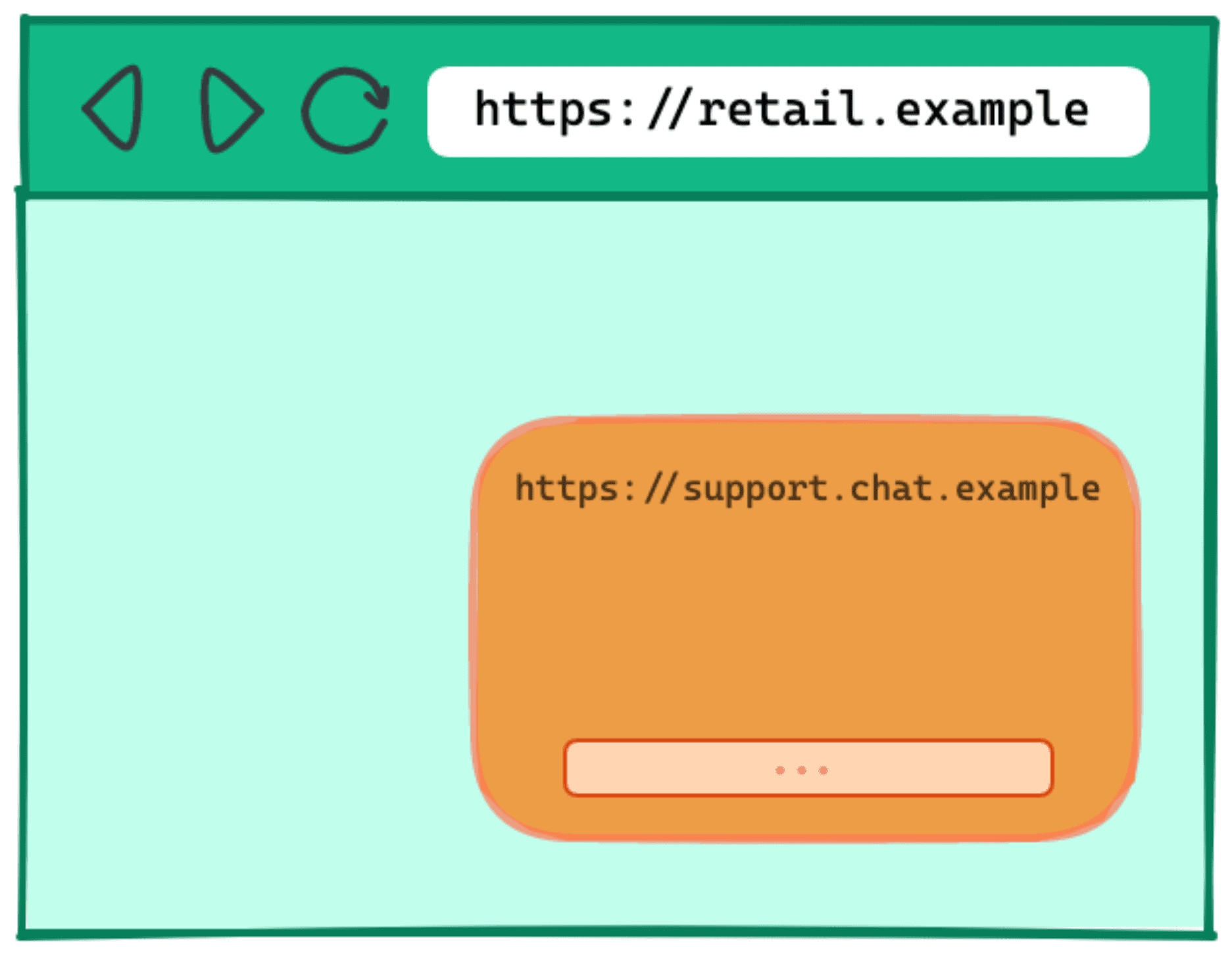
Par exemple, le site retail.example peut vouloir collaborer avec un service tiers support.chat.example pour intégrer une fenêtre de chat d'assistance sur son site. De nombreux services de chat intégrés s'appuient aujourd'hui sur des cookies pour enregistrer l'état.

support.chat.example.Sans la possibilité de définir un cookie intersites, support.chat.example devrait trouver d'autres méthodes, souvent plus complexes, pour stocker l'état. Il doit également être intégré à la page de premier niveau, ce qui présente des risques, car il permet au script support.chat.example d'avoir des droits élevés sur retail.example, comme la possibilité d'accéder aux cookies d'authentification.
CHIPS offre une option plus simple pour continuer à utiliser les cookies intersites, sans les risques associés aux cookies non partitionnés.
Les exemples de cas d'utilisation des CHIPS incluent tous les scénarios où les sous-ressources intersites nécessitent une notion de session ou d'état persistant limitée à l'activité d'un utilisateur sur un seul site de niveau supérieur, par exemple:
- Intégration de chats tiers
- Intégrations de cartes tierces
- Intégrations de paiement tiers
- Équilibrage de charge CDN pour les sous-ressources
- Fournisseurs de CMS headless
- Domaines de bac à sable pour diffuser du contenu utilisateur non approuvé (par exemple, googleusercontent.com et githubusercontent.com)
- CDN tiers qui utilisent des cookies pour diffuser du contenu dont l'accès est contrôlé par l'état d'authentification sur le site propriétaire (par exemple, les photos de profil sur les sites de réseaux sociaux hébergés sur des CDN tiers)
- Frameworks frontaux qui s'appuient sur des API distantes qui utilisent des cookies dans leurs requêtes
- Annonces intégrées qui doivent être limitées à l'état par éditeur (par exemple, pour capturer les préférences des utilisateurs concernant les annonces pour ce site Web)
Pourquoi CHIPS utilise-t-il un modèle de partitionnement nécessitant une activation ?
Lorsque l'accès aux cookies tiers non partitionnés est bloqué, plusieurs autres approches de partitionnement ont été tentées.
Firefox a annoncé qu'il partitionne tous les cookies tiers par défaut dans son mode ETP strict et son mode de navigation privée. Tous les cookies intersites sont donc partitionnés par le site de premier niveau. Toutefois, partitionner les cookies sans activer les cookies tiers peut entraîner des bugs inattendus, car certains services tiers ont créé des serveurs qui s'attendent à un cookie tiers non partitionné.
Safari a déjà essayé de partitionner les cookies en fonction d'heuristiques, mais a finalement choisi de les bloquer complètement, en raison de la confusion qu'ils provoquaient chez les développeurs, entre autres. Récemment, Safari a exprimé son intérêt pour un modèle basé sur l'acceptation.
CHIPS se distingue des implémentations existantes de cookies partitionnés par l'acceptation des cookies tiers. Les cookies doivent être définis avec un nouvel attribut pour être envoyés dans les requêtes intersites une fois que les cookies tiers (non partitionnés) seront obsolètes.
Bien que les cookies tiers existent toujours, l'attribut Partitioned permet d'activer un type de comportement de cookie plus restrictif et plus sécurisé. CHIPS est une étape importante pour aider les services à passer progressivement à un avenir sans cookies tiers.
Conception technique du partitionnement des cookies
Aujourd'hui, les cookies sont associés au nom d'hôte ou au domaine du site qui les définit, c'est-à-dire à leur clé hôte.
Par exemple, pour les cookies de https://support.chat.example, la clé hôte est ("support.chat.example").
Avec CHIPS, les cookies qui activent le partitionnement seront collectés deux fois avec leur clé hôte et leur clé de partition.
La clé de partition d'un cookie correspond au site (schéma et domaine enregistrable) de l'URL de premier niveau que le navigateur visitait au début de la requête envoyée au point de terminaison qui a défini le cookie.
Dans l'exemple précédent, où https://support.chat.example est intégré à https://retail.example, l'URL de niveau supérieur est https://retail.example.
Dans ce cas, la clé de partition est ("https", "retail.example").
De même, la clé de partition d'une requête correspond au site de l'URL de premier niveau que le navigateur consulte au début d'une requête. Les navigateurs ne doivent envoyer un cookie avec l'attribut Partitioned que dans les requêtes avec la même clé de partition que ce cookie.
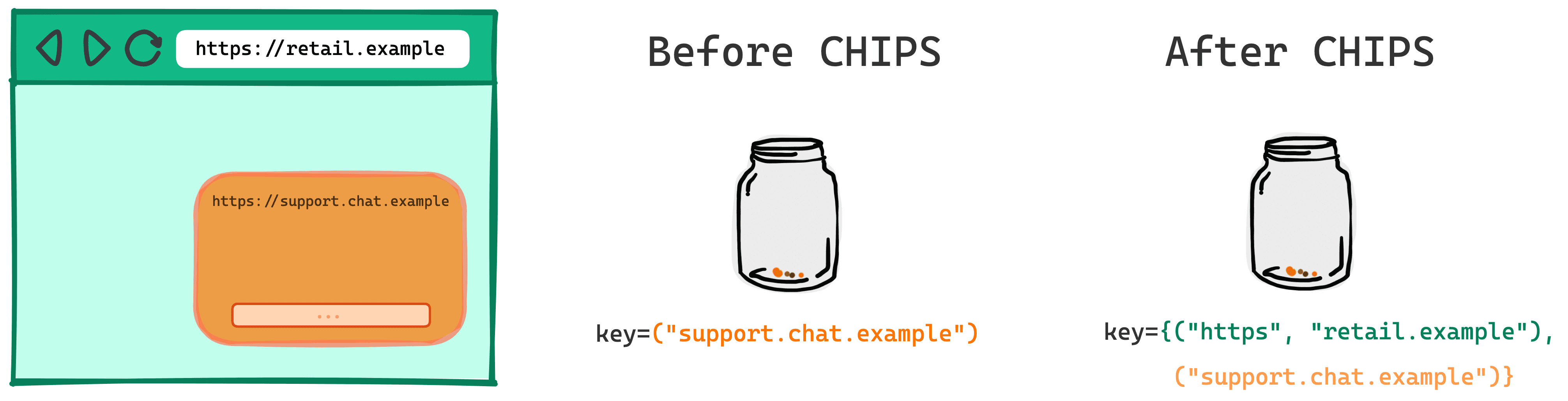
Voici à quoi ressemble la clé de cookie de l'exemple précédent avant et après CHIPS.

Avant CHIPS
key=("support.chat.example")
Après CHIPS
key={("support.chat.example"),("https", "retail.example")}
Conception de la sécurité
Pour encourager de bonnes pratiques de sécurité, avec CHIPS, les cookies ne sont définis que par des protocoles sécurisés et envoyés via ces protocoles.
- Les cookies partitionnés doivent être définis avec
Secure. - Nous vous recommandons d'utiliser le préfixe
__Host-lorsque vous définissez des cookies partitionnés pour les associer au nom d'hôte (et non au domaine enregistrable).
Exemple :
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
Alternatives à CHIPS
L'API Storage Access et les ensembles de sites Web associés sont des mécanismes de plate-forme Web qui permettent d'autoriser un accès limité aux cookies intersites à des fins spécifiques destinées aux utilisateurs.
Il s'agit d'alternatives au partitionnement CHIPS, où l'accès aux cookies intersites non partitionnés est requis.
Envisagez d'utiliser l'API Storage Access et les ensembles de sites Web associés lorsque vous devez que le même cookie soit disponible pour un service intégré à plusieurs sites associés.
CHIPS permet à un service d'agir en tant que composant isolé sur plusieurs sites, sans que le même cookie ne soit disponible sur plusieurs sites. Si le service définit un cookie partitionné, sa clé de partition sera le site de premier niveau, et ce cookie ne sera pas disponible pour les autres sites qui utilisent également le service.
La conception des ensembles de sites Web associés repose sur l'API Storage Access et ne s'intègre pas à la partitionnement CHIPS. Si votre cas d'utilisation repose sur une partition de cookies partagée entre les sites d'un RWS, vous pouvez fournir des exemples et des commentaires sur le problème GitHub.
Démo
Cette démonstration vous explique le fonctionnement des cookies partitionnés et comment les inspecter dans DevTools.
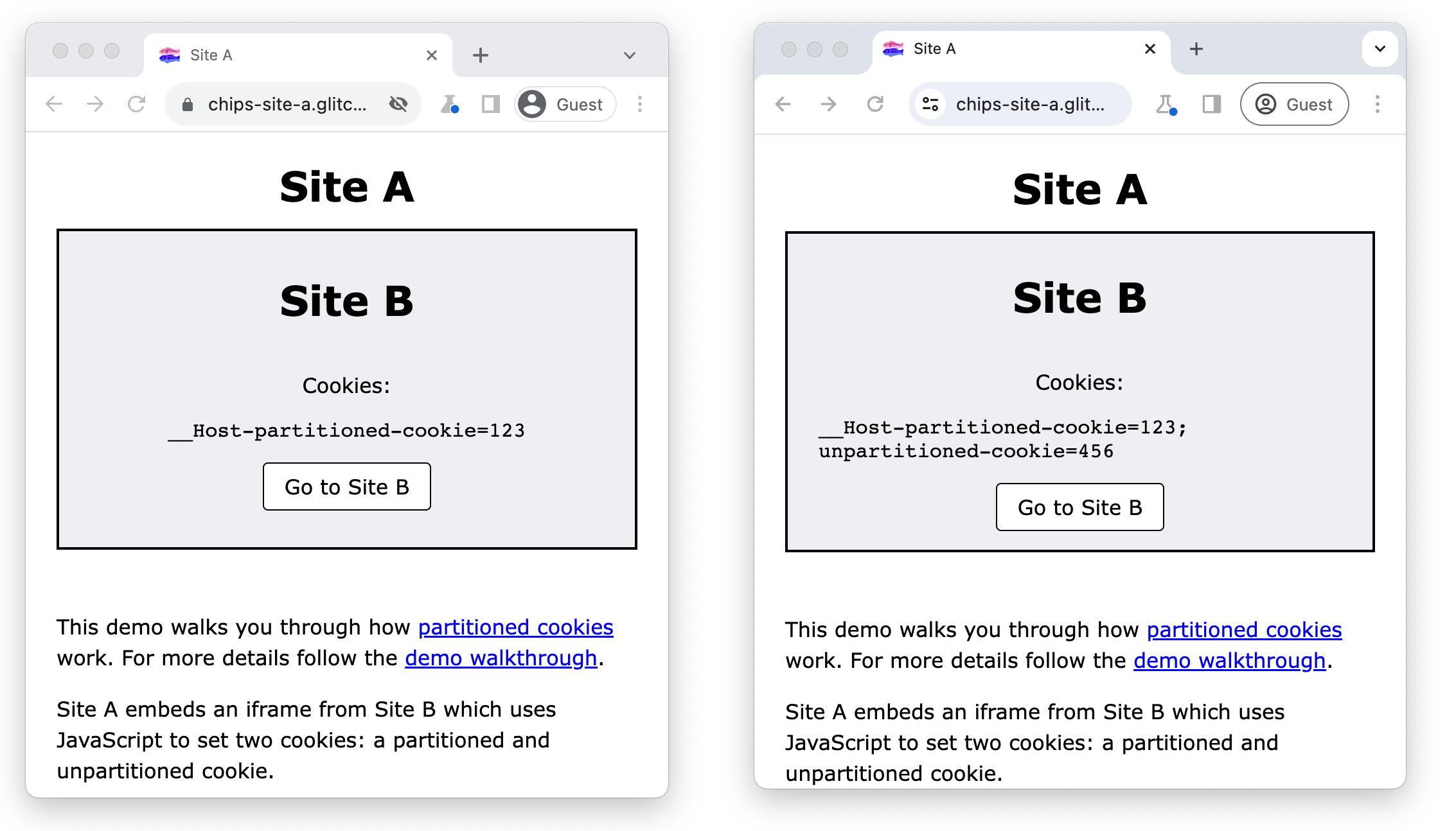
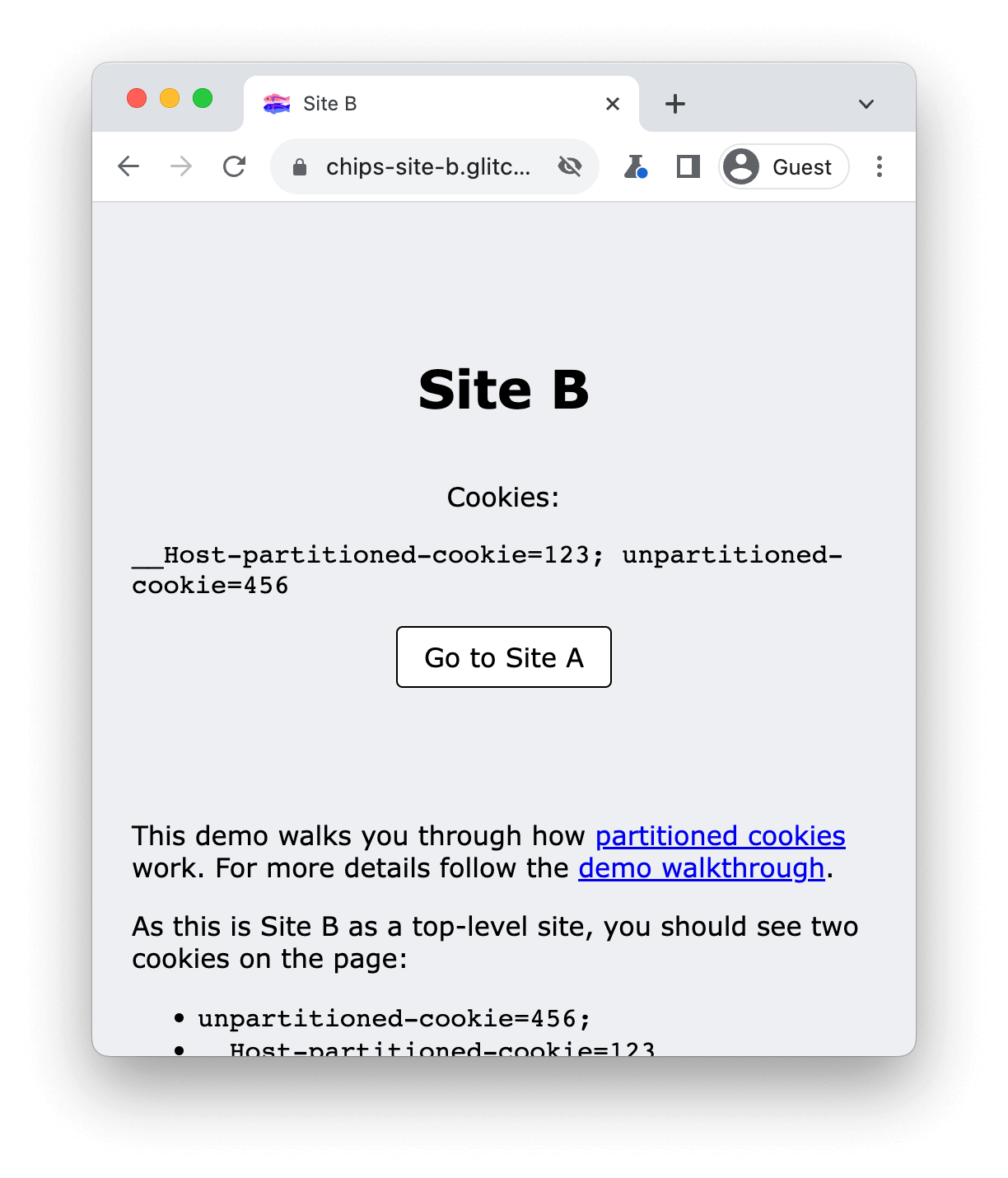
Le site A intègre une iFrame du site B qui utilise JavaScript pour définir deux cookies: un cookie partitionné et un cookie non partitionné. Le site B affiche tous les cookies accessibles à partir de cet emplacement à l'aide de document.cookie.
Lorsque les cookies tiers sont bloqués, le site B ne peut définir et accéder au cookie avec l'attribut Partitioned que dans un contexte intersite.
Lorsque les cookies tiers sont autorisés, le site B peut également définir et accéder au cookie non partitionné.

Prérequis
- Chrome 118 ou version ultérieure.
- Accédez à
chrome://flags/#test-third-party-cookie-phaseoutet activez ce paramètre.
Utiliser DevTools pour inspecter les cookies partitionnés
- Accédez à https://chips-site-a.glitch.me.
- Appuyez sur
Control+Shift+J(ouCommand+Option+Jsur Mac) pour ouvrir DevTools. - Cliquez sur l'onglet Application.
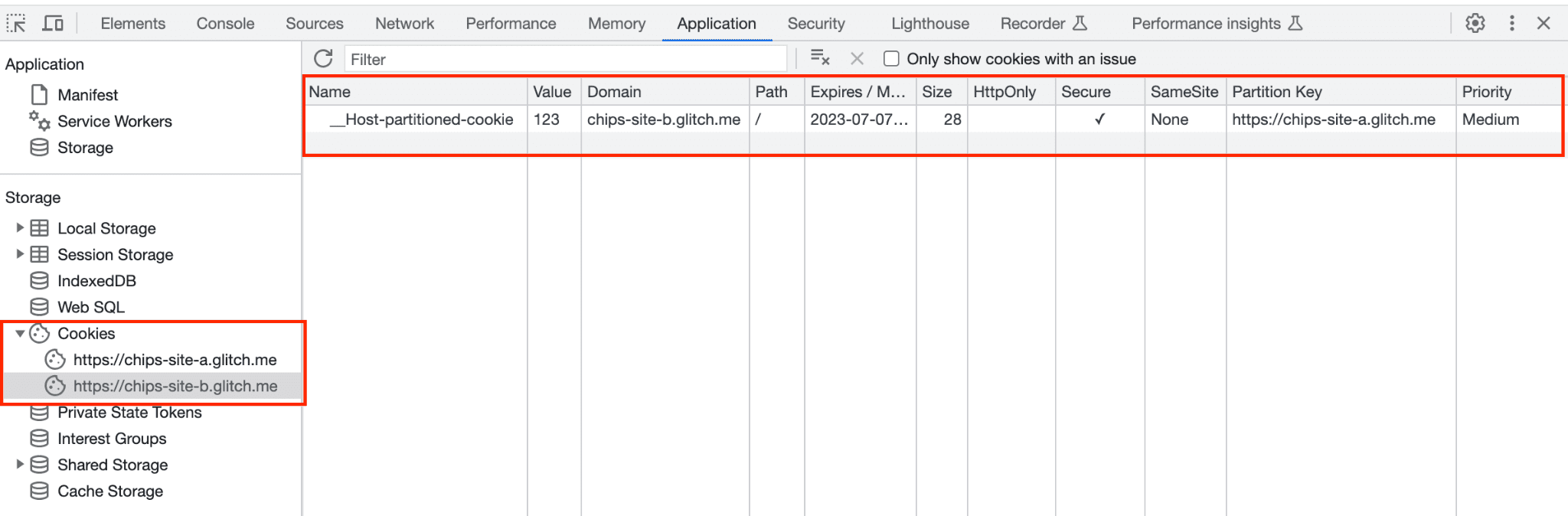
- Accédez à Application > Stockage > Cookies.
- Cliquez sur
https://chips-site-b.glitch.me.
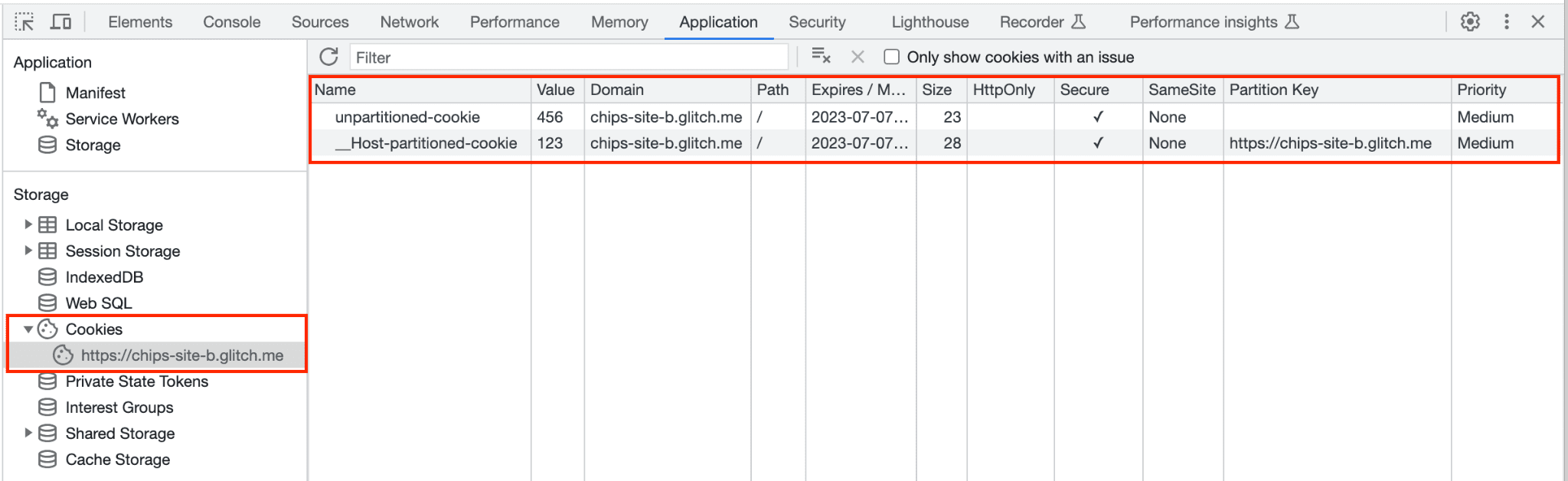
DevTools affiche tous les cookies de l'origine sélectionnée.

Le site B ne peut définir le cookie partitionné que dans un contexte intersites. Le cookie non partitionné sera bloqué:
__Host-partitioned-cookiedevrait s'afficher avec la clé de partition du site racinehttps://chips-site-a.glitch.me.

- Cliquez sur Accéder au site B.
- Dans DevTools, accédez à Application > Stockage > Cookies.
- Cliquez sur
https://chips-site-b.glitch.me.

Dans ce scénario, comme vous vous trouvez sur le site B dans un contexte de premier niveau, il peut définir et accéder aux deux cookies:
unpartitioned-cookiecontient une clé de partition vide.- Le cookie
__Host-partitioned-cookiepossède la clé de partitionhttps://chips-site-b.glitch.me.

Si vous revenez sur le site A, unpartitioned-cookie est désormais stocké dans le navigateur, mais il n'est pas accessible depuis le site A.
- Cliquez sur Accéder au site A.
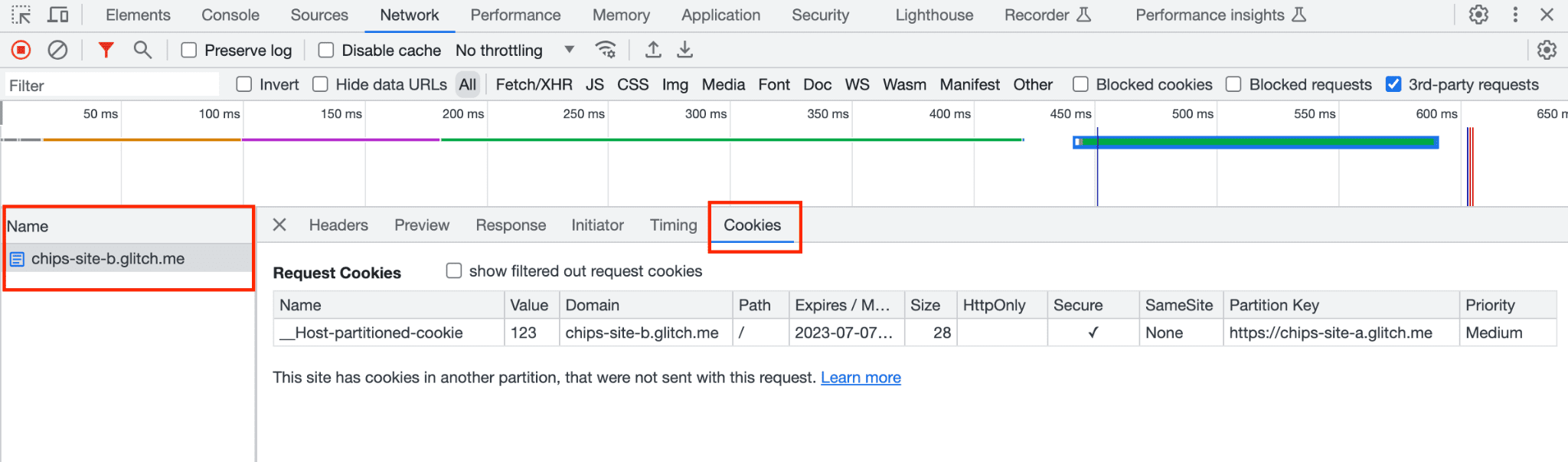
- Cliquez sur l'onglet Réseau.
- Cliquez sur
https://chips-site-b.glitch.me. - Cliquez sur l'onglet Cookies.
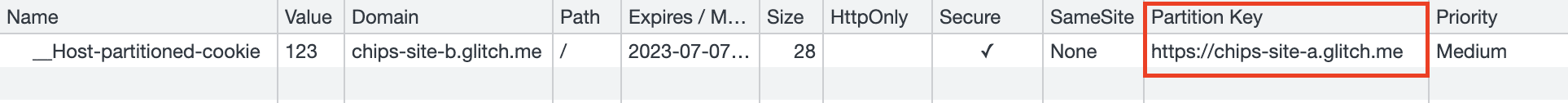
Sur le site A, vous devriez voir __Host-partitioned-cookie avec la clé de partition du site racine https://chips-site-a.glitch.me.

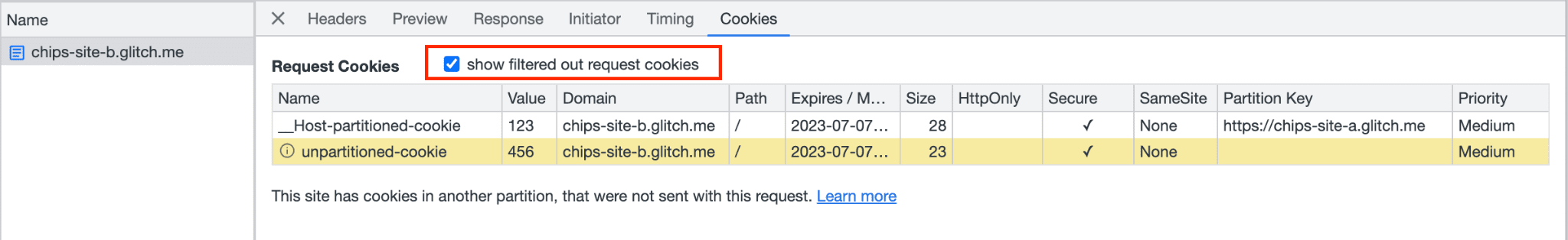
Si vous cochez Afficher les requêtes de cookies filtrées, les outils de développement indiquent que le cookie non partitionné est bloqué, en surbrillance jaune avec une info-bulle indiquant "Ce cookie a été bloqué en raison des préférences de l'utilisateur".

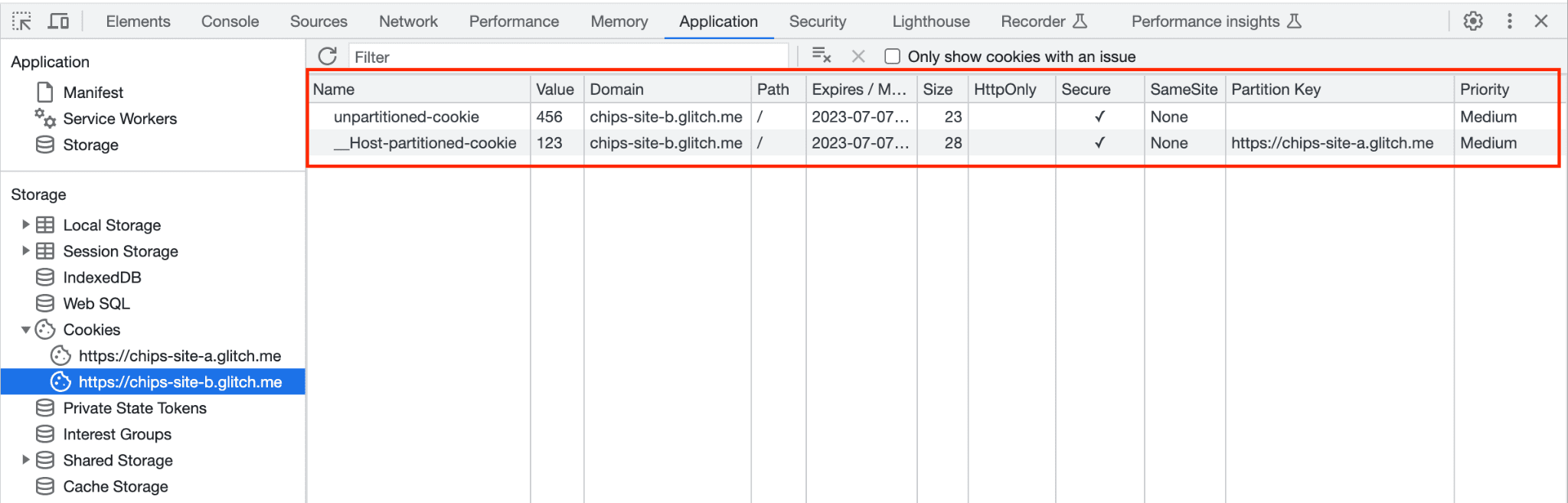
Dans Application > Stockage > Cookies, cliquez sur https://chips-site-b.glitch.me pour afficher les informations suivantes:
unpartitioned-cookieavec la clé de partition vide.- Cookie
__Host-partitioned-cookieavec la clé de partitionhttps://chips-site-a.glitch.me.

__Host-partitioned-cookie possède la clé de partition https://chips-site-a.glitch.me. unpartitioned-cookie s'affiche, mais l'iFrame du site B n'y a pas accès lorsqu'il est intégré au site A.Supprimer les cookies
Pour réinitialiser la démonstration, effacez tous les cookies du site:
- Appuyez sur
Control+Shift+J(ouCommand+Option+Jsur Mac) pour ouvrir DevTools. - Cliquez sur l'onglet Application.
- Accédez à Application > Stockage > Cookies.
- Effectuez un clic droit sur
https://chips-site-b.glitch.me. - Cliquez sur Effacer.
Ressources
- GitHub: lisez la présentation, posez des questions et suivez la discussion.
- Assistance pour les développeurs: posez des questions et participez aux discussions sur le dépôt d'assistance pour les développeurs de la Privacy Sandbox.

