Fleet Engine

Fleet Engine
Fleet Engine, taşıma yönetimi sisteminize entegre ettiğiniz arka uç hizmetidir. Harita oluşturma, rota oluşturma ve konum yönetimini iyileştirmek için çeşitli API'ler ve SDK'larla (Mobilite SDK'ları dahil) birlikte çalışır:
- Sürücü SDK'sı
- Tüketici SDK'sı
- Filo operasyonları
Sürücü deneyimi

Sürücü deneyimi
Navigasyon SDK'sı ve Sürücü SDK'sı, sürüş deneyimini yayınlama modelinize uyacak şekilde ayarlamak için birlikte çalışır.
- Navigasyon SDK'sı: Sürücülere anlık yol tarifi sunmak için uygulamanızda adım adım yol tarifi deneyimi oluşturun.
- Sürücü SDK'sı: Fleet Engine üzerinden görselleştirmek için sürücü konumlarınızı ve rota ilerleme durumunuzu etkinleştirin.
Tüketici deneyimi

Tüketici deneyimi
Tüketici SDK'sı, Fleet Engine'de seyahat verilerini modelleyen ve gezi oturumlarını takip eden arayüzler sağlar. Böylece, tüketici kullanıcılarınıza seyahat bilgilerinin zengin, harita tabanlı görüntülerini sunabilirsiniz. Aşağıdaki iyileştirmelerden yararlanabilirsiniz:
- Stilli haritalar: Haritalarınız markanızla eşleşir.
- Araç konumu: Tüketicilerin seyahatlerinin veya teslimatlarının ilerleme durumunu takip etmesine izin verin.
- Tahmini süreler: Gerçek zamanlı trafik koşullarına göre varış süreleri sağlayın.
Filo operasyonları

Filo operasyonları
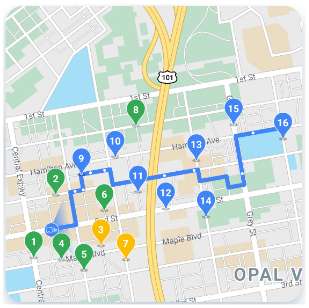
Teslimat araçlarının konumlarını ve filolarınızdaki duraklarını neredeyse gerçek zamanlı olarak görselleştirin. Rota biliniyorsa harita görünümü bileşeni, tahmin edilen yolunda hareket eden aracı animasyonlu olarak gösterir. Filo Operasyonları aşağıdaki özellikleri içerir:
- Filo takibi: Filonuzdaki araçların gerçek zamanlı konumunu, tahmini varış süresini, rotasını, planlanan duraklarını ve tamamlanan görevlerini gösterin.
- Cloud Logging: Metrik oluşturmak ve filonuzun performansını artırmak için analiz edip kullanabileceğiniz kapsamlı günlükler alın.
Google Haritalar Platformu Hareket hizmetleri
Mobilite hizmetleri, işletmeniz için ulaşım ve lojistik operasyonları oluşturmaya yönelik bir geliştirme araç setidir. Bu teklif, iki temel kullanım alanında uygulamalarınıza entegre edebileceğiniz çeşitli API'ler ve SDK'lar içerir:
- Araç paylaşma ve yemek servisi gibi isteğe bağlı sürücü hizmetleri
- Teslimatlar gibi programlanmış sürücü hizmetleri
Araç seti; web hizmetlerinin yanı sıra haritalar, rotalar ve yerlerin işlevlerini bu sektördeki kullanım alanları için özel olarak tasarlanmış arayüzlere toplayan bir dizi API sunar. Ayrıca filo operasyon ekipleri için sürücü yolculuklarını, analizleri ve izleme hizmetlerini düzenlemeye yardımcı olacak bir arka uç hizmeti de içerir.
Her bir mobilite hizmetinin neler sağladığını görmek için sağdaki bilgilere göz atın.
Mobilite hizmeti paketleri
İşletmenizin taşıma ve lojistik operasyonlarını yürütmenize yardımcı olacak paketleri inceleyin. Kotalar hakkında bilgi edinin veya kullanmaya başlamak için satış ekibiyle iletişime geçin.
Mobility Etkinleştir, Navigasyon SDK'sı da dahil olmak üzere çok çeşitli Google Haritalar Platformu API'lerine erişim sağlar.
Mobility Optimize, Mobility Etkinleştir paketindeki tüm hizmetlerin yanı sıra hız sınırları ve tek araçlı rota optimizasyonu için API'leri içerir.