瞭解如何在合作夥伴入口網站中建立品牌及上傳標誌。
合作夥伴標誌會在流程中向使用者顯示,以準確描述廣告空間的來源。上傳標誌是完成整合的必要步驟,因此請按照下方操作說明進行。
注意:「Configuration > Brands」分頁中的設定視環境而異。
新增品牌和標誌
合作夥伴可在單一廣告空間中,使用單一品牌或多個品牌。如果使用多個品牌,每個品牌都應有專屬的標誌和對應的中繼資料。
品牌包含
- 標誌:請參閱下方的標誌規範。
- 服務條款:品牌服務條款頁面的網址。
- 隱私權政策:品牌隱私權政策頁面的網址。
- 商家註冊網址:品牌商家註冊頁面的網址。
- 您也可以指定國家/地區專屬網址,以根據商家位置覆寫品牌層級網址。
凡是透過資料動態饋給或 API 請求提交至「透過 Google 預訂」的商家,都僅限與單一品牌建立關聯。如未設定品牌 ID,系統會將商家與預設品牌建立關聯。
端對端整合
每個品牌都可以有自己專屬的標誌、《服務條款》、《隱私權政策》和商家註冊網址。您也可以指定國家/地區專屬網址 (如果提供這項資訊,系統會根據商家所在地點覆寫品牌層級網址)。
您可以選擇是否定義多個品牌。如果您的商家管理多個使用者導向的品牌,或者貴公司在多個國家/地區營運,且每個國家/地區都有各自專屬的品牌宣傳選項,建議您採用這個選項。
上傳整合標誌的需求條件如下:
雖然品牌及其相關屬性是依環境而定,不過建議您,一般還是要同步處理「沙箱」和「實際執行環境」的品牌定義。
歸因分析標誌
如要更新合作夥伴頁面上的標誌或網址,請開啟合作夥伴入口網站取得支援以尋求協助。合作夥伴頁面上的標誌與「品牌設定」中的標誌相同。
新手整合
每個品牌都可以有自己專屬的標誌和國家/地區專屬網址。
如要上傳新手整合的標誌,請務必符合下列規定:
建立品牌的操作說明:
- 前往合作夥伴入口網站的「設定」['設定'] 下方的「品牌」分頁
- 如果尚未列在「##9;Sandbox Environment'」中,請在頂端的環境切換器中切換到該環境。
- 將滑鼠遊標懸停在品牌上後,按一下鉛筆圖示,即可在現有品牌中新增標誌,或按一下「新增品牌」來建立新品牌。
- 按一下「上傳」按鈕,選取要上傳的標誌檔案。
- 確認標誌已通過所有必要檢查。
- 按一下選單底部的「提交」即可儲存變更。
- 確認標誌正確無誤後,請切換至頂層環境切換器 &&33;「正式版環境切換工具」並複製步驟 1 至 6。
本節將說明為顯示在「透過 Google 預訂」上的標誌建立素材資源時,須遵守的規範。
建立標誌
請確認您建立的圖片符合下列規定:
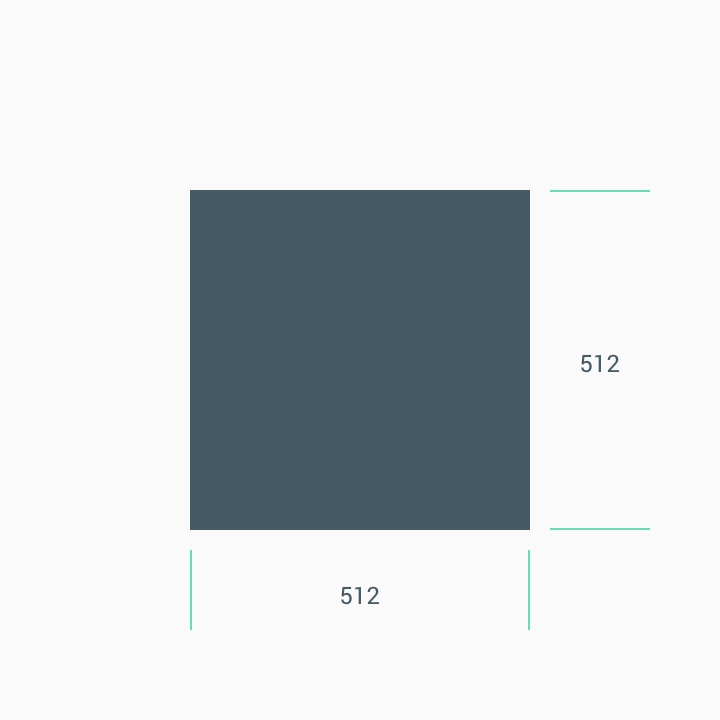
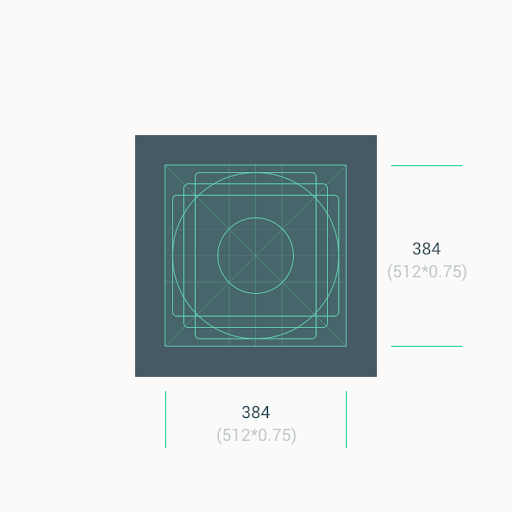
- 最終大小:512 x 512 像素。
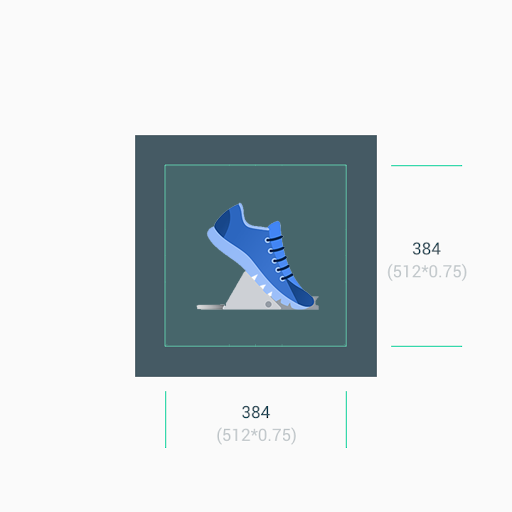
- 標誌應置於 512 x 512 像素正方形的中間,大小上限為 384 像素 x 384 像素
- 注意:有效繪製空間為 384 x 384 像素
- 格式::32 位元的 PNG 檔案。
- 色域:sRGB。
- 注意:不允許使用透明背景
- 標誌可以是任何符合合作夥伴品牌規範的背景顏色
- 背景顏色應填滿整個 512 x 512 像素的區域
- 圖片必須放在中央 384 像素 x 384 像素的繪圖空間內。
- 檔案大小上限:1024 KB。
- 形狀:正方形。
- 「透過 Google 預訂」會動態處理遮罩。
- 半徑相當於圖示大小的 20%。
- 陰影:無。
標誌設計為 512 x 512 像素,但圖示素材資源只能填入 384 x 384 像素的置中空間。建議使用標線做為指南,並將圖片元素放置在標線格線上。上傳素材資源後,「透過 Google 預訂」會動態套用圓角遮罩,確保所有圖示和標誌都保持一致。
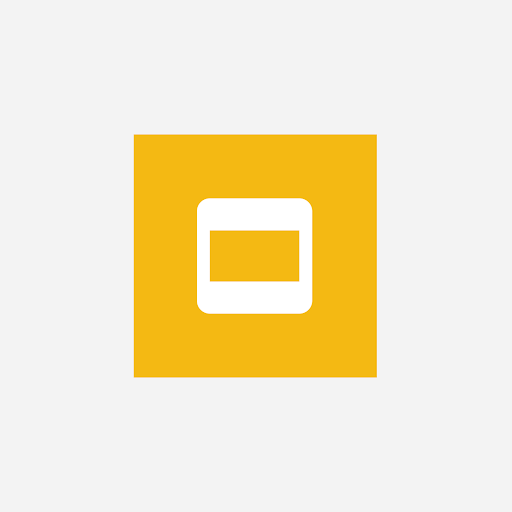
標誌範例:



大小
提醒: 1. 處理極簡圖片時,請將中心素材資源空間 (384 x 384 像素) 做為背景。2. 決定圖片元素 (例如標誌) 的位置時,請以標線做為參考。


請勿強制用您的標誌或圖片填滿整個素材資源空間;建議改用標線格來定位。
如果圖案是標誌的重點,請勿強制讓圖片以全版方式顯示;建議將圖片放在新的標線格上。
如果可以的話,請為素材資源選擇適合品牌的背景顏色,且不要加入任何透明部分。


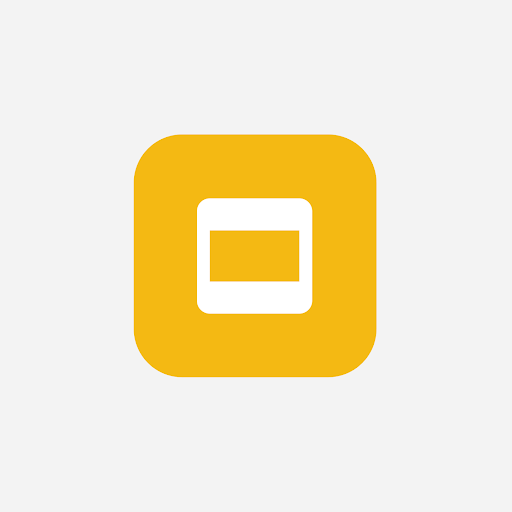
圓角半徑
請勿提供圓角的素材資源。「透過 Google 預訂」功能會動態為標誌套用圓角半徑和框線。進而確保圖示針對不同 UI 版面配置調整大小時,能夠保持整體一致。半徑相當於圖示大小的 20%。