การใส่ภาพและภาพริชมีเดียเมื่อแนะนำพาสคีย์จะช่วยลดภาระทางปัญญาของผู้ใช้ได้ด้วย รวมถึงช่วยสนับสนุนเนื้อหาของคุณในขณะที่ทำให้ประสบการณ์การใช้งานน่าสนใจและเข้าใจง่ายยิ่งขึ้น
องค์ประกอบการออกแบบ
พาสคีย์มีจุดประสงค์เพื่อปรับปรุงผลิตภัณฑ์หรือบริการที่มีอยู่ และคุณควรแนะนำพาสคีย์โดยใช้รูปแบบที่ผู้ใช้คุ้นเคยอยู่แล้วในแพลตฟอร์มของคุณ
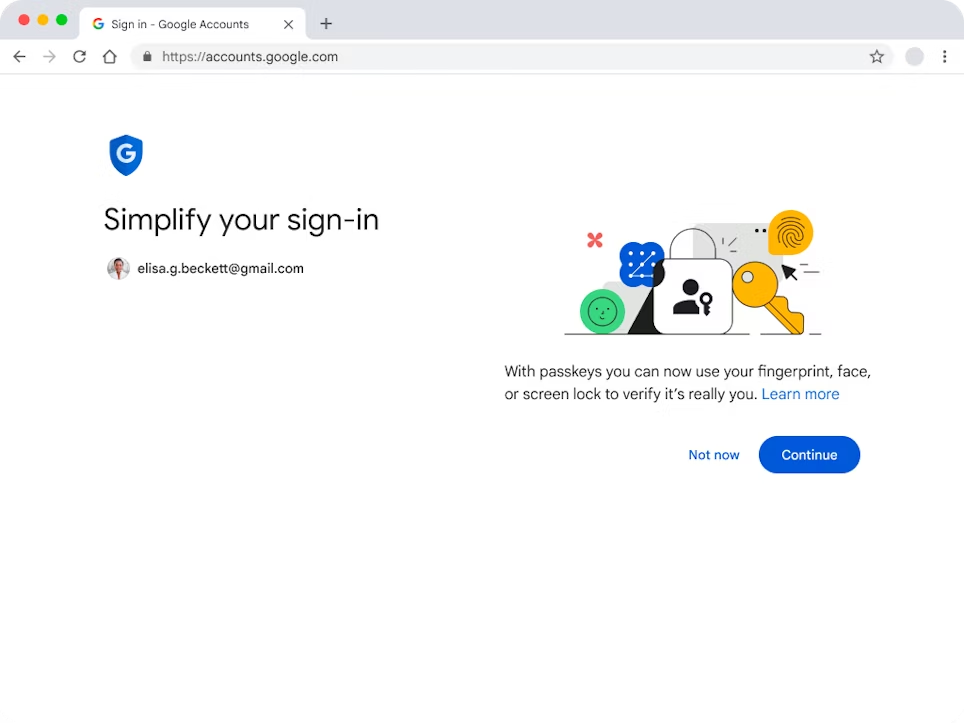
ตัวอย่างเช่น หากบริการของคุณใช้โฆษณาคั่นหน้าเพื่อแจ้งข้อมูลอัปเดตแก่ผู้ใช้ เช่นเดียวกับที่บัญชี Google แนะนำพาสคีย์แก่ผู้ใช้ระหว่างการลงชื่อเข้าใช้ ให้พิจารณาใช้รูปแบบโฆษณาคั่นหน้าเพื่อแนะนำพาสคีย์

หรือหากแพลตฟอร์มของคุณมักจะแจ้งให้ผู้ใช้ทราบถึงการเปลี่ยนแปลงบัญชี ผ่านโมดอลป๊อปอัป แถบการแจ้งเตือน หรือรูปแบบการแจ้งเตือนอื่นๆ ให้ใช้ วิธีการแจ้งเตือนที่คุ้นเคยเหล่านั้นเพื่อแนะนำแนวคิดของพาสคีย์ วิธีนี้จะช่วยให้คุณมอบประสบการณ์การใช้งานที่สอดคล้องกันและเป็นมิตรกับผู้ใช้เมื่อเปิดตัวฟีเจอร์พาสคีย์ใหม่

สร้างข้อความแจ้งพาสคีย์ที่สื่อความหมาย
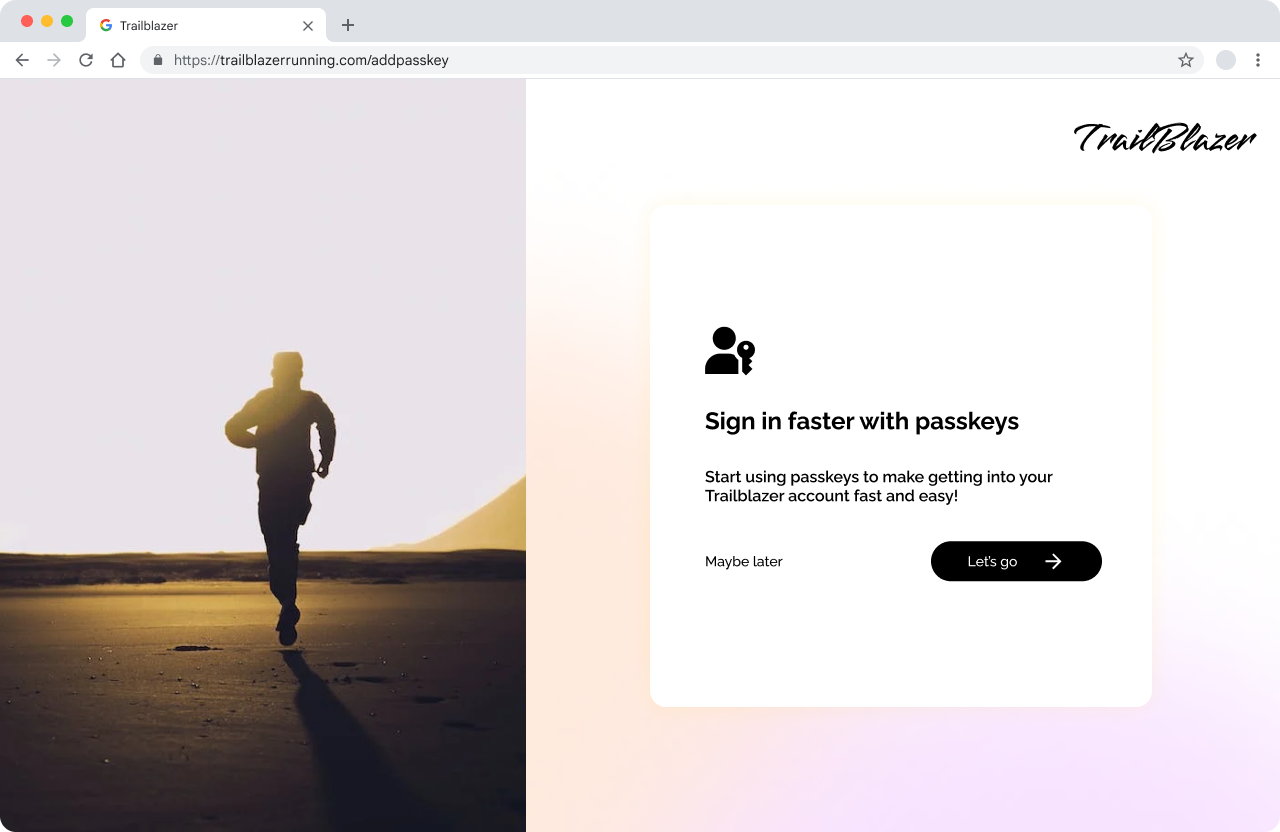
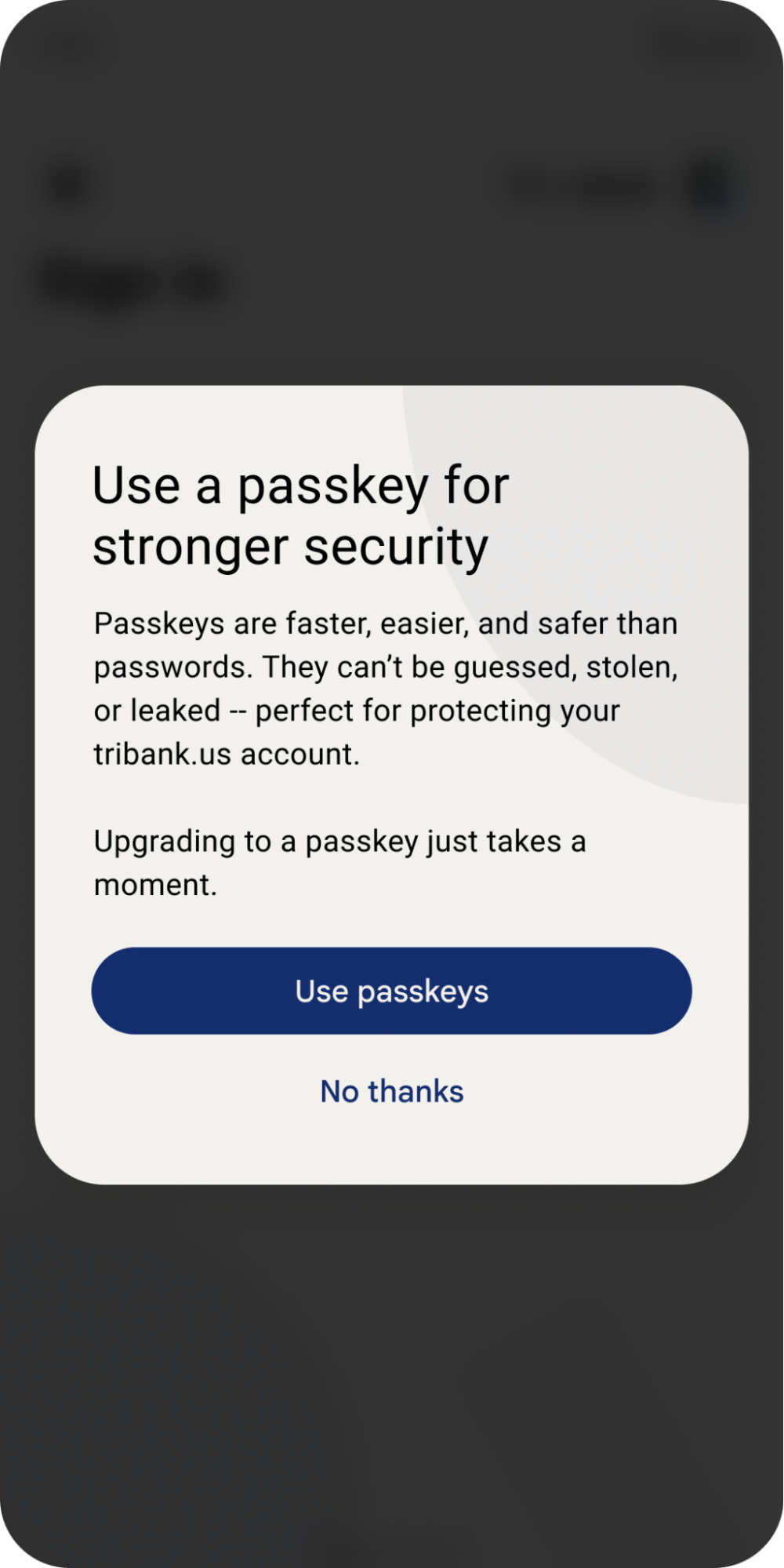
สําหรับการกระทําที่เกี่ยวข้องกับพาสคีย์ ให้ สร้างข้อความแจ้งที่มีคำอธิบายที่สมบูรณ์ซึ่งสามารถสื่อสารข้อมูลเพิ่มเติมแก่ผู้ใช้แทนที่จะใช้เพียงปุ่มที่มีคํากระตุ้นให้ดําเนินการ ซึ่งอาจรวมถึงภาพประกอบ บรรทัดแรก ข้อความ และคำกระตุ้นให้ดำเนินการ
ตัวอย่างเช่น สำหรับการสร้างพาสคีย์สำหรับ บัญชี Google แทนที่จะมีเพียงปุ่ม "สร้างพาสคีย์" จะมี โฆษณาคั่นหน้าพร้อมคำกระตุ้นให้ดำเนินการเพื่อ "ทำให้การลงชื่อเข้าใช้ง่ายขึ้น" คำอธิบายสั้นๆ เกี่ยวกับพาสคีย์ และภาพประกอบที่มีไอคอนพาสคีย์และ วิธีการต่างๆ ในการปลดล็อกหน้าจออุปกรณ์

ใช้ไอคอนพาสคีย์มาตรฐาน
FIDO Alliance ได้สร้างไอคอนพาสคีย์ที่คุณควรใช้เมื่อแสดงพาสคีย์ การใช้ไอคอนนี้อย่างสม่ำเสมอจะช่วยให้ผู้ใช้จดจำพาสคีย์และเพิ่มประสิทธิภาพการดำเนินการที่เกี่ยวข้องกับพาสคีย์ได้
ใช้ไอคอนพาสคีย์ใน UI ดังนี้
- เพื่อแสดงแนวคิดของพาสคีย์ในการเริ่มต้นใช้งานหรือพรอมต์อื่นๆ เพื่อกระตุ้นให้ผู้ใช้สร้างพาสคีย์หรืออัปเกรดเป็นพาสคีย์เพื่อการลงชื่อเข้าใช้ที่ปลอดภัยยิ่งขึ้น
- ในปุ่มหรือลิงก์ที่อนุญาตให้ผู้ใช้ลงชื่อเข้าใช้ด้วยพาสคีย์
- ในการตั้งค่าเพื่อช่วยระบุพาสคีย์ที่แก้ไขหรือลบได้
คุณเปลี่ยนสีไอคอนให้เข้ากับรูปแบบสีของผลิตภัณฑ์ แบรนด์ หรือ อินเทอร์เฟซผู้ใช้ได้
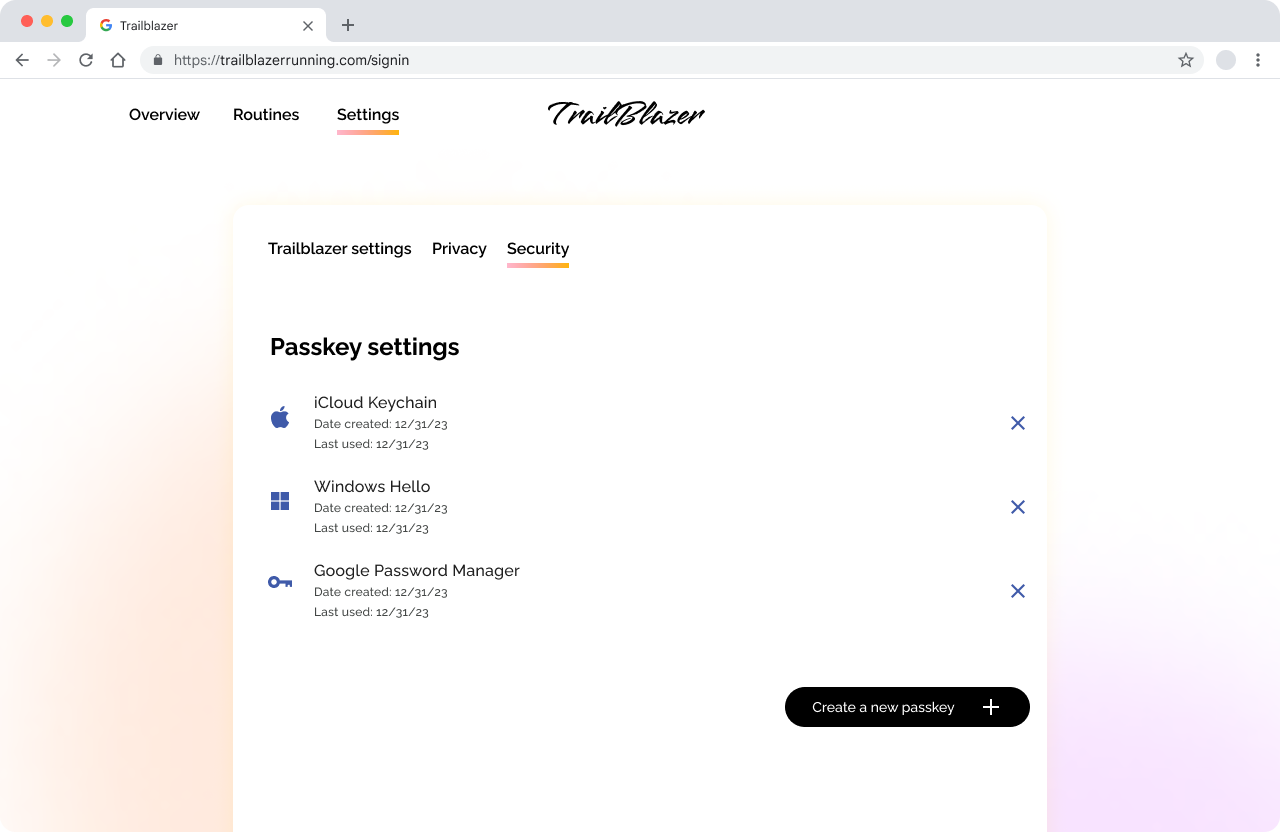
แสดง "การ์ดพาสคีย์" ในการตั้งค่าบัญชี
Passkey แตกต่างจากรหัสผ่านซึ่งเป็นการผสมตัวอักษร ตัวเลข และ สัญลักษณ์ที่จับต้องได้ โดย Passkey จะมองไม่เห็นสำหรับผู้ใช้ส่วนใหญ่ จัดพื้นที่สำหรับ การ์ดพาสคีย์ในการตั้งค่าบัญชี ภายในบัตรจะมีไอคอนพาสคีย์ ข้อมูลเกี่ยวกับพาสคีย์ เช่น เวลาและระบบนิเวศที่มีการสร้าง พาสคีย์ เวลาที่มีการใช้ครั้งล่าสุด และตัวเลือกในการจัดการพาสคีย์ หาก มีผู้ใช้ที่มีพาสคีย์ตั้งแต่ 2 รายการขึ้นไป พาสคีย์แต่ละรายการควรมีการ์ดของตัวเอง