本指南介绍了转换所需的设置和配置 衡量功能在 AMP 着陆页上正常发挥作用。
如需全面了解适用于 Google Ads 的 AMP 网页,请参阅将 AMP 用于 Google Ads Google Ads 着陆页的分步指南, 使用 Google Ads 部署 AMP 网页的指南。
如果您使用 Google Analytics,还请务必按照设置 Google Analytics 会话统一 AMP,以便用户会话 正确拼接 AMP 缓存页面和网站的其余部分。 如果您使用目标/转化,建议您配置 Google Analytics 在 Google Analytics 中导出功能,或将 Google Ads 与 Google Analytics 相关联。
背景
为了准确衡量转化情况,广告点击会传递 GCLID(“Google 点击 “标识符”)添加到您的着陆页中。着陆页会将 GCLID 存储在 您网域上的 Cookie,并且 GCLID 参数会包含在转化数据中 代码。请参阅 Google Ads 如何跟踪网站 转化次数。
由于 AMP 着陆页通常由 AMP 缓存网域提供,因此无法 将 GCLID 存储在您网域上的 Cookie 中。您需要在 AMP 网页上设置代码 着陆页通过查询将出站链接上的 GCLID 传递给网站页面 参数。然后,您网站上的代码就可以检索 GCLID 并将 GCLID 作为 Cookie 存储在您的网域中。
前提条件
请务必启用 Google Ads 自动标记 网站上所有浏览器的转化次数
基本配置
第 1 步:在 AMP 着陆页上添加代码
要使用 amp-analytics 组件,请先在 AMP 网页的标头中添加所需的脚本 页面。然后,您可以通过以下两种方式使用 amp-analytics 配置 Google Ads 代码: Google 代码或通过 Google 跟踪代码管理器创建。
选项 1:Google 代码
在 AMP 网页上使用默认适用于 AMP 的 Google 代码 包含您的转化 ID 的着陆页可将网站访问者添加到您的“所有 访问者”再营销名单(如果您已设置再营销)。
此外,它还支持将 GCLID 转化 ID 传递到规范网域网页 (也就是说,如果您的 AMP 网页 着陆页与指向 的出站链接位于同一网域/子网域上 您的网页)。在下面的示例代码段中,使用您自己的 ads conversion id:
<amp-analytics type="gtag" data-credentials="include"> <script type="application/json"> { "vars" : { "gtag_id": "ads conversion id", "config" : { "ads conversion id": { "groups": "default" } } } } </script> </amp-analytics>
对于 gtag_id,您可以指定来自任何 Google 产品(例如Google Ads
或 Search Ads 360)中所使用的技术,但只能提供一个
商品 ID。
选项 2:Google 跟踪代码管理器
- 创建 GTM AMP 容器并添加默认代码 代码段添加到 AMP 网页中。
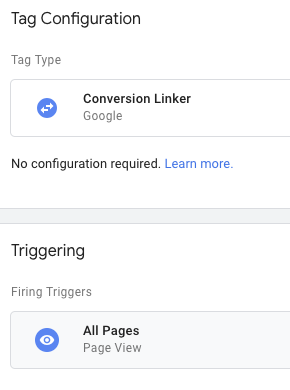
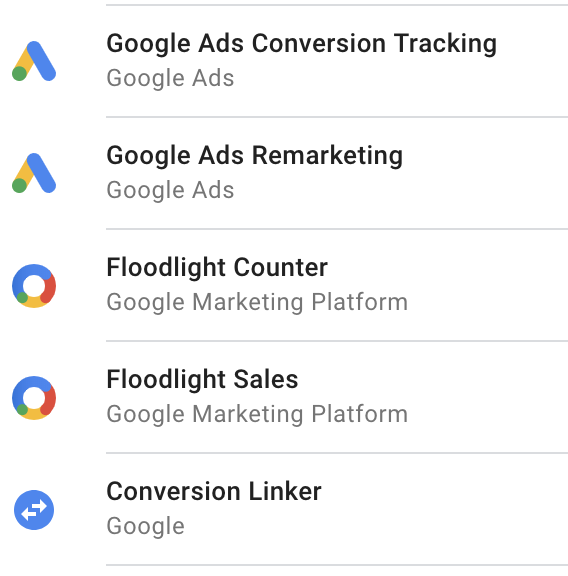
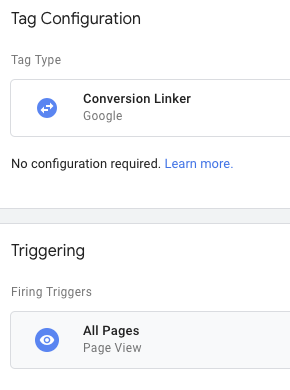
- 添加转化链接器 代码 管理器 AMP 容器,以将 GCLID 参数添加到出站链接中。
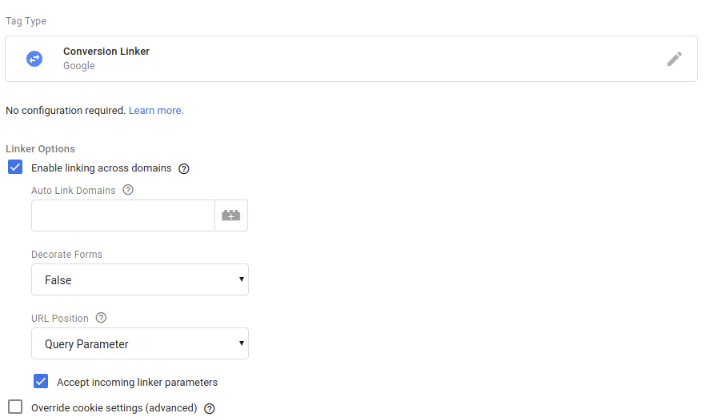
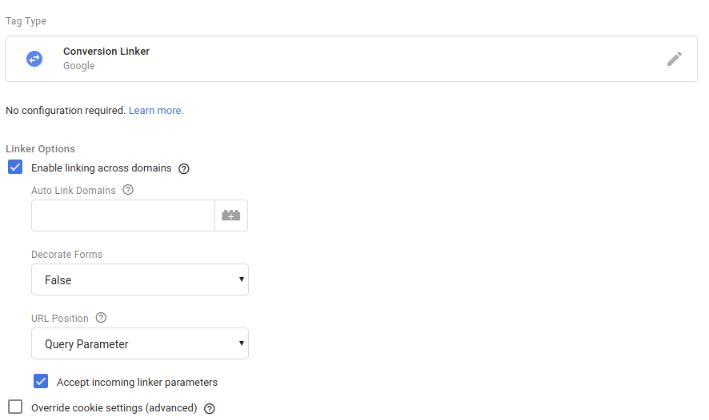
如果您使用 Google Analytics,请也选中启用跨网域关联 以及为会话启用与 Google Analytics 客户端 ID 的关联 统一。请参阅针对以下项目设置 Google Analytics 会话统一: AMP 了解详情。

第 2 步:在非 AMP 网页上添加代码
查看非 AMP 网页上所需代码的以下选项。按照 有关详细说明,请参阅 Google Ads 如何跟踪网站 次转化 请参阅下方的选项
选项 1:Google 代码
如此处所述:
- 将 Google 代码段放置在您网站的所有网页上。
- 在转化页上,使用事件代码段,该代码段可以放置在 添加到 Google 代码段之后的代码。
选项 2:Google 跟踪代码管理器
在您的 Google 跟踪代码管理器网络容器中执行以下操作:
- 创建 Google 跟踪代码管理器 Google Ads 转化代码。
在 Google 跟踪代码管理器网站容器中启用转化链接器代码。

如果您网页上的跟踪代码管理器代码段以 iframe,请务必同时配置跨越 启用了接受传入消息的网域选项 为转化链接器代码启用的链接器参数。

高级配置:跨网域设置转化衡量
如果您的 AMP 网页位于非标准子网域(即 www.、m.、
或 amp.),或者如果 AMP 网页链接到其他顶级网域中的网页,
需要进行额外配置,以确保转化衡量功能正常运行
正确。
第 1 步:在 AMP 着陆页上添加代码
您可以使用 Google 代码或 Google Ads 来配置 Google Ads 代码 跟踪代码管理器。
选项 1:Google 代码
- 在您的 AMP 网页上实现适用于 AMP 的 Google 代码。
- 添加下面的 AMP 网页的代码段:
<ph type="x-smartling-placeholder">
- </ph>
- 将 ads conversion id 替换为您的实际 Google Ads 账号 转化 ID。
- 使用
domains添加托管您的 AMP 网页的网域 任何目标网域或子网域
<amp-analytics type="gtag" data-credentials="include"> <script type="application/json"> { "vars" : { "gtag_id": "ads conversion id", "linker": { "domains": ["subdomain1.example.com", "subdomain2.example.com","www.example2.com"] }, "config" : { "ads conversion id": { "groups": "default" } } } } </script> </amp-analytics>
对于 gtag_id,您可以指定来自任何 Google 产品(例如Google Ads
或 Search Ads 360)中所使用的技术,但只能提供一个
商品 ID。
选项 2:Google 跟踪代码管理器
- 创建 Google 跟踪代码管理器 AMP 容器并进行部署 与 AMP 兼容的代码。
- 添加转化链接器 代码添加到您的 AMP 容器中。
添加托管您的 AMP 网页的网域以及任何 逗号分隔列表形式的出站链接。

将下面的默认 Google 跟踪代码管理器 AMP 代码段添加到您的 AMP 网页中:
<!-- Google Tag Manager --> <amp-analytics config="https://www.googletagmanager.com/amp.json?id= <GTM_CONTAINER_ID>>m.url=SOURCE_URL" data-credentials="include"> </amp-analytics>
第 2 步:在非 AMP 网页上添加代码
非 AMP 网页可以使用 gtag.js、Google 跟踪代码管理器或 analytics.js 添加代码:
选项 1:Google 代码
在非 AMP 网页上添加以下代码段:
- 将 ads conversion id 替换为正确的 Google Ads 转化 ID。
- 使用
domains添加托管您的 AMP 网页的网域 任何目标网域或子网域
<script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', '<var>ads conversion id</var>', { 'linker': { 'domains': ['subdomain1.example.com','subdomains2.example.com','www.example2.com'] } }); </script>
选项 2:Google 跟踪代码管理器
在 Google 跟踪代码管理器网络容器中,执行以下操作:
- 按照说明将转化链接器代码设置为关联 跨网域。
- 使用默认的 Google 跟踪代码管理器代码 代码段。
- 如果您使用 Google Analytics,请将字段
allowLinker添加到 Google 用于会话的 Google Analytics 代码 统一。

方案 3:Analytics.js
对于非 AMP 网页,您可以使用默认的 analytics.js 代码段添加到 读取 AMP 链接器参数。
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'GA_MEASUREMENT_ID', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
(可选)如果您的 AMP 网页托管在不同于
指向您网站的出站链接,或者 AMP 网页并非位于知名子网域上
(即,不是 www.、amp. 或 m.),请添加下面突出显示的配置,
如跨网域配置
analytics.js:
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'GA_MEAUSREMENT_ID', 'auto', {'allowLinker': true});
ga('require', 'linker');
ga('linker:autoLink', ['subdomain1.example.com', 'subdomains2.example.com', 'www.example2.com'] );
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
可选配置
本部分介绍了 AMP 部署。
AMP 网页上的转化事件
在大多数情况下,转化将发生在用户转化历程的后续页面中 这很可能是非 AMP 网页在这种情况下,请按照如何 Google Ads 会跟踪网站 转化次数。
本部分涵盖了您希望衡量 AMP 着陆页本身。
使用 Google 代码
在要记录转化的网页上,粘贴 Google Ads 事件 代码段插入触发器对象中。这是一个完整的代码示例, 显示在 AMP 转化页上,以报告 Google Ads 转化。
<!-- Google tag (gtag) --> <amp-analytics type="gtag" data-credentials="include"> <script type="application/json"> { "vars": { "gtag_id": "ads conversion id", "config": { "ads conversion id": { "groups": "default" } } }, "triggers": { "ads conversion label": { "on": "visible", "vars": { "event_name": "purchase", "transaction_id": "", "value": 15, "currency": "USD", "send_to": "ads conversion id/ads conversion label" } } } } </script> </amp-analytics>
请注意此 <amp-analytics> 标记中的以下字段:
gtag_id字段包含 Google Ads 转化提供的 ID。- 您可以指定在自己的
但只能在
gtag_id字段中使用一款 Google 产品的 ID。 - 配置对象需要为每个 Google 产品分别包含一个字段 来衡量您 AMP 网站上的活动。
- 如果您同时使用 Google Ads 和 Search Ads 360,请阅读此 文章 操作说明。
- 在本例中,
amp-analytics组件由“网页”触发, 可见”事件。或者,您也可以将转化配置为 其他事件,例如按钮点击。
使用 Google 跟踪代码管理器
在 Google 跟踪代码管理器 AMP 容器中,添加转化跟踪代码或再营销代码 :

Google Ads 来电跟踪
支持来电跟踪 ,以在 Google Ads 中启用转化跟踪。请注意,此功能 目前不支持 Safari 浏览器。
第 1 步:找到转化配置
要开始使用,请按照有关为您的 Google Ads 账号。创建完通话后 转换,您必须提取 所生成代码中的一些配置参数,用于 AMP 代码。为此,您可以使用 新版 Google Ads 体验,或旧版 Google Ads 中的来电跟踪代码段 Google Ads 体验。
选项 1:使用 Google Ads 界面
要使用 Google 跟踪代码管理器提供的转化字段,请登录您的 Google Ads 账号,然后转到衡量转化账号设置。 然后,请按下列步骤操作:
- 点击 + 以添加新的转化跟踪器,然后选择电话 来电选项。
- 在对话框中,选择点击您移动网站上的号码,然后 继续。
- 配置包含所有相关字段的转化,然后创建代码。
- 选择使用 Google 跟踪代码管理器以查看配置。
- 使用所提供的转化 ID 和转化标签来配置 AMP (如下所述)。
选项 2:使用来电跟踪代码段
| 调用代码段变量 | AMP 来电跟踪使用情况 |
|---|---|
ak |
转化 ID |
cl |
转化标签 |
在此示例中,ak 和 cl 的值为 123456789,
_ABcDEFg12hI34567jK。
<script> (function(a,e,c,f,g,b,d){var h={ak:"123456789",cl:"_ABcDEFg12hI34567jK"};a[c]=a[c]||function(){(a[c].q=a[c].q||[]).push(arguments)};a[f]||(a[f]=h.ak);b=e.createElement(g);b.async=1;b.src="//www.gstatic.com/wcm/loader.js";d=e.getElementsByTagName(g)[0];d.parentNode.insertBefore(b,d);a._googWcmGet=function(b,d,e){a[c](2,b,h,d,null,new Date,e)}})(window,document,"_googWcmImpl","_googWcmAk","script"); </script>
第 2 步:配置 AMP 来电跟踪器
使用在 AMP 调用跟踪配置网址中获取的值。如 与其他 AMP 模块集成时,有必要将 AMP 调用 跟踪 模块添加到网页标头中:
<head>
<script async custom-element="amp-call-tracking" src="https://cdn.ampproject.org/v0/amp-call-tracking-0.1.js"></script>
</head>
为了衡量致电转化,必须对点击通话链接进行修饰 (带有 Google Ads 来电跟踪配置的链接):
<amp-call-tracking
config="https://www.googleadservices.com/pagead/conversion/7777777777/wcm?cl=AAAAAAAAAAAAA&tel=1800-123-4567&mode=1">
<a href="tel:18001234567">+1-800-123-4567</a>
</amp-call-tracking>
要使用此示例,请将转化 ID(在此示例中为 7777777777)和
从转化中提取的转化标签(在此示例中为 AAAAAAAAAAAAA)
跟踪代码在 Google Ads 转化设置过程中提供的。请注意
网址参数应与所含链接中的电话号码一致。
限制
如果用户在没有添加链接的情况下关闭 AMP 网页,则不会进行转化关联 前往下一页,因为 GCLID 传递需要使用链接装饰才能正常运行。

