本指南將說明轉換所需的設定和設定 才能正確評估 AMP 到達網頁
如需完整的瞭解 Google Ads 適用的 AMP,請參閱「將 AMP 用於 Google Ads 到達網頁 指南。
如果您使用 Google Analytics,也請務必按照「設定 Google Analytics 工作階段統合: AMP,因此使用者工作階段 已成功合併到 AMP 快取網頁和您網站的其他部分。 如果您使用目標/轉換,建議設定 Google Analytics 可在 Google Analytics 中匯出功能,或將 Google Ads 連結至 Google Analytics。
背景
為了準確評估轉換,廣告點擊會傳送 Google 點擊 ID (「Google 點擊」 ID」)。到達網頁會將 Google 點擊 ID 儲存在 並將 GCLID 參數納入轉換 標記請參閱 Google Ads 如何追蹤網站 轉換。
由於 AMP 到達網頁一般是透過 AMP 快取網域提供,因此無法 將 Google 點擊 ID 儲存在網域 Cookie 中。您必須在 AMP 上設定代碼 到達網頁,透過查詢將 Google 點擊 ID 傳送到您網頁的出站連結 參數。這樣網頁上的代碼就能擷取 Google 點擊 ID ,然後將 GCLID 儲存為您的網域 Cookie。
修課條件
請務必啟用 Google Ads 自動標記來評估 網站上所有瀏覽器獲得的轉換量。
基本設定
步驟 1:AMP 到達網頁上的代碼
如要使用 amp-analytics 請在 AMP 標頭中加入必要的指令碼 頁面。接著,您可以透過下列方式使用 AMP Analytics 設定 Google Ads 代碼: Google 代碼或 Google 代碼管理工具。
選項 1:Google 代碼
在 AMP 上使用預設的 AMP 專用 Google 代碼 含有轉換 ID 的到達網頁會將網站訪客加進「全部」 訪客」再行銷名單 (前提是已設定再行銷)。
還能將 Google 點擊 ID 轉換 ID 傳遞至標準網域網頁 從 AMP 快取中移除 (也就是說,如果您的 AMP 網頁預設為連結轉換,則根據預設連結轉換 到達網頁的代管網域/子網域與連至到達連結的網域/子網域相同 網站上的網頁)。在下方的程式碼片段範例中,使用您自己的 ads conversion id:
<amp-analytics type="gtag" data-credentials="include"> <script type="application/json"> { "vars" : { "gtag_id": "ads conversion id", "config" : { "ads conversion id": { "groups": "default" } } } } </script> </amp-analytics>
以 gtag_id 來說,您可以指定任何 Google 產品 (例如Google 廣告
或 Search Ads 360),但只能有一個
產品 ID。
選項 2:Google 代碼管理工具
- 建立 GTM AMP 容器並加入預設程式碼 程式碼片段加進 AMP 網頁。
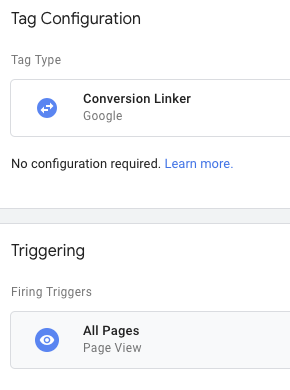
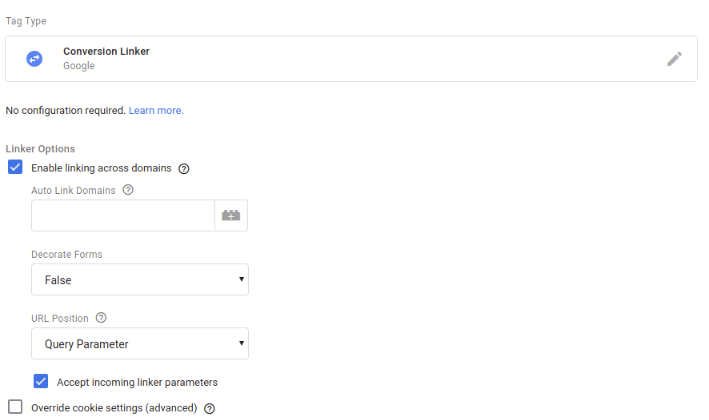
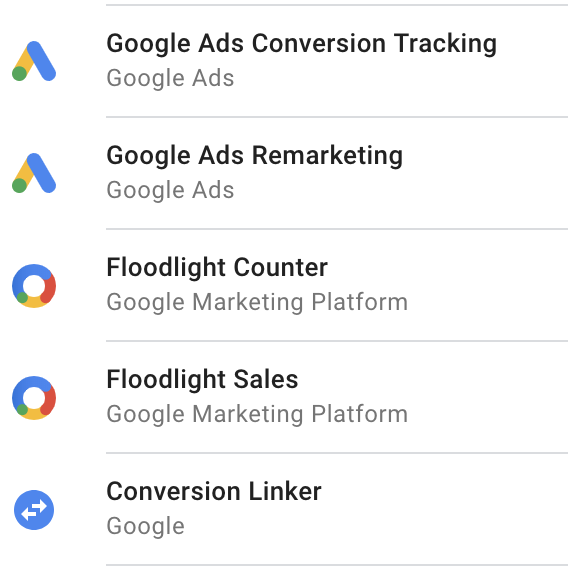
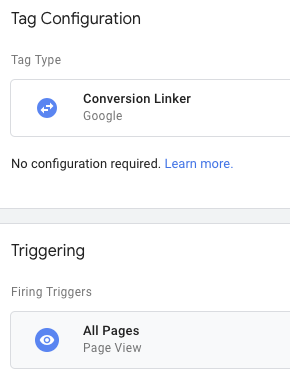
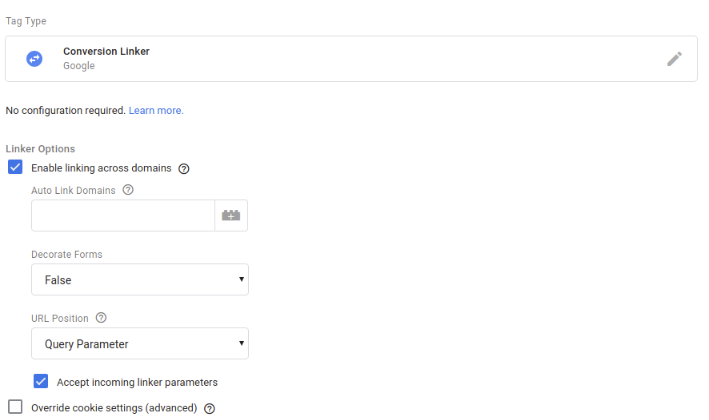
- 新增轉換連接器 Google 代碼中的代碼 Manager AMP 容器,用來將 Google 點擊 ID 參數新增至連出連結。
如果您使用 Google Analytics,請一併選取「啟用跨網域連結」 和「啟用與 Google Analytics 用戶端 ID 的連結」功能 請參閱「設定 Google Analytics 工作階段統合: AMP。

步驟 2:非 AMP 網頁上的代碼
請參考下列非 AMP 網頁上需要的代碼選項。跟著 詳細操作說明,請參閱 Google Ads 如何追蹤網站 平均獲得的轉換量 以下選項。
選項 1:Google 代碼
如此處所述:
- 在網站的所有網頁中加入 Google 代碼片段。
- 在轉換頁上,使用可放在任何位置的事件程式碼片段 安插在 Google 代碼片段後方的程式碼
選項 2:Google 代碼管理工具
在 Google 代碼管理工具網站容器中:
- 建立 Google 代碼管理工具 Google Ads 轉換代碼。
在 Google 代碼管理工具網站容器中啟用轉換連接器代碼。

如果系統是透過 iframe 中,請務必同時設定「跨連結」 網域和接受傳入 為您的轉換連接器代碼啟用 linker 參數。

進階設定:設定跨網域轉換評估
如果 AMP 網頁位於非標準的子網域 (也就是「不是」www.、m.、
或 amp.),或是 AMP 網頁連結至位於其他頂層網域的網頁
必須進行額外設定,才能確保轉換評估功能正常運作
正確。
步驟 1:AMP 到達網頁上的代碼
您可以使用 Google 代碼或 Google 代碼設定 Google Ads 代碼 代碼管理工具。
選項 1:Google 代碼
- 在 AMP 網頁中導入 AMP 專用 Google 代碼。
- 請在下方新增 AMP 網頁的程式碼片段:
- 將 ads conversion id 換成您實際的 Google Ads 轉換 ID。
- 使用
domains新增代管您 AMP 網頁的網域 做為任何目標網域或子網域
<amp-analytics type="gtag" data-credentials="include"> <script type="application/json"> { "vars" : { "gtag_id": "ads conversion id", "linker": { "domains": ["subdomain1.example.com", "subdomain2.example.com","www.example2.com"] }, "config" : { "ads conversion id": { "groups": "default" } } } } </script> </amp-analytics>
以 gtag_id 來說,您可以指定任何 Google 產品 (例如Google 廣告
或 Search Ads 360),但只能有一個
產品 ID。
選項 2:Google 代碼管理工具
- 建立 Google 代碼管理工具 AMP 部署容器 AMP 相容代碼。
- 新增轉換連接器 標記到 AMP 容器中。
新增代管您 AMP 網頁的網域以及 以逗號分隔的清單形式顯示連出連結。

將下方的預設 Google 代碼管理工具 AMP 程式碼片段加進 AMP 網頁:
<!-- Google Tag Manager --> <amp-analytics config="https://www.googletagmanager.com/amp.json?id= <GTM_CONTAINER_ID>>m.url=SOURCE_URL" data-credentials="include"> </amp-analytics>
步驟 2:非 AMP 網頁上的代碼
您可以使用 gtag.js、Google 代碼管理工具或 analytics.js 標記非 AMP 網頁:
選項 1:Google 代碼
將以下程式碼片段加入非 AMP 網頁:
- 將 ads conversion id 換成您正確的 Google Ads 轉換 ID。
- 使用
domains新增代管您 AMP 網頁的網域 做為任何目標網域或子網域
<script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', '<var>ads conversion id</var>', { 'linker': { 'domains': ['subdomain1.example.com','subdomains2.example.com','www.example2.com'] } }); </script>
選項 2:Google 代碼管理工具
在 Google 代碼管理工具網站容器中:
- 按照操作說明,將轉換連接器代碼設為連結 跨網域追蹤
- 使用預設 Google 代碼管理工具程式碼 程式碼片段。
- 如果您使用 Google Analytics,請在 Google
allowLinker工作階段的 Analytics 代碼 統合。

選項 3:Analytics.js
如果是非 AMP 網頁,您可以使用 analytics.js 程式碼片段 讀取 AMP 連接器參數。
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'GA_MEASUREMENT_ID', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
或者,如果代管您 AMP 網頁的頂層網域與
連至您網站的出站連結,或 AMP 網頁不在知名的子網域上
(亦即非 www.、amp. 或 m.),請新增下方醒目顯示的設定。
,如同跨網域設定
analytics.js:
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'GA_MEAUSREMENT_ID', 'auto', {'allowLinker': true});
ga('require', 'linker');
ga('linker:autoLink', ['subdomain1.example.com', 'subdomains2.example.com', 'www.example2.com'] );
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
選用設定
本節說明 和 AMP 部署作業
AMP 網頁上的轉換事件
在大多數情況下,轉換發生在使用者歷程的後續頁面 很可能不是 AMP 網頁此時,請按照「如何 Google Ads 追蹤網站 轉換。
本節將說明如何評估 AMP 到達網頁本身
使用 Google 代碼
在您要記錄轉換的頁面上,貼上 Google Ads 事件 寫入觸發事件物件中以下是必要的代碼範例 ,以便記錄 Google Ads 轉換。
<!-- Google tag (gtag) --> <amp-analytics type="gtag" data-credentials="include"> <script type="application/json"> { "vars": { "gtag_id": "ads conversion id", "config": { "ads conversion id": { "groups": "default" } } }, "triggers": { "ads conversion label": { "on": "visible", "vars": { "event_name": "purchase", "transaction_id": "", "value": 15, "currency": "USD", "send_to": "ads conversion id/ads conversion label" } } } } </script> </amp-analytics>
請注意這個 <amp-analytics> 標記中的下列欄位:
gtag_id欄位包含 Google Ads 轉換提供的 ID。- 您可以從目前使用的任何 Google 產品中指定 ID
AMP,但只在
gtag_id欄位中使用一項 Google 產品提供的 ID。 - config 物件必須為您要建立的每項 Google 產品提供一個欄位 來評估 AMP 網站上的活動
- 如果您同時使用 Google Ads 和 Search Ads 360,請參閱這篇 這篇文章 操作說明。
- 在這個範例中,「頁面」會觸發
amp-analytics元件 已顯示活動。或者,您也可以設定要觸發的轉換 另一種事件,例如按鈕點擊
使用 Google 代碼管理工具
在 Google 代碼管理工具 AMP 容器中,加入轉換或再行銷代碼 :

Google Ads 通話追蹤
支援電話追蹤 ,以便在 Google Ads 中啟用轉換追蹤功能。請注意,此功能 目前不支援 Safari 瀏覽器。
步驟 1:找出轉換設定
開始使用之前,請按照 Google Ads 帳戶。建立呼叫 轉換,您必須擷取 產生的程式碼中有一些設定參數,以便用於 AMP 代碼中的到達網頁。方法是使用 全新 Google Ads 服務或舊版的來電追蹤程式碼片段 Google Ads 服務。
方法 1:使用 Google Ads 使用者介面
若要使用 Google 代碼管理工具提供的轉換欄位,請登入您的 Google Ads 帳戶,然後前往評估轉換帳戶設定。 接下來,請按照下列步驟進行:
- 按一下 + 新增轉換追蹤工具並選取手機 通話選項。
- 在對話方塊中,選取「行動網站上的電話號碼獲得的點擊」,然後 按一下 [Continue] (繼續)。
- 設定轉換並加入所有相關欄位,然後建立代碼。
- 選取「使用 Google 代碼管理工具」查看設定。
- 使用所提供的轉換 ID 和轉換標籤設定 AMP 呼叫追蹤器
方法 2:使用通話追蹤程式碼片段
| 程式碼片段變數 | AMP 通話追蹤使用情形 |
|---|---|
ak |
轉換 ID |
cl |
轉換標籤 |
在這個範例中,ak 和 cl 的值為 123456789,
_ABcDEFg12hI34567jK。
<script> (function(a,e,c,f,g,b,d){var h={ak:"123456789",cl:"_ABcDEFg12hI34567jK"};a[c]=a[c]||function(){(a[c].q=a[c].q||[]).push(arguments)};a[f]||(a[f]=h.ak);b=e.createElement(g);b.async=1;b.src="//www.gstatic.com/wcm/loader.js";d=e.getElementsByTagName(g)[0];d.parentNode.insertBefore(b,d);a._googWcmGet=function(b,d,e){a[c](2,b,h,d,null,new Date,e)}})(window,document,"_googWcmImpl","_googWcmAk","script"); </script>
步驟 2:設定 AMP 呼叫追蹤工具
使用在 AMP 通話追蹤設定網址中取得的值。阿斯 與其他 AMP 模組互動,您就需要在網頁中加入 AMP 呼叫 追蹤 模組:
<head>
<script async custom-element="amp-call-tracking" src="https://cdn.ampproject.org/v0/amp-call-tracking-0.1.js"></script>
</head>
你必須裝飾點選通話連結,才能評估來電轉換 包含 Google Ads 通話追蹤設定的連結:
<amp-call-tracking
config="https://www.googleadservices.com/pagead/conversion/7777777777/wcm?cl=AAAAAAAAAAAAA&tel=1800-123-4567&mode=1">
<a href="tel:18001234567">+1-800-123-4567</a>
</amp-call-tracking>
如要使用本範例,請替換轉換 ID (本範例為 7777777777),並
從轉換中取得的轉換標籤 (本例為 AAAAAAAAAAAAA)
追蹤程式碼。請注意,在
網址參數必須與內含連結中的電話號碼相符。
限制
如果使用者沒有關閉 AMP 網頁,系統就不會進行轉換連結 由於 Google 點擊 ID 傳遞作業採用連結裝飾,因此前往下一頁。

