يوضِّح هذا الدليل عملية الإعداد والضبط اللازمَين للإحالة الناجحة. حتى تعمل بشكل صحيح على صفحات AMP المقصودة.
للاطّلاع بشكل كامل على صفحات AMP في "إعلانات Google"، يمكنك الرجوع إلى مقالة استخدام صفحات AMP الصفحات المقصودة على "إعلانات Google" وهي خطوة بخطوة دليل لنشر صفحات AMP باستخدام "إعلانات Google".
إذا كنت تستخدم "إحصاءات Google"، احرص أيضًا على اتّباع الخطوات في قسم إعداد توحيد جلسة "إحصاءات Google" لنطاق AMP بحيث يمكن للمستخدمين بشكل صحيح عبر صفحات ذاكرة التخزين المؤقت لصفحات AMP وباقي صفحات موقعك الإلكتروني. يُوصى بتهيئة "إحصاءات Google" إذا كنت تستخدم الأهداف/الإحالات الناجحة يمكنك تصدير الميزات في "إحصاءات Google" أو ربط "إعلانات Google" بحساب "إحصاءات Google".
الخلفية
لإجراء قياس دقيق للإحالات الناجحة، تمرِّر النقرات على الإعلانات معرّف GCLID (المُشار إليه باسم "النقرة من Google". ) إلى صفحاتك المقصودة. ستخزِّن الصفحات المقصودة معرّف GCLID في على نطاقك ثم يتم تضمين معلمة GCLID في الإحالة الناجحة العلامات على موقعك الإلكتروني قراءة كيفية تتبُّع "إعلانات Google" للموقع الإلكتروني الإحالات الناجحة لمزيد من التفاصيل.
وبما أنه يتم عرض الصفحات المقصودة بتنسيق AMP عادةً من نطاق ذاكرة التخزين المؤقت لصفحات AMP، لا يمكن تخزين GCLID في ملف تعريف ارتباط على نطاقك. يجب إعداد العلامات في صفحة AMP الصفحات المقصودة لتمرير معرّف GCLID على الروابط الصادرة إلى صفحات موقعك الإلكتروني عبر طلب بحث في عنوان URL. وعندئذٍ يمكن للعلامات في صفحات موقعك الإلكتروني استرداد معرّف GCLID من معلمة طلب البحث وتخزين GCLID كملف تعريف ارتباط على نطاقك.
المتطلبات الأساسية
تأكّد من تفعيل "إعلانات Google" وضع العلامات التلقائي لقياس على موقعك الإلكتروني لجميع المتصفّحات.
الإعداد الأساسي
الخطوة 1: العلامات على الصفحات المقصودة بتنسيق AMP
لاستخدام amp-analytics ابدأ بتضمين النص البرمجي المطلوب في عنوان صفحة AMP . يمكنك بعد ذلك ضبط علامات "إعلانات Google" باستخدام amp-analytics إما من خلال علامة Google أو من خلال "إدارة العلامات من Google"
الخيار 1: علامة Google
استخدام علامة Google التلقائية لصفحات AMP على صفحات AMP الصفحات المقصودة التي تتضمّن رقم تعريف الإحالة الناجحة تضيف زوّار الموقع الإلكتروني إلى "جميع الزوّار" قوائم تجديد النشاط التسويقي (في حال إعداد ميزة تجديد النشاط التسويقي).
ويسمح أيضًا بتمرير معرّف الإحالة الناجحة GCLID إلى صفحات نطاقك الأساسية من ذاكرة التخزين المؤقت لصفحات AMP بشكل تلقائي (أي ربط إحالة ناجحة بشكل تلقائي إذا كانت صفحة AMP تتم استضافة الصفحة المقصودة على النطاق/النطاق الفرعي نفسه للروابط الصادرة إلى صفحات موقعك). في نموذج مقتطف الرمز أدناه، استخدِم ads conversion id:
<amp-analytics type="gtag" data-credentials="include"> <script type="application/json"> { "vars" : { "gtag_id": "ads conversion id", "config" : { "ads conversion id": { "groups": "default" } } } } </script> </amp-analytics>
بالنسبة إلى gtag_id، يمكنك تحديد المعرّف من أي منتج من منتجات Google (على سبيل المثال، "إعلانات Google"
أو "إعلانات شبكة البحث 360") التي تستخدمها على صفحات AMP، ولكنك تقتصر على صفحة واحدة فقط
معرف المنتج.
الخيار 2: برنامج "إدارة العلامات من Google"
- أنشئ حاوية AMP في "إدارة العلامات من Google" وأضِف الرمز التلقائي المقتطف إلى صفحة AMP.
- إضافة رابط إحالة ناجحة في علامة Google مدير حاوية AMP لإضافة مَعلمة GCLID إلى الروابط الصادرة.
إذا كنت تستخدم "إحصاءات Google"، اختَر أيضًا تفعيل الربط على جميع النطاقات. وتفعيل الربط بمعرِّف عميل "إحصاءات Google" للجلسة التوحيد. اطّلع على إعداد توحيد جلسة "إحصاءات Google" من أجل AMP للاطّلاع على التفاصيل.

الخطوة 2: العلامات على صفحات ليست بتنسيق AMP
راجِع الخيارات التالية للعلامات المطلوبة في صفحات ليست بتنسيق AMP. اتّبِع تعليمات تفصيلية في كيفية تتبُّع "إعلانات Google" لموقع الويب الإحالات الناجحة لكل الخيارات أدناه.
الخيار 1: علامة Google
كما هو موضّح هنا:
- ضَع مقتطف علامة Google على جميع صفحات موقعك الإلكتروني.
- في صفحات الإحالات الناجحة، استخدِم المقتطف عن الحدث الذي يمكن وضعه في أي مكان في الرمز بعد مقتطف علامة Google
الخيار 2: برنامج "إدارة العلامات من Google"
على حاوية الويب في أداة "إدارة العلامات من Google":
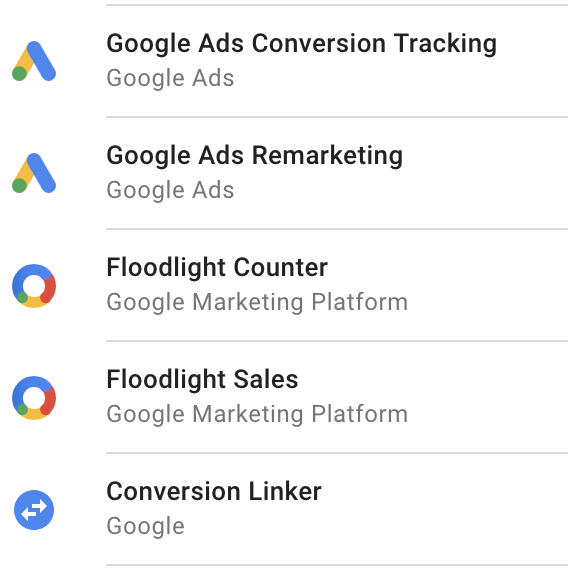
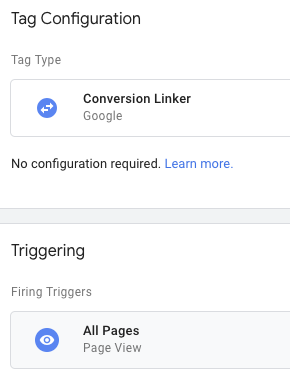
- إنشاء أداة "إدارة العلامات من Google" في إعلانات Google علامة الإحالة الناجحة.
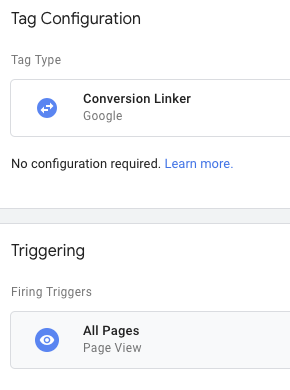
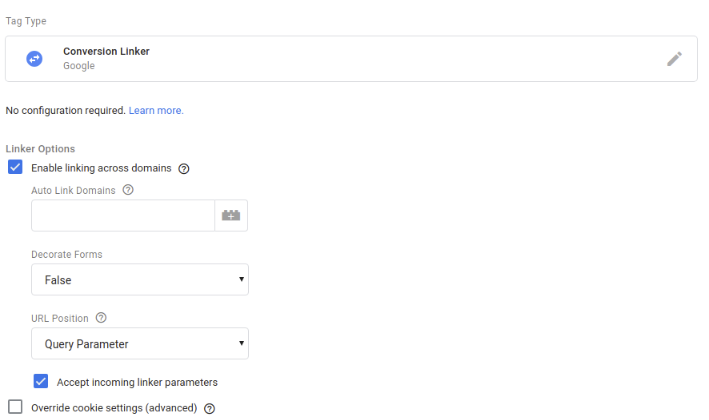
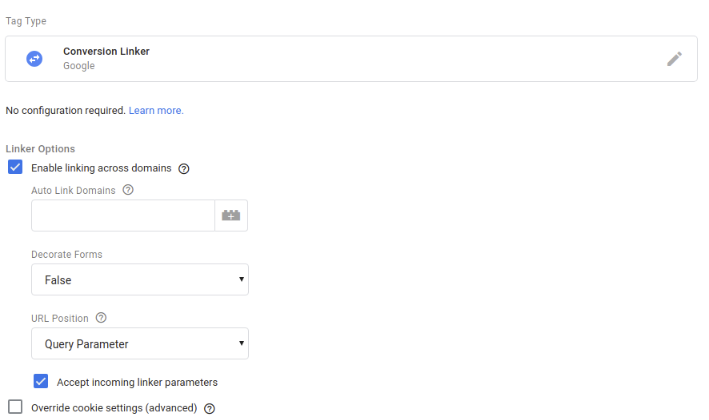
فعِّل علامة "رابط الإحالة الناجحة" في حاوية الويب على أداة "إدارة العلامات من Google".

إذا تم تحميل مقتطف رمز "إدارة العلامات من Google" على صفحات موقعك الإلكتروني في iframe، احرص أيضًا على ضبط الربط بين إطارات iframe. Domains (النطاقات) التي تتضمّن قبول المكالمات الواردة مَعلمات الربط لعلامة "رابط الإحالة الناجحة"

الإعدادات المتقدّمة: إعداد قياس الإحالات الناجحة في جميع النطاقات
إذا كانت صفحات AMP على نطاق فرعي غير عادي (أي ليس www. أو m.
أو amp.) أو إذا كانت صفحات AMP ترتبط بصفحات في نطاق مستوى أعلى مختلف،
نحتاج إلى ضبط إضافي لضمان عمل قياس الإحالات الناجحة
بشكل صحيح.
الخطوة 1: العلامات على الصفحات المقصودة بتنسيق AMP
يمكنك ضبط علامات "إعلانات Google" باستخدام علامة Google أو من خلال Google إدارة العلامات.
الخيار 1: علامة Google
- نفِّذ علامة Google لصفحات AMP على صفحات AMP.
- أضِف مقتطف الرمز لصفحة AMP أدناه:
- استبدِل ads conversion id بحسابك الفعلي على "إعلانات Google". رقم تعريف الإحالة الناجحة.
- استخدِم
domainsلإضافة النطاق الذي يستضيف صفحة AMP أيضًا. كأي نطاقات وجهة أو نطاقات فرعية.
<amp-analytics type="gtag" data-credentials="include"> <script type="application/json"> { "vars" : { "gtag_id": "ads conversion id", "linker": { "domains": ["subdomain1.example.com", "subdomain2.example.com","www.example2.com"] }, "config" : { "ads conversion id": { "groups": "default" } } } } </script> </amp-analytics>
بالنسبة إلى gtag_id، يمكنك تحديد المعرّف من أي منتج من منتجات Google (على سبيل المثال، "إعلانات Google"
أو "إعلانات شبكة البحث 360") التي تستخدمها على صفحات AMP، ولكنك تقتصر على صفحة واحدة فقط
معرف المنتج.
الخيار 2: برنامج "إدارة العلامات من Google"
- إنشاء صفحة AMP في "إدارة العلامات من Google" الحاوية والنشر العلامات المتوافقة مع صفحات AMP.
- إضافة رابط إحالة ناجحة إلى حاوية AMP.
أضِف النطاق الذي يستضيف صفحة AMP وكذلك نطاقات أي من النطاقات الروابط الصادرة كقائمة تفصل بينها فواصل.

أضِف مقتطف رمز AMP التلقائي في أداة "إدارة العلامات من Google" أدناه إلى صفحة AMP في موقعك الإلكتروني:
<!-- Google Tag Manager --> <amp-analytics config="https://www.googletagmanager.com/amp.json?id= <GTM_CONTAINER_ID>>m.url=SOURCE_URL" data-credentials="include"> </amp-analytics>
الخطوة 2: العلامات على صفحات ليست بتنسيق AMP
يمكن وضع علامات على الصفحات التي ليست AMP باستخدام gtag.js أو "إدارة العلامات من Google" أو analytics.js:
الخيار 1: علامة Google
أضِف مقتطف الرمز أدناه في الصفحات التي ليست بتنسيق AMP:
- استبدِل ads conversion id بحساب "إعلانات Google" الصحيح. رقم تعريف الإحالة الناجحة.
- استخدِم
domainsلإضافة النطاق الذي يستضيف صفحة AMP أيضًا. كأي نطاقات وجهة أو نطاقات فرعية.
<script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', '<var>ads conversion id</var>', { 'linker': { 'domains': ['subdomain1.example.com','subdomains2.example.com','www.example2.com'] } }); </script>
الخيار 2: برنامج "إدارة العلامات من Google"
في حاوية الويب في أداة "إدارة العلامات من Google":
- اتّبِع التعليمات لضبط علامة ربط الإحالة الناجحة على الربط. على مستوى النطاقات.
- استخدِم رمز "إدارة العلامات من Google" التلقائي. المقتطف على الصفحات التي ليست بتنسيق AMP.
- في حال استخدام "إحصاءات Google"، أضِف الحقل
allowLinkerإلى حسابك علامة "إحصاءات Google" للجلسة التوحيد.

الخيار 3: Analytics.js
بالنسبة إلى صفحاتك التي ليست بتنسيق AMP، يمكنك استخدام القيمة التلقائية مقتطف الرمز analytics.js إلى قراءة مَعلمات "أداة ربط صفحات AMP"
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'GA_MEASUREMENT_ID', 'auto');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
اختياريًا، في حالة استضافة صفحات AMP على نطاق مستوى أعلى مختلف عن
روابط صادرة إلى موقعك الإلكتروني أو إذا لم تكن صفحات AMP على نطاق فرعي معروف
(أي ليس www. أو amp. أو m.)، أضِف الإعدادات المحددة أدناه،
كما هو موضح في التهيئة عبر النطاقات لـ
analytics.js:
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'GA_MEAUSREMENT_ID', 'auto', {'allowLinker': true});
ga('require', 'linker');
ga('linker:autoLink', ['subdomain1.example.com', 'subdomains2.example.com', 'www.example2.com'] );
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
الضبط الاختياري
يتناول هذا القسم الإعدادات الاختيارية الإضافية التي قد تكون مطلوبة نشر AMP.
حدث إحالة ناجحة على صفحات AMP
في معظم الحالات، سيحدث التحويل في الصفحات اللاحقة ضمن رحلة المستخدم والتي من المحتمل أن تكون صفحات ليست AMP. في هذه الحالات، اتّبِع التعليمات الواردة في كيفية تتتبّع خدمة "إعلانات Google" الموقع الإلكتروني الإحالات الناجحة.
يتناول هذا القسم الحالة التي تريد فيها قياس إحالة ناجحة على صفحة AMP المقصودة نفسها.
استخدام علامة Google
في الصفحة التي تريد تسجيل إحالتك الناجحة فيها، الصِق حدث "إعلانات Google". مقتطف في كائن المشغلات. في ما يلي مثال كامل للعلامة التي يجب في صفحة الإحالات الناجحة بتنسيق AMP للإبلاغ عن إحالة ناجحة في "إعلانات Google".
<!-- Google tag (gtag) --> <amp-analytics type="gtag" data-credentials="include"> <script type="application/json"> { "vars": { "gtag_id": "ads conversion id", "config": { "ads conversion id": { "groups": "default" } } }, "triggers": { "ads conversion label": { "on": "visible", "vars": { "event_name": "purchase", "transaction_id": "", "value": 15, "currency": "USD", "send_to": "ads conversion id/ads conversion label" } } } } </script> </amp-analytics>
اطّلِع على الحقول التالية في علامة <amp-analytics> هذه:
- يحتوي الحقل
gtag_idعلى المعرّف الذي تقدّمه الإحالات الناجحة في "إعلانات Google". - يمكنك تحديد المعرّف من أي منتج من منتجات Google تستخدمه على
AMP، ولكن لا تستخدم سوى معرّف من منتج واحد من منتجات Google في الحقل
gtag_id. - يجب أن يحتوي كائن config على حقل واحد لكل منتج من منتجات Google نستخدمها لقياس النشاط على موقعك الإلكتروني بتنسيق AMP.
- إذا كنت تستخدِم كلاً من "إعلانات Google" و"إعلانات شبكة البحث 360"، اطّلِع على هذا المقالة للاطّلاع على على التعليمات
- في هذا المثال، يتم تشغيل المكوِّن
amp-analyticsمن خلال "الصفحة" مرئية" فعالية. بدلاً من ذلك، يمكنك ضبط الإحالة الناجحة لتنشيطها حدث مختلف، مثل نقرة على زر.
استخدام إدارة العلامات من Google
في حاوية AMP ضمن "إدارة العلامات من Google"، أضِف علامات الإحالة الناجحة أو علامات تجديد النشاط التسويقي. حسب الحاجة:

تتبع المكالمات في "إعلانات Google"
ميزة تتبُّع المكالمات الهاتفية متاحة لصفحات AMP لتفعيل تتبُّع الإحالات الناجحة في "إعلانات Google" لاحظ أن هذه الميزة غير متاح حاليًا في متصفّح Safari.
الخطوة 1: تحديد موقع إعدادات الإحالات الناجحة
للبدء، اتبع الإرشادات حول إعداد إضافة مكالمة حسابك على "إعلانات Google". بعد إنشاء ميزة المكالمة إحالة ناجحة، عليك استخراج عدد من معلمات التهيئة من التعليمة البرمجية التي تم إنشاؤها للاستخدام في علامات AMP. ويتم ذلك إما باستخدام ضبط أداة "إدارة العلامات من Google" من التجربة الجديدة في "إعلانات Google" أو مقتطف تتبع المكالمات في النسخة الأصلية تجربة "إعلانات Google".
الخيار 1: استخدام واجهة مستخدم "إعلانات Google"
لاستخدام حقول الإحالات الناجحة التي توفِّرها أداة "إدارة العلامات من Google"، سجِّل الدخول إلى حسابك على "إعلانات Google" وانتقِل إلى إعدادات حساب الإحالات الناجحة للقياس. ثم اتبع الخطوات التالية:
- انقر على + لإضافة أداة تتبُّع جديدة للإحالات الناجحة، ثم اختَر الهاتف. المكالمات.
- في مربّع الحوار، اختَر النقرات على رقمك في موقعك الإلكتروني المتوافق مع الأجهزة الجوّالة. متابعة
- اضبط الإحالة الناجحة بما في ذلك جميع الحقول ذات الصلة، ثمّ أنشئ العلامة.
- اختَر استخدام أداة "إدارة العلامات من Google" لمراجعة الإعدادات.
- استخدام رقم تعريف الإحالة الناجحة وتصنيف الإحالة الناجحة اللذان تم إدخالهما لضبط صفحة AMP أداة تتبُّع المكالمات الموضّحة أدناه
الخيار 2: استخدام مقتطف رمز تتبّع المكالمات
| متغيّر مقتطف المكالمة | استخدام تتبع مكالمات AMP |
|---|---|
ak |
رقم تعريف الإحالة الناجحة |
cl |
تصنيف الإحالة الناجحة |
في هذا المثال، قيمتا ak وcl هي 123456789
_ABcDEFg12hI34567jK على التوالي.
<script> (function(a,e,c,f,g,b,d){var h={ak:"123456789",cl:"_ABcDEFg12hI34567jK"};a[c]=a[c]||function(){(a[c].q=a[c].q||[]).push(arguments)};a[f]||(a[f]=h.ak);b=e.createElement(g);b.async=1;b.src="//www.gstatic.com/wcm/loader.js";d=e.getElementsByTagName(g)[0];d.parentNode.insertBefore(b,d);a._googWcmGet=function(b,d,e){a[c](2,b,h,d,null,new Date,e)}})(window,document,"_googWcmImpl","_googWcmAk","script"); </script>
الخطوة 2: ضبط أداة تتبُّع المكالمات في AMP
استخدم القيم التي تم الحصول عليها أعلاه في عنوان URL لإعداد تتبع مكالمات AMP. بالنسبة مع وحدات AMP أخرى، يجب إضافة طلب AMP التتبُّع وحدة إلى عنوان صفحتك:
<head>
<script async custom-element="amp-call-tracking" src="https://cdn.ampproject.org/v0/amp-call-tracking-0.1.js"></script>
</head>
لتفعيل قياس الإحالات الناجحة للمكالمات، يجب زخرفة روابط النقر للاتصال مع رابط إلى إعدادات تتبع المكالمات على "إعلانات Google":
<amp-call-tracking
config="https://www.googleadservices.com/pagead/conversion/7777777777/wcm?cl=AAAAAAAAAAAAA&tel=1800-123-4567&mode=1">
<a href="tel:18001234567">+1-800-123-4567</a>
</amp-call-tracking>
لاستخدام هذا المثال، استبدِل رقم تعريف الإحالة الناجحة (في هذا المثال 7777777777) و
تصنيف الإحالة الناجحة (في هذا المثال AAAAAAAAAAAAA) مأخوذ من الإحالة الناجحة
رمز التتبُّع الذي تم تقديمه أثناء إعداد الإحالة الناجحة في "إعلانات Google". لاحظ أن رقم الهاتف
يجب أن تتطابق معلمة عنوان URL مع رقم الهاتف في الرابط المضمن.
القيود
لن يحدث ربط الإحالات الناجحة إذا أغلق المستخدِم صفحة AMP بدون الانتقال إلى الصفحة التالية لأنّ عملية تمرير GCLID تعمل باستخدام إضافة الرابط.

