1. 事前準備
網站使用密碼金鑰取代密碼,可讓使用者帳戶更安全、更簡單易用。使用者可以透過密碼金鑰,使用裝置的螢幕鎖定功能 (例如指紋、臉孔或裝置 PIN 碼) 登入網站或應用程式。如要透過密碼金鑰登入,使用者必須建立密碼金鑰並連結至使用者帳戶,再將其公開金鑰儲存在伺服器上。
在本程式碼研究室中,您會將以表單為基礎的使用者名稱和密碼登入方式,改為支援密碼金鑰,並包含下列項目:
- 使用者登入後,系統會顯示按鈕,讓使用者建立密碼金鑰。
- 顯示已註冊密碼金鑰清單的 UI。
- 現有的登入表單,可讓使用者透過表單自動填入功能,使用已註冊的密碼金鑰登入。
必要條件
- 對 JavaScript 有基本瞭解
- 對密碼金鑰有基本瞭解
- 對 Web Authentication API (WebAuthn) 有基本瞭解
課程內容
- 如何建立密碼金鑰
- 如何使用密碼金鑰驗證使用者。
- 如何讓表單建議使用密碼金鑰登入。
軟硬體需求
請準備下列其中一組裝置:
- Android 裝置搭載 Android 9 以上版本,並使用 Google Chrome,最好配備生物特徵辨識感應器。
- 在搭載 Windows 10 以上版本的 Windows 裝置上使用 Chrome。
- 搭載 iOS 16 以上版本的 iPhone,或搭載 iPadOS 16 以上版本的 iPad,並使用 Safari 16 以上版本。
- 搭載 macOS Ventura 以上版本的 Apple 桌機,並使用 Safari 16 以上版本或 Chrome。
2. 做好準備
在本程式碼研究室中,您將使用名為 Glitch 的服務,透過 JavaScript 編輯用戶端和伺服器端程式碼,並直接從瀏覽器部署。
開啟專案
- 在 Glitch 中開啟專案。
- 按一下「Remix」,即可將 Glitch 專案分叉。
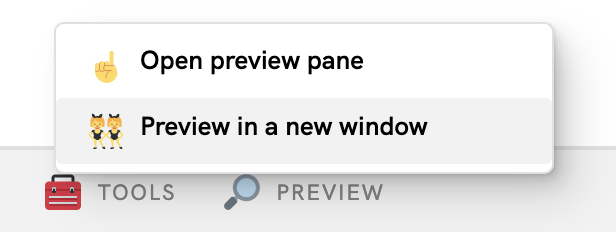
- 在 Glitch 底部的導覽選單中,依序點選「Preview」>「Preview in a new window」。瀏覽器會開啟另一個分頁。

檢查網站的初始狀態
- 在預覽分頁中輸入隨機使用者名稱,然後按一下「下一步」。
- 輸入隨機密碼,然後按一下「登入」。系統會忽略密碼,但您仍會通過驗證並前往首頁。
- 如要變更顯示名稱,請進行變更。在初始狀態下,您只能執行這項操作。
- 按一下「登出」。
在此狀態下,使用者每次登入時都必須輸入密碼。您會在這個表單中新增密碼金鑰支援功能,讓使用者透過裝置的螢幕鎖定功能登入。您可以在 https://passkeys-codelab.glitch.me/ 試用最終狀態。
如要進一步瞭解密碼金鑰的運作方式,請參閱這篇文章。
3. 新增建立密碼金鑰的功能
如要讓使用者透過密碼金鑰驗證身分,您必須允許他們建立及註冊密碼金鑰,並將公開金鑰儲存在伺服器上。

您希望允許使用者在以密碼登入後建立密碼金鑰,並新增 UI,讓使用者在 /home 頁面上建立密碼金鑰,以及查看所有已註冊的密碼金鑰清單。在下一節中,您將建立用於建立及註冊密碼金鑰的函式。
建立 registerCredential() 函式
- 在 Glitch 中前往
public/client.js檔案,然後捲動至結尾。 - 在相關註解後方新增下列
registerCredential()函式:
public/client. js
// TODO: Add an ability to create a passkey: Create the registerCredential() function.
export async function registerCredential() {
// TODO: Add an ability to create a passkey: Obtain the challenge and other options from the server endpoint.
// TODO: Add an ability to create a passkey: Create a credential.
// TODO: Add an ability to create a passkey: Register the credential to the server endpoint.
};
這個函式會在伺服器上建立及註冊密碼金鑰。
從伺服器端點取得驗證問題和其他選項
在建立密碼金鑰前,你必須要求從伺服器傳遞 WebAuthn 形式的參數,包括驗證問題。WebAuthn 是一種瀏覽器 API,可讓使用者建立密碼金鑰,並透過密碼金鑰驗證使用者。幸好,您在本程式碼研究室中已有伺服器端點,會傳回這類參數。
- 如要從伺服器端點取得驗證問題和其他選項,請在相關註解後方,將下列程式碼新增至
registerCredential()函式的主體:
public/client.js
// TODO: Add an ability to create a passkey: Obtain the challenge and other options from the server endpoint.
const options = await _fetch('/auth/registerRequest');
以下程式碼片段包含伺服器提供的範例選項:
{
challenge: *****,
rp: {
id: "example.com",
},
user: {
id: *****,
name: "john78",
displayName: "John",
},
pubKeyCredParams: [{
alg: -7, type: "public-key"
},{
alg: -257, type: "public-key"
}],
excludeCredentials: [{
id: *****,
type: 'public-key',
transports: ['internal', 'hybrid'],
}],
authenticatorSelection: {
authenticatorAttachment: "platform",
requireResidentKey: true,
}
}
伺服器與用戶端之間的通訊協定不屬於 WebAuthn 規格。不過,本程式碼研究室的伺服器會盡可能傳回與傳遞至 WebAuthn navigator.credentials.create() API 的 PublicKeyCredentialCreationOptions 字典類似的 JSON。
下表僅列出部分內容,但包含 PublicKeyCredentialCreationOptions 字典中的重要參數:
參數 | 說明 |
這個註冊程序的 | |
使用者的專屬 ID。這個值必須是 | |
這個欄位應包含使用者能夠認得的帳戶專屬 ID,例如電子郵件地址或使用者名稱。這會顯示在帳戶選取器中 (如要指定使用者名稱,請使用密碼驗證中的值)。 | |
此為選填欄位,用於指定容易辨識的帳戶名稱。這個名稱可以重複,也可以是使用者選擇的名稱。如果網站沒有適合的值可在此處加入,請傳遞空字串。視瀏覽器而定,這項資訊可能會顯示在帳戶選取器中。 | |
信賴憑證者 (RP) ID 是網域。網站可指定其網域或可註冊的後置字串。舉例來說,如果 RP 的來源是 https://login.example.com:1337,則 RP ID 可以是 | |
這個欄位會指定 RP 支援的公開金鑰演算法。建議您將這項設定設為 | |
提供已註冊憑證 ID 的清單,避免重複註冊同一部裝置。如果提供 | |
設為 | |
設為布林值 | |
設為 |
建立憑證
- 在
registerCredential()函式主體中,於相關註解後方,將以 Base64URL 編碼的部分參數轉換回二進位,具體來說就是user.id和challenge字串,以及excludeCredentials陣列中包含的id字串例項:
public/client.js
// TODO: Add an ability to create a passkey: Create a credential.
// Base64URL decode some values.
options.user.id = base64url.decode(options.user.id);
options.challenge = base64url.decode(options.challenge);
if (options.excludeCredentials) {
for (let cred of options.excludeCredentials) {
cred.id = base64url.decode(cred.id);
}
}
- 在下一行中,將
authenticatorSelection.authenticatorAttachment設為"platform",並將authenticatorSelection.requireResidentKey設為true。這樣一來,您只能使用具備可探索憑證功能的平台驗證器 (裝置本身)。
public/client.js
// Use platform authenticator and discoverable credential.
options.authenticatorSelection = {
authenticatorAttachment: 'platform',
requireResidentKey: true
}
- 在下一行中,呼叫
navigator.credentials.create()方法來建立憑證。
public/client.js
// Invoke the WebAuthn create() method.
const cred = await navigator.credentials.create({
publicKey: options,
});
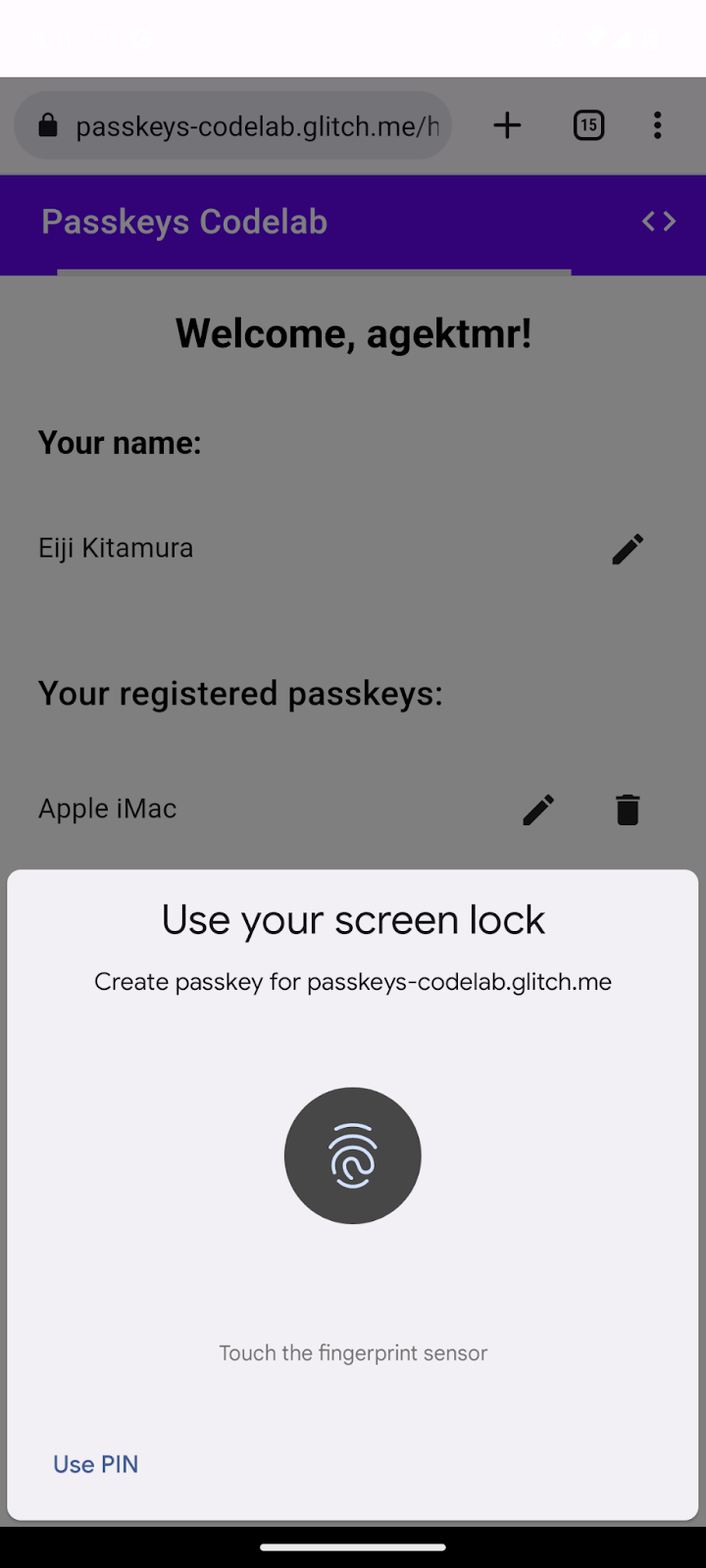
透過這項呼叫,瀏覽器會嘗試使用裝置的螢幕鎖定驗證使用者身分。
向伺服器端點註冊憑證
使用者驗證身分後,系統會建立並儲存密碼金鑰。網站會收到包含公開金鑰的憑證物件,你可以將該金鑰傳送至伺服器來註冊密碼金鑰。
以下程式碼片段包含憑證物件範例:
{
"id": *****,
"rawId": *****,
"type": "public-key",
"response": {
"clientDataJSON": *****,
"attestationObject": *****,
"transports": ["internal", "hybrid"]
},
"authenticatorAttachment": "platform"
}
下表僅列出部分內容,但包含 PublicKeyCredential 物件中的重要參數:
參數 | 說明 |
所建立密碼金鑰的 Base64URL 編碼 ID。這個 ID 可在驗證時,協助瀏覽器判斷裝置上是否有相符的密碼金鑰。這個值必須儲存在後端資料庫中。 | |
憑證 ID 的 | |
| |
| |
裝置支援的傳輸方式清單: | |
如果是在支援密碼金鑰的裝置上建立這項憑證,則會傳回 |
如要將憑證物件傳送至伺服器,請按照下列步驟操作:
- 將憑證的二進位參數編碼為 Base64URL,以便以字串形式傳送至伺服器:
public/client.js
// TODO: Add an ability to create a passkey: Register the credential to the server endpoint.
const credential = {};
credential.id = cred.id;
credential.rawId = cred.id; // Pass a Base64URL encoded ID string.
credential.type = cred.type;
// The authenticatorAttachment string in the PublicKeyCredential object is a new addition in WebAuthn L3.
if (cred.authenticatorAttachment) {
credential.authenticatorAttachment = cred.authenticatorAttachment;
}
// Base64URL encode some values.
const clientDataJSON = base64url.encode(cred.response.clientDataJSON);
const attestationObject = base64url.encode(cred.response.attestationObject);
// Obtain transports.
const transports = cred.response.getTransports ? cred.response.getTransports() : [];
credential.response = {
clientDataJSON,
attestationObject,
transports
};
- 在下一行中,將物件傳送至伺服器:
public/client.js
return await _fetch('/auth/registerResponse', credential);
執行程式時,伺服器會傳回 HTTP code 200,表示憑證已註冊。
現在您已擁有完整的 registerCredential() 函式!
查看本節的解決方案程式碼
public/client.js
// TODO: Add an ability to create a passkey: Create the registerCredential() function.
export async function registerCredential() {
// TODO: Add an ability to create a passkey: Obtain the challenge and other options from server endpoint.
const options = await _fetch('/auth/registerRequest');
// TODO: Add an ability to create a passkey: Create a credential.
// Base64URL decode some values.
options.user.id = base64url.decode(options.user.id);
options.challenge = base64url.decode(options.challenge);
if (options.excludeCredentials) {
for (let cred of options.excludeCredentials) {
cred.id = base64url.decode(cred.id);
}
}
// Use platform authenticator and discoverable credential.
options.authenticatorSelection = {
authenticatorAttachment: 'platform',
requireResidentKey: true
}
// Invoke the WebAuthn create() method.
const cred = await navigator.credentials.create({
publicKey: options,
});
// TODO: Add an ability to create a passkey: Register the credential to the server endpoint.
const credential = {};
credential.id = cred.id;
credential.rawId = cred.id; // Pass a Base64URL encoded ID string.
credential.type = cred.type;
// The authenticatorAttachment string in the PublicKeyCredential object is a new addition in WebAuthn L3.
if (cred.authenticatorAttachment) {
credential.authenticatorAttachment = cred.authenticatorAttachment;
}
// Base64URL encode some values.
const clientDataJSON = base64url.encode(cred.response.clientDataJSON);
const attestationObject =
base64url.encode(cred.response.attestationObject);
// Obtain transports.
const transports = cred.response.getTransports ?
cred.response.getTransports() : [];
credential.response = {
clientDataJSON,
attestationObject,
transports
};
return await _fetch('/auth/registerResponse', credential);
};
4. 建構用於註冊及管理密碼金鑰憑證的 UI
現在 registerCredential() 函式已可使用,您需要一個按鈕來叫用該函式。此外,您還需要顯示已註冊的密碼金鑰清單。

新增預留位置 HTML
- 在 Glitch 中,前往
views/home.html檔案。 - 在相關註解後方,新增 UI 預留位置,顯示註冊密碼金鑰的按鈕和密碼金鑰清單:
views/home.html
<!-- TODO: Add an ability to create a passkey: Add placeholder HTML. -->
<section>
<h3 class="mdc-typography mdc-typography--headline6"> Your registered
passkeys:</h3>
<div id="list"></div>
</section>
<p id="message" class="instructions"></p>
<mwc-button id="create-passkey" class="hidden" icon="fingerprint" raised>Create a passkey</mwc-button>
div#list 元素是清單的預留位置。
檢查是否支援密碼金鑰
如要只向裝置支援密碼金鑰的使用者顯示建立密碼金鑰的選項,請先檢查 WebAuthn 是否可用。如果是,您必須移除 hidden 類別,才能顯示「建立密碼金鑰」按鈕。
如要檢查環境是否支援密碼金鑰,請按照下列步驟操作:
- 在
views/home.html檔案結尾處的相關註解後方,編寫條件,在window.PublicKeyCredential、PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable和PublicKeyCredential.isConditionalMediationAvailable為true時執行。
views/home.html
// TODO: Add an ability to create a passkey: Check for passkey support.
const createPasskey = $('#create-passkey');
// Feature detections
if (window.PublicKeyCredential &&
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable &&
PublicKeyCredential.isConditionalMediationAvailable) {
- 在條件式的主體中,檢查裝置是否可以建立密碼金鑰,然後檢查是否可以在表單自動填入中建議密碼金鑰。
views/home.html
try {
const results = await Promise.all([
// Is platform authenticator available in this browser?
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable(),
// Is conditional UI available in this browser?
PublicKeyCredential.isConditionalMediationAvailable()
]);
- 如果符合所有條件,系統就會顯示建立密碼金鑰的按鈕。否則,請顯示警告訊息。
views/home.html
if (results.every(r => r === true)) {
// If conditional UI is available, reveal the Create a passkey button.
createPasskey.classList.remove('hidden');
} else {
// If conditional UI isn't available, show a message.
$('#message').innerText = 'This device does not support passkeys.';
}
} catch (e) {
console.error(e);
}
} else {
// If WebAuthn isn't available, show a message.
$('#message').innerText = 'This device does not support passkeys.';
}
在清單中顯示已註冊的密碼金鑰
- 定義
renderCredentials()函式,從伺服器擷取已註冊的密碼金鑰,並以清單形式呈現。幸好您已有/auth/getKeys伺服器端點,可擷取已登入使用者的已註冊密碼金鑰。
views/home.html
// TODO: Add an ability to create a passkey: Render registered passkeys in a list.
async function renderCredentials() {
const res = await _fetch('/auth/getKeys');
const list = $('#list');
const creds = html`${res.length > 0 ? html`
<mwc-list>
${res.map(cred => html`
<mwc-list-item>
<div class="list-item">
<div class="entity-name">
<span>${cred.name || 'Unnamed' }</span>
</div>
<div class="buttons">
<mwc-icon-button data-cred-id="${cred.id}"
data-name="${cred.name || 'Unnamed' }" @click="${rename}"
icon="edit"></mwc-icon-button>
<mwc-icon-button data-cred-id="${cred.id}" @click="${remove}"
icon="delete"></mwc-icon-button>
</div>
</div>
</mwc-list-item>`)}
</mwc-list>` : html`
<mwc-list>
<mwc-list-item>No credentials found.</mwc-list-item>
</mwc-list>`}`;
render(creds, list);
};
- 在下一行中,叫用
renderCredentials()函式,在使用者抵達/home頁面時立即顯示已註冊的密碼金鑰,做為初始化作業。
views/home.html
renderCredentials();
建立及註冊密碼金鑰
如要建立及註冊密碼金鑰,請呼叫您先前實作的 registerCredential() 函式。
如要在點選「建立密碼金鑰」按鈕時觸發 registerCredential() 函式,請按照下列步驟操作:
- 在預留位置 HTML 後方的 檔案中,找出下列
import陳述式:
views/home.html
import {
$,
_fetch,
loading,
updateCredential,
unregisterCredential,
} from '/client.js';
- 在
import陳述式主體的結尾,新增registerCredential()函式。
views/home.html
// TODO: Add an ability to create a passkey: Create and register a passkey.
import {
$,
_fetch,
loading,
updateCredential,
unregisterCredential,
registerCredential
} from '/client.js';
- 在檔案結尾的相關註解後方,定義
register()函式,該函式會叫用registerCredential()函式和載入 UI,並在註冊後呼叫renderCredentials()。這項說明指出,瀏覽器會在發生錯誤時建立密碼金鑰並顯示錯誤訊息。
views/home.html
// TODO: Add an ability to create a passkey: Create and register a passkey.
async function register() {
try {
// Start the loading UI.
loading.start();
// Start creating a passkey.
await registerCredential();
// Stop the loading UI.
loading.stop();
// Render the updated passkey list.
renderCredentials();
- 在
register()函式主體中,擷取例外狀況。如果裝置上已有密碼金鑰,navigator.credentials.create()方法會擲回InvalidStateError錯誤。這會透過excludeCredentials陣列進行檢查。在本例中,您會向使用者顯示相關訊息。如果使用者取消驗證對話方塊,也會擲回NotAllowedError錯誤。在這種情況下,您會以無聲方式忽略該要求。
views/home.html
} catch (e) {
// Stop the loading UI.
loading.stop();
// An InvalidStateError indicates that a passkey already exists on the device.
if (e.name === 'InvalidStateError') {
alert('A passkey already exists for this device.');
// A NotAllowedError indicates that the user canceled the operation.
} else if (e.name === 'NotAllowedError') {
Return;
// Show other errors in an alert.
} else {
alert(e.message);
console.error(e);
}
}
};
- 在
register()函式後方的行中,將register()函式附加至「建立密碼金鑰」按鈕的click事件。
views/home.html
createPasskey.addEventListener('click', register);
查看本節的解決方案程式碼
views/home.html
<!-- TODO: Add an ability to create a passkey: Add placeholder HTML. -->
<section>
<h3 class="mdc-typography mdc-typography--headline6"> Your registered
passkeys:</h3>
<div id="list"></div>
</section>
<p id="message" class="instructions"></p>
<mwc-button id="create-passkey" class="hidden" icon="fingerprint" raised>Create a passkey</mwc-button>
views/home.html
// TODO: Add an ability to create a passkey: Create and register a passkey.
import {
$,
_fetch,
loading,
updateCredential,
unregisterCredential,
registerCredential
} from '/client.js';
views/home.html
// TODO: Add an ability to create a passkey: Check for passkey support.
const createPasskey = $('#create-passkey');
// Feature detections
if (window.PublicKeyCredential &&
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable &&
PublicKeyCredential.isConditionalMediationAvailable) {
try {
const results = await Promise.all([
// Is platform authenticator available in this browser?
PublicKeyCredential.isUserVerifyingPlatformAuthenticatorAvailable(),
// Is conditional UI available in this browser?
PublicKeyCredential.isConditionalMediationAvailable()
]);
if (results.every(r => r === true)) {
// If conditional UI is available, reveal the Create a passkey button.
createPasskey.classList.remove('hidden');
} else {
// If conditional UI isn't available, show a message.
$('#message').innerText = 'This device does not support passkeys.';
}
} catch (e) {
console.error(e);
}
} else {
// If WebAuthn isn't available, show a message.
$('#message').innerText = 'This device does not support passkeys.';
}
// TODO: Add an ability to create a passkey: Render registered passkeys in a list.
async function renderCredentials() {
const res = await _fetch('/auth/getKeys');
const list = $('#list');
const creds = html`${res.length > 0 ? html`
<mwc-list>
${res.map(cred => html`
<mwc-list-item>
<div class="list-item">
<div class="entity-name">
<span>${cred.name || 'Unnamed' }</span>
</div>
<div class="buttons">
<mwc-icon-button data-cred-id="${cred.id}" data-name="${cred.name || 'Unnamed' }" @click="${rename}" icon="edit"></mwc-icon-button>
<mwc-icon-button data-cred-id="${cred.id}" @click="${remove}" icon="delete"></mwc-icon-button>
</div>
</div>
</mwc-list-item>`)}
</mwc-list>` : html`
<mwc-list>
<mwc-list-item>No credentials found.</mwc-list-item>
</mwc-list>`}`;
render(creds, list);
};
renderCredentials();
// TODO: Add an ability to create a passkey: Create and register a passkey.
async function register() {
try {
// Start the loading UI.
loading.start();
// Start creating a passkey.
await registerCredential();
// Stop the loading UI.
loading.stop();
// Render the updated passkey list.
renderCredentials();
} catch (e) {
// Stop the loading UI.
loading.stop();
// An InvalidStateError indicates that a passkey already exists on the device.
if (e.name === 'InvalidStateError') {
alert('A passkey already exists for this device.');
// A NotAllowedError indicates that the user canceled the operation.
} else if (e.name === 'NotAllowedError') {
Return;
// Show other errors in an alert.
} else {
alert(e.message);
console.error(e);
}
}
};
createPasskey.addEventListener('click', register);
立即試用
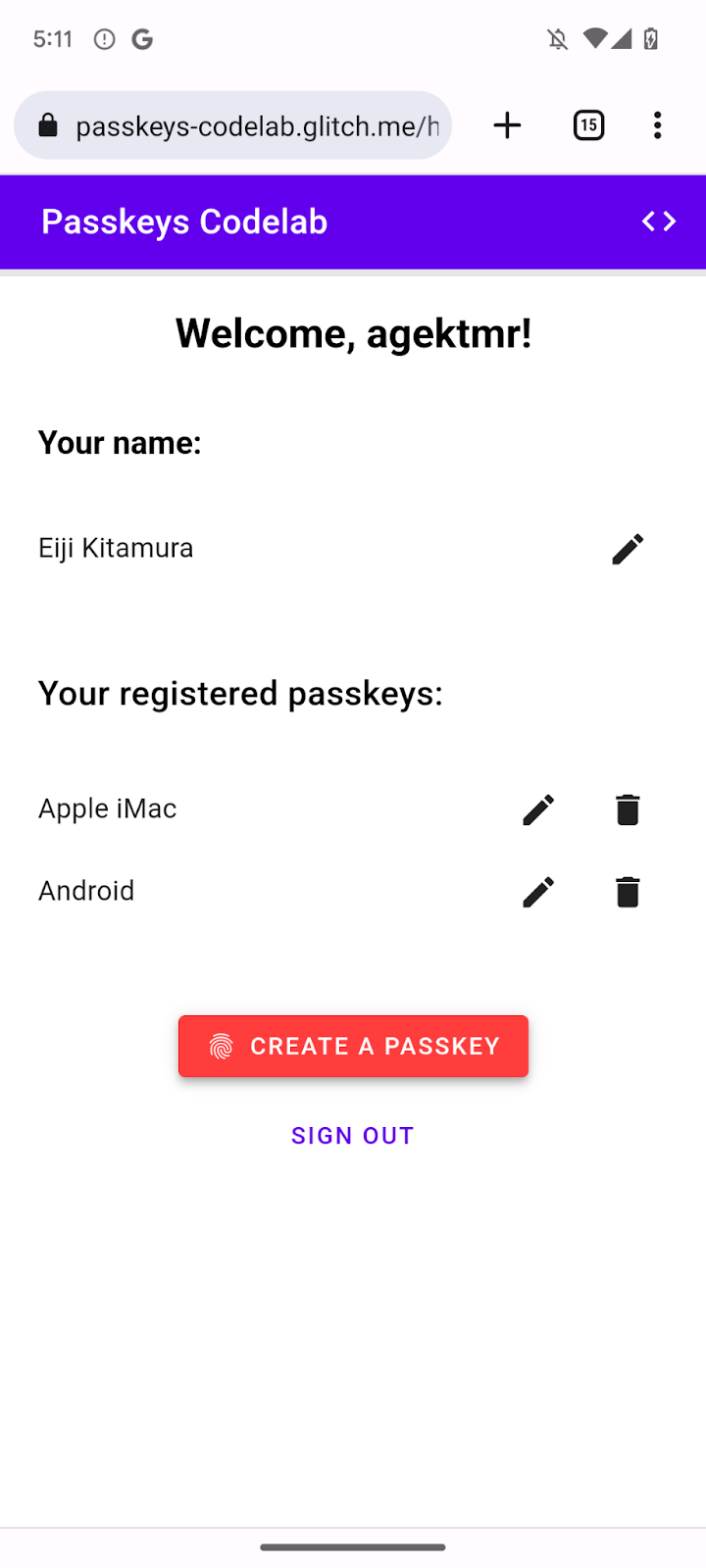
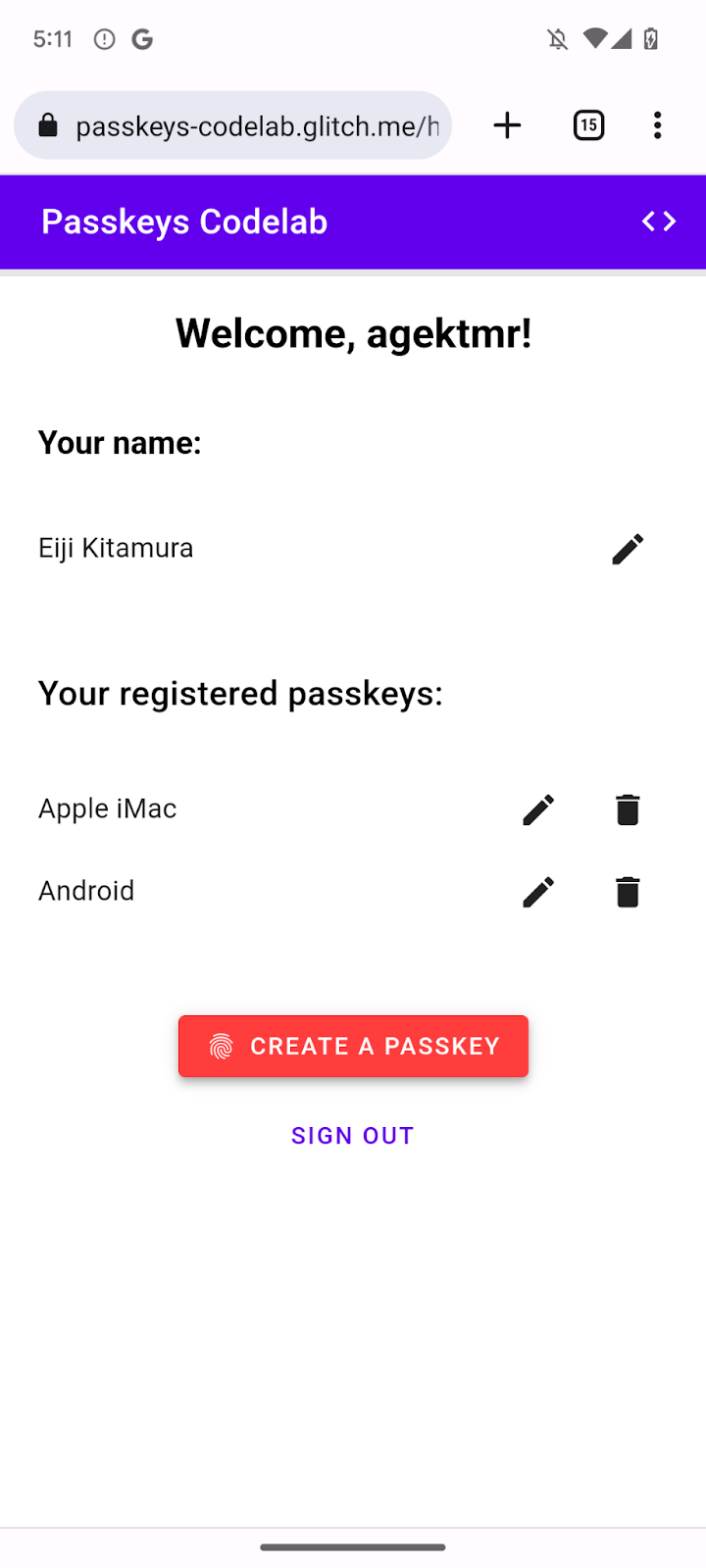
如果您已完成所有步驟,就表示您已在網站上導入建立、註冊及顯示密碼金鑰的功能!
如要試用這項功能,請按照以下步驟操作:
- 在預覽分頁中,使用隨機使用者名稱和密碼登入。
- 按一下「建立密碼金鑰」。
- 使用裝置的螢幕鎖定驗證身分。
- 確認網頁的「已註冊的密碼金鑰」部分顯示已註冊的密碼金鑰。

重新命名及移除已註冊的密碼金鑰
您應該可以重新命名或刪除清單中已註冊的密碼金鑰。您可以在程式碼研究室中查看程式碼,瞭解其運作方式。
在 Chrome 中,您可以透過電腦版 chrome://settings/passkeys 或 Android 裝置設定中的密碼管理工具,移除已註冊的密碼金鑰。
如要瞭解如何在其他平台上重新命名及移除已註冊的密碼金鑰,請參閱這些平台的支援頁面。
5. 新增透過密碼金鑰驗證的功能
使用者現在可以建立及註冊密碼金鑰,並使用密碼金鑰安全地驗證網站。現在您需要在網站中新增密碼金鑰驗證功能。
建立 authenticate() 函式
- 在
public/client.js檔案中相關註解之後,建立名為authenticate()的函式,在本機驗證使用者,然後再對伺服器驗證:
public/client.js
// TODO: Add an ability to authenticate with a passkey: Create the authenticate() function.
export async function authenticate() {
// TODO: Add an ability to authenticate with a passkey: Obtain the challenge and other options from the server endpoint.
// TODO: Add an ability to authenticate with a passkey: Locally verify the user and get a credential.
// TODO: Add an ability to authenticate with a passkey: Verify the credential.
};
從伺服器端點取得驗證問題和其他選項
在要求使用者進行驗證前,你必須要求從伺服器傳遞 WebAuthn 參數,包括驗證問題。
- 在相關註解後方的
authenticate()函式主體中,呼叫_fetch()函式,將POST要求傳送至伺服器:
public/client.js
// TODO: Add an ability to authenticate with a passkey: Obtain the challenge and other options from the server endpoint.
const options = await _fetch('/auth/signinRequest');
本程式碼研究室的伺服器會盡可能傳回與傳遞至 WebAuthn navigator.credentials.get() API 的 PublicKeyCredentialRequestOptions 字典類似的 JSON。以下程式碼片段包含所提供的範例選項:
{
"challenge": *****,
"rpId": "passkeys-codelab.glitch.me",
"allowCredentials": []
}
下表僅列出部分內容,但包含 PublicKeyCredentialRequestOptions 字典中的重要參數:
參數 | 說明 |
| |
RP ID 是網域。網站可指定其網域或可註冊的後置字串。這個值必須與建立密碼金鑰時使用的 | |
這項屬性用於尋找符合這項驗證資格的驗證器。傳遞空陣列或不指定,讓瀏覽器顯示帳戶選取器。 | |
設為 |
在本機驗證使用者並取得憑證
- 在
authenticate()函式主體中,於相關註解後方將challenge參數轉換回二進位:
public/client.js
// TODO: Add an ability to authenticate with a passkey: Locally verify the user and get a credential.
// Base64URL decode the challenge.
options.challenge = base64url.decode(options.challenge);
- 將空陣列傳遞至
allowCredentials參數,在使用者驗證時開啟帳戶選取器:
public/client.js
// An empty allowCredentials array invokes an account selector by discoverable credentials.
options.allowCredentials = [];
帳戶選取器會使用與密碼金鑰一併儲存的使用者資訊。
- 呼叫
navigator.credentials.get()方法,並提供mediation: 'conditional'選項:
public/client.js
// Invoke the WebAuthn get() method.
const cred = await navigator.credentials.get({
publicKey: options,
// Request a conditional UI.
mediation: 'conditional'
});
這個選項會指示瀏覽器在表單自動填入時,有條件地建議使用密碼金鑰。
驗證憑證
使用者在本地驗證身分後,您應該會收到含有簽章的憑證物件,您可以在伺服器上驗證該簽章。
以下程式碼片段包含範例 PublicKeyCredential 物件:
{
"id": *****,
"rawId": *****,
"type": "public-key",
"response": {
"clientDataJSON": *****,
"authenticatorData": *****,
"signature": *****,
"userHandle": *****
},
authenticatorAttachment: "platform"
}
下表僅列出部分內容,但包含 PublicKeyCredential 物件中的重要參數:
參數 | 說明 |
經驗證密碼金鑰憑證的 Base64URL 編碼 ID。 | |
憑證 ID 的 | |
用戶端資料的 | |
驗證器資料的 | |
簽名的 | |
| |
如果憑證來自本機,則傳回 |
如要將憑證物件傳送至伺服器,請按照下列步驟操作:
- 在
authenticate()函式主體中相關註解後方,編碼憑證的二進位參數,以便將其做為字串傳送至伺服器:
public/client.js
// TODO: Add an ability to authenticate with a passkey: Verify the credential.
const credential = {};
credential.id = cred.id;
credential.rawId = cred.id; // Pass a Base64URL encoded ID string.
credential.type = cred.type;
// Base64URL encode some values.
const clientDataJSON = base64url.encode(cred.response.clientDataJSON);
const authenticatorData = base64url.encode(cred.response.authenticatorData);
const signature = base64url.encode(cred.response.signature);
const userHandle = base64url.encode(cred.response.userHandle);
credential.response = {
clientDataJSON,
authenticatorData,
signature,
userHandle,
};
- 將物件傳送至伺服器:
public/client.js
return await _fetch(`/auth/signinResponse`, credential);
執行程式時,伺服器會傳回 HTTP code 200,表示憑證已通過驗證。
您現在已擁有完整的 authentication() 函式!
查看本節的解決方案程式碼
public/client.js
// TODO: Add an ability to authenticate with a passkey: Create the authenticate() function.
export async function authenticate() {
// TODO: Add an ability to authenticate with a passkey: Obtain the
challenge and other options from the server endpoint.
const options = await _fetch('/auth/signinRequest');
// TODO: Add an ability to authenticate with a passkey: Locally verify
the user and get a credential.
// Base64URL decode the challenge.
options.challenge = base64url.decode(options.challenge);
// The empty allowCredentials array invokes an account selector
by discoverable credentials.
options.allowCredentials = [];
// Invoke the WebAuthn get() function.
const cred = await navigator.credentials.get({
publicKey: options,
// Request a conditional UI.
mediation: 'conditional'
});
// TODO: Add an ability to authenticate with a passkey: Verify the credential.
const credential = {};
credential.id = cred.id;
credential.rawId = cred.id; // Pass a Base64URL encoded ID string.
credential.type = cred.type;
// Base64URL encode some values.
const clientDataJSON = base64url.encode(cred.response.clientDataJSON);
const authenticatorData =
base64url.encode(cred.response.authenticatorData);
const signature = base64url.encode(cred.response.signature);
const userHandle = base64url.encode(cred.response.userHandle);
credential.response = {
clientDataJSON,
authenticatorData,
signature,
userHandle,
};
return await _fetch(`/auth/signinResponse`, credential);
};
6. 將密碼金鑰新增至瀏覽器自動填入功能
使用者返回時,您希望他們盡可能輕鬆安全地登入。在登入頁面新增「使用密碼金鑰登入」按鈕後,使用者就能按下該按鈕,在瀏覽器的帳戶選取器中選取密碼金鑰,並使用螢幕鎖定驗證身分。
不過,並非所有使用者都會立即從密碼改用密碼金鑰。也就是說,您必須等到所有使用者都改用密碼金鑰,才能移除密碼,因此您需要保留以密碼為基礎的登入表單。不過,如果您同時保留密碼表單和密碼金鑰按鈕,使用者就必須在兩者之間做出不必要的選擇。理想情況下,登入程序應簡單明瞭。
這時條件式 UI 就派上用場了。條件式 UI 是 WebAuthn 功能,可讓您在表單輸入欄位中,除了密碼之外,也建議將密碼金鑰做為自動填入項目。如果使用者輕觸自動填入建議中的密碼金鑰,系統會要求使用者使用裝置的螢幕鎖定功能,在裝置上驗證身分。使用者動作幾乎與密碼登入相同,因此可享有流暢的使用體驗。

啟用條件式 UI
如要啟用條件式 UI,只要在輸入欄位的 autocomplete 屬性中新增 webauthn 權杖即可。設定權杖後,您可以使用 mediation: 'conditional' 字串呼叫 navigator.credentials.get() 方法,有條件地觸發螢幕鎖定 UI。
- 如要啟用條件式 UI,請在
view/index.html檔案中的相關註解後,將現有的使用者名稱輸入欄位替換為下列 HTML:
view/index.html
<!-- TODO: Add passkeys to the browser autofill: Enable conditional UI. -->
<input
type="text"
id="username"
class="mdc-text-field__input"
aria-labelledby="username-label"
name="username"
autocomplete="username webauthn"
autofocus />
偵測功能、叫用 WebAuthn,以及啟用條件式 UI
- 在
view/index.html檔案中,於相關註解後方,將現有的import陳述式替換成下列程式碼:
view/index.html
// TODO: Add passkeys to the browser autofill: Detect features, invoke WebAuthn, and enable a conditional UI.
import {
$,
_fetch,
loading,
authenticate
} from "/client.js";
這段程式碼會匯入您先前實作的 authenticate() 函式。
- 確認
window.PulicKeyCredential物件可用,且PublicKeyCredential.isConditionalMediationAvailable()方法會傳回true值,然後呼叫authenticate()函式:
view/index.html
// TODO: Add passkeys to the browser autofill: Detect features, invoke WebAuthn, and enable a conditional UI.
if (
window.PublicKeyCredential &&
PublicKeyCredential.isConditionalMediationAvailable
) {
try {
// Is conditional UI available in this browser?
const cma =
await PublicKeyCredential.isConditionalMediationAvailable();
if (cma) {
// If conditional UI is available, invoke the authenticate() function.
const user = await authenticate();
if (user) {
// Proceed only when authentication succeeds.
$("#username").value = user.username;
loading.start();
location.href = "/home";
} else {
throw new Error("User not found.");
}
}
} catch (e) {
loading.stop();
// A NotAllowedError indicates that the user canceled the operation.
if (e.name !== "NotAllowedError") {
console.error(e);
alert(e.message);
}
}
}
查看本節的解決方案程式碼
view/index.html
<!-- TODO: Add passkeys to the browser autofill: Enable conditional UI. -->
<input
type="text"
id="username"
class="mdc-text-field__input"
aria-labelledby="username-label"
name="username"
autocomplete="username webauthn"
autofocus
/>
view/index.html
// TODO: Add passkeys to the browser autofill: Detect features, invoke WebAuthn, and enable a conditional UI.
import {
$,
_fetch,
loading,
authenticate
} from '/client.js';
view/index.html
// TODO: Add passkeys to the browser autofill: Detect features, invoke WebAuthn, and enable a conditional UI.
// Is WebAuthn avaiable in this browser?
if (window.PublicKeyCredential &&
PublicKeyCredential.isConditionalMediationAvailable) {
try {
// Is a conditional UI available in this browser?
const cma= await PublicKeyCredential.isConditionalMediationAvailable();
if (cma) {
// If a conditional UI is available, invoke the authenticate() function.
const user = await authenticate();
if (user) {
// Proceed only when authentication succeeds.
$('#username').value = user.username;
loading.start();
location.href = '/home';
} else {
throw new Error('User not found.');
}
}
} catch (e) {
loading.stop();
// A NotAllowedError indicates that the user canceled the operation.
if (e.name !== 'NotAllowedError') {
console.error(e);
alert(e.message);
}
}
}
立即試用
您已在網站上實作密碼金鑰的建立、註冊、顯示和驗證功能。
如要試用這項功能,請按照以下步驟操作:
- 前往「預覽」分頁。
- 視需要登出。
- 按一下使用者名稱文字方塊。系統隨即會顯示對話方塊。
- 選取要登入的帳戶。
- 使用裝置的螢幕鎖定驗證身分。系統會將你重新導向至
/home頁面並登入。

7. 恭喜!
你已完成本程式碼研究室!如有任何疑問,請前往 FIDO-DEV 郵寄清單提問,或在 StackOverflow 提問並加上 passkey 標記。
