1. ก่อนที่คุณจะเริ่มต้น
ในโค้ดแล็บนี้ คุณจะได้เรียนรู้ทุกอย่างที่จำเป็นต่อการเริ่มต้นใช้งาน Google Maps Platform สำหรับเว็บ คุณจะได้เรียนรู้พื้นฐานทั้งหมด ตั้งแต่การตั้งค่าไปจนถึงการโหลด Maps JavaScript API, การแสดงแผนที่แรก, การทำงานกับเครื่องหมายและการจัดกลุ่มเครื่องหมาย, การวาดบนแผนที่ และการจัดการการโต้ตอบของผู้ใช้
สิ่งที่คุณจะสร้าง

ในโค้ดแล็บนี้ คุณจะได้สร้างเว็บแอปแบบง่ายๆ ที่ทำสิ่งต่อไปนี้
- โหลด Maps JavaScript API
- แสดงแผนที่ที่อยู่ตรงกลางซิดนีย์ ประเทศออสเตรเลีย
- แสดงเครื่องหมายที่กำหนดเองสำหรับสถานที่ท่องเที่ยวยอดนิยมในซิดนีย์
- ใช้การคลัสเตอร์เครื่องหมาย
- เปิดใช้การโต้ตอบของผู้ใช้ที่จัดกึ่งกลางและวาดวงกลมบนแผนที่เมื่อคลิกเครื่องหมาย
สิ่งที่คุณจะได้เรียนรู้
- การเริ่มต้นใช้งาน Google Maps Platform
- การโหลด Maps JavaScript API แบบไดนามิกจากโค้ด JavaScript
- กำลังโหลดแผนที่
- การใช้เครื่องหมาย เครื่องหมายที่กำหนดเอง และการจัดกลุ่มเครื่องหมาย
- การทำงานกับระบบเหตุการณ์ของ Maps JavaScript API เพื่อให้ผู้ใช้โต้ตอบได้
- การควบคุมแผนที่แบบไดนามิก
- การวาดในแผนที่
2. ข้อกำหนดเบื้องต้น
คุณจะต้องทำความคุ้นเคยกับรายการด้านล่างเพื่อทำ Codelab นี้ให้เสร็จสมบูรณ์ หากคุ้นเคยกับการทำงานกับ Google Maps Platform อยู่แล้ว ให้ข้ามไปที่ Codelab เลย
ผลิตภัณฑ์ Google Maps Platform ที่จำเป็น
ใน Codelab นี้ คุณจะได้ใช้ผลิตภัณฑ์ Google Maps Platform ต่อไปนี้
- Maps JavaScript API
- ไลบรารีการคลัสเตอร์เครื่องหมายโอเพนซอร์ส MarkerClustererPlus
ข้อกำหนดอื่นๆ สำหรับ Codelab นี้
หากต้องการทำ Codelab นี้ให้เสร็จสมบูรณ์ คุณจะต้องมีบัญชี บริการ และเครื่องมือต่อไปนี้
- บัญชี Google Cloud Platform ที่เปิดใช้การเรียกเก็บเงิน
- คีย์ API ของ Google Maps Platform ที่เปิดใช้ Maps JavaScript API
- ความรู้พื้นฐานเกี่ยวกับ JavaScript, HTML และ CSS
- Node.js ติดตั้งในคอมพิวเตอร์
- โปรแกรมแก้ไขข้อความหรือ IDE ที่คุณเลือก
เริ่มต้นใช้งาน Google Maps Platform
หากคุณยังไม่เคยใช้ Google Maps Platform มาก่อน ให้ทำตามคู่มือการเริ่มต้นใช้งาน Google Maps Platform หรือดูเพลย์ลิสต์การเริ่มต้นใช้งาน Google Maps Platform เพื่อทำตามขั้นตอนต่อไปนี้
- สร้างบัญชีสำหรับการเรียกเก็บเงิน
- สร้างโปรเจ็กต์
- เปิดใช้ Google Maps Platform API และ SDK (แสดงอยู่ในส่วนก่อนหน้า)
- สร้างคีย์ API
3. เตรียมตัว
ตั้งค่า Google Maps Platform
หากยังไม่มีบัญชี Google Cloud Platform และโปรเจ็กต์ที่เปิดใช้การเรียกเก็บเงิน โปรดดูคู่มือเริ่มต้นใช้งาน Google Maps Platform เพื่อสร้างบัญชีสำหรับการเรียกเก็บเงินและโปรเจ็กต์
- ใน Cloud Console ให้คลิกเมนูแบบเลื่อนลงของโปรเจ็กต์ แล้วเลือกโปรเจ็กต์ที่ต้องการใช้สำหรับ Codelab นี้

- เปิดใช้ Google Maps Platform APIs และ SDK ที่จำเป็นสำหรับ Codelab นี้ใน Google Cloud Marketplace โดยทำตามขั้นตอนในวิดีโอนี้หรือเอกสารประกอบนี้
- สร้างคีย์ API ในหน้าข้อมูลเข้าสู่ระบบของ Cloud Console คุณสามารถทำตามขั้นตอนในวิดีโอนี้หรือเอกสารประกอบนี้ คำขอทั้งหมดไปยัง Google Maps Platform ต้องใช้คีย์ API
การตั้งค่า Node.js
หากยังไม่มี ให้ไปที่ https://nodejs.org/ เพื่อดาวน์โหลดและติดตั้งรันไทม์ Node.js ในคอมพิวเตอร์
Node.js มาพร้อมกับตัวจัดการแพ็กเกจ npm ซึ่งคุณต้องติดตั้งการอ้างอิงสำหรับ Codelab นี้
การตั้งค่าเทมเพลตเริ่มต้นของโปรเจ็กต์
ก่อนที่จะเริ่ม Codelab นี้ ให้ทำดังนี้เพื่อดาวน์โหลดเทมเพลตโปรเจ็กต์เริ่มต้น รวมถึงโค้ดโซลูชันที่สมบูรณ์
- ดาวน์โหลดหรือแยกที่เก็บข้อมูล GitHub สำหรับ Codelab นี้ได้ที่ https://github.com/googlecodelabs/maps-platform-101-js
โปรเจ็กต์เริ่มต้นจะอยู่ในไดเรกทอรี /starter และมีโครงสร้างไฟล์พื้นฐานที่คุณต้องใช้เพื่อทำ Codelab ให้เสร็จสมบูรณ์ ทุกอย่างที่คุณต้องใช้ในการทำงานจะอยู่ในไดเรกทอรี /starter/src 2. เมื่อดาวน์โหลดโปรเจ็กต์เริ่มต้นแล้ว ให้เรียกใช้ npm install ในไดเรกทอรี /starter ซึ่งจะติดตั้งการอ้างอิงที่จำเป็นทั้งหมดที่ระบุไว้ใน package.json 3. เมื่อติดตั้งการขึ้นต่อกันแล้ว ให้เรียกใช้ npm start ในไดเรกทอรี
เราได้ตั้งค่าโปรเจ็กต์เริ่มต้นให้คุณใช้ webpack-dev-server ซึ่งจะคอมไพล์และเรียกใช้โค้ดที่คุณเขียนในเครื่อง นอกจากนี้ webpack-dev-server ยังโหลดแอปของคุณในเบราว์เซอร์ซ้ำโดยอัตโนมัติทุกครั้งที่คุณทำการเปลี่ยนแปลงโค้ด
หากต้องการดูโค้ดโซลูชันแบบเต็มที่ทำงานอยู่ ให้ทำตามขั้นตอนการตั้งค่าด้านบนในไดเรกทอรี /solution
4. โหลด Maps JavaScript API
ก่อนเริ่มต้น โปรดทำตามขั้นตอนในการตั้งค่า เรียบร้อยแล้วใช่ไหม เอาล่ะ ถึงเวลาสร้างเว็บแอปแรกโดยใช้ Google Maps Platform แล้ว
รากฐานของการใช้ Google Maps Platform สำหรับเว็บคือ Maps JavaScript API API นี้มีอินเทอร์เฟซ JavaScript สำหรับใช้ฟีเจอร์ทั้งหมดของ Google Maps Platform ซึ่งรวมถึงแผนที่ เครื่องหมาย เครื่องมือวาด และบริการอื่นๆ ของ Google Maps Platform เช่น สถานที่
หากเคยใช้ Maps JavaScript API มาก่อน คุณอาจคุ้นเคยกับการโหลดโดยการแท็ก script ลงในไฟล์ HTML ดังนี้
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
นี่เป็นวิธีที่ถูกต้องในการโหลด API แต่ใน JavaScript สมัยใหม่ ปกติแล้วระบบจะรวมการอ้างอิงแบบไดนามิกจากโค้ด หากต้องการทําให้โค้ดทํางานเทียบเท่ากับแท็ก script ด้านบน คุณจะต้องใช้โมดูล@googlemaps/js-api-loader โปรแกรมโหลด JS API รวมอยู่ในทรัพยากร Dependency ของไฟล์ package.json ของโปรเจ็กต์อยู่แล้ว จึงมีการติดตั้งเมื่อคุณเรียกใช้ npm install ก่อนหน้านี้
หากต้องการใช้ JS API Loader ให้ทำดังนี้
- เปิด
/src/app.jsไฟล์นี้คือที่ที่คุณจะทำงานทั้งหมดสำหรับโค้ดแล็บนี้ - นำเข้าคลาส
Loaderจาก @googlemaps/js-api-loader
เพิ่มรายการต่อไปนี้ที่ด้านบนของapp.jsimport { Loader } from '@googlemaps/js-api-loader'; - สร้างออบเจ็กต์
apiOptions
คลาสLoaderต้องมีออบเจ็กต์ JSON ที่ระบุตัวเลือกต่างๆ สำหรับการโหลด Maps JavaScript API ซึ่งรวมถึงคีย์ API ของ Google Maps Platform, เวอร์ชันของ API ที่ต้องการโหลด และไลบรารีเพิ่มเติมที่ Maps JS API มีให้ซึ่งคุณต้องการโหลด สำหรับวัตถุประสงค์ของโค้ดแล็บนี้ คุณเพียงแค่ต้องระบุคีย์ API โดยต่อท้ายข้อความต่อไปนี้ในapp.jsconst apiOptions = { apiKey: "YOUR API KEY" } - สร้างอินสแตนซ์ของ
Loaderแล้วส่งapiOptionsไปยังอินสแตนซ์นั้นconst loader = new Loader(apiOptions); - โหลด Maps JS API
หากต้องการโหลด API ให้เรียกใช้load()ในอินสแตนซ์LoaderJS API Loader จะแสดง Promise ที่จะได้รับการแก้ไขเมื่อ API โหลดและพร้อมใช้งาน เพิ่ม Stub ต่อไปนี้เพื่อโหลด API และจัดการ Promiseloader.load().then(() => { console.log('Maps JS API loaded'); });
หากทุกอย่างเรียบร้อยดี คุณควรเห็นข้อความ console.log ในคอนโซลของเบราว์เซอร์ เมื่อใช้ Chrome คุณจะเข้าถึงหน้าต่างเพิ่มเติมนี้ได้ที่ดู -> นักพัฒนาซอฟต์แวร์ -> คอนโซล JavaScript

สรุปคือ ตอนนี้คุณได้โหลด Maps JavaScript API จากโค้ดแบบไดนามิก และกำหนดฟังก์ชันเรียกกลับที่จะดำเนินการเมื่อ Maps JavaScript API โหลดเสร็จแล้ว
ไฟล์ app.js ควรมีลักษณะดังนี้
import { Loader } from '@googlemaps/js-api-loader';
const apiOptions = {
apiKey: "YOUR API KEY"
}
const loader = new Loader(apiOptions);
loader.load().then(() => {
console.log('Maps JS API Loaded');
});
เมื่อโหลด Maps JavaScript API แล้ว คุณจะโหลดแผนที่ในขั้นตอนถัดไป
5. แสดงแผนที่
ได้เวลาแสดงแผนที่แรกแล้ว
ส่วนที่ใช้กันมากที่สุดของ Maps JavaScript API คือ google.maps.Map ซึ่งเป็นคลาสที่ช่วยให้เราสร้างและจัดการอินสแตนซ์แผนที่ได้ มาดูวิธีสร้างฟังก์ชันใหม่ที่ชื่อ displayMap() กัน
- กำหนดการตั้งค่าแผนที่
Maps JavaScript API รองรับการตั้งค่าที่แตกต่างกันมากมายสำหรับแผนที่ แต่มีเพียง 2 รายการเท่านั้นที่จำเป็นcenter: ตั้งค่าละติจูดและลองจิจูดสำหรับศูนย์กลางของแผนที่zoom: กำหนดระดับการซูมเริ่มต้นของแผนที่
function displayMap() { const mapOptions = { center: { lat: -33.860664, lng: 151.208138 }, zoom: 14 }; } - รับ
divที่ควรแทรกแผนที่ลงใน DOM
ก่อนที่จะแสดงแผนที่ได้ คุณต้องบอก Maps JavaScript API ว่าต้องการให้แสดงที่ใดในหน้าเว็บ หากดูในindex.htmlคุณจะเห็นว่ามีdivที่มีลักษณะดังนี้อยู่แล้ว<div id="map"></div>document.getElementByIdเพื่อรับการอ้างอิง DOM ขององค์ประกอบนั้นconst mapDiv = document.getElementById('map'); - สร้างอินสแตนซ์ของ
google.maps.Map
หากต้องการขอให้ Maps JavaScript API สร้างแผนที่ใหม่ที่แสดงได้ ให้สร้างอินสแตนซ์ของgoogle.maps.Mapแล้วส่งmapDivและmapOptionsนอกจากนี้ คุณยังส่งคืนอินสแตนซ์Mapจากฟังก์ชันนี้เพื่อให้ทำสิ่งต่างๆ กับอินสแตนซ์ได้มากขึ้นในภายหลังconst map = new google.maps.Map(mapDiv, mapOptions); return map; - แสดงแผนที่
เมื่อกำหนดตรรกะทั้งหมดสำหรับการสร้างอินสแตนซ์แผนที่แล้ว สิ่งที่เหลืออยู่คือการเรียกใช้displayMap()จากตัวแฮนเดิล Promise ของ JS API เพื่อให้ระบบเรียกใช้เมื่อ Maps JavaScript API โหลดแล้วloader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); });
ตอนนี้คุณควรเห็นแผนที่ซิดนีย์ที่สวยงามในเบราว์เซอร์

สรุปคือในขั้นตอนนี้ คุณได้กำหนดตัวเลือกการแสดงผลสำหรับแผนที่ สร้างอินสแตนซ์แผนที่ใหม่ และแทรกลงใน DOM
displayMap() ฟังก์ชันควรมีลักษณะดังนี้
function displayMap() {
const mapOptions = {
center: { lat: -33.860664, lng: 151.208138 },
zoom: 14
};
const mapDiv = document.getElementById('map');
const map = new google.maps.Map(mapDiv, mapOptions);
return map;
}
6. การจัดรูปแบบแผนที่ในระบบคลาวด์ (ไม่บังคับ)
คุณปรับแต่งสไตล์ของแผนที่ได้โดยใช้การจัดรูปแบบแผนที่ในระบบคลาวด์
สร้างรหัสแผนที่
หากยังไม่ได้สร้างรหัสแมปที่มีรูปแบบแผนที่เชื่อมโยงอยู่ โปรดดูคำแนะนำเกี่ยวกับรหัสแมปเพื่อทำตามขั้นตอนต่อไปนี้
- สร้างรหัสแผนที่
- เชื่อมโยงรหัสแผนที่กับรูปแบบแผนที่
การเพิ่มรหัสแมปลงในแอป
หากต้องการใช้รหัสแผนที่ที่สร้างขึ้น ให้แก้ไขฟังก์ชัน displayMap ในไฟล์ app.js และส่งรหัสแผนที่ในพร็อพเพอร์ตี้ mapId ของออบเจ็กต์ mapOptions
app.js
function displayMap() {
const mapOptions = {
center: { lat: -33.860664, lng: 151.208138 },
zoom: 14,
mapId: 'YOUR_MAP_ID'
};
const mapDiv = document.getElementById('map');
return new google.maps.Map(mapDiv, mapOptions);
}
เมื่อดำเนินการเสร็จแล้ว คุณจะเห็นสไตล์ที่เลือกในแผนที่
7. เพิ่มเครื่องหมายลงในแผนที่
นักพัฒนาซอฟต์แวร์ทำสิ่งต่างๆ มากมายด้วย Maps JavaScript API แต่การวางเครื่องหมายบนแผนที่ได้รับความนิยมมากที่สุดอย่างแน่นอน เครื่องหมายช่วยให้คุณแสดงจุดที่เฉพาะเจาะจงบนแผนที่ได้ และเป็นองค์ประกอบ UI ทั่วไปสำหรับการจัดการการโต้ตอบของผู้ใช้ หากเคยใช้ Google Maps มาก่อน คุณอาจคุ้นเคยกับเครื่องหมายเริ่มต้นซึ่งมีลักษณะดังนี้

ในขั้นตอนนี้ คุณจะใช้ google.maps.Marker เพื่อวางเครื่องหมายบนแผนที่
- กำหนดออบเจ็กต์สำหรับตำแหน่งเครื่องหมาย
เริ่มต้นด้วยการสร้างaddMarkers()ฟังก์ชันใหม่ และประกาศออบเจ็กต์locationsที่มีชุดจุดละติจูด/ลองจิจูดต่อไปนี้สำหรับสถานที่ท่องเที่ยวที่ได้รับความนิยมในซิดนีย์
นอกจากนี้ โปรดทราบว่าคุณต้องส่งอินสแตนซ์Mapไปยังฟังก์ชัน คุณจะต้องใช้ข้อมูลนี้ในภายหลังเมื่อสร้างอินสแตนซ์เครื่องหมายfunction addMarkers(map) { const locations = { operaHouse: { lat: -33.8567844, lng: 151.213108 }, tarongaZoo: { lat: -33.8472767, lng: 151.2188164 }, manlyBeach: { lat: -33.8209738, lng: 151.2563253 }, hyderPark: { lat: -33.8690081, lng: 151.2052393 }, theRocks: { lat: -33.8587568, lng: 151.2058246 }, circularQuay: { lat: -33.858761, lng: 151.2055688 }, harbourBridge: { lat: -33.852228, lng: 151.2038374 }, kingsCross: { lat: -33.8737375, lng: 151.222569 }, botanicGardens: { lat: -33.864167, lng: 151.216387 }, museumOfSydney: { lat: -33.8636005, lng: 151.2092542 }, maritimeMuseum: { lat: -33.869395, lng: 151.198648 }, kingStreetWharf: { lat: -33.8665445, lng: 151.1989808 }, aquarium: { lat: -33.869627, lng: 151.202146 }, darlingHarbour: { lat: -33.87488, lng: 151.1987113 }, barangaroo: { lat: - 33.8605523, lng: 151.1972205 } } } - สร้างอินสแตนซ์ของ
google.maps.Markerสำหรับเครื่องหมายแต่ละรายการที่ต้องการแสดง
หากต้องการสร้างเครื่องหมาย ให้ใช้โค้ดด้านล่างเพื่อวนซ้ำออบเจ็กต์locationsโดยใช้ลูปfor...inสร้างชุดตัวเลือกสำหรับวิธีแสดงเครื่องหมายแต่ละรายการ แล้วสร้างอินสแตนซ์ของgoogle.maps.Markerสำหรับแต่ละสถานที่ตั้ง
โปรดสังเกตพร็อพเพอร์ตี้iconของmarkerOptionsจำหมุดแผนที่เริ่มต้นจากก่อนหน้านี้ได้ไหม ทราบไหมว่าคุณยังปรับแต่งหมุดให้เป็นรูปภาพใดก็ได้ตามต้องการ คุณทำได้
พร็อพเพอร์ตี้iconช่วยให้คุณระบุเส้นทางไปยังไฟล์รูปภาพที่ต้องการใช้เป็นเครื่องหมายที่กำหนดเองได้ หากคุณเริ่ม Codelab นี้โดยใช้เทมเพลตโปรเจ็กต์ของเรา ก็จะมีรูปภาพรวมอยู่แล้วใน/src/images
โปรดทราบว่าคุณต้องจัดเก็บอินสแตนซ์เครื่องหมายในอาร์เรย์และส่งคืนจากฟังก์ชันเพื่อให้ใช้ได้ในภายหลังconst markers = []; for (const location in locations) { const markerOptions = { map: map, position: locations[location], icon: './img/custom_pin.png' } const marker = new google.maps.Marker(markerOptions); markers.push(marker); } return markers; - แสดงเครื่องหมาย
Maps JavaScript API จะสร้างและแสดงเครื่องหมายโดยอัตโนมัติทุกครั้งที่มีการสร้างอินสแตนซ์ใหม่ของgoogle.maps.Markerดังนั้นสิ่งที่คุณต้องทำตอนนี้คืออัปเดตตัวแฮนเดิล Promise ของ JS API เพื่อเรียกaddMarkers()และส่งอินสแตนซ์Mapไปยังตัวแฮนเดิลloader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); const markers = addMarkers(map); });
ตอนนี้คุณควรเห็นเครื่องหมายที่กำหนดเองบนแผนที่

สรุปคือในขั้นตอนนี้ คุณได้กำหนดชุดตำแหน่งเครื่องหมายและสร้างอินสแตนซ์ของ google.maps.Marker พร้อมไอคอนเครื่องหมายที่กำหนดเองสำหรับแต่ละตำแหน่ง
addMarkers() ฟังก์ชันควรมีลักษณะดังนี้
function addMarkers(map) {
const locations = {
operaHouse: { lat: -33.8567844, lng: 151.213108 },
tarongaZoo: { lat: -33.8472767, lng: 151.2188164 },
manlyBeach: { lat: -33.8209738, lng: 151.2563253 },
hyderPark: { lat: -33.8690081, lng: 151.2052393 },
theRocks: { lat: -33.8587568, lng: 151.2058246 },
circularQuay: { lat: -33.858761, lng: 151.2055688 },
harbourBridge: { lat: -33.852228, lng: 151.2038374 },
kingsCross: { lat: -33.8737375, lng: 151.222569 },
botanicGardens: { lat: -33.864167, lng: 151.216387 },
museumOfSydney: { lat: -33.8636005, lng: 151.2092542 },
maritimeMuseum: { lat: -33.869395, lng: 151.198648 },
kingStreetWharf: { lat: -33.8665445, lng: 151.1989808 },
aquarium: { lat: -33.869627, lng: 151.202146 },
darlingHarbour: { lat: -33.87488, lng: 151.1987113 },
barangaroo: { lat: - 33.8605523, lng: 151.1972205 }
}
const markers = [];
for (const location in locations) {
const markerOptions = {
map: map,
position: locations[location],
icon: './img/custom_pin.png'
}
const marker = new google.maps.Marker(markerOptions);
markers.push(marker);
}
return markers;
}
ในขั้นตอนถัดไป คุณจะได้ดูวิธีปรับปรุงประสบการณ์ของผู้ใช้ของเครื่องหมายโดยใช้การจัดกลุ่มเครื่องหมาย
8. เปิดใช้การจัดกลุ่มเครื่องหมาย
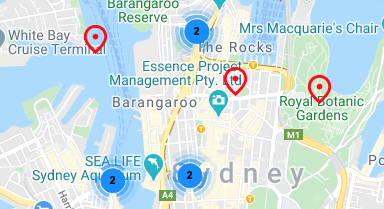
เมื่อใช้เครื่องหมายจำนวนมากหรือเครื่องหมายที่อยู่ใกล้กัน คุณอาจพบปัญหาที่เครื่องหมายซ้อนทับกันหรือปรากฏอยู่ใกล้กันมากเกินไป ซึ่งทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี ตัวอย่างเช่น หลังจากสร้างเครื่องหมายในขั้นตอนสุดท้าย คุณอาจเห็นสิ่งต่อไปนี้

การคลัสเตอร์เครื่องหมายจึงเข้ามามีบทบาทในจุดนี้ การจัดกลุ่มเครื่องหมายเป็นอีกฟีเจอร์ที่ใช้กันโดยทั่วไป ซึ่งจะจัดกลุ่มเครื่องหมายที่อยู่ใกล้เคียงกันเป็นไอคอนเดียวที่เปลี่ยนแปลงตามระดับการซูม ดังนี้

อัลกอริทึมสำหรับการจัดกลุ่มเครื่องหมายจะแบ่งพื้นที่ที่มองเห็นได้ของแผนที่ออกเป็นตารางกริด จากนั้นจะจัดกลุ่มไอคอนที่อยู่ในเซลล์เดียวกัน โชคดีที่คุณไม่ต้องกังวลเรื่องดังกล่าวเนื่องจากทีมแพลตฟอร์ม Google Maps ได้สร้างคลังยูทิลิตีแบบโอเพนซอร์สที่มีประโยชน์ชื่อ MarkerClustererPlus ซึ่งจะจัดการทุกอย่างให้คุณโดยอัตโนมัติ คุณดูแหล่งที่มาของ MarkerClustererPlus ใน GitHub ได้
- นำเข้า
MarkerCluster
สำหรับโปรเจ็กต์เทมเพลตของโค้ดแล็บนี้ ไลบรารียูทิลิตีMarkerClustererPlusจะรวมอยู่ในทรัพยากร Dependency ที่ประกาศไว้ในไฟล์package.jsonอยู่แล้ว ดังนั้นคุณจึงได้ติดตั้งไลบรารีนี้ไปแล้วเมื่อเรียกใช้npm installในช่วงต้นของโค้ดแล็บนี้
หากต้องการนำเข้าไลบรารี ให้เพิ่มโค้ดต่อไปนี้ที่ด้านบนของไฟล์app.jsimport MarkerClusterer from '@google/markerclustererplus'; - สร้างอินสแตนซ์ใหม่ของ
MarkerClusterer
หากต้องการสร้างคลัสเตอร์เครื่องหมาย คุณต้องทำ 2 อย่าง ได้แก่ ระบุไอคอนที่ต้องการใช้สำหรับคลัสเตอร์เครื่องหมาย และสร้างอินสแตนซ์ใหม่ของMarkerClusterer
ก่อนอื่น ให้ประกาศออบเจ็กต์ที่ระบุเส้นทางไปยังไอคอนที่ต้องการใช้ ในโปรเจ็กต์เทมเพลต จะมีชุดรูปภาพที่บันทึกไว้ใน./img/mอยู่แล้ว โปรดสังเกตว่าชื่อไฟล์รูปภาพจะมีการเรียงหมายเลขตามลำดับโดยมีคำนำหน้าเดียวกัน ได้แก่m1.png,m2.png,m3.pngและอื่นๆ
เมื่อตั้งค่าพร็อพเพอร์ตี้imagePathในตัวเลือกสำหรับ Marker Clusterer คุณเพียงแค่ระบุเส้นทางและคำนำหน้าของไฟล์ จากนั้น Marker Clusterer จะใช้ไฟล์ทั้งหมดที่มีคำนำหน้าดังกล่าวโดยอัตโนมัติและต่อท้ายด้วยตัวเลข
ประการที่สอง สร้างอินสแตนซ์ใหม่ของMarkerClustererแล้วส่งอินสแตนซ์ของMapที่คุณต้องการให้แสดงคลัสเตอร์เครื่องหมาย และอาร์เรย์ของอินสแตนซ์Markerที่คุณต้องการจัดกลุ่มfunction clusterMarkers(map, markers) { const clustererOptions = { imagePath: './img/m' } const markerCluster = new MarkerClusterer(map, markers, clustererOptions); } - แสดงคลัสเตอร์เครื่องหมาย
เรียกใช้clusterMarkers()จากตัวแฮนเดิล Promise ของ JS API ระบบจะเพิ่มคลัสเตอร์เครื่องหมายลงในแผนที่โดยอัตโนมัติเมื่อสร้างอินสแตนซ์MarkerClustererในการเรียกใช้ฟังก์ชันloader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); const markers = addMarkers(map); clusterMarkers(map, markers); });
ตอนนี้คุณควรเห็นคลัสเตอร์เครื่องหมาย 2-3 รายการบนแผนที่

โปรดทราบว่าหากคุณซูมเข้าหรือออก MarkerClustererPlus จะเปลี่ยนหมายเลขและปรับขนาดคลัสเตอร์ให้คุณโดยอัตโนมัติ นอกจากนี้ คุณยังคลิกไอคอนคลัสเตอร์เครื่องหมายใดก็ได้เพื่อซูมเข้าและดูเครื่องหมายทั้งหมดที่รวมอยู่ในคลัสเตอร์นั้น

สรุปคือในขั้นตอนนี้ คุณได้นำเข้าคลังยูทิลิตี MarkerClustererPlus แบบโอเพนซอร์สและใช้เพื่อสร้างอินสแตนซ์ของ MarkerClusterer ที่จัดกลุ่มเครื่องหมายที่คุณสร้างในขั้นตอนก่อนหน้าโดยอัตโนมัติ
clusterMarkers() ฟังก์ชันควรมีลักษณะดังนี้
function clusterMarkers(map, markers) {
const clustererOptions = { imagePath: './img/m' }
const markerCluster = new MarkerClusterer(map, markers, clustererOptions);
}
จากนั้นคุณจะได้เรียนรู้วิธีจัดการการโต้ตอบของผู้ใช้
9. เพิ่มการโต้ตอบของผู้ใช้
ตอนนี้คุณมีแผนที่ที่ดูดีซึ่งแสดงสถานที่ท่องเที่ยวยอดนิยมบางแห่งของซิดนีย์แล้ว ในขั้นตอนนี้ คุณจะเพิ่มการจัดการการโต้ตอบของผู้ใช้เพิ่มเติมโดยใช้ระบบเหตุการณ์ของ Maps JavaScript API เพื่อปรับปรุงประสบการณ์ของผู้ใช้ในแผนที่ให้ดียิ่งขึ้น
Maps JavaScript API มีระบบเหตุการณ์ที่ครอบคลุมซึ่งใช้ตัวแฮนเดิลเหตุการณ์ JavaScript เพื่อให้คุณจัดการการโต้ตอบของผู้ใช้ต่างๆ ในโค้ดได้ เช่น คุณสามารถสร้างเครื่องมือฟังเหตุการณ์เพื่อทริกเกอร์การเรียกใช้โค้ดสำหรับการโต้ตอบ เช่น ผู้ใช้คลิกที่แผนที่และเครื่องหมาย การเลื่อนมุมมองของแผนที่ การซูมเข้าและออก และอื่นๆ
ในขั้นตอนนี้ คุณจะเพิ่มเครื่องมือฟังการคลิกลงในเครื่องหมาย จากนั้นตั้งโปรแกรมให้แผนที่เลื่อนเพื่อวางเครื่องหมายที่ผู้ใช้คลิกไว้ตรงกลางแผนที่
- ตั้งค่าเครื่องมือฟังการคลิกในเครื่องหมาย
ออบเจ็กต์ทั้งหมดใน Maps JavaScript API ที่รองรับระบบเหตุการณ์จะใช้ชุดฟังก์ชันมาตรฐานสำหรับการจัดการการโต้ตอบของผู้ใช้ เช่นaddListener,removeListenerและอื่นๆ
หากต้องการเพิ่ม Listener เหตุการณ์คลิกไปยังเครื่องหมายแต่ละรายการ ให้ทำซ้ำอาร์เรย์markersและเรียกใช้addListenerในอินสแตนซ์เครื่องหมายเพื่อแนบ Listener สำหรับเหตุการณ์clickfunction addPanToMarker(map, markers) { markers.map(marker => { marker.addListener('click', event => { }); }); } - เลื่อนไปยังเครื่องหมายเมื่อมีการคลิก
เหตุการณ์clickจะทริกเกอร์ทุกครั้งที่ผู้ใช้คลิกหรือแตะเครื่องหมาย และจะแสดงผลเหตุการณ์เป็นออบเจ็กต์ JSON พร้อมข้อมูลเกี่ยวกับองค์ประกอบ UI ที่คลิก หากต้องการปรับปรุงประสบการณ์ของผู้ใช้ในแผนที่ คุณสามารถจัดการเหตุการณ์clickและใช้ออบเจ็กต์LatLngของเหตุการณ์เพื่อรับละติจูดและลองจิจูดของเครื่องหมายที่คลิก
เมื่อมีแล้ว ให้ส่งไปยังฟังก์ชันpanTo()ในตัวของอินสแตนซ์Mapเพื่อให้แผนที่เลื่อนอย่างราบรื่นเพื่อจัดกึ่งกลางใหม่บนเครื่องหมายที่คลิกโดยเพิ่มข้อมูลต่อไปนี้ในฟังก์ชันเรียกกลับของตัวแฮนเดิลเหตุการณ์const location = { lat: event.latLng.lat(), lng: event.latLng.lng() }; map.panTo(location); - กำหนด Listener การคลิก
เรียกใช้addPanToMarker()จากตัวแฮนเดิล Promise ของ JS API แล้วส่งแผนที่และเครื่องหมายไปยังตัวแฮนเดิลเพื่อเรียกใช้โค้ดและกำหนดเครื่องมือฟังการคลิกloader.then(() => { console.log('Maps JS API loaded'); const map = displayMap(); const markers = addMarkers(map); clusterMarkers(map, markers); addPanToMarker(map, markers); });
ตอนนี้ให้ไปที่เบราว์เซอร์แล้วคลิกเครื่องหมาย คุณควรเห็นแผนที่เลื่อนเพื่อจัดกึ่งกลางใหม่โดยอัตโนมัติเมื่อคลิกเครื่องหมาย
สรุปคือ ในขั้นตอนนี้ คุณใช้ระบบเหตุการณ์ของ Maps JavaScript API เพื่อกำหนด Listener การคลิกให้กับเครื่องหมายทั้งหมดบนแผนที่ ดึงละติจูดและลองจิจูดของเครื่องหมายจากเหตุการณ์คลิกที่ทริกเกอร์ และใช้ข้อมูลดังกล่าวเพื่อจัดกึ่งกลางแผนที่ใหม่ทุกครั้งที่มีการคลิกเครื่องหมาย
addPanToMarker() ฟังก์ชันควรมีลักษณะดังนี้
function addPanToMarker(map, markers) {
markers = markers.map(marker => {
marker.addListener('click', event => {
const location = { lat: event.latLng.lat(), lng: event.latLng.lng() };
map.panTo(location);
});
});
return markers;
}
เหลืออีกเพียงขั้นตอนเดียวเท่านั้น จากนั้นคุณจะปรับปรุงประสบการณ์ของผู้ใช้ในแผนที่ให้ดียิ่งขึ้นได้โดยใช้ฟีเจอร์การวาดของ Maps JavaScript API
10. วาดในแผนที่
จนถึงตอนนี้ คุณได้สร้างแผนที่ของซิดนีย์ที่แสดงเครื่องหมายสำหรับสถานที่ท่องเที่ยวยอดนิยมและจัดการการโต้ตอบของผู้ใช้ ในขั้นตอนสุดท้ายของ Codelab นี้ คุณจะได้ใช้ฟีเจอร์การวาดของ Maps JavaScript API เพื่อเพิ่มฟีเจอร์ที่มีประโยชน์เพิ่มเติมลงในประสบการณ์การใช้งานแผนที่
สมมติว่าผู้ใช้ที่ต้องการสำรวจเมืองซิดนีย์จะใช้แผนที่นี้ ฟีเจอร์ที่มีประโยชน์คือการแสดงภาพรัศมีรอบเครื่องหมายเมื่อมีการคลิก ซึ่งจะช่วยให้ผู้ใช้เข้าใจได้ง่ายว่ามีจุดหมายปลายทางอื่นๆ ใดบ้างที่อยู่ไม่ไกลจากเครื่องหมายที่คลิก
Maps JavaScript API มีชุดฟังก์ชันสำหรับวาดรูปร่างบนแผนที่ เช่น สี่เหลี่ยม รูปหลายเหลี่ยม เส้น และวงกลม จากนั้นคุณจะแสดงวงกลมเพื่อแสดงรัศมี 800 เมตร (ประมาณครึ่งไมล์) รอบเครื่องหมายเมื่อมีการคลิก
- วาดวงกลมด้วย
google.maps.Circle
ฟังก์ชันการวาดใน Maps JavaScript API มีตัวเลือกมากมายสำหรับลักษณะที่วัตถุที่วาดปรากฏบนแผนที่ หากต้องการแสดงผลรัศมีวงกลม ให้ประกาศชุดตัวเลือกสำหรับวงกลม เช่น สี น้ำหนักของเส้นขีด ตำแหน่งที่ควรวางวงกลมไว้ตรงกลาง และรัศมี จากนั้นสร้างอินสแตนซ์ใหม่ของgoogle.maps.Circleเพื่อสร้างวงกลมใหม่function drawCircle(map, location) { const circleOptions = { strokeColor: '#FF0000', strokeOpacity: 0.8, strokeWeight: 1, map: map, center: location, radius: 800 } const circle = new google.maps.Circle(circleOptions); return circle; } - วาดวงกลมเมื่อคลิกเครื่องหมาย
หากต้องการวาดวงกลมเมื่อผู้ใช้คลิกเครื่องหมาย สิ่งที่คุณต้องทำคือเรียกใช้ฟังก์ชันdrawCircle()ที่คุณเขียนไว้ข้างต้นจากโค้ดเรียกกลับของเครื่องมือฟังการคลิกในaddPanToMarker()แล้วส่งแผนที่และตำแหน่งของเครื่องหมายไปยังฟังก์ชันดังกล่าว
โปรดสังเกตว่ามีการเพิ่มคำสั่งแบบมีเงื่อนไขที่เรียกใช้circle.setMap(null)ด้วย ซึ่งจะนำวงกลมที่แสดงก่อนหน้านี้ออกจากแผนที่หากผู้ใช้คลิกเครื่องหมายอื่น เพื่อไม่ให้แผนที่เต็มไปด้วยวงกลมเมื่อผู้ใช้สำรวจแผนที่
ฟังก์ชันaddPanToMarker()ควรมีลักษณะดังนี้function addPanToMarker(map, markers) { let circle; markers.map(marker => { marker.addListener('click', event => { const location = { lat: event.latLng.lat(), lng: event.latLng.lng() }; map.panTo(location); if (circle) { circle.setMap(null); } circle = drawCircle(map, location); }); }); }
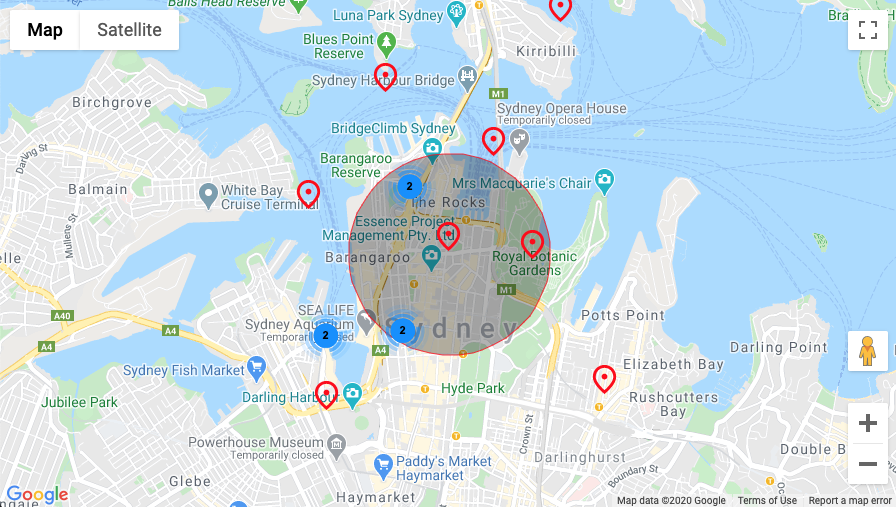
เสร็จเรียบร้อย ไปที่เบราว์เซอร์แล้วคลิกเครื่องหมายใดเครื่องหมายหนึ่ง คุณควรเห็นรัศมีวงกลมแสดงรอบๆ ดังนี้

11. ขอแสดงความยินดี
คุณสร้างเว็บแอปแรกโดยใช้ Google Maps Platform ได้สำเร็จ ซึ่งรวมถึงการโหลด Maps JavaScript API, การโหลดแผนที่, การทำงานกับเครื่องหมาย, การควบคุมและการวาดบนแผนที่ และการเพิ่มการโต้ตอบของผู้ใช้
หากต้องการดูโค้ดที่เสร็จสมบูรณ์แล้ว ให้ดูโปรเจ็กต์ที่เสร็จแล้วในไดเรกทอรี /solutions
ขั้นตอนถัดไปคือ
ใน Codelab นี้ คุณได้เรียนรู้พื้นฐานของสิ่งที่คุณทำได้ด้วย Maps JavaScript API จากนั้นลองเพิ่มฟีเจอร์ต่อไปนี้ลงในแผนที่
- เปลี่ยนประเภทแผนที่เพื่อแสดงแผนที่ดาวเทียม ไฮบริด และภูมิประเทศ
- เปิดใช้การแปลเพื่อโหลดแผนที่เป็นภาษาต่างๆ
- ปรับแต่งการโต้ตอบของผู้ใช้อื่นๆ เช่น การซูมและการควบคุมแผนที่
- เพิ่มหน้าต่างข้อมูลเพื่อแสดงข้อมูลเมื่อคลิกเครื่องหมาย
- ดูไลบรารีเพิ่มเติมที่พร้อมใช้งานสำหรับ Maps JavaScript API ซึ่งช่วยให้ใช้งานฟังก์ชันเพิ่มเติมได้ เช่น สถานที่ การวาด และการแสดงภาพ
หากต้องการดูวิธีอื่นๆ ในการทำงานกับ Google Maps Platform บนเว็บ โปรดดูลิงก์ต่อไปนี้
